運用分組建立層次
在設計中,相鄰的元素比分開較遠的元素會更加吸引人注意,在做設計閱讀順序時,利用設計分組是一個非常有效的方法,將不同信息進行視覺間距分組。能提升用戶對於內容上的理解。

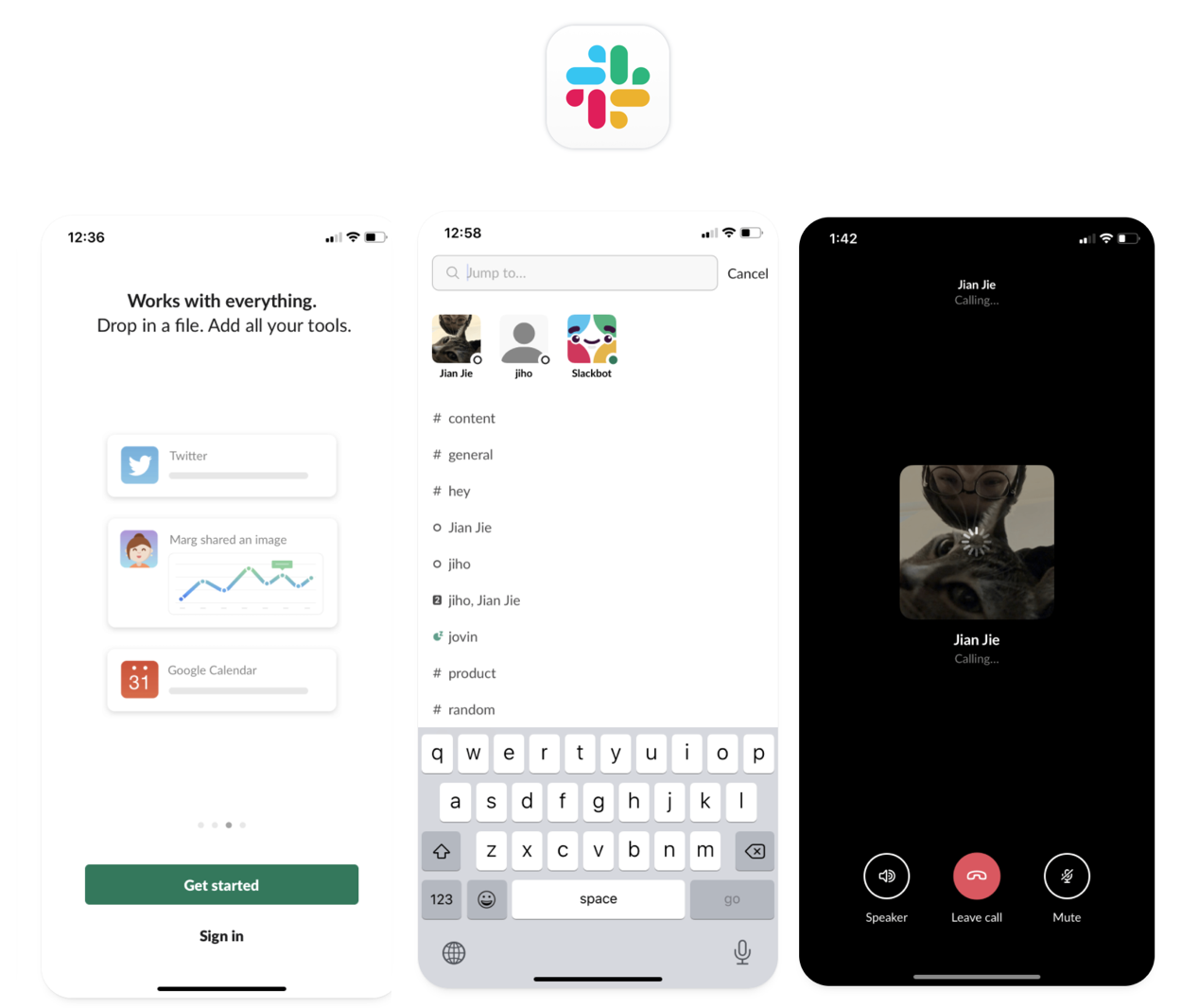
▲如上圖slack的設計,插畫引導圖和底部按鈕上麵文字拉開了距離,使得內容更聚焦。第二個界麵的頂部頭像和下麵的文字也是通過分組形成了對比。

