
今天和大家聊聊極簡風格,Apple是數字設計中極簡主義的先驅,它秉承“少即是多”的理念。使用簡單、直接的元素,突出核心內容,提升設計的層次感,不但能夠滿足設計需求,而且能夠幫助用戶快速聚焦核心,節約時間成本,提升用戶參與度與肯定度。極簡風格廣泛應用在UI、web、平面、品牌、工業設計等領域當中。這種藝術流派經久不衰,甚至能夠成為當今主流的設計趨勢,今天帶你來了解。
極簡風格的特征
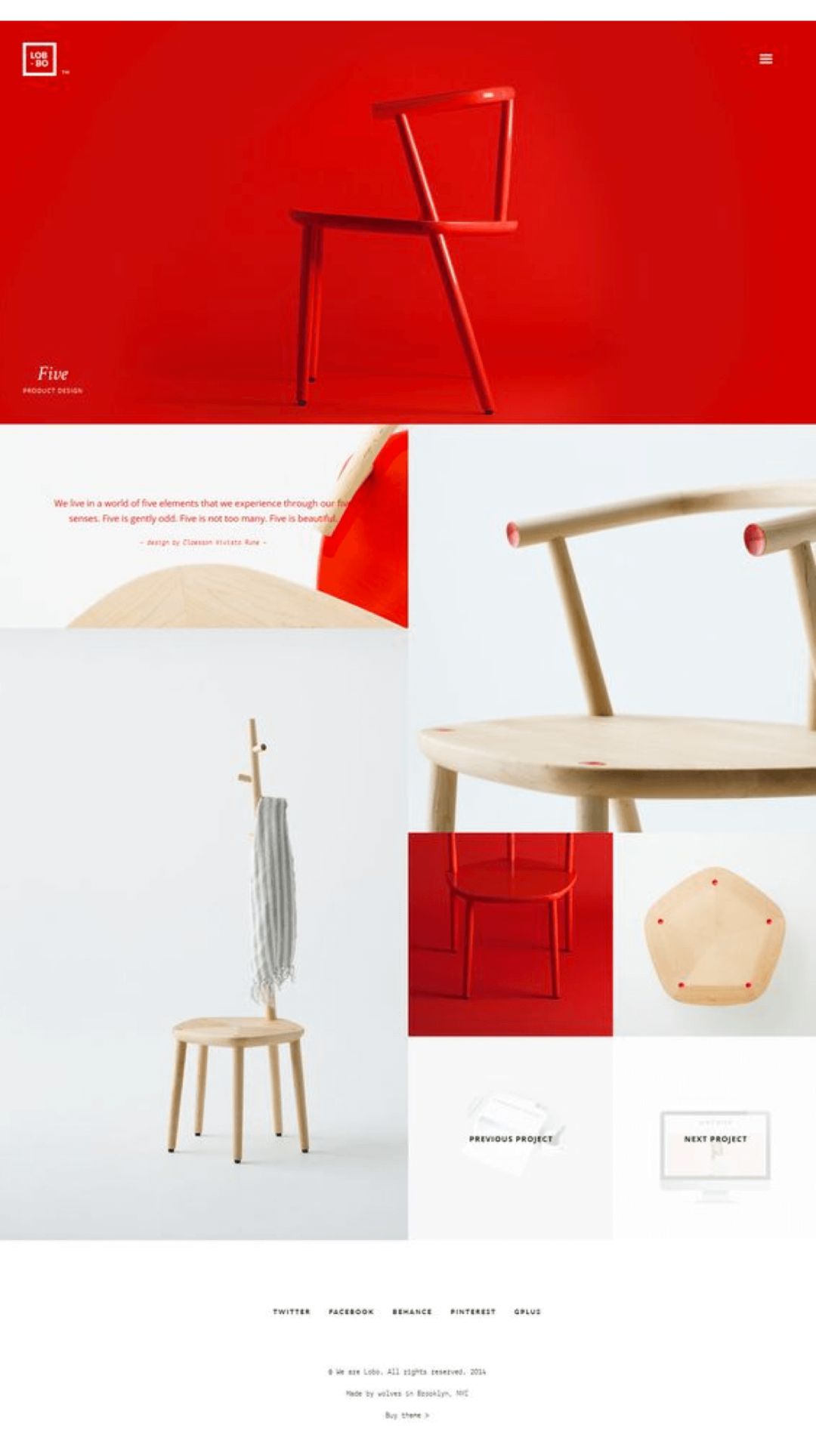
1.大面積留白
留白(也叫負空間)是極簡主義中必不可少的部分。留白並不一定是白色,它包含任何和背景相同的空間。極簡風格設計中運用留白可以讓布局平衡,能夠凸顯產品的功能和特色,使得用戶視覺聚焦於產品本身。


2.網格係統
極簡風格設計中,網格係統在內容和布局上起著重要作用。其能夠井然有序的展示其功能和模塊,使得設計更具有邏輯性和規律性,幫助用戶形成良好的閱讀習慣。此外,網格係統更容易讓網頁構建。


