配色確實是一件難搞的事情。它牽涉到文化背景,受到方方面面的影響,在情感含義上的理解又因人而異,設計師所面對的問題往往是選擇太多,而非太少。
配色的方法很多,輔助工具也不少,但是令人印象深刻的,往往是一些頗為有意思的技巧。今天,小編給大家分享一個配色大師 Patrick Multani 的色彩搭配技巧。也許這10個技巧,會成為你的配色體係的可靠補充~
謹記配色策略

在開始著手挑選配色之前,我常常會翻看 Dustin Senos 關於設計原則的短文。他在文章中,闡述設計原則的方式非常有意思,幹練而有趣,“方向優於選擇”,“合適優於一致”,“發展性優於總結”。其實如果借用這種句式來總結配色也不錯:“白色優於灰色”,“和諧優於錯位”,“沉靜優於熱烈”。當我在工作的時候,我會時刻謹記這些配色策略,它們更像是一種感覺上的規範,就像用戶角色引導UX設計師來設計體驗一樣。
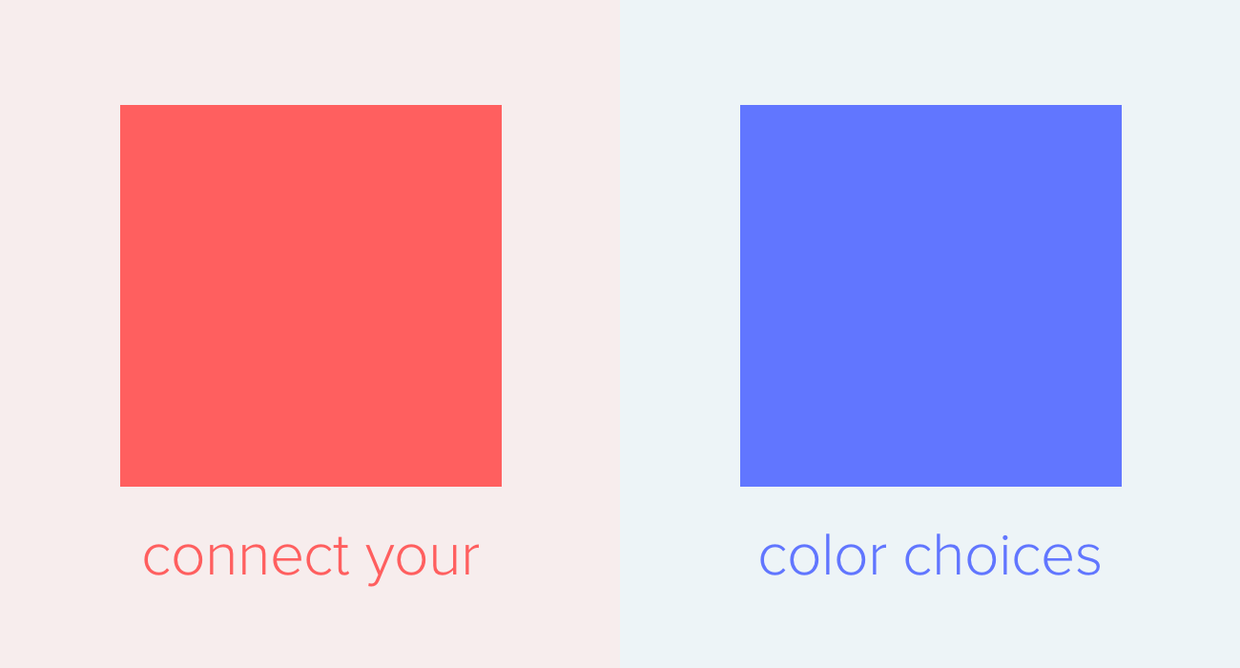
取色一條線

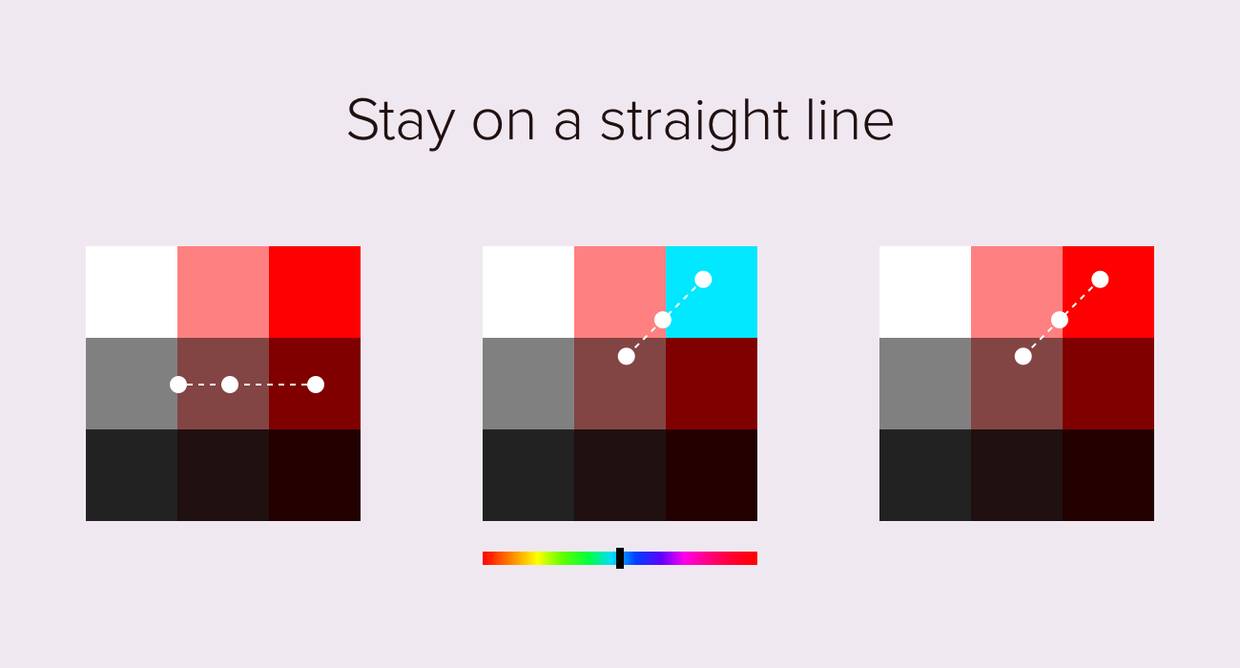
當我在調色板上選擇色彩的時候,我會傾向於沿著直線路徑來挑選色彩,從左到右,從上到下,或者沿著對角線來選取色彩。這樣所獲得的一套配色可以兼顧到不同的按鈕狀態(可用/不可用,活動/非活動),兼顧到視覺主體和邊框,背景等。我們也可以在取色器的同一個位置取色,調整色調,獲得的一組色度接近色調不同但是高度協調的色彩組合。上圖中,中間那個就是。
保持敏感,小幅調整

調配這這麼多配色方案,給我最深刻的經驗教訓就是:哪怕輕微的色彩調整,都會對整個配色方案帶來巨大的影響。所以,我覺得在配色的時候,要保持敏感,小幅度調整和改變。