表單結構
雖然表單類型多樣,有不同目的的、收集不同內容的、不同尺寸的,但是卻有一些共同的基本的元素可以幫你的用戶快速且順利地填寫它。

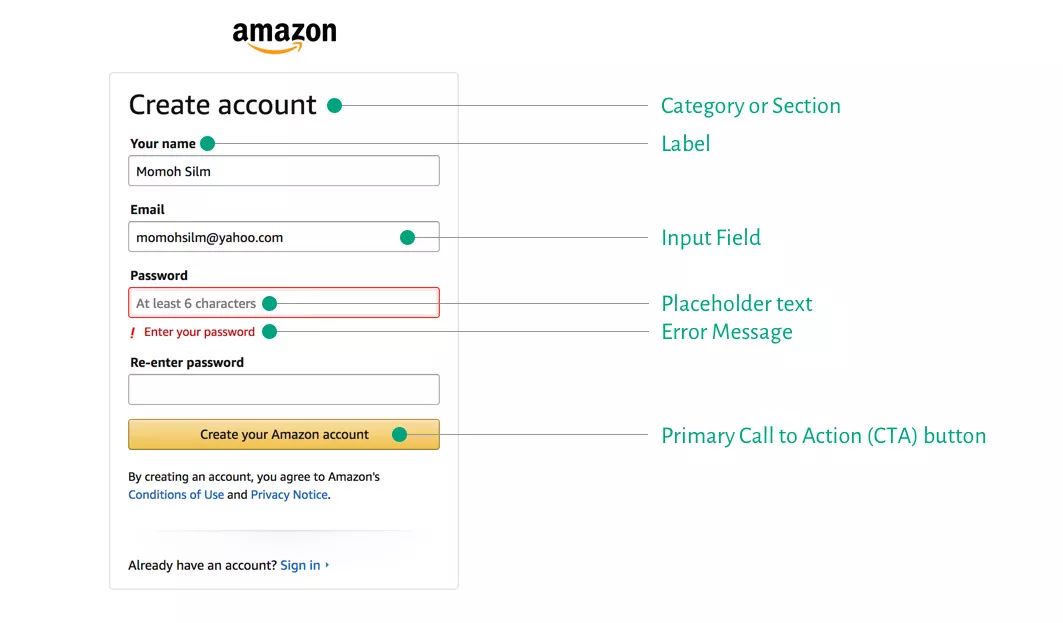
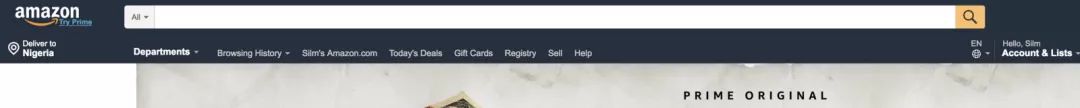
【亞馬遜創建賬戶的表單】
- 1. 類別或者條目(Category or Section):它可以幫助用戶快速理解表單的作用,同時,當你要收集的數據多於一個類別時,比如:個人信息、職業信息、財務信息等……對數據歸類整理具有很大的幫助作用。
- 2. 標簽(Label):它的作用主要是告訴用戶,在這一欄需要填寫什麼。
- 3. 占位符(Placeholder):對於標簽下需要填寫內容的額外注釋。
- 4. 出錯信息(Error Message):當用戶填寫的信息無法被錄入時給予反饋。
- 5. 提交操作的主按鈕(Primary CTA button):放置於表單底部,用戶用來提交填寫好的表單的按鈕。
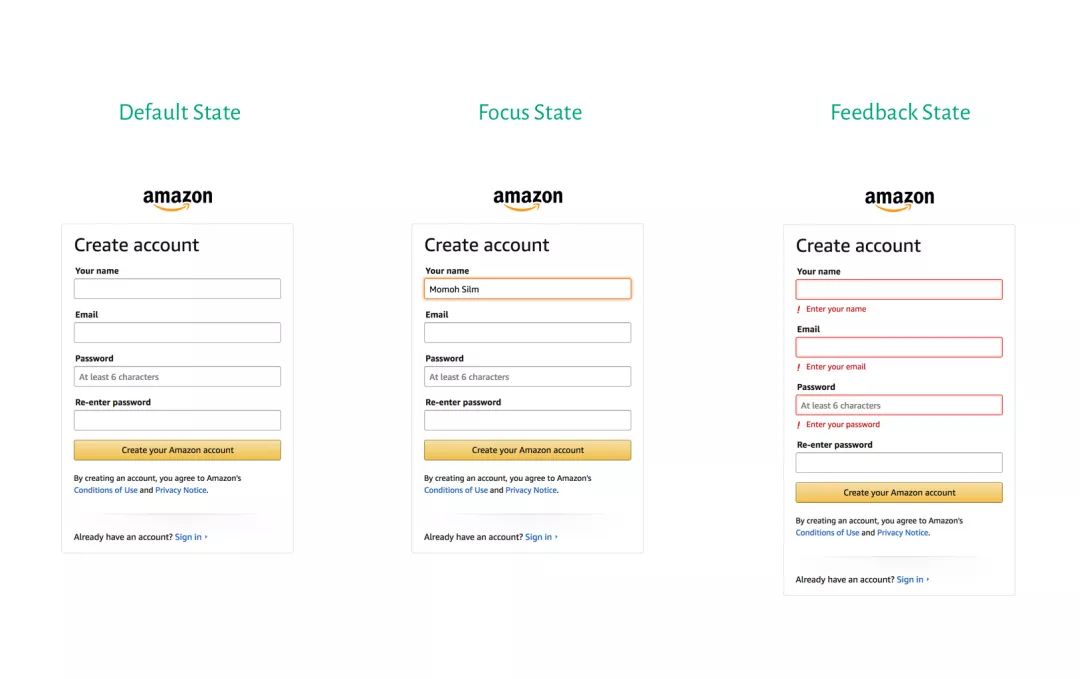
表單狀態
基本上來講,
你的表單在用戶使用過程中存在三種狀態:
- 1. 默認狀態:就是用戶在填寫前表單的狀態。
- 2. 焦點狀態:在用戶正在填寫的欄目上做著重提醒,這樣可以幫助用戶聚焦正在填寫的欄目,哪怕他的注意力離開了屏幕一會兒,回來後也能馬上找到剛剛正在填寫的欄目。
- 3. 反饋狀態:這種狀態一般是給用戶一些反饋信息(大多數是出錯信息)。一般情況下,這種狀態會出現在用戶移至下一個填寫區域的時候。另外,當用戶提交表單時,如果系統無法馬上驗證信息,也會出現這種狀態。

