表單解析
表單的目的、內容、大小長度等雖然各不相同,但基本元素比較固定;合理組織這些元素有助於用戶輕鬆完成表單填寫。

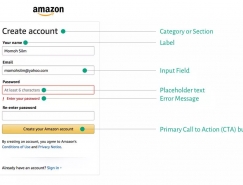
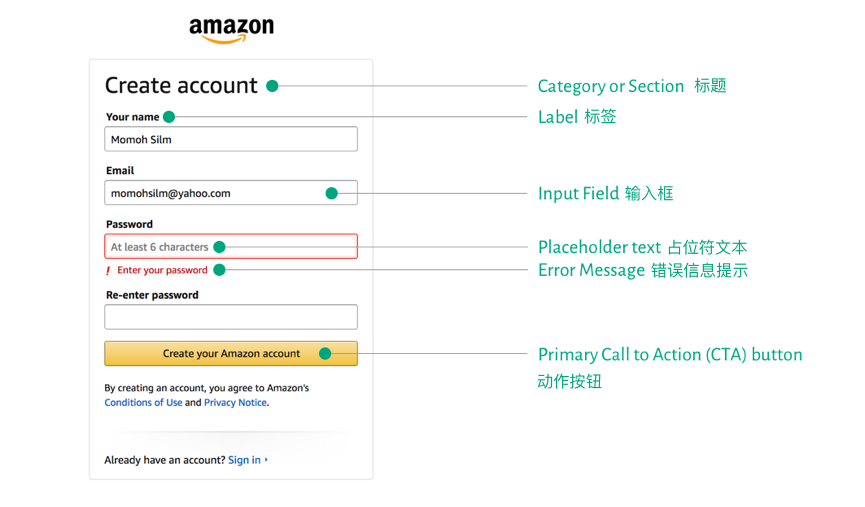
Amazon創建賬戶表單解析
i. 標題:這個元素幫助用戶引導完成表單填寫的整個過程,當你把信息分成很多組來讓用戶填寫的時候,標題就特別有用。例如:個人資料、職業詳情、財務明細。
ii. 標簽:標簽告訴用戶在任何特定的輸入區域期望他們填寫什麼內容。
iii. 占位符 :占位符是對標簽進行額外的信息描述。
iv. 錯誤信息提示:錯誤信息提示給予用戶錯誤反饋,提醒用戶為什麼填錯了。
v. 動作按鈕:動作按鈕是在表單的結尾,有個確認提交的動作控件。
表單狀態
基本上,表單在用戶的交互過程中需要經曆三個階段。
i. 默認狀態:用戶在未進行任何操作前表單的狀態。
ii. 聚焦狀態:這個狀態強調用戶正在填寫的區域,幫助用戶聚焦和減少反複掃描屏幕的時間。
ii. 反饋狀態:反饋狀態是指用戶收到的反饋時的頁面狀態(大多數是指錯誤信息反饋)。有時候,有時候對於上一個輸入信息的反饋在用戶聚焦到下一個填寫區域時就會顯示。然而,如果數據不能得到立即驗證的話,就要等到用戶點擊提交按鈕後再給予反饋提示。

Amazon創建賬戶表單的“默認、聚焦、反饋”頁面狀態
最佳實踐
1. 保持簡潔
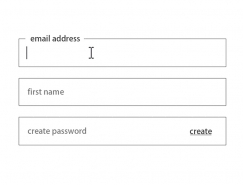
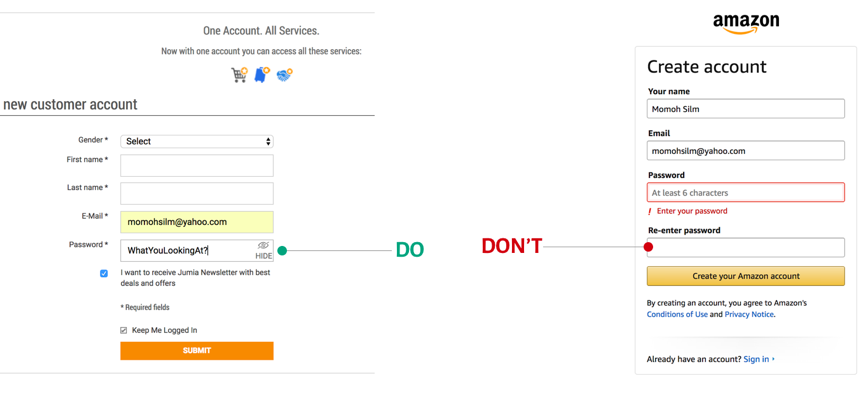
讓你的表單保持簡短精煉,隻保留最有必要的數據,避免以驗證的名義讓用戶重複輸入,例如不要重複密碼字段,取而代之的是要讓用戶直接看到他們輸入的密碼。

