
1.等距是什麼?
等距視圖是指,繪製物體時每一邊的長度都按繪圖比例縮放,而物體上所有平行線在繪製時仍保持平行的一種顯示方法。
最早是出現在電腦應用程式的圖像,以及早期的8位元電子遊戲,近幾年來的被廣泛的使用在因特網、GUI(Graphic User Interface)以及行動遊戲等等。
2.等距視圖遊戲的曆史
雖然計算機遊戲的曆史一直在20世紀70年代初期就看到了一些真正的3D遊戲,但是第一個使用上述意義上的等距投影的不同視覺風格的視頻遊戲是20世紀80年代初的街機遊戲。
1)20世紀80年代

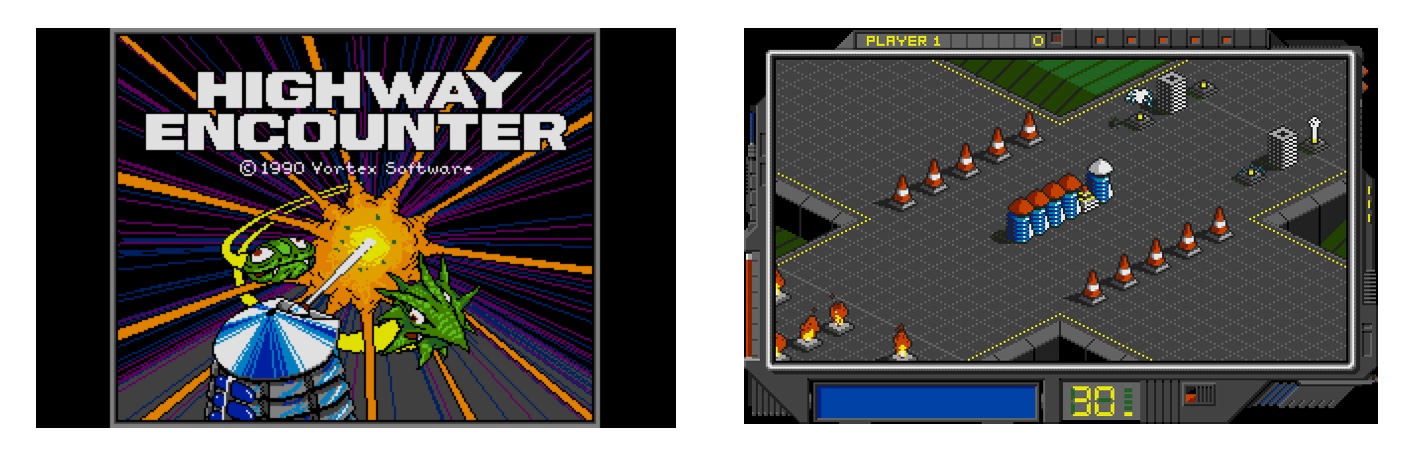
高速公路遇襲(1985年)
等距視圖是一種把2D遊戲偽裝為3D遊戲的顯示方法。使用這種方法的遊戲有時候會被稱作偽3D或2.5D

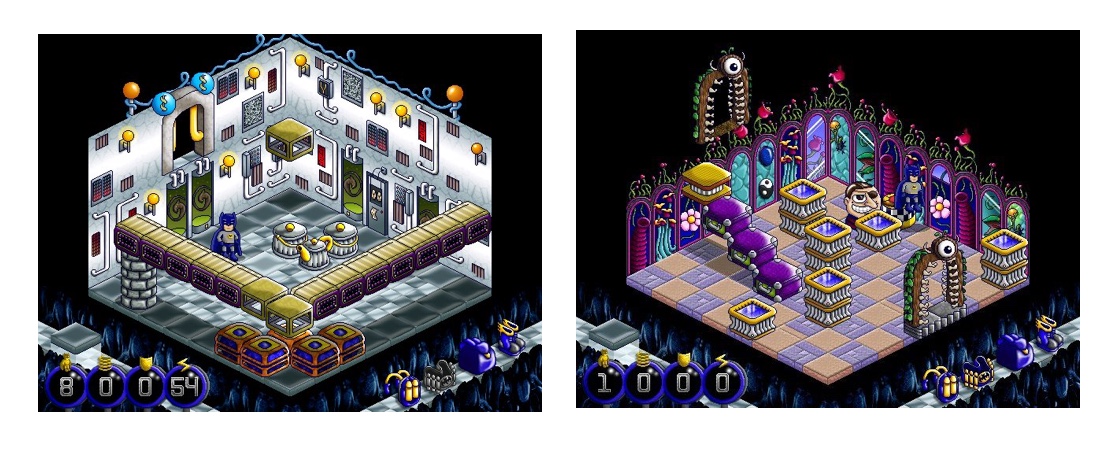
蝙蝠俠(1986年)
執行等距視圖的方法有很多,但為了簡化,最有效最常用的一種——貼圖法。從上面兩張圖可以看出,其上覆蓋的菱形網格把地形劃分貼圖。
2)20世紀90年代

