今天跟大家聊聊設計中焦點配色這個話題。焦點這個詞對於設計師來說應該不會感到陌生,但是這節課我們主要是從色彩的角度,來看看焦點在設計中的作用以及色彩焦點的重要性。首先我們要知道設計的目的就是通過視覺來傳達信息,而視覺的表現形式是有一定規律性的,在這些眾多的規律性當中,其中有一條就是通過色彩來實現,而焦點配色就是色彩設計中最有效的一個手段。

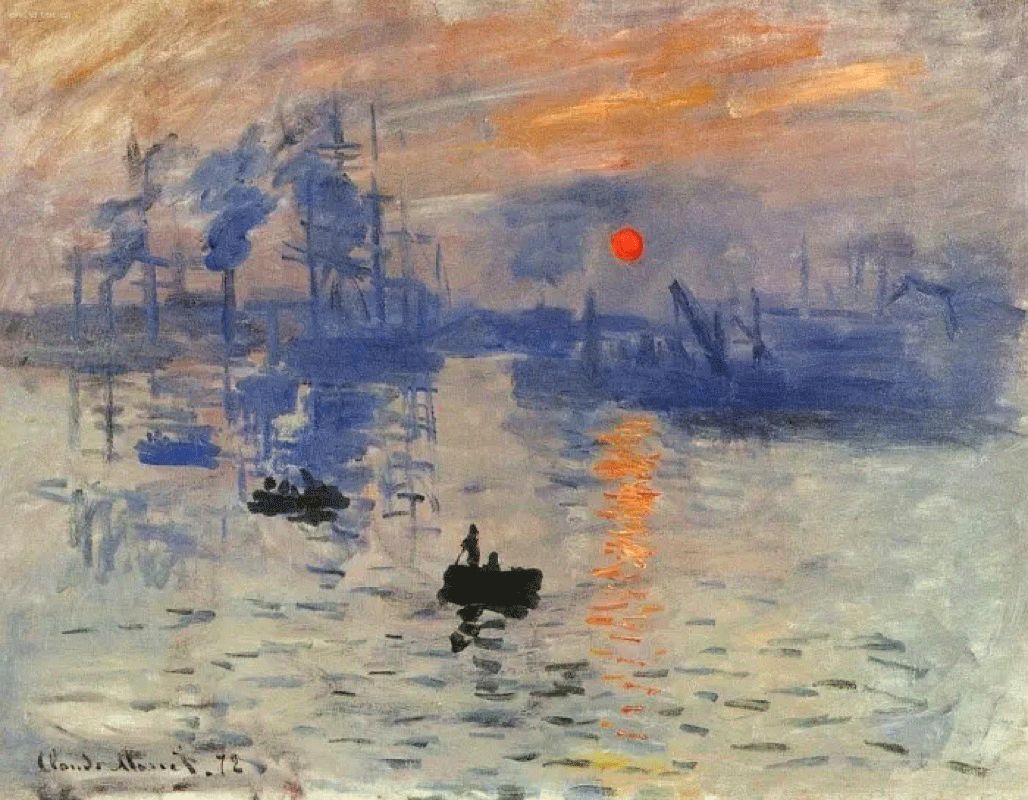
其實無論是繪畫、攝影還是我們的設計,都存在大量的焦點配色,隻是我們平時沒有特別去注意而已。比如莫奈的這幅《日出·印象》,我們來嚐試分析一下焦點的設置和移動。

我想絕大多數人都應該是這種移動路線,也就是在大麵積灰色調和冷色調中先被強暖色的太陽所吸引,然後是近景全黑色的船,接著順延到另一條船上,當然每個人都會有所不同。

比如也可能是這種從遠景到近景的順序。

也可能有的人是從近到遠的觀看順序,但是無論你是哪一種,都不重要,為什麼?

因為無論你的視線是怎麼移動的,都不會影響到我們最終焦點的歸屬。大家可以感受一下,當你看這幅畫的時候,無論你先看哪後看哪,最終你的眼睛都會被這個橙紅色的太陽所吸引,這就是色彩焦點的魅力。

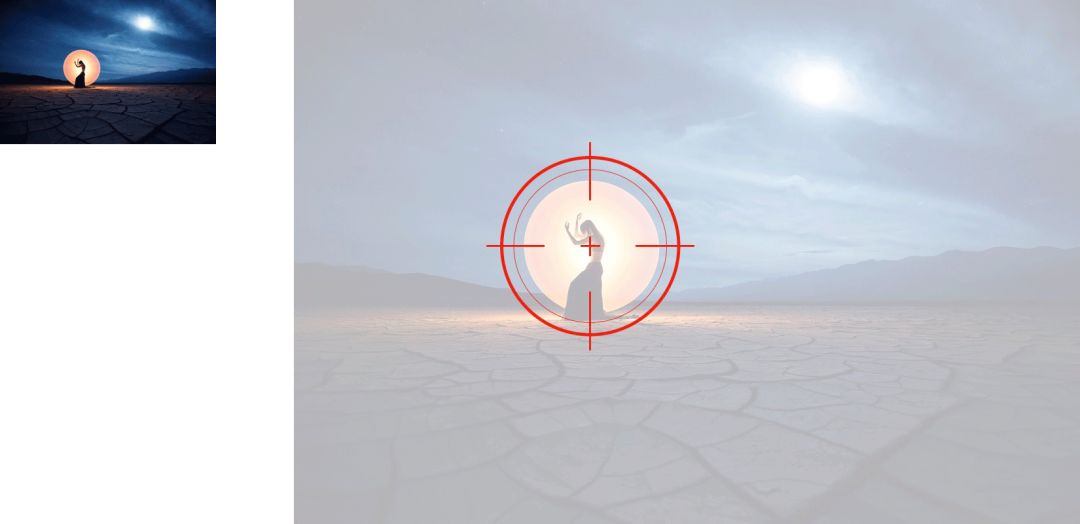
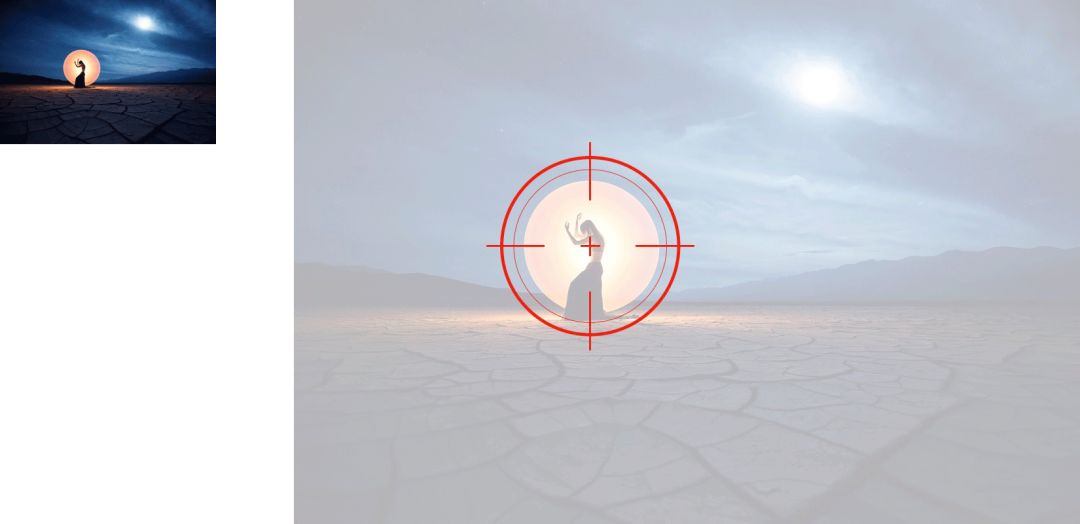
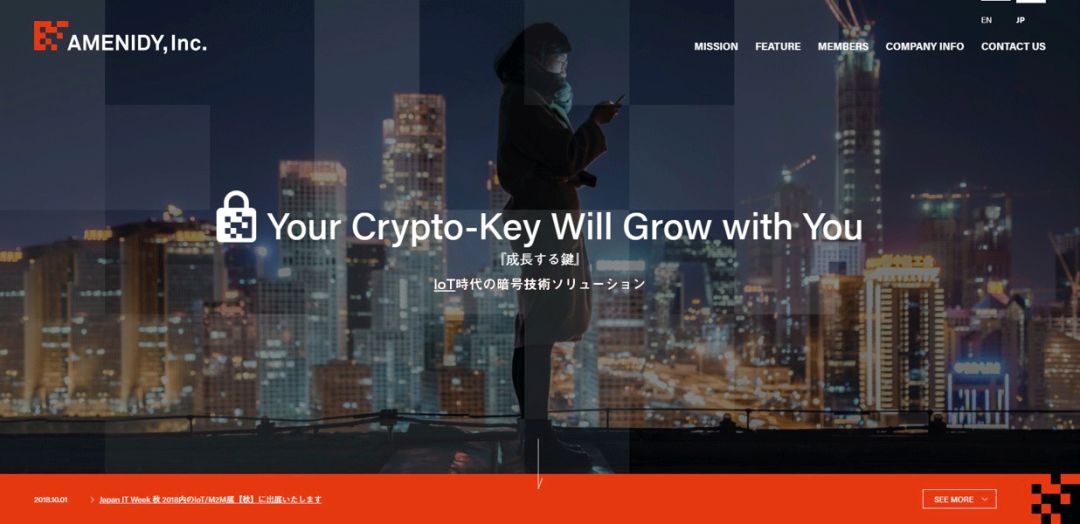
我們再來看一個攝影作品,這個跟剛才那幅畫來比,焦點就更加清晰了,而且這裏也不需要焦點的移動,很明顯焦點就是這個人物。

