作為平麵設計師,無論你是設計海報、書籍或者畫冊等都離不開網格係統,簡單來說網格就是幫助我們更好建立版麵秩序性的工具。

通過版麵中一個一個有秩序的小格子,為內容提供對齊和劃分版麵比例的依據,並讓設計更具功能性、邏輯性和視覺美感,是非常實用的輔助設計的工具。


構成網格的關鍵要素:版心、頁邊距、欄和欄間距

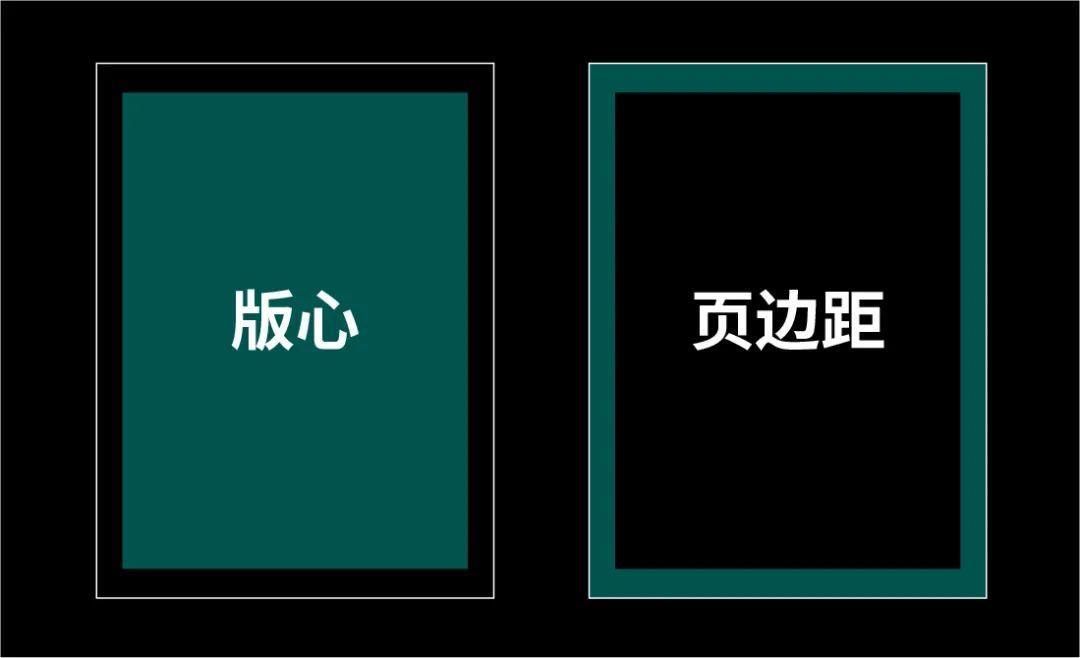
頁邊距與版心
頁邊距是指版麵上下左右留“白”的範圍。
版心是指頁邊距所包裹的區域。目的是為了使內容看上去處於安全範圍內,也符合人的視覺習慣
注:所有元素都應該在版心內編排,但並不是絕對不能超出版心,在已有規則下,我們可以將部分重要性低的元素放置到版心之外,從而為畫麵帶來動感與張力

欄和欄間距:
“欄”就是放置文字或圖片模塊的範圍,“欄間距”就是欄與欄之間的距離。
在建立好“欄”的標準範圍之後,主觀將元素和內容進行占比分配,根據實際需要跨欄應用,讓排版更具靈活性。


