
相信剛接觸設計或者工作時間不長的設計師,多多少少都會遇到各種各樣的編排問題。今天這篇文章就是源於一位設計師提出的問題,他說:“當文案信息較多時要如何編排,版麵看上去才能美觀一些”。我相信大部分人都遇到過類似的情況,為此我收集了不少相關的設計作品,從中也總結出了一些編排的方法分享給大家。
不過編排方法部分我放在了文章的最後,因為在編排前還有不少細節要注意,下麵我就帶著大家先從最基本的建立頁麵開始逐步過渡到編排。

在我們訂閱號之前的文章中提到過這樣一個觀點:版麵是承載信息的一個載體。而一個版麵承載信息的數量,完全取決於版心的大小。想要放下大量的信息,版心一定要大。但到底要多大才合適呢?

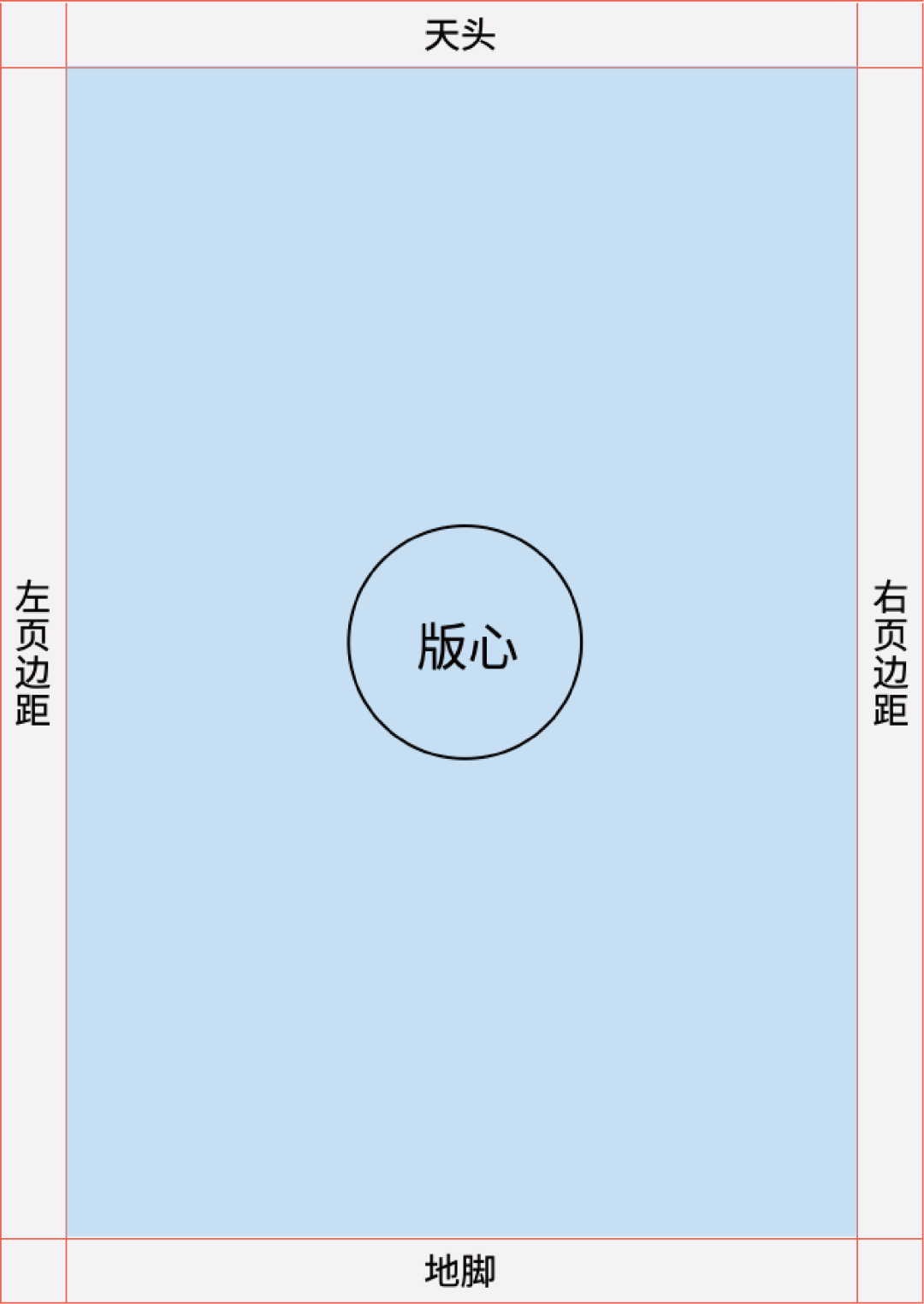
除去天頭地腳、左右頁邊距以外,剩下的空間就是版心所在的區域。也就是說確定好天頭地腳,左右頁邊距後版心就被確定好了。

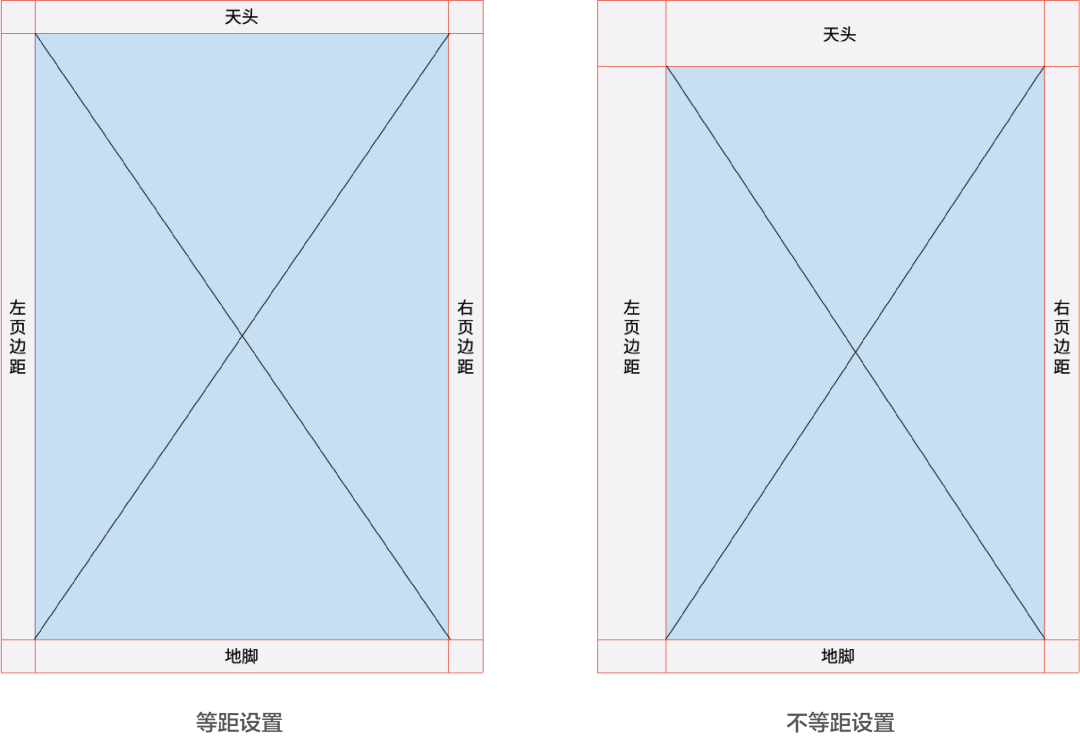
設定頁邊距的方式有兩種,第一種是:等距設置,也就是天頭地腳、左右頁邊距的大小都是相同的。第二種是:不等距設置,天頭有可能大於地腳,左頁邊距也可能大於右頁邊距。而在這兩種設置方法中,等距設置是最常用的。

不管是在海報、書籍、網頁還是包裝中,等距設置都會讓版麵看起來非常穩定。所以在設定頁邊距時,四邊的大小最好是一致的;尤其是左右頁邊距。因為,如果左右頁邊距設定的不一樣,版麵很有可能會出現重心不穩的情況。

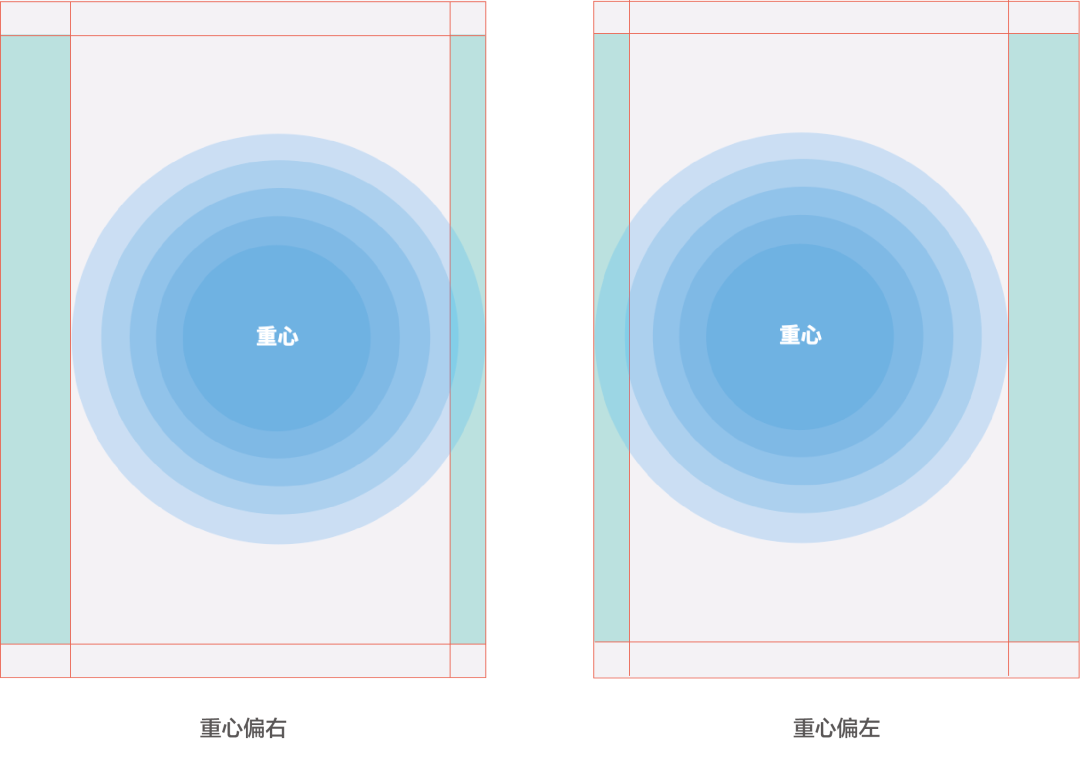
當左頁邊距大於右頁邊距時,重心可能會偏向右邊。同理,當右頁邊距大於左頁邊距時,重心就可能會偏向左邊。

不過存在即合理,雖然不等距設置會使版麵重心變得不穩。但利用這個特性故意將天頭地腳、左右頁邊距設置得不一樣時,也能給版麵帶來動感。

我們來看這組對比,左邊的兩幅海報明顯是不等距設置,跟右邊的等距設置相比,左邊的海報少了四四方方的平穩感,卻多了一些隨意又輕鬆的活躍感。

但是也不能以偏概全,因為即便是等距設置的版麵也同樣可以做出動感,比如現在我們看到的這些海報就是很好的例子。畫麵給人帶來什麼樣的印象,取決於版麵的編排方式,而不等距設置隻是眾多方法中的一種而已。

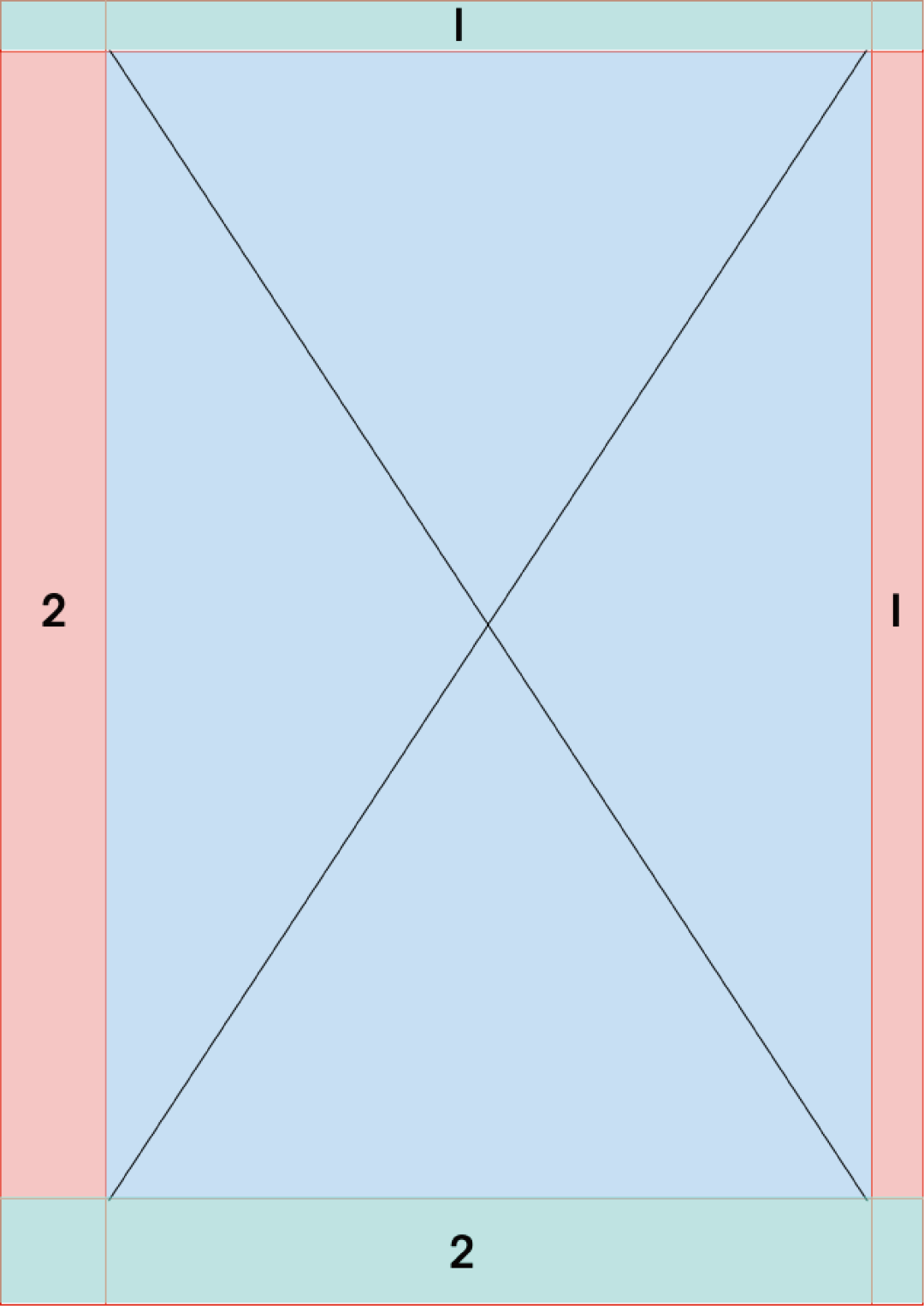
在實際操作中設定不等距的頁邊距時,可以用一個邊的大小做參考,然後其他三邊都與它呈一定的倍率關係。假設我們以天頭作為參考,將它的邊距設為為1,地腳可以是天頭的2倍,也就是2。左頁邊距也可以是天頭的2倍。右頁邊距可以是天頭的1倍,也就是等於天頭的大小。
雖然邊距的大小可以自由設置,但是如果沒有一個參考標準的話,一開始可能會無從下手,所以接下來我會根據不同尺寸的版麵、文字數量的多少,列舉出一些標準的頁邊距數值,供大家參考使用。當然在實際操作中,如果發現有不合適的地方,可以根據具體的需求來做調整。

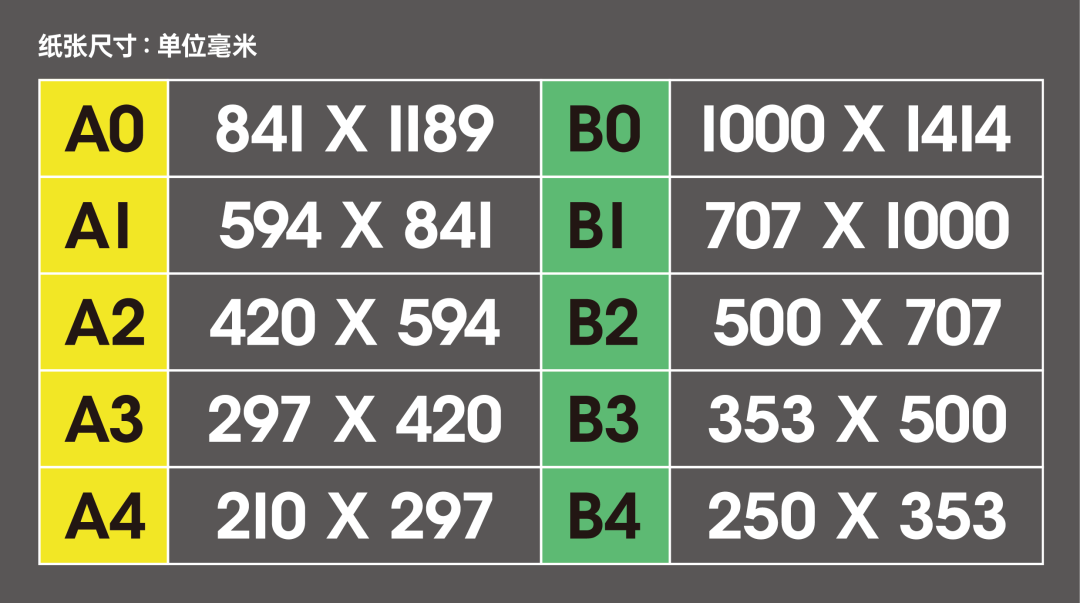
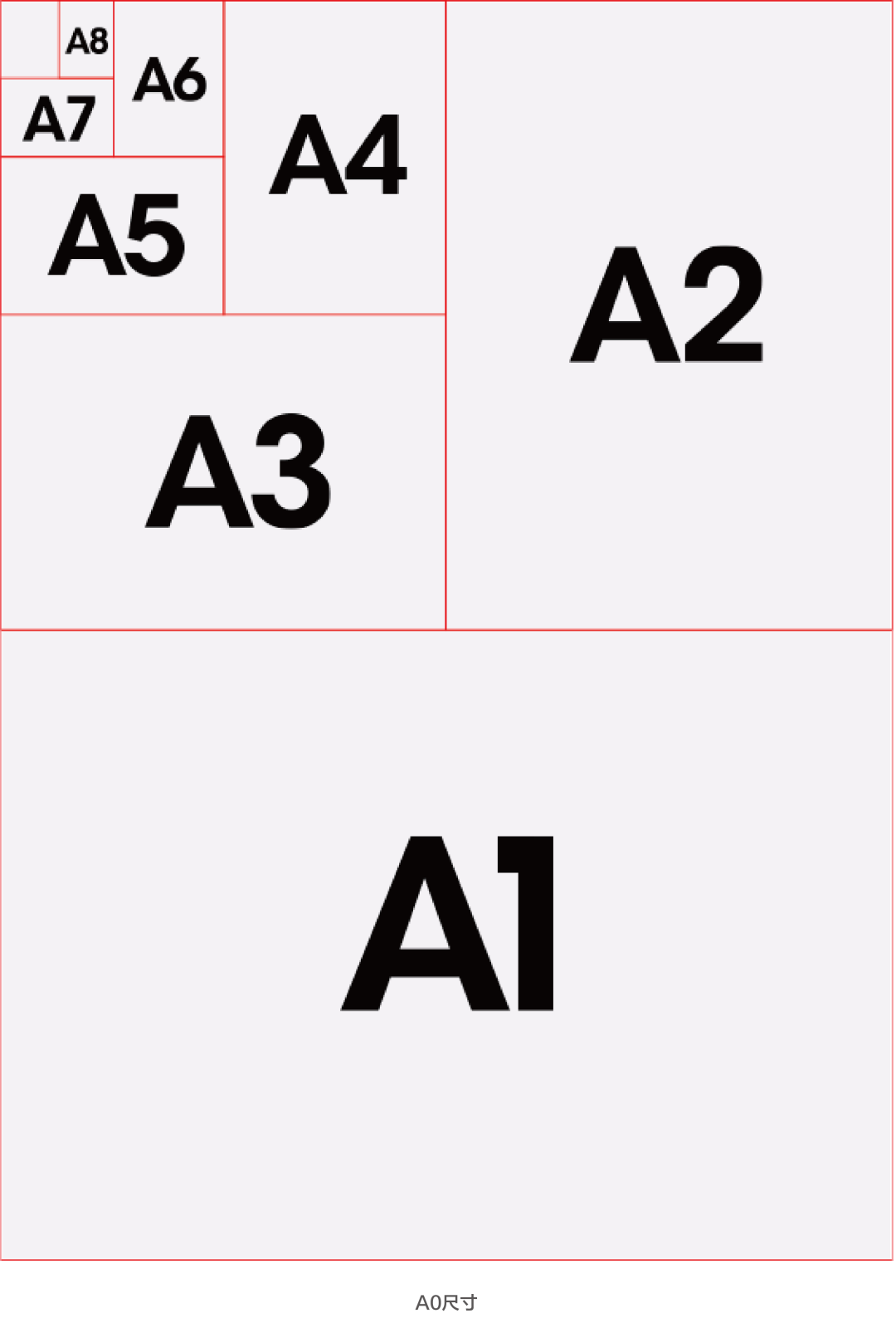
這是我們常用的紙張規格:A0-A4、B0-B4。有一點要跟大家說明的是,不管是從A0-A4還是B0-B4,它們隻是紙張大小發生變化,而長寬比例是不變的。

