低多邊形(Low Poly)是近年一個新的設計風潮,這種風格介於抽象與象形之間,經常用於背景或人像效果,今天就用這種風格設計一個低多邊形風格的熊貓。
我們先來看看效果:

這個教程能讓我們掌握:
1、運用PS繪製低多邊形的技巧,熟悉線段工具、多邊形套索工具等低多邊形中常用的工具
2、利用PS中的平均模糊法來對低多邊形的色塊進行填色
3、體會抽象的造型能力
繪製線條輪廓
STEP 01
選擇一張可愛的熊貓照片,所選用的熊貓要符合正臉對著鏡頭的條件。因為我們這裏計劃繪製的是正臉的造型。利用鋼筆工具“摳出”熊貓的左半臉,這時要注意鋼筆工具保持直線條繪製。熊貓的外表雖然毛茸茸,但摳圖並不需要精確,隻要能感受到整個熊貓的輪廓即可。摳圖成功後,增加一個背景,這個背景色隻要能與熊貓進行區分,並不參與最終效果。

STEP 02
利用直線工具繪製低多邊形,低多邊形的每個角都要對齊,因此在繪製的時候要小心。且這時要細心觀察原圖中的色彩的細微差別,比如顏色明顯不同的地方就需要繪製成為兩片不同的多邊形。這裏繪製的形狀也並不是非三角形不可,有時為了照顧整體的視覺,也可以出現一些四邊形也是允許的。
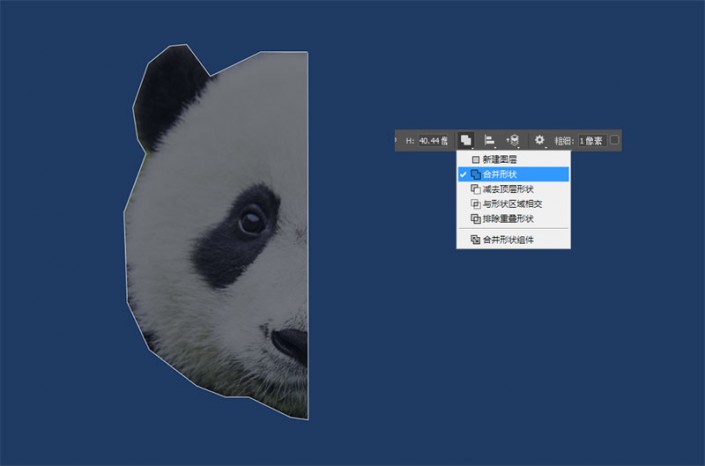
在選中【直線工具】開始繪製第一筆後接下再繪製一筆前,記得將菜單欄下方的屬性條中路徑操作中的“新建圖層”修改為“合並形狀”。這樣你就能保證所繪製直線都為一個形狀,否則每條線條都就將獨立成為一個形狀圖層,在圖層處理時候將非常繁瑣。
先繪製熊貓的外輪廓。直線工具中描邊顏色設置為白色也好,或者其他顏色都沒有關系。如果怕白色容易看不清,可以在熊貓的圖層上方增加一個純色的透明圖層,以便突出白色線條,用完刪除即可。

隻要設置了合並形狀,這時你所繪製的直線將是一個形狀,在圖層面板中也為一個圖層。
STEP 03
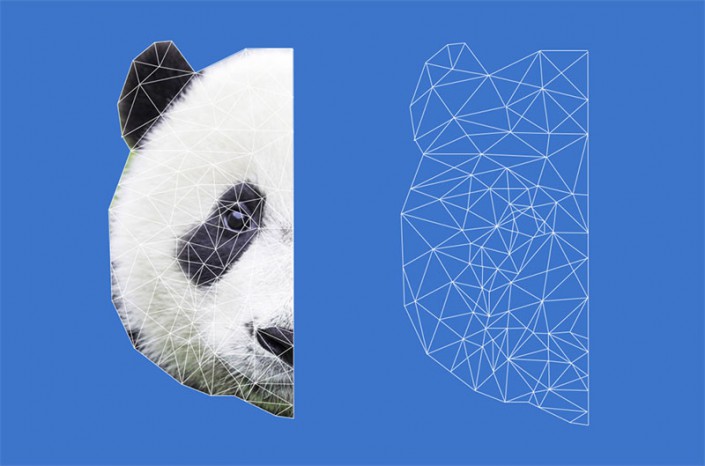
接下繼續在輪廓線上增加線條以完成對整個熊貓頭像的“拚綴”,這一過程有點像我們玩的拚圖遊戲,注意原圖色彩的提示作用。如果你想要表現更多細節,你的每塊形狀可以繪製得更小,比如熊貓的眼睛或者鼻唇的部分。

