logosky.net 陳漢聰 編譯
客戶要求你在設計中呈現一種“充滿動感及活力”的效果,這聽起來這似乎并不難,但與一些動態的圖片及FLASH等設計不一樣,印刷的頁面是屬于靜態的,你也不能在上面加上一些視頻或象設計網頁一樣加上其它的一些動態元素,但我們有其它的辦法來實現。在靜態的頁面上,我們可能通過負空間、重復、色調、透視、版式等等來產生動感。以下是我們介紹的一些方法。
在詳細介紹前,我們先來感受一下靜態的設計及動態的設計之間的不同:
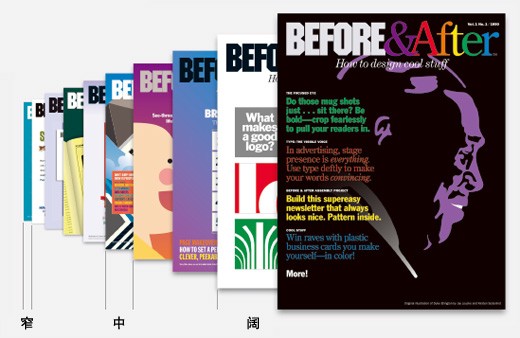
上方兩張圖,第一張可以讓讀者清晰觀看你的各期雜志封面,整齊排列就能夠很好地達到目標。而第二張圖,通過不同的排列,我們就產生了一種透視感,它給人另一種不同的感覺,傳達出更多的動感。 一、創造連續場景 這種技巧是用圖片元素動感地真實呈現一系列的動作或事件,通過這種手法可以讓你的讀者注意到某些東西是如何演變的。

一,二,三……,你的讀者可以很仔細地觀看在練習高爾夫球中是如何揮桿的,或者如何在健身中鍛煉三頭肌。這里不需要“后退”或“快進”等按鈕。留意干凈空白的背景使讀者的注意力能夠更加放在整個系列動作上。
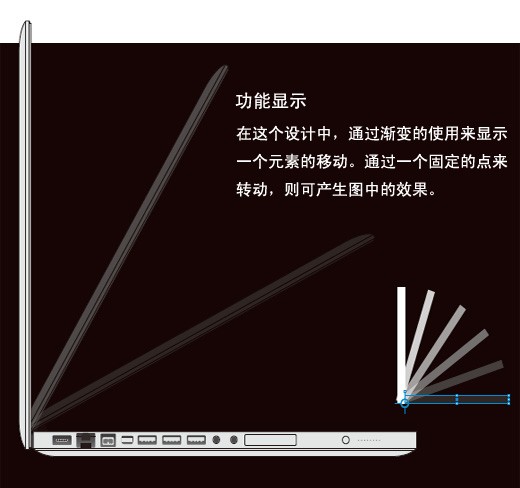
二、使用層次漸變
這種手法類似于第一種的連續情景,通過不同層次的漸變營造出“從這里到那里”的感覺。

講述一個故事:通過不同圖片的透明度的設置,我們就象在講述一個環環相扣的故事。留意上圖中老人圖片的透明度由淡至深的漸變。

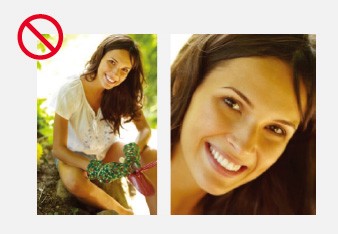
三、重復使用圖片
你可能在一些影音商店,特別是電視機的銷售柜臺里看過這樣的情景――同樣的一個圖像在不同的十幾個屏幕里同時出現。無論你往哪個方向看,它都無所不在――這其實是充滿能量的一種效果!我們的眼睛總是喜歡重復的東西。

首先我們要選擇簡單的圖片,這非常重要。象上圖左,這張圖片因為有背景的影響,顯得非常復雜。而僅僅展示面部,效果很好,因為它產生了一個焦點元素。將圖片平均分布排列,填滿空間即可。


