
在色彩應用中,每個人對於色彩的感覺都有所不同,在過往我帶過的設計師中的經驗來看,一個剛入行一年兩年的,就算美院畢業的,在運用項目設計中同樣對於色彩的搭配不到位,甚至色彩搭配的不是很合理、效果看上去很弱。這並不是因為審美有問題,我覺得最大的問題就是設計顏色儲備太少,也就是所謂的經驗值。雖然在學生時代學習的色彩、水粉、油畫的確能培養色彩能力,但是在設計中的一些色彩規則、色彩項目中的記憶偏少導致在做設計的時候色彩把控的能力就偏弱,設計不等同於藝術、但設計一定來源於生活,色彩也同樣來源於自然。隻有能體會才能更好的運用。通過大量的看好的作品中的配色,才能在自己設計的時候大腦很快的調取之前所存儲的色彩搭配。運用到自己的設計中。甚者沒有學過美術、沒有美術基礎在設計崗位的小夥伴,那麼對於色彩一些相關知識偏少,也會導致在設計的時候不知所措,那麼接下來就是我要說的一個話題你所了解的色彩
1.你所了解的色彩
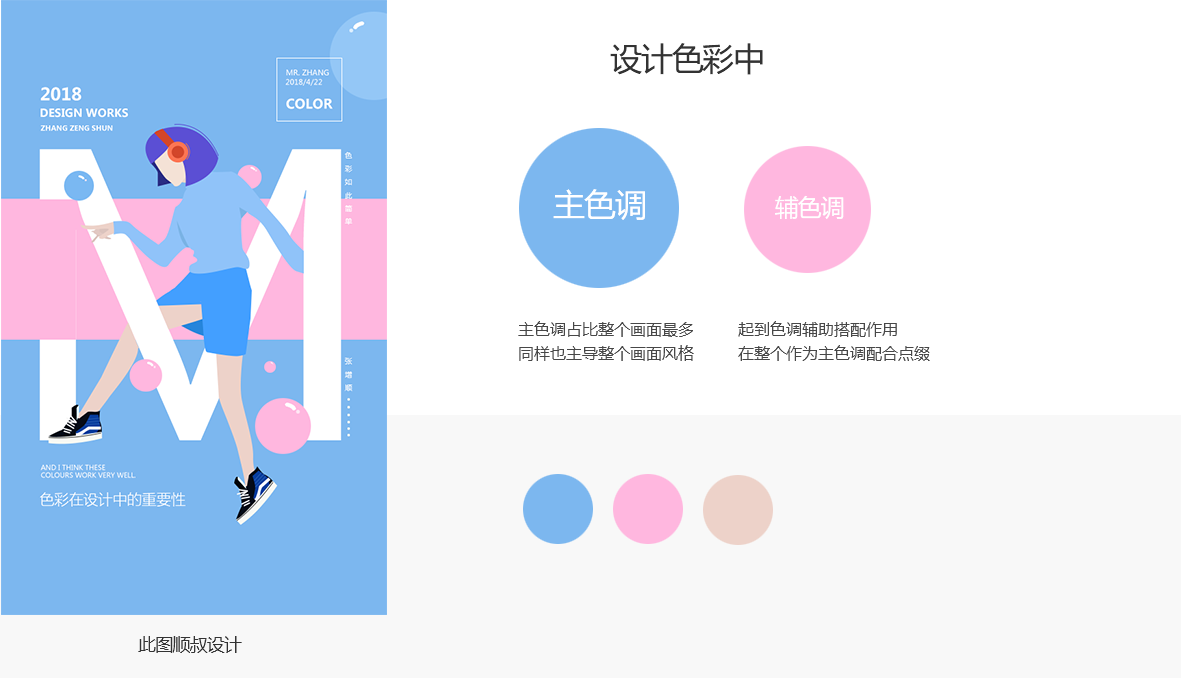
提到色彩,就會提到主色調、輔色調、這兩者在設計中經常的存在,主色調不難理解在整個畫面中色彩占用最多的顏色可以確定為主色調,作為輔色調也是在整個畫面所點綴對比的一個顏色,為了講解順叔又做了一張設計圖,如下見圖講解