3.簡潔配色
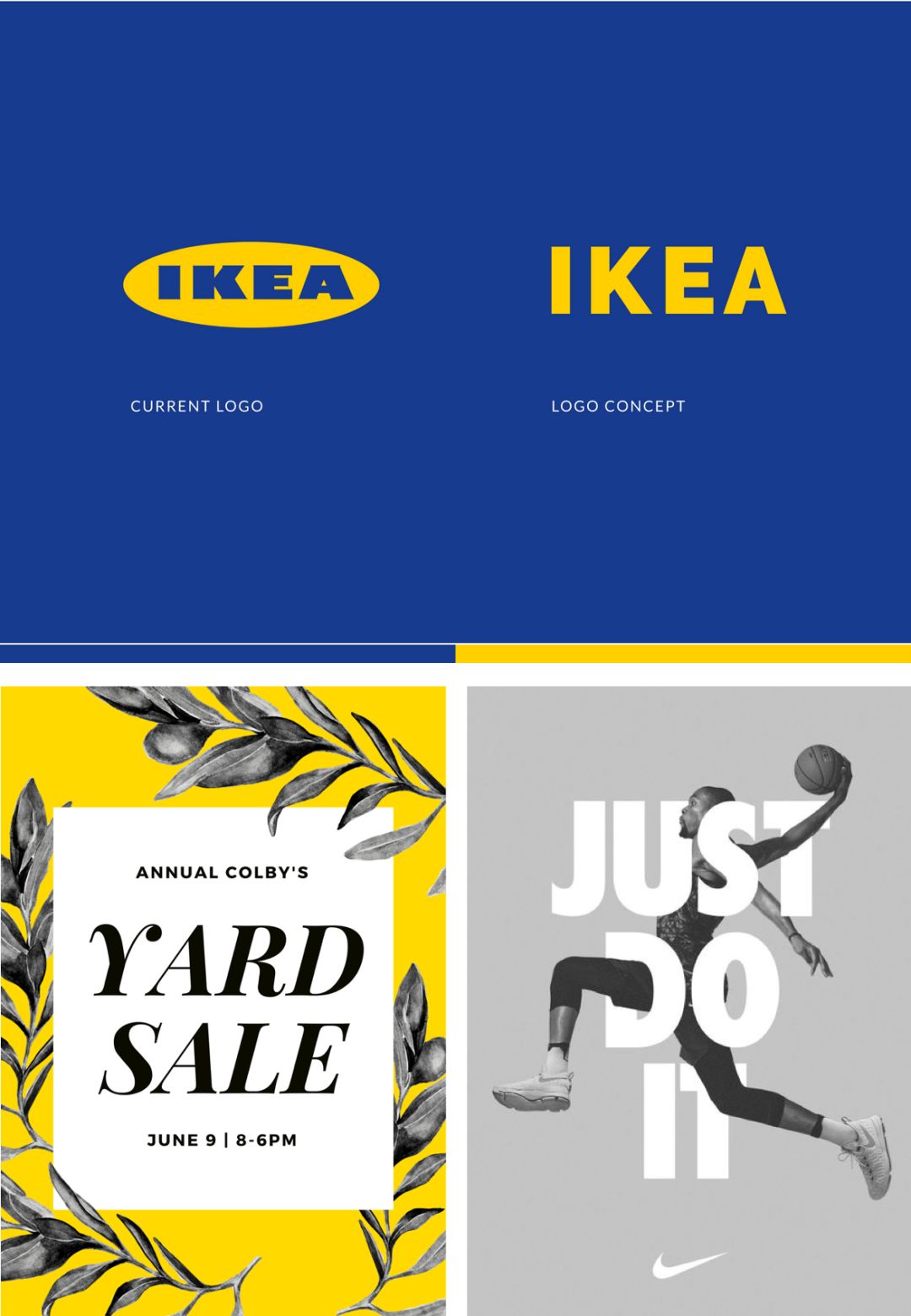
顏色是連接用戶和產品的重要樞紐,限製配色可以提升視覺的層次感。限製配色並不是使用單色,可以選用黑白、單色、漸變或者飽和度較低的多色,色彩上既要抓住眼球也要增強頁面的活力(1-3個顏色最佳)很多大牌的設計使用黑白搭配色調功能性強,再加上輔助色作為提亮色,會讓人有幹淨的視覺感受。