平均模糊填色
PS中的填色方式有很多,這裏我們將用到一種非常特殊的填色方式,叫做平均模糊填色。由於我們開篇就聊過,以前我們曾用AI吸取圖片色彩的方式進行填色,最終效果並不很理想,這裏我們的改良方案就是采用將每一片色塊進行平均模糊處理,這樣經過模糊後,原有的細節消失為一片均化的純色,這樣就可以依循著低多邊形的樣式進行拚綴。
STEP 04
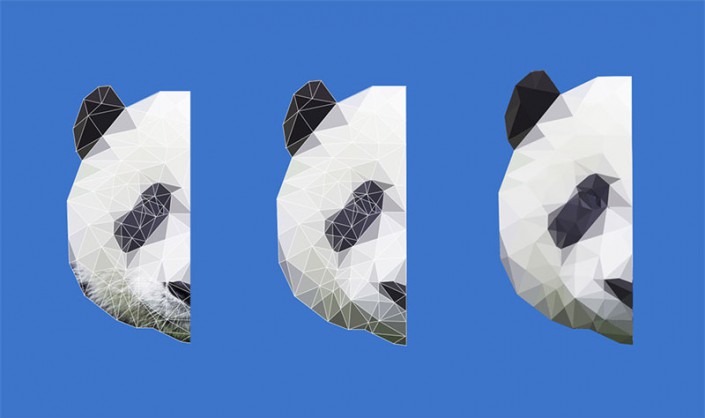
選中熊貓圖層的同時,采用多邊形套索工具繪製每一塊低多邊形,根據上一步所繪製的線條,繪製第一片形狀。

STEP 05
對螞蟻線內選中的區域填色,這時進入【濾鏡>模糊>平均】,這塊區域就完成了填色。這時再運用快捷鍵(Ctrl+D)取消選區。

STEP 06
重複上兩步,將所有的色塊都進行“平均模糊填色”。這一過程很像打磨一塊鑽石的感覺,當你拿著粗糲的毛鑽進行打磨,就是要將其磨成不同的光滑的面,最終成就一顆閃閃發光的鑽石。經過這類填色後,其色彩的過渡就非常自然。

STEP 07
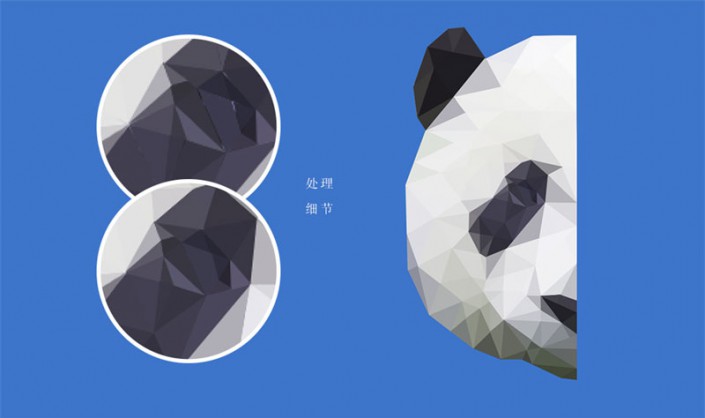
暫時關閉線條圖層,你會發現這些色塊之間有些不完美的拚綴細節,彌補的辦法依然是采用填色的步驟,重新將這些留在縫隙中沒有進行“平均模糊”處理的細節再次選中進行模糊填色。

STEP 08
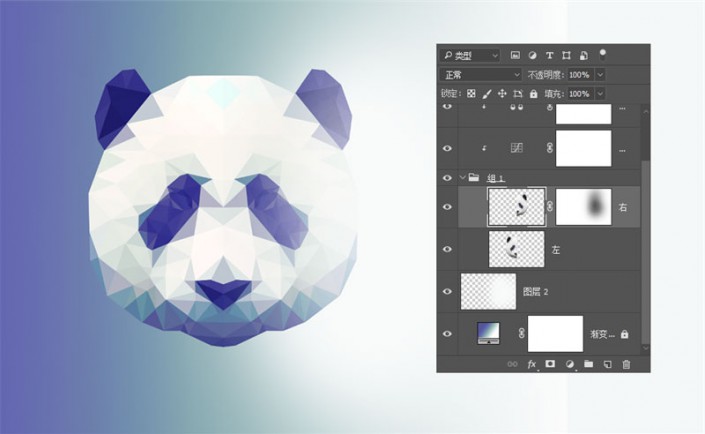
將熊貓的左半臉進行複製,複製後的圖層進行水平翻轉後,拚合在一起就是一個正面的全臉肖像了。