【表單的默認狀態,焦點狀態,反饋狀態】
好的案例
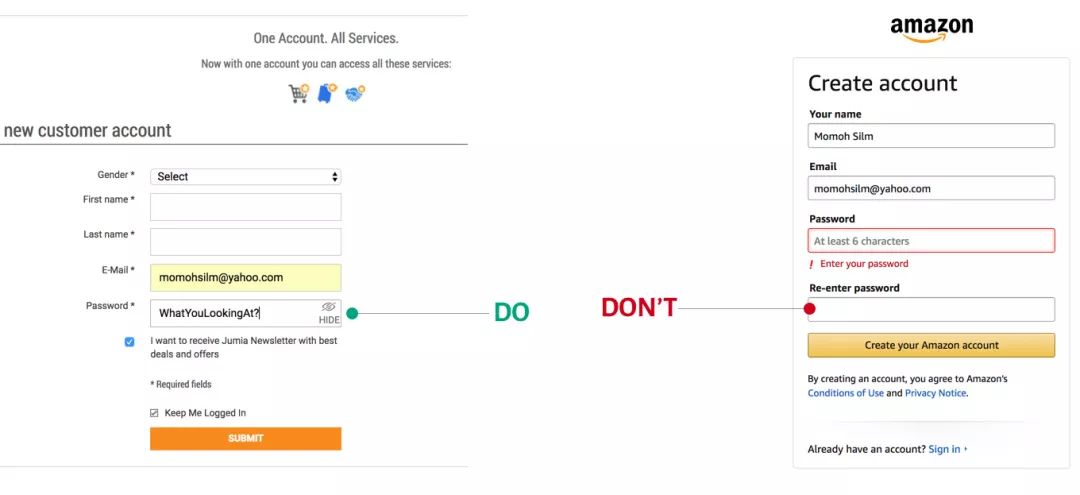
1.表單要盡量簡單
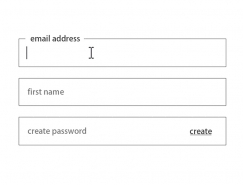
盡量讓你的表單短且簡單。收集必要的數據,避免重複的輸入。比如,把“再次輸入你的密碼”這一欄去掉,而是在“輸入密碼”區域增加一個“密碼可視”的按鈕,讓用戶可以選擇看到自己輸入的密碼內容。