但是這個焦點是怎麼通過色彩得到強化的呢?可能有的人會說這麼明顯的人物肯定是焦點啊,但是你可以嚐試把人物後麵的暖色光去掉看看,雖然人物同樣是這個畫麵的焦點,但是一定沒有現在這樣搶眼,因為暖色和背景的冷色形成了強烈的對比。
所以無論是繪畫、攝影還是我們接下來會看到的設計,其中都會包含一種故意的或者是有意識的色彩焦點的安排,而這種焦點的形成是怎麼實現的呢?其實就是通過色彩對比,因為有色彩對比必定產生焦點,即使沒有焦點我們也會努力去尋找焦點。我們聯想下平時的生活就會發現,無論是我們看到一幅畫麵,或者是置身於一個真實的環境中,我們都會不自覺地去尋找色彩最突出或者最醒目的東西,這就是作為人的一種本能,也就是自然而然地去尋找焦點。

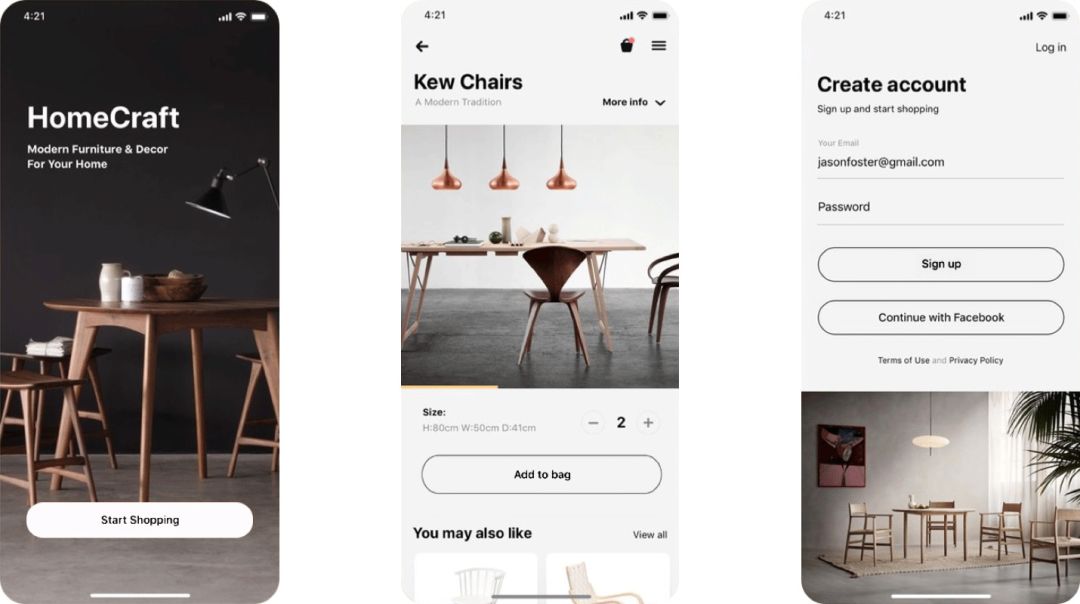
下麵我們來看一些設計作品,我們看這三個界麵,不能說沒有焦點,有,就是圖片,準確地說應該是沒有色彩焦點,所以我們接收到的就是圖片加上信息排在一起,我們很難在短時間內區分出哪些是重要信息哪些是次要信息。我們不知道視線應該落在哪裏,因為沒有突出的東西,這種不知所措會讓看的人感到不舒服,這就是沒有焦點會造成的一種情況。

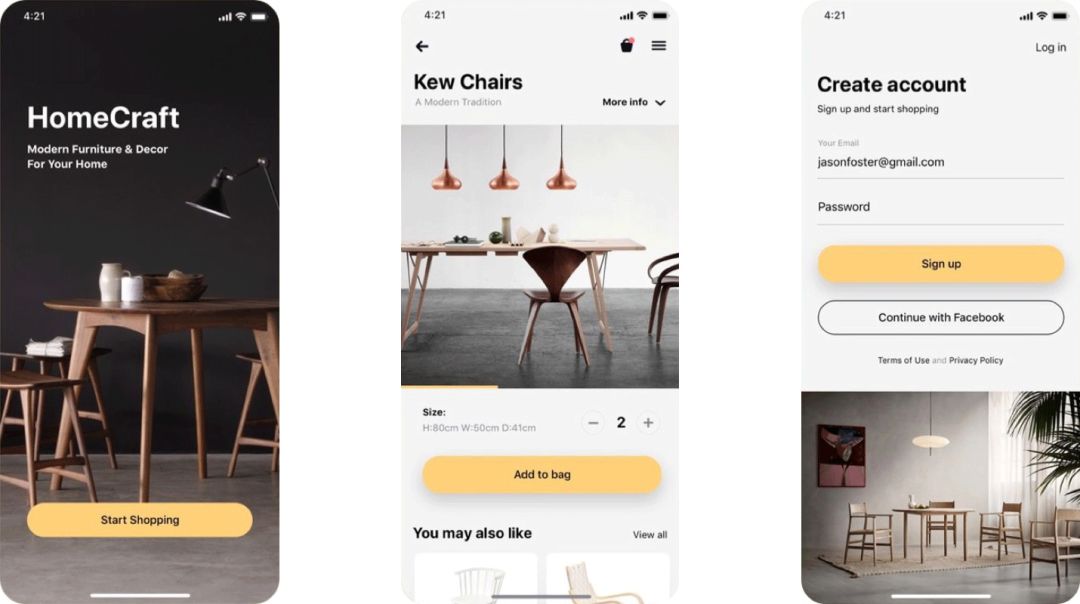
同樣這三個界麵,我們什麼都不變,隻是在想強調的部分填充一個顏色,這樣就會讓看的人可以通過色彩毫不猶豫地感受到焦點,這種交互才是人性化的交互,而這個簡單的過程其實就是色彩設計。

我們再來看一個更加簡單易懂的,比如現在這個,就是在一個藍色背景上編排純白的文字,可能通過字號和距離的安排我們也知道孰輕孰重,但是如果從色彩的角度來看還不夠,因為沒有形成讓人快速識別的焦點。

