一、基本知識
1.圖片格式與透明
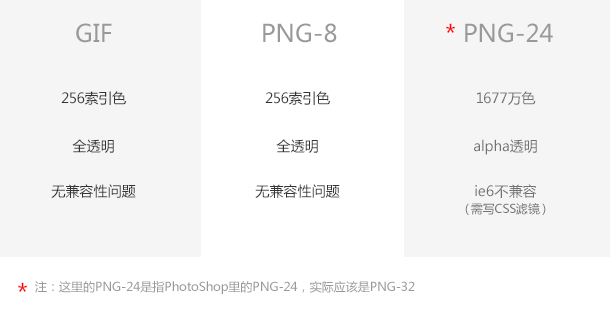
全透明、alpha透明、圖片格式及兼容性
全透明是指圖片的格式只支持完全透明和不透明兩種狀態,alpha透明是指圖片格式可以支持不同的透明程度。
各種圖片格式對透明的支持程度以及瀏覽器兼容性見下表

全透明和alpha透明對圖標有什么影響
那么這些東西對我們做像素圖標有什么影響呢?看下圖

可以看到,全透明的圖標需要根據應用場景的背景色進行優化,背景色變化了就要重新優化,如果不想優化并且要通用的話,就必須限制設計的表現手法,這樣通常會讓圖標邊緣鋸齒感增強。而半透明的圖標不用優化,也可以多處通用。
我們看一個沒有針對不同背景優化的例子

可以看到,在暗色背景下使用了針對白色背景優化過的全透明圖像。結果是出現很多白色雜邊,嚴重影響了品質感。
ie6
這樣看來,用支持Alpha透明的PNG-24才是王道呀。可惜,在ie6下,PNG-24的Alpha透明需要ie特有的css濾鏡配合才能實現,所以如果你的產品有很多ie6用戶,在做圖標前,先跟前端溝通。
2.矢量工具與像素對齊
在畫圖標的整體大關系或者畫扁平化風格圖標時,我們會用到矢量工具,這里會碰到一個新手常常遇到的問題-像素對齊。
什么是像素對齊
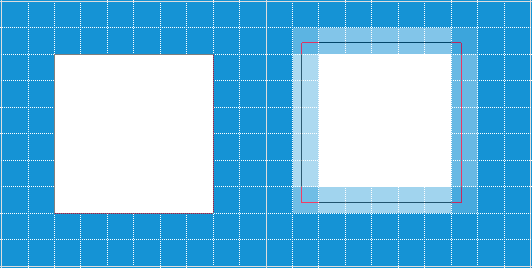
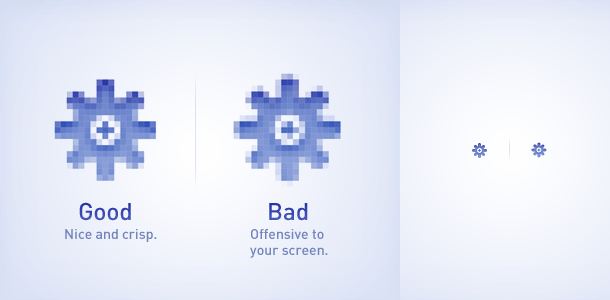
在位圖文件內使用矢量工具時(例如PS里用形狀工具、鋼筆工具),會遇到下圖的這種情況。

可以看到右邊的正方形的邊緣是有虛的,這是因為這個正方形的邊緣沒有與像素的邊緣對齊。
再看一個實際例子

(圖片來源于Dribbble,鏈接地址)
可以看到,對齊了像素的圖形有著更清晰銳利的效果。
PS內的設置幫助我們對齊像素
我們可以在PS里通過一些設置方便地對齊像素,以CS6為例。
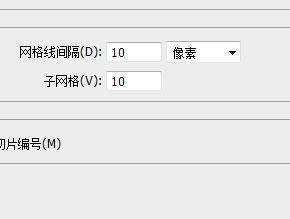
1.將網格線設置為以像素為單位的,方便我們隨時查看是否對齊像素。順便提一句,網格顯示/隱藏的快捷鍵ctrl+’。
首選項 – 參考線、網格和切片 – 根據自己需要設置網格大小,單位選擇像素。

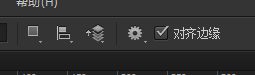
2.使用矢量工具時,勾選對齊邊緣,繪制的圖形會自動對齊像素
選擇矢量工具(鋼筆、形狀工具) – 頂部工具欄里找到對齊邊緣 – 勾選