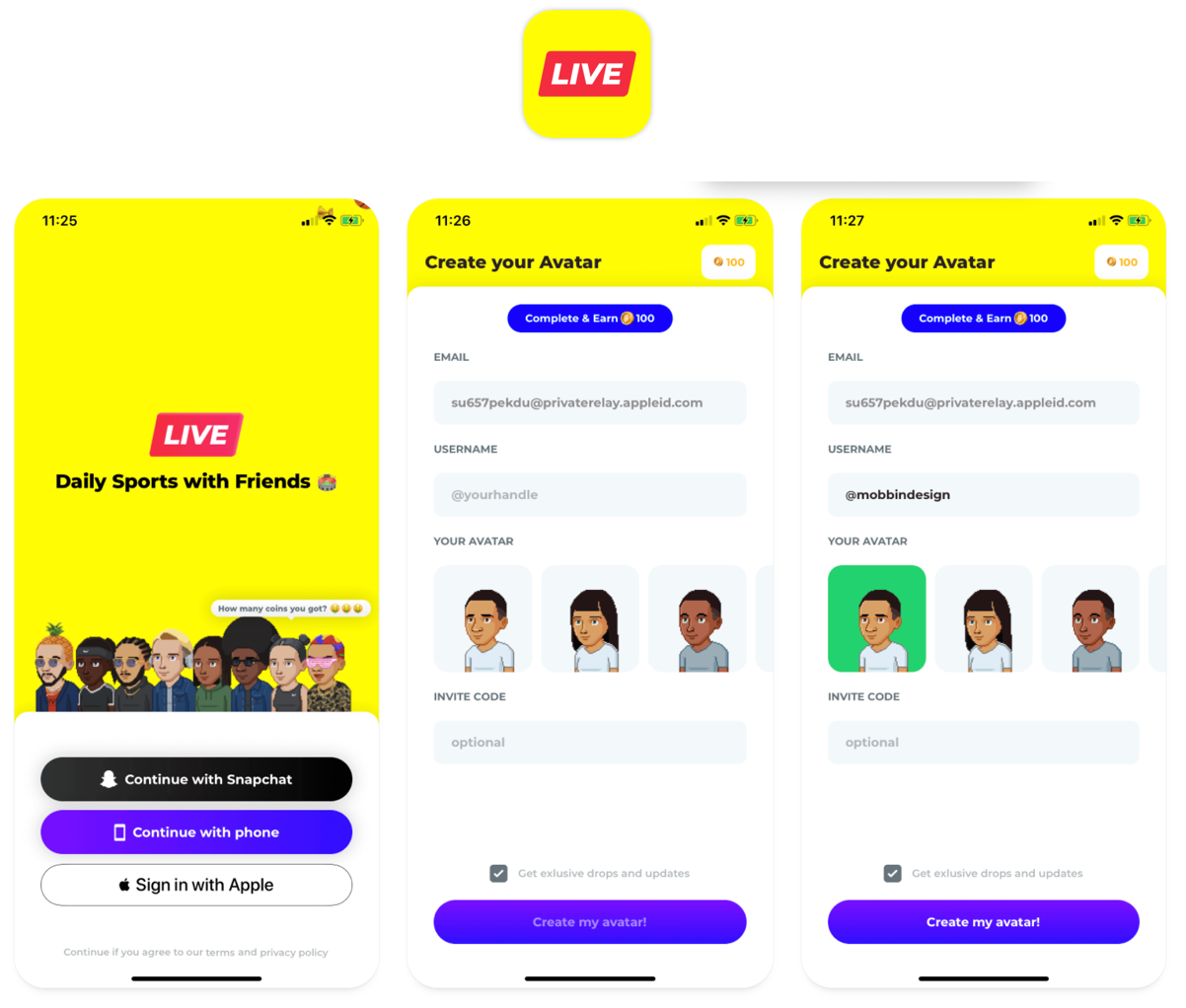
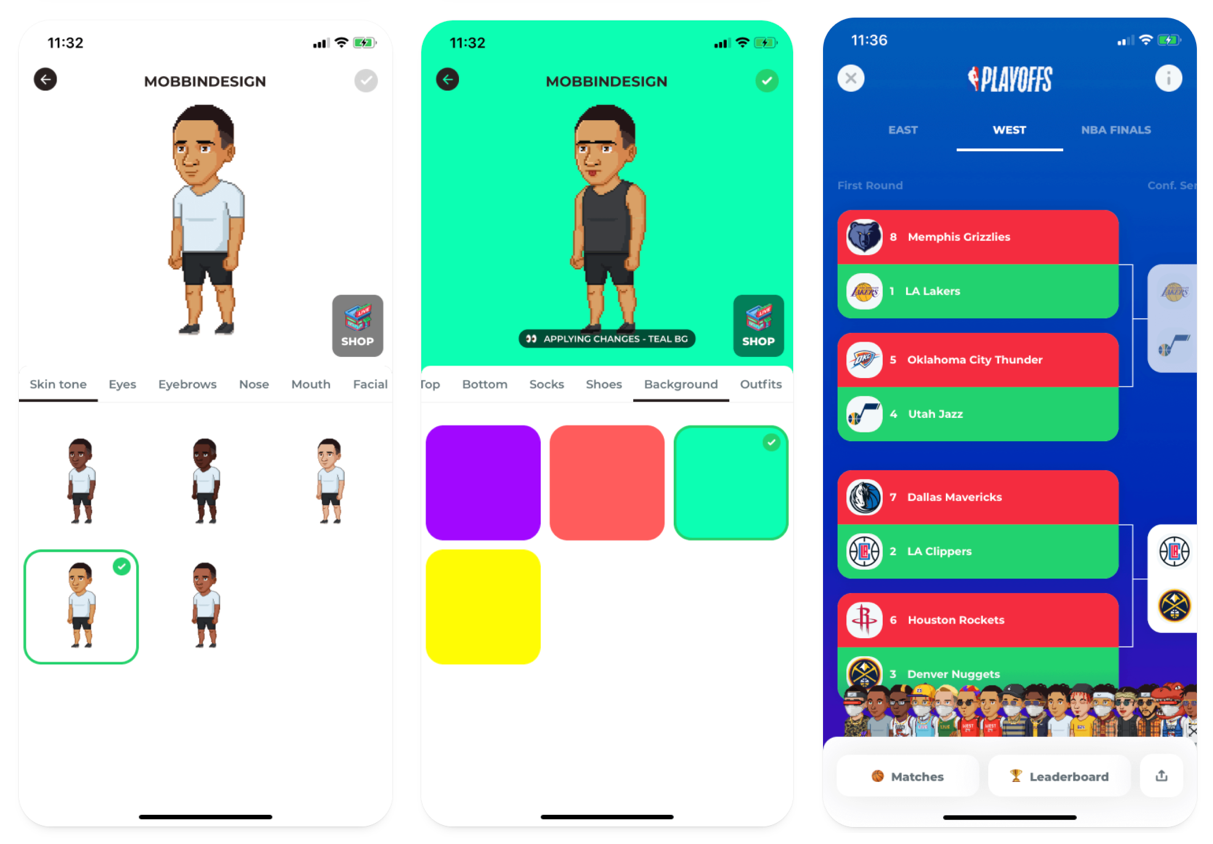
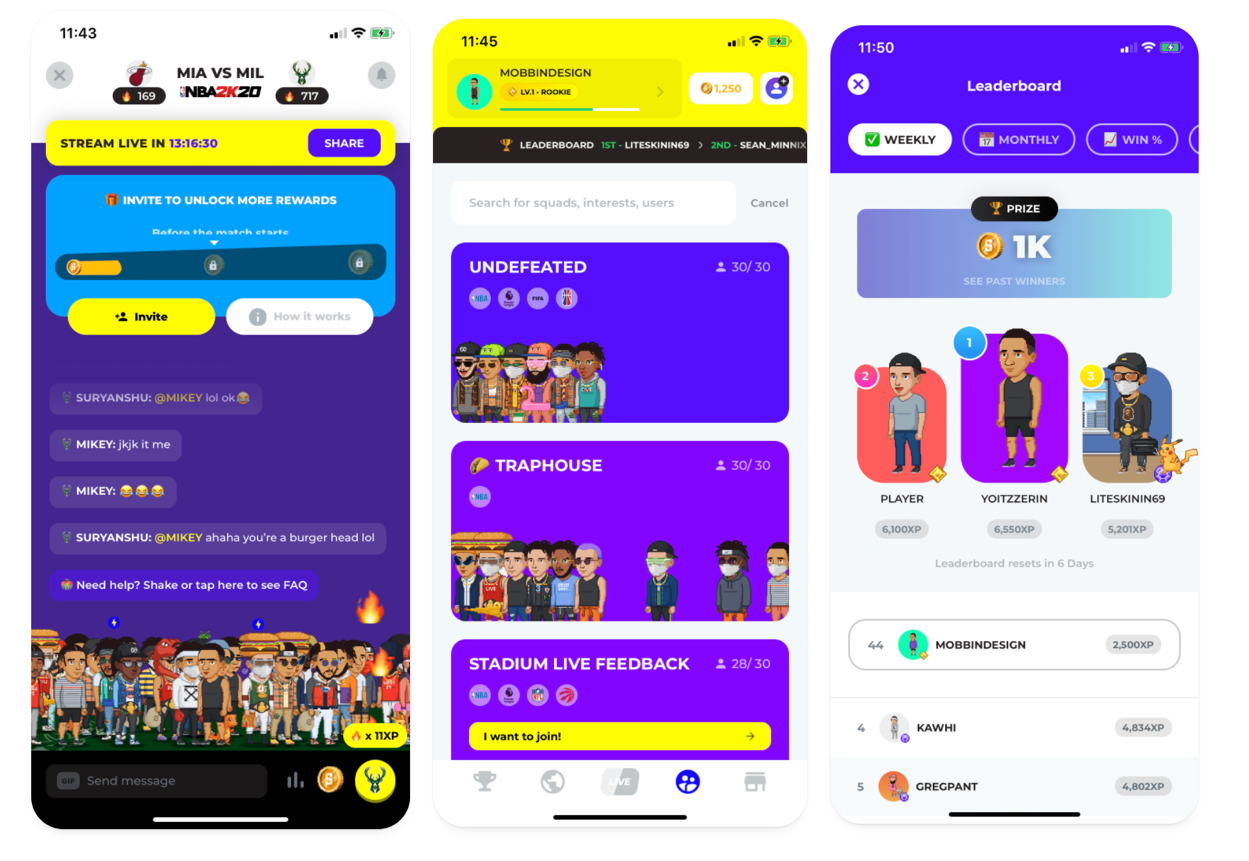
▲stadium-live的產品設計上,登錄頁麵按鈕為一組,頂部品牌LOGO和slogan一組,人物為一組,每組信息之間分組非常明確,互相都不會對對方視覺產生幹擾,後麵兩張頁麵也是如此,頂部的導航,和下麵表單信息,以及頭像和底部按鈕,通過分組處理,內容更加符合用戶的視覺動線。

▲在球員定製的處理上,最右邊那張圖,通過卡片和線條分組處理,從視覺上很清晰的看見排名;哪兩個球隊之間正在進行比賽。

▲當一組信息比較接近時,證明他們是有關聯的,如果距離比較遠,這意味著這組信息和他們是不同的,簡單來說,通過鄰近性原則創造這些關係,為信息帶來層次。
運用空白建立視覺層次
空白也是視覺設計元素,並不是留白就是空著,如果設計中留白運用合理,可以幫助用戶理解很多信息,因此任何設計都需要通過適當的負空間來傳遞信息。