自由式調色
我們曾經說,PS是一個處理“色”的最出色的工具,因此,如果這時對填色不甚滿意,就可以稍微進行調色處理。
STEP 09
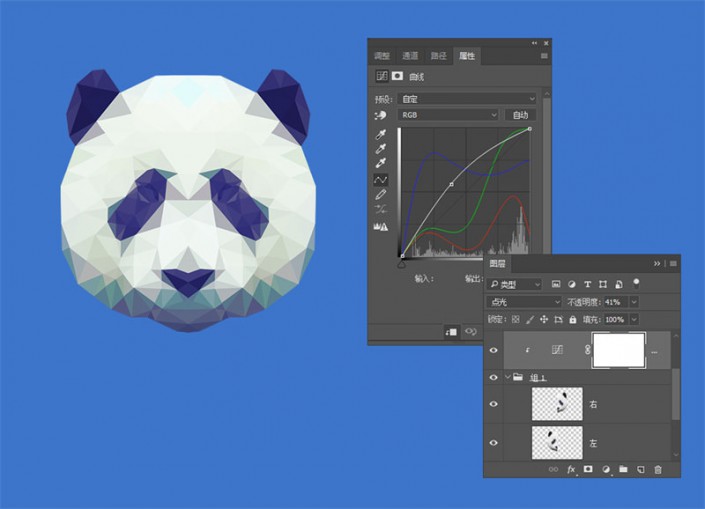
先利用曲線調整圖層對色彩進行調試,我們在這裏的目的是要讓熊貓本身呈現比黑白更豐富的色調(全憑個人喜好,黑白其實也不錯)。再將曲線調整圖層的混合模式改為“點光”,透明度降至41%。

STEP 10
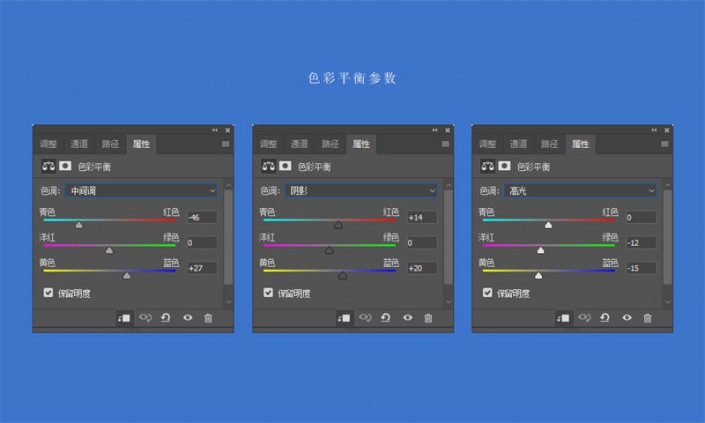
對調整後的色彩進行校正,比如我們在此運用色彩平衡的調整圖層所做的操作。下面分享出的我在進行操作色彩平衡調整圖層的參數,並不表示一定要按照這個數值來操作。記得靈活應變,根據自己對色彩的敏銳觀察,而不是依賴數值。