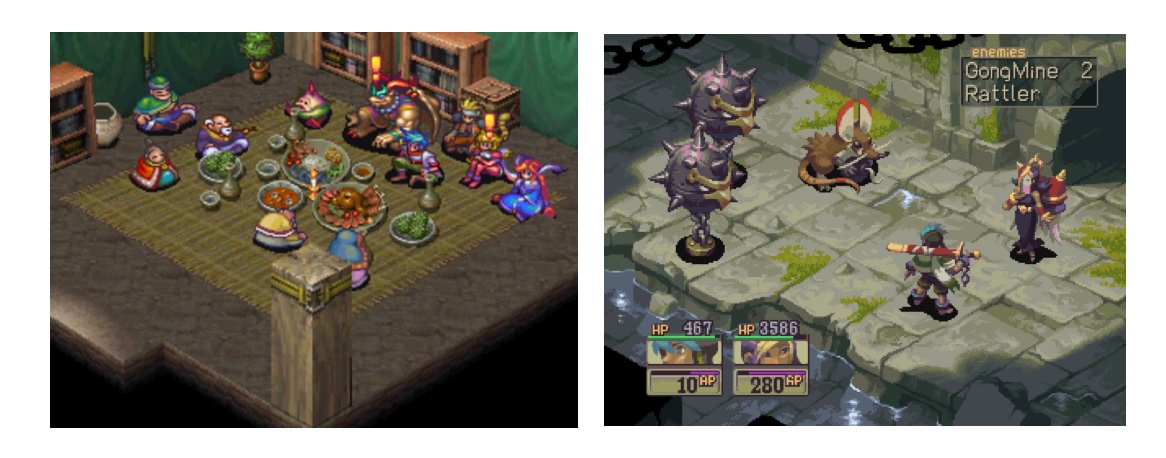
最終幻想III(1997)

文明六世(2016)
在貼圖法中,各個視覺元素都被切分為更小的部件,稱為“貼圖”,都是標準尺寸的。根據預先確定的平面數據——通常是2D數組,這些貼圖被組織成遊戲世界。
3)目前2000

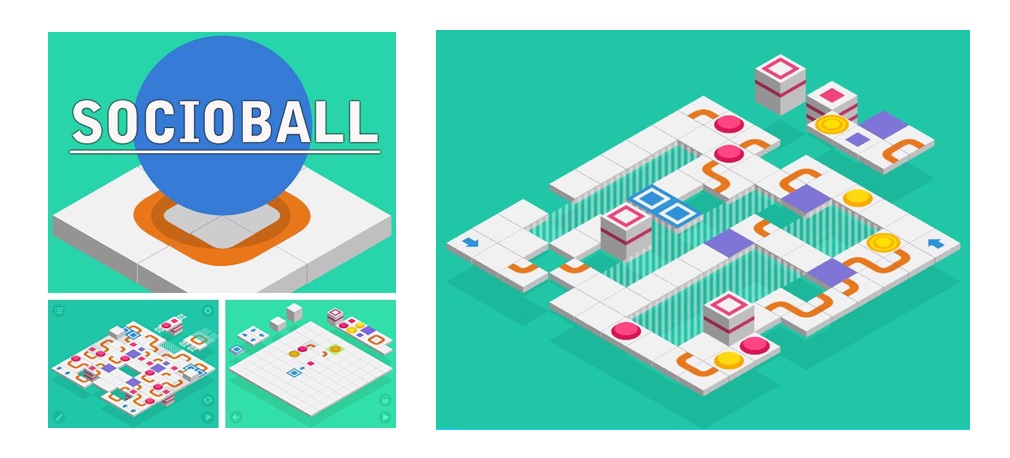
SOCIOBALL(2015)

紀念碑穀 (2016)
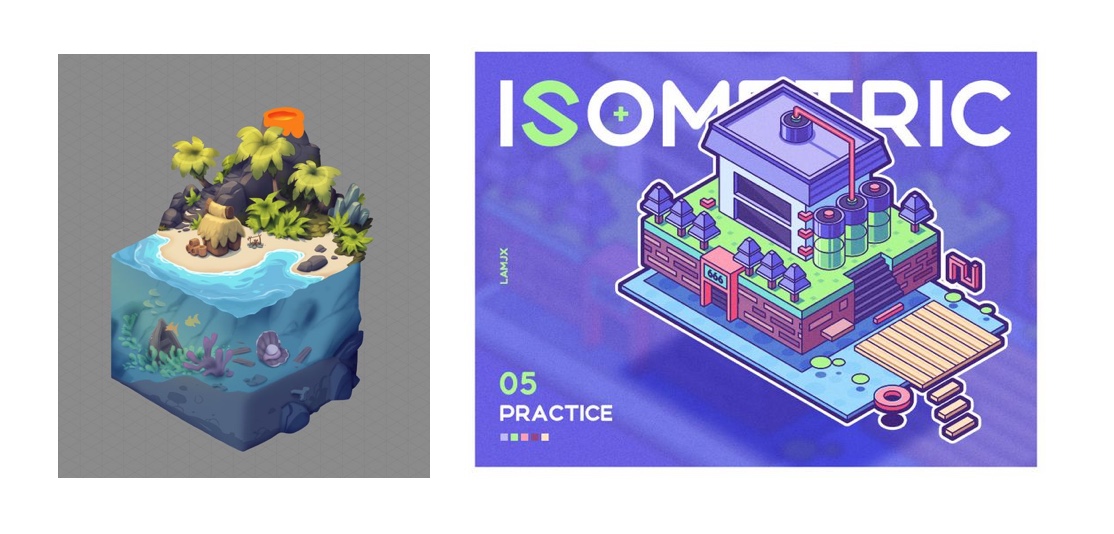
3.等距風格的圖標、插畫及應用範圍
這種插畫有一個專門的名字叫“isometric”。
應用範圍很廣,比如:icon、界面、啟動頁、插畫、遊戲、動畫視頻等等。