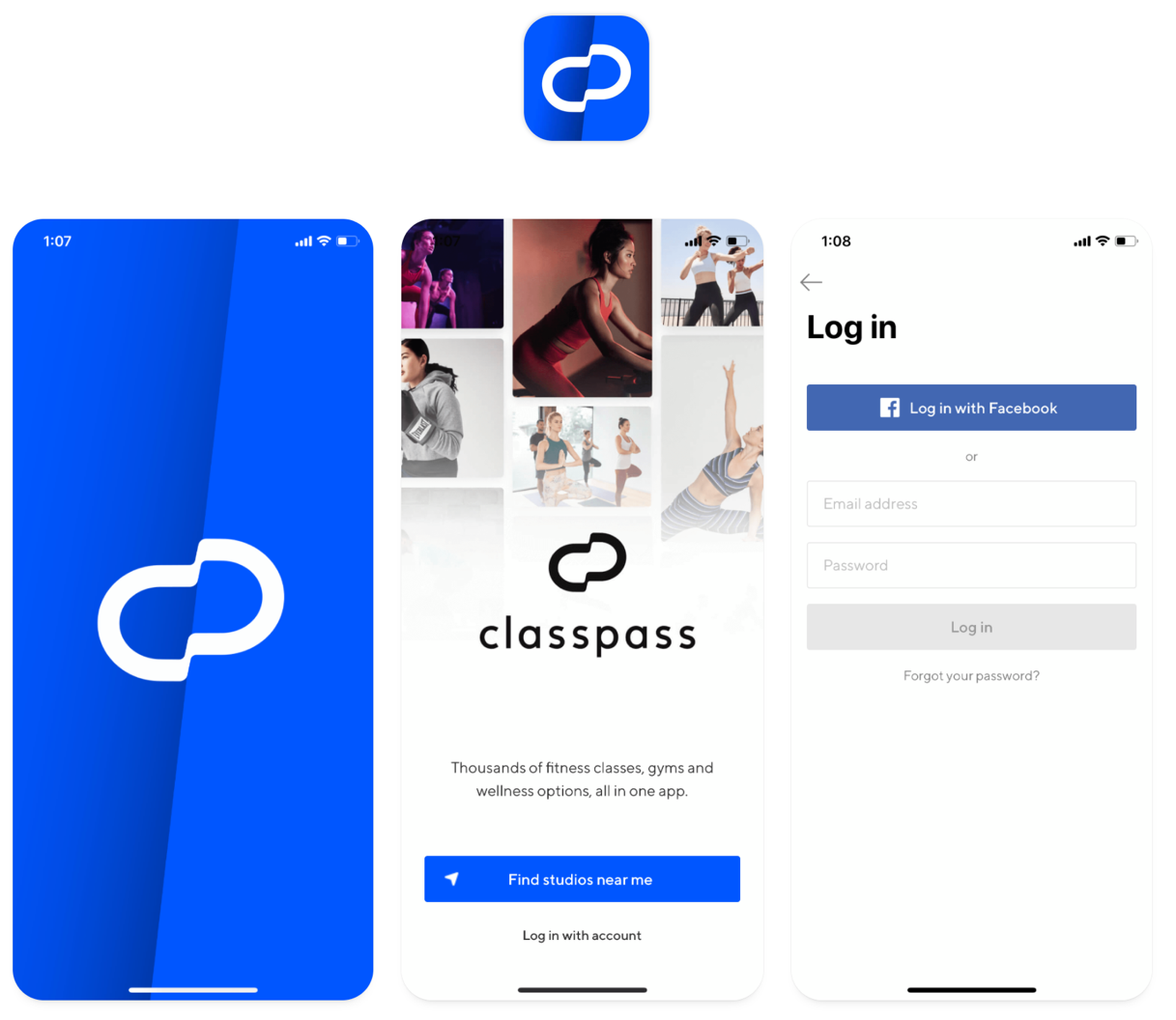
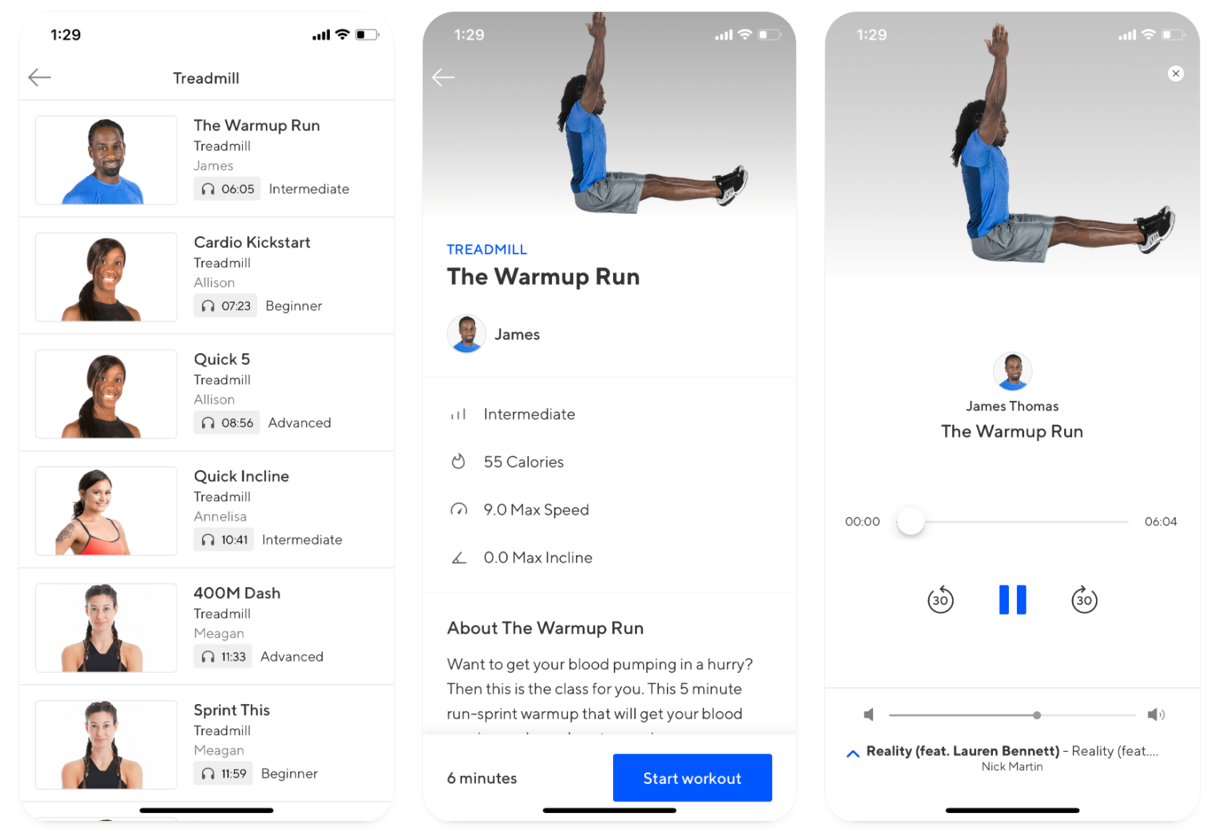
▲如上圖我喜歡的一個應用classpass設計非常極簡,頁麵中大量運用留白來凸顯內容。

▲classpass的設計不會使用太多的視覺元素,而是運用留白把內容進行分組,每個頁麵的留白恰到好處,同時留白本身就是對信息進行區分,所以頁麵中減少了很多線條使用,會更加幹淨有品質感。