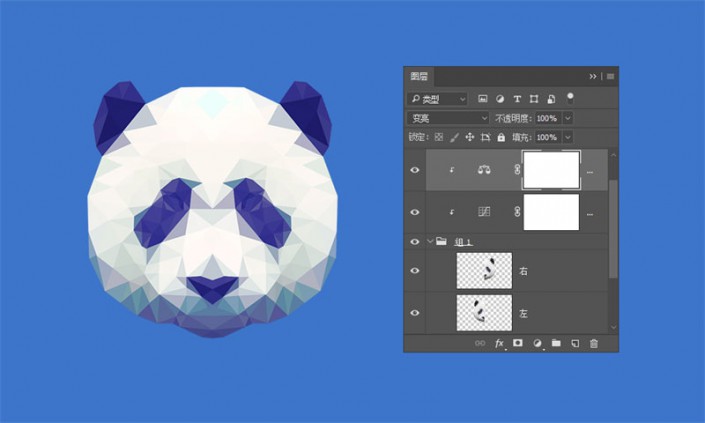
再將該調整圖層的混合模式改為“變亮”。

STEP 11
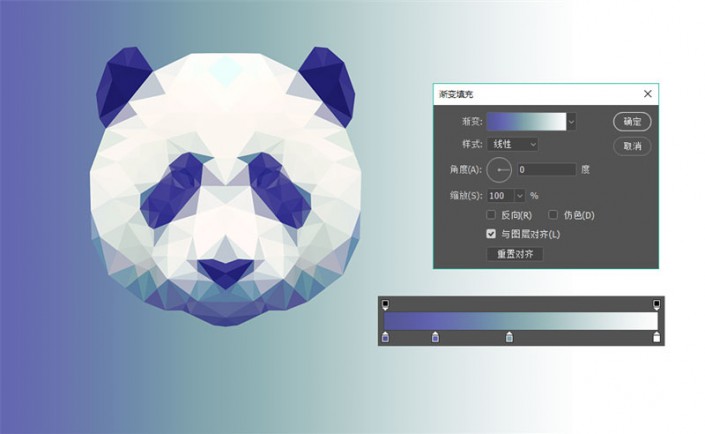
為其換一個漸變背景,漸變角度為0度,漸變色從左至右由深入淺。

星系表現
在表現星空中的星系效果前,我們需要虛化右邊的部分,讓這部分能在視覺上呈現出“延展”成為星系的背景鋪墊。
STEP 12
在漸變背景上新增一個圖層,在這個圖層上用大而軟的筆刷輕輕塗上白色,這個白色色團的位置將位於熊貓右邊臉的邊緣部分。再利用蒙版,將右邊臉的邊緣部分進行擦除,當然並不是完全消除,而是用透明度非常低的筆刷輕輕塗抹,使其有若隱若現之感。

STEP 13
利用直線工具,根據已繪製的直線的提示,再繪製出右邊臉的直線段來,繪製方法和之前的方法一樣,隻是要注意這次繪製的線條不一定要連綴成封閉形狀,而要表現出一種星系的自然抽象的視覺效果。繪製出的直線應該是白色,但這裏為了方便,我將其暫時設置為黑色。

STEP 14
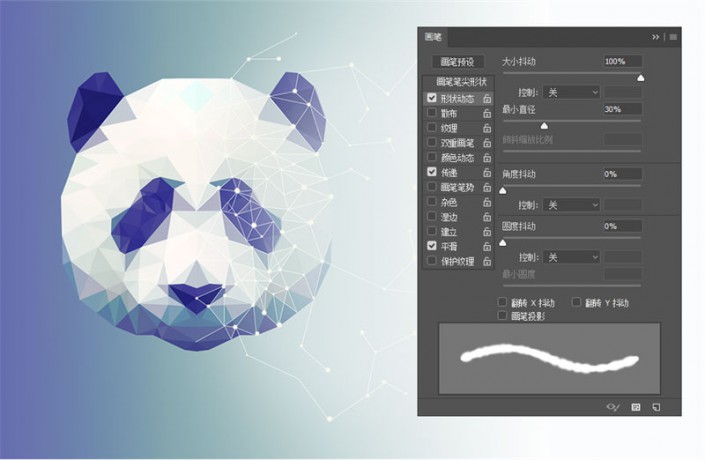
在上方新建一個圖層,用軟筆刷(筆刷硬度在50%左右即可)在線條交織的地方“點”出一顆顆的白色星點。設置筆刷進行大小抖動,這樣就不用再手動修改大小,以做出隨機效果。完成後,將線條改回白色。

STEP 15
這時,我們再右半臉的邊緣部分“擦”去,以展示出一種“殘缺”的想象力。

經過一些細節微調,修改線條圖層的混合模式為“柔光”,而星點圖層的混合模式改為“強光”,透明度降至92%。
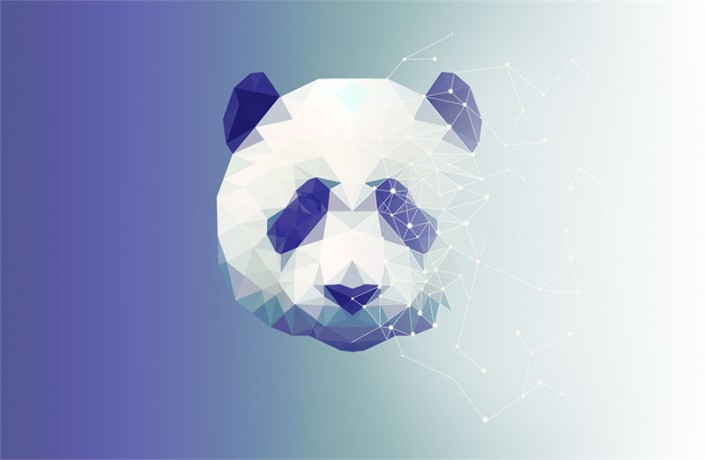
最終效果出爐:

Via: ifeiwu
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