圖標

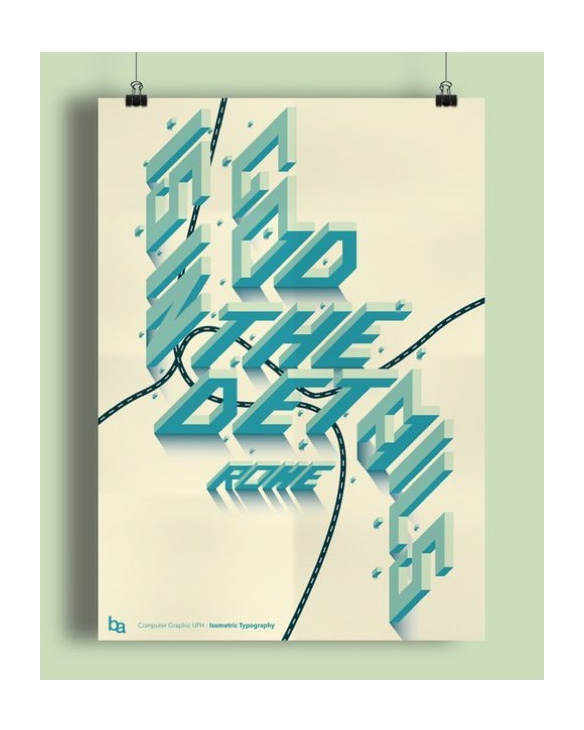
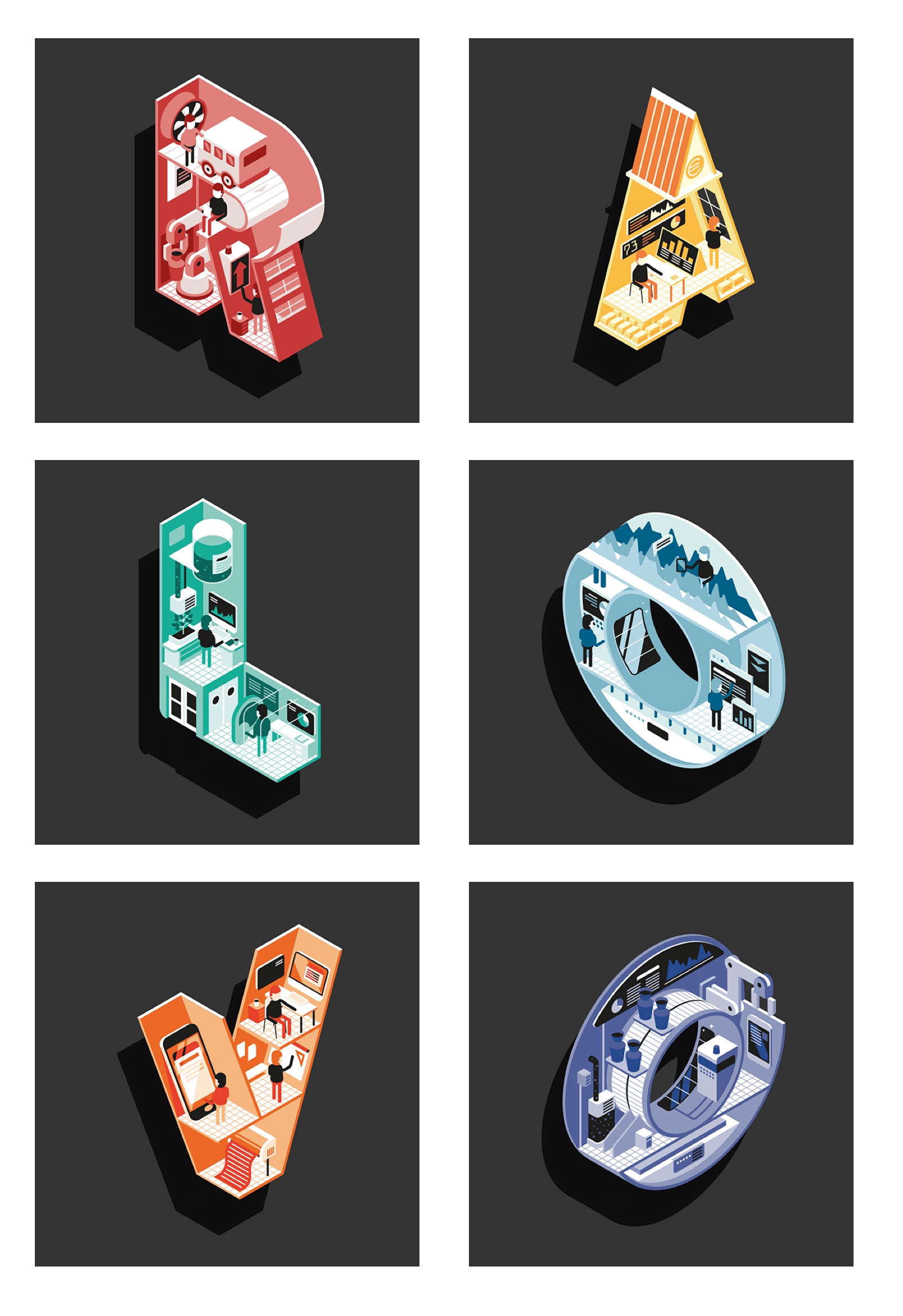
字體

