玻璃字製作稍微複雜一點,首先選擇較暗的背景;然後把文字多複製幾層,分別給文字邊緣、頂部、內部等部分加上不同的高光,局部可以添加一下其他的顏色;最後加上描邊和投影等,得到想要的效果。
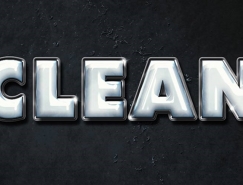
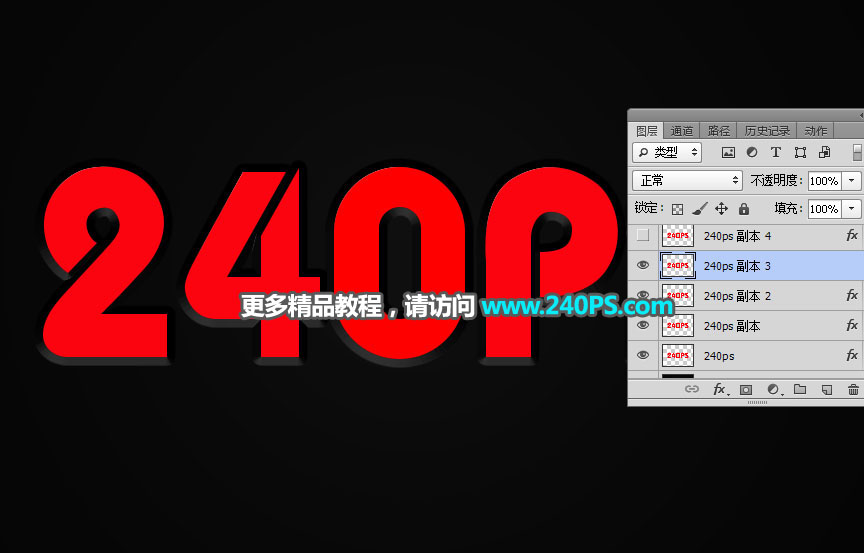
最終效果

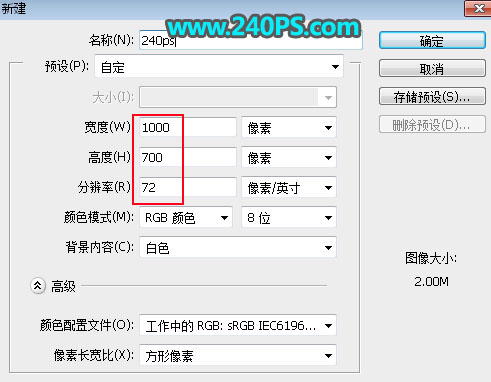
1、打開PS軟件,按Ctrl + N 新建,尺寸為1000 * 700像素,分辨率為72像素/英寸,然後確定。

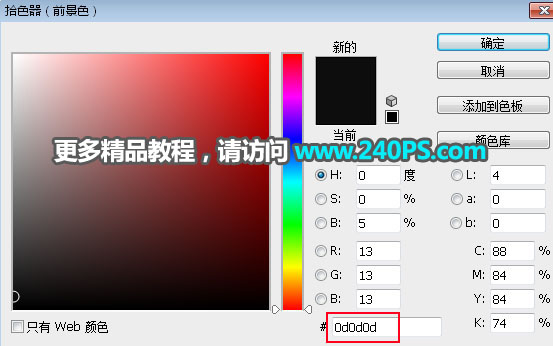
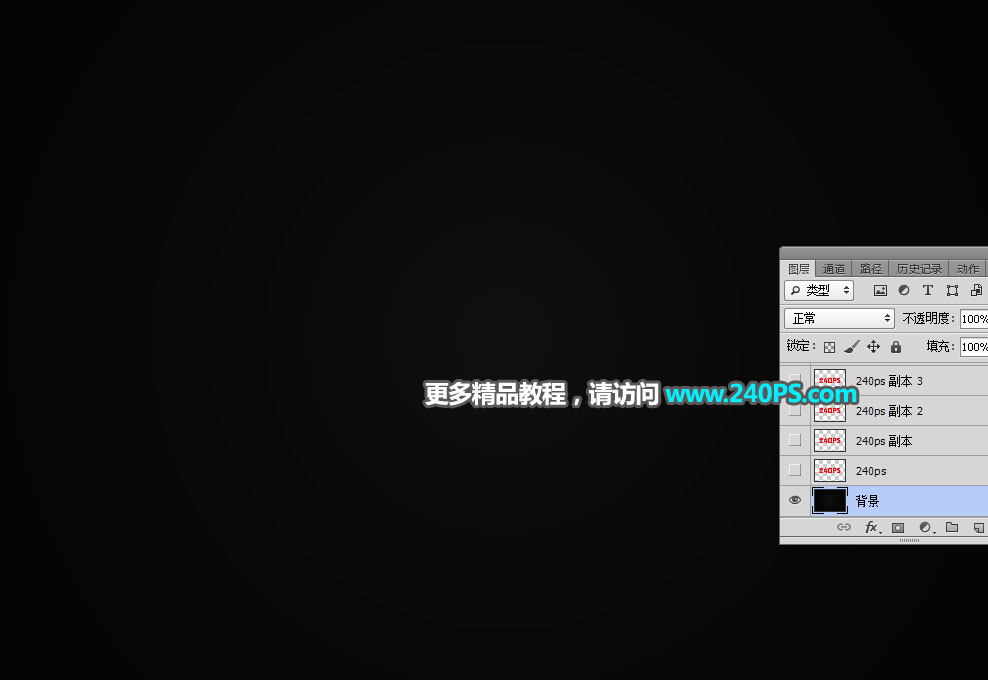
2、把前景色設置為暗灰色#0d0d0d,在工具箱選擇油漆桶工具,把背景填充前景色。