2. 使用及時驗證
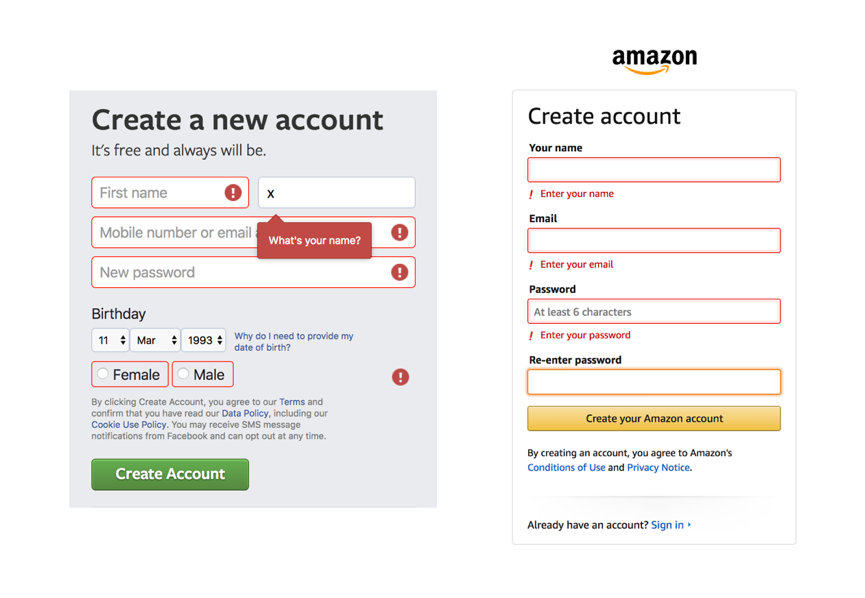
當給予用戶輸入進行報錯時,最好將反饋定位到具體位置。

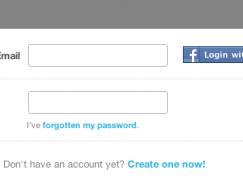
Facebook和Amazon采用了兩種不同的驗證反饋方式
3. 將相近的字段打組
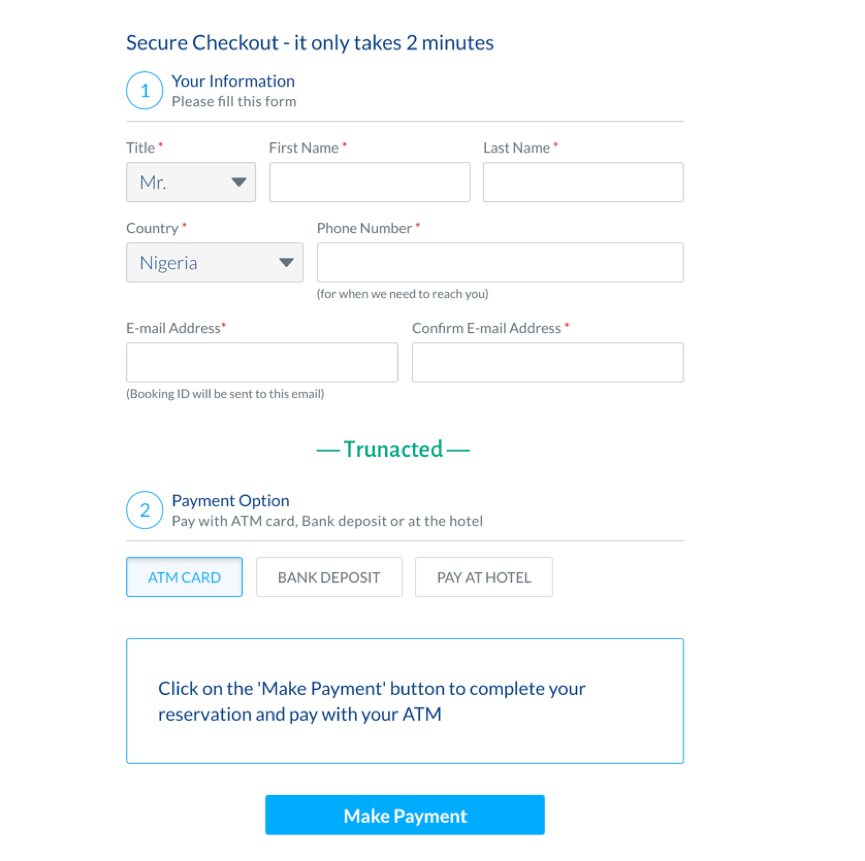
將相關信息進行分組並按照常見規則排序很重要。這樣的話可以幫助用戶減少認知負荷和注意力消耗。