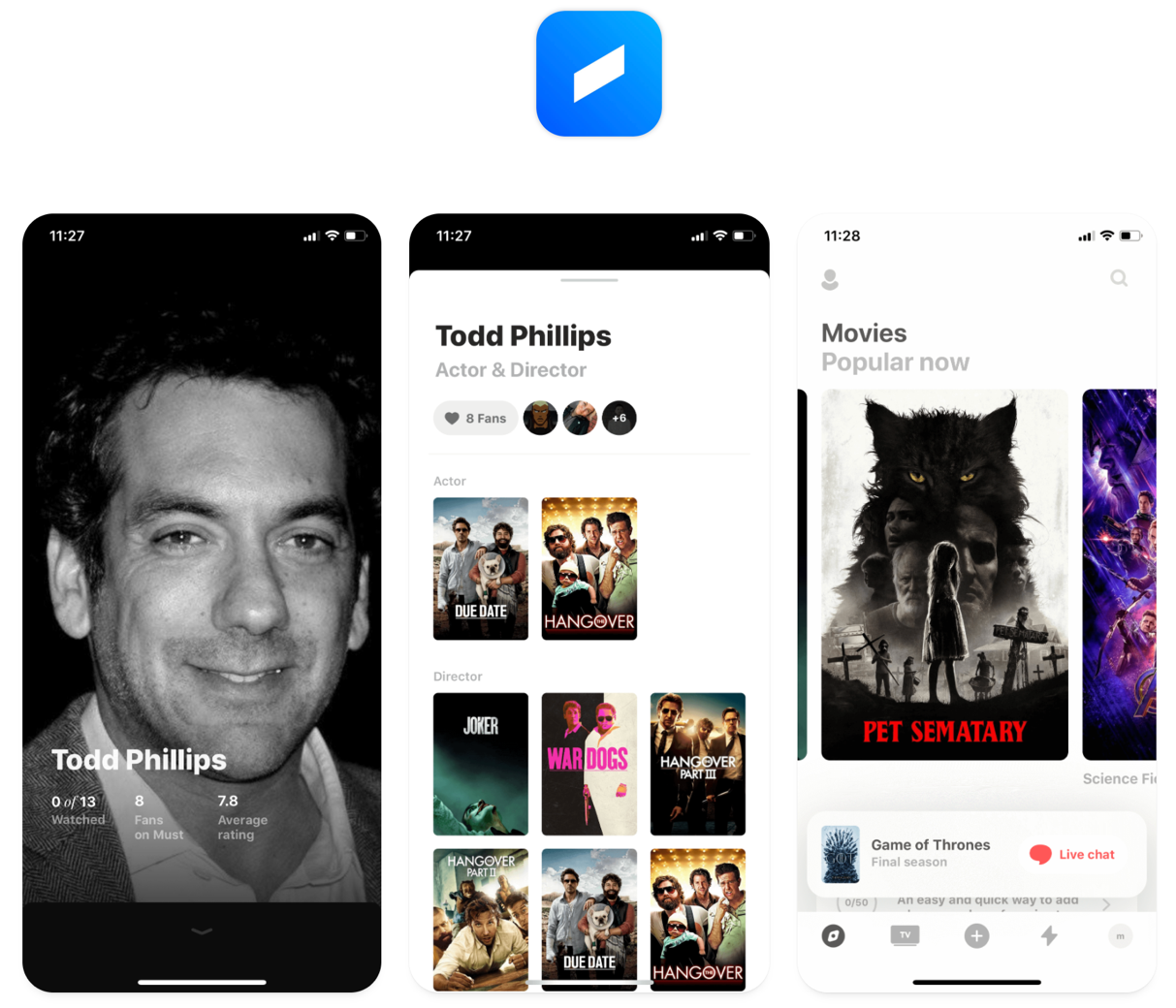
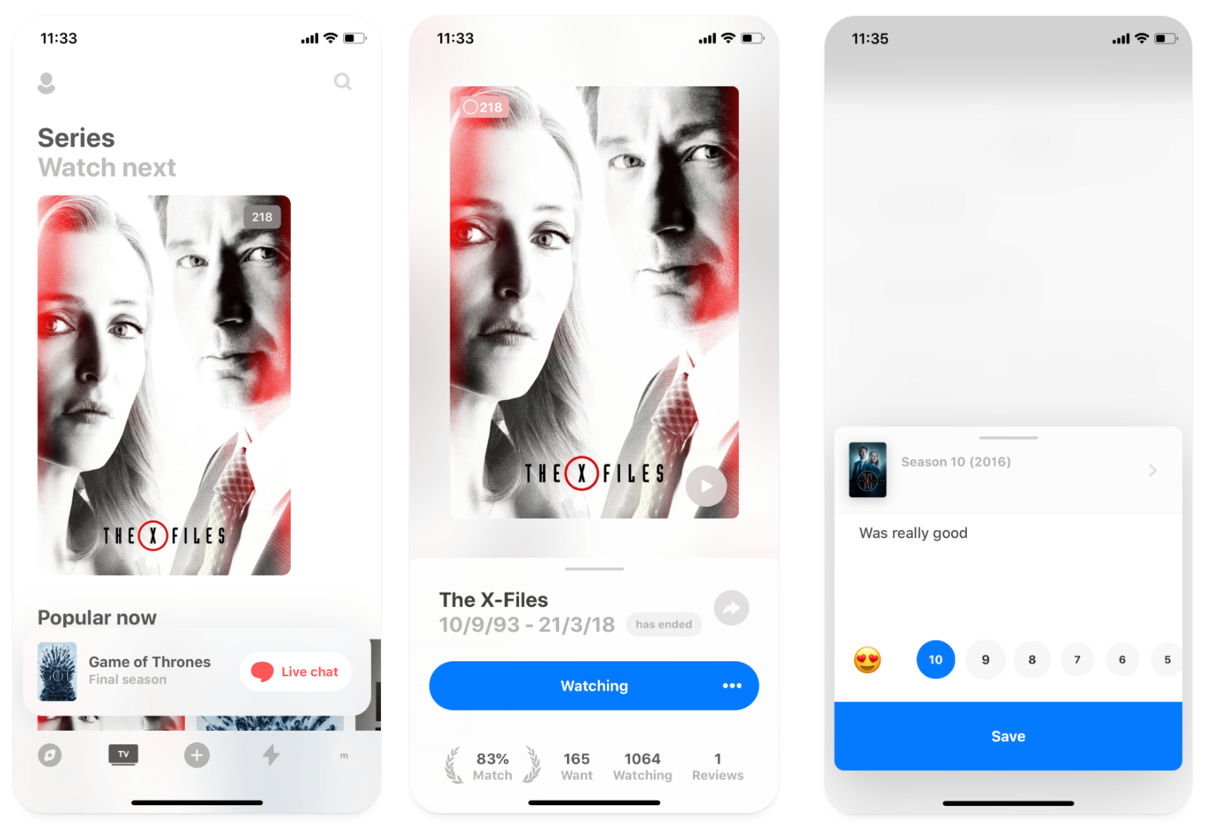
▲must是一款電影軟件,整體設計非常雜誌風,頁麵就是通過圖文處理,以及留白空間的處理,增加對比,基本產品使用過程中你不會感覺到視覺負擔,元素之間的信息組織的非常清晰。

▲在電影展示頁麵,信息的處理,以及打分設計上,多次運用留白來處理信息層級,在設計中,當你元素周圍留白越多,它產生聚焦注意力的作用也越強,如右邊的打分頁麵,幾乎所有焦點都在這個彈窗上。