橫掃:一排玻璃杯很自然地使你的眼睛由左向右移動。杯子及里面的酒的高度都是一樣的,這加速了動態的效果。
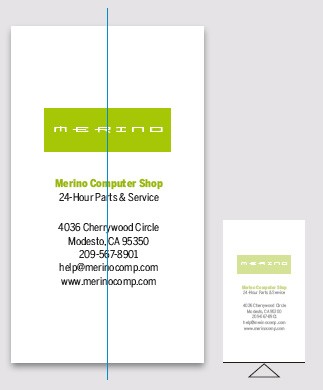
四、邊緣關系
版面的中心點無疑是最強烈的位置,但也同時是最穩定的位置。要創造一個充滿活力的排版,應該嘗試玩點邊緣危險游戲,避免中心點。

靜態:這個設計是一個中心平衡的設計,所以顯得很靜態,頁面激不起半點漣漪。

緊張:元素對邊排版,標志及文字使你的視線左右分離,營造出很強烈的動感及緊張感。

活力:所有元素都集中在一邊,創造出一種不平衡及動態的版面
五、強化動感
如果圖片本身就已經具有動感的效果,我們可以通過對背景的剪切進一步強化。

很快:上圖從左到右,第一張,本身就有動感,但受制于四周的框框,這種動感是受到壓抑的。切掉一半背景,產生一種駛出背景及進入背景的感覺,后兩者的動感得到了強化。
還要增加快感?將整個圖片下方的三方之一切掉(見下圖),現在給人一種輪子轉得更快的感覺,而摩托車象是跳到了前景中。從下方小圖可以看出,處理后的圖片增強了水平線的效果,由于水平線的方向與摩托車的方向是一致的,這使到速度感進一步得到加強。

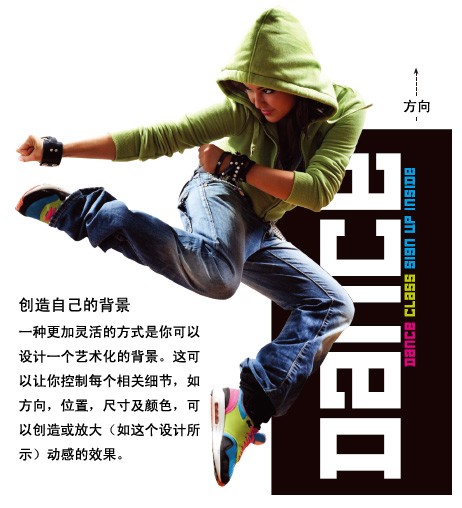
六、創造自己的背景


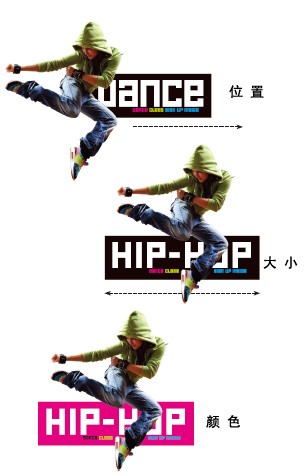
選擇恰當的字體與圖片搭配:矩形的黑色背景與充滿直線條的Leco 1976字體互相呼應,同時與跳躍人物所呈現的充滿轉角的線條形成良好的搭配及互補。留意DANCE這幾個字是90度擺放的,字體顯得非常簡潔,象G、E、A等字母都幾乎有相同的結構。

充滿活力的位置及顏色:下圖從左到右,第一個小標題與大字垂直居中,缺乏活力,將這行小字移上一點,這行文字既沒有與最上方平齊,又沒有居中,造成了一種強烈動態的效果。通過對比強烈的顏色搭配,進一步強化出跳躍的動態。

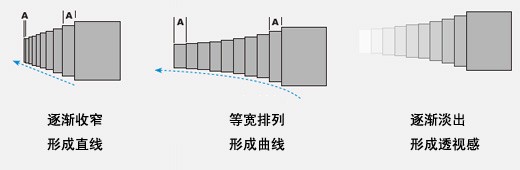
七、營造透視感
通過使用透視感傳達出一種逐漸遞進或傳達出一種“還有更多”的視覺語言。


推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

圖片排版的17個實用技巧設計理論2019-06-21

2019-2020設計趨勢:Avatar角設計理論2019-06-13

2019-2020設計趨勢·IP形象篇設計理論2019-05-28

排版三要素:字號、行距設計理論2019-05-24