插畫

海報

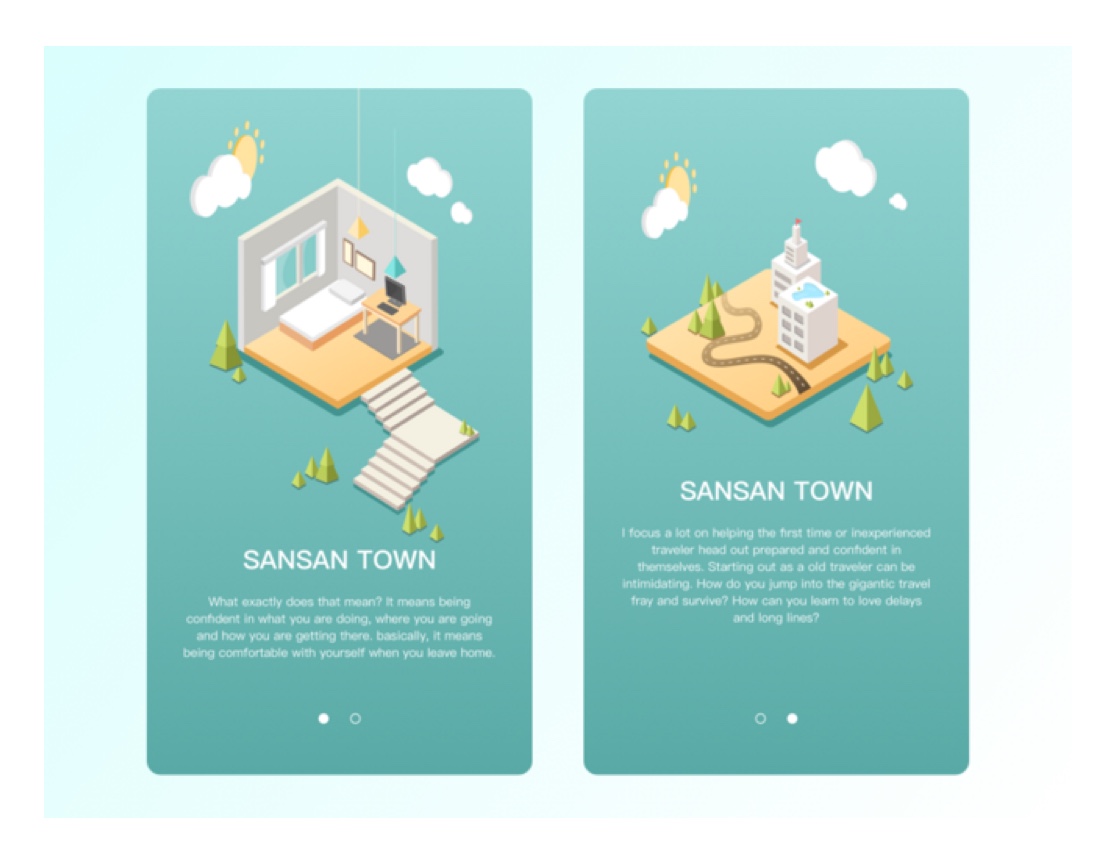
啟動頁
4.常用繪製軟件
目前常用的軟件有PS、AI、C4D。
現在網上有很多教程,比如:
http://www.ui.cn/detail/204993.html
http://www.zcool.com.cn/work/ZMTQ0MjkxMDg=.html
5.幹貨來啦~
雖然PS/AI都能畫出等距圖標,但是現在有一個軟件Affinity Designer 比它們畫等距圖更加輕鬆。

