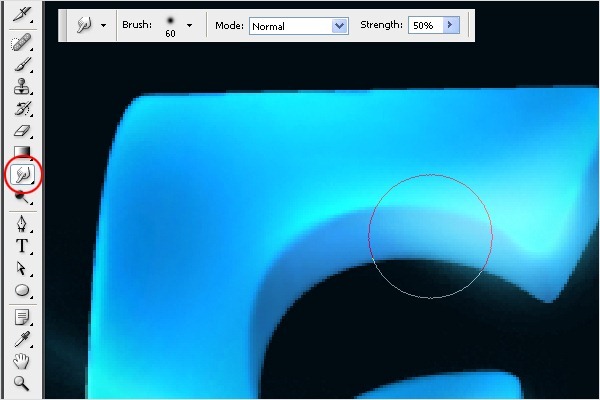
| 18、選擇涂抹工具(R),在文本的邊角拖動光。如圖。 |
 |
 |
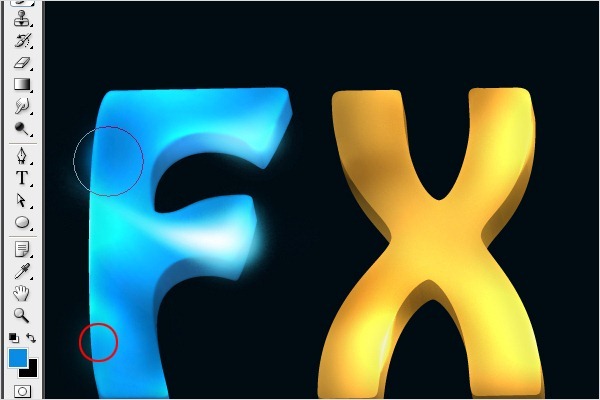
| 19、現在我們將在文字的邊緣添加一些光。選擇畫筆工具(B)。使用主直徑90px的柔軟的圓形筆刷。創建一個新層,按下圖在邊緣周圍描繪光。 |
 |
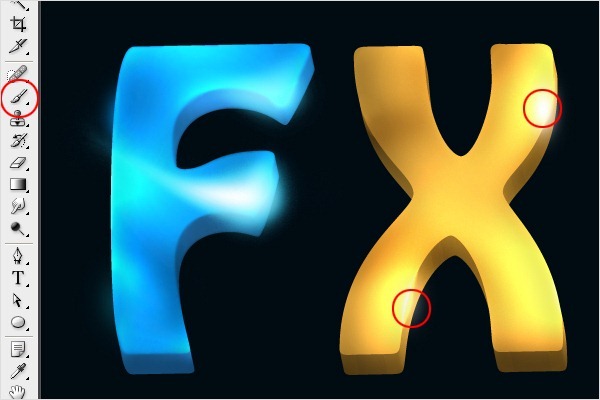
| 20、在這一步,我們將把焦點放在字母“X”上。用與步驟14和15同樣的方式制作點光。參考下圖。 |
 |
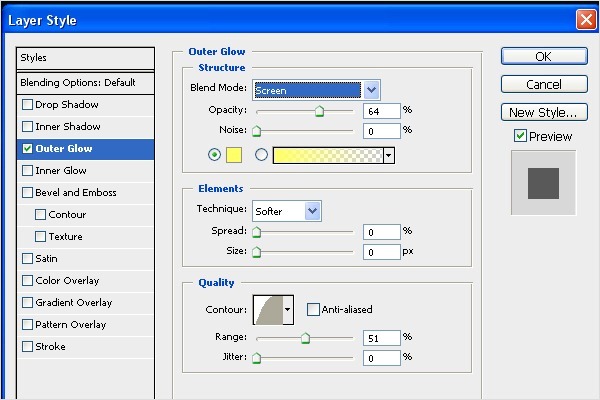
| 21、對點光添加外發光。點擊添加圖層樣式按鈕,選擇外發光,并應用以下設置。 |
 |
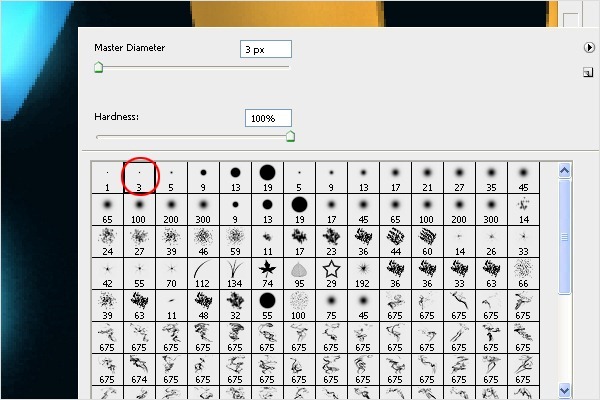
| 22、選擇畫筆工具(B)。使用主直徑3px的硬的圓形筆刷。參照下圖。 |