如果在想強調的地方,適當的填充一個顏色,那麼瞬間就有了焦點,而這個顏色和背景色的對比越強,焦點就越明顯。

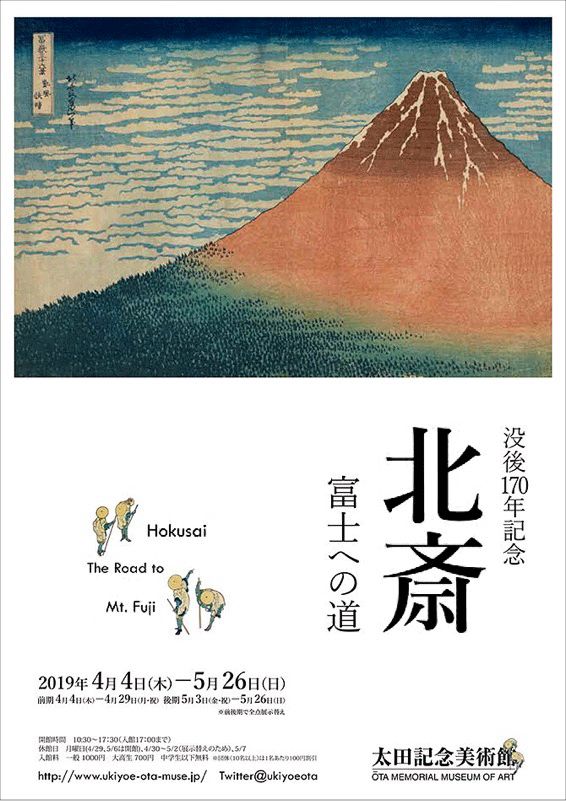
我們看這個海報,當我們看到這個畫麵的時候首先注意到的是什麼?

首先注意的肯定是上方的圖片,其次會根據信息的層級大小去看主標題,然後是次要信息。這種沒有設置色彩焦點的形式,雖然不太會影響信息的閱讀,但我們不妨試試有色彩焦點的情況。

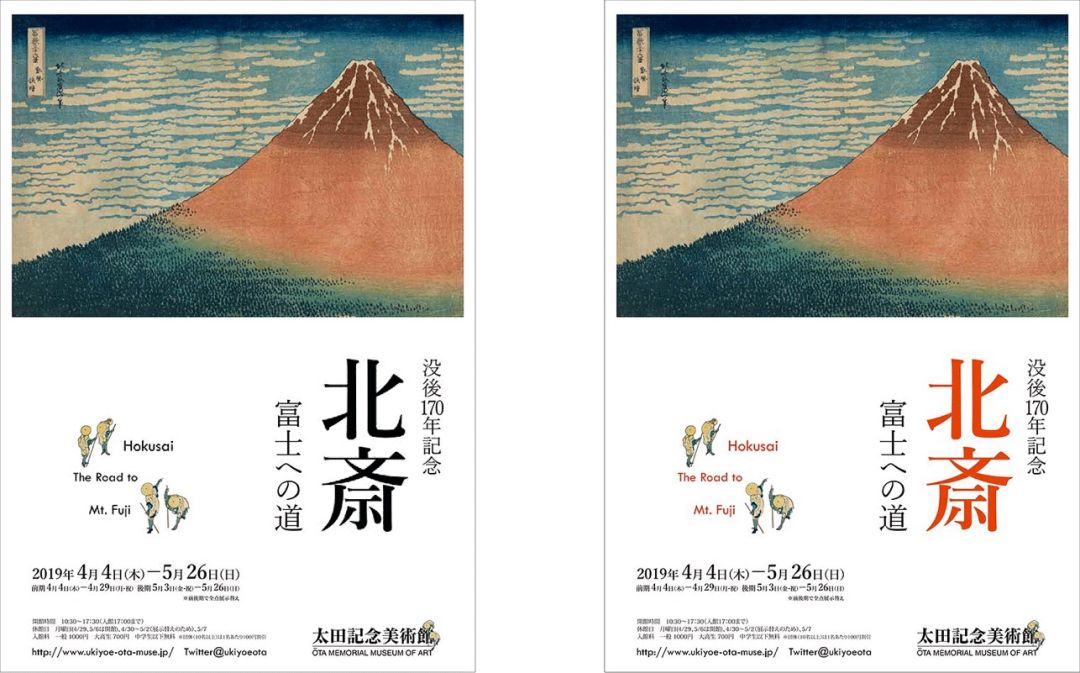
當原本就是畫麵中比較重要的標題信息和突出的英文被填充紅色之後,焦點就產生了並且得到強化。

這時候當我們再看這個作品,就可以在短時間內迅速獲得信息,如果想繼續了解也可以繼續閱讀,這就是有焦點和沒焦點或者焦點不突出的差別。

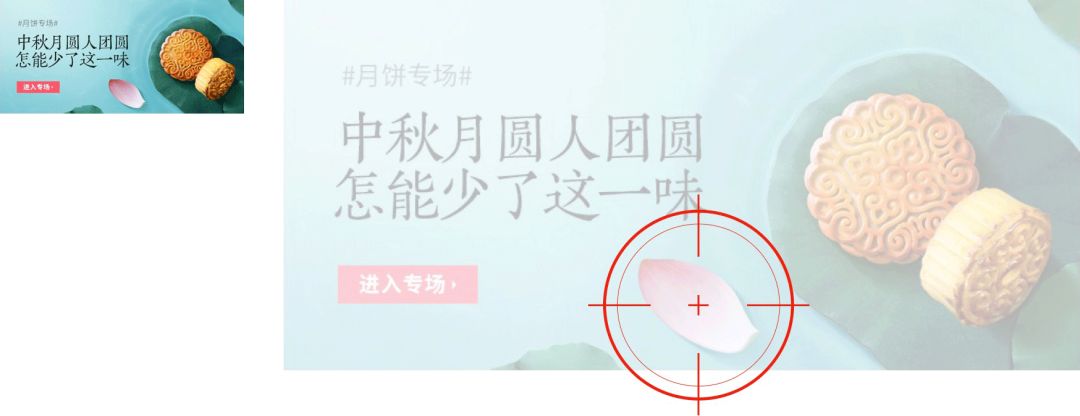
我們看這個 banner,這裏我們不說它的版式怎麼樣,我們就看色彩和焦點,這個畫麵有什麼問題呢?就是焦點設置錯誤,什麼意思?