主色調和輔色調的關系就好比一個電影劇中一定是有主角和配角,主角的戲份就多一些,配角隻是作為整個劇中的點綴輔助而已,這樣理解是不是就形象了不少,所以在做設計的時候一定要有趣的理解問題。隻有有趣的理解問題才能把設計做到極致,因為你所理解的悟到的都會融入到設計中,以至於助力設計的產出。一般主色調在設計中比較霸道,主色調確認之後整個的風格起到主導的作用。所以在做設計的同時主色調很重要,一定要確定之後在進行設計。

此圖來源於網絡 電影截圖
2.你所了解的色彩分類
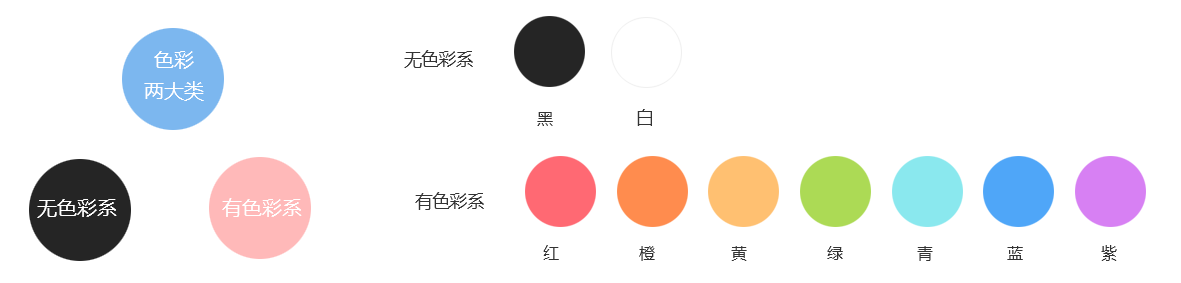
豐富的色彩中分兩大類一個是無彩色系,有色彩。
無色彩系:黑色、白色。
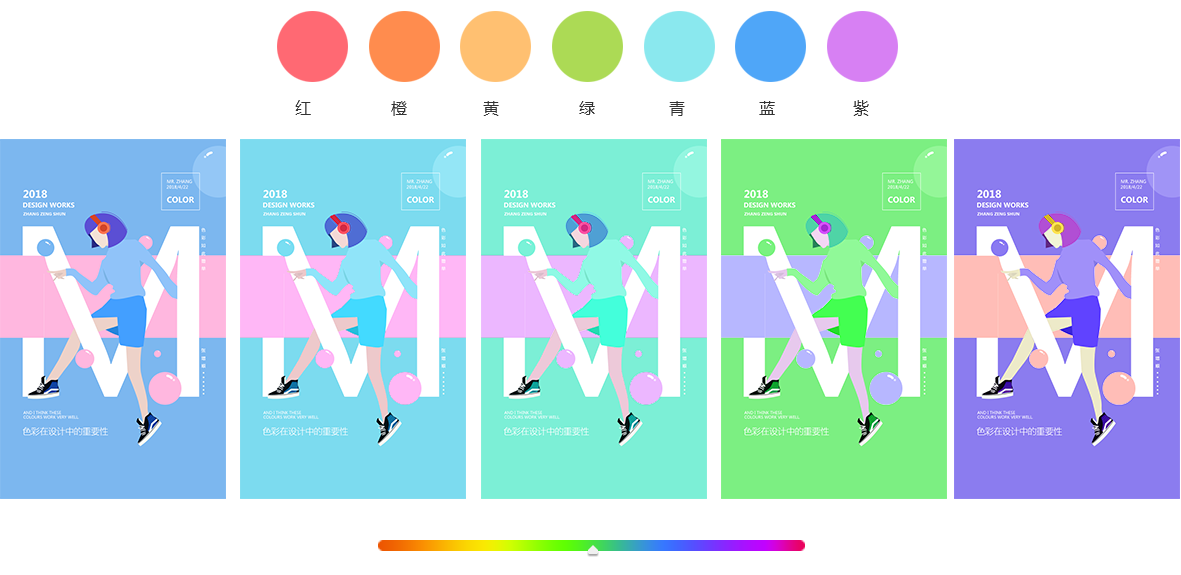
有色彩系:紅、橙、黃、綠、青、藍、紫等顏色。