因為一張完整的A0尺寸的紙張,隻要從長邊的中點對開一次就可以得到兩張A1,如果A1能夠等比放大的話,還是一個A0的大小。後麵的變化以此類推,我們常用的A4就是由A0對開四次得到的。

針對A0、B0尺寸的版麵,信息量多時頁邊距可以設定在25~40mm之間;信息量少時頁邊距可以設定在40mm或40mm以上。
針對A1-A3、B1-B3尺寸的版麵,信息量多時頁邊距可以設定在:7~12mm之間;信息量少時頁邊距可以設定在:12mm或12mm以上。
針對A4、B4尺寸的版麵,信息量多時頁邊距可以設定在:7~10mm之間;信息量少時頁邊距可以設定在:10mm或10mm以上。

當信息量較少時,頁邊距的設定有兩個選擇:可以大也可以小。而當信息量較多時為了編排考慮,頁邊距隻能設定的小一些,好為版心騰出空間來。

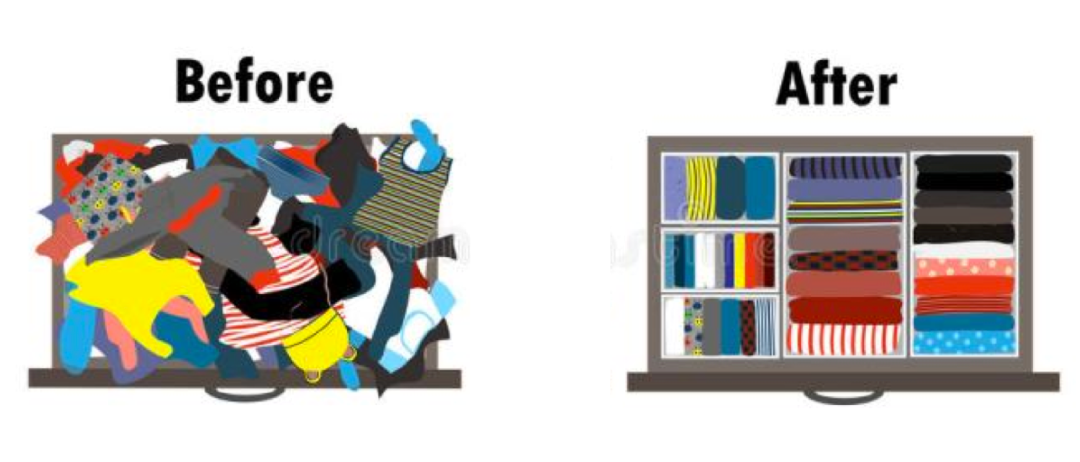
我們可以看上麵這兩張對比圖,在同一個箱子裏放置衣物時,左邊的箱子非常淩亂而且明顯裝不下,而右邊的箱子卻非常整潔東西全都裝進去了,因為右邊的箱子是整理過後的。這是我想說的另一件事,在確定好版心後想要在其內部編排大量信息的話,首先要學會整理信息。

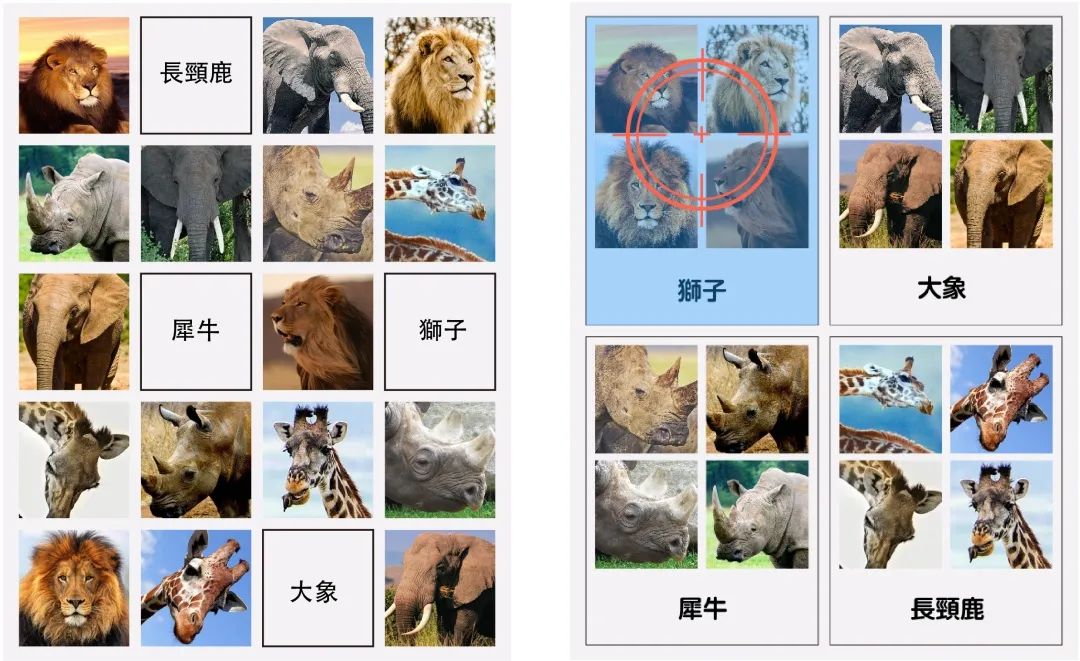
不知道大家在看我們之前的教程時,有沒有注意到一個詞叫「群組化」。我們在整理信息時,最簡單又有效的手段就是「群組化」,將不同的信息按照類別來進行分組,這樣就可以完成即容易理解又不會造成誤會的設計。而且對文案信息進行分組既能幫到設計師,也能幫到觀看版麵的受眾群體,為什麼這麼說呢?下麵我們來說一下「群組化」的優點都有哪些。


在以上兩個版麵中,哪個版麵內部的信息更易於理解呢?我相信很多人已經有判斷了。跟左邊的版麵比,右邊的版麵元素分類明確,信息一目了然。

減少讀者的獲取信息的時間這一點這非常有意義。要知道一張招貼海報,它被閱讀的時間隻有幾秒鍾,如果我們設計師還故意給讀者製造閱讀上的障礙,這隻會影響信息的傳播效率。

還是之前那個例子啊,通過對比大家也可以看出,群組化後的版麵閱讀起來更為輕鬆,讀者也能在最短的時間內獲取更多的信息。因為群組化後信息是比較集中的,視線不用在版麵上來回的跳躍,節省了這段時間閱讀版麵的速度自然會得到提升。


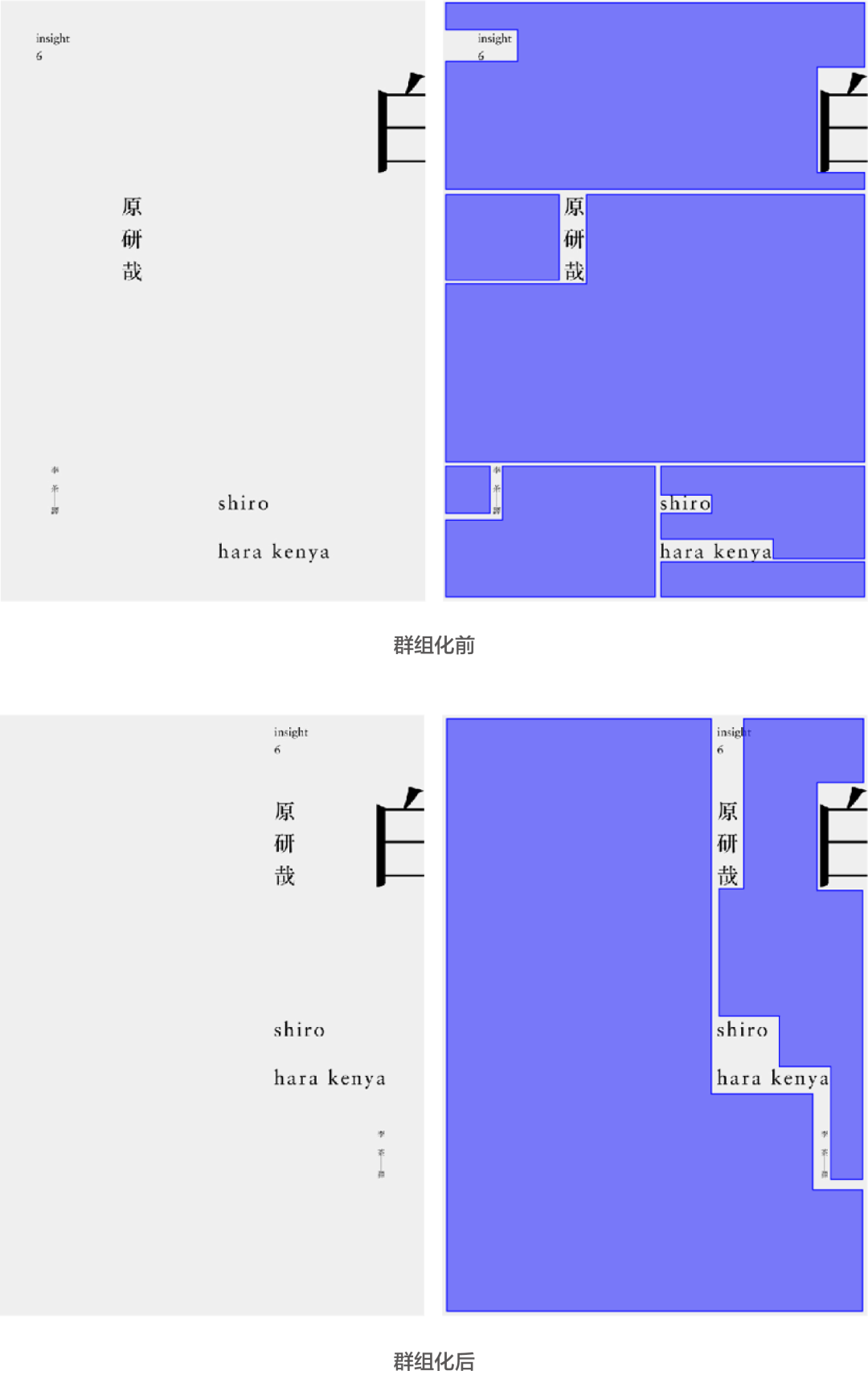
處理好留白問題,版麵就不會顯得淩亂,通過這個對比圖就能看出,右側版麵經過群組化之後的信息更加清晰易讀,留白部分也更加完整。

版麵元素是彼此相關的,也是構成頁麵的主角。在編排時要刻意將存在關聯的信息放在一起,這是群組化的基本原則。而這個原則也有一個名稱叫做「親密性原則」。

親密性原則是由格式塔組織律中的鄰近性原則轉變而來的。說的是相互接近的元素比起相互遠離的,更具有成組的傾向。利用親密性原則,我們可以做到讓頁麵內的信息排布疏密得當;元素與元素之間的聯係即符合邏輯又滿足視覺認知的要求,這大大的降低了讀者在瀏覽版麵時的視覺負擔。可謂是版麵編排設計的重中之重。
簡單來說,親密性原則就是將存在關聯性的信息進行群組。但是要如何判斷信息與信息之間,是否存在關聯性呢?這也是我接下來要講的重點了。我們就以一張展覽海報中一定會出現的文案信息來舉例子。

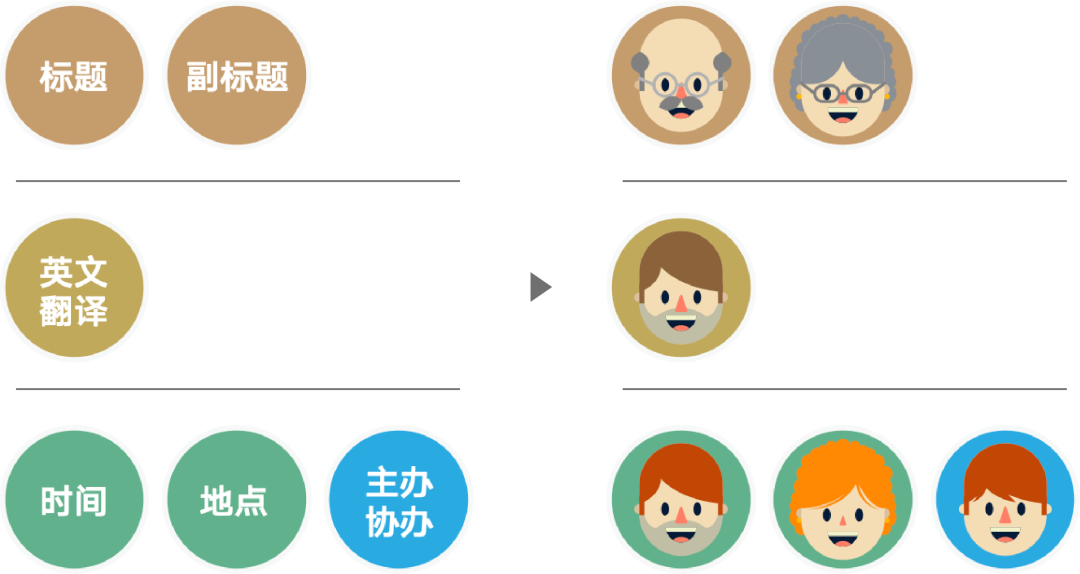
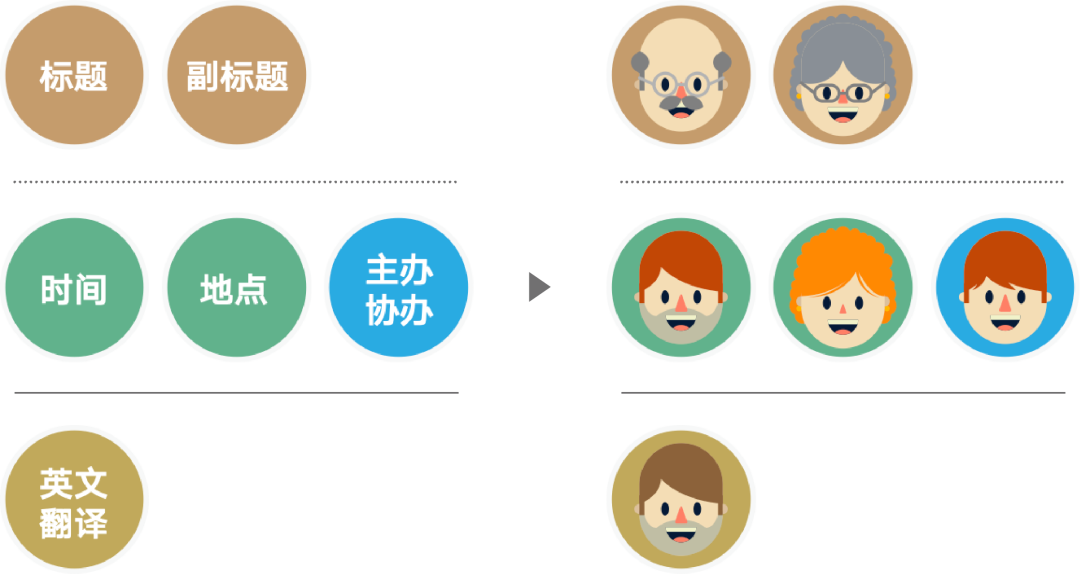
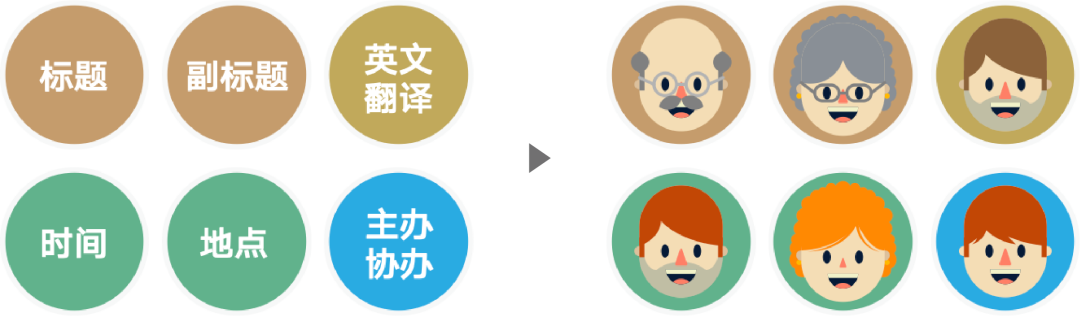
我將這些信息都擬人化了,目的也是為了讓大家更好的理解,什麼是親密性原則。首先是小明的爺爺,他對應著標題,小明的奶奶對應著的副標題,小明的叔叔對應著標題或副標題的英文翻譯,小明的爸爸對應著時間,小明的媽媽對應著地點,而小明自己對應著主辦方、協辦方等說明信息。

我們可以看到,標題和副標題可以成為一組,因為小明的爺爺和奶奶是夫妻關係,英文和時間信息可以成為一組,因為小明的叔叔和爸爸是兄弟關係,地點和主辦協辦信息可以成為一組,因為小明和他的媽媽是母子關係。這是最基本的一個信息分組方式,關係也很明確。接下來看看在實際的海報中,分組的方式都有哪些變化。