在PS默認的單位為“像素”,而我們做的海報、畫冊等印刷品使用的單位為“毫米”。所以要先執行【編輯】—【首選項】—【單位與標尺】,把“標尺”單位改為“毫米”。

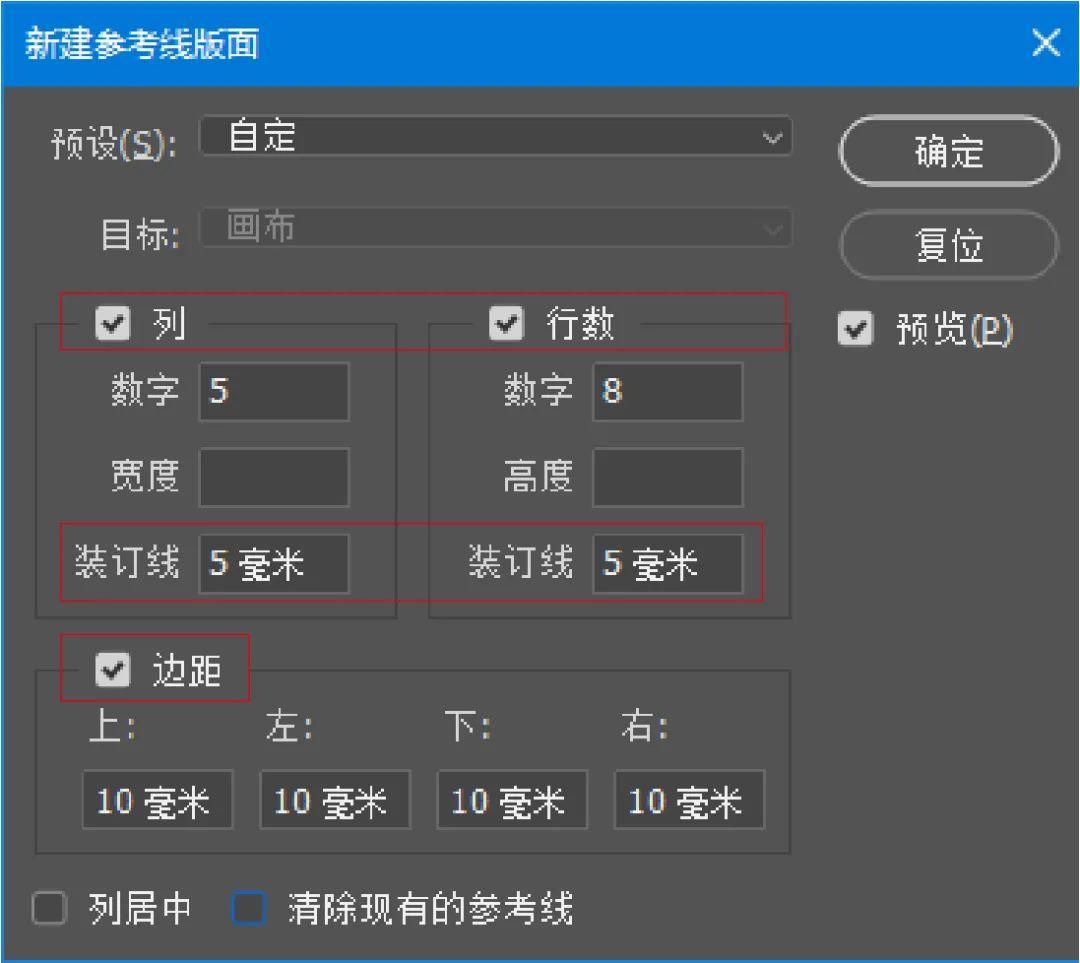
再執行【視圖】—【新建參考線版麵】”,分別設置列、行數、裝訂線(欄間距)、邊距。如本次我們要設置的是5X8,欄間距為5毫米、邊距為10毫米的網格:

新建好的網格如下:
(快捷鍵Ctrl+;可以顯示或隱藏網格)