付款頁面相近的功能區域被適當地分組
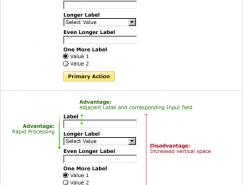
4. 將標簽左對齊
要將標簽放置到輸入框上面(像上面所解析的Amazon的表單一樣)。不要把占位符文字作為輸入框的標簽,那樣的話用戶輸入完成後將看不到標簽,用戶將很難對已輸入的內容做最終的核對,會讓他們思考很多。
始終將標簽放置在輸入框上面並左對齊,有一個很全面的研究報告來說明這是高效率的做法。(詳見鏈接https://www.uxmatters.com/mt/archives/2006/07/label-placement-in-forms.php)
5. 輸入區域與內容類型或尺寸相匹配
簡單地說,要保證輸入字段的長度與預期的輸入類型相匹配,例如:地址就要比郵政編碼長。

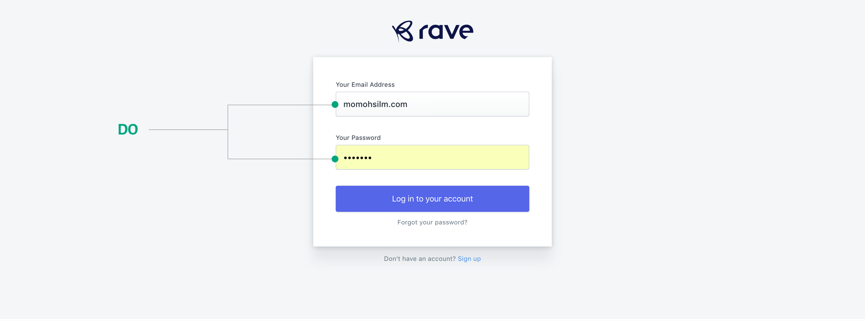
Flutterwave’s Rave的登錄頁面,輸入區域的尺寸與預期的輸入字段的長度比例一致

payporte的輸入區域與預期的輸入字段的長度比例不匹配
6. CTA(call to action)按鈕
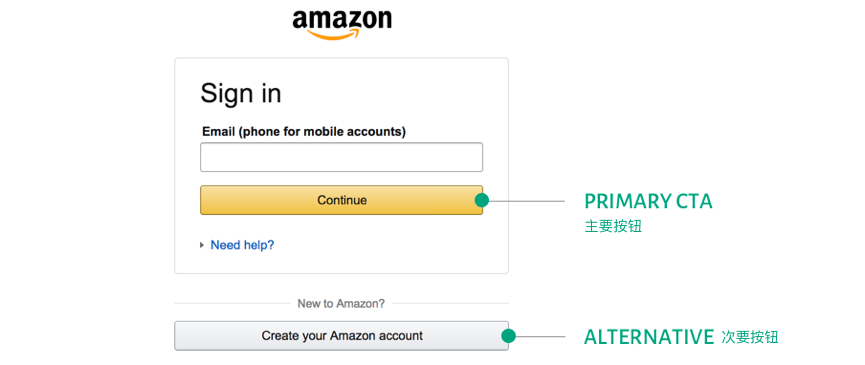
在表單的末尾通常會有個確認按鈕或者下一步按鈕,在有些場景下,必須有一個以上的按鈕。要強調主要的按鈕,弱化次要按鈕。