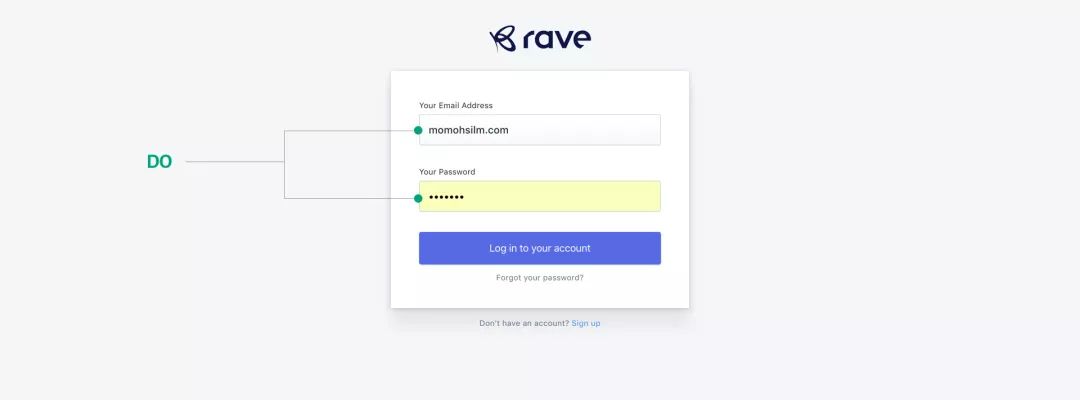
【Jumia和亞馬遜不同的用戶密碼驗證方式】
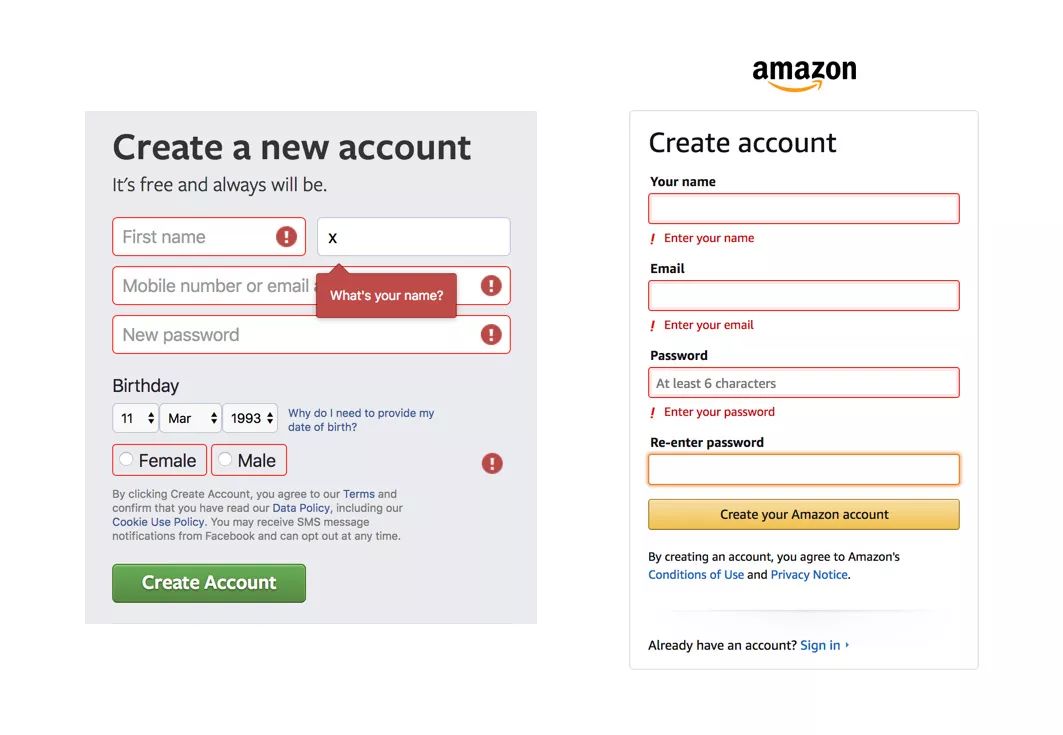
2.使用框內提醒
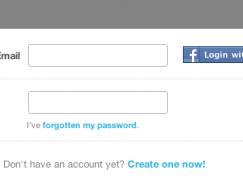
向用戶反饋“輸入錯誤”提示時,最好把錯誤提醒放在對應的輸入框內。