3、把下面的文字素材保存到本機,然後用PS打開。

4、選擇移動工具,把打開的文字素材拖到新建的文件裏面,並調整好位置。


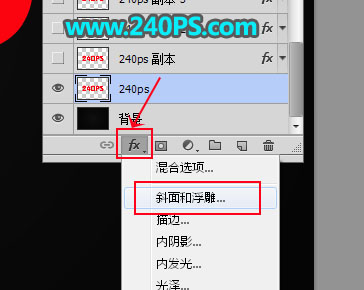
5、點擊下面的按鈕,設置圖層樣式。

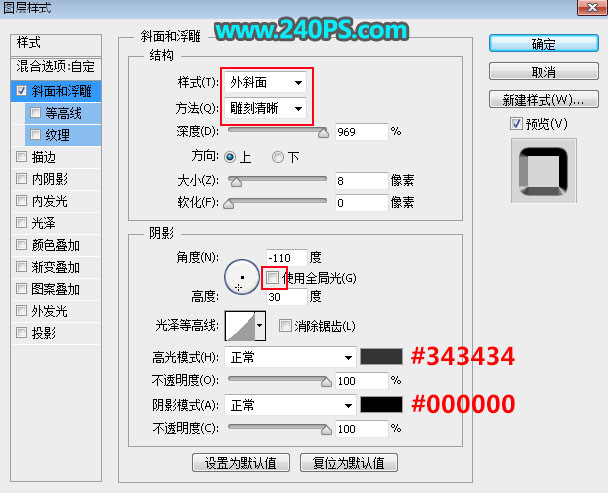
斜面和浮雕

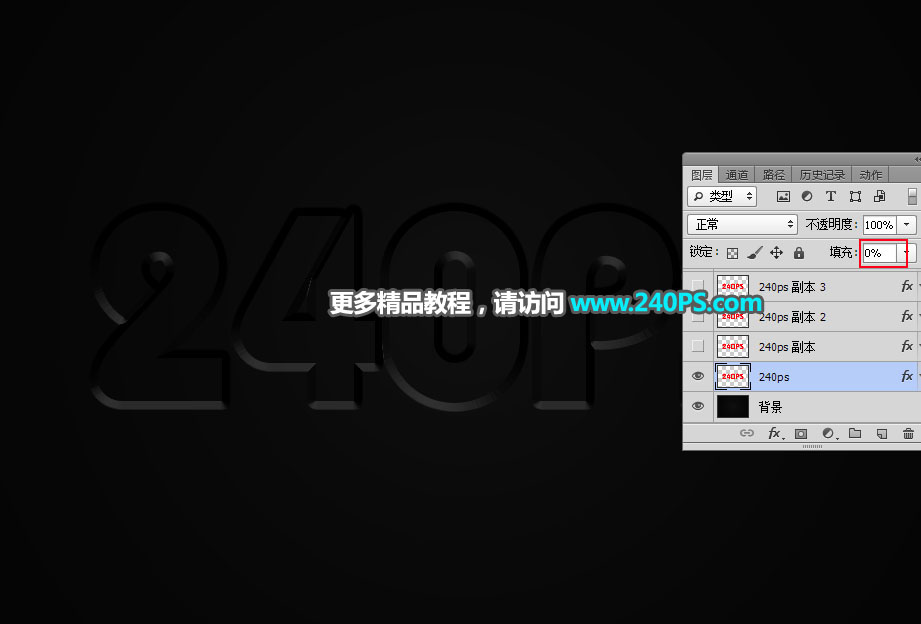
6、確定後把填充改為0%,如下圖。

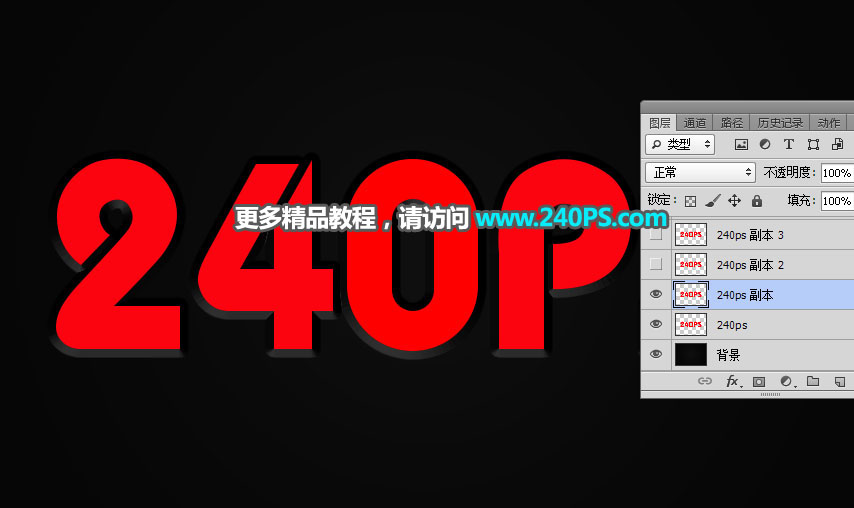