 |
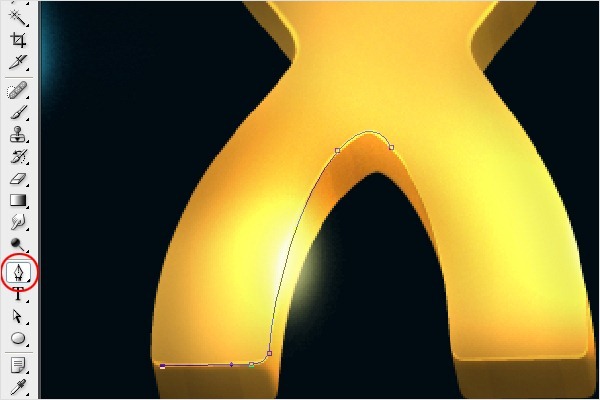
| 23、使用鋼筆工具(P),按下圖創建路徑。 |
 |
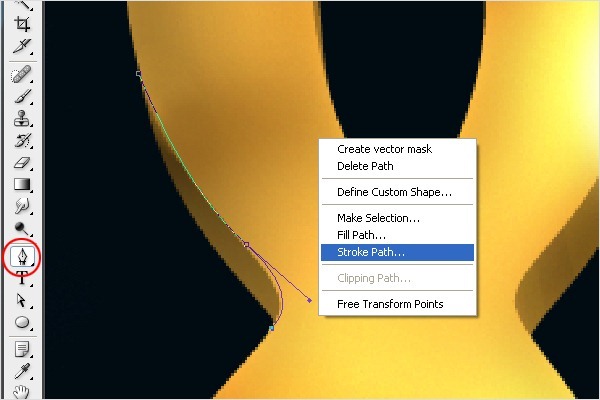
| 24、現在,右鍵單擊,選擇描邊路徑選項... |
 |
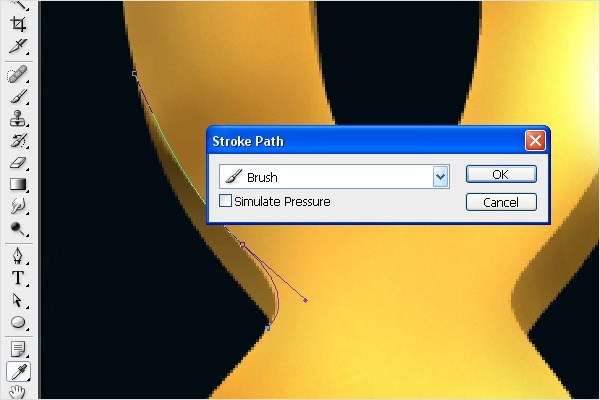
| 25、從列表中選擇畫筆,然后點擊確定。 |
 |
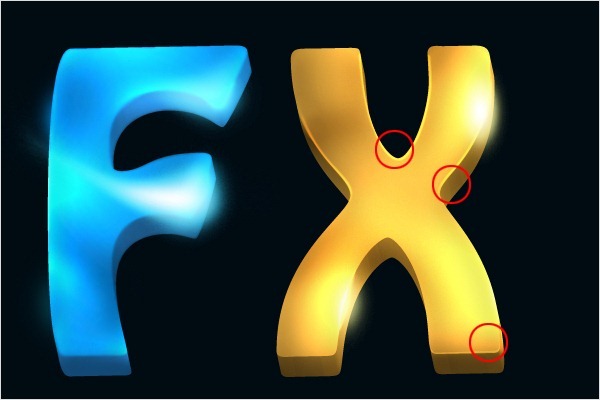
| 26、重復步驟22 - 25,添加更多的描邊。 |
 |
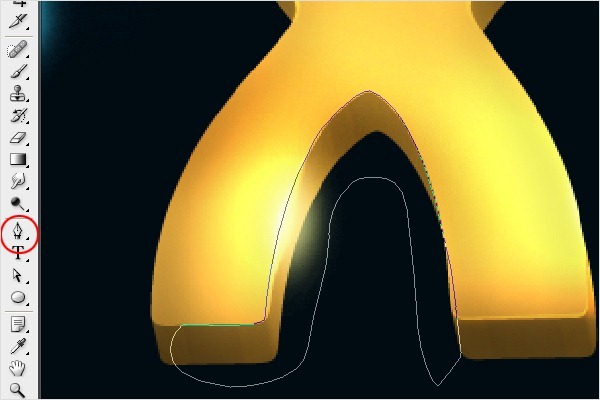
| 27、在這一步我們將在黑暗處添加發光效果。選擇鋼筆工具(P),按下圖創建路徑。按Ctrl + Enter鍵做選區,填充棕色(#614717)。 |
 |
| 28、現在,把這層放在文字層的上方,按Ctrl + Alt + G組合文字圖層。然后去圖層混合模式,選擇“顏色減淡”。 |