【Facebook和亞馬遜不同的“錯誤提醒”方式】
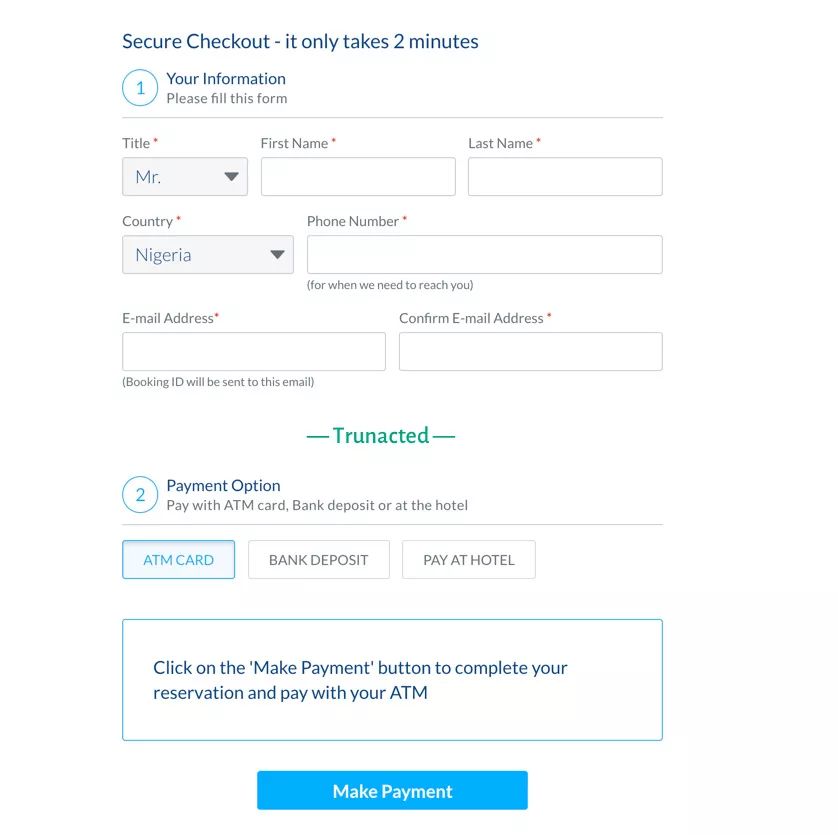
3.將相關信息分組
這一點很重要,把相關的信息分組,並將這些組按序列排列。這樣可以幫助用戶減少認知負荷,並能更加專注地填寫當下的信息。