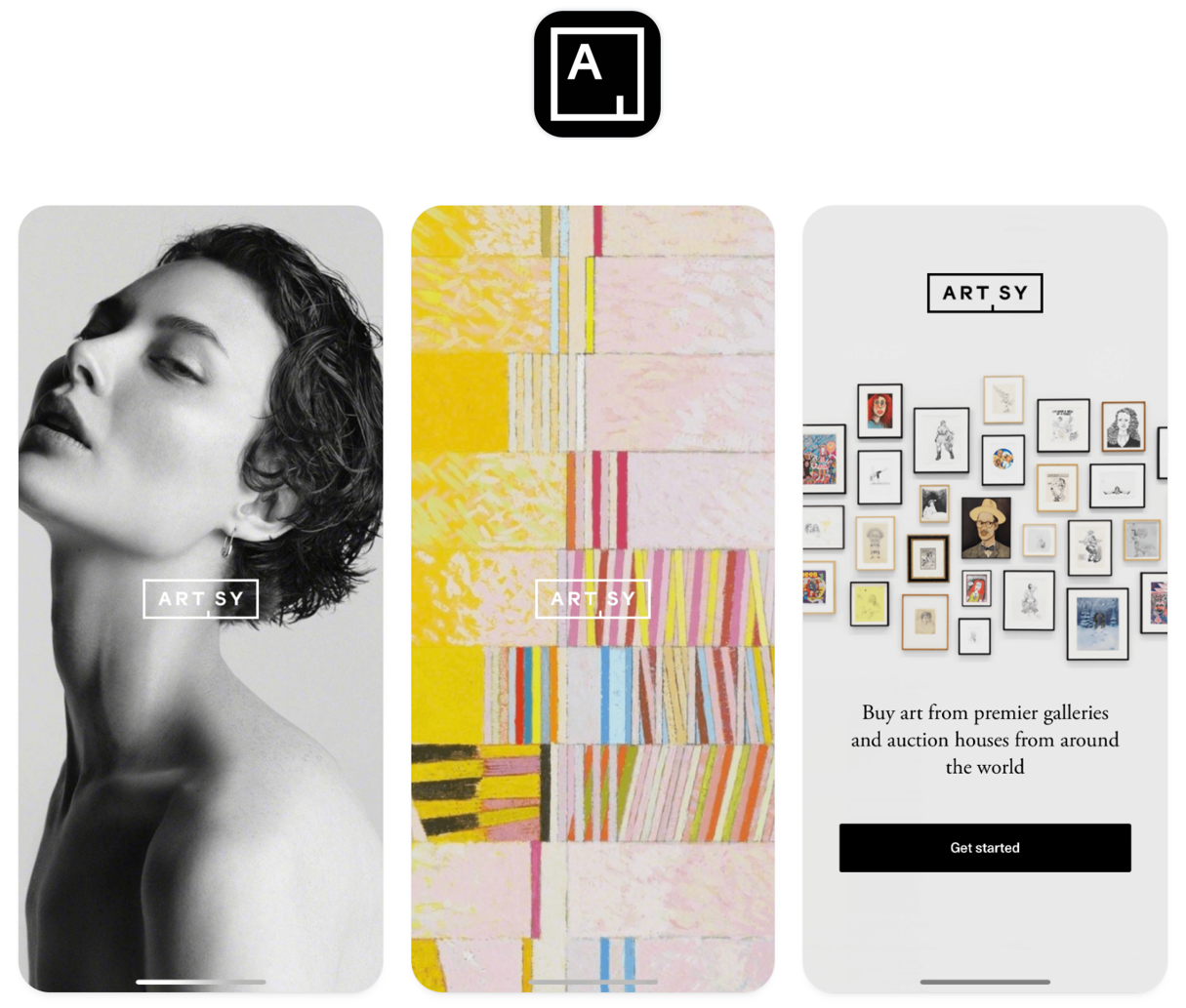
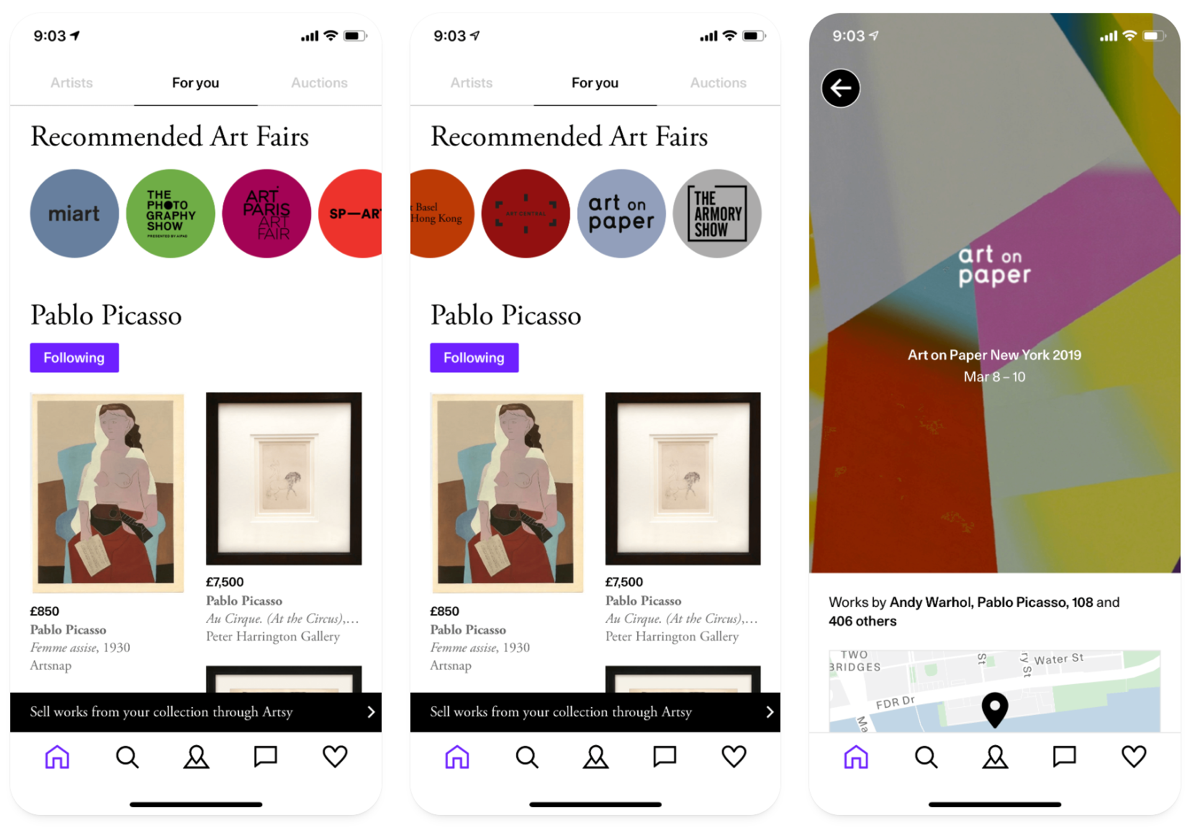
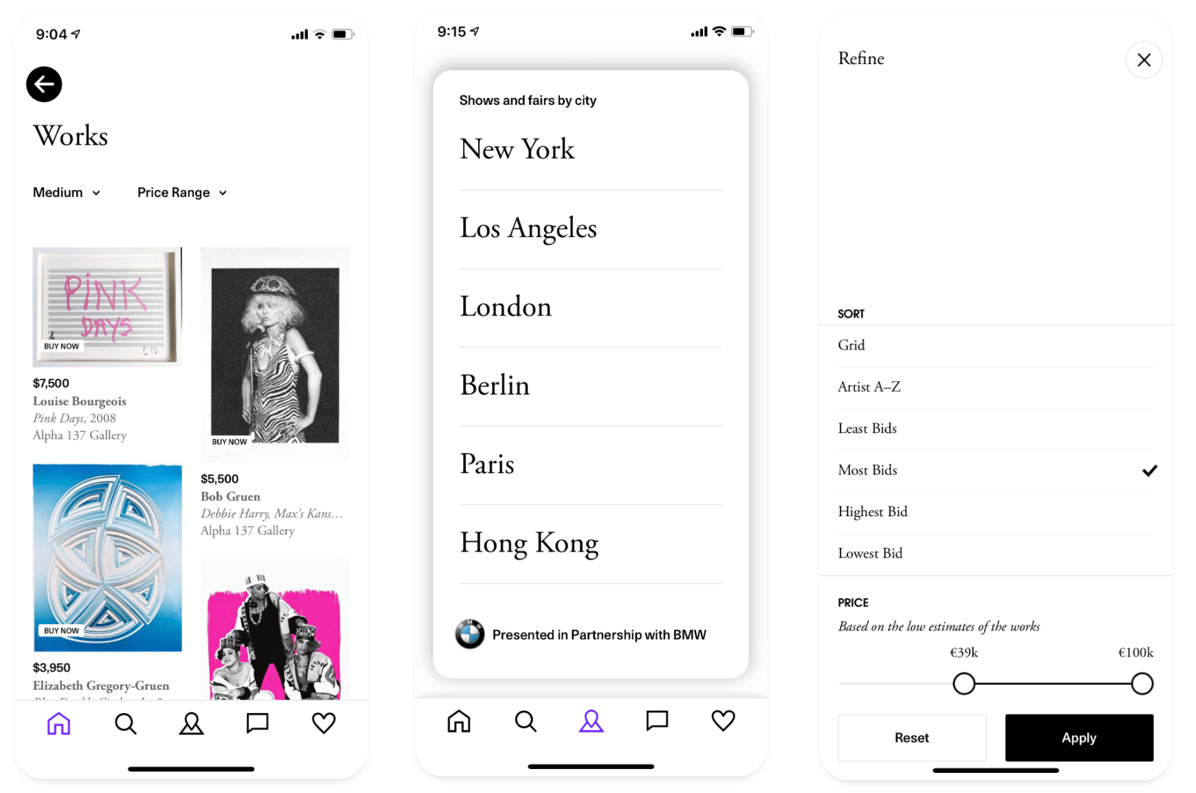
▲Artsy是一款藝術品電商網站,整個app的設計也充滿了藝術氣息,每次我設計找不到感覺的時候就會去打開看看,裏麵的排版、還有設計的細節處理,都值得我學習,但我喜歡的還是他對於板式和留白空間的處理。

▲在首頁設計,我最喜歡他相框的設計,就像欣賞美術館的一幅畫,頁麵留白也非常大,襯線體和非襯線體的對比也運用的非常好。

▲整個APP的設計被大量留白包圍,雖然現在流行各種質感,光感,C4D的設計,但是大量視覺元素會讓頁麵過於飽和,如果沒有很好的視覺引導,用戶會感到不知所措。這種簡單的返璞歸真,也能讓人視覺不容易產生疲勞。
運用氛圍建立層次

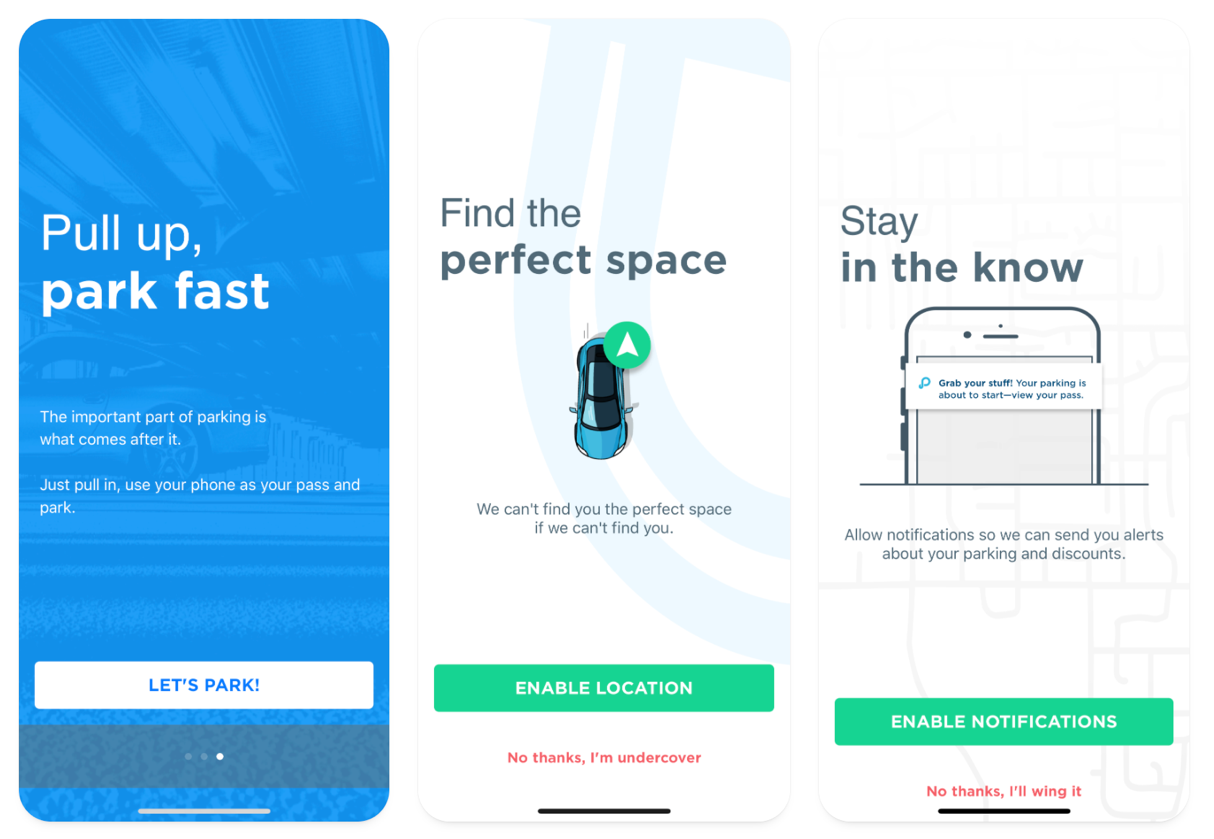
▲每個紋理的運用,有設計感的紋理從視覺感受上比簡約主義更能吸引用戶注意力,但是背景紋理的運用不能為了設計而設計,而是需要和產品內容有關係。比如紋理和文字內容、和信息是密切相關的。如上圖,是一款打車軟件,背景結合了打車的地圖,公路線路,用車場景;讓頁麵對比和設計層次更加突出。