 |
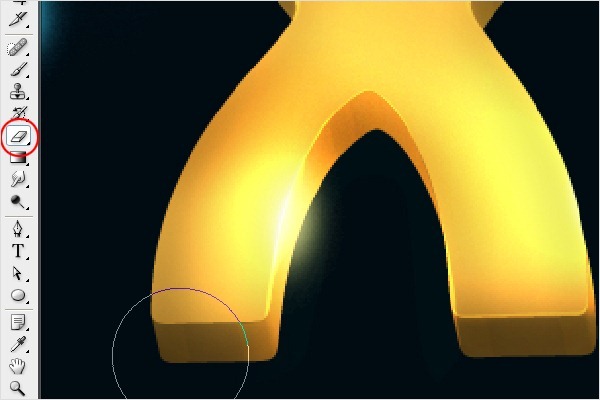
| 29、選擇橡皮擦工具(E)。選擇直徑100px的柔軟的圓形筆刷。擦除邊角。如下圖。 |
 |
| 30、參照步驟22-25繼續添加更多的描邊路徑。 |
 |
 |
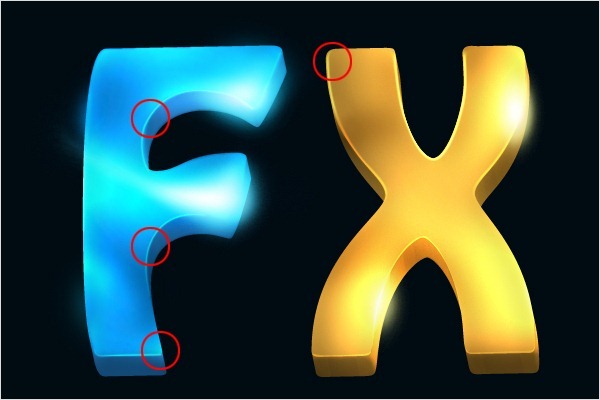
| 31、讓我們把焦點對準字母“F”。按照步驟22 - 25再次添加描邊。 |
 |
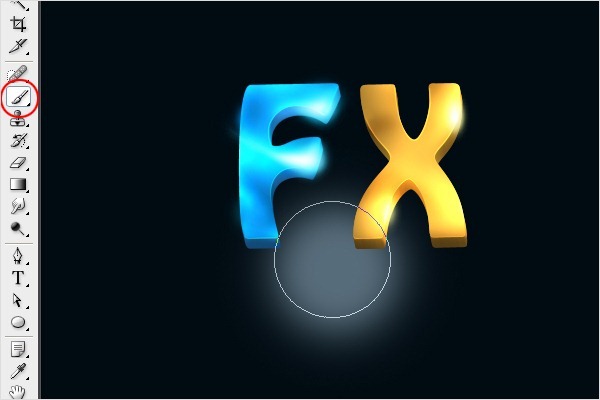
| 32、在之后步驟中,我們將集中在處理背景上。 我們要在字母下方添加光。選擇畫筆工具(B)。使用一個直徑為300px的柔軟圓形筆刷。選擇藍色(#546876)。在文本圖層下方創建一個新層,描繪一個大的點。參照下圖。 |
 |
| 33、按Ctrl + T,轉換圖層的形狀如下圖。按回車鍵確定。 |
 |