在AI中沒有繪製參考線的命令,可以先使用“矩形工具”,繪製矩形邊框作為版心。

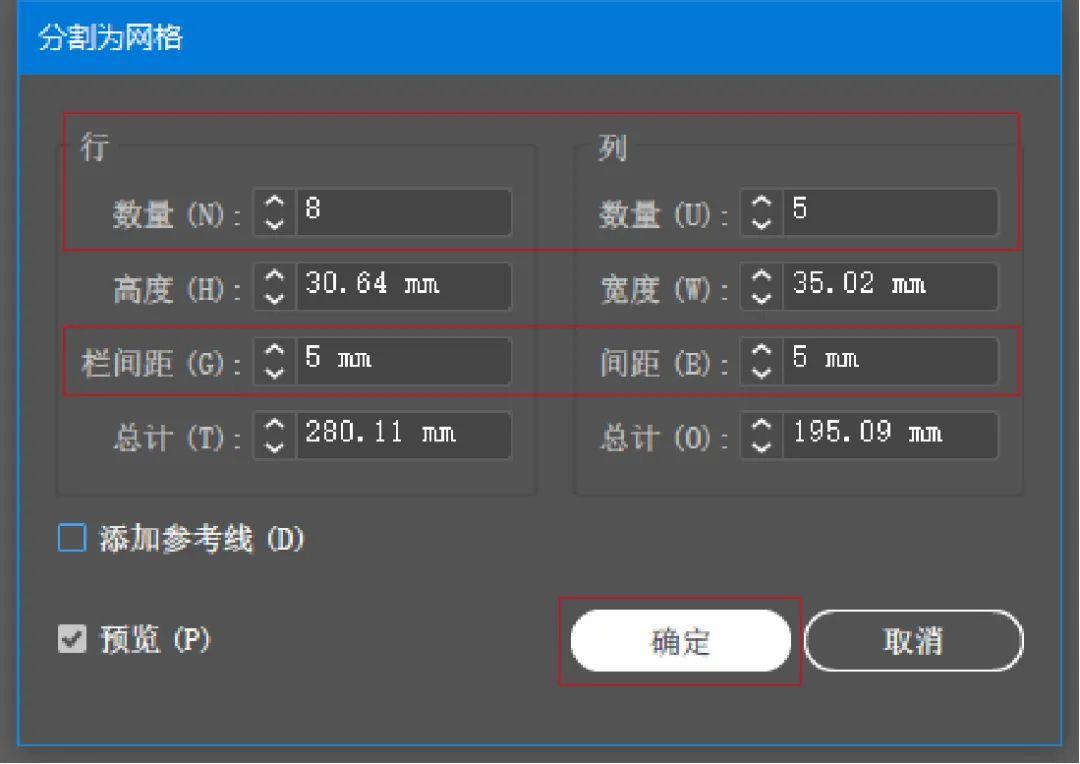
打開【對象】-【路徑】-【分割為網格】。點擊“預覽”,行的數量選擇8,欄的數量選擇5,間距選擇5,點擊確定後按“ctrl+5”,轉成參考線。