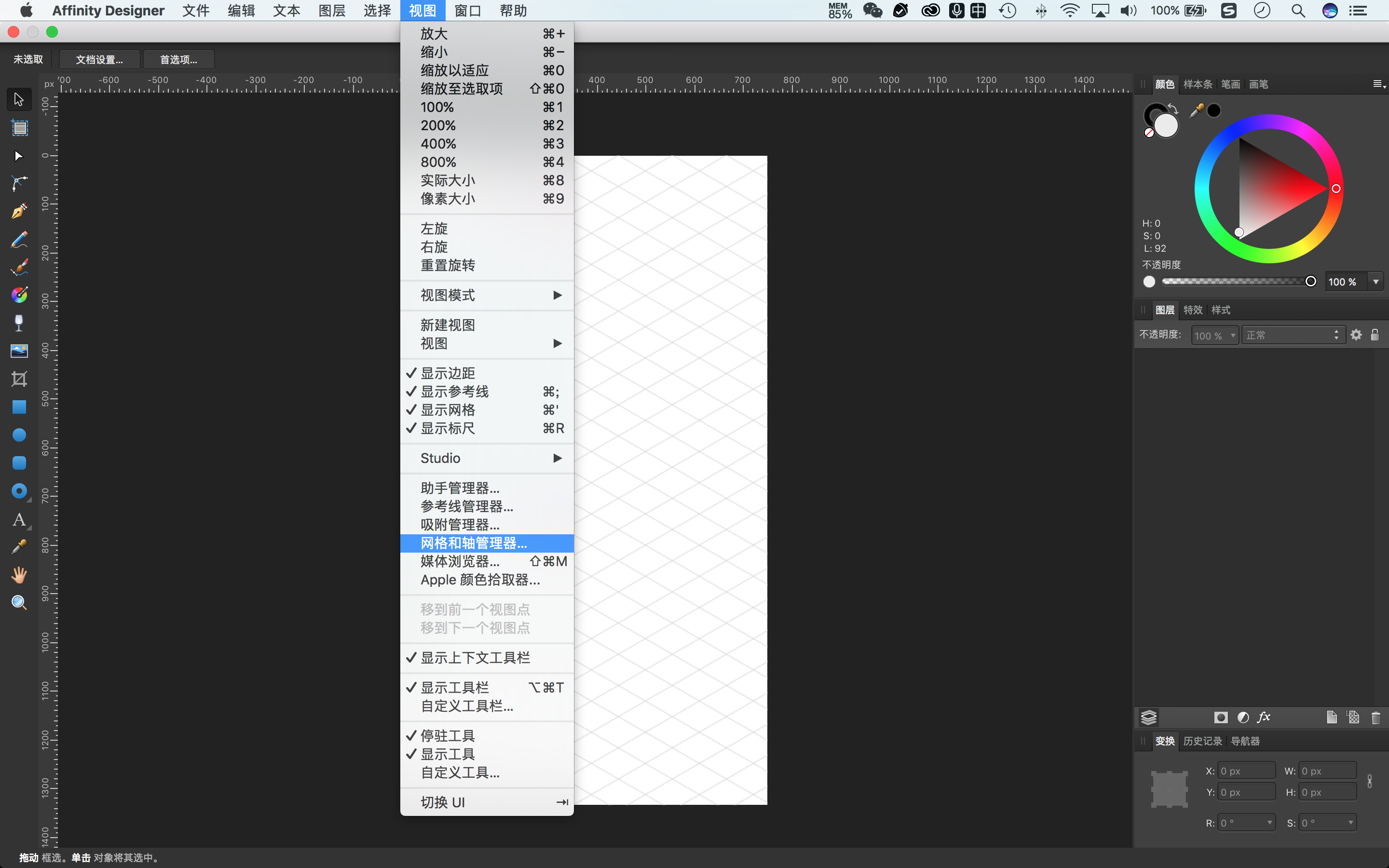
首先畫等距我們需要畫參考線,PS/AI都能畫出來,但是方法還是稍稍顯得複雜了一點,一些基本功不到位的同學會很頭疼這個參考線的畫法。Affinity Designer 的網格和軸管理器十分人性化的解決了這個問題。
不但對於新手來說是個不錯的選擇,而且它完美的融合了Adobe和sketch兩個原本不相融的軟件。