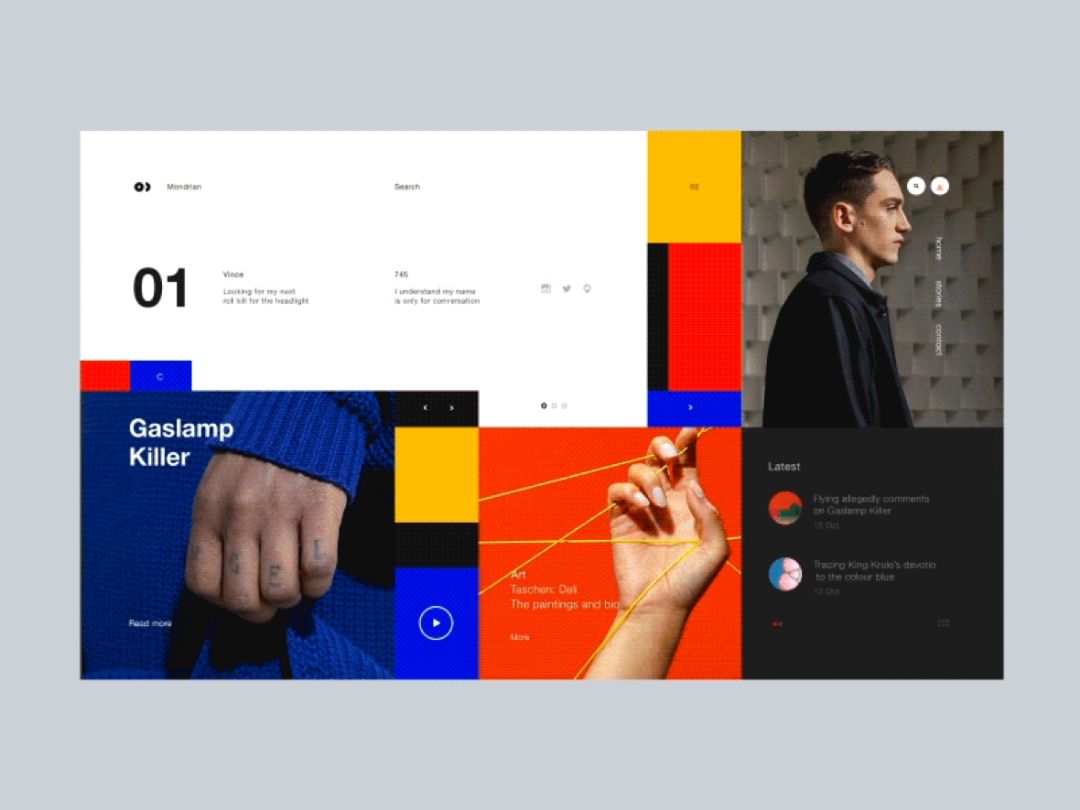
4.幾何圖形元素
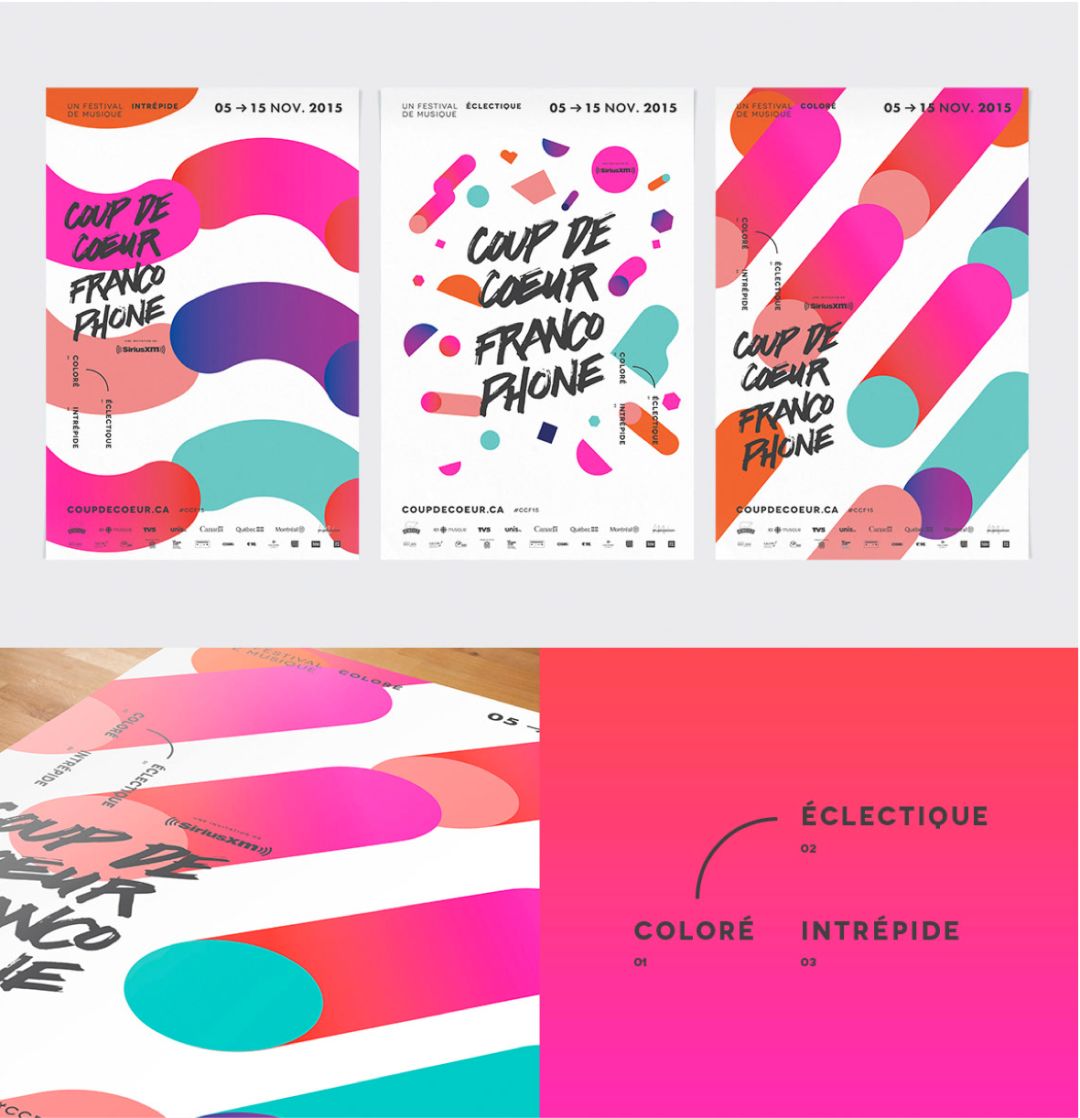
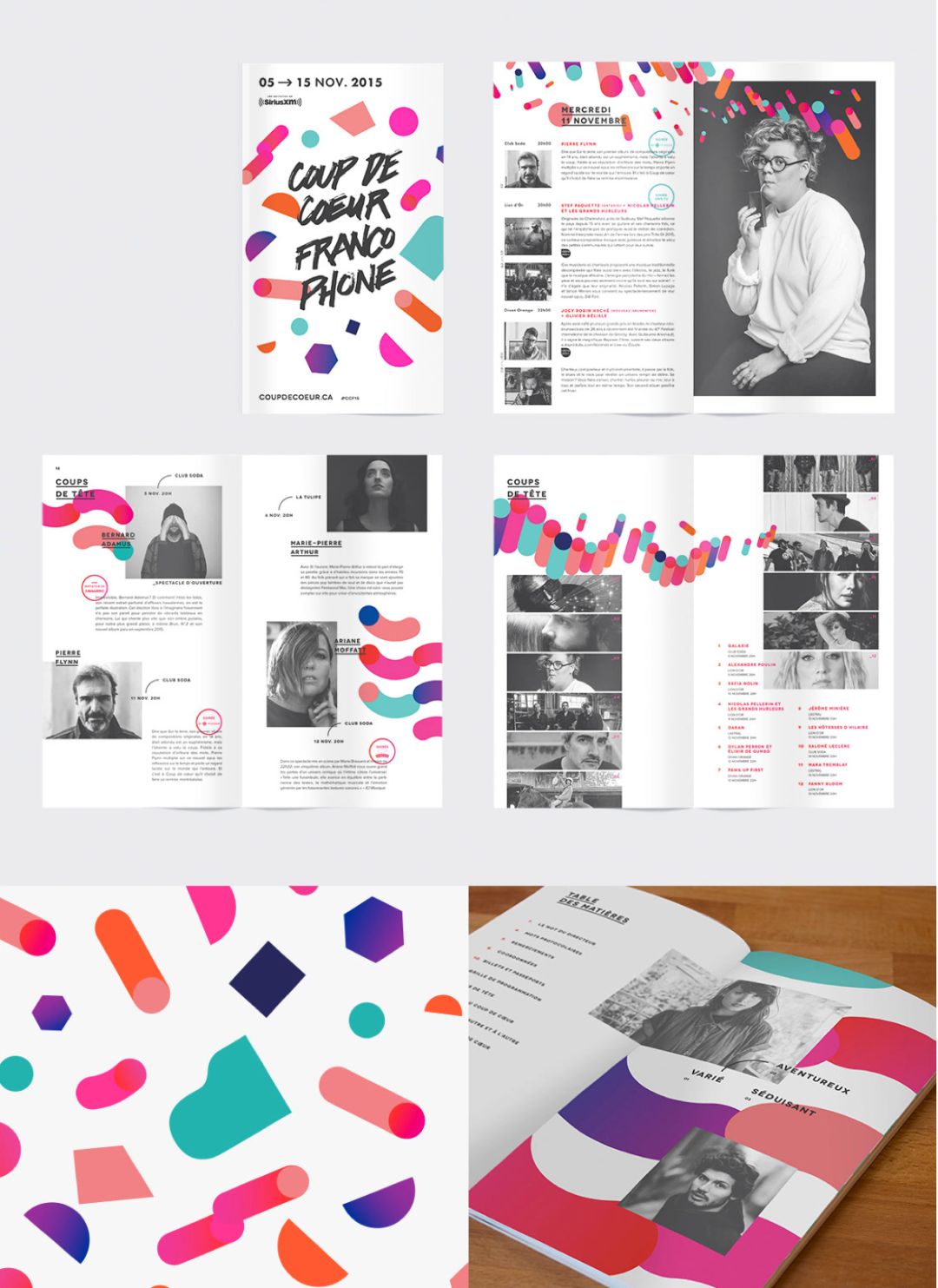
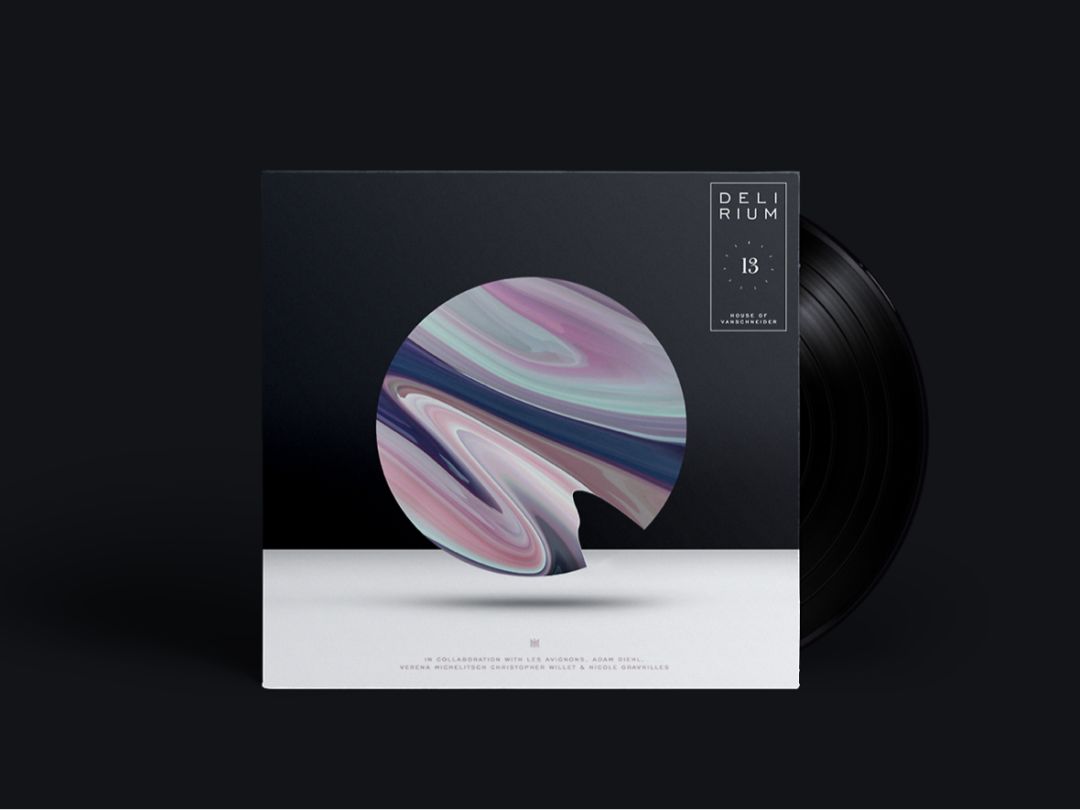
幾何圖形設計元素在極簡設計中運用很多,也使得界面更具畫面感。如下圖:摒棄了厚重繁雜的裝飾效果,更多的是技法上和風格上的存在,它包含了布局、組成、顏色、對比度,以及一整套設計語言。