你可以試著挑選偏冷或偏暖的灰色,運用到你的配色方案中,你會發現它們會不同程度地調和整個配色方案的協調度。根據這樣的策略,你可以挑選出一大堆色彩作為備選,反複迭代,變得對於微妙的色彩變化更加敏感。
善用疊加模式

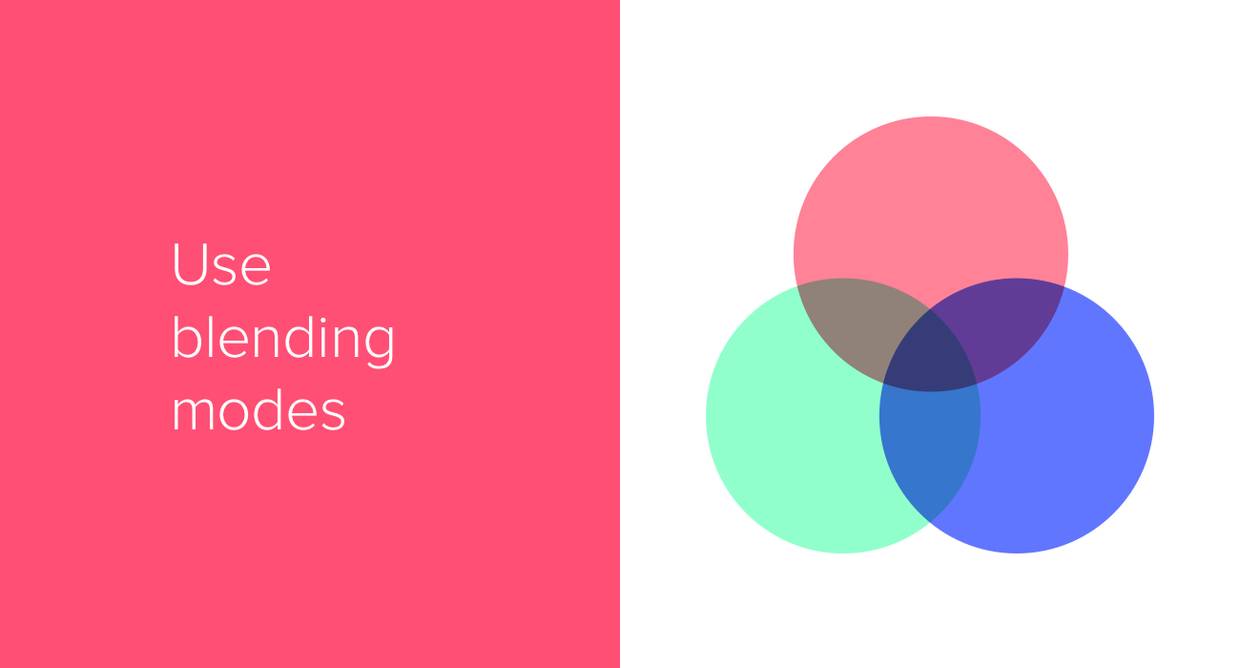
如果你能善用混合模式,就能創造出令人著迷的配色方案。通過簡單的疊加兩個色塊,選擇“Multiply”(乘法)混合模式,就能得到匹配的第三種色彩。在白色背景上,我們還能通過調整透明度來快速調整色彩的明暗。不過我始終覺得在黑色背景上來調整色彩更有意思,搭配混合模式來探索色彩的可能性,總能創造新的搭配。這種同色彩的交互方式,為許多經驗豐富的設計師所使用。
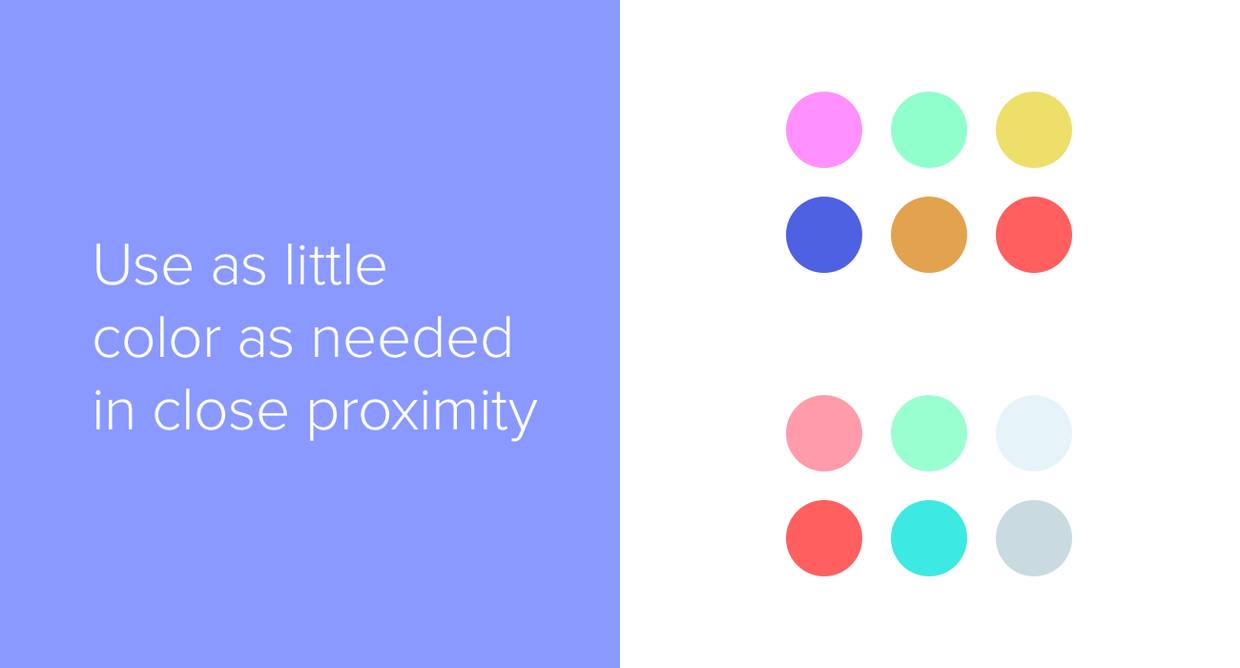
沉靜而集中的配色