也就是大家看這個畫麵的時候,雖然都會先看月餅的圖片,然後是標題到進入專場,但是大家發現沒有,你的視線總會被中間這個粉色的花瓣吸引。

就是那種你不想看它,但是又不得不看的感覺,因為這個花瓣的顏色完全沒必要出現在這裏,因為它不是信息,為什麼要充當焦點呢?這就是焦點錯誤。

我們把花瓣去掉試試,這樣焦點就很清晰明確了。

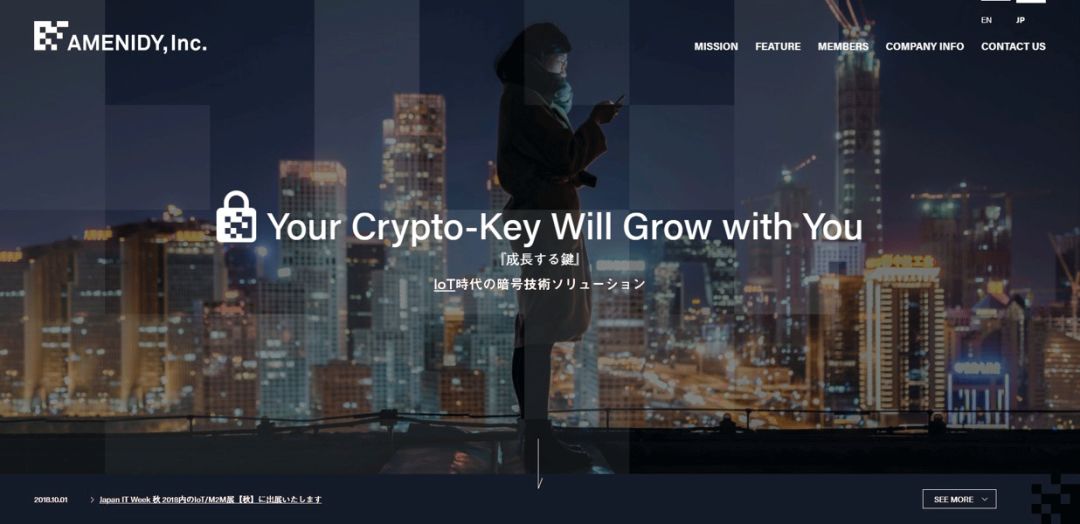
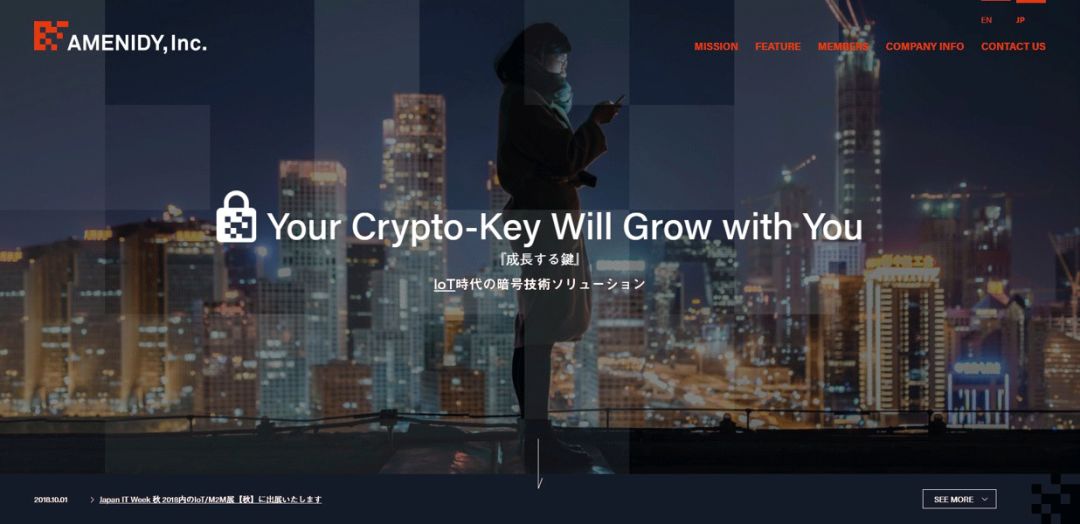
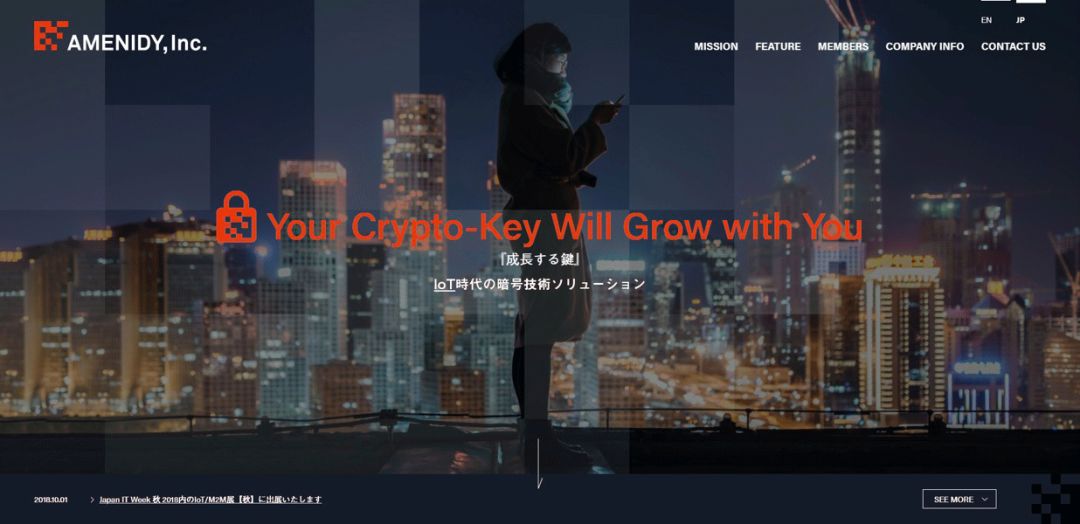
現在我們知道了有焦點和沒焦點的差別,那焦點的設置其實也是有多種情況的。我們就拿這個網頁來舉例,版式部分保持不變,你想突出哪裏就在哪裏設置焦點。我們來看看通過色彩把焦點安排在不同的地方,這個頁麵產生什麼樣的效果。

比如我們可以把焦點設置在上半部分,也就是頂部的品牌和導航區域。

也可以把焦點設置在主標題的文字信息上。

還可以設置在底部區域,形成色塊。

當然也可以是自由式的焦點設置,強調你想強調的部分,這種情況下就有了焦點的移動。
通過之前的案例分析我們總結一下有焦點的好處:首先它滿足了人的生理需求,其次滿足了視覺傳達的需求,最後滿足了審美的需求。也就是說我們所要做的視覺設計是需要傳達信息的,你得讓受眾看到你的信息才行,而要想有效的讓人看到信息,焦點的設置就要滿足前麵三個需求,如果沒有滿足,一定程度上說明你的作品是失敗的。實際人都是充滿惰性的,也都不喜歡延遲,當人們看到所有的信息在它應該在的位置,不需要眼睛和大腦再去閱讀,這時候就得到了一種觀看和閱讀的滿足感。

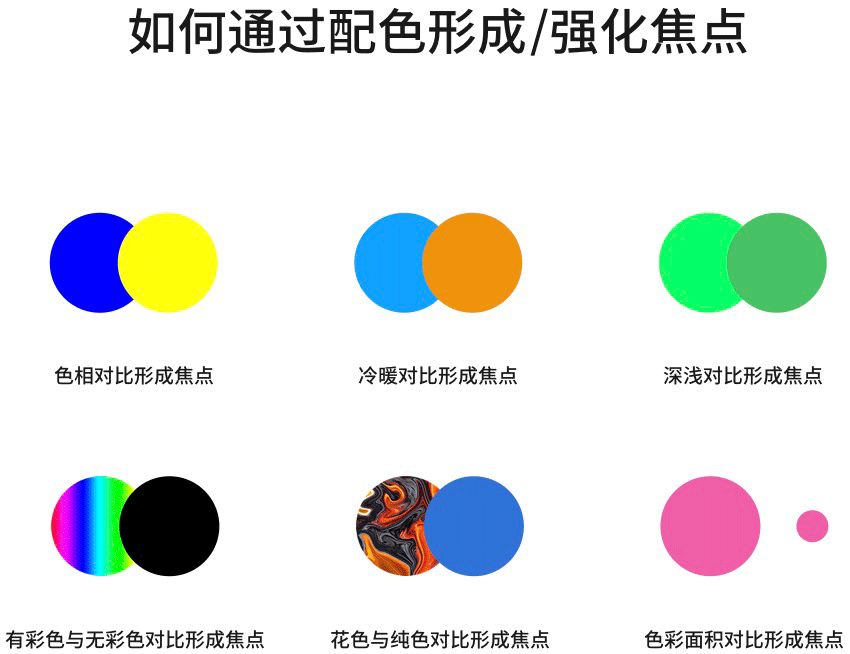
說了這麼多焦點的好處,下麵我們就來看看如何通過配色形成或者強化焦點。首先我們要知道的就是焦點是通過對比實現的,而這裏包括了色相對比形成焦點、冷暖對比形成焦點、深淺對比形成焦點、有彩色與無彩色對比形成焦點、花色與純色對比形成焦點、色彩麵積對比形成焦點。