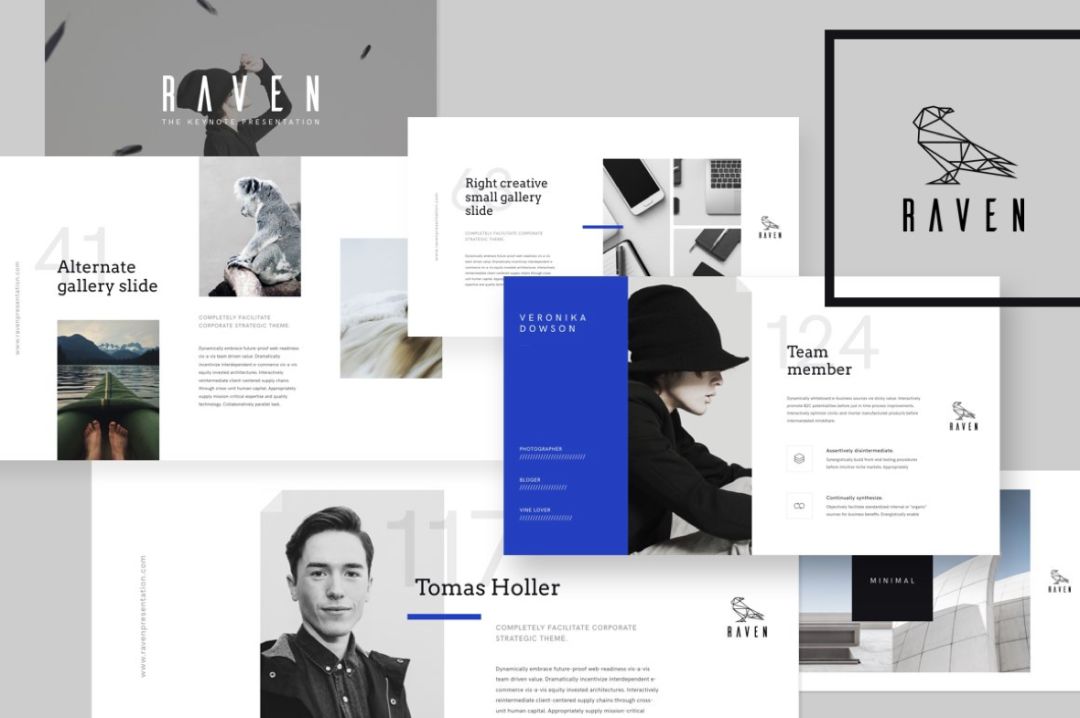
5.內容為主
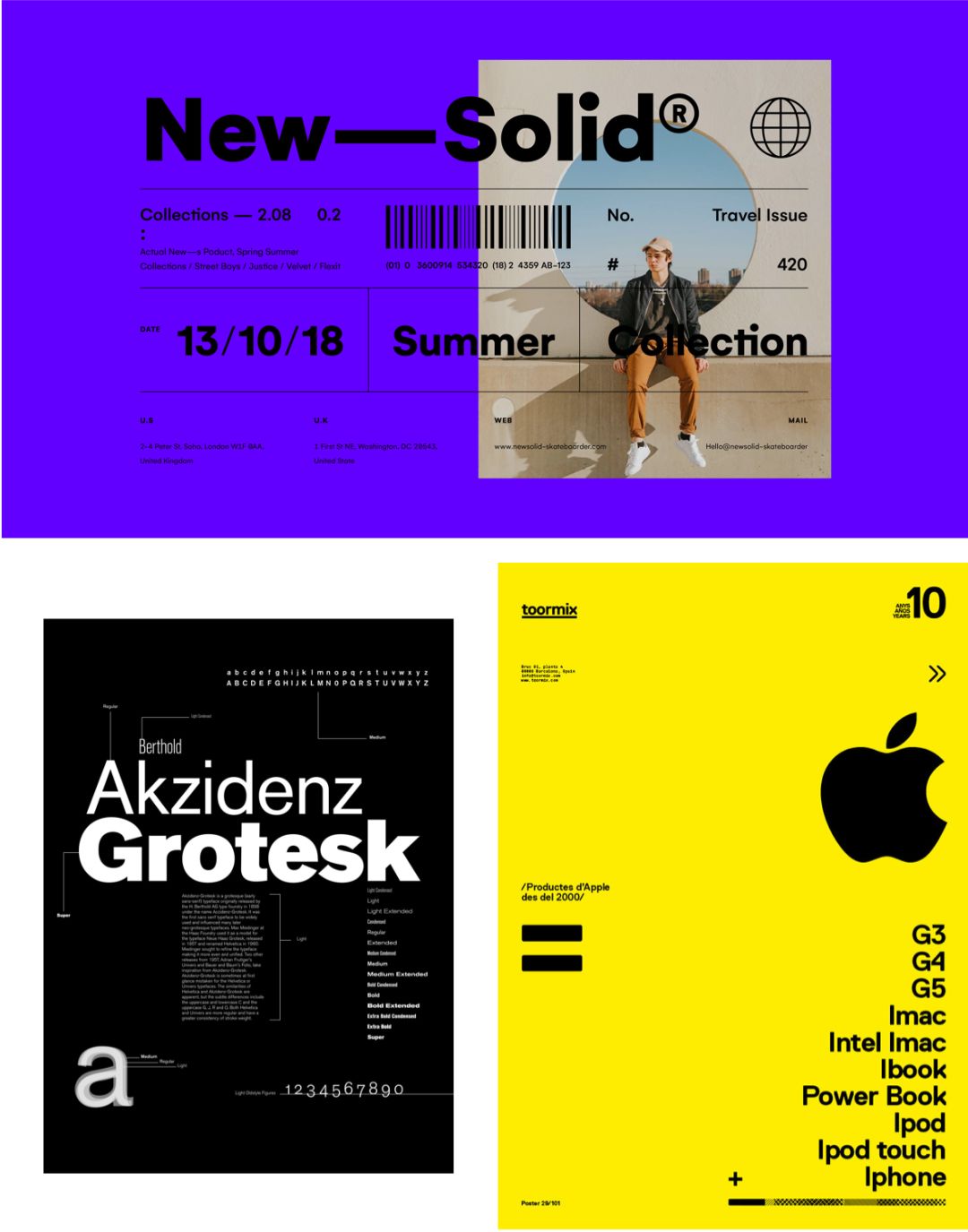
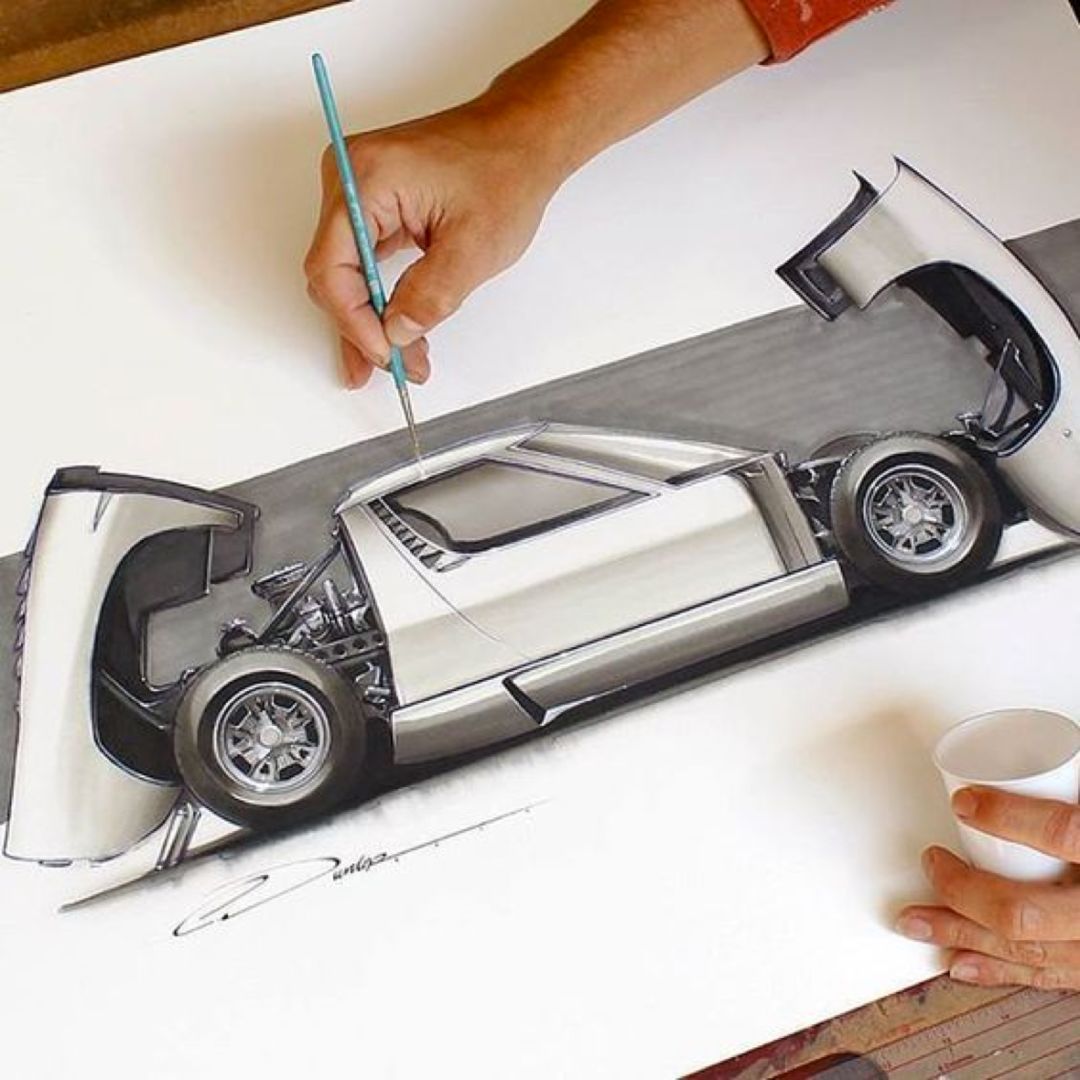