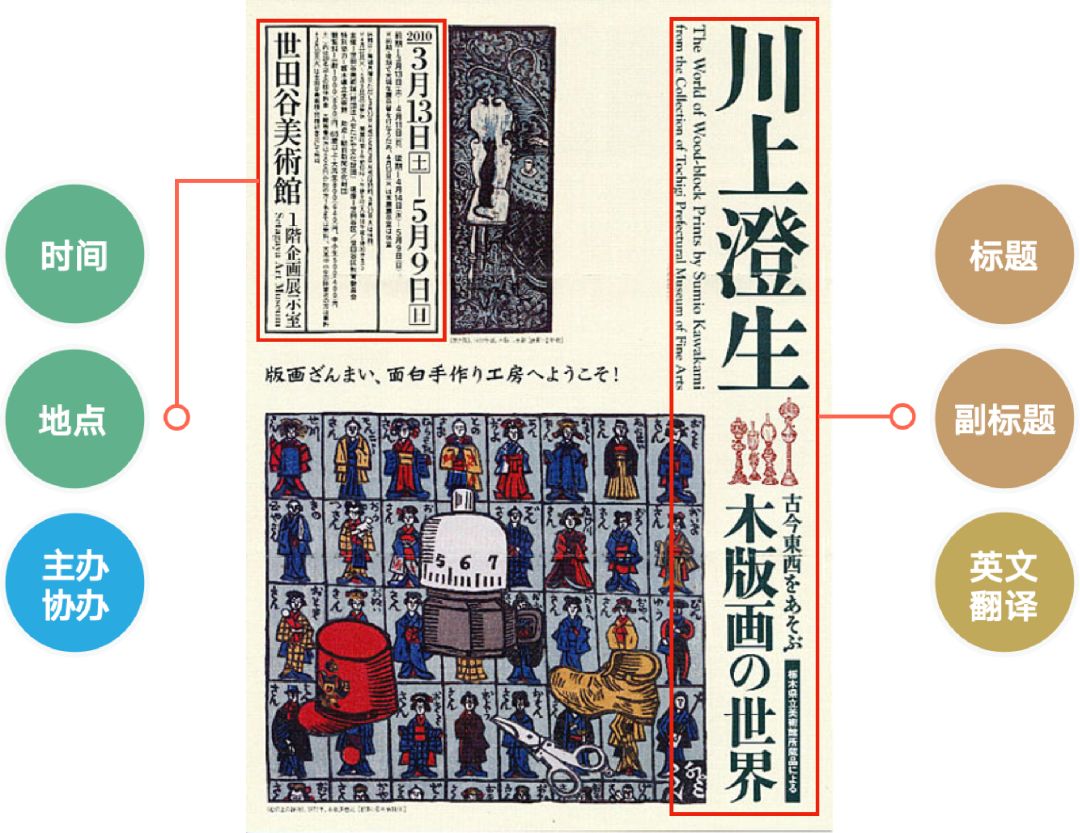
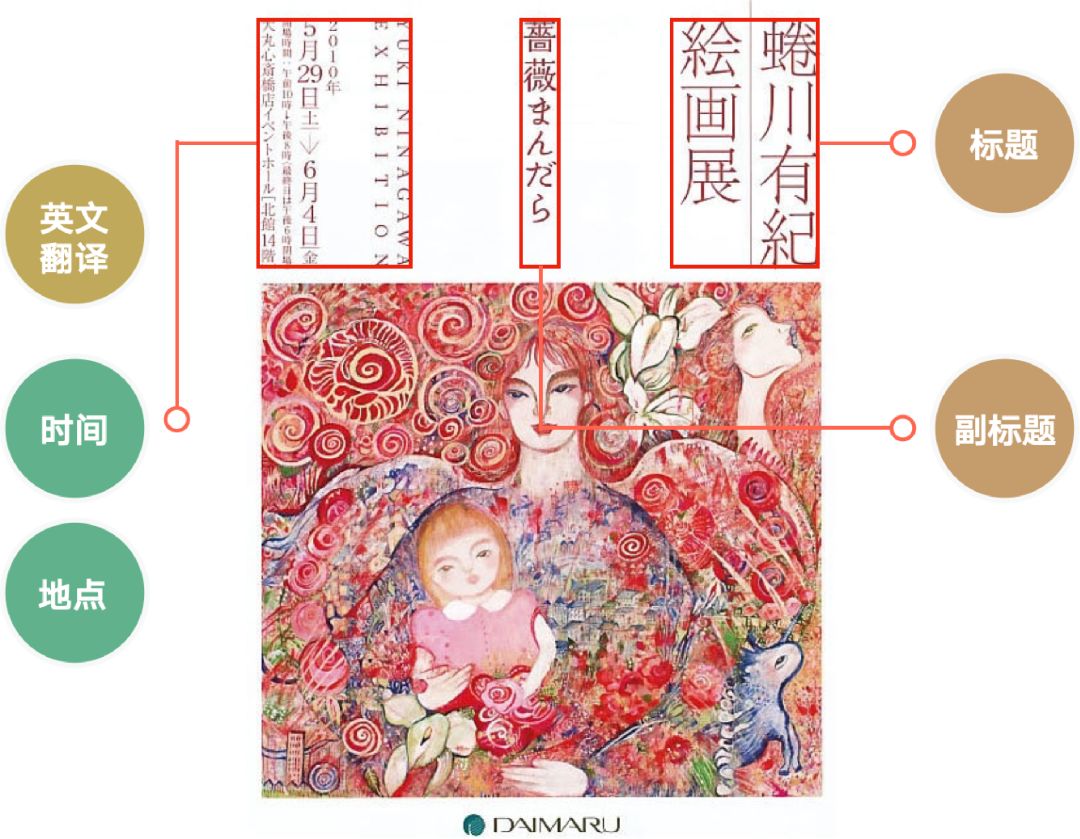
首先看這張海報,它的的分組方式是:將標題、副標題以及英文翻譯歸為一組,時間地點主辦方等信息歸為另外一組。我們通過家族體係表來看看,他這麼分組的依據在哪呢。

通過家族體係表我們發現,他的分組邏輯是這樣的:小明的爺爺奶奶本就是一組的,再加上叔叔也很合理,因為他們之間是親子關係。而時間地點和主辦方成為一組,它們分別對應著小明和他的爸爸媽媽,同樣也是親子關係。

再來看看這張海報的分組方式是什麼。設計師將標題和副標題組合在了一起,而英文翻譯單獨存在,再接著就是時間地點主辦協辦方等信息。

通過家族體係表我們發現,這個分組方式和上一張海報的非常類似,唯一的區別在於英文翻譯獨立存在了。這就引出了分組時要注意的第一個要點:


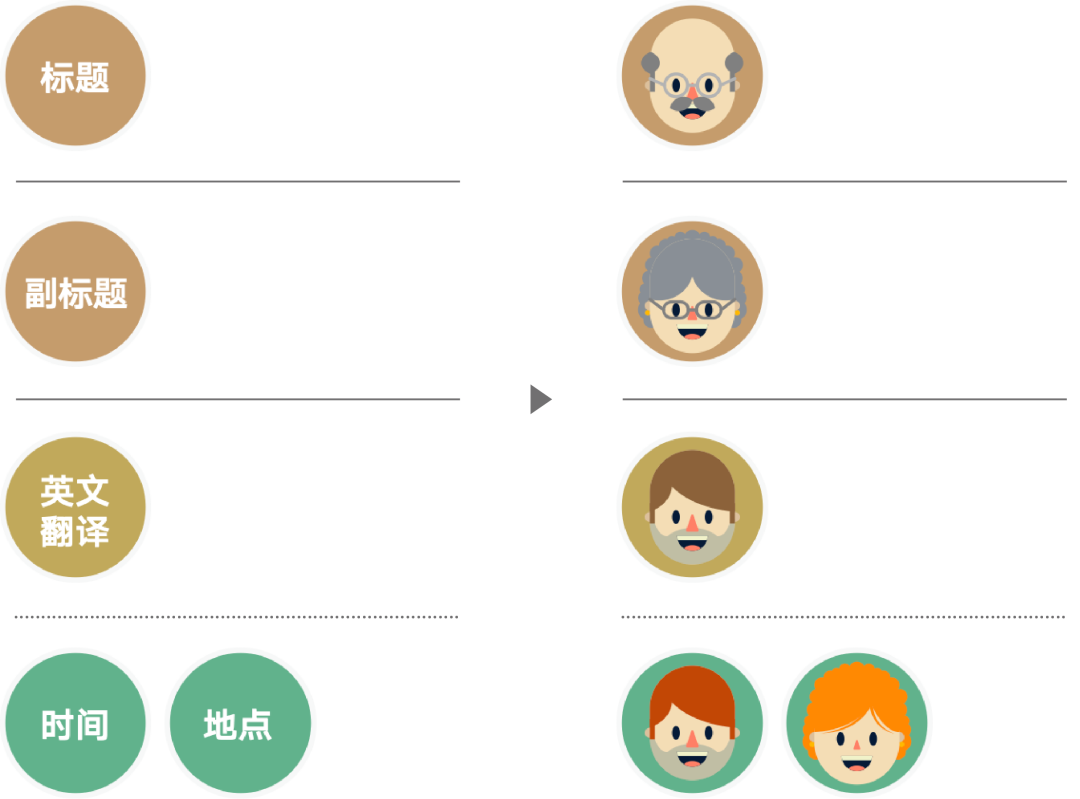
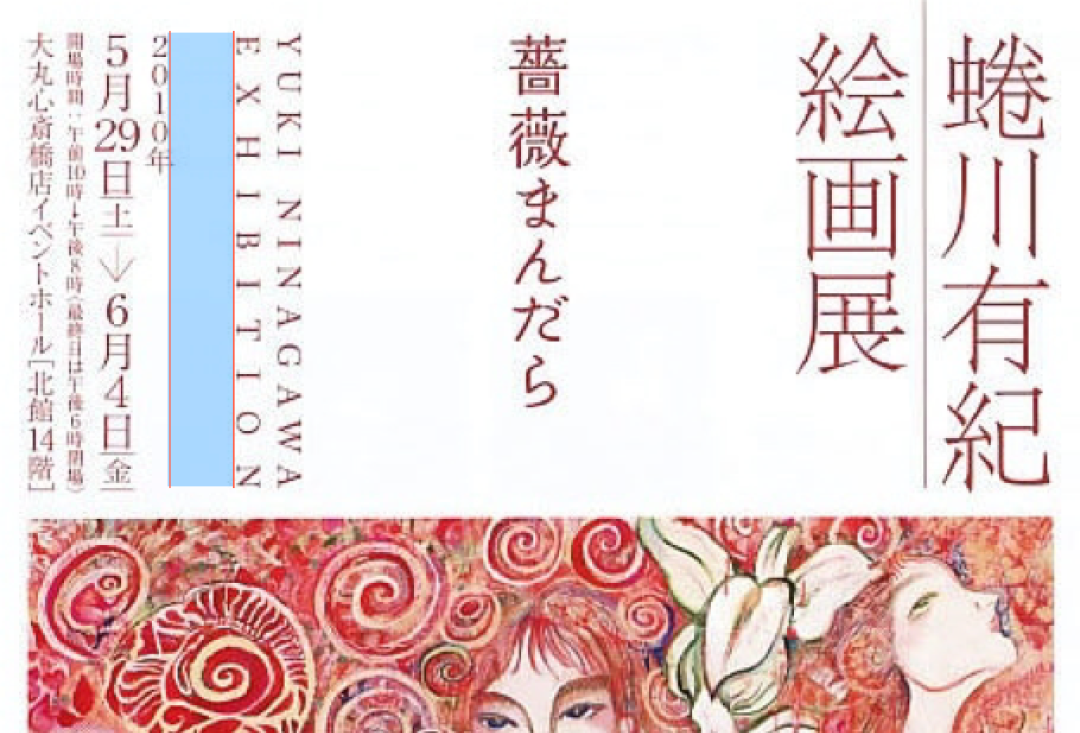
接著看這張海報的分組方式:標題獨立存在、副標題也獨立存在,英文翻譯和時間地點等信息成為一組,沒有主辦協辦方等信息。

之前也說過了,存在關聯的信息既可以成組也可以分離;所以標題、副標題獨立存在沒有任何問題,那英文翻譯為什麼可以和時間地點成組呢?因為,小明的叔叔和爸爸是兄弟關係,小明的爸爸和媽媽是夫妻關係。但是這裏我們要注意,即使是互相存在關聯的信息也存在著強弱之分。這就是在分組時要注意的第二個要點:


在看一下原海報,我們也可以發現這個特點,即便是在同一個組內,英文翻譯與時間地點之間還是有一定距離的。

我們再看這張海報,它的分組方式有點特殊了,設計師將標題副標題、時間地點、主辦方等信息分成了一組,英文翻譯獨立存在。

之所以這麼分組,依據在於小明的爺爺和奶奶本就是一組的,而小明的爸爸和他們之間是親子關係,小明與他的爸媽之間也是親子關係的。所以可以將標題副標題、時間地點、主辦協辦等信息全部劃分在一個組合內,但要注意好關係之間的強弱之分。英文翻譯單獨出現理由前麵已經說過了就不再贅述。

最後我們再來看看這張海報,設計師將所有的信息都整合在了一起,這又是什麼分法呢?

因為他們都是一家人,彼此之間都存在關聯性,因此將所有的信息組合在一起也同樣是合理的。

說完分組的方法後,再來說說組合數量的問題吧。在這一組的海報中,從左至右,文字組的數量逐步遞增,隨著組合數量的增加版麵的編排難度也在增加,組合的數量越多版麵的編排難度也就越高,所以大家在分組時千萬不要貪多,那會給你的版麵規劃帶來困擾。

通過距離我們能判斷出,一個版麵中到底存在有多少個組合,因為離得越近越有成組的傾向。
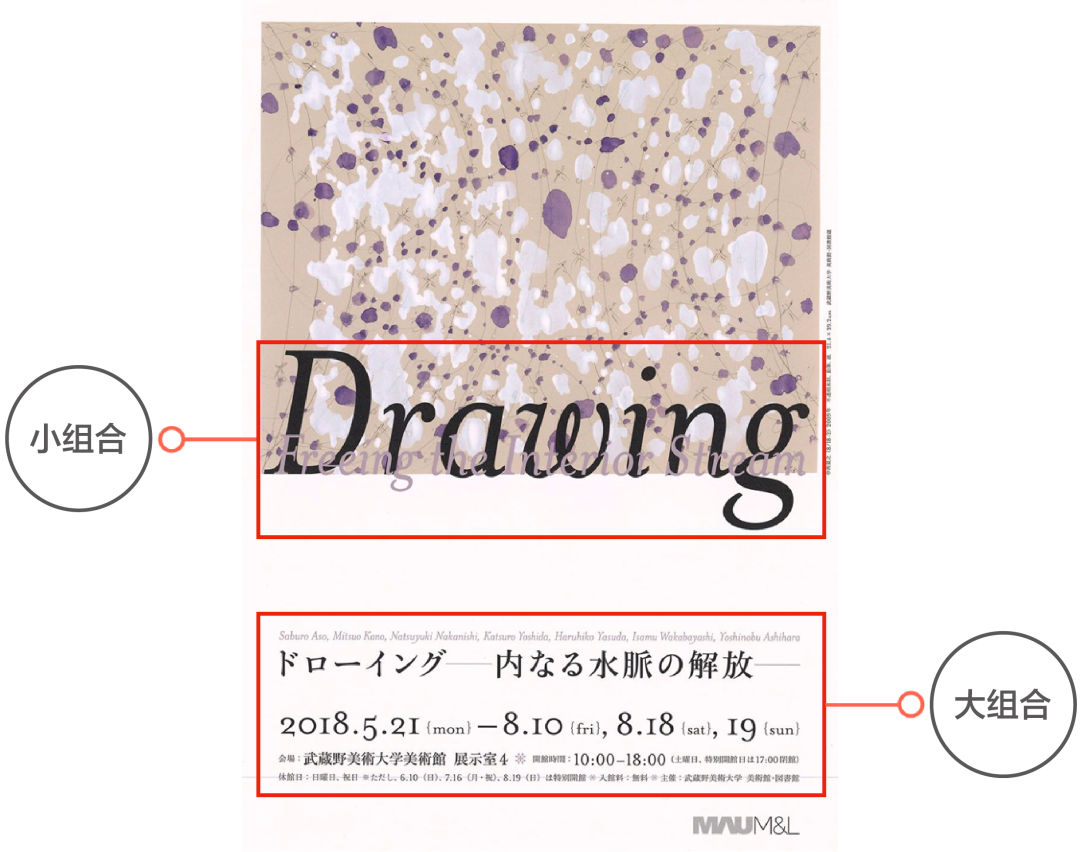
值得一提的是組合也有大小之分,一般大組合中都會包含幾個小組合。因為,所謂的大組合就是由這些小組合組成的。


我們單獨來看上麵這張海報中的大組合,發現裏麵包含許多小組合,這些小組合之間也都存在距離,這個距離就是「組間距」。

組間距的大小由親密性原則控製,關係越親密組與組之間的距離也就越小。但這個距離是有個度的,離得近不代表就要挨在一起,離得遠也不代表就要徹底拉開。

為了方便大家理解組間距的設定方式,我們看一下下麵這個例子。

這個組合它的組間距是怎麼設定的?是隨意擺弄的嗎?肯定不是。設定組間距是有方法的,比如關係較為親密的信息之間,間隔的距離可以參照小字號文字的字高。

在這個組合中小字號的文字有三組,我用藍色標出。

我挑選了這組文字作為參考。因為它的大小適中,用它能避免信息與信息之間發生粘連。而關係較為疏遠的信息之間,間隔的距離則可以參照大字號文字的字高。

在這個組合中最大的字號就是中文標題了,我選擇用它作為參照,那些間隔較大的距離就是這麼設定的。

仔細看大家能發現,我並沒有百分百嚴絲合縫的去卡字高,因為沒有必要這麼做,知道一個大致的距離就可以了。如果你就是想嚴絲合縫的對齊上也沒問題。

如果出現因信息量較多,導致像上圖這樣無法設置組間距時該怎麼辦呢?這個時候我們可以使用「相似原則」或者「閉合原則」來解決這個問題。

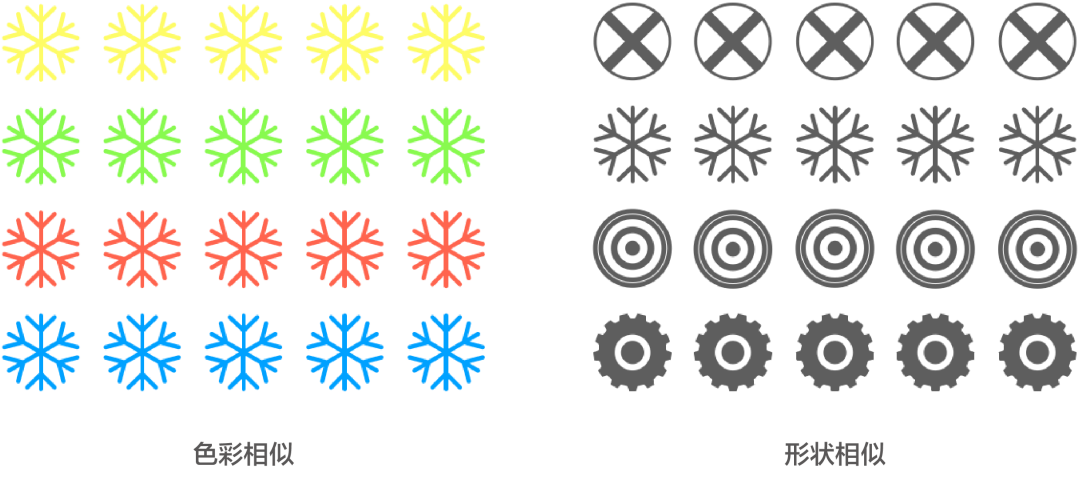
相似原則,即彼此相似的元素容易被認知為一個整體,如:色彩相似、形狀相似等等。


拿色彩相似來說,運用的方式非常簡單就是最基本的換色。通過給文字組換上不同的色彩來進行區分。

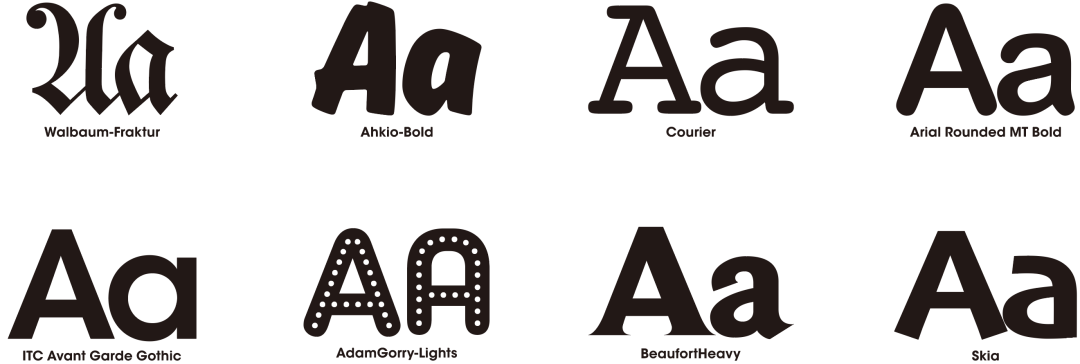
色彩相似是換色,同理形狀相似就是換字體。各個字體的外形都不一樣,給文字組換上不同的字體,是可以起到區分作用的。不過,這需要設計師對字體有較深入的研究才能做好。

因為不同字體混搭在一起,稍有不慎就會導致版麵看起來非常淩亂,字與字之間仿佛在打架非常不和諧。總的來說我更推薦大家使用色彩相似,操作難度低且容易出效果。


閉合原則就是通過框選的方式來進行分組的。被框在一起的元素容易被認知成一個整體。

比如這張海報,就是通過框選的方式進行分組的。

如果不想進行多個框選的話,還可以像這樣單純使用線條來進行分割,同樣能起到閉合的效果。
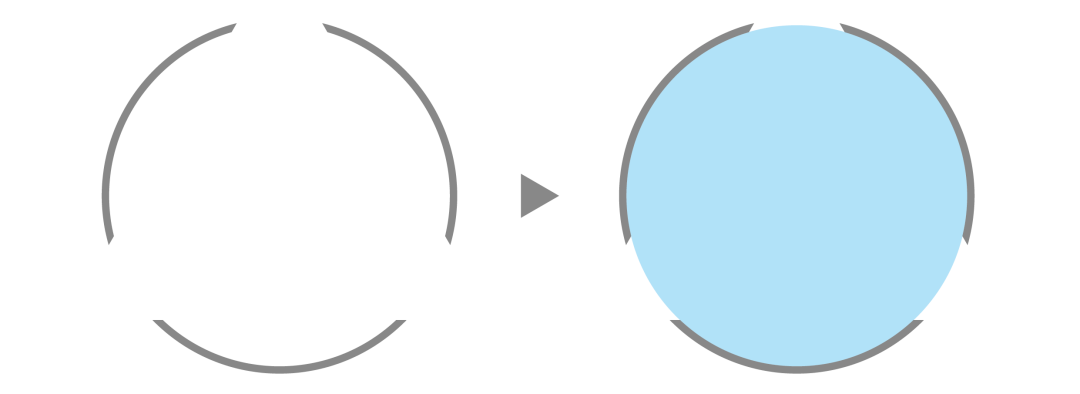
這是為什麼呢?格式塔原理大家都不陌生吧,我們在之前的文章中有專門講過,用格式塔原理中的封閉原則就可以解釋這一現象。