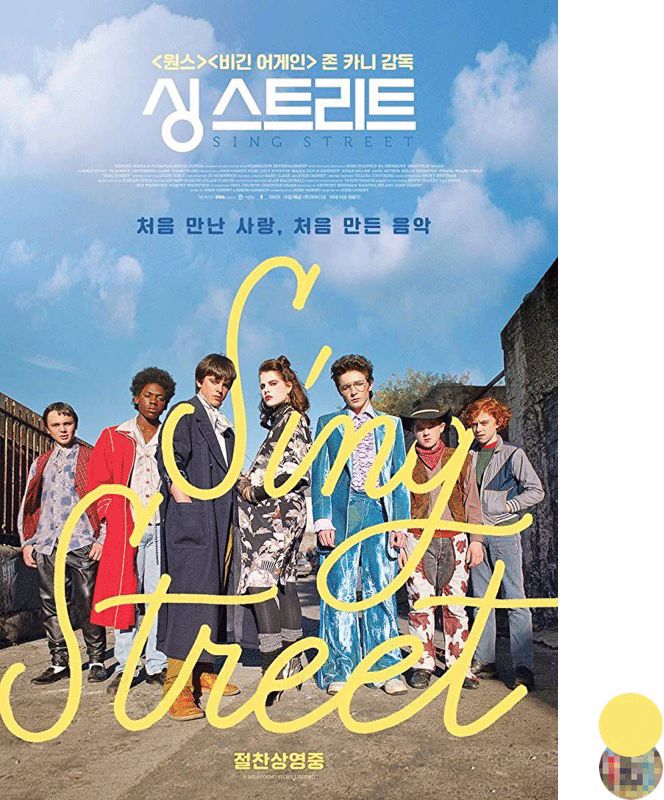
首先我們來看色相對比形成焦點,這裏的色相對比通常是指互補色或對比色之間的對比,因為色相差異越大越容易產生焦點。比如這個海報就是藍色和黃色的互補色對比,當然需要注意的是,我們所列舉出的這些對比並不是單獨存在的,它們往往都是相互結合的,比如這個海報最明顯的就是色相上的互補色對比,當然你也可以說是冷暖對比,同時也包括麵積對比。

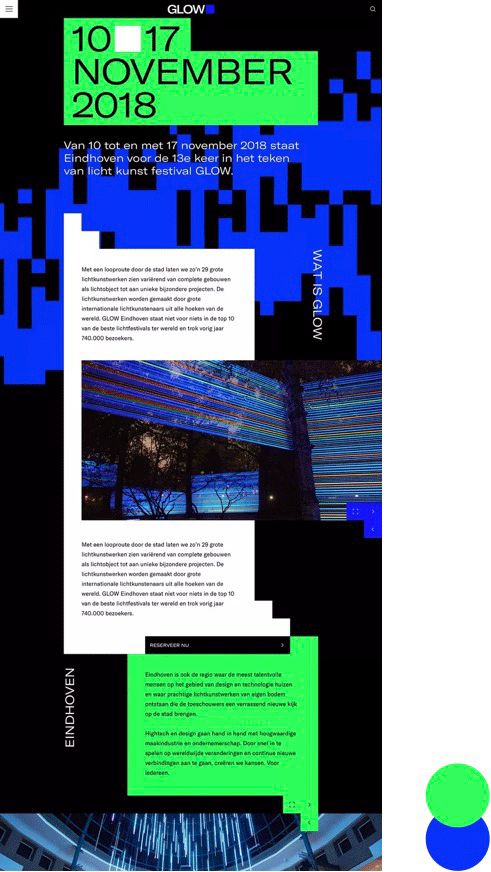
這個網頁作品,藍色與綠色形成了色相上的對比,同時它們二者又與背景形成了有彩色與無彩色的對比。

這個聖誕主題的 banner,整體是大麵積的暗紅色,這就讓人物頭頂的綠色聖誕樹成為了焦點,也就是色相對比中通過對比色形成焦點。

然後是冷暖色對比產生焦點,這個版麵很簡單,就是文字編排加上背景,但是很明顯,通過在強調的地方使用藍色與背景的粉紅色形成一種冷暖對比,讓焦點一目了然。

這個同樣也是紅色與藍色的冷暖對比強調焦點,讓人一眼就能抓住重點。

這個同樣也是通過冷暖對比形成焦點,隻不過這個畫麵並不是單一焦點的形式,是多個焦點從大到小或從近到遠的移動。

如果色相對比不夠明顯,那麼通過單一色彩或近似色彩的深淺對比也可以很好的形成焦點,同樣純度和明度差異越大越容易產生焦點。比如這個畫麵中的焦點麵包與背景形成的就是深淺對比。

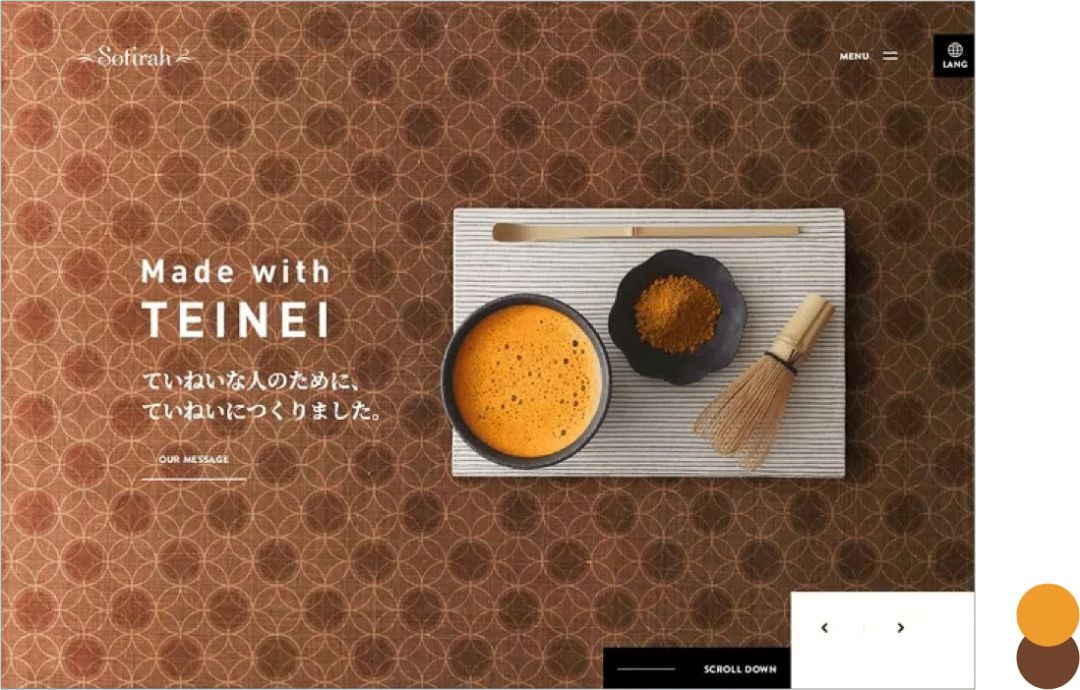
這個畫麵整體是褐色的基調,但是杯子中的茶湯是比背景更亮一些的顏色,所以它自然而然地就成為了畫麵的焦點,而且這個焦點也是符合這個版麵的設計邏輯的。