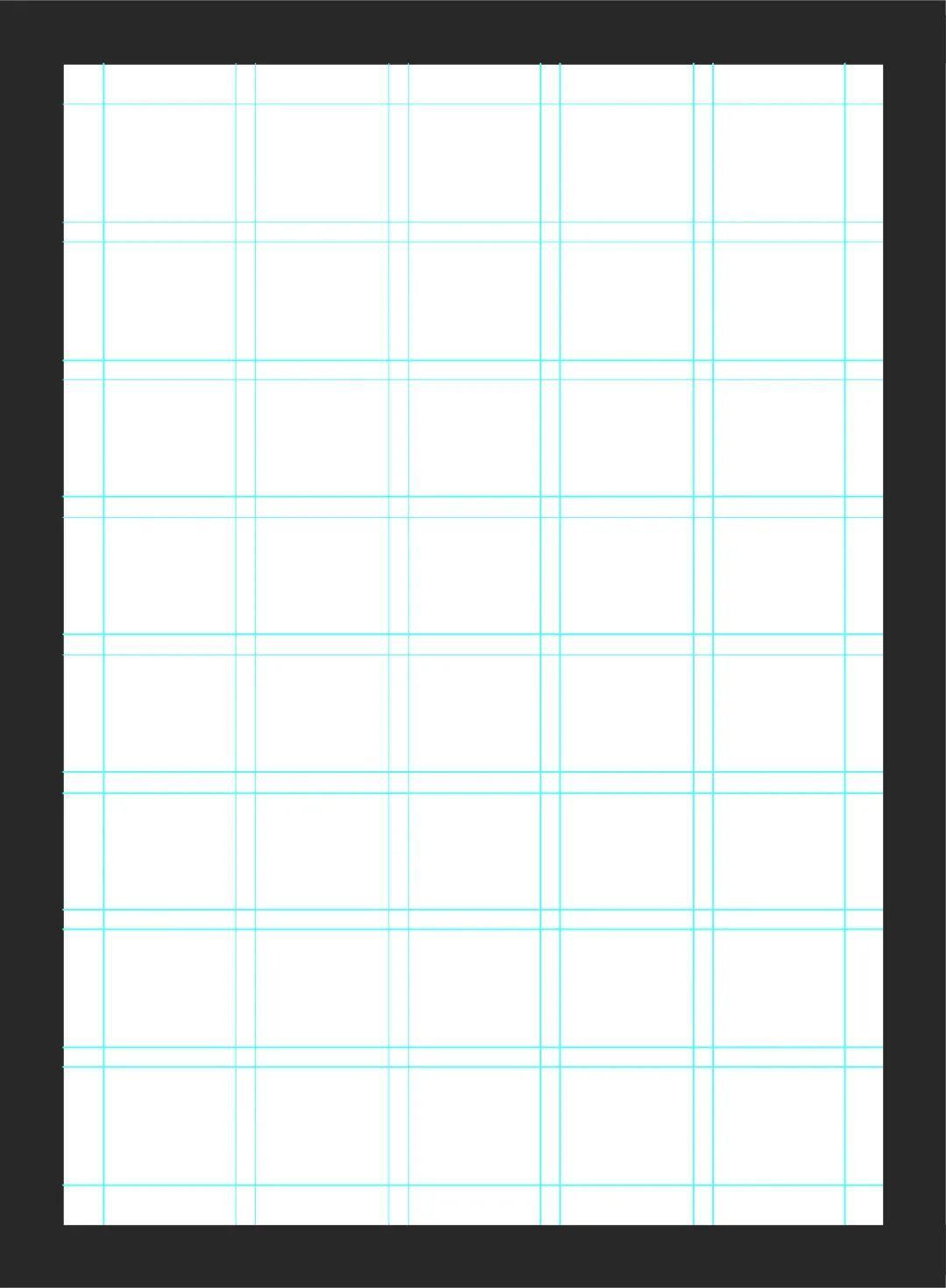