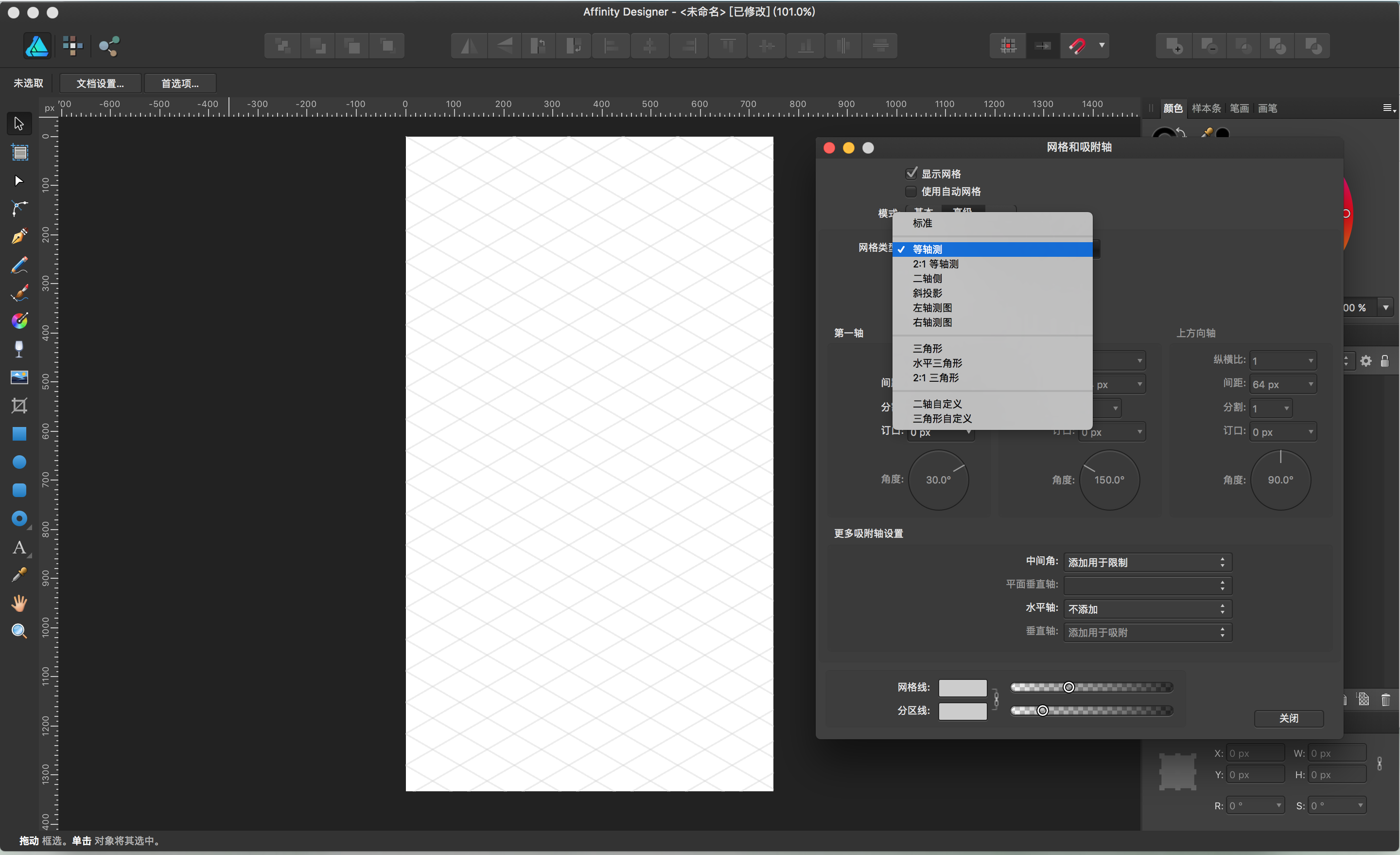
網格類型選擇等軸測,這樣網格就會自動生成等距所需要的斜線。
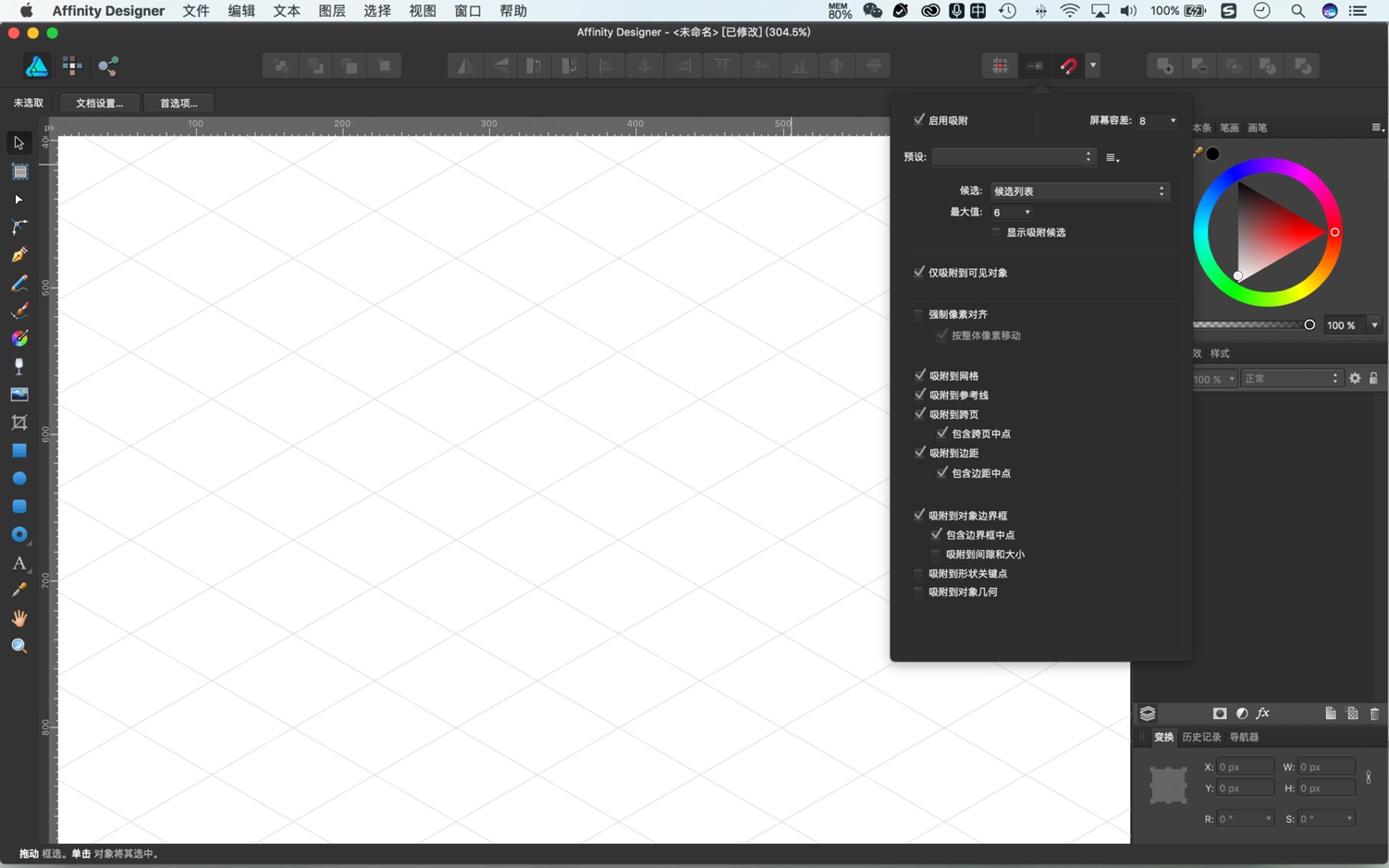
並且它的網格還可以設置吸附功能,也就是畫的每個元素都可以自動吸附在網格邊緣。


