雜志其中一個最大的特點是其具有順序的特點,呈現一種線性的連貫:首先是這個,然后去到下一個,再去到下一個。這種特點符合我們的閱讀天性,也使我們能夠更好地明白相關的信息。但如果你要讓所有的東西能夠一次性展示,你如何做到?比如,我們有10輛汽車要展示。一般情況下,我們看到的,都是支離破碎的信息,每一頁展示其中一個,這樣連續性的視覺效果就會被破壞。在2008年1月出版的《名車雜志》 “全明星”(All Stars)專題中,它們采用了一種聰明的辦法來進行排版。在排版中,每一個展開頁都展現一輛汽車,但同時又能遠距離觀察到前一輛車。這種效果就象我們走進一個汽車的陳列室,我們一邊走,一邊打量起某一輛車,但我們仍然可以看到旁邊的車。讓我們翻開雜志瞧瞧:



模仿現場體驗:
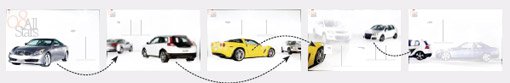
汽車在版面中的安排就像你一個人走進了汽車陳列室一樣――從不同的角度,不同的距離并且不同的高度來觀察你周圍的情景。這種流動式排版的優點是使版面呈現一種動態感及近距離觀察感(因為有其它汽車作為參照物)。


(點擊上圖看大圖)
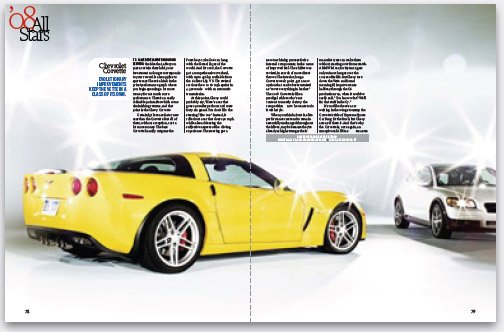
不斷引導:為了模仿真實的現場感,沒有一個展開頁中的汽車是完全相似擺放的,出來的效果就是引導你不斷繼續看下去。我們截取幾個展開頁放在一起你就能夠完全看得明白。上述的汽車既是這一頁的主角,但同時又是下一頁的配角。非常有趣的排版,完全值得將它記在筆記本上慢慢學習。低調的文字:
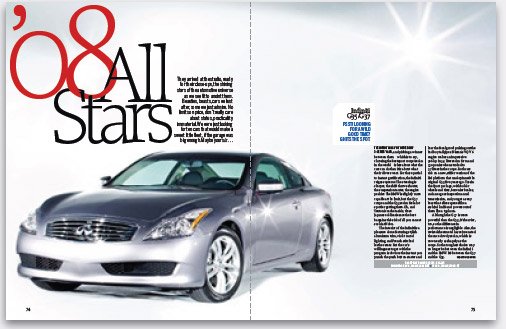
文字塊非常緊湊,只集中在一個小區域里,兩個作用:一,騰出足夠大的空間給汽車擺放,二,確保汽車能夠引起觀眾的注意。人家走進來就是要來看車的,不要喧賓奪主!同時,每一個文字塊都具有不同的“聲調”。

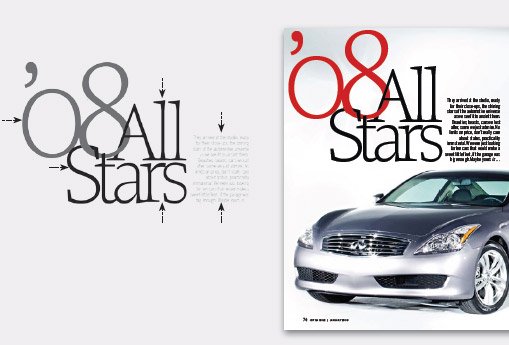
文字構成的標題:當字體足夠大時,我們更多會注意到的是它的字母結構,這種結構其實呈現了一種藝術特征。在這里,我們用兩英寸的大字字母構成一種藝術感極強的視覺氛圍。弧線與襯線的配合呈現出一種圖案效果。間距非常緊密的說明文字和紅色數字8與A和S交織設計構成了這個專題的起跑線。

下方的這個白色背景區域里的文字則形成兩種聲調:當字體、字體大小及樣式改變時,字體就會產生不同的聲音。在這里,上方汽車的型號采用襯線體,而下方短標題則采用非襯線體。均為右對齊。 重復的元素強化了連貫性:
文字塊在每一頁都重復應用,使到雜志中的文字信息不斷延續下去。那個藝術化的“08 ALL STARS”標題是這個專題中一個重要的標識:
(點擊上圖看大圖)
“08 ALL STARS”在每一個展開頁中都放置在左上角,它是主要的“視覺識別標志”,讀者可以馬上知道這是同一篇文章的內容。萬一因為排版的原因,如果文章被打斷,有部分內容要放在雜志的后面,這個識別標志更應該如影跟隨。每一文字欄的寬度都大致相同,如果兩欄放不下,就三欄,但不要改變每一列文字欄的寬度來遷就文字的數量。上面所談到的這些字體間距、顏色、欄寬及灰色背景塊都會在每一頁里重復出現,正是這些重復的元素在不斷強化版面的連貫性。
當然,聰明的你已經在想:不僅僅雜志才可以采用這種排版方式!
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

圖片排版的17個實用技巧設計理論2019-06-21

2019-2020設計趨勢:Avatar角設計理論2019-06-13

2019-2020設計趨勢·IP形象篇設計理論2019-05-28

排版三要素:字號、行距設計理論2019-05-24