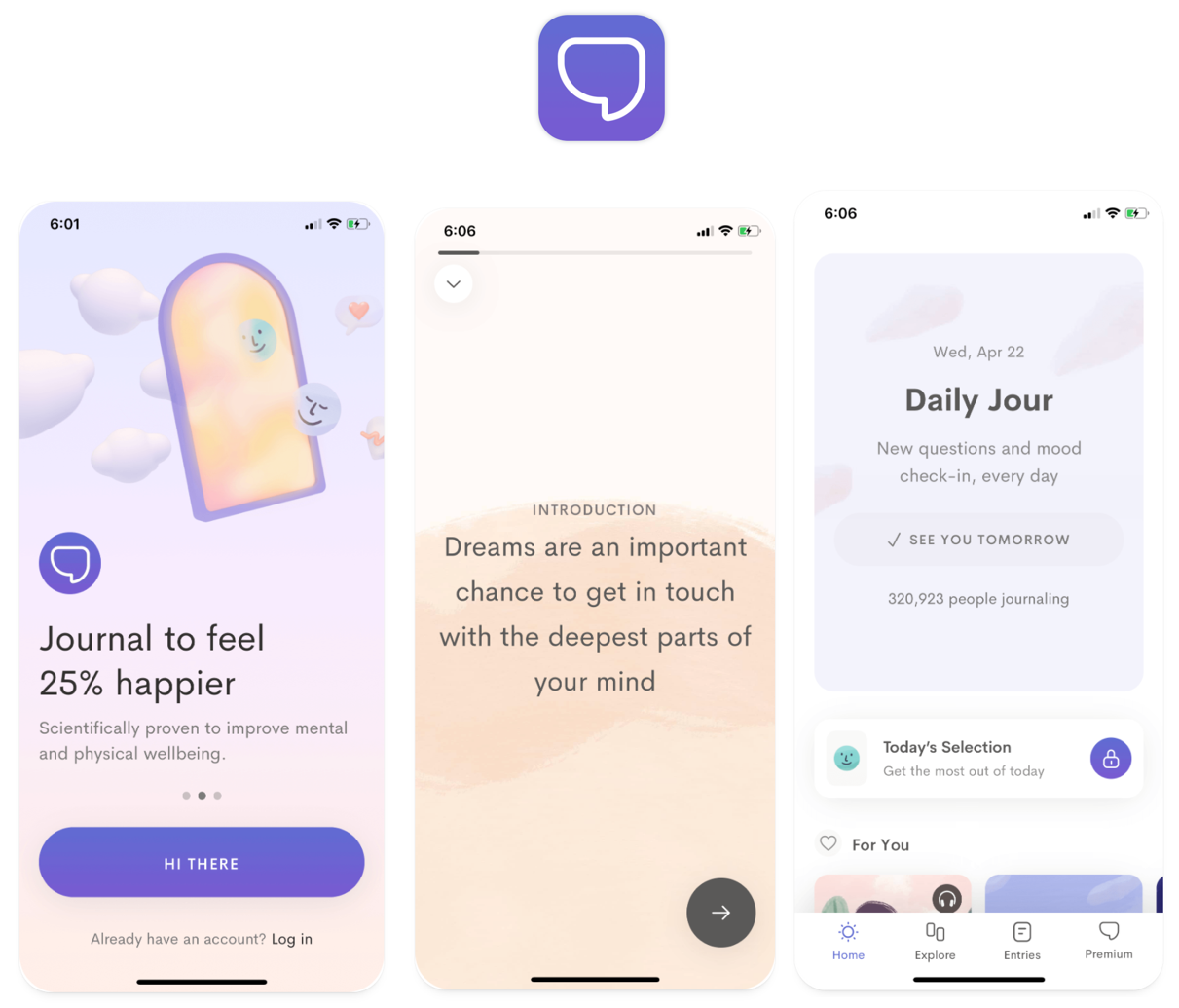
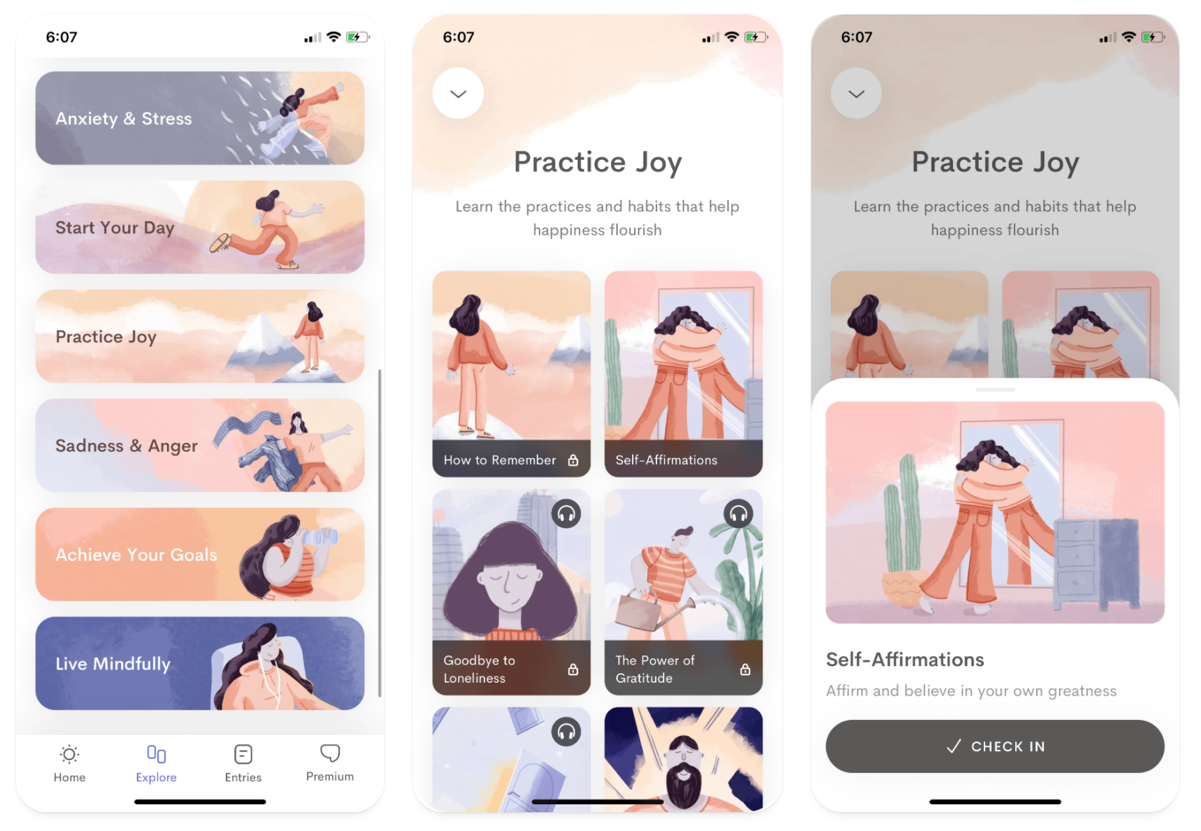
▲Jour這款產品在設計上,背景通過有層次的氛圍紋理和質感,使得頁麵氛圍感很強,層次細節更加豐富,當然在設計時候切忌對於設計氛圍過度運用,那樣會讓用戶分散注意力。