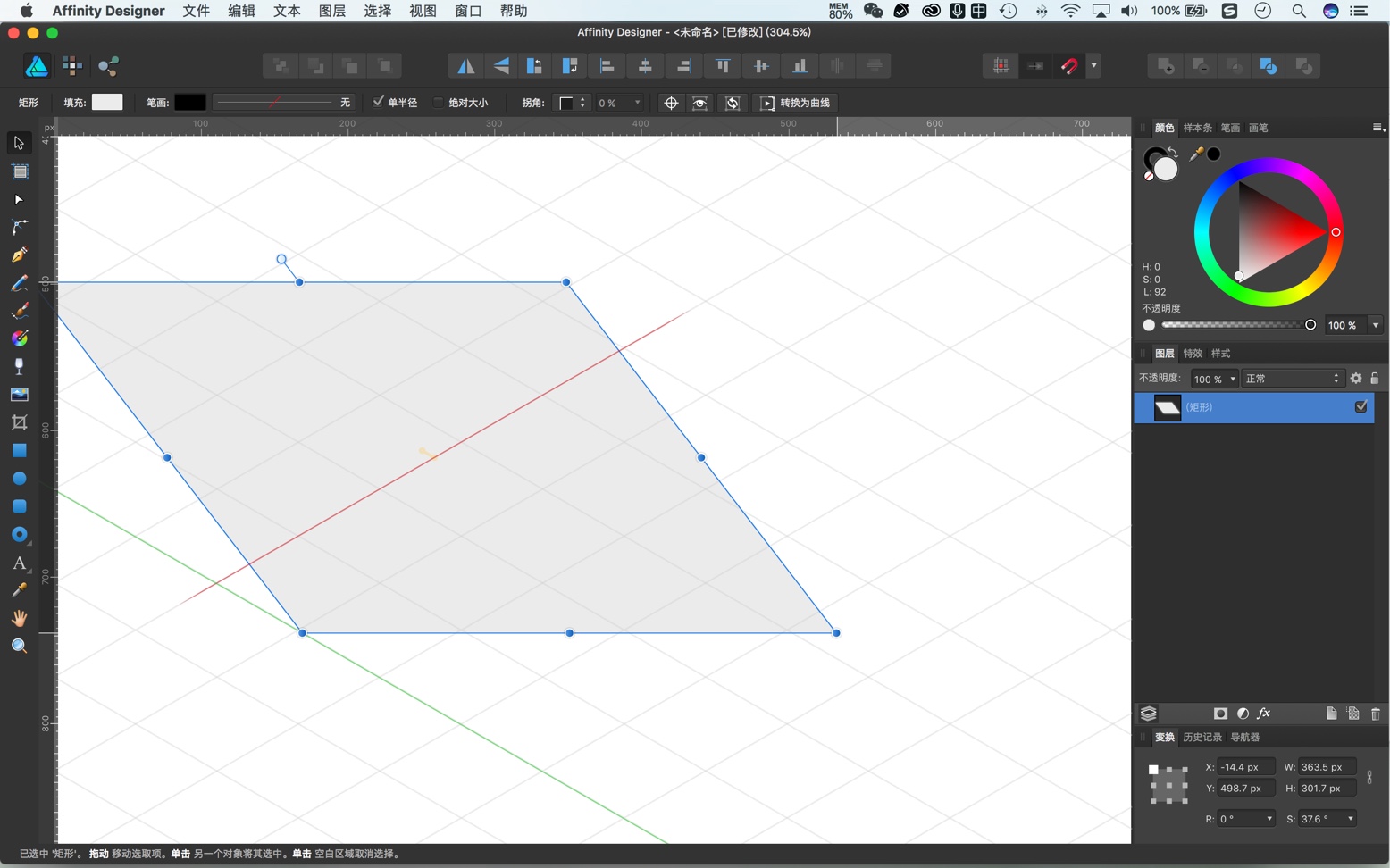
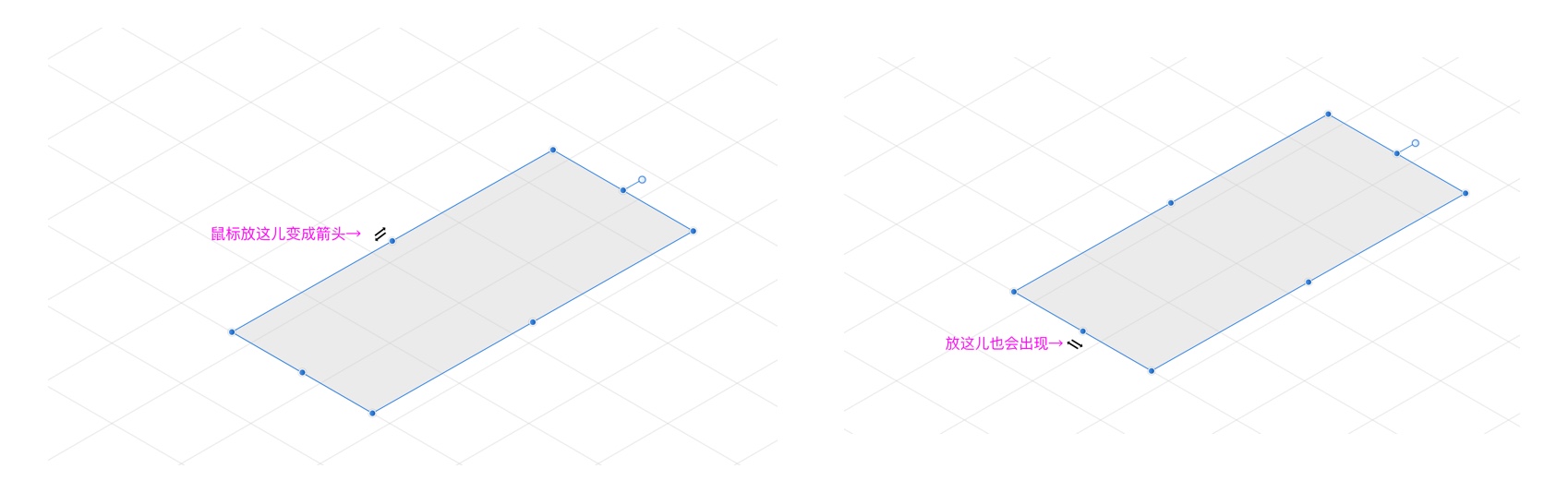
另外它還有一個十分便捷的功能,它的圖形變形功能也十分強大。鼠標移動到矩形中間節點的會出現上下重疊的箭頭(→),如下圖:

這樣可以十分輕鬆的傾斜矩形到任意角度,並且還自動吸附到網格上了。

拖拽矩形長寬的時候也是根據網格的路徑來,不會影響矩形傾斜的角度。

輕輕鬆鬆畫一個小icon。
Affinity Designer這個軟件目前隻適用於蘋果操作系統,在App Store商店裏有售賣。
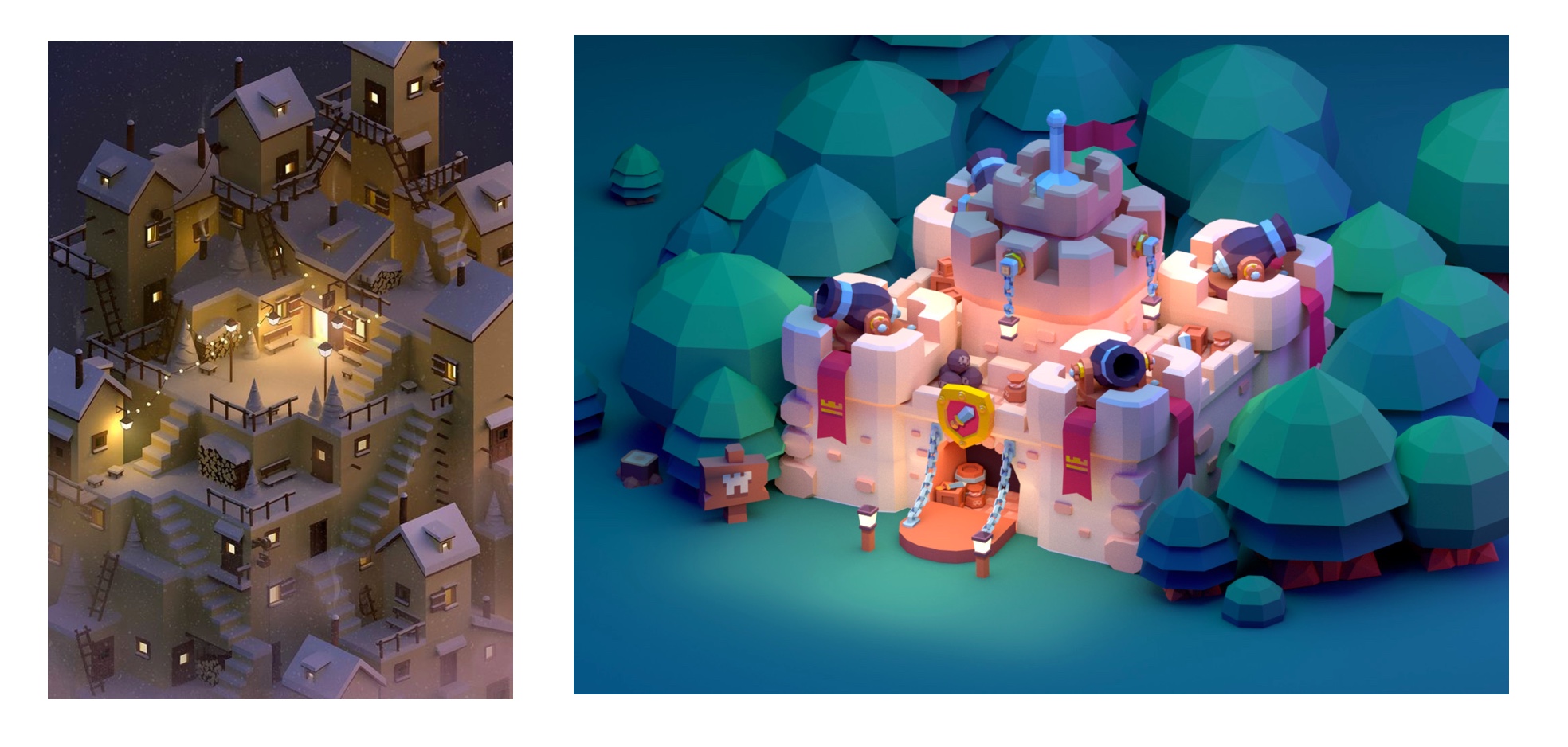
案例鑒賞:


↑軟件:C4D、3D-MAX、MAYA等大部分3D軟件


↑繪圖手法:插畫
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

圖片排版的17個實用技巧設計理論2019-06-21

2019-2020設計趨勢:Avatar角設計理論2019-06-13

2019-2020設計趨勢·IP形象篇設計理論2019-05-28

排版三要素:字號、行距設計理論2019-05-24