選好色彩是一回事,在視覺設計中有效地運用它們是另外一回事。有的配色方案非常漂亮,但是一旦運用在特定的設計項目當中,整個視覺就崩壞了。盡量讓配色方案中色彩不要那麼龐雜,讓整個設計更加沉靜。比如,文本、圖標和邊框采用不同類型的藍色,能讓整個設計顯得協調。當你想要高亮突出什麼東西的時候,可以采用這種方法。
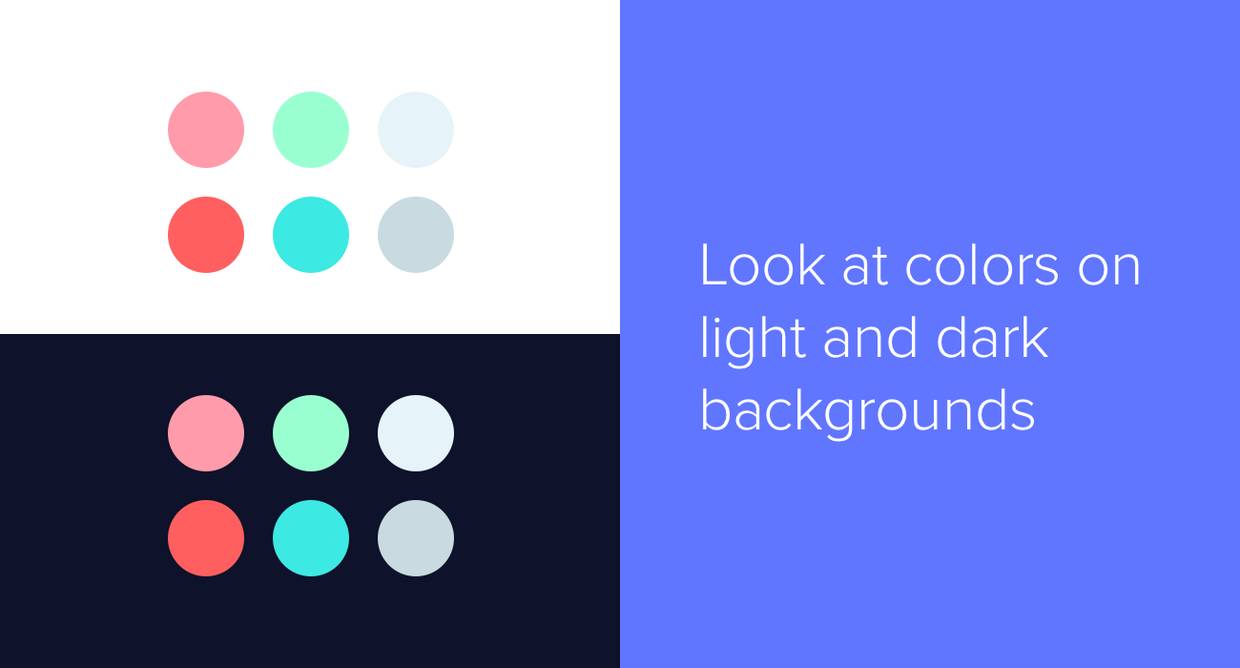
在不同的背景下查看配色

我記得之前參與過一個可拓展的色彩係統項目,當時我挑選了大量微妙而接近的色彩,當我仔細審視它們的時候發現很難區分彼此。這個時候,我將這些色彩複製了一份,然後添加了一個黑色的背景,這個時候,色彩和色彩之間的區別就變得明晰了,讓我能夠更好的作出選擇。
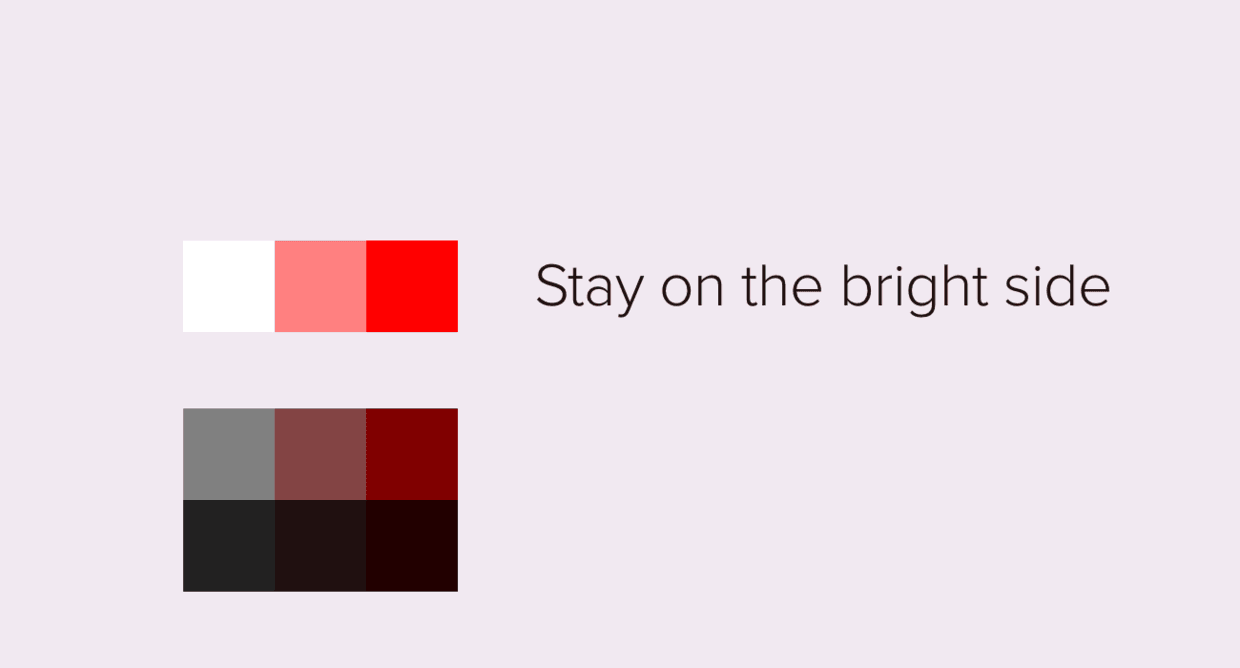
明豔的色彩更吸引人