在大自然中看到這些顏色會表達出一些情緒,同樣在做設計的時候顏色也能抒發出一種情緒。在PC專題、移動端設計。平面設計中色彩搭配隨處可見,作為設計師來說每天都要跟色彩打交道,如果色彩都無法進行很合理,很好的搭配那麼怎麼提升自己的能力體現價值,設計師從創意、文案抓住眼球、也要在色彩搭配抓住眼球。當一個瀏覽者看到頁面能感歎 這個頁面顏色太漂亮了,這就說明你成功了。所看到的的隻是很直觀的一些色彩但在色彩中也有一些感受。
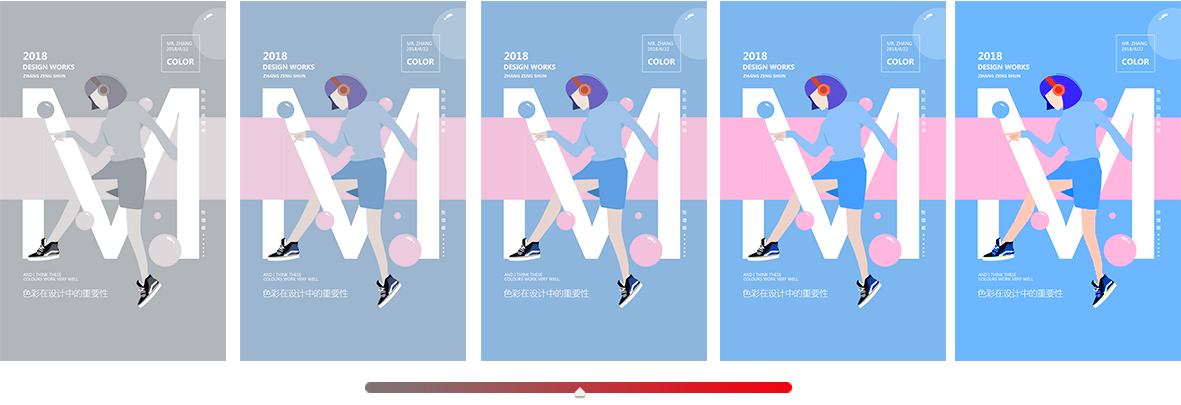
色調在環境中也同樣分為冷色調、暖色調
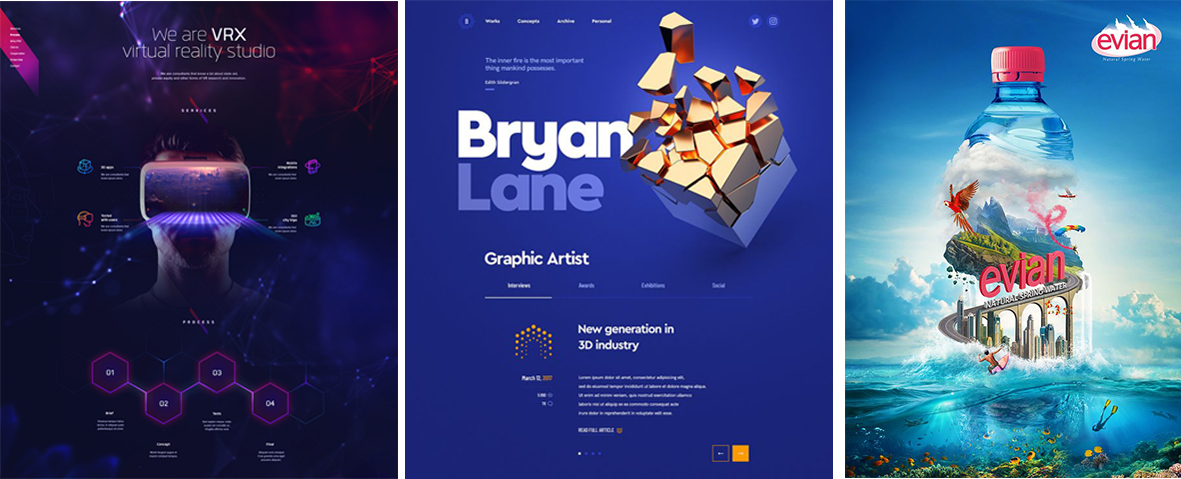
冷色調:青色、藍色、等給人一種堅毅、寒冷、平靜、理智、高端感受

