響應式網頁設計 (Responsive web design) 雖然早已被提出,不過因為國內開發習慣和APP設計優先,日常工作使用這種布局方式的機會不多。
國外網站使用這種布局方式較多,經過調研,結合嚐試後,本文梳理了響應式設計的方法流程,記錄問題與思考,幫助以後類似的項目開展更快。
什麼是響應式布局
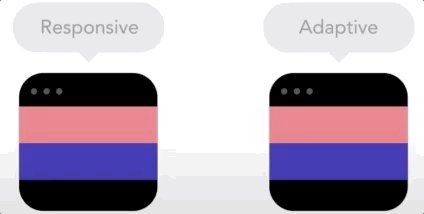
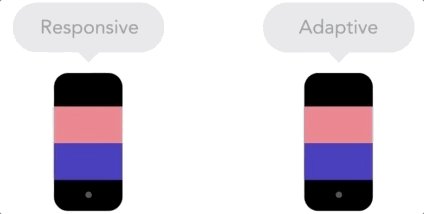
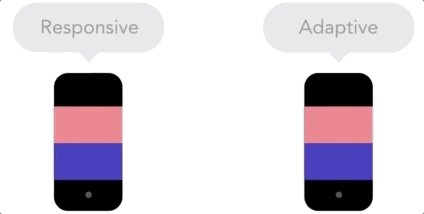
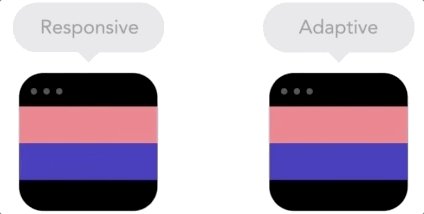
響應式布局常常和自適應布局搞混。其實通過下麵的動圖我們很容易能理解兩者的區別。

△ 響應式和自適應的區別,來源網上資料
- 響應式布局:容器大小隨窗口大小而變化。
- 自適應布局:容器大小不隨窗口大小而變化,邊距隨窗口大小而變化。
響應式布局優勢
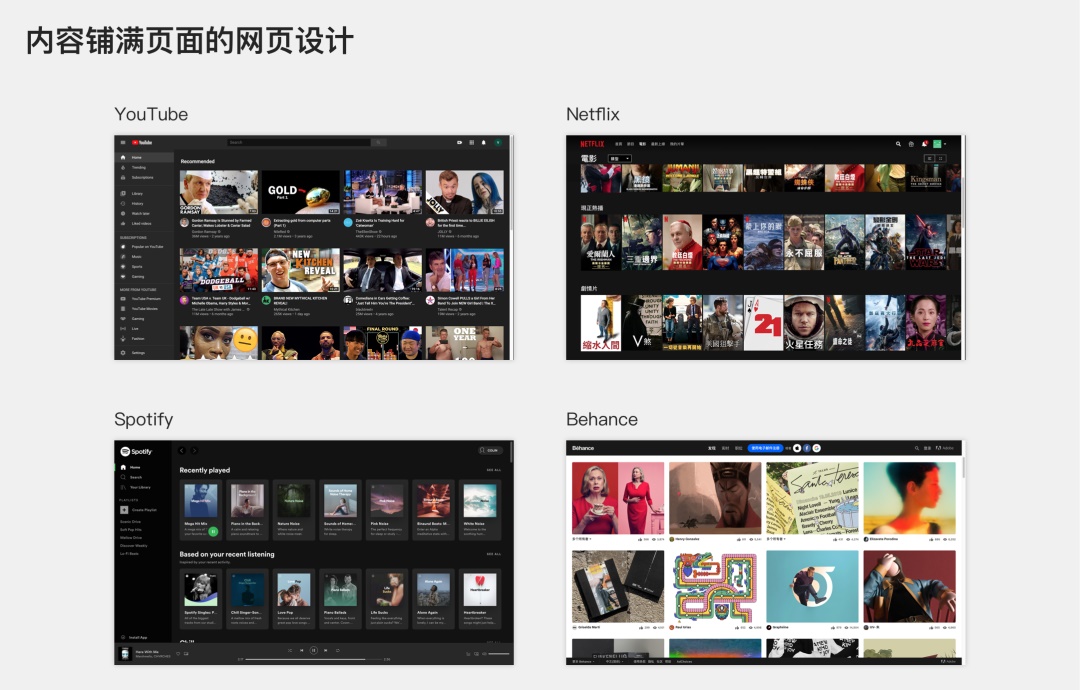
調研中我們發現,國外幾個內容網站,YouTube、Spotify、Netflix 和Behance,都使用了「內容牆」的設計方式,以突出內容的豐富度。
由於這種設計通常會保持容器之間的間距不變,這就需要容器大小變化以適應窗口大小變化了。響應式的布局思路,很好地幫助完成內容牆的設計。