我們看左邊的圖形時第一眼感受到的,除了三條線段以外還有一個圓形。因為我們的視覺係統,強烈傾向於看到完整的物體,以至於大腦能將一塊空白的區域解析成一個圖形。

上麵這張海報就是一個很好的例子,去除掉文字後我們能明顯的感受到,版麵被線段裁切成了5份,而每一份都是一個獨立且封閉的圖形。
講到這大家還記得開篇處那位同學的問題嗎:“當文案信息較多時要如何編排,版麵看上去才能美觀一些”。其實之前講的所有理論部分,都是給編排部分做鋪墊用的。因為隻有當確定好版心以及整理完信息後,我們才需考慮要編排問題。另外我還附帶了一個內容,那就是圖片數量對版式的影響。
為什麼要加這個內容呢?因為,我們在編排版麵的時候不光要排文字還要排圖片,圖片數量不同對應的編排方式也有所不同。下麵就給大家介紹一下,針對信息量較多圖片數量又不同的版麵,都有哪些編排的方式。

排法一:圖文穿插。信息量多,圖片數量在4張或是4張以上時,我們可以使用圖文穿插的手法。

它的表現形式就是圖片或是圖形,與文字信息相互穿插排列。用這種相對活潑的方式可以用來緩解閱讀大麵積文字時所產生的壓力。
圖文穿插可以分為:規則型與不規則型兩種。


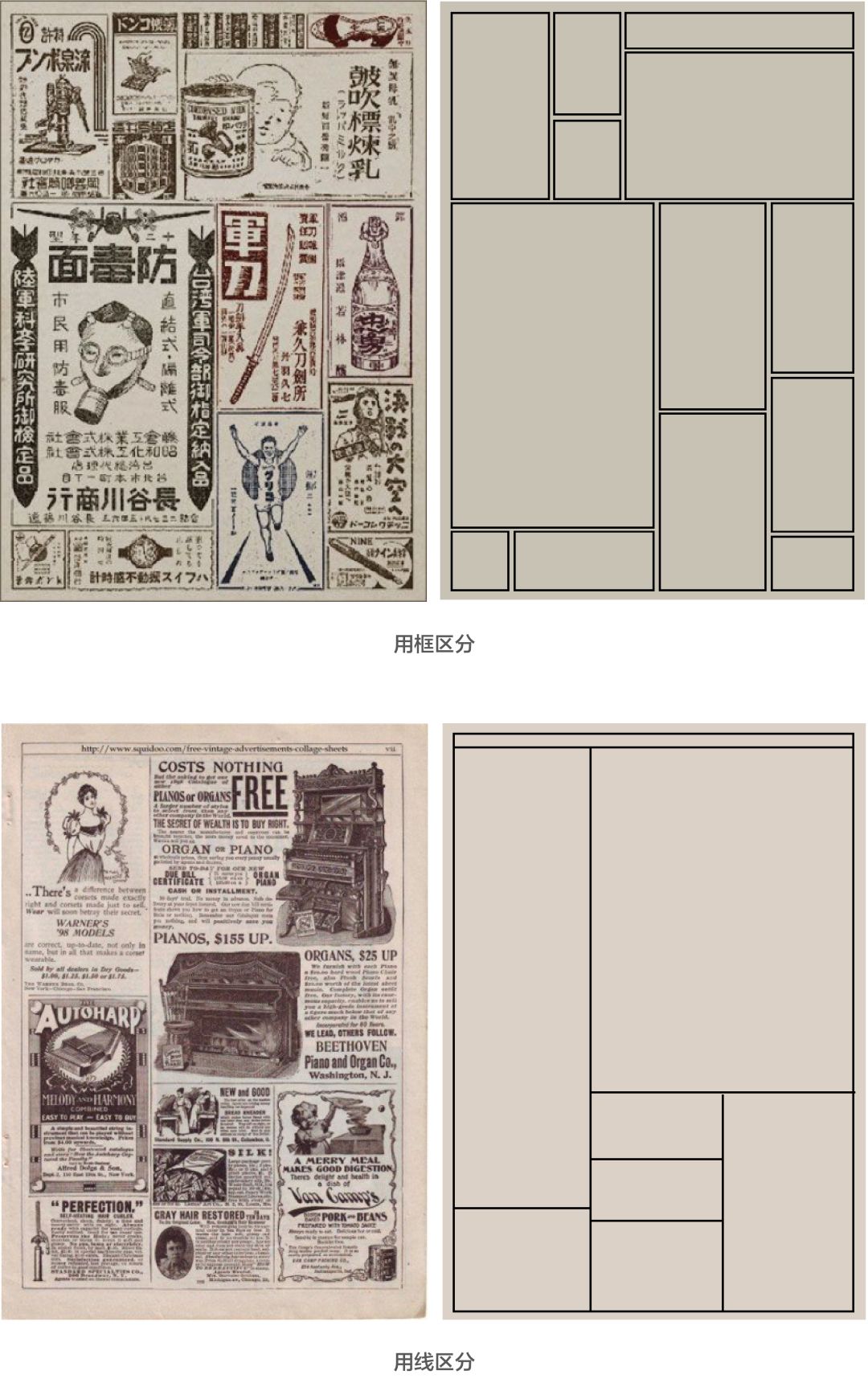
報紙我們都知道,它是用來承載大量信息與圖片素材的一個載體,它就是一個很好的規則型的例子。

其中最值得我們借鑒的,就是早期報紙的編排方式。將不同的文字組安排在劃分好的區域內,然後用框或是用線來區分文字組。這是屬於有規則的圖文穿插形式,講究的是秩序美。


不規則型的圖文穿插,跟規則型比起來更為靈活多變。不過難點在於,需要設計師有較強的編排功底才能駕馭。

排法二:圖字疊壓。信息量多,圖片數量少時可以使用圖字疊壓的手法。因為是叫圖字疊壓,所以圖既可以疊在字上,字也可以疊在圖上。


首先,我們來看看圖疊字的表現形式。手法非常簡單,就是圖片疊壓在文字在上方,而被疊壓的文字大多都是標題或者標題的英文翻譯。在實際操作時有一點要注意的是,我們要確保被壓住的文字能被識別出來,也就是說疊壓的幅度不能太大。

如果遇到因疊壓幅度太大,導致文字無法被識別出來時,大家可以試試在圖片的上方,再疊壓一層描邊後的文字;運用這個方法能使被壓住的文字恢複一些識別性。


字疊圖和圖疊字一樣,就是位置轉換了一下而已。圖疊字要注意的是文字,而字疊圖要注意的就是圖片了;在運用字疊圖時,要記住文字不能擋住圖片最吸引眼球的地方。

比如人物類圖片不能遮擋麵部,因為我們的視覺習慣已經決定好了,第一眼看的就是臉;除了臉以外還有眼睛,這也是不能被遮擋的。

如果圖片沒有特別吸引眼球的地方,就可以不用考慮遮不遮擋的問題。像這種常見的物體類圖片;可以隨意疊壓,因為這類圖片並沒有非常突出的地方。

還有當圖片充當底紋用的時候,也可以隨意的進行疊壓。

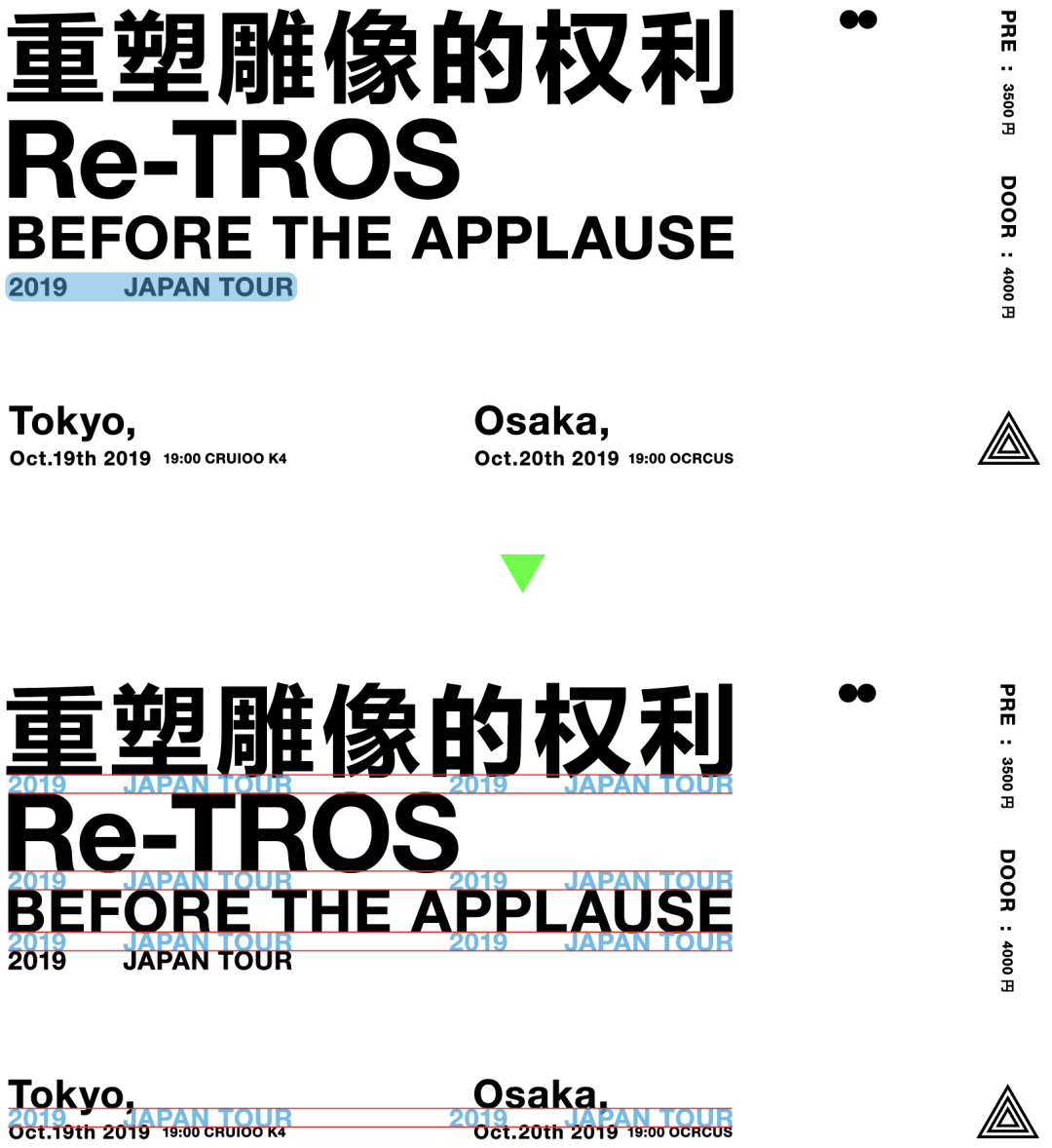
最後一個排法:文字疊壓。文字信息量多且無配圖時,可以使用文字疊壓的手法,也就是文字與文字之間進行疊壓。為什麼沒有圖片時要使用這個手法呢?因為麵對空無一圖的版麵時,受眾的閱讀欲望是非常低的。這時版麵中就需要有一個亮點來吸引受眾的視線,而字疊字就是用來創造亮點的手段。

在使用字疊字時也分兩種形式:一、文字充當底紋;二、為了保證文字的識別性而使用的正片疊底。充當底紋大家都懂,那什麼是正片疊底呢?

當兩組相互疊壓的文字,填充了對比色或是互補色時,為了使雙方的識別性都不受到影響,就會使用圖層混合模式中的「正片疊底」選項。正片疊底後文字被遮擋的部分就會浮現出來,這就是正片疊底形。


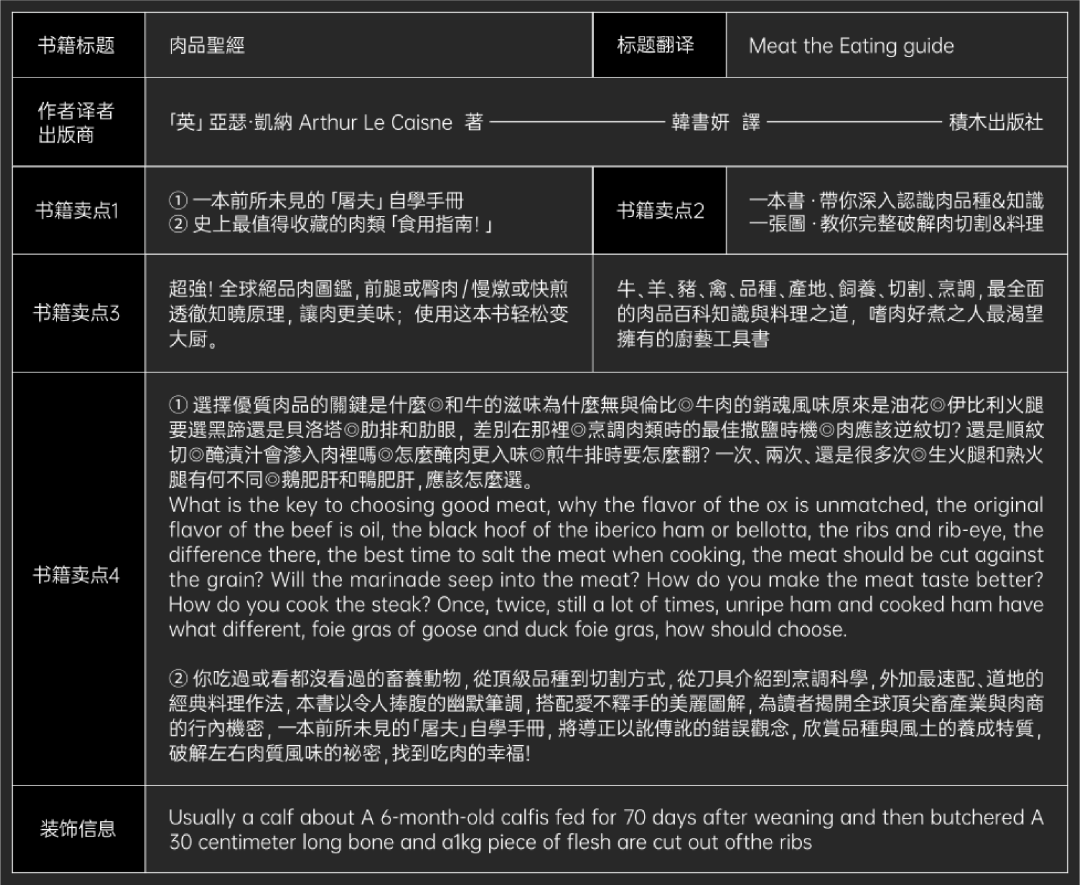
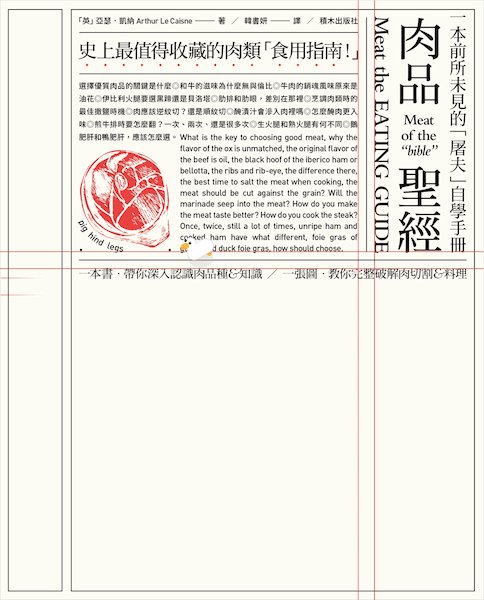
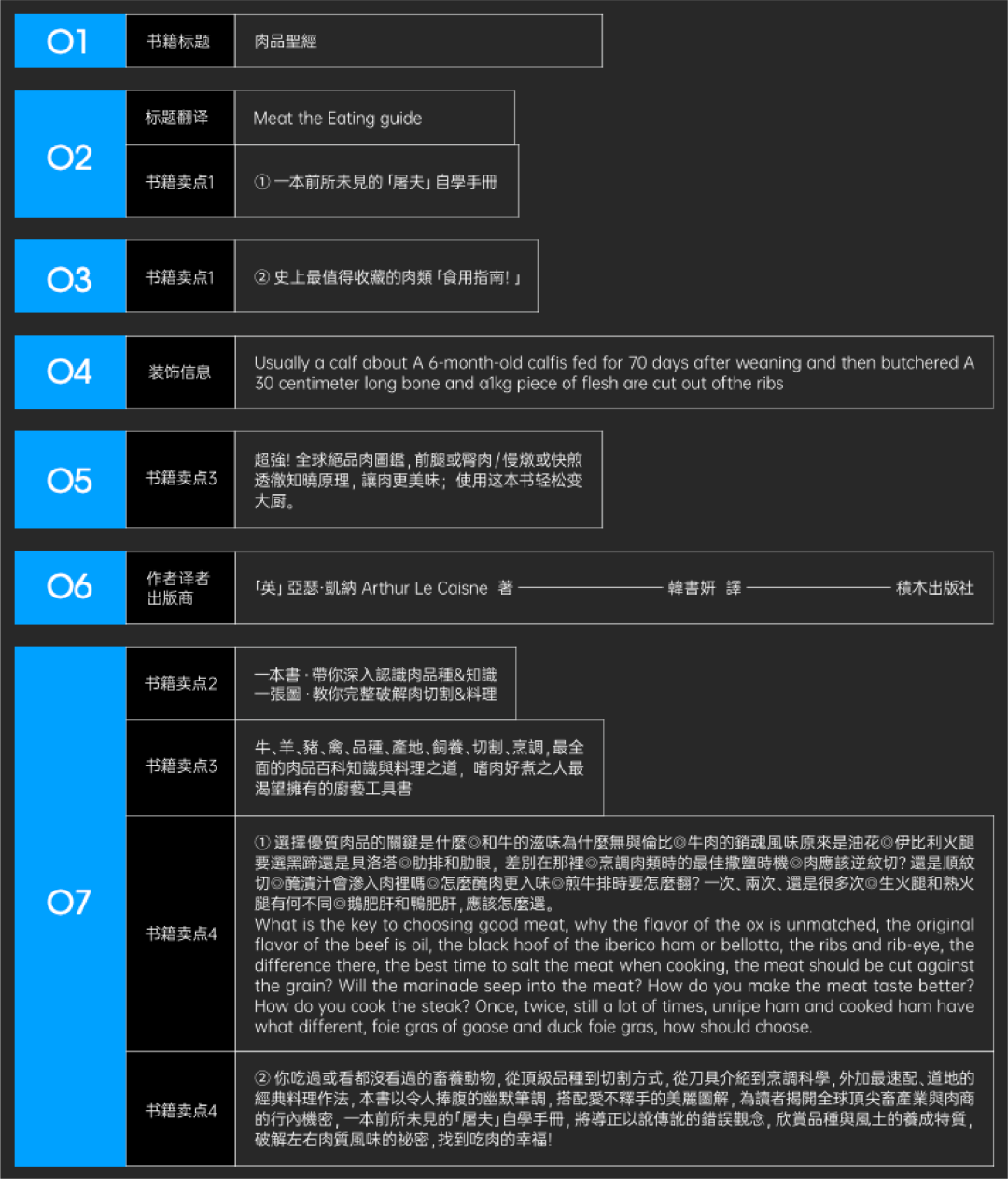
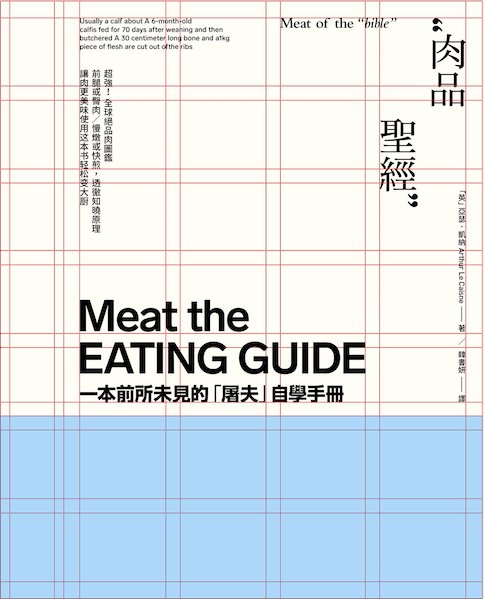
文案信息包括:標題信息、標題翻譯信息、作者譯者信息、賣點信息、以及裝飾信息等5大部分。下麵為大家拆解一下這些信息都有哪些合理的分組邏輯。