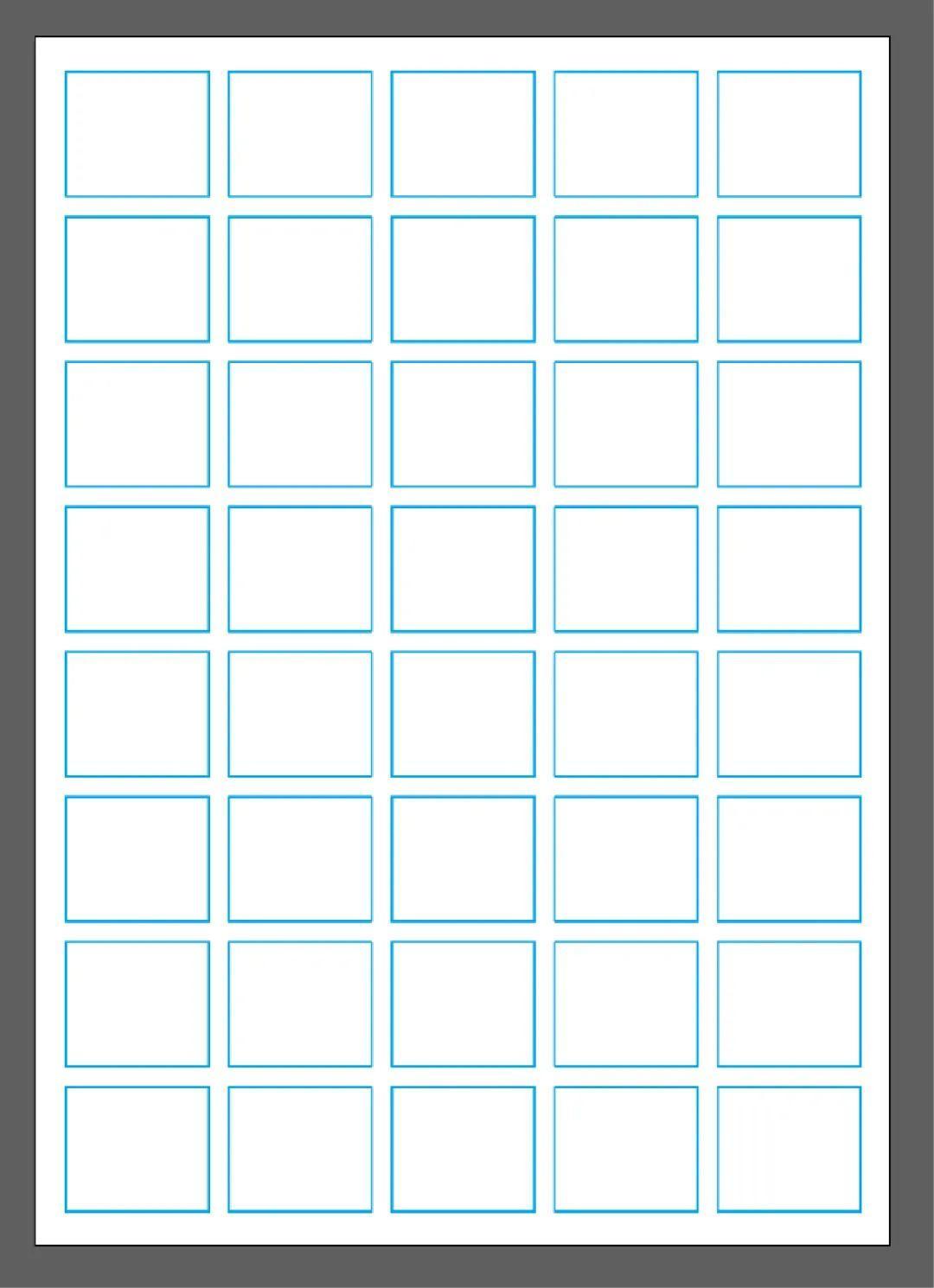
新建好的網格如下:
(快捷鍵Ctrl+;可以顯示或隱藏網格)