7、按Ctrl + J 把當前文字圖層複製一層,得到文字副本圖層。

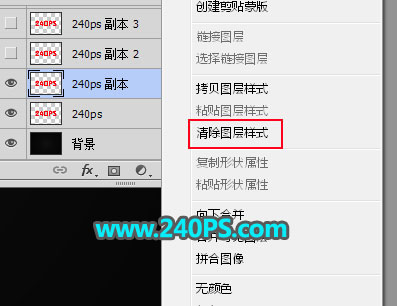
8、在文字副本縮略圖後面的藍色區域鼠標右鍵,選擇“清除圖層樣式”,如下圖。



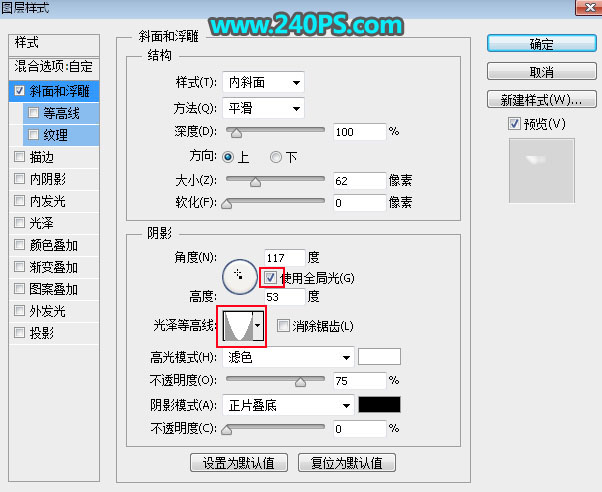
9、同樣的方法給文字副本圖層設置圖層樣式。
斜面和浮雕

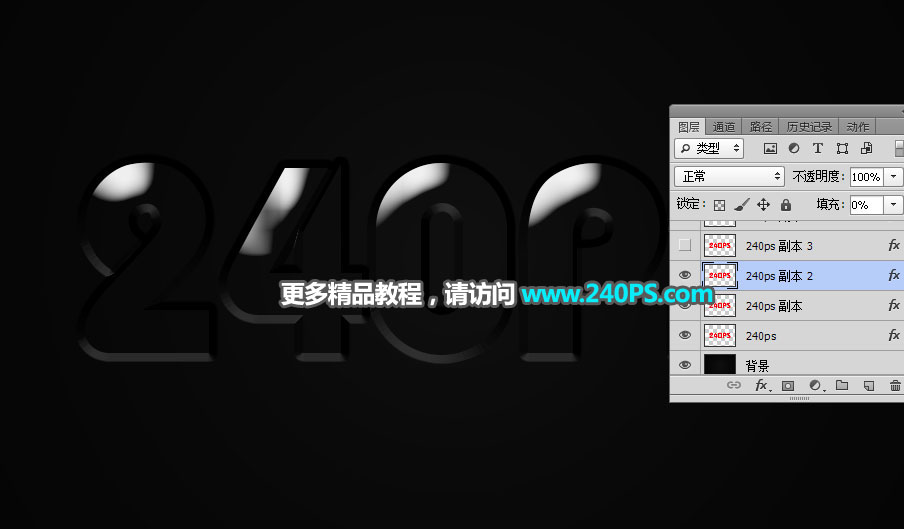
10、同確定後把填充改為0%,效果如下圖。

11、按Ctrl + J 把當前文字圖層複製一層,增加頂部高光亮度。