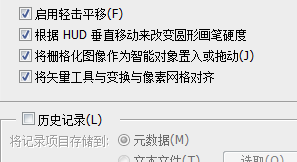
3.設置變換矢量圖形時自動對齊像素。縮放、變換矢量圖形時也可以自動對齊了,注意這個是CS6才有的功能。
首選項 – 常規 – 勾選將矢量工具變換與像素網格對齊

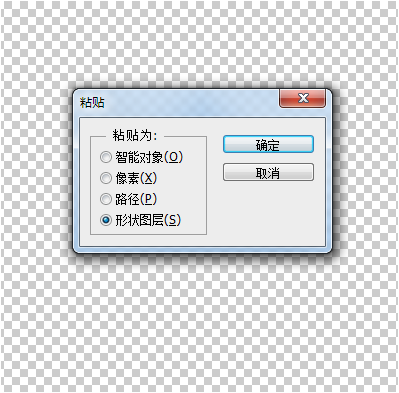
從Ai復制到Ps怎樣保留可編輯性
從Ai復制矢量圖形到Ps時,應當選擇粘貼為形狀圖層,這樣就可以在Ps內繼續編輯圖形,用形狀選擇工具將錨點一一調整以對齊像素。

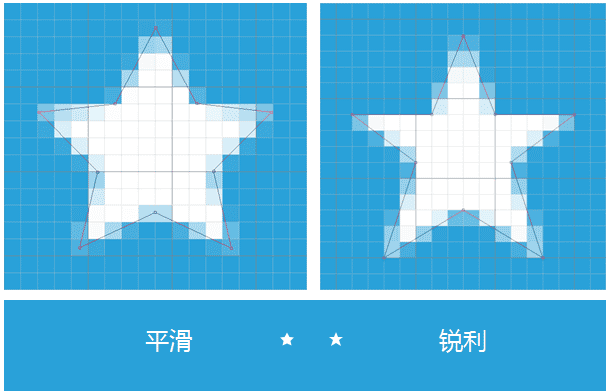
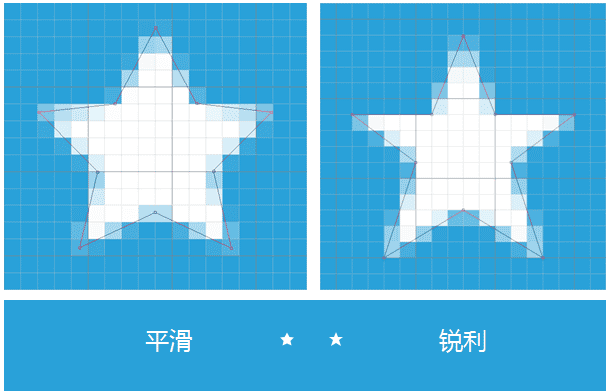
像素對齊并不是絕對的
個人觀點:是否要像素對齊應該是根據想要的效果和圖形復雜程度決定的。見下圖

左邊五角星需要平滑、飽滿的效果,并沒有對齊像素,但是不能說他比對齊像素的五角星差。
3.鉛筆工具與像素畫技巧
在刻畫像素小圖標的細節時,常會用到鉛筆工具。這里會涉及到一些像素畫的技巧。
像素畫基本技巧

更詳細的像素畫教程網上很多,可以自行百度
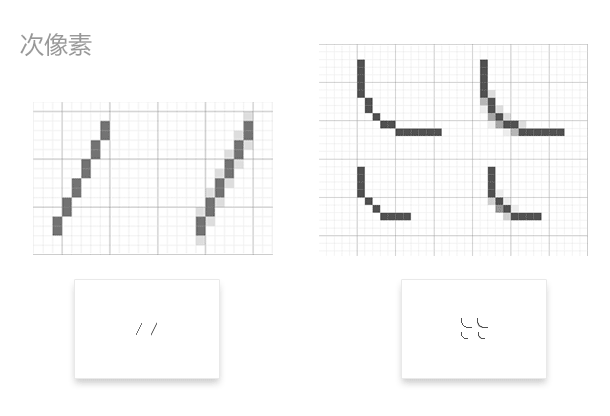
次像素的使用
雖然像素畫沒有次像素的概念。但在畫圖標時,用好次像素可以使線條、圖形更加平滑。

二、繪制像素圖標的流程
1.明確圖標的功能
圖標主要功能是表意,即以圖形化的方式表達網頁上的一項操作的意義。但在表意外還有裝飾性及品牌性的功能需要考慮。裝飾性是指圖標的視覺效果能夠帶來品質感、美感;品牌性是指圖標的風格應該與產品品牌特性保持一致。
在不同的需求下,表意、裝飾性、品牌性的權重是不一樣的。例如網頁的favicon,首先要考慮品牌性(與產品自身品牌形象保持一致),其次要考慮裝飾(針對不同平臺及使用場景,需要提供多種尺寸以達到圖片不虛化)。
那么假設現在我們要畫一個SNS網站功能菜單的icon——私信和收藏。
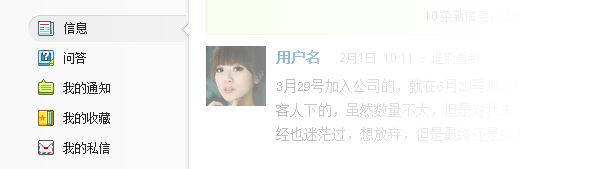
先看應用場景