web 網頁、海報 來源於網絡
暖色調:紅色、橙色、黃色等給人一種陽光、向上、溫暖、熱烈感受。

web 網頁、海報 來源於網絡
3.你所了解的色彩分類
在設計中色彩搭配、同樣要考慮到色彩對比、冷暖的對比等一些手法。色彩感情聯想中把一些色彩感受通過眼睛的傳達起到認知作用,通過色彩聯想定義為了行業所適合的顏色,這些行業顏色在設計中起到參考幫助作用。
黑色系列
黑色是無色相無純度的,給人一種嚴肅、神秘、含蓄,高端、酷。黑色為無色彩系和白色是個很好的搭配,一直位於時尚的前沿,黑色顏色算是個百搭的顏色,跟哪個顏色搭配起來都很不錯,這兩年很流行黑金色、黑金搭配給人一種高端的樣式。流行與網頁、平面等視覺設計方面。用在行業設計中黑色一般都應用在高端、科技、汽車、飾品、數碼中,來塑造高端的視覺。

白色系列
白色同樣是無色彩系列的在設計中,白色顯得高端、簡約、幹淨、跟很多顏色都可以搭配。
無論在網頁、平面、UI設計中可以作為背景,及點綴、用在行業設計中白色應用的比較多,簡約,高端、汽車、飾品、化妝品等

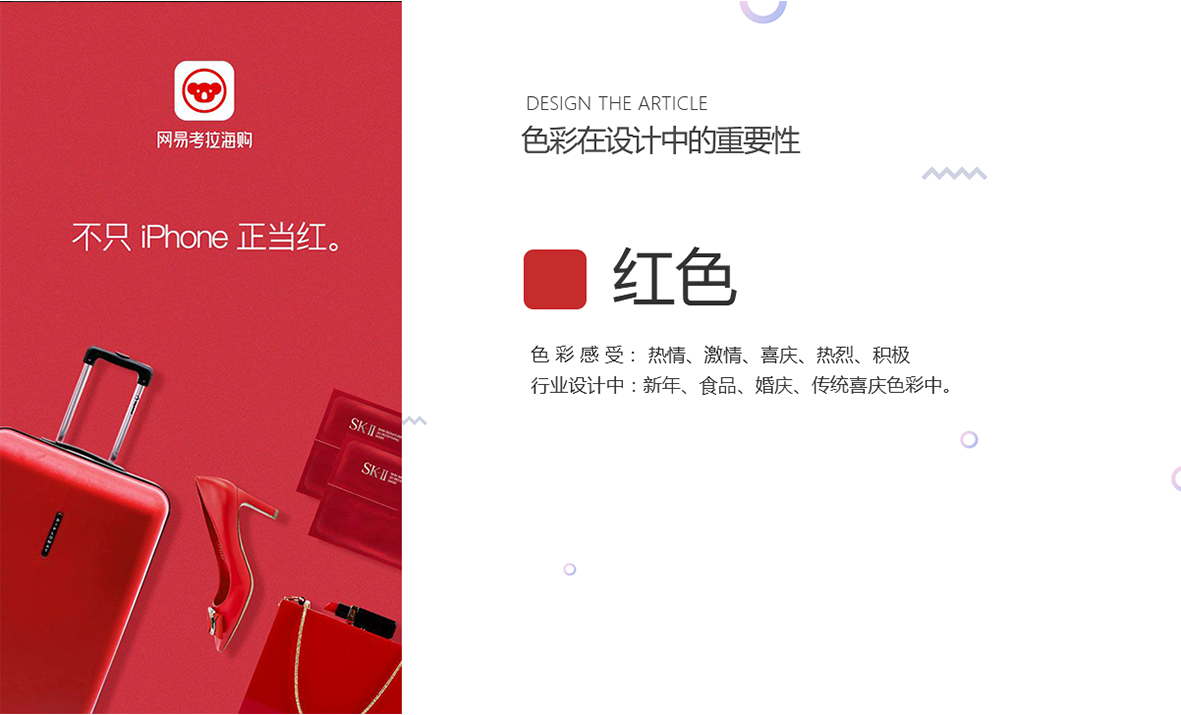
紅色系列
紅色具有很強的視覺衝擊力,流露出熱情、激情、喜慶、熱烈、積極。紅色和黑搭配體現出更明顯的視覺衝擊力,紅色和黃色、橙色搭配畫面飽滿富有激情,營造出溫暖的氛圍,產生親近,隨和的效果,紅色在設計中可應用在新年、食品、婚慶、傳統喜慶色彩中。