在取色器的右上角取色能夠找到更加安全、更加吸引人的色彩,供你運用在配色方案中。色彩越靠左、靠下,色彩上所疊加的灰度和黑色就越多,色彩本身的重量就越重,而過重的色調會在潛意識上給人以壓力。所以,我更傾向於使用清晰明亮的色調來進行設計。
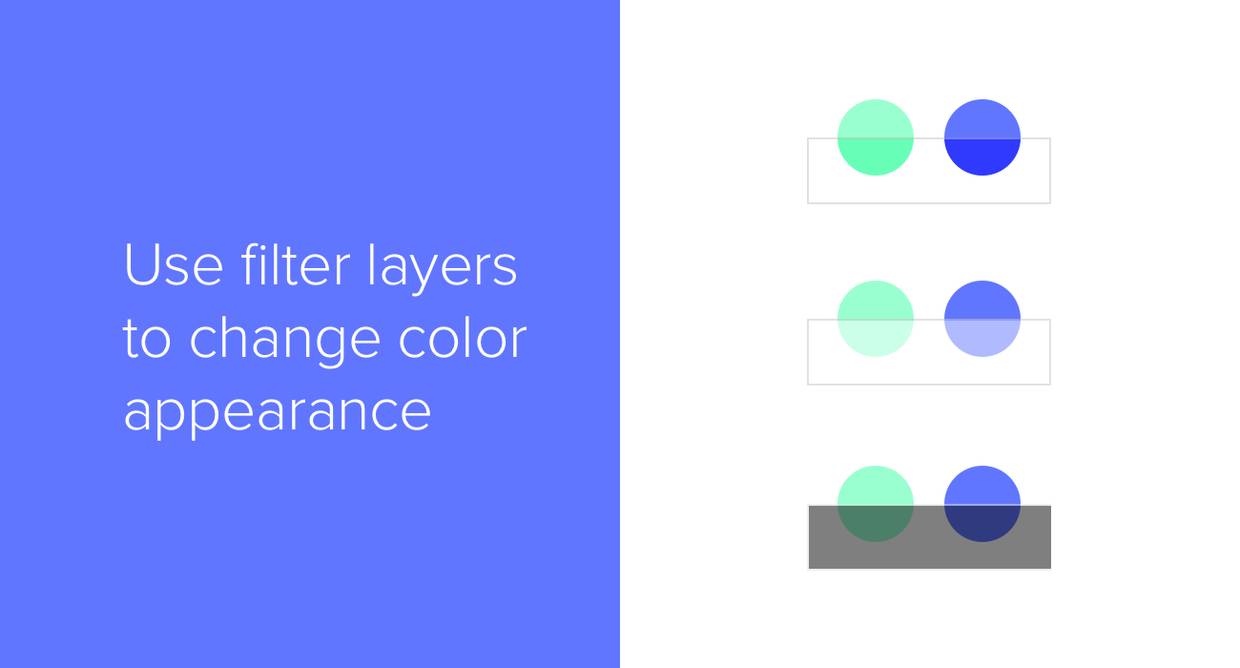
疊加圖層調色

想象有一張半透明的紙,當我們將它置於色彩上方的時候,它能夠從視覺上“消減”色度。我們可以在PS和Sketch中來模擬這樣的“紙”,新建形狀,通過調整透明度和混合模式,或者搭配使用來實現不同的效果,我們還可以調整紙張本身為白色或者黑色,在疊加混合模式下,能對色彩的飽和度產生不同的影響。在有的UI設計項目當中,會借助這樣的技術來暫時調整整個區域的敏感色度,這比改色更加輕鬆,還保持了色彩之間的協調度。
上圖中的三種效果:
黑色圖層,疊加混合模式,不透明度50%(增加飽和度)
白色圖層,正常混合模式,不透明度50%(變亮)
黑色圖層,正常混合模式,不透明度50%(變暗)
根據前景色來挑選背景色

當我選取背景色的時候,我更喜歡根據前景色來搭配,吸取前景色,調亮或者變暗,而不是選擇純粹的中性灰色。這樣的方式會讓背景色是或冷或暖的淺灰,給人一種協調的感覺。
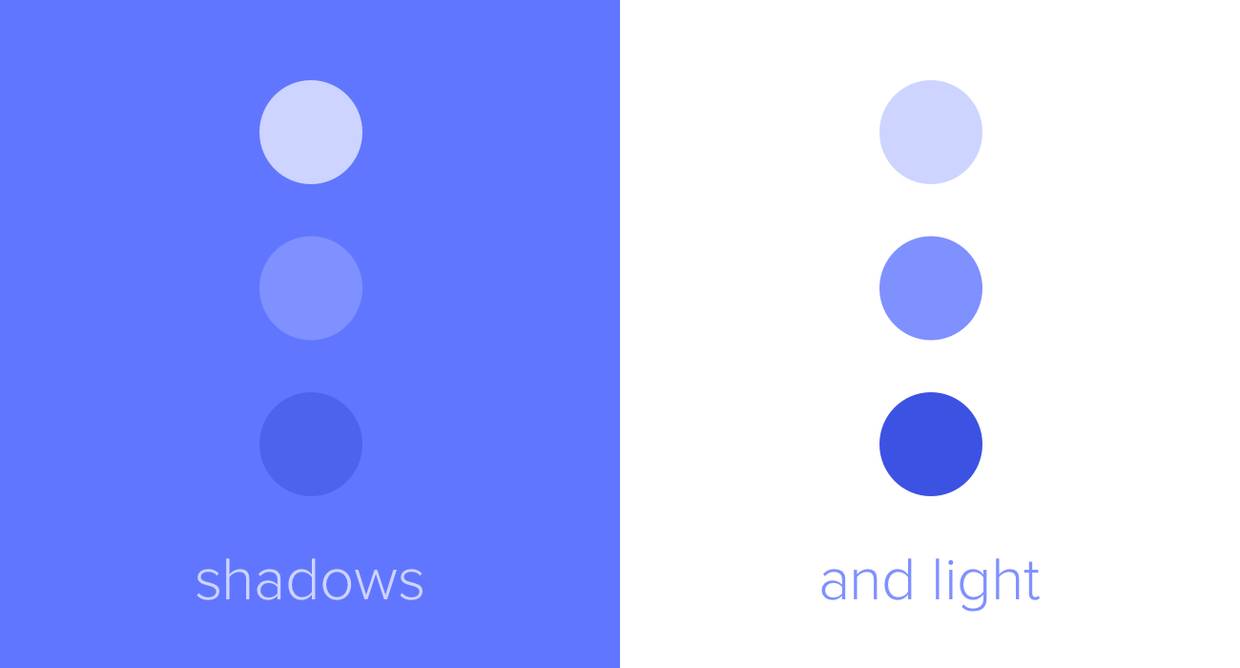
色彩的明暗與前後

最後,我們應該始終謹記色彩的明暗所帶來的視覺深度原理。在較深的背景下,淺色會顯得更靠前,而在較淺的背景下,深色會顯得突出而靠前。
原文地址:小阿田的設計筆記(公眾號)
作者:小阿田的設計筆記
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14
