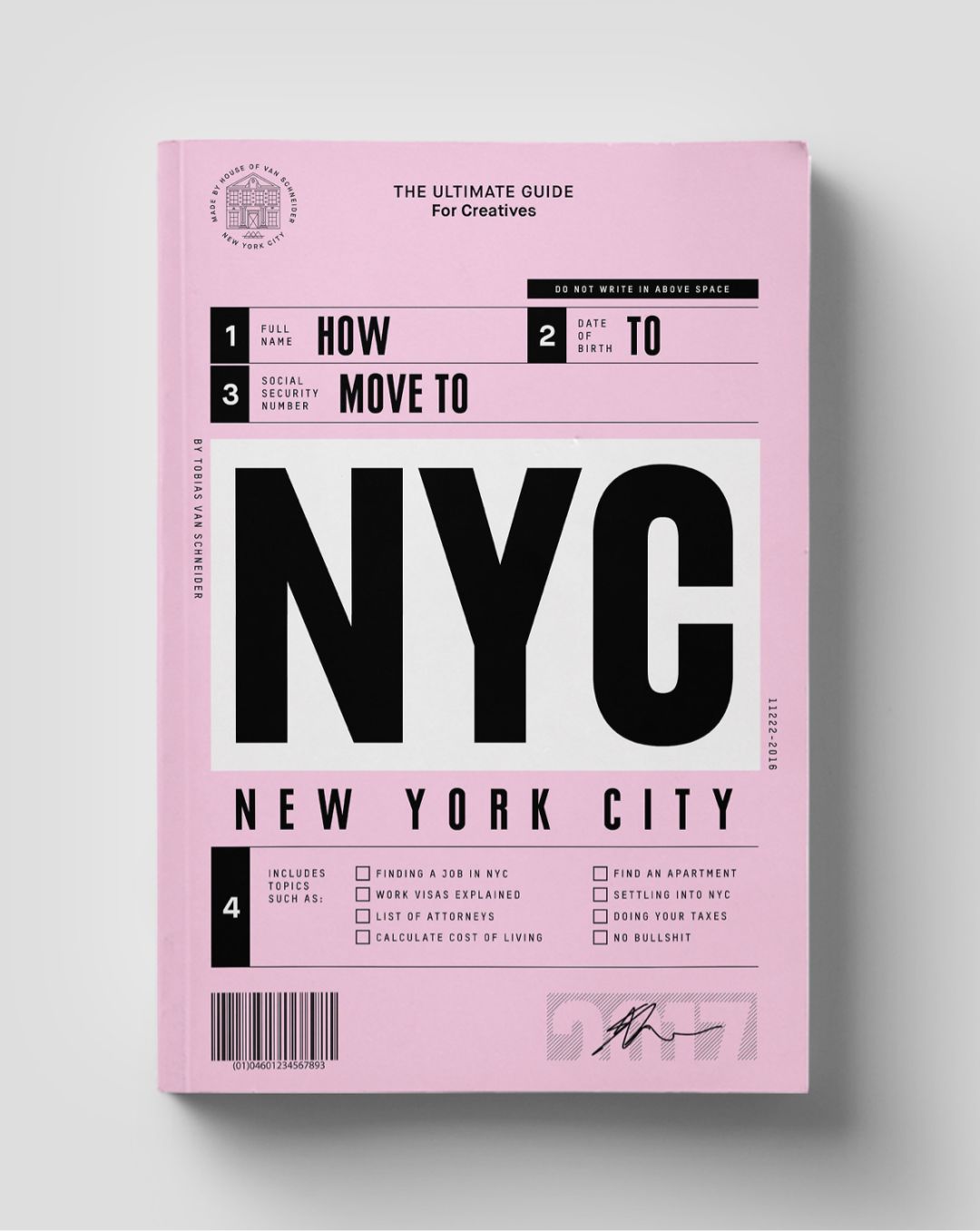
內容為主被視為極簡設計最為核心的元素之一。內容本身也可以當做設計元素,可以創造風格,強化視覺效果。相比於挑選圖片,設計師通過字體和更整體排版布局的選擇,元素搭配和尺寸的控製,讓畫面充滿了張力。