前三個部分描述的是:書名、書名的翻譯、以及這本書的作者和譯者,它們是可以成為一個組合的。

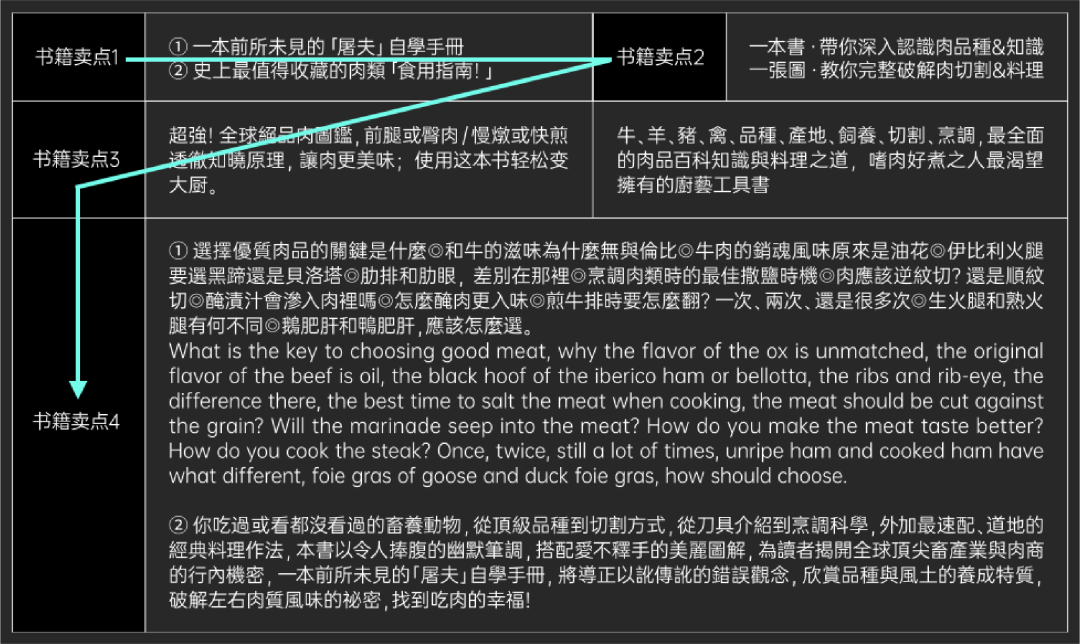
接下來賣點信息部分,它主要描述的就是這本書的概況,也是對書名的一個補充。總的來說所有賣點信息都和標題有關係,但關係的強弱之分我已經標明出來了,從賣點1到賣點4。而在這四個賣點中與標題關係最近的就是賣點1,也就是說能和標題單獨成組的隻有賣點1,因為它最簡潔有力就像廣告語一樣。因此,如果其它三個賣點想要和標題成組的話,那也一定要帶上賣點1,而不能脫離賣點1與標題單獨成組。

最後就是裝飾信息部分,它就是作為裝飾存在的屬於「有用的無用信息」,說它有用是因為它能解決一些版麵中的負空間問題,比如說版麵中有個地方顯的很空,需要有元素來填補一下,這時就可以用上它。而說它無用是因為這類信息在版麵中的字號大多偏小,讀者基本都會忽略它們的存在。


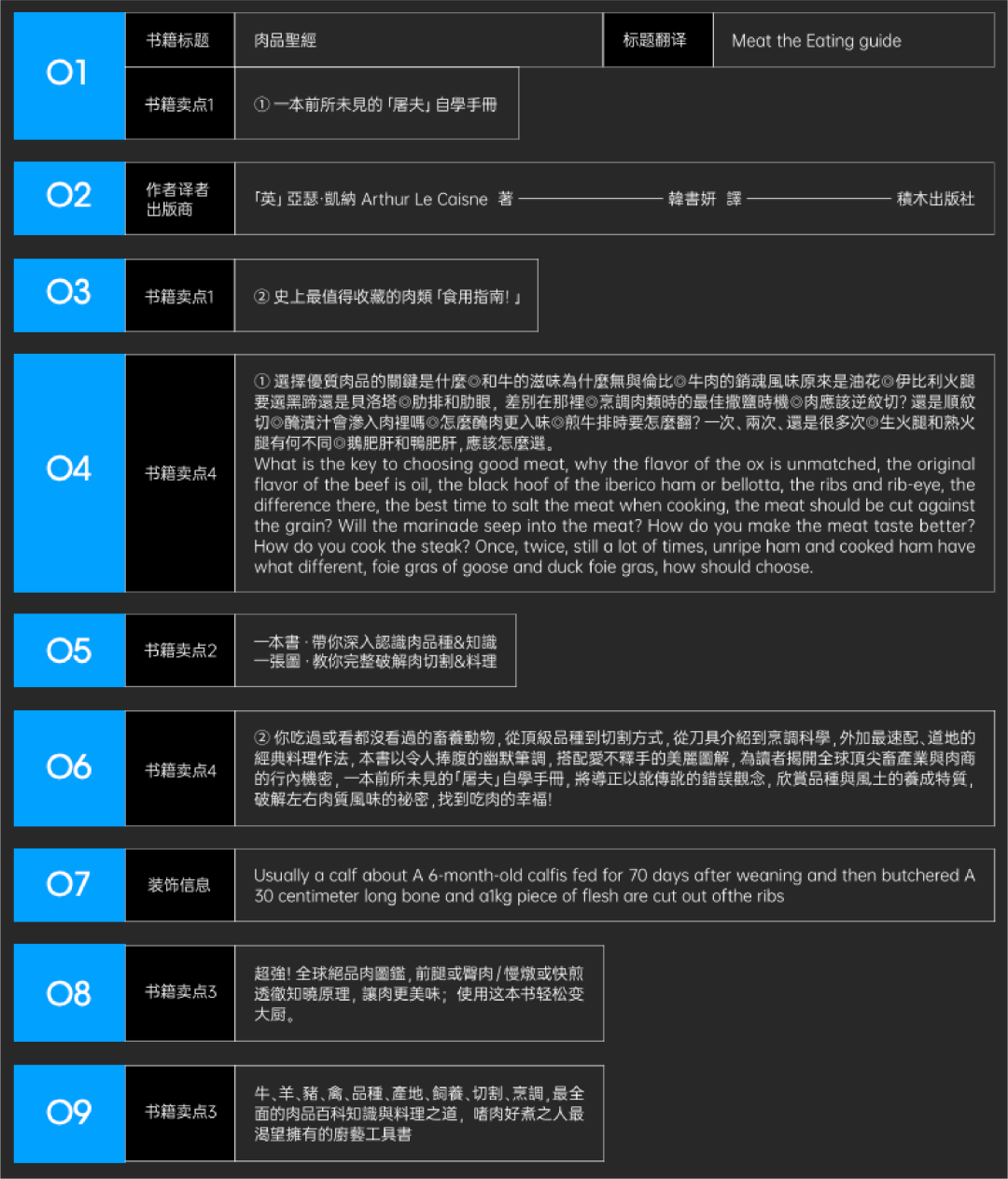
我將所有的文字信息分成了9組,這個分組數量是屬於偏多的,依據就是「存在關聯的信息可以成組也可以分離」。

這是要用到的圖片素材,一共有6個。

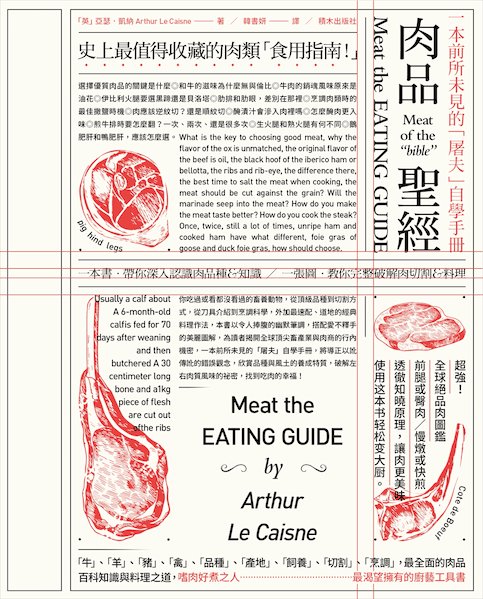
這本書籍的開本接近於a4大小,當信息量多時,頁邊距的寬度可以設定在:7~12mm之間,而我這次設置的是6mm,與參考值差了1mm。這也是之前說過的要根據實際情況調整,所謂的標準數值就是一個參考。

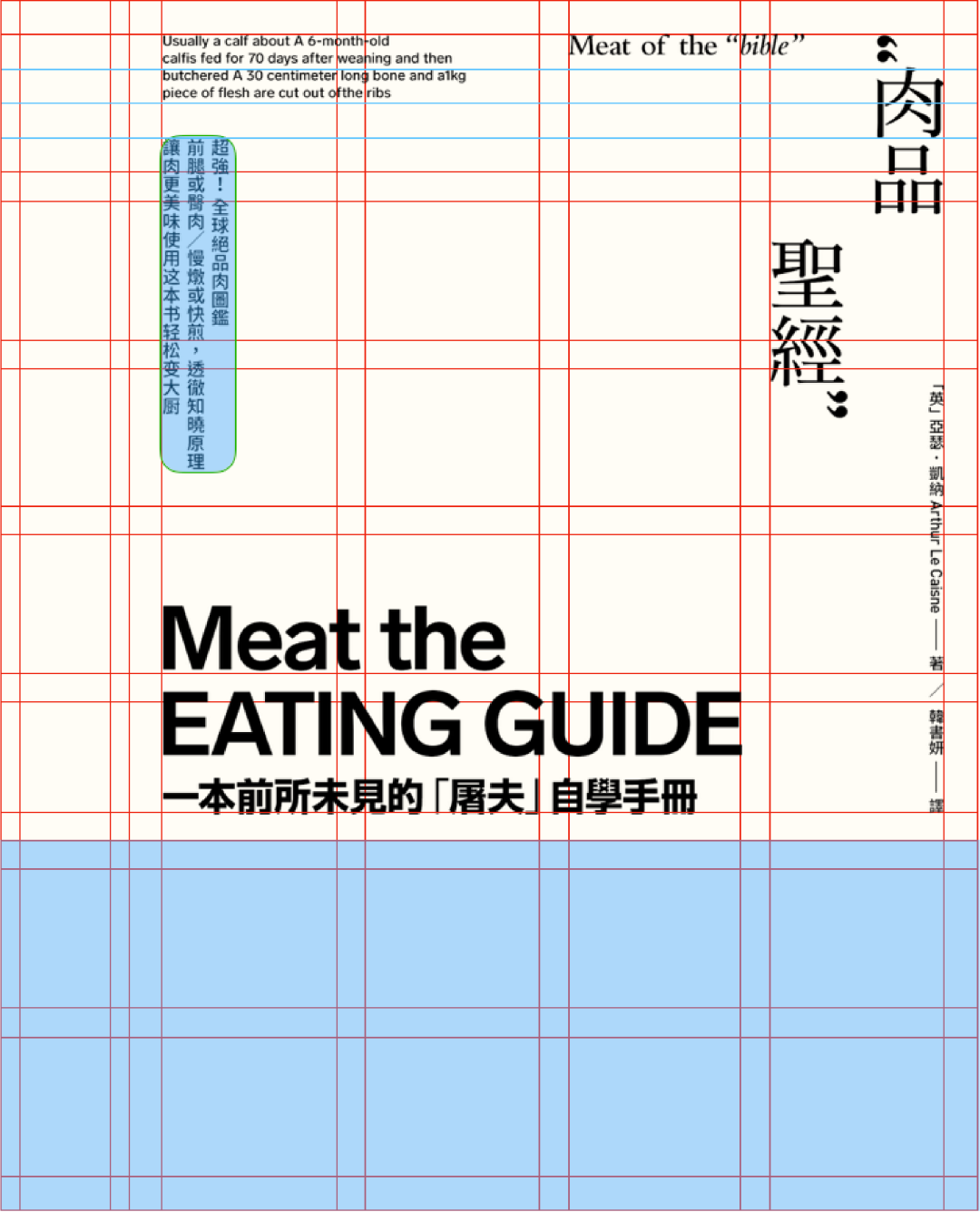
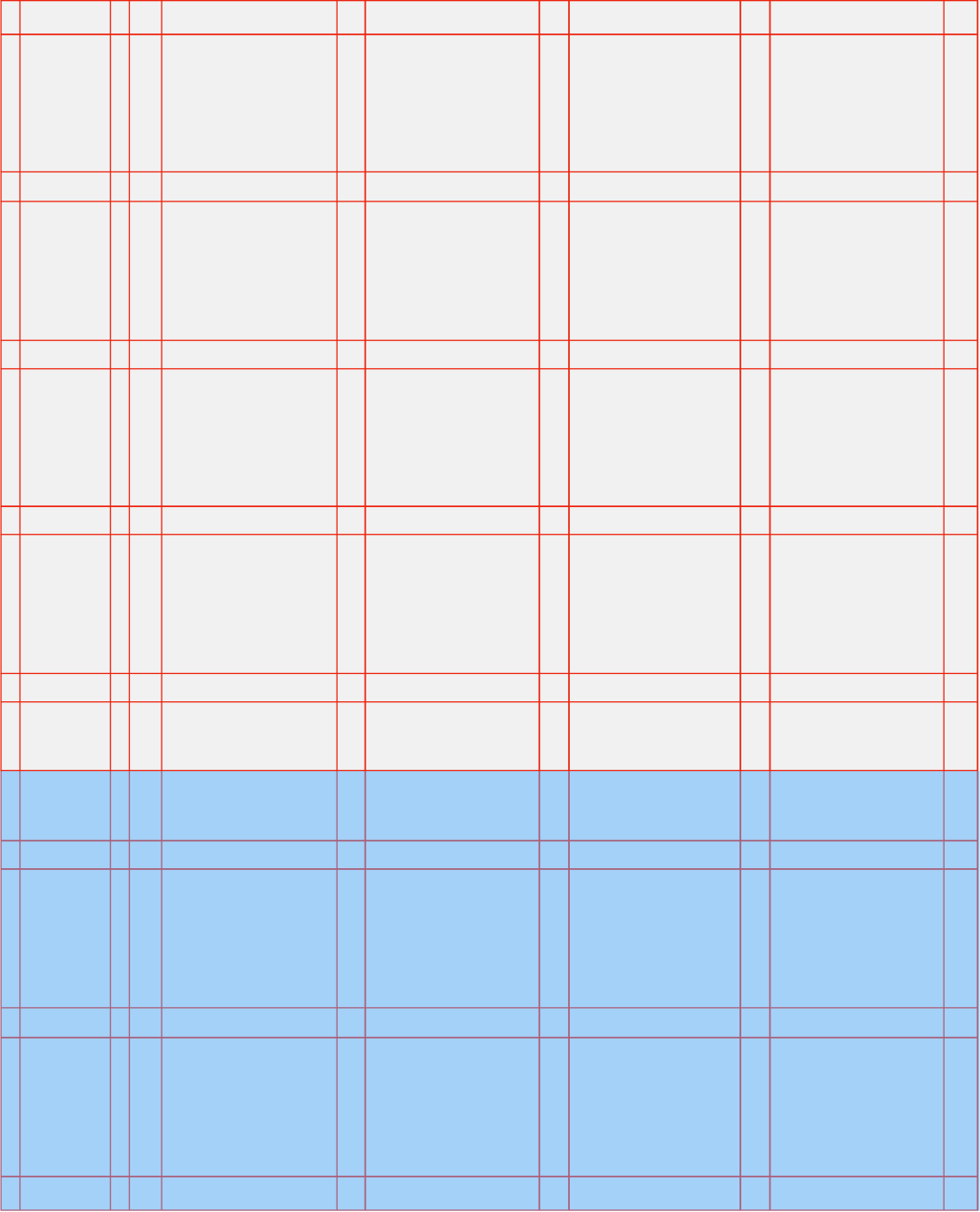
定好版心後,首先沿著頁邊距的中間處,也就是3mm的地方拉一個矩形出來,書脊處也要,這個矩形就是用來整合那9個組合用的。

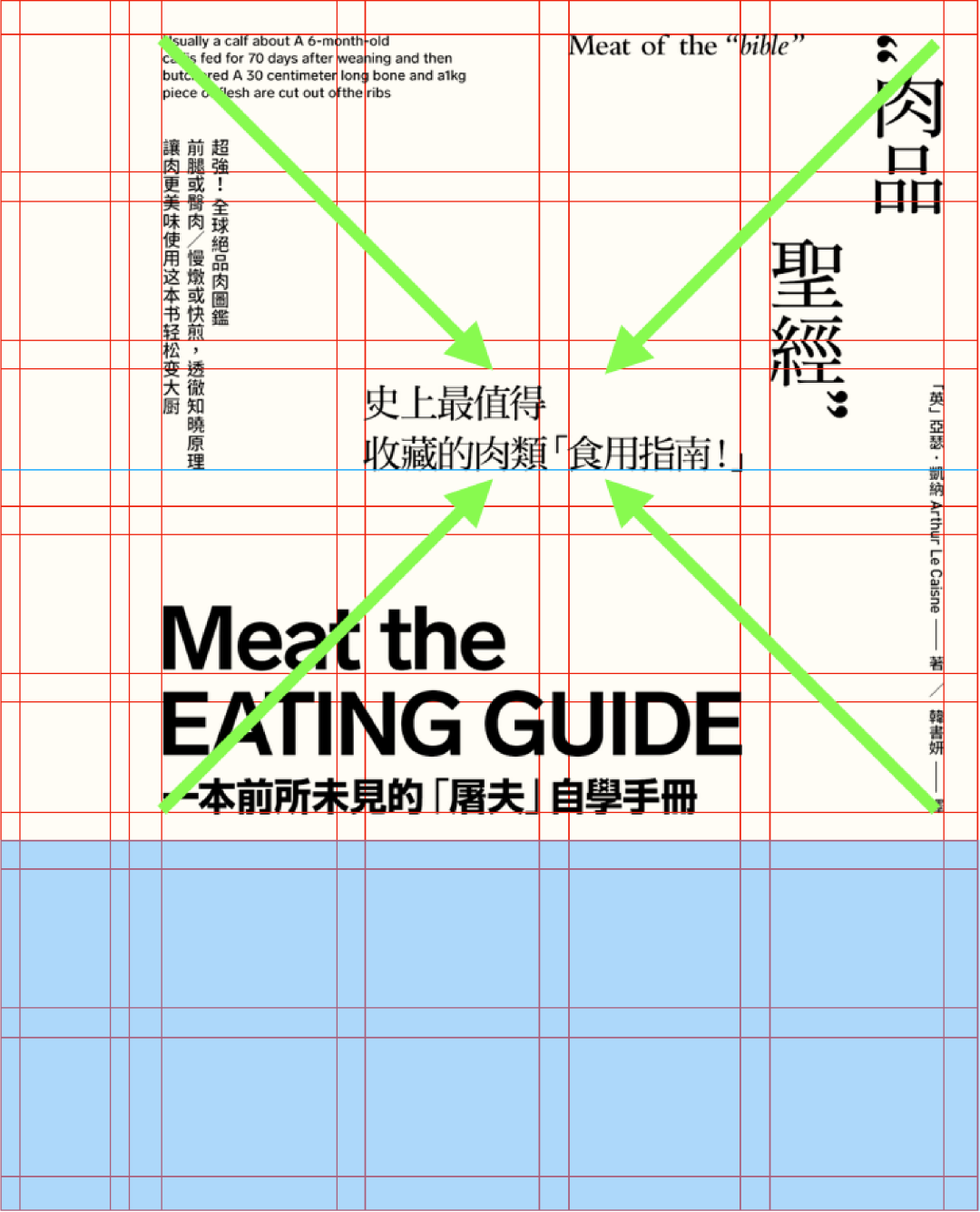
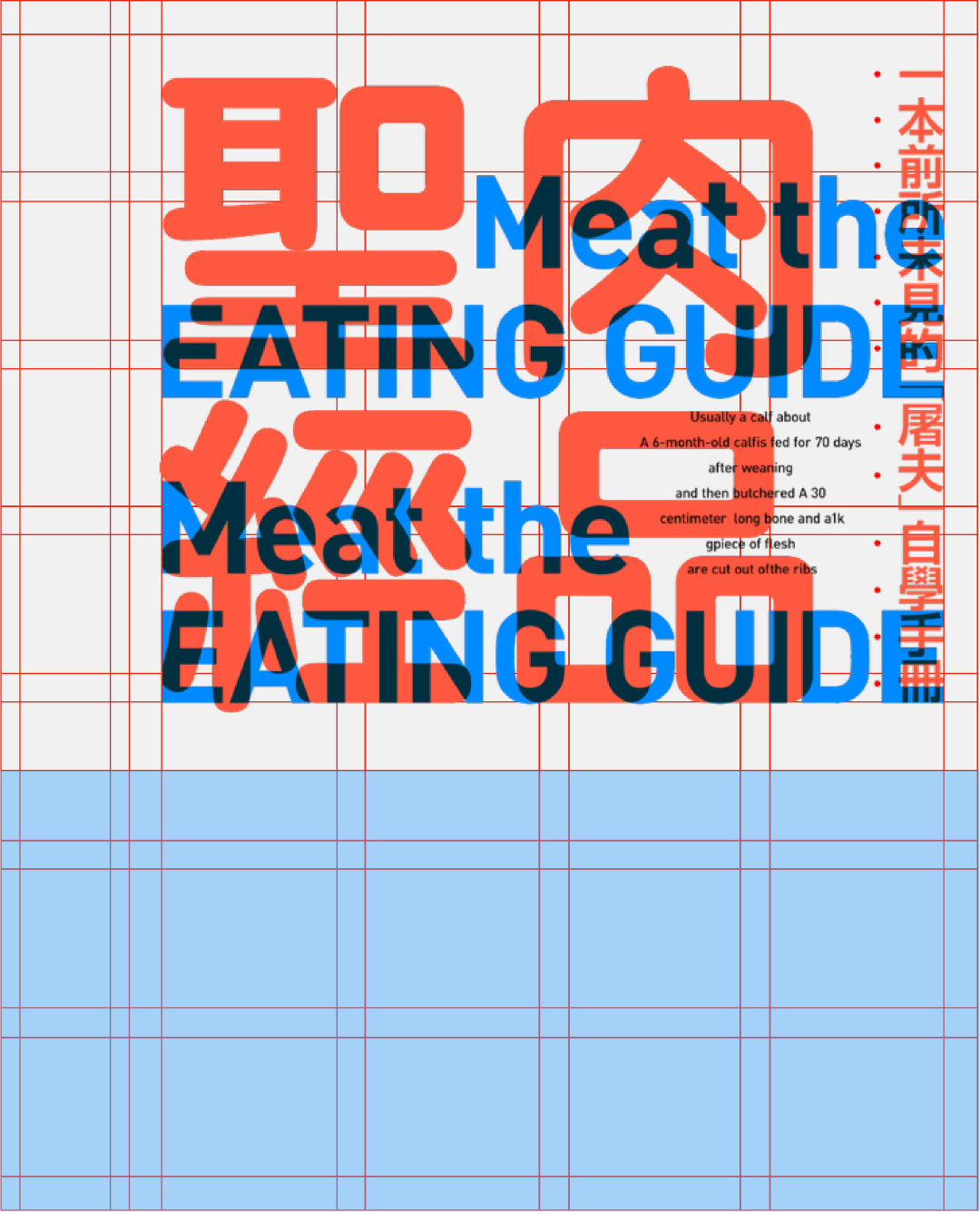
先將第一個標題組合編排出來,位置放在右上角。為什麼要放在這裏呢?因為當文字豎排時我們的閱讀順序是:從上至下從右至左的。標題組合內部的組間距大小我參考了英文翻譯的字寬。