藍色系列
藍色在設計應用中很多,隨處可見,在一些企業的VI顏色中也占很大的比例。藍色讓人聯想到海洋、天空,給人一種現代感、科技感、明朗清爽感覺。藍色可以和少量的紅色、黃色、橙色搭配可以更加的協調和朝氣增加畫面的愉悅氣氛。藍色和白色對比視覺很強烈、暗藍和黑色的搭配顯現出產品的科技感和互聯網感覺、選用藍色作為設計畫面的顏色應用於科技、互聯網、旅遊、教育、汽車、數碼、企業等。

黃顏色系列
黃屬於一個暖色,給人輕快、溫暖、希望、快樂、活力的感覺,使人能聯想到,一望無垠的麥田、黃色的向日葵、溫暖的陽光、美麗的花。設計中,黃色和紫色搭配產生遐想和夢幻,黃色和橙色搭配具有溫暖的氛圍,黃色同樣適合於綠色、藍色色彩搭配。黃色和黑色搭配對比起來視覺衝擊力很強。黃色應用在食品、美食、兒童多一些。

綠色系列
綠色給人一種希望、春天、快樂、理想的感覺。在色彩中運用的也比較多,在顏色搭配中,綠色和黃色搭配給人鮮嫩的感覺,有食欲的感覺。藍色和綠色搭配表現清新、新鮮的感覺、清秀、豁達。綠色和橙色搭配給人一種活力感,現代感。在用色方案中可以用到:公益 醫療 食品 健康 環保 服務業 衛生保健業 機械等。

紫色系列
紫色在顏色運用中聯想到最多的是女性化特征,和女性有關商品、包裝、美容、促銷頁面運用的比較多。

漸變色系列
近兩年漸變色很流行,藍色到綠色的一種漸變、紅色到紫色的漸變、紫色到黃色的一種漸變、紫色到藍色的一種漸變等等。把這些漸變運用好的話會覺得眼前一亮,具有時尚感、提升畫面的格調。

了解了這些顏色屬性在行業設計中的情感化設計是不是在之後做設計的時候色調定位的方向就有大致的理解。顏色屬性沒有完全的規定,主要還是根據大眾的審美,和大家對色彩的理解進行搭配。以上色彩隻是給予一些參考。更多還可以根據自身項目進行色彩搭配。
4.你所了解色彩三要素
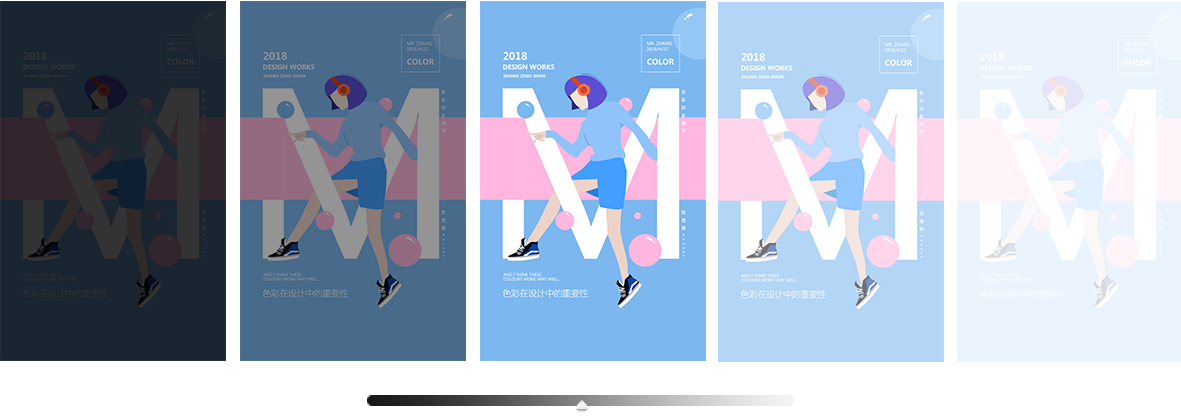
要想在設計中弄明白如何搭配,就要明白色彩三要素都都包括什麼,對於色彩基礎的認知,更好的在之後設計中色彩的把控,合理的色彩搭配起到很重要的作用,色彩三要素既色調(色相)、飽和度(純度)和明度。在設計中都會運用得到。
色調(色相)不難理解就是常說的色彩,紅、黃、藍、綠等顏色,在色相中也分為冷暖顏色