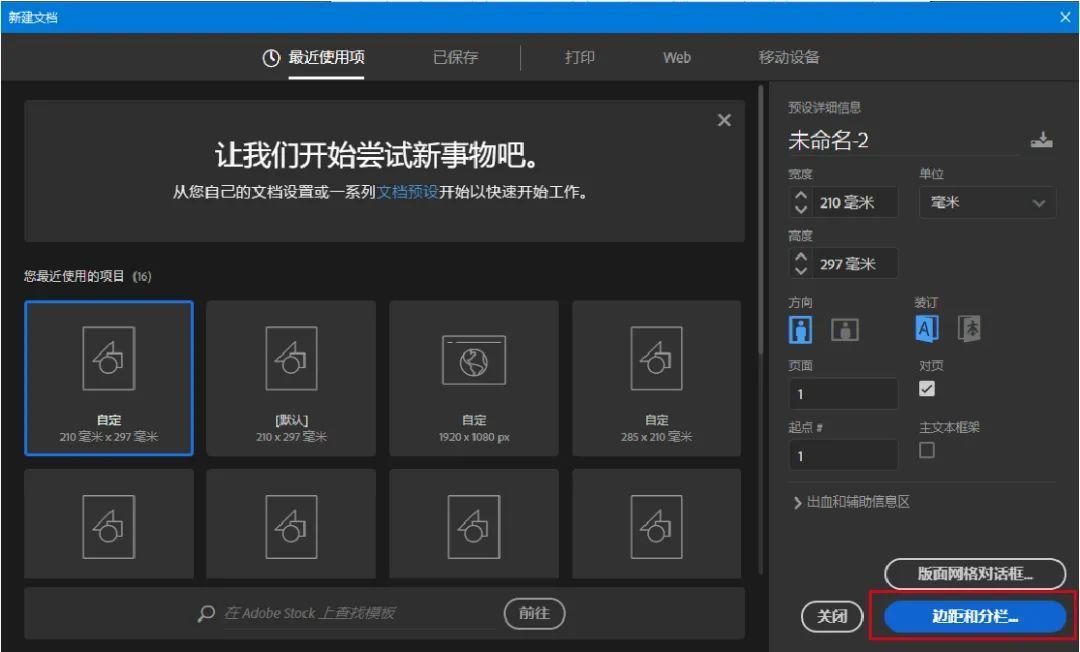
ID為專業的圖文排版軟件,在進行書籍畫冊排版時,一般隻設置豎向的分欄。在新建文件時,選擇“邊距和分欄”。