接著在標題文字組的左側,拉兩根輔助線寬度為6mm,然後在中間處添加一根與標題組合一樣高的線條用於區分。

然後再根據標題組合的高度,將組合2、組合3以及組合4一同編排出來,它們之間的間隔也都是6mm,同樣用線區分。到此上半部分就編排完成了。

緊接著在上方組合的底部拉兩根輔助線,寬度依然是6mm,然後添加一根線用於區分。之後將組合5編排出來整個橫跨版麵,它的作用就是分割上下空間。

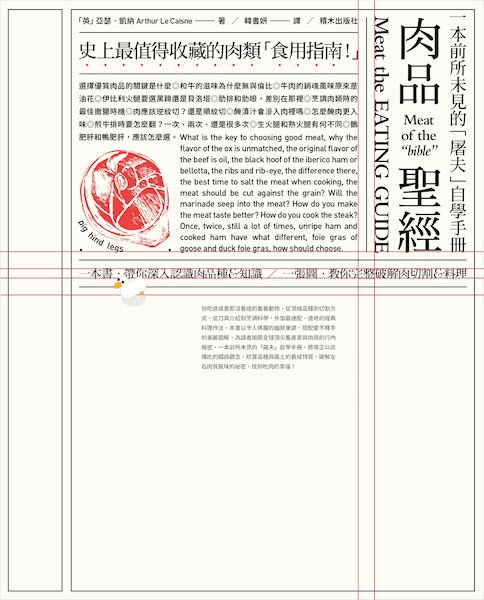
繼續添加一根線條用於區分,然後根據上半部分組合的結構,將下半部分的組合編排出來。編排完成後版麵中還留有一塊空白區域,這塊空白區域的作用,就是為了再放置一組與標題組合做呼應的信息。

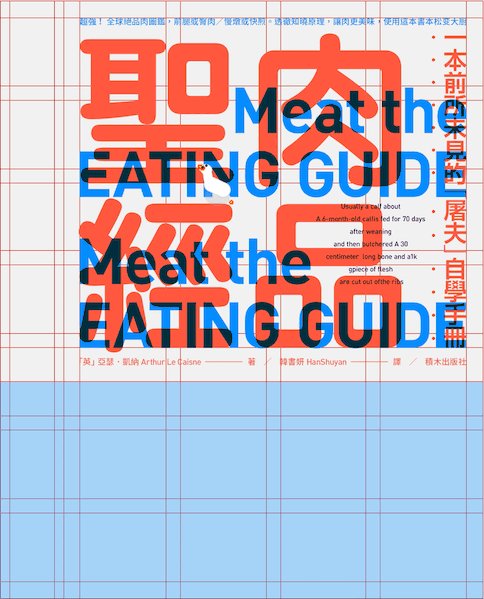
這組信息我選擇了重複標題的英文翻譯以及作者的英文名。因為是和標題組合做呼應用的,所以多少要和標題掛鉤。同時為了削弱重複內容的印象,我故意換了字體,將之前的襯線體換成了無襯線。組合呼應上之後呢,色彩也要呼應上。挑選些重要的信息填充上與素材相同的色彩就可以。

在下半部分的組合中間添加好線條用於區分,方式與之前一樣。最後將書脊編排出來第一個案例也就完成了。



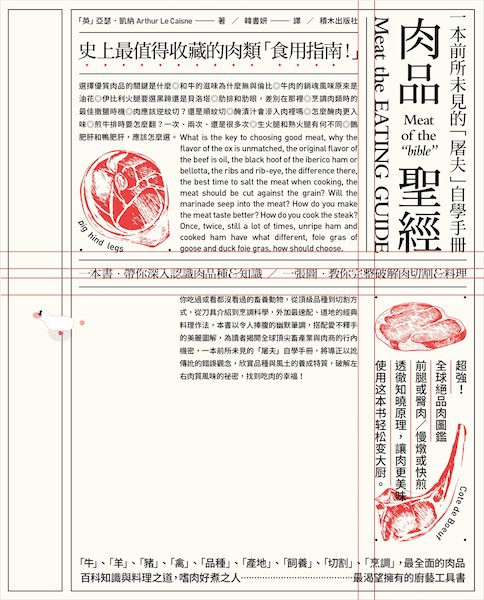
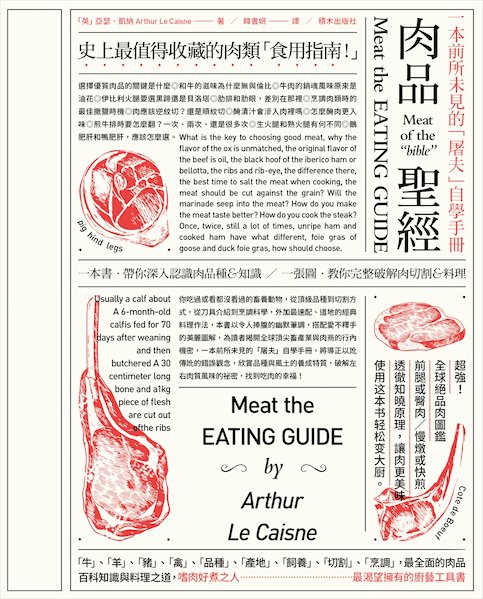
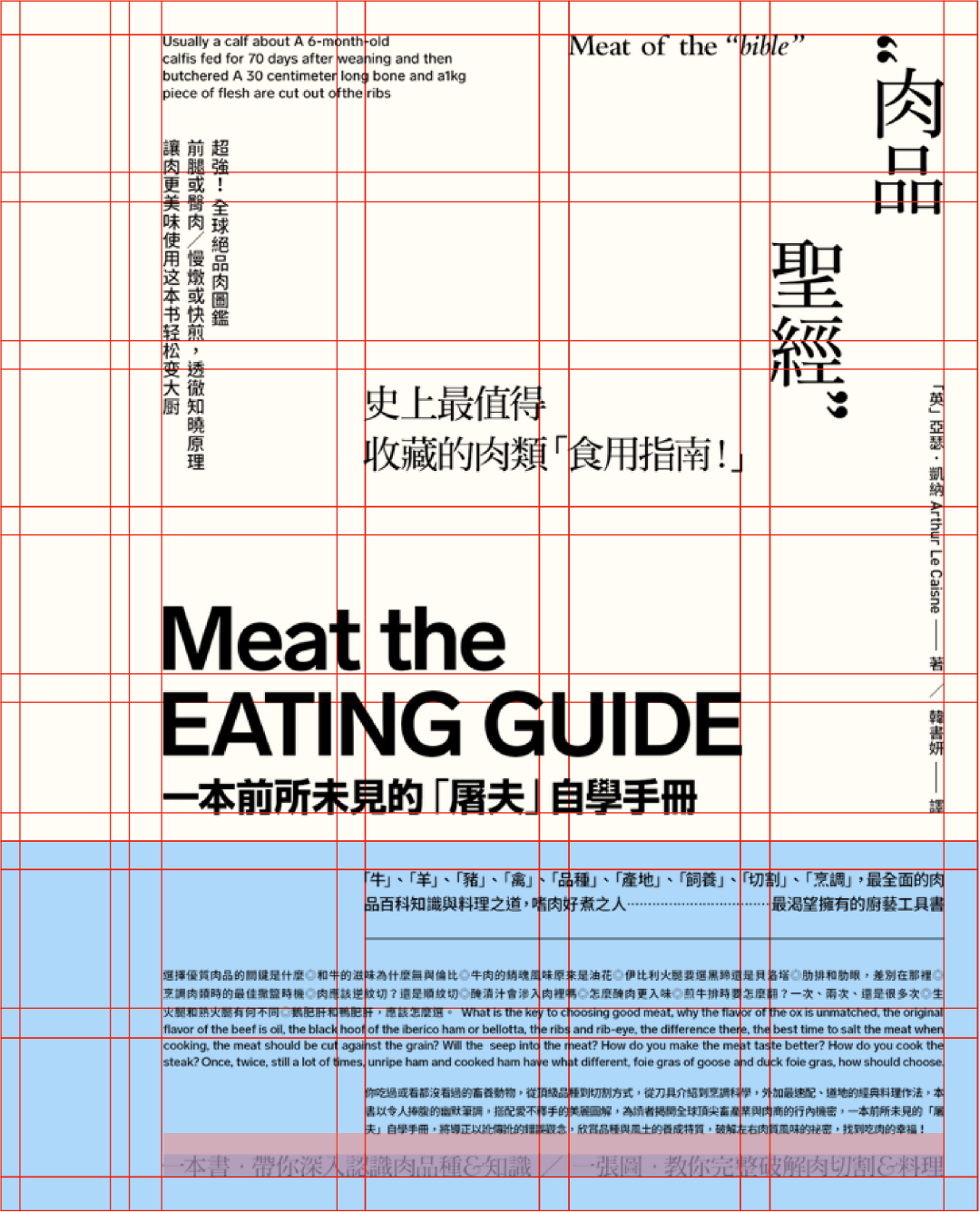
第二個案例的組合數量比第一個少了兩組,其中最後一個組合,我幾乎將所有的賣點信息都彙聚在了一起。而這一大塊信息我會放在腰封處,最後大家會看到一個有疏密對比的版麵。

圖字疊壓適合圖片少時使用,所以圖片素材我會用標藍的這兩個。

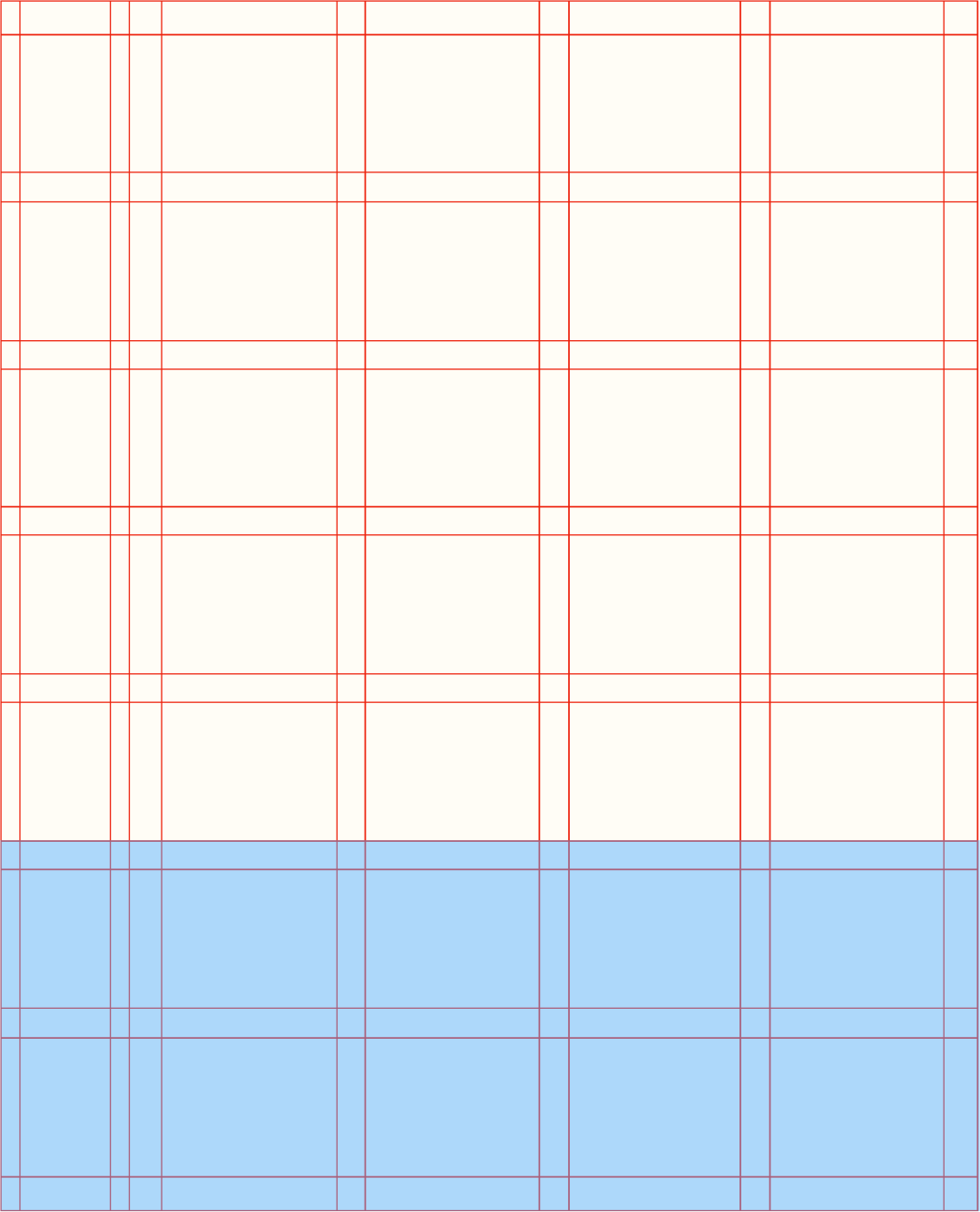
頁邊距跟上一個案例一樣還是6mm,版心定下來後接著將網格繪製出來,腰封我選擇占橫向上的雙欄網格暫且用藍色塊代替。

第一步還是先將標題編排出來,然後在對角處編排第二個組合,組合2與標題做對角呼應。組合2內部的組間距參考的是英文翻譯的行距。這也是我之前沒有提到的,在沒有小字號的情況下可以試試用行距來作為參考。

右上與左下角編排完成後,接著將左上與右下角的信息給編排出來。基本上所有的組合,都是按照網格來進行布局的,包括圖中標藍的文字組,它對齊的是隱藏網格。

這個隱藏網格就在橫向第一欄的四分之三處,我用藍線標出的位置。

接著把組合3編排在版麵上方最吸引眼球的地方,因為組合3是一個很重要的賣點信息,我打算著重強調一下。它的位置關係是和賣點3作底部對齊的,到此整個書封的上方部分也就編排完成了。

剩下的就是將腰封處編排出來,也就是組合7整個賣點部分。這個大組合內部的組間距設置,參考了賣點2信息的字高。文字信息編排的差不多了,接下來我們將作為底紋的圖片素材置入進版麵中。

現在看著發現文字的識別性有點差,而且整個圖片素材因麵積和色彩的關係,顯得非常跳躍很是搶眼必須要削弱它。

解決的方法就是給背景填充一個與圖片色彩同屬於同色係的顏色。

再把腰封標出來,恢複腰封處文字的識別性。最後在版麵的上方挑選一些信息填充上白色,與腰封的色彩做一個呼應,而腰封處也要挑選一些信息填充上橙紅色,與書封整體的顏色作一個呼應。最後的最後將書脊編排出來第二個案例也就完成了。