△ 滿屏的內容突出了內容豐富度
響應式布局的設計要點
在以往的開發合作中,設計提供切圖和尺寸標注給開發就行了。
而響應式頁麵中的容器大小是動態的,我們可以提供一個表格,告訴開發在不同的頁麵寬度區間,對應的布局應該是怎麼樣的。這些區間的臨界點,就是「斷點」。
我們以容器多,情況比較複雜的視頻首頁模擬一次確定斷點的流程。

△ 響應式布局的設計思路
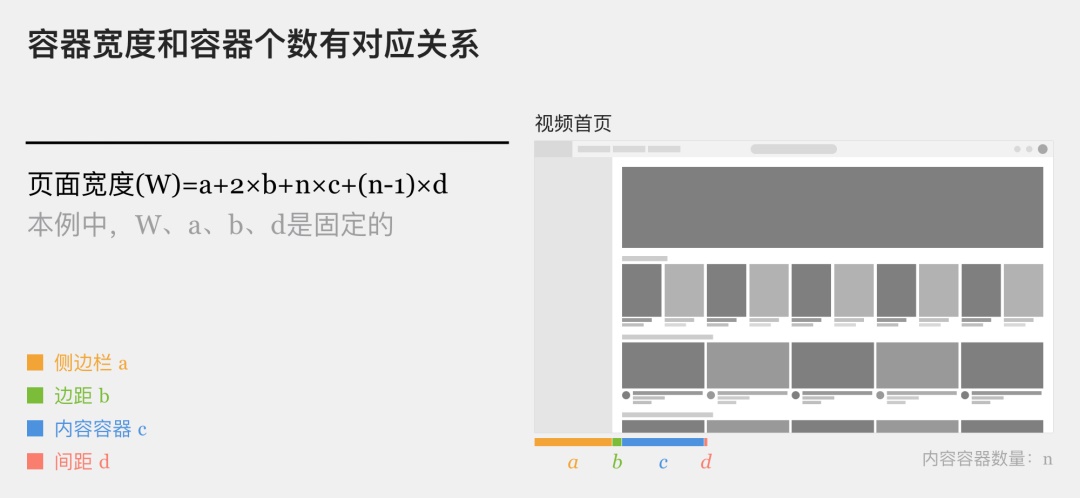
首先,斷點是反映頁麵發生突變的情況的,如邊距開始發生變化、容器數量開始發生變化等。本例中,我們固定了側邊欄a、邊距b、間距d。據下圖公式,容易得知容器數量和容器寬度有著明確的數量關係。因此,尋找斷點,需要我們先確定容器寬度(c)。

△ 容器數量和容器寬度有著明確的數量關係
容器寬度和容器內容相關。本例中,我們規定正常情況下容器寬度最小300px,以保證封麵圖和標題文字還能被看清。當容器寬度被壓到300px時,容器數量減少一個。
有了容器的最小尺寸,那麼我們可以輸出給開發的「頁麵寬度-容器數量對應表」。從下表可以讀出,瀏覽器寬度在1284-1595px之間時,側邊欄展開為288px,放3個容器,瀏覽器會自動把容器寬度算出來。

△ 頁麵寬度與容器數量關係表
斷點選擇的技巧
從上麵的案例我們知道,確定斷點和容器數量、容器大小有關。那麼,斷點的選擇其實是體現了,設計師對頁麵信息呈現方式的理解。
1. YouTube的小心機
調研的過程中,我們發現YouTube 選擇 1143-1966px 作為4個容器的前後斷點。這個頁麵寬度區間很大,達到了824px(遠超5個容器的跨度335px)。

△ YouTube的網頁斷點情況
我們猜想:
- YouTube認為1行4個視頻是用戶瀏覽的最好數量;
- 他們想把這種布局覆蓋主流的(約66.25%)屏幕寬度 1280-1920px。
2. 關注高分屏的實際效果
需要特別注意的是,橫向分辨率達到3840px 的PC高分屏中,主流瀏覽器會按照2倍圖展示內容。此外,Windows係統下有係統縮放,推薦的是1.25倍,導致3840px的屏幕寬度,瀏覽器認為隻有1536px (3840px÷2÷1.25)。所以有時候會出現在分辨率很高的屏幕下,響應式頁麵展示的內容反而更少了的情況。
寫在最後
響應式的布局方法能很好地支持越來越流行的「內容牆」的設計。找好斷點,設定好不同屏幕分辨率的布局策略,是響應式設計的關鍵。
原文:騰訊GLDesign

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14