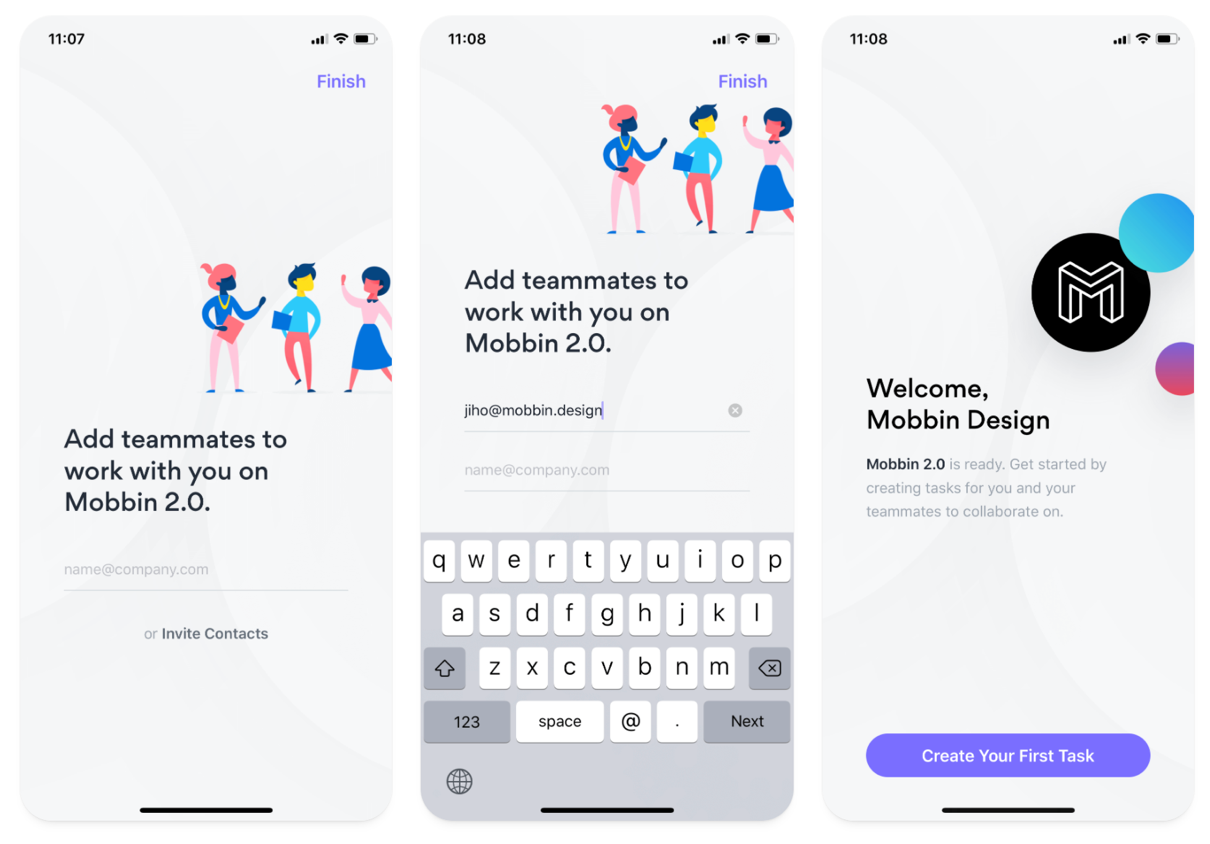
▲其它場景上氛圍紋理的運用,卡片上通過係列插畫的塑造,頁麵雖然有很多插畫,但是頁麵平衡感同樣被把握的很好。用的時候需要考慮用戶在不同界麵看見的元素視覺感受是一致的。

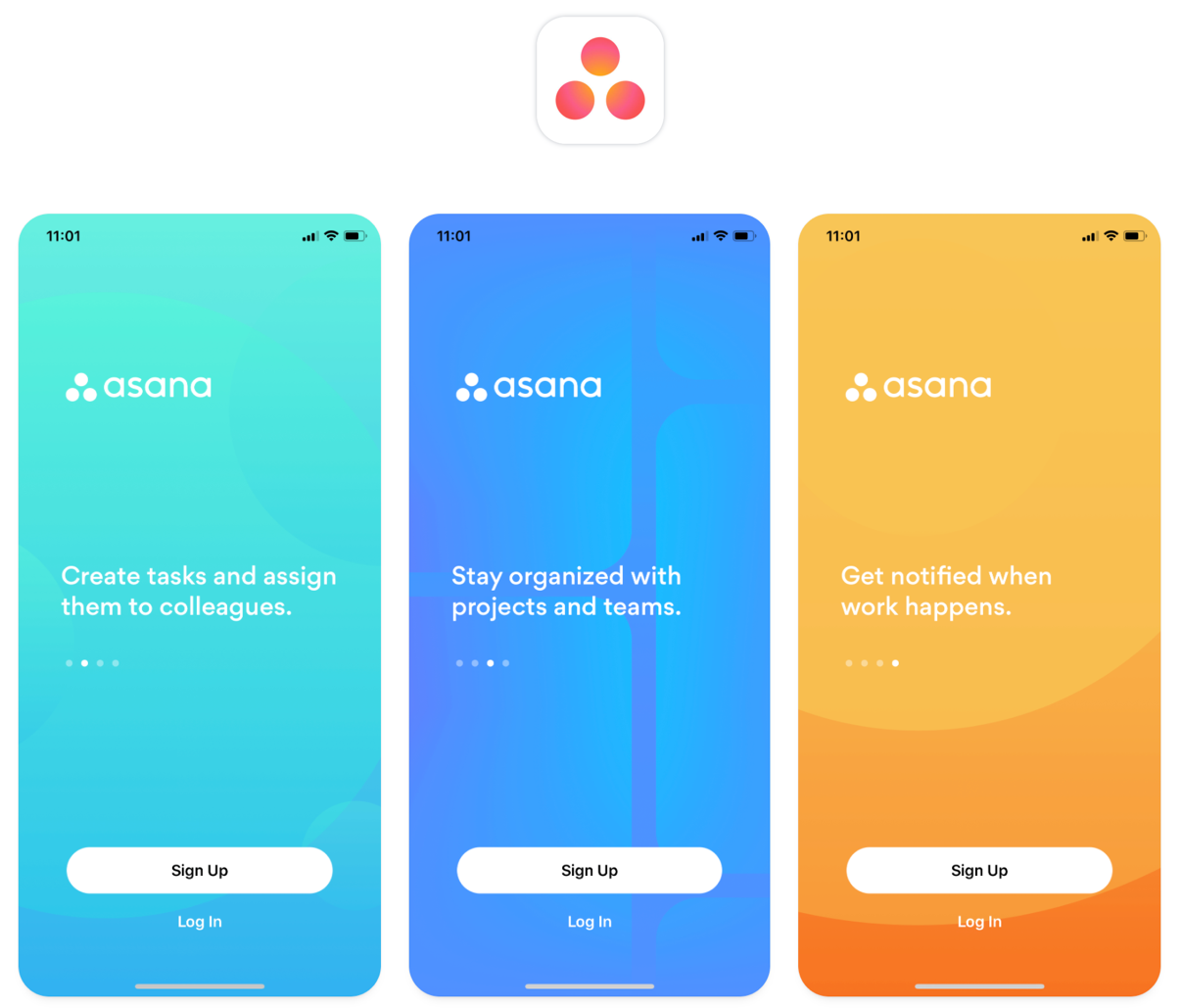
▲氛圍除了圖形,其實色彩也是很重要一種方式,我很喜歡的ASANS的設計,在背景上就是運用了一些幾何圖形的肌理效果讓整個空間感更加豐富,這些幾何圖形豐富細節的同時也讓整個內容更加凸顯。

▲如上圖是裏麵一個注冊登錄場景,界麵中,除了背景灰色底紋通過幾何圖形來烘托視覺層次,同時在插畫上也非常巧妙,用戶輸出時,完成後,整個插畫到品牌圖形的連貫變化體驗非常好。

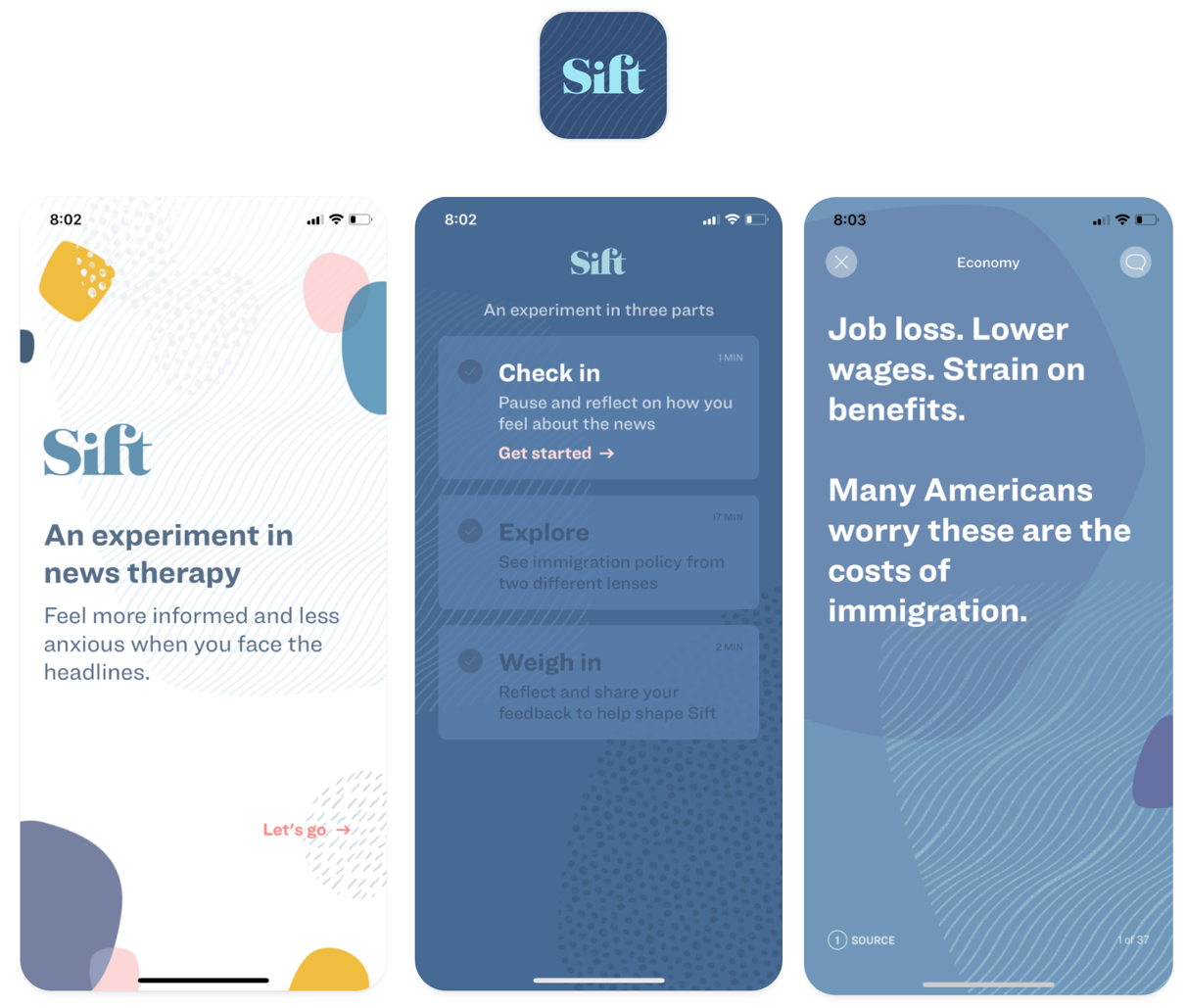
▲Sift是一款新聞類閱讀產品,這類型產品設計一般就是文字排版,設計簡約為主,但是sift運用了一種大膽的設計,背景氛圍上采用一些點線底紋的肌理效果,和內容結合的平衡感把握的很不錯。