12、按Ctrl + J 把當前文字圖層複製一層,然後清除圖層樣式,如下圖。

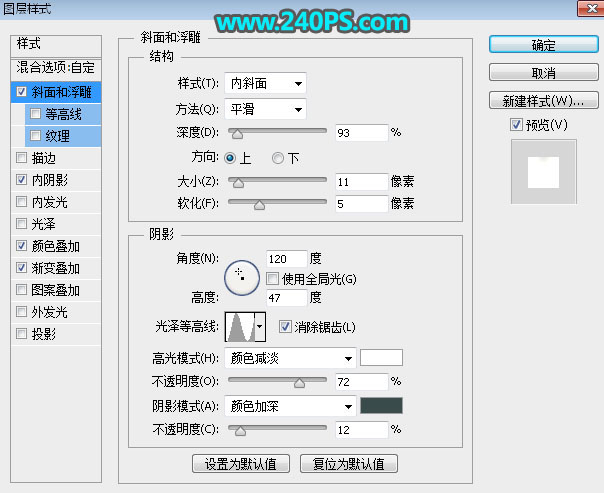
13、給當前文字圖層設置圖層樣式。
斜面和浮雕

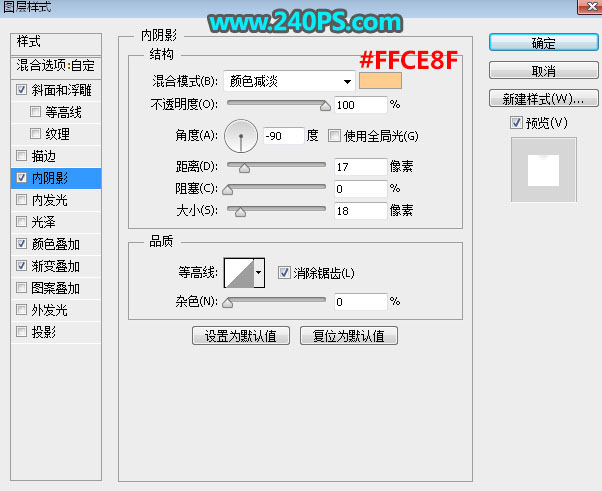
內陰影

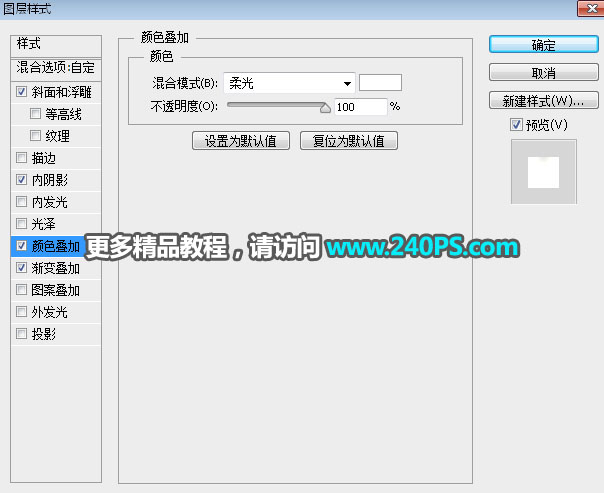
顏色疊加

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13