| 34、在文本圖層的下方創建一個新層。 按Ctrl + 點擊字母“F”圖層的縮略圖激活圖層蒙版。然后點擊你剛才創建的層,使用漸變工具(G)。用黑色填充蒙版。 對字母“X”也是如此。然后按Ctrl + T,如下圖變換黑色字母圖層。按回車鍵。 |
 |
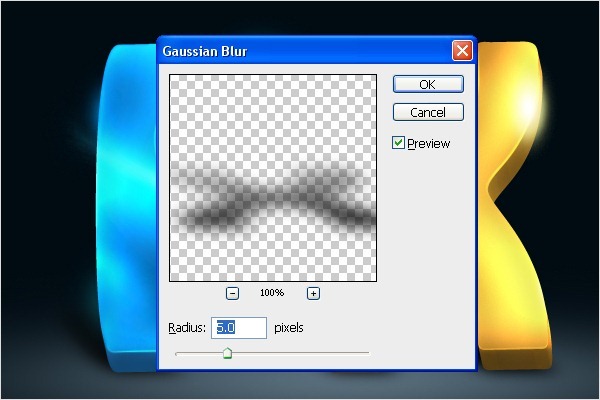
| 35、這個影子應該更模糊才真實。去菜單>濾鏡>模糊>高斯模糊...設置5.0px的半徑。按OK。 |
 |
 |
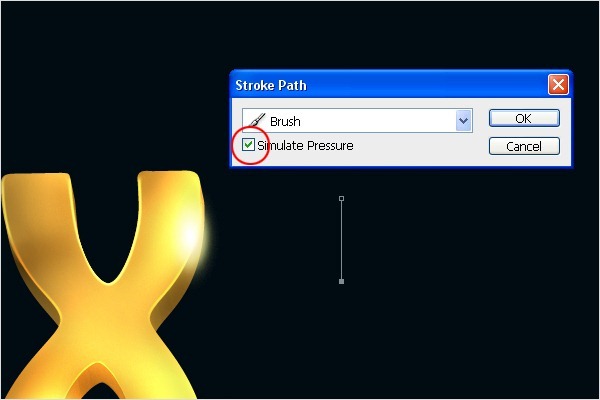
| 36、選擇鋼筆工具(P),按下圖創建路徑。在屏幕上點擊右鍵,選擇描邊路徑... 選擇筆刷選項,然后勾選模擬壓力。按OK。 |
 |
| 37、選擇路徑,按Ctrl + J復制它。然后按Ctrl + T旋轉。重復它直到你得到類似下圖的星光效果。 |
 |
标签:立體字
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13
