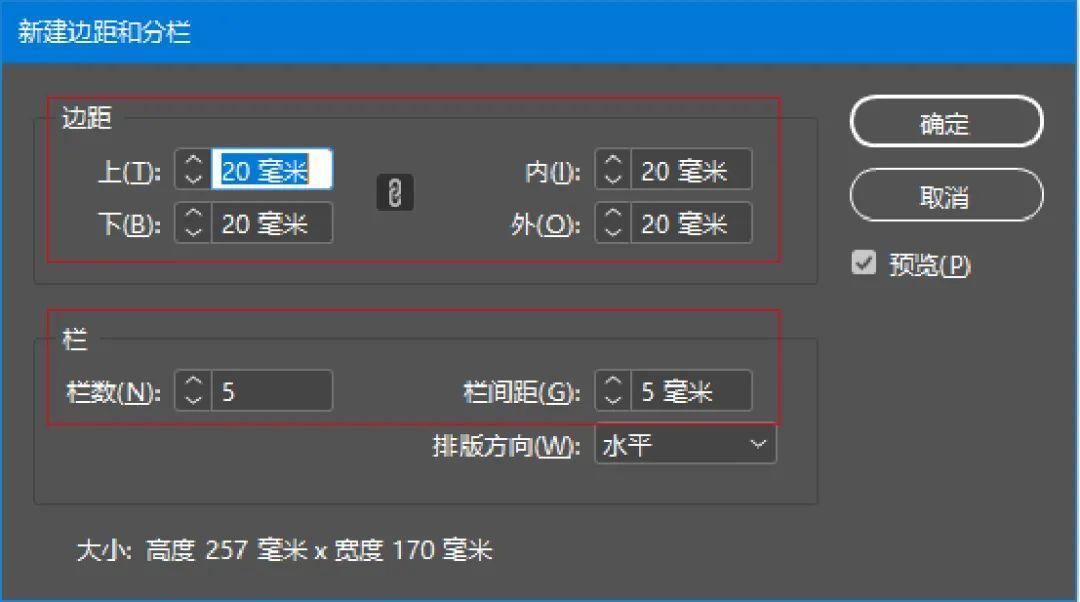
在對話框中分別設置邊距、欄間距和欄數即可:



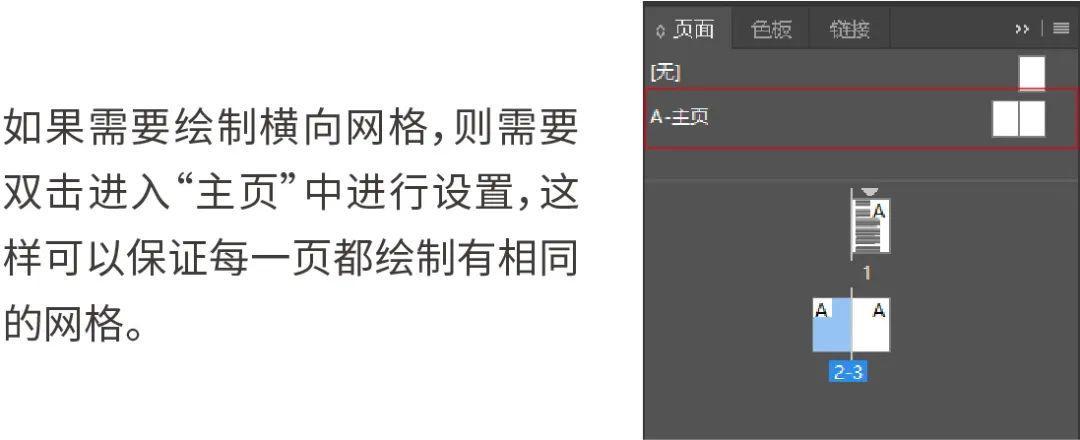
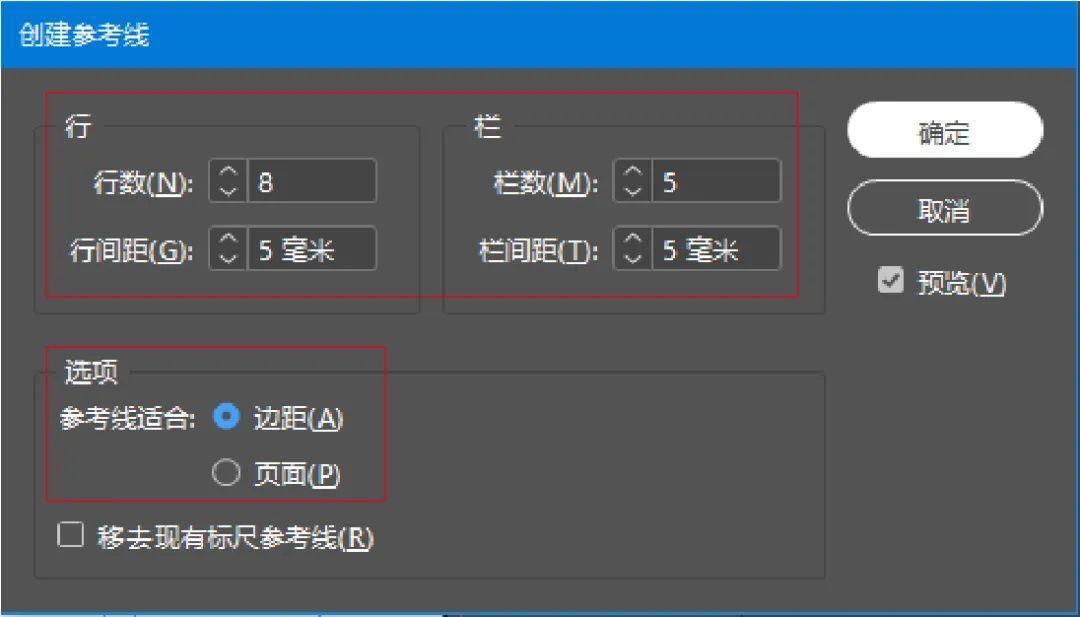
然後執行【版麵】—【創建參考線】,
分別設置行數、欄數、欄間距:

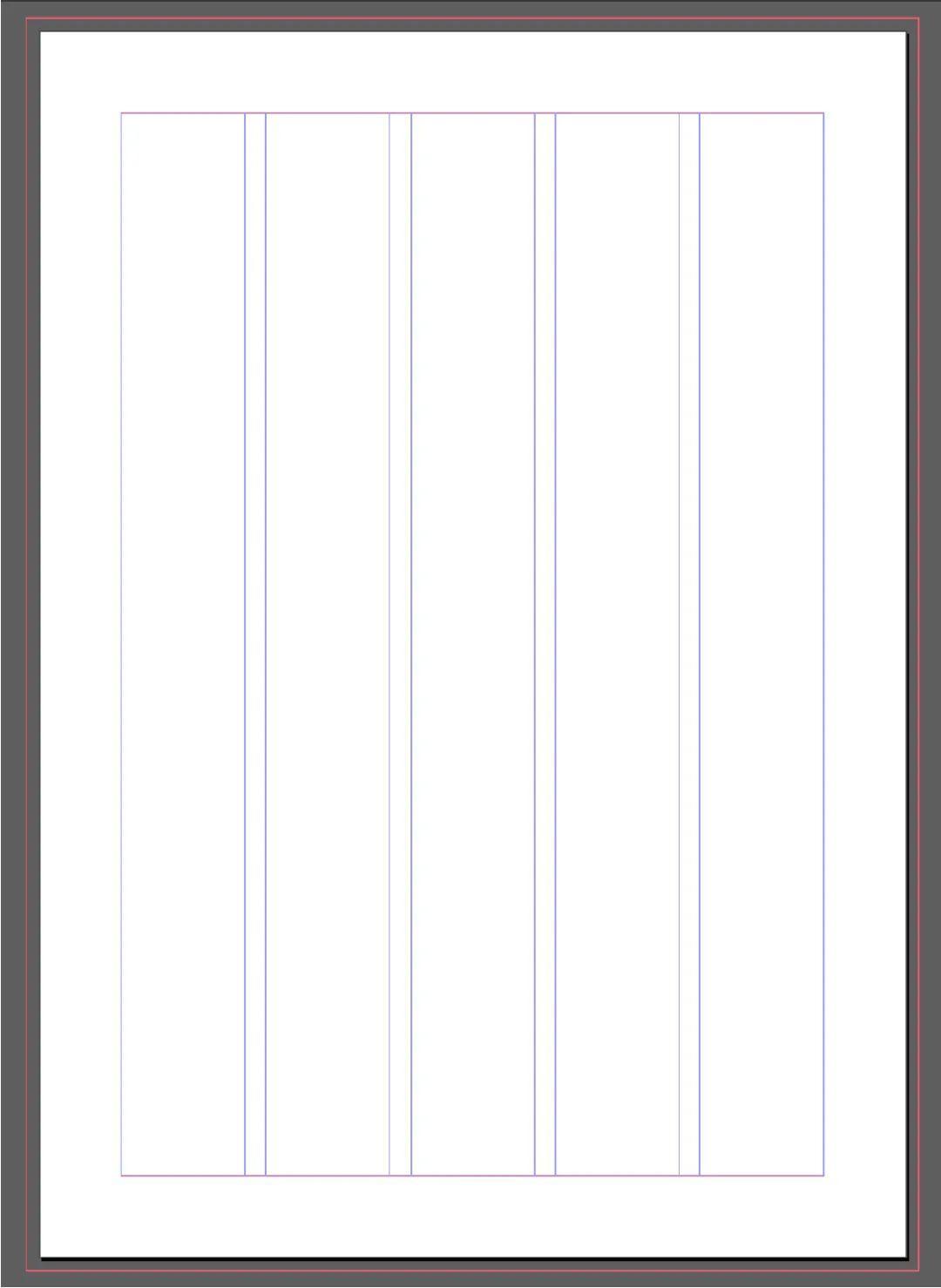
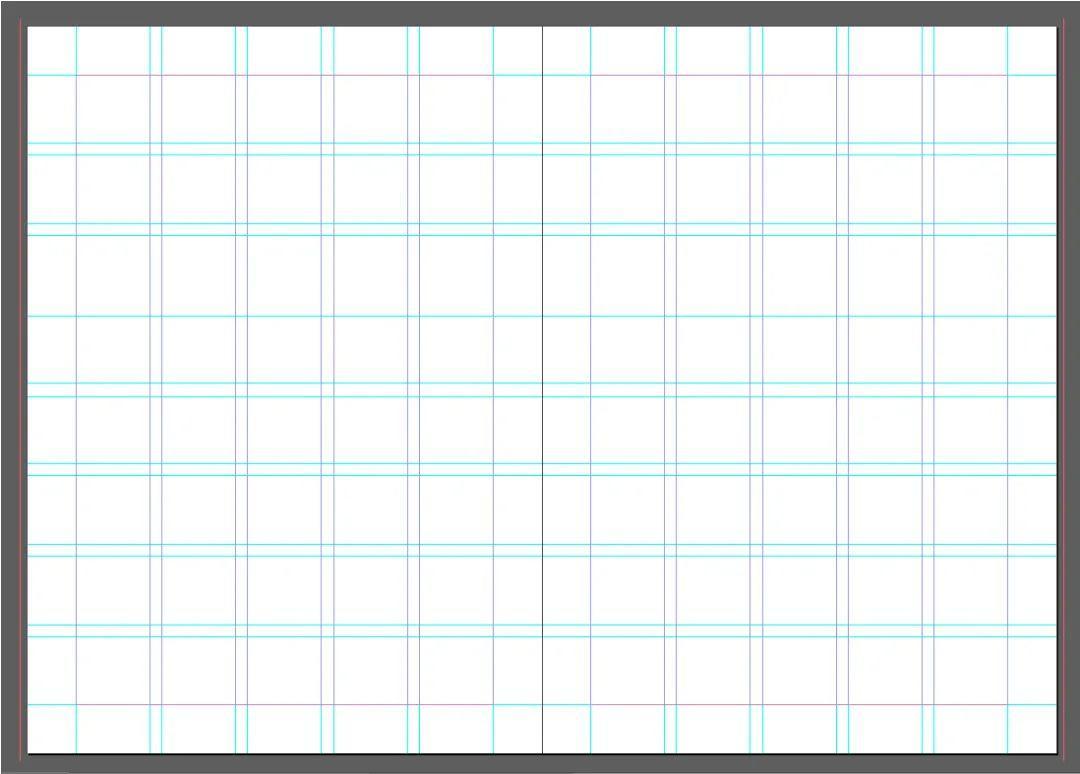
設置好的網格如下:
(按W鍵可以隱藏或顯示網格)

設計時設置網格是為了幫助你讓頁麵中元素布局更加規範且統一,易於用戶理解,靈活運用網格不僅不會限製編排形式,還會使版麵變得更加清晰、生動、統一、有條理。
作者 | 鄧海貝
來源 | 藝海拾貝Design(ID:YHSBds)
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14