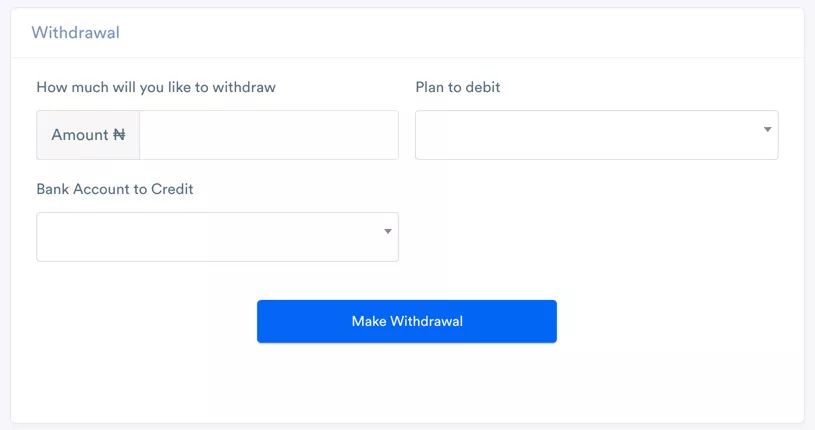
【hotels.ng結賬頁面截圖,一個很好的將信息分組的例子】
4.正確使用標簽,並將其左對齊
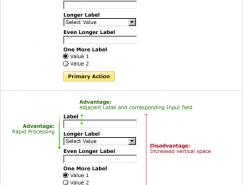
標簽要放在填寫框的上方,最好不要把標簽替換掉。如果沒有標簽,用戶在提交表單之前很會反複確認他們填寫的內容是否正確,這個過程會非常艱難,最直接的結果是就用戶需要思考很多,導致提交率下降。而使用標簽時,我們習慣於將標簽放在填寫欄的左上方,具體原因可以參看下面這篇論文,裏面綜合講述了為什麼這種方式對用戶提交信息轉化更有效。《Label Placement in Forms》
5.輸入框的大小要與輸入內容的長度和尺寸相匹配
簡單來講,要確保輸入框的區域能夠完美匹配輸入內容的長度,比方說輸入地址的區域長於輸入郵政編碼的長度。

【Flutterwave 登錄表單的填寫區域長度剛剛好】

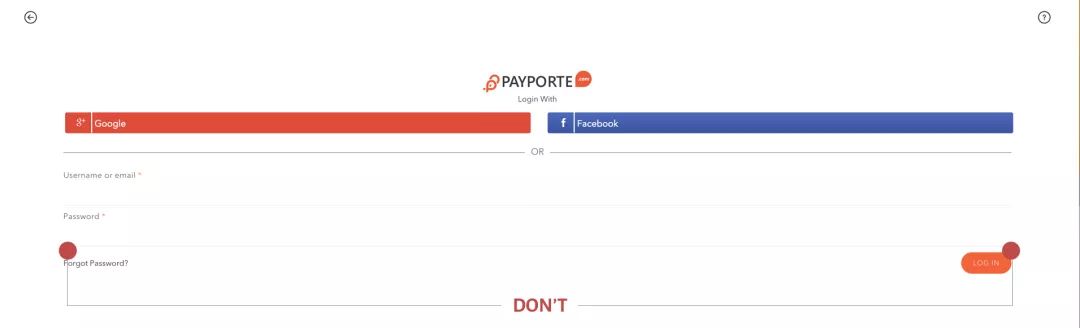
【Payporte的登錄表單填寫區域長度就不太合適了】
6.CTA(提交操作) 按鈕
所有的表單在最後都應該有一個“提交表單“的按鈕,或者一個“下一步”按鈕。如果一個頁面裏不止一個按鈕,那麼需要把重點放在主要的提交按鈕上,另一個按鈕需要稍微削弱一些存在感。