6.簡單的字體
極簡風格中字體是塑造體驗,傳遞情緒的重要元素。選擇易於閱讀的字體,字體的字重、間距、行高控製在合理的範圍,能夠確保用戶能夠快速掃視。宜家Logo,橢圓形增高了,可以留出更多的空間讓文字部分變大,字體在黃色的背景上顯得極為醒目,閱讀性更強。

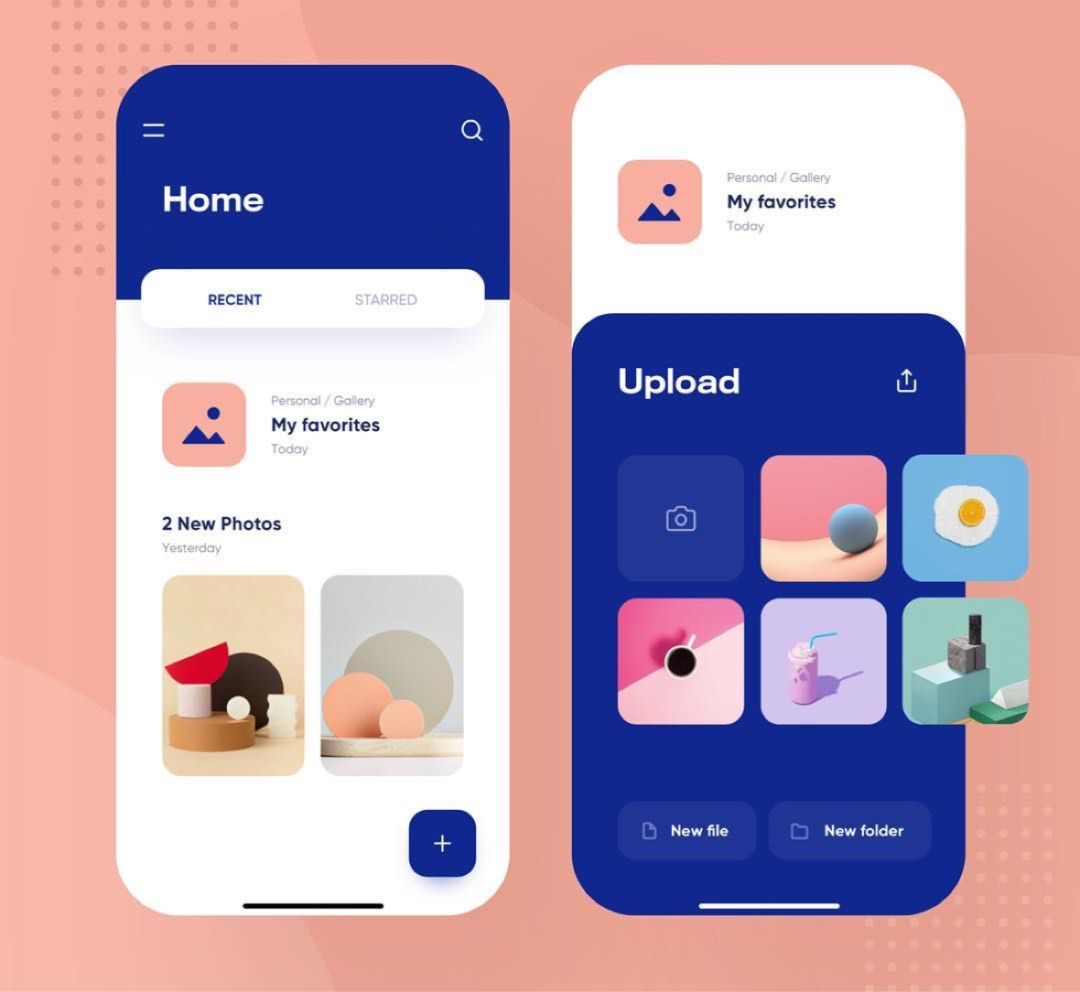
極簡在UI中的運用
無分割線是極簡風格的特征之一,分割線主要是幫助用戶區分界面中不同等級和維度的內容,完成信息層級的構建。較少的使用分割線可以使得界面更簡潔清晰實用。