飽和度(純度)色彩中鮮豔程度正值越大色彩越鮮豔,畫面飽滿溫暖。負值越大飽和度越降低、畫面純度降低畫面感冷。

明度色彩中明暗程度,在相同色彩中可最亮 可最暗。

5.如何確定顏色開展設計
在做設計的時候往往會有糾結的設計師,整個畫面用什麼顏色更好,前不久有一個設計師在微信問過我這樣的問題,一個互聯網金融周年慶用什麼樣的顏色會更好一些,我給予他的建議是這樣的:
5.1.你們企業的VI系統是什麼顏色,可以用VI系統的顏色進行顏色拓展設計
5.2.你們老板或者需求方有沒有喜歡的顏色、這個是在前期溝通時候最重要的環節,如果一個老板喜歡紅色,但你給設計一個綠色出來那麼過稿的幾率一定很小。
5.3.如果需求方沒有特意指定的顏色那麼就自己考慮顏色,行業中顏色可以嚐試的去找一個先進行設計,很多時候就是這樣,需求人沒有想法,一旦你設計出來了想法馬上出來,那時候就知道他們具體想要什麼顏色。隻不過這樣的時間成本比較浪費。
5.4.學會搜索,所謂搜索就是關鍵字,比如這次互聯網金融、可以搜索一些關鍵詞。同行業、周年慶在設計時運用的顏色,可以進行顏色提取組合設計
5.5.讓需求人找一個參考的,根據參考的進行配色大致的方向,不然不明確一個一個的去猜,那一定會有時間成本浪費。
5.6.先選擇一個主色調、藍色、紅色、還是什麼樣的顏色,然後根據一個色調找另一個輔色調、無非就是相同同色對比搭配、鄰色搭配、對比色搭配、互補搭配等一些技法

6.如何提高設計色彩配色能力及配色小技巧
透過色彩看設計,一般在使用上最好不要超過三種以上顏色,顏色過多顯得雜亂無章,顏色的搭配同樣要遵循對比的原則。一般說來,顏色從純度,明度,色相上進行對比,明暗對比,深淺對比,冷暖對比等。顏色的對比很容易激發視覺上的衝擊。
如果覺得在色彩搭配上還有些困難,那麼就要參考一下大自然帶來的一些顏色搭配,學習一下色彩的搭配。
6.1.如何提高設計師色彩配色能力,一定首選的就是多看,在引言中我也說過這個問題,多看記憶,把在看見過漂亮的配色、以及作品收藏起來或者在記住,在下一次自己
設計作品的時候進行運用
6.2.有一個好的學習方法,網上很多配色工具可以很好的利用起來。根據配色工具搭配的顏色運用到自己的設計中,當然了有的配色工具給予的顏色也不是自己想要的,
可以做為參考可以靈活的去運用。
6.3.運用純度變化、冷暖變化等進行設計訓練。掌握好運用色彩能力
6.4.了解熟悉色彩基礎原理,對於一些常用的顏色記憶,比如高端產品的運用什麼顏色多一些、文藝的風格運用什麼樣的顏色、促銷運用什麼樣的顏色等等
6.5.自己建立一個文件夾看到好的配色作品放到這個文件夾中,當做項目的時候可以瀏覽一下 找到一個合適適合的配色方案進行色彩提取,良好的工作習慣會讓你效率提升
6.6.初學者可以隻用一個顏色、或者相鄰色系進行配色、這樣顏色簡單好控製一些。也可以提高寫配色的能力。
6.7.有悟性,能琢磨,對色彩敏感度高,這樣更加有助於你更好的提升配色能力。
以上的設計文章寫完了,希望能幫助到還在糾結。還不知道如何配色的設計師小夥伴們,如果此教程幫助到你可以給我一個讚,你的點讚是我的動力。
寫設計教程不易、而且寫良心設計教程更不容易、如有任何設計上的疑問可以加我。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

圖片排版的17個實用技巧設計理論2019-06-21

2019-2020設計趨勢:Avatar角設計理論2019-06-13

2019-2020設計趨勢·IP形象篇設計理論2019-05-28

排版三要素:字號、行距設計理論2019-05-24