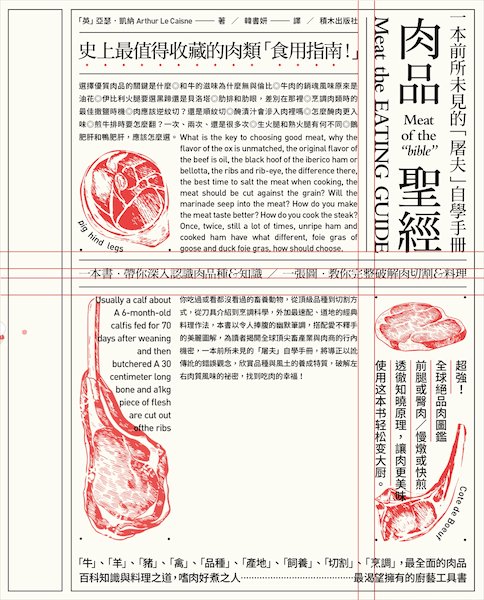
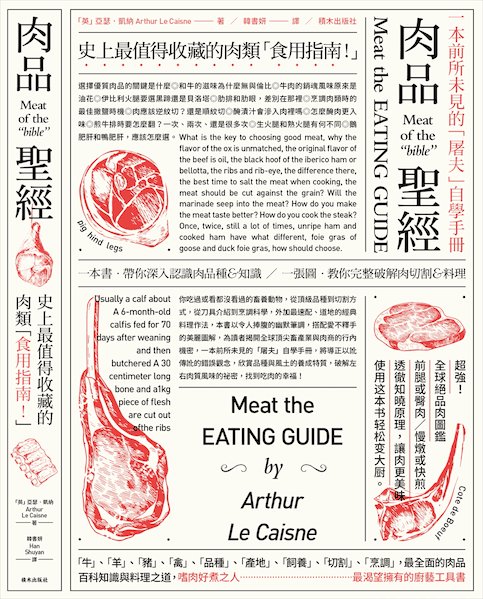
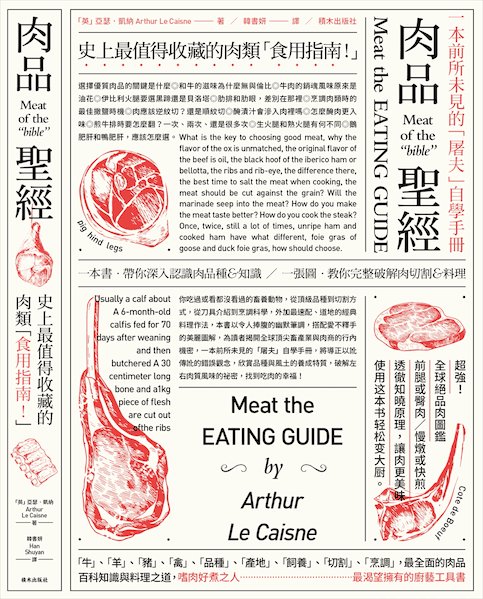
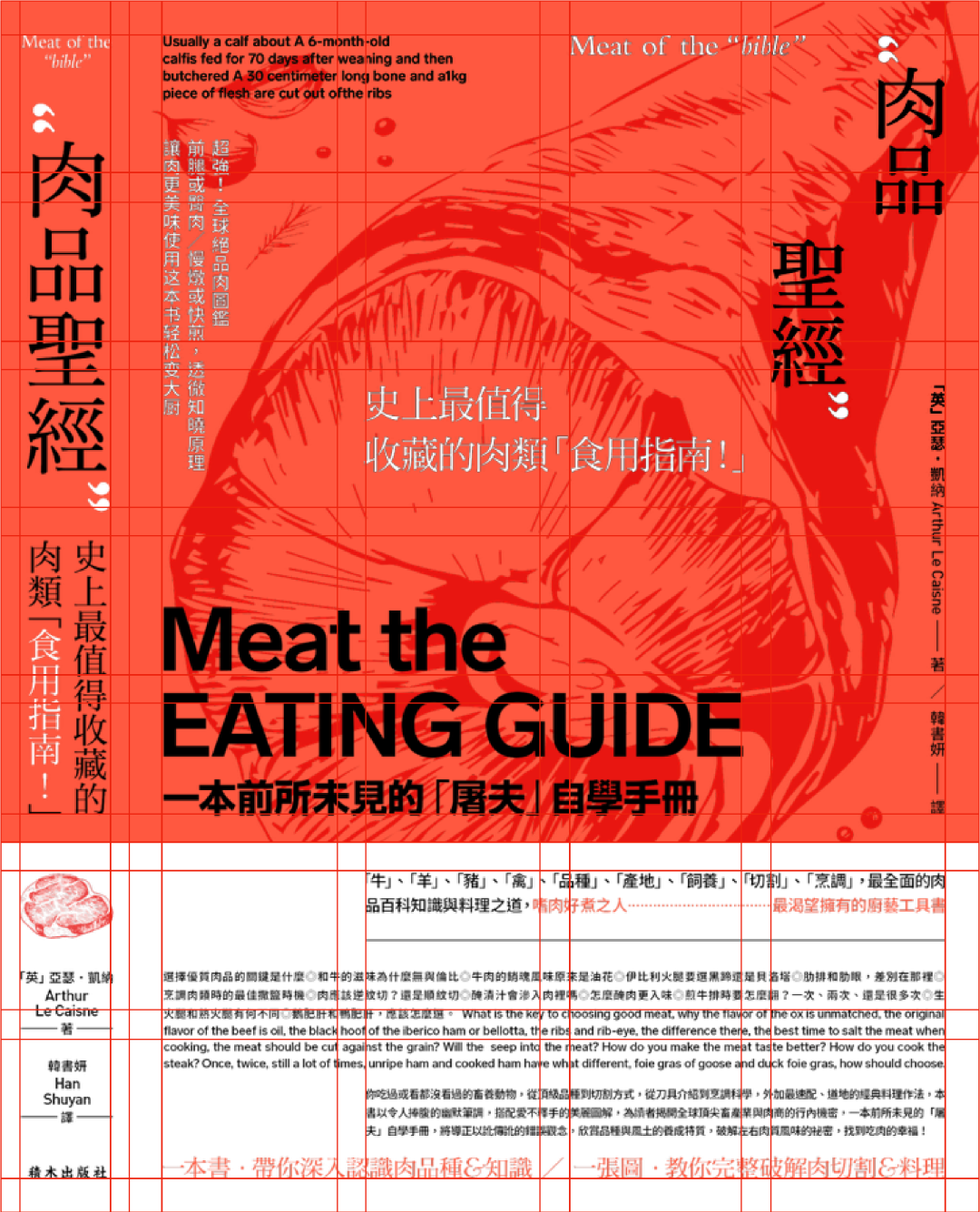
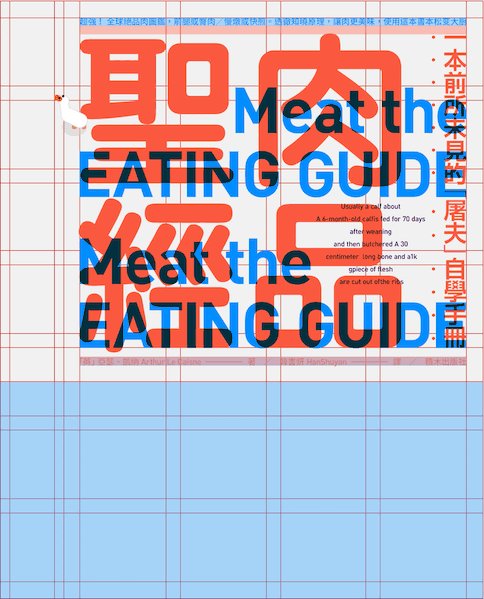
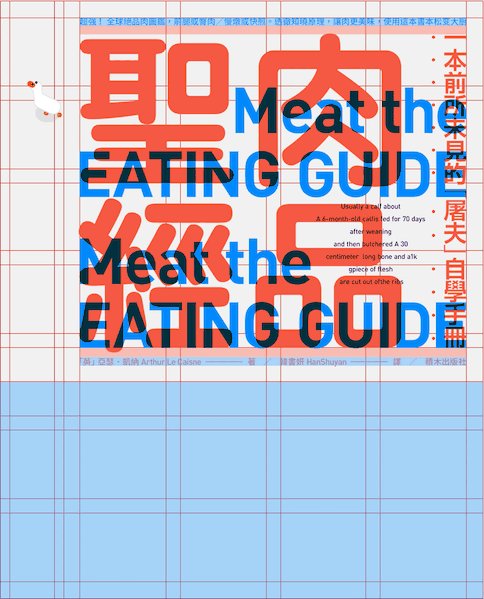
最後一個分組的方式跟之前那兩個案例不同,隻分了三組。

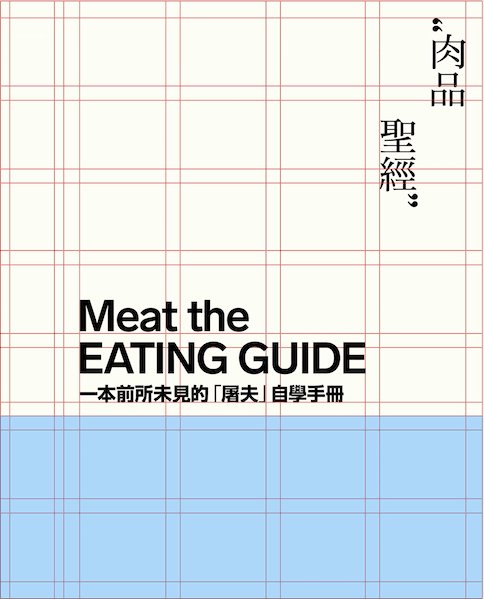
頁邊距以及網格依然沿用第二個案例,唯一不同的是我將腰封的位置往上提了半格,因為腰封處我打算編排更多的內容。

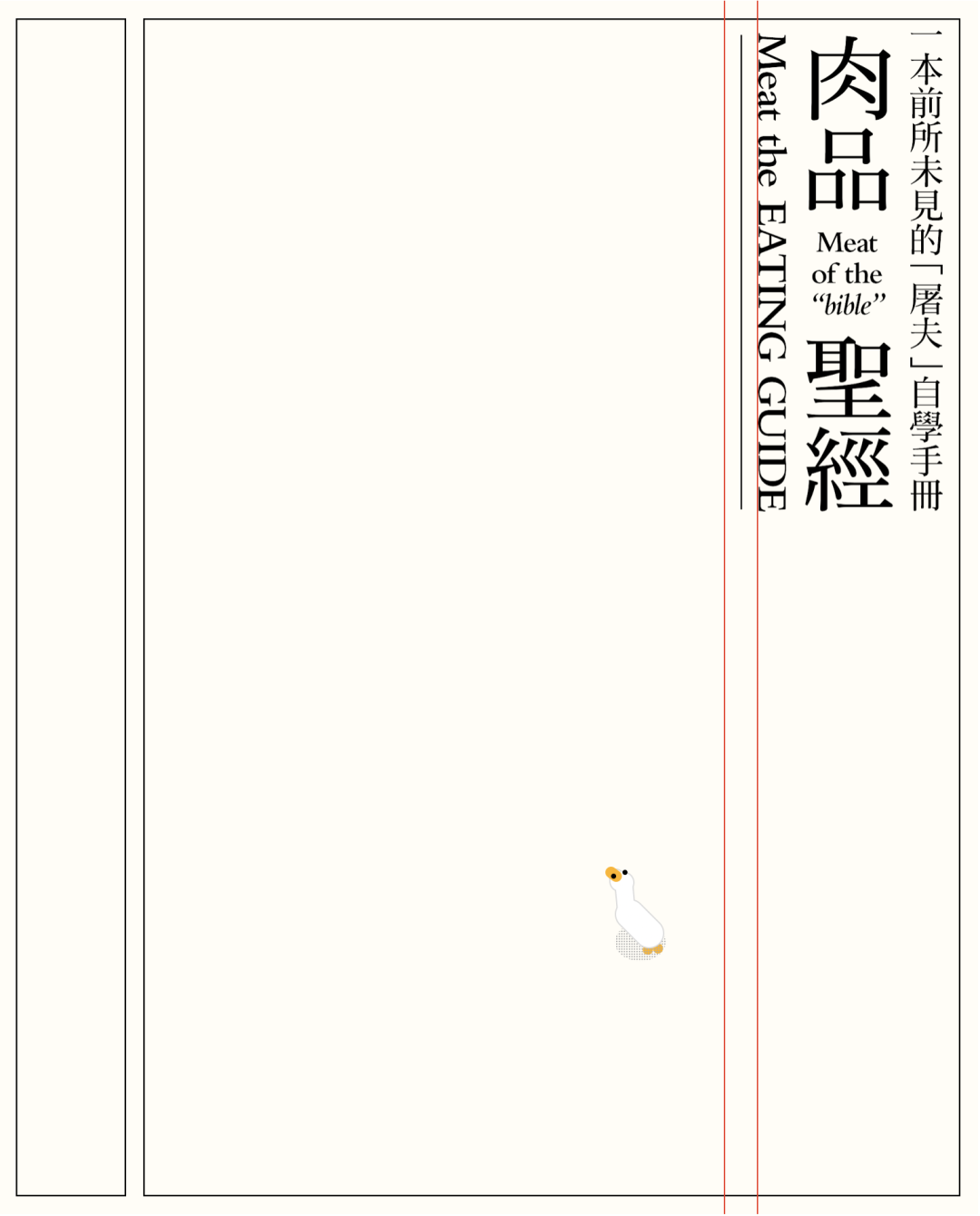
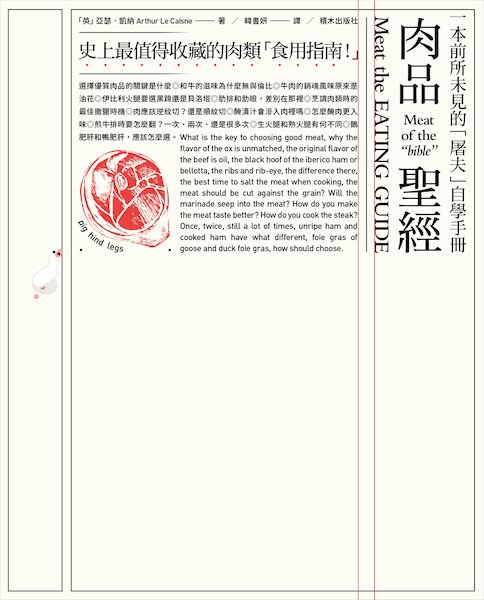
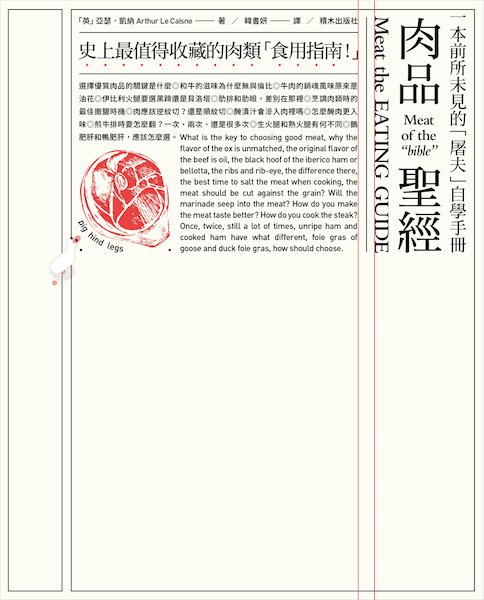
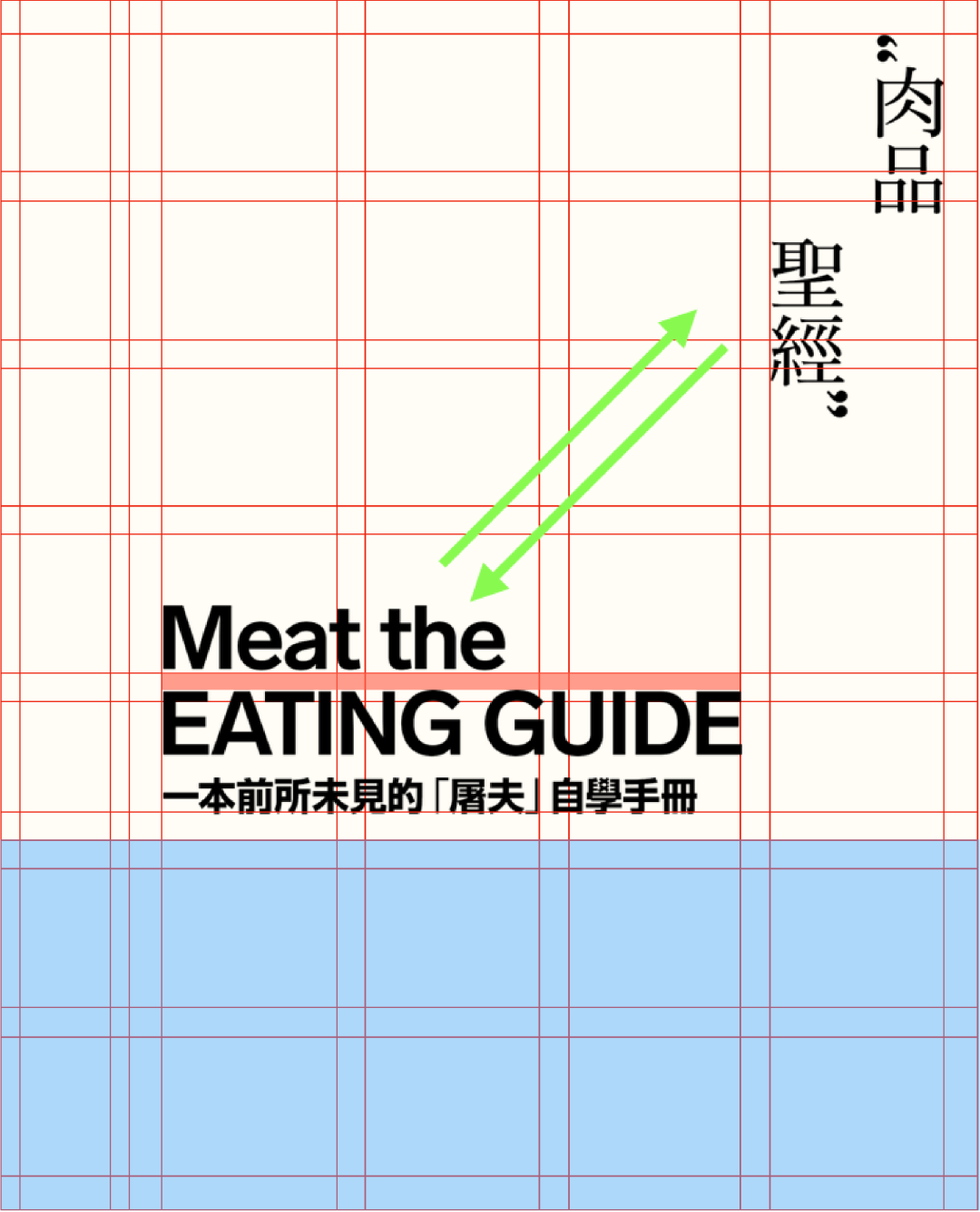
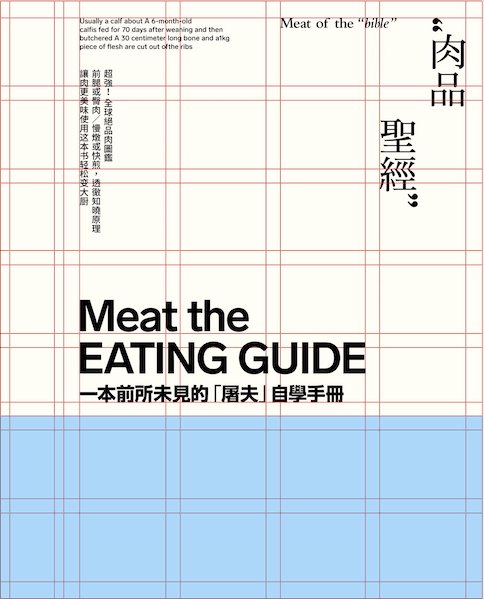
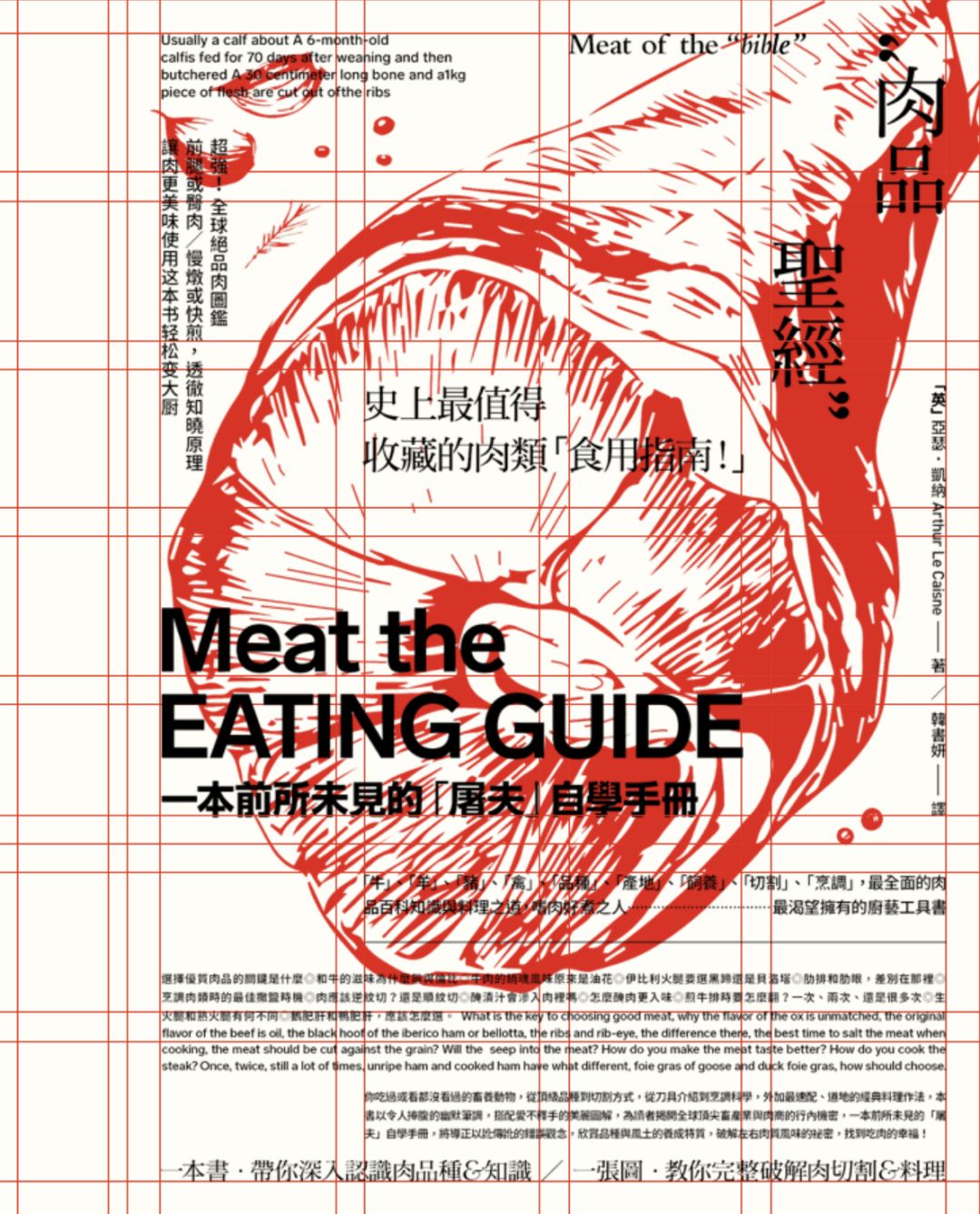
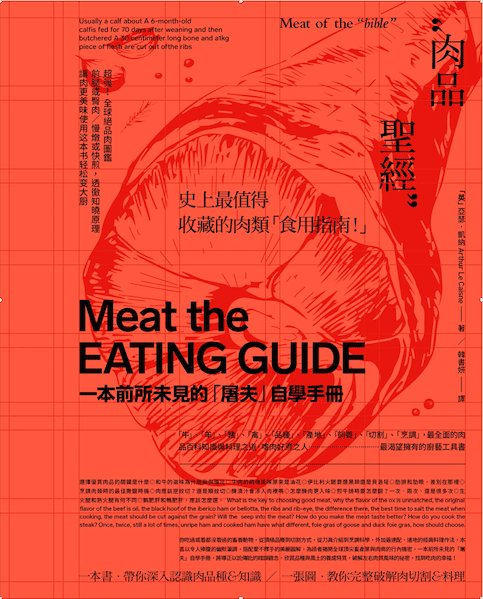
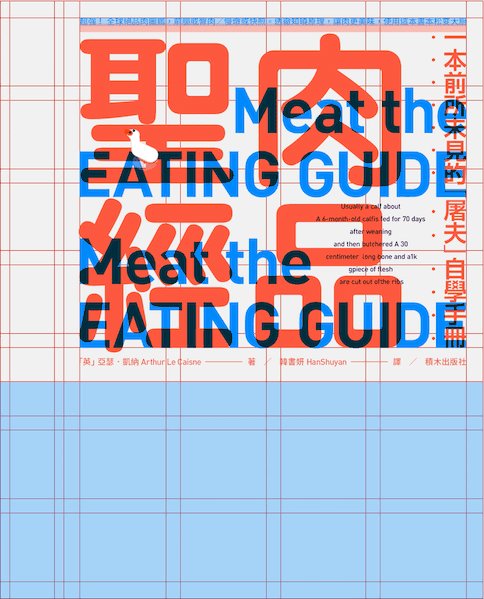
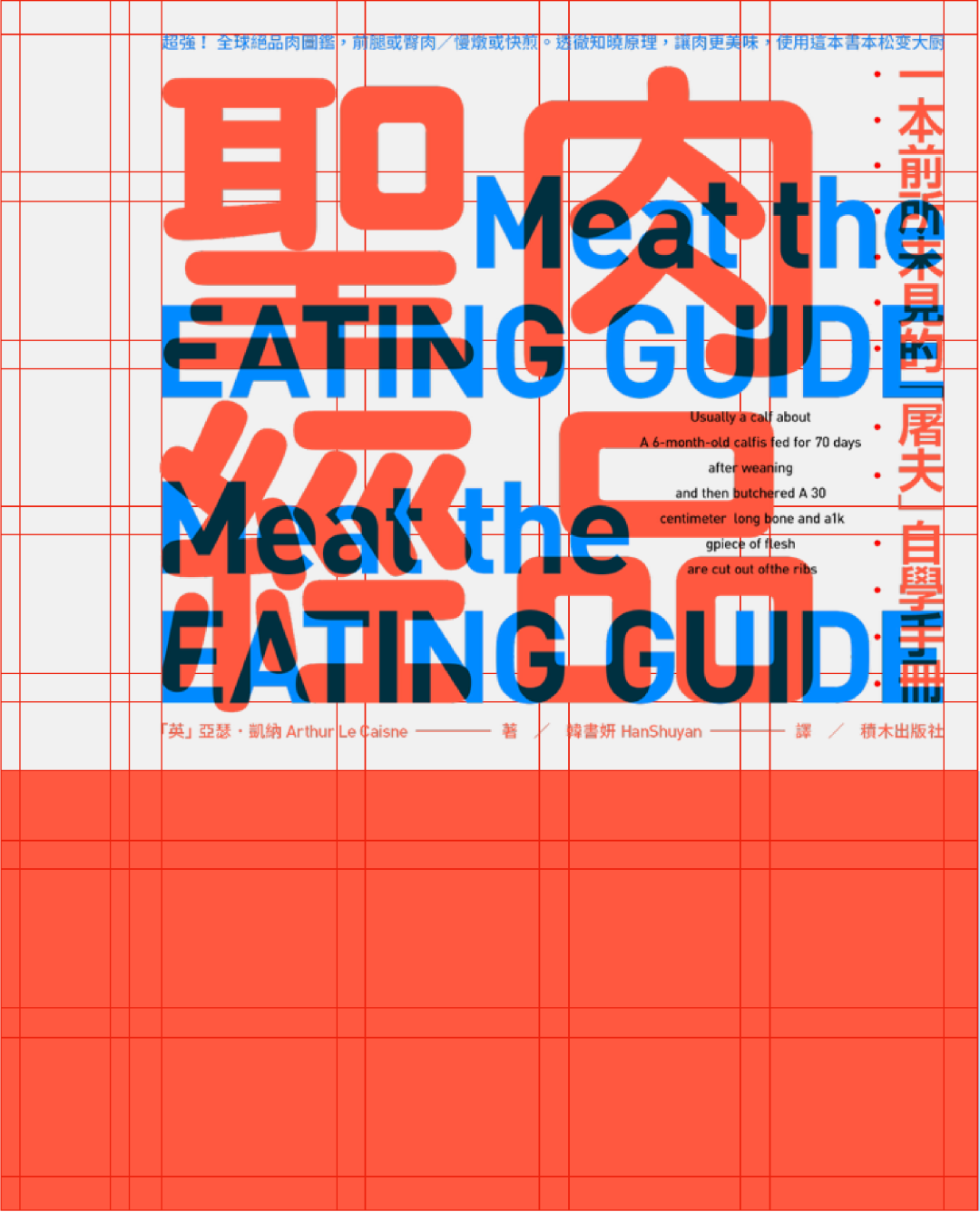
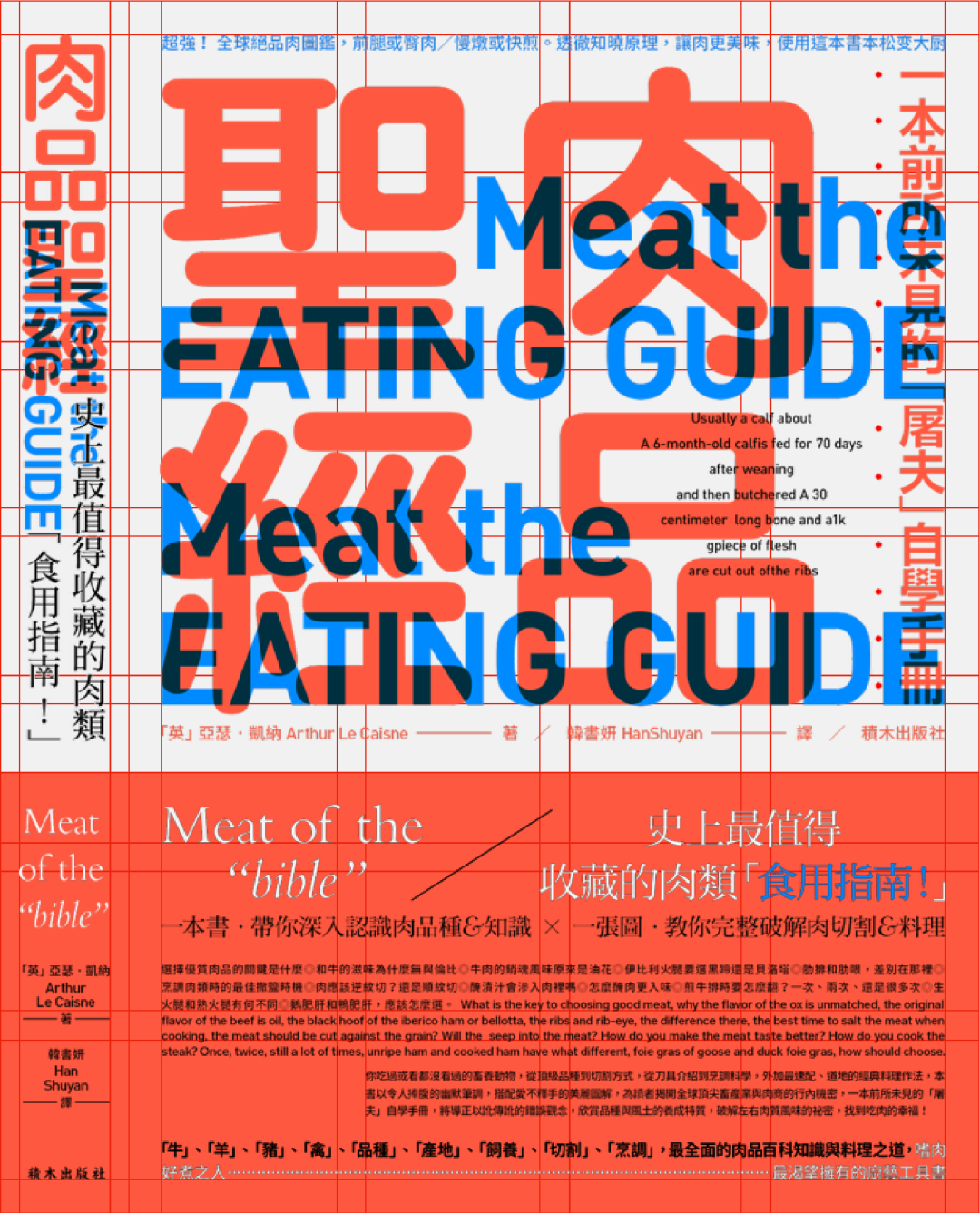
第一步,先創造出視覺焦點,對標題與標題的翻譯使用正片疊底的手法。將組合3也就是裝飾信息編排在標題組合的負空間處,右側再添加一個賣點信息用於完善標題組合,使標題組合更豐滿一些。