可以看到在這里,表意更多依靠文字。圖標主要是用來引導視線,增強視覺比重,輔助于文字的。同時一列圖標會對網頁的風格產品影響,應與網站風格保持一致。所以這里的圖標,表意、裝飾、品牌的權重差不多一致。
2.信息提煉,畫草稿
接下來我們要思考如何表達私信、收藏夾。根據要表達的內容,提煉出最具代表性的相關事物、圖形、色彩等視覺元素。然后畫一些草稿表達自己的想法,當然草稿也可以打在腦子里。

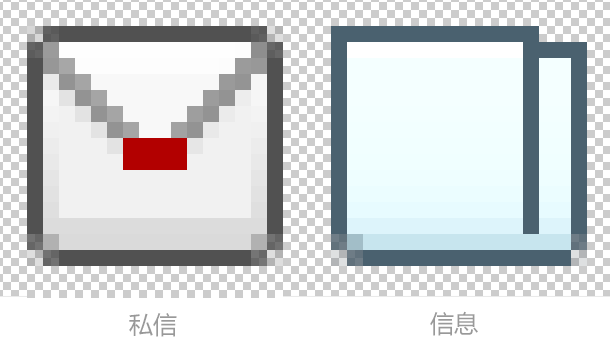
3.畫大關系
思路確定了,繪制的過程就很簡單。在PS新建16*16像素大小的文件,主要使用矢量工具畫出整體的形狀、大關系,用矢量工具時注意該對齊像素的地方要對齊。

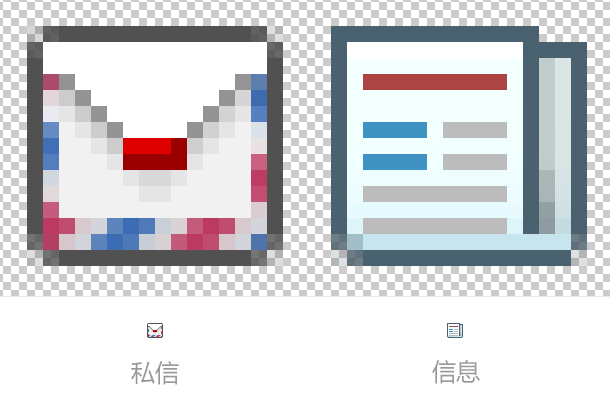
4.添加細節
接下來用鉛筆工具繪制細節,細節的程度根據需要決定。這里我們不準備把圖標畫的特別有質感,所以高光、反光相對不要太強烈,細節變化不用太多。

5.輸出及管理
輸出的時候要考慮之前提到的格式問題,盡量與前端溝通決定。網頁中的圖標通常使用CSS Sprite方法,把圖標放在一張圖上以減少服務器請求。所以這里也要跟前端溝通,確定好圖標排列的方式。
此外在畫一組圖標時還需要考慮圖標的視覺風格及視覺大小的一致性。

全部圖標畫完以后,要養成良好的存檔習慣,確定更新的流程及負責人。

三、總結一下
畫像素圖標前
要注意輸出格式及應用場景,因為這對繪制時的技法會有影響,所以不明確要多跟前端溝通。
思考時
首先要明確圖標的作用,裝飾、表意、品牌權重不同,表現方法也不同,通常表意性越強,圖標越符號化。明確作用后提煉概念,轉換為日常生活中常見的事物,要注意除非是約定俗成很常見,否則少用抽象的符號表達。多用手繪畫畫草稿,比較不同方案。
畫的過程中
先矢量工具鋪大關系,再鉛筆工具細化,要注意對齊像素會更清晰銳利,次像素可以更平滑。一套圖標要有視覺上的一致性。
畫完之后
輸出過程中保持和前端的溝通,畫好的圖標要良好存檔,確定更新流程及負責人。
via: http://mux.baidu.com/?p=5513
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

C4D玻璃教程:透明荷花其他教程2022-12-18

優雅的毛玻璃圖標設計教其他教程2021-11-27

如何用iPad畫一幅好看的畫其他教程2020-03-11

像素圖標繪制技巧其他教程2013-12-24