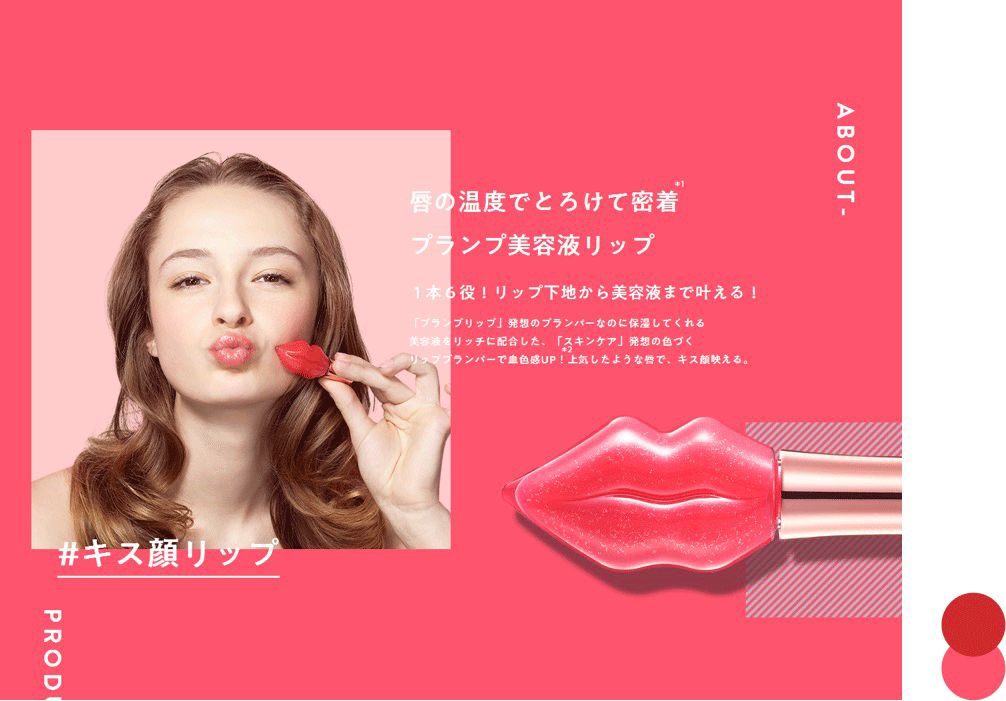
這個頁麵的背景是偏深一些的粉紅色,當然圖片肯定是這個畫麵的第一焦點,但除此之外,這個畫麵中還有另外兩個焦點,就是比背景偏暗一些的嘴唇,這就是利用深淺色對比形成焦點。
焦點的作用以及如何強調焦點都很好理解和操作,但是設置焦點背後的原理是什麼呢?就是我們之前講過的色彩營銷,因為設計的目的是通過視覺傳達信息,而傳遞信息的目的是為了營銷,所以答案也就很明了了。也就是如何設置焦點以及讓誰成為焦點,這背後的邏輯要依據營銷的目的,換句話說焦點的設置一定要滿足以上的需求,假如設置了錯誤的焦點,就會適得其反,倒不如不設置焦點了,這個道理大家一定要明白。

我們接著往下看,下一個就是有彩色與無彩色對比產生焦點。比如我們看上麵這個海報,圖片整體是黑白的,隻有雨傘的部分是紅色,非常醒目的被凸顯出來,當然就是第一焦點,其次就是紅色的標題性文字。因為黑色與紅色很好的對比效果,所以類似這種形式的攝影作品大家也一定見過很多,就是整體是黑白,個別地方用紅色的形式。

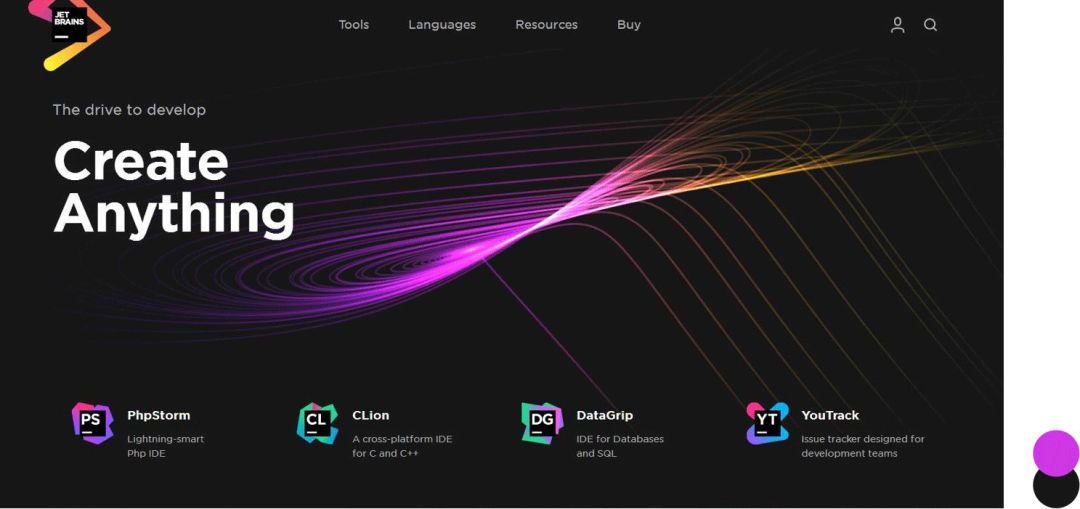
雖然這個網頁頁麵上的有彩色並不是單一色彩,但是與背景黑色的搭配,整體上依然是有彩色與無彩色搭配所產生的對比,從而產生焦點。

這個雖然也是有彩色與無彩色的對比,但是這個很巧妙,因為設計者並沒有直接在主標題上填充有彩色,而是在標題下方使用了一個有彩色的色塊,這也是一種變相突顯焦點的方式。

接下來是花色與純色對比產生焦點,這個算是很常見很通用的一種形式了,尤其是照片上編排文字的形式,如果圖片本身的色彩就比較豐富,那麼文字色必然要使用單一的色彩才能保證很好的識別。

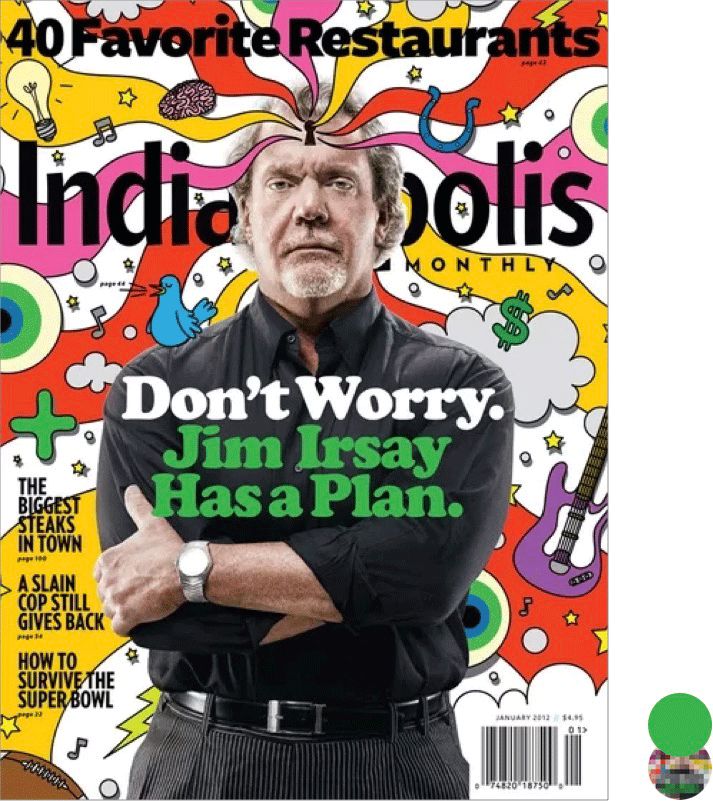
這個雜誌封麵的背景是由多種色彩所形成的插畫圖形,而人物一身黑色位於中間形成了第一焦點,其次是位於人物上的綠色文字,可以說既是有彩色與無彩色的對比,又是有彩色與花色之間的對比。

這個海報上的圖片雖然色彩並沒有多純,但是由於色彩比較分散,所以可想而知,在它上方編排文字難免會造成識別度很低的情況,所以設計師也很巧妙地使用了添加色塊的方式,利用這種圖片花色與色塊純色的對比來突出焦點。

