第11步:
下面我們來添加文字。

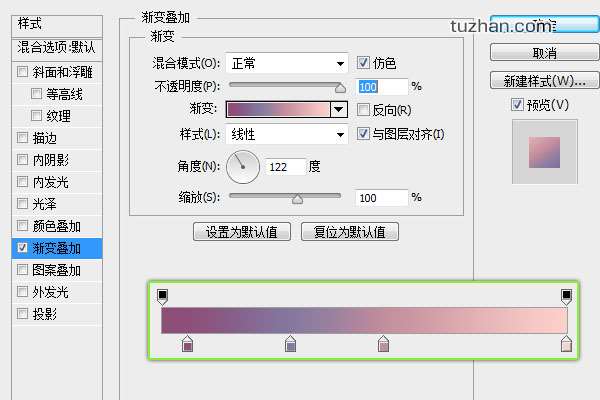
然后為文字添加漸變。這里我就不給出具體數值了,你可以根據自己的感覺來。當然你也可以使用其他色系的顏色。

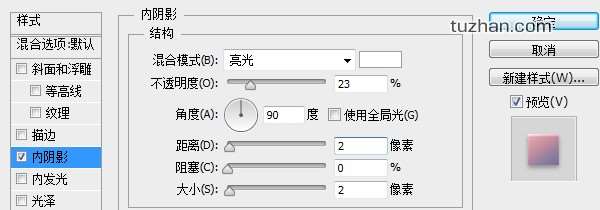
添加內陰影以模擬邊緣的高光。

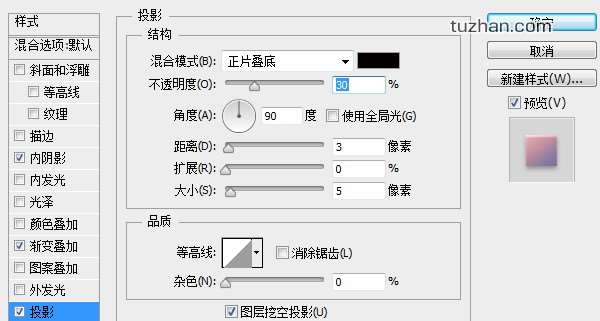
當然了,要表現立體感,陰影還是不能缺少的。

第12步:
做到這里,總覺得icon平平淡淡,缺少點感覺。好吧,使出我們的殺手锏,添加發光!你立刻就會感受的奇跡的發生了。
把第4步創建的圓角矩形圖層按住Alt鍵向上拖動復制一份,把填充調為0,這樣我們就可以不受這個圖層本身顏色的控制了,而可以對圖層樣式進行為所欲為的調整,嘿嘿。

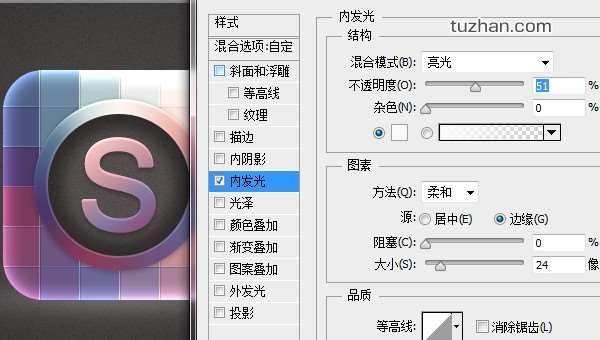
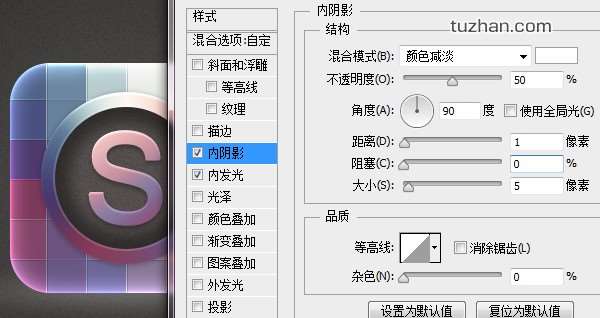
來吧,給它添加內發光!

還有內陰影

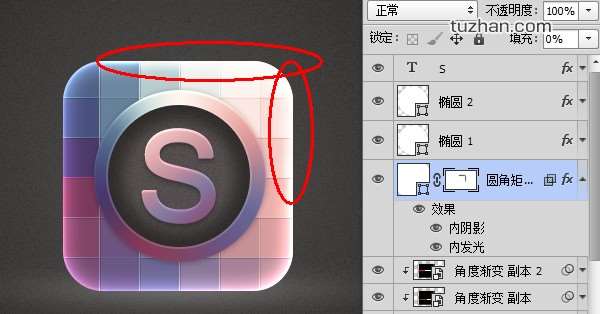
來看看效果,怎樣樣?是不是好看了很多。

你是不是正要慶祝終于完工了?等等,icon右上角那一片白是怎么回事?木有細節了,親。
第13步:
好吧,苦逼的設計師,繼續調整。
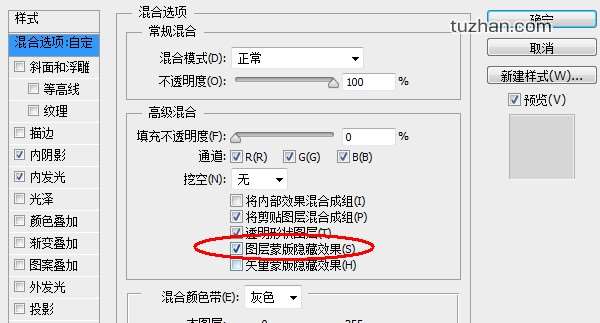
雙擊圖層,打開圖層樣式面板。在混合選項中,將“圖層蒙版隱藏效果”勾選上。

然后為圖層添加蒙版,用黑色畫筆將細節擦出來。

第14步:
最后添加上倒影。Oh,my god!終于完了!

原文地址:用PS創建彩色格子icon
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13