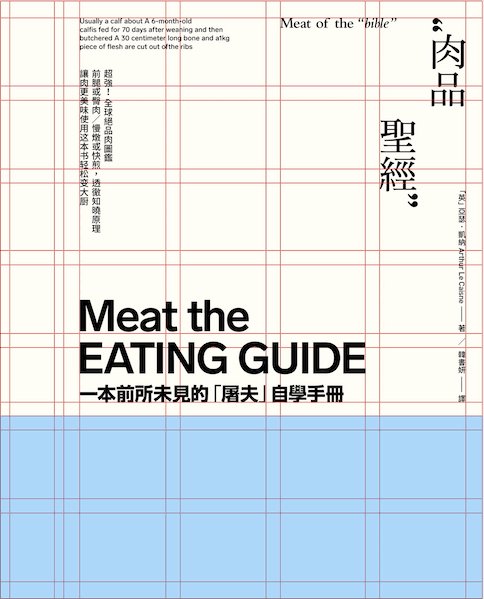
接著將剩餘的賣點3以及作者譯者等信息,分別編排在標題組合的上方與下方後,整個標題組合才算是刻畫完成了。

我們來看看整個標題組合內部的組間距是怎麼設定的:賣點3與作者譯者信息,跟標題之間的間隔距離為一個字高的大小。

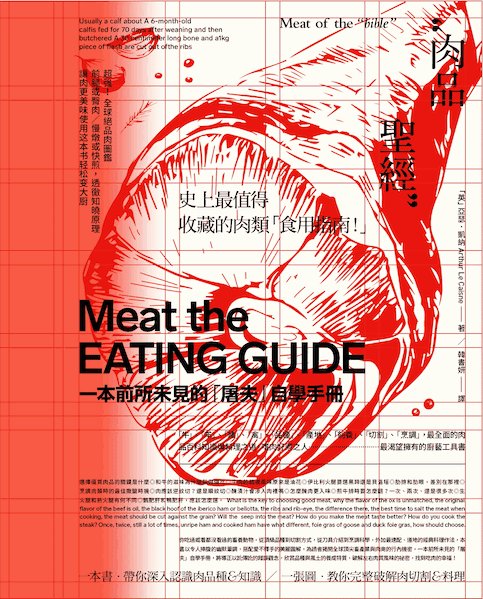
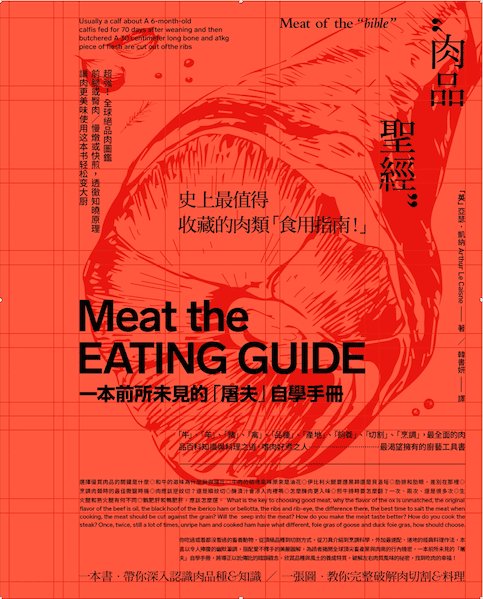
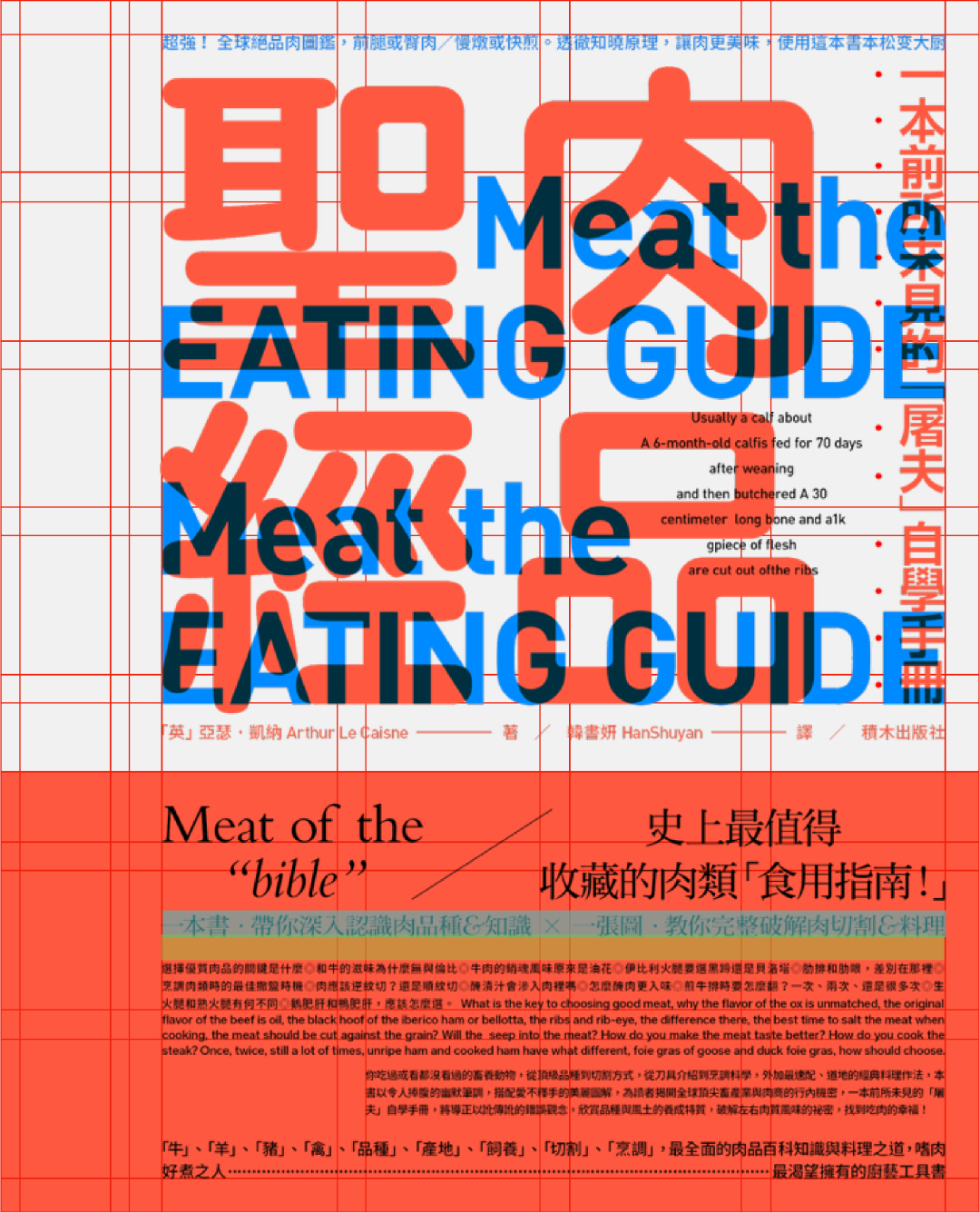
給腰封填充上橙紅色,讓暖色成為主色調。因為這是一本關於肉類的書籍,在沒有圖片素材的情況下,我想通過色彩來喚起讀者對肉類的想象。

換完色彩後,將腰封處的信息都給編排出來,而整個腰封組合內部的組間距,則參考了賣點2信息的字高。

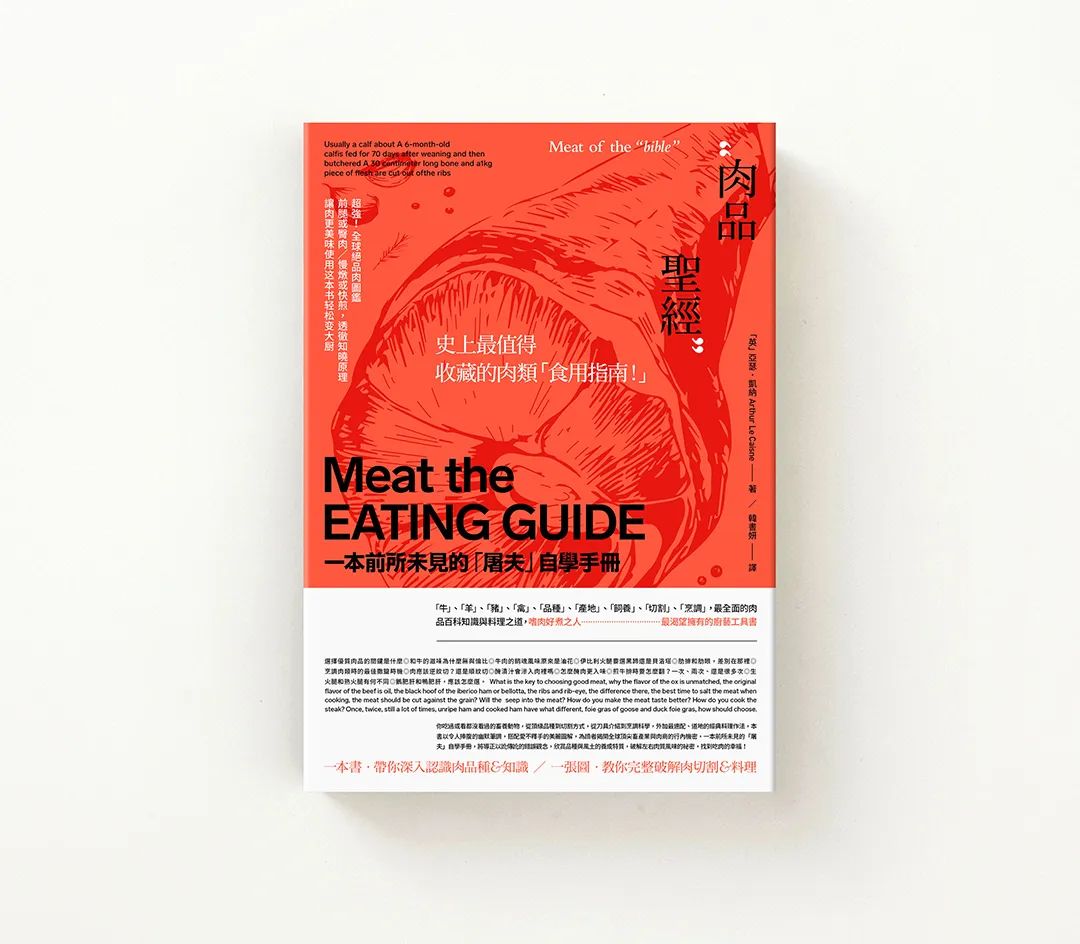
最後還是老套路,挑選一些重要的信息換上色彩作呼應,再將書脊編排出來,最後一個案例也就編排完成了。

以上就是這篇教程的所有內容了,希望大家能夠熟練掌握,並靈活運用。好了,那本期的教程就到這裏了,我們下期再見,拜拜~
原文作者:研習設

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14