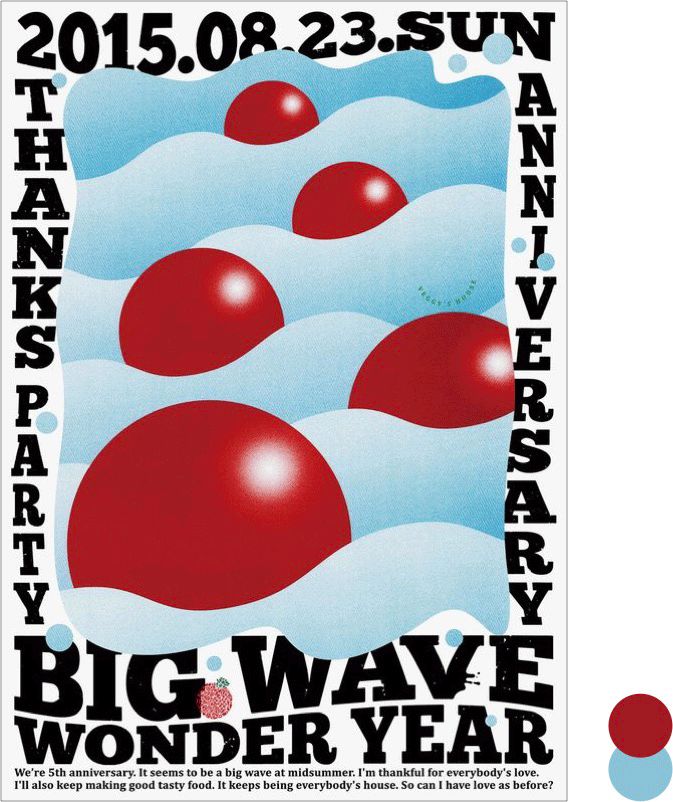
最後就是通過色彩麵積大小產生焦點,這種麵積的對比可以說是非常常見的,可以說大部分有色彩焦點的畫麵都是之前的那幾種形式與麵積對比的一個結合,但是並沒有誰重要誰不重要一說,就比如這個海報上的紅色圓形,無論你是把它的麵積放大,還是把它換成和藍色相近的顏色,焦點的效果都沒有現在的好。所以我們在具體設計配色的時候千萬不要有強迫症,因為這些方法往往都是結合使用的。

這個也是麵積對比產生的焦點,同時又有藍色與紅色的冷暖對比。

這個頁麵也是,通過在大麵積綠色調中使用一個紅色塊,快速形成對比,從而確定焦點。
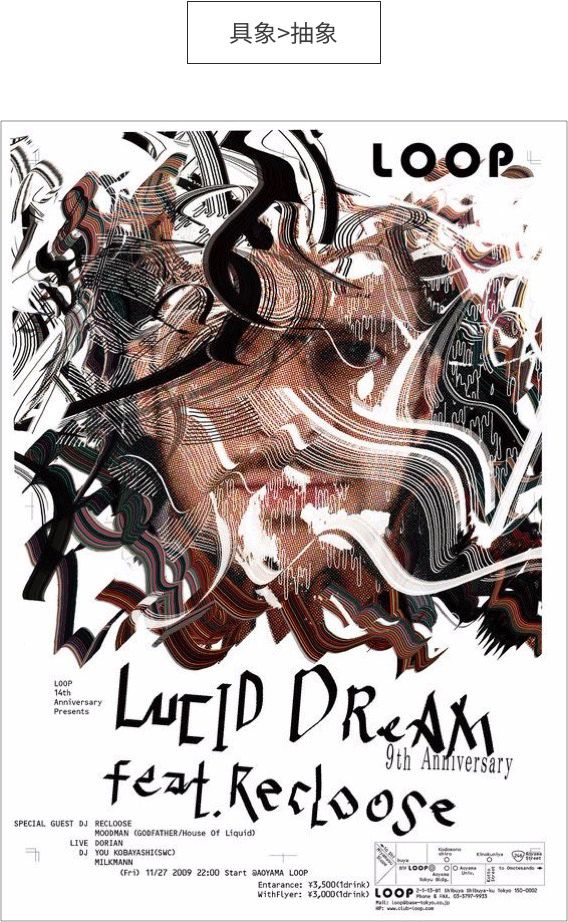
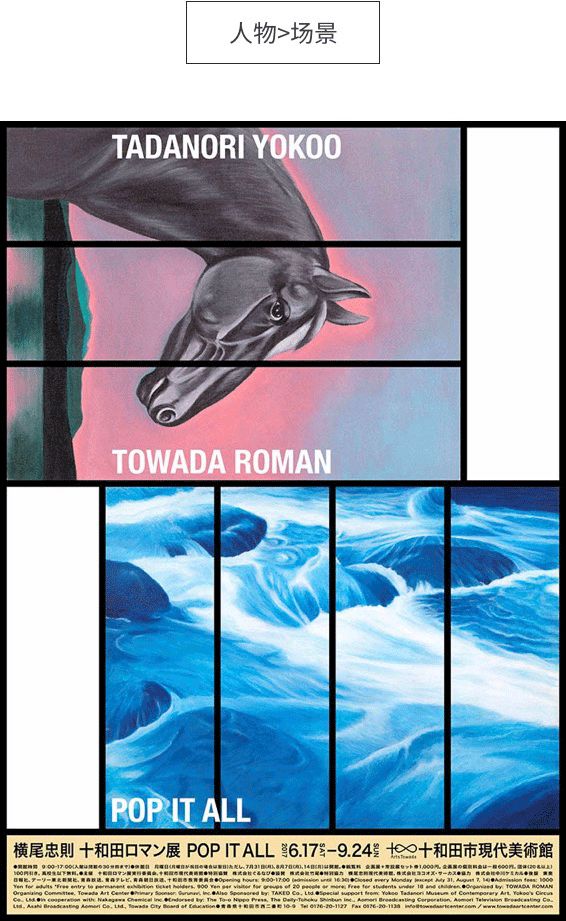
以上我們主要講解了通過配色形成焦點的一些方法,但其實細心的同學就會發現,這裏麵還是有一些潛規則的,有的是和色彩有關,有的可能和色彩無關。比如說同樣的色彩或同樣大小的對象,具象的東西比抽象的東西容易形成焦點、人物比場景或風景容易形成焦點、圖像比文字容易形成焦點、標題文字比內文容易形成焦點、暖色比冷色容易形成焦點、強對比比弱對比容易形成焦點,最後我們就分別來看一下。

具象的事物比抽象的事物容易形成焦點,這個似乎沒什麼可說的,大家應該都能明顯的感覺到,就比如這個海報,即使人臉的周圍有著密密麻麻的抽象圖像,我們的注意力依然在人臉的部分。

人物要比場景更容易產生焦點,比如這個海報,同時存在兩張圖片,雖然上方的圖片是一匹馬不是人,但是道理是一樣的,我們的視線總是想關注這個馬的眼睛,而下方的海水我們可能隻是一掃而過。