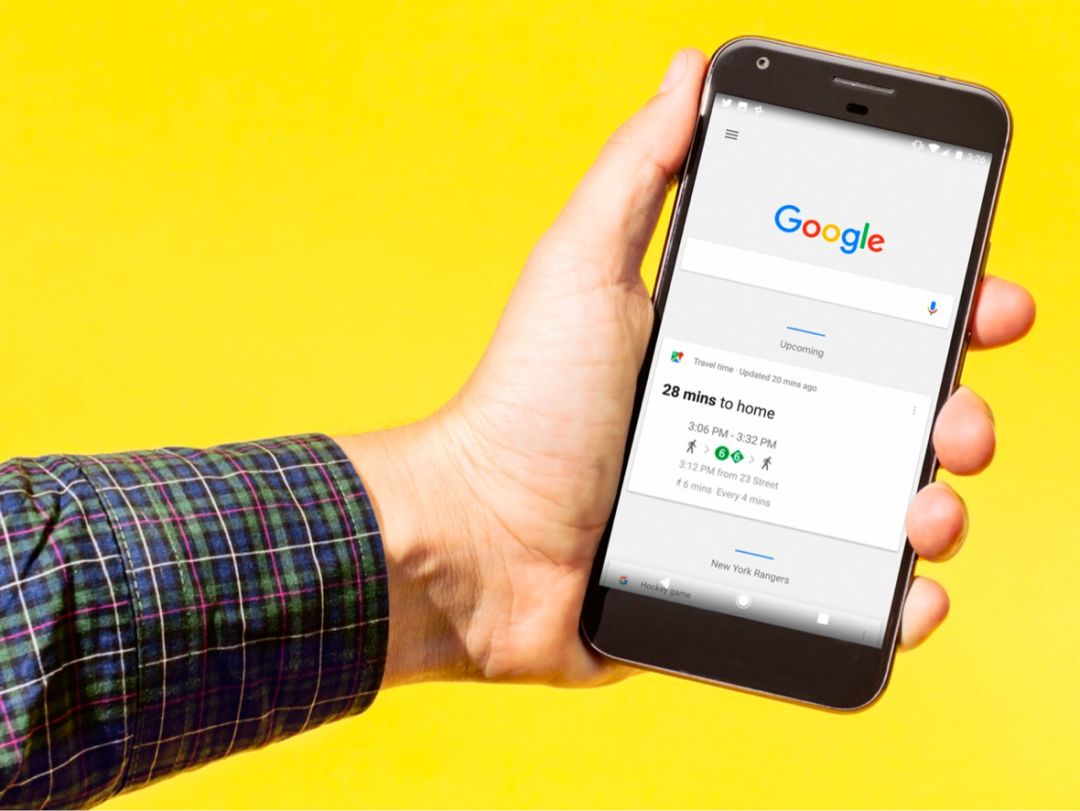
Google主頁完全圍繞其中心搜索功能進行設計。除了品牌之外,任何不必要的功能都被弱化了。品牌和核心功能反而更突出。而且因為頁面足夠整潔; 它不會分散注意力。穀歌的極簡主義理念是一個很好的理念,可以改善用戶體驗並促進互動。