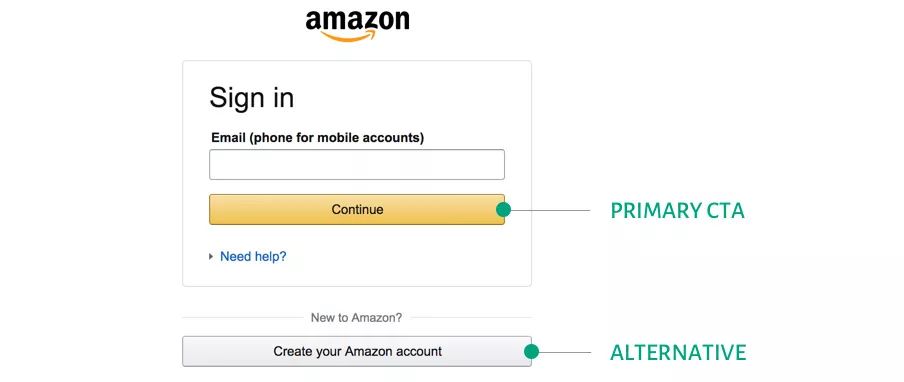
【亞馬遜將主要提交按鈕突出得很好】
如果使用彈窗狀態來收集數據,那麼次重點按鈕通常是關閉彈窗的按鈕。我們一般會在彈窗右上角使用“X”按鈕來關閉彈窗,而不是專門設計一個“關閉表單”的按鈕。

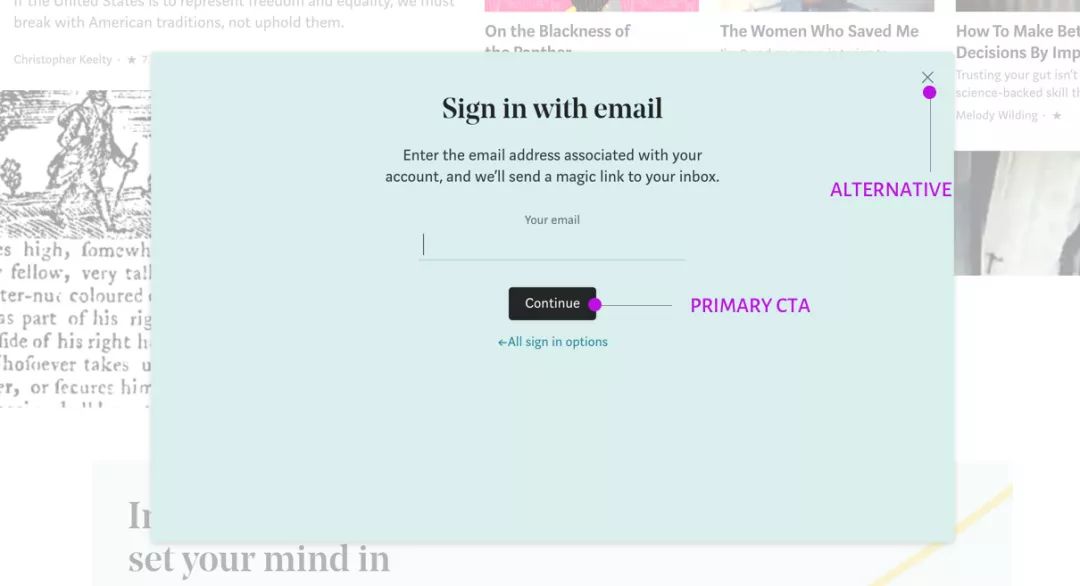
【Medium的登錄頁面使用“X”而不是使用一個“關閉按鈕” 來關閉窗口】
7.搜索區域
不要隱藏你的搜索框,尤其當你的網頁的內容非常多的時候,搜索會是用戶的有限選擇操作。

【亞馬遜的搜索框十分明顯】
另外,當一個用戶提交一個搜索任務後,不要清除搜索框的內容,這樣方便用戶能很快且清晰地看到自己最初的搜索詞是什麼。

【Medium在搜索結果出來後不會清除搜索框裏的內容】
8.清晰
將信息清晰地傳達給用戶,盡可能清晰地告訴用戶什麼內容是被需要的,不要給出讓用戶誤解的信息。沒人喜歡填寫表單,所以避免讓用戶填寫第二次。

【Cowrywise的標簽短小精煉、信息清晰,甚至按鈕上的文本表達也很到位】
小小聲明一下:
以上的所有案例在這裏沒有任何褒義和貶低的含義,僅僅是為了舉例教學。希望此篇文章能給你帶來幫助,謝謝觀看。
原文鏈接:《Creating User-friendly forms》
譯文地址:藍湖產品設計協作 (公眾號)
原文作者:Momoh Silm
譯者:藍湖產品設計協作
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20