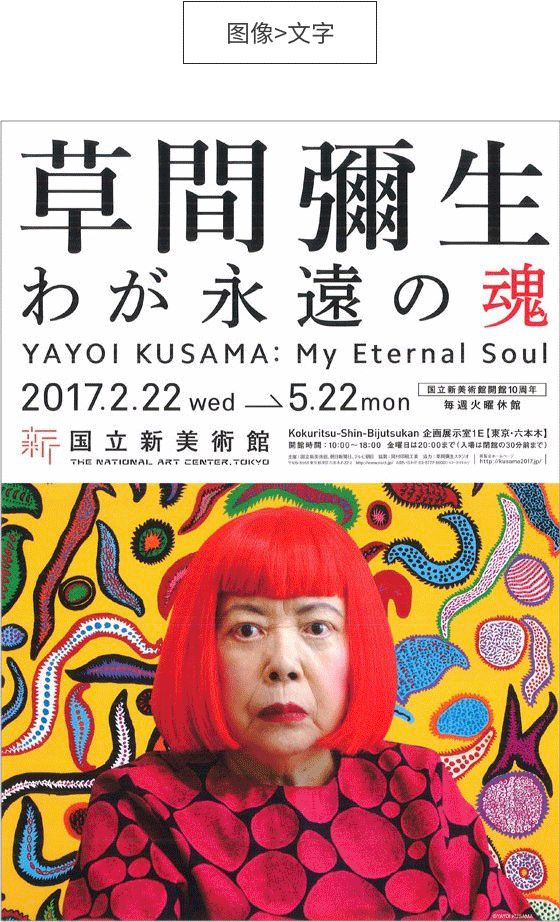
圖片比文字更容易形成焦點,這個也是無需多說的一點,因為即使都是黑白的圖片和文字,我們也會首先注意到圖片,這是圖片所具有的天然魅力。比如這個海報,假如我們把圖片遮掉,那麼紅色的「魂」字毋庸置疑就是第一焦點,因為在一堆黑色文字中它實在太顯眼了,但是加上人物圖片的話,就沒有多少人會去關注「魂」字了。

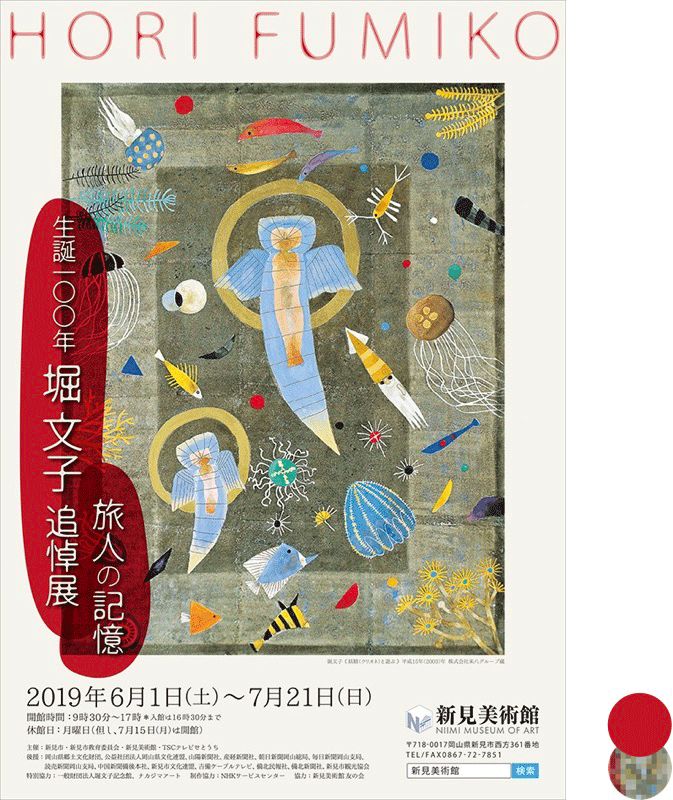
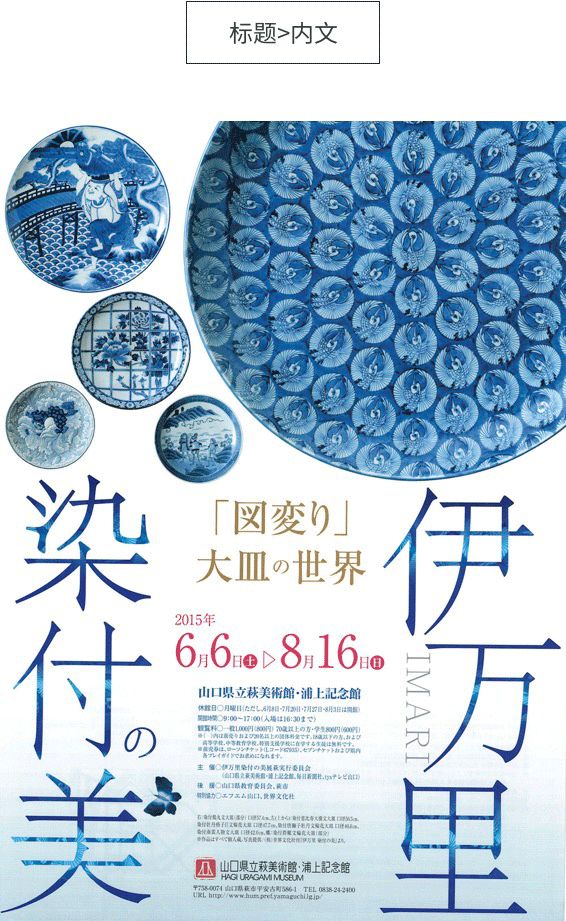
標題比內文更容易產生焦點,這是因為標題所具有的天然優勢,也就是麵積優勢,比如我們看這個海報,其實它這裏的標題使用與圖片一樣的藍色並不是很突出,雖然日期和副標題使用了色相對比,也確實成為了焦點,但是對於主標題的影響並不是很大,我們依然不會忽略掉主標題,這就是麵積原因所造成的,因為它足夠大。

暖色比冷色更容易形成焦點,這個海報就是一個很好的說明,因為海報中兩個圖片大小相當,唯一的區別就是一個是暖色一個是冷色,那麼哪個更吸引你呢?一定是暖色,如果你說你就是被冷色所吸引那也沒關係,但是你自己保留意見,我不接受反駁。

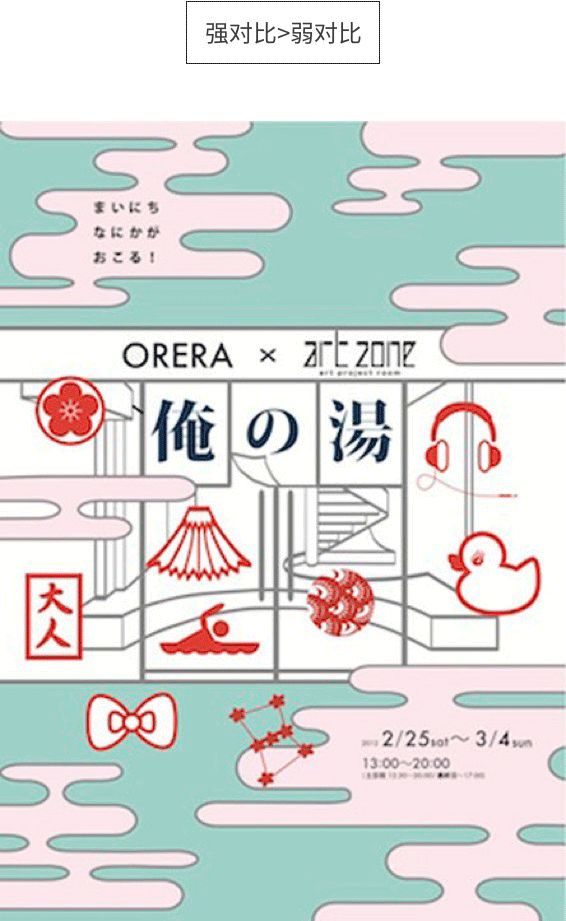
最後就是強對比大於弱對比,比如我們看這個海報,其實本身背景色上有色相的對比,但是因為對比不夠強,所以就讓上方的紅色成為了焦點,因為紅色與整體背景形成了強烈的深淺對比。
本期教程到這裏就結束了,簡單總結一下,首先我們通過一些案例說明了色彩焦點的重要性,也就是滿足了人的三種需求:生理需求、視覺傳達的需求以及審美的需求。其次我們講解了如何形成或強調焦點,也就是通過一些色彩對比來實現。最後補充了一些焦點配色中存在的潛規則,也就是哪些內容或形式具有形成焦點的天然優勢。當然這一切的落腳點還要歸到視覺傳達以及色彩營銷上。
原文作者:研習設

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14