Amazon的主要次要按鈕處理的很好
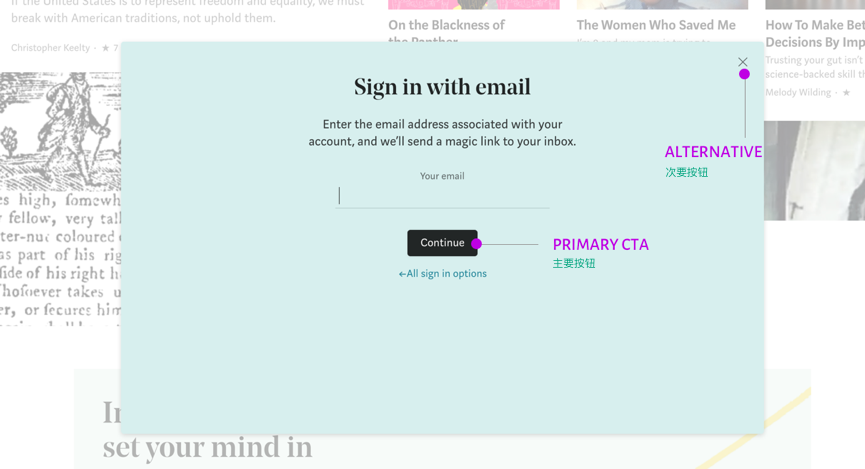
當運用模態彈窗進行信息收集時(表單在模態彈窗上),那麼次要按鈕有時候就是關閉按鈕,另一種弱化它的方法就是使用X icon代替關閉按鈕,如下所示。

Medium的登錄模態彈窗使用X icon 來代表關閉按鈕
7. 搜索區域
不要隱藏你的搜索框,特別是你的網站內有大量內容時,搜索或許是最好的選擇。

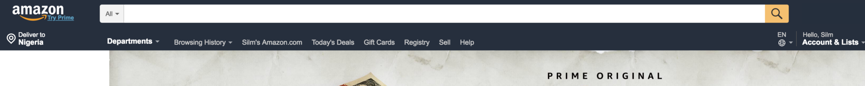
Amazon的搜索框特別的顯眼
當用戶執行了搜索操作後並顯示了搜索結果,不要立即清除搜索框內的內容,以便讓可以用戶很容易地去回顧他起初所搜索的內容。

Medium沒有清除搜索後的輸入內容
8. 清晰
給用戶傳達清楚的信息,給予他們所預期的,不要模棱兩可。沒有人喜歡填寫表單,沒有人願意填寫兩遍。

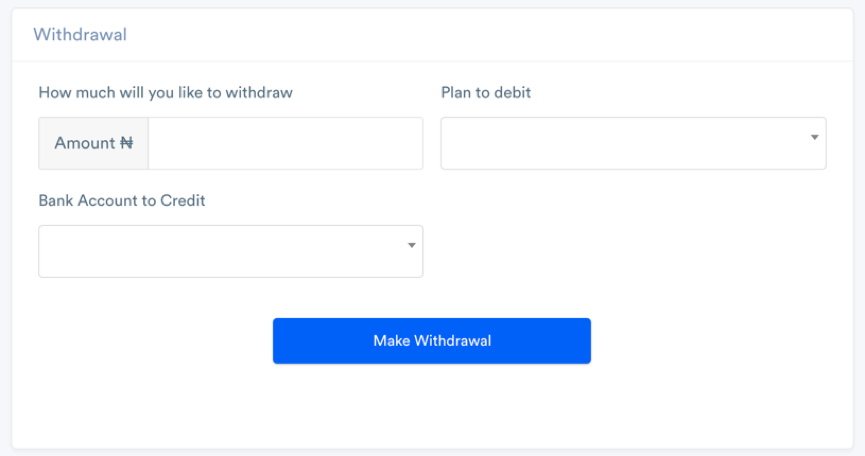
Cowrywise的標簽內容非常的清晰,甚至按鈕的文字都描述得很好
本文所有的案例既不是廣告,也沒有貶義,僅用於學習。
原文地址:blog.prototypr
譯文地址:點融設計中心DDC
原文作者:Momoh Silm
譯文作者:孫夢超
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20