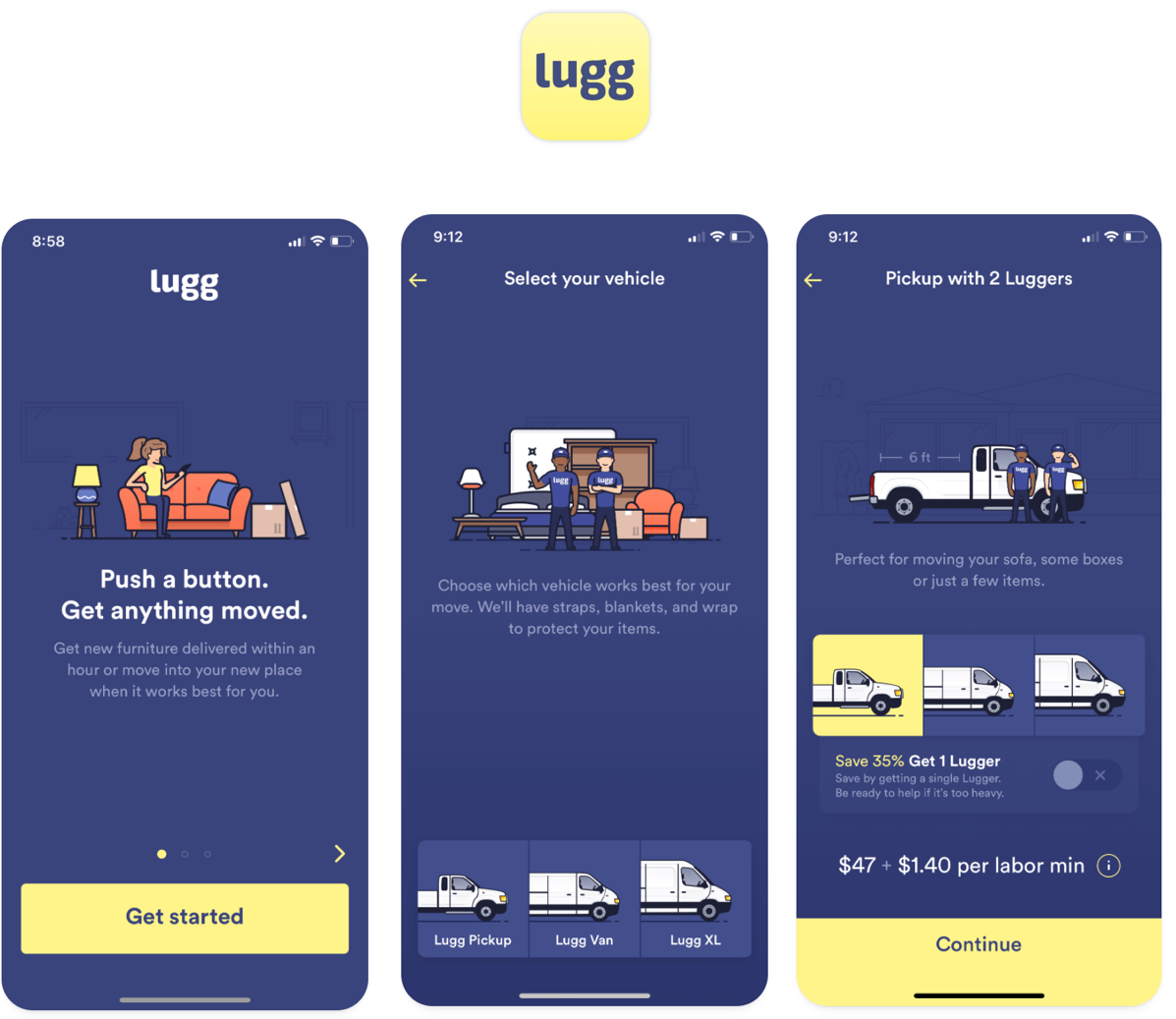
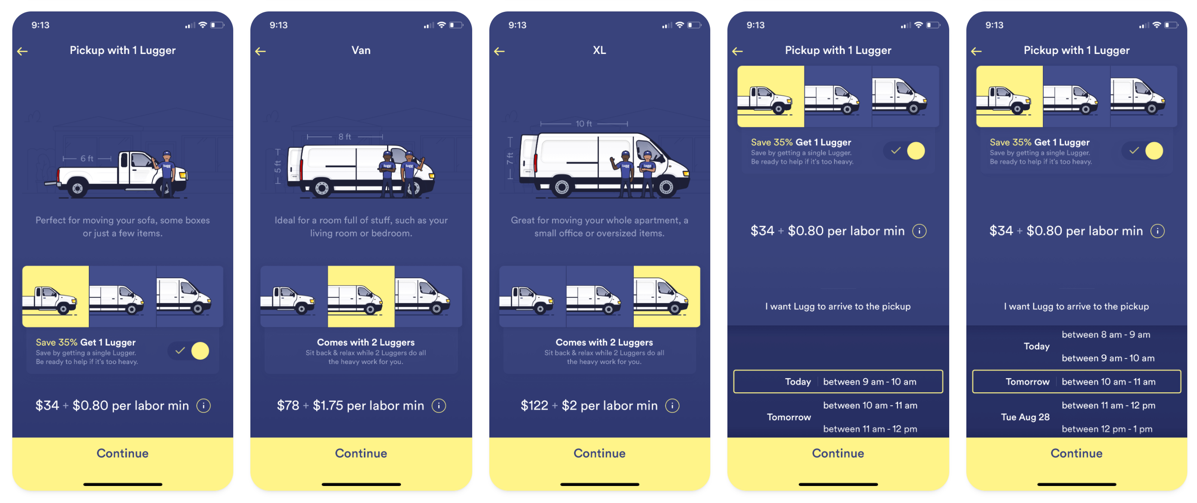
▲Lugg是一款貨車APP有點像國內的貨拉拉,整個設計氛圍感也非常強,運用的全插畫設計,從引導頁,到核心功能頁麵的設計都能看見完整插畫的運用,是我目前見過運用插畫氛圍作為主設計最好的產品。

▲感興趣的同學可以去美國蘋果商店下載使用,頁麵中增加氛圍是一種增加層次很好用的方式,但是同樣需要注意好視覺平衡,不要本末倒置。
運用字體對比建立層次

▲運用襯線字體和非襯線字體對比是非常常用的方式,如上圖運用了Adelle Sans和Tiempos這兩款字體的對比讓頁麵內容結構非常清晰

▲上圖官網的設計,幹淨的排版,通過字體大小、字型進行對比,體現出視覺層次。

字體的選擇本身也是設計中很重要的因素,好的設計不僅能提升設計品質,同時也能讓頁麵視覺層次更加分明。
寫在結尾
回歸我們設計本質,其實我一直覺得設計就是一個翻譯官,我們的使命是讓用戶能更容易理解產品複雜或晦澀難懂的專業信息,同時我們能提前規避他們可能遇到的問題,而不僅僅是專注在界麵美觀上,今天分享的這些提升設計層次的技巧,是為了讓頁麵有更好的體驗,也希望大家能通過實踐去運用的更好。
作者:sky

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14