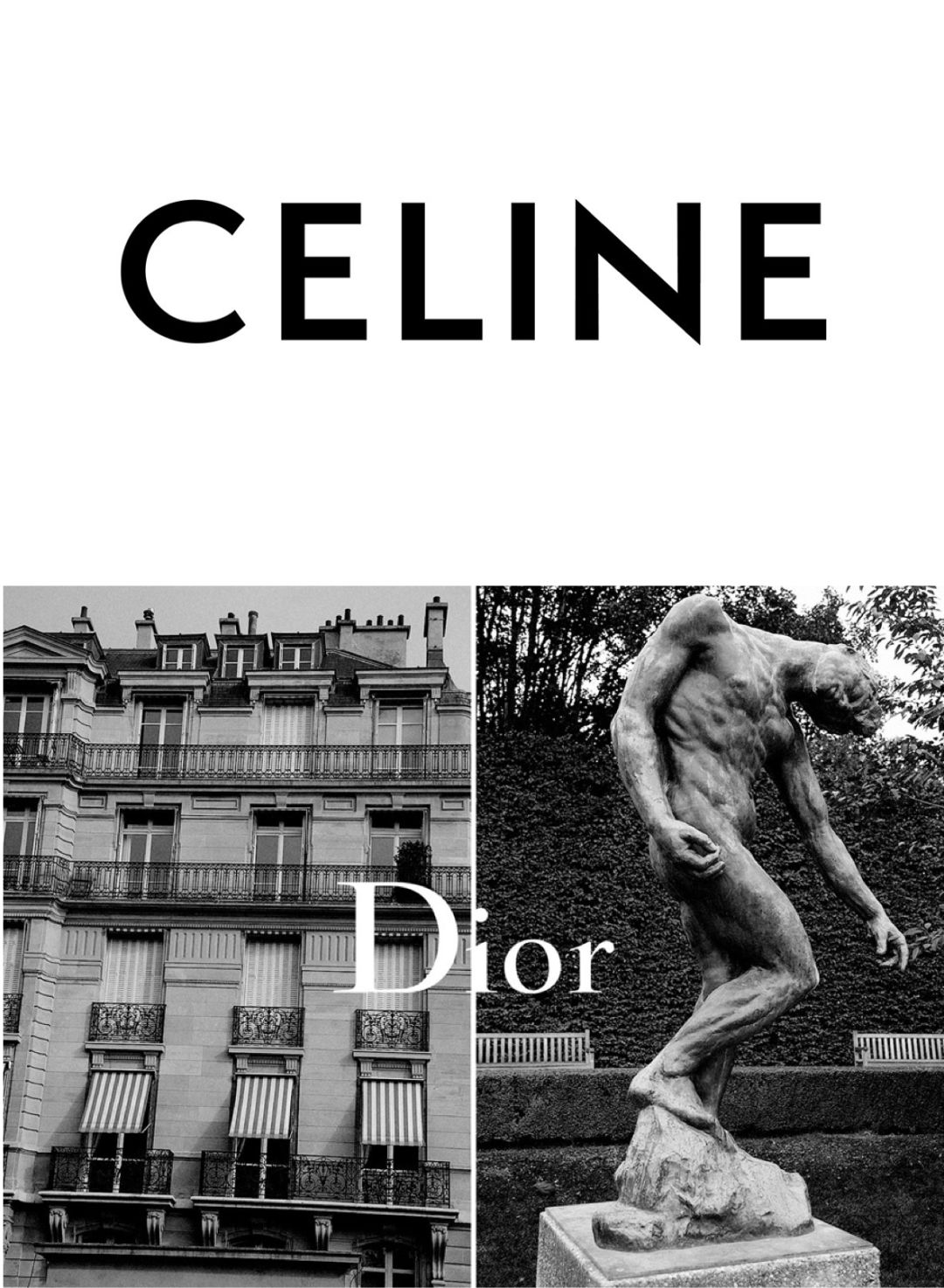
在品牌中的運用
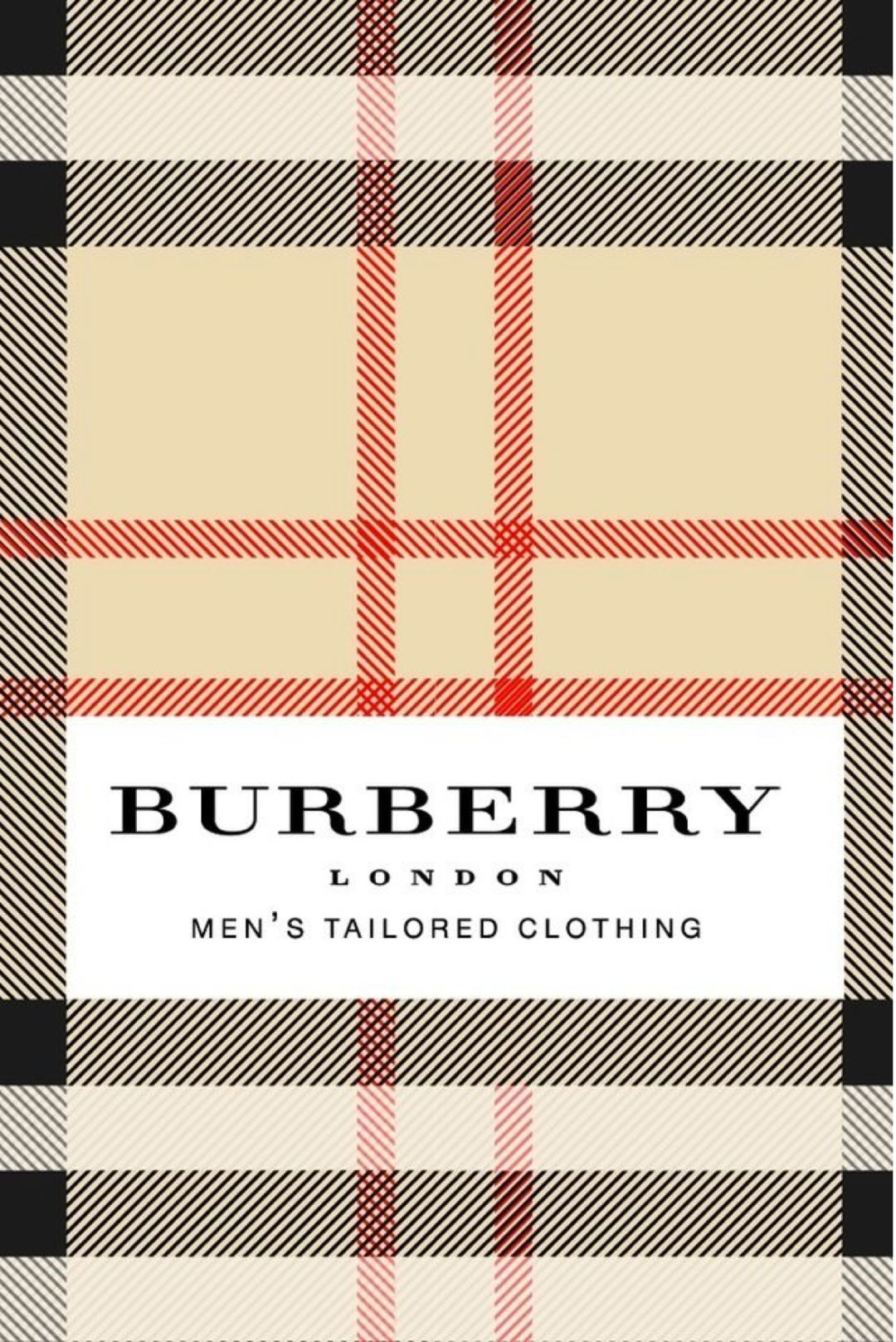
在Logo設計當中,也常常會見到如此簡單的風格,利用簡單的線條或圖形構成整個Logo,營造一種如沐春風的視覺效果,特別在奢侈品設計中,極簡是一種時尚風向標。

無印良品是日本設計中“禪的美學”代表,也是極簡風格設計的代表。雖然極力淡化品牌意識,但它遵循統一設計理念所生產出來的產品無不詮釋著“無印良品”的品牌形象,它所倡導的自然、簡約、質樸的生活方式也逐漸成為一種流行方式。無印良品的設計留白運用的惟妙惟肖,能讓用戶快速得到畫面所傳達的信息。

在工業設計中的運用
極簡風格不再是一個單薄的詞彙,是一個呈現在我們生活面前充滿智慧和創造力的物件。簡潔的線條、人性化的細節,材質和造型上尋求創新,突破一切可能性,詮釋生活“簡約而不簡單”。

極簡設計中需要注意的幾點
1.精
明確設計目標,視覺元素多樣化(圓形、正方形、幾何圖形、品牌元素)合理組織,提煉關鍵點。

2.簡
造型簡練。對形象的高度簡化的處理,要善於抓住形象的主要特征,刪繁求簡,畫面上隻要極其簡練的形象,造型雖式樣紛呈,常有變化,但有一個基本理念不變,即是簡練。

3.巧
製作精巧,構思巧妙,合理的結構,整體搭配主次井然。十分和諧,有裝飾意味、留白的巧妙。

4.雅
風格清新,素雅端莊。雅,是一種文化,即是“書卷氣”。雅是一種美的境界。具“雅”的品性。雅在作品上的體現,即是造型上的簡練,裝飾上的樸素,格調上的清新自然,而無矯揉造作之弊。

最後
極簡主義的精髓在於它凸顯關鍵,為用戶呈現最重要的東西,並且讓用戶關注最重要的事情。它本質是回歸到本源的一種方式,簡化了界面並使其更具功能性和可行性。但回歸設計初衷,一切設計都是服務於內容,設計讓商業變的更簡單,希望今天這篇分享給你一些幫助。
原文地址:我們的設計日記(公眾號)
作者:真水無香

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14








