原文:http://blog.rexsong.com/?p=739
暫時想到的元素:
- 藍色文字。(瀏覽器默認)
- 帶下劃線文字。(瀏覽器默認)
- 視覺權重較高的字符或圖形。(比如大小/顏色/造型)
- 有交互暗示的字符或圖形。(比如左右箭頭)
- 表單(包括按鈕、單選、復選、下拉等)
- 圖片和照片
- icon
單就文字鏈接而言,如果呈現邏輯沒有統一,用戶將很難搞清楚哪些可以點。事實上,用戶習慣的力量無窮大,設計師可以干擾,但永遠都不能改變。
用戶體驗,有時必須用很理性的思維去做一些并不理性的事情,大概就這么回事。
失敗的例子
圖片來自搜狐新聞首頁

鏈接形式沒有統一,而且用色有問題,黑色文字貌似說明,但其實也是鏈接。
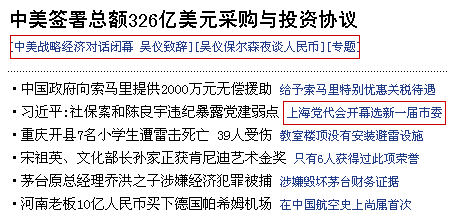
圖片來自網易新聞首頁

更混亂,搞不清楚到底是黑色還是藍色有鏈接?事實上藍色中只有紅框內的部分可點。
成功的例子
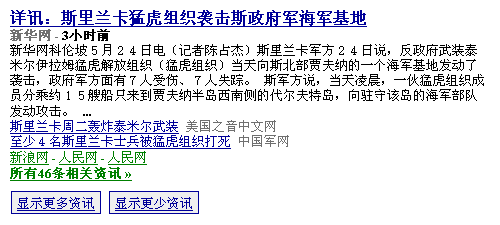
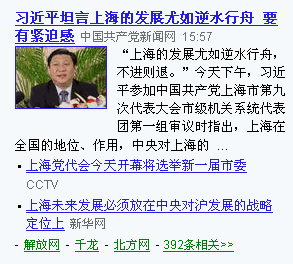
圖片來自谷歌資訊首頁

圖片來自百度新聞首頁

圖片來自Yahoo! News首頁

标签:
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20








