在創意產業中,我們很容易就能從趨勢中獲利,畢竟關注熱點並不需要創意或是創新——除非你是為了不斷地改變趨勢。
但創意是一種對話。
自從我們第一次學會用木炭在洞穴壁上的赭石記錄世界的片段以來,這種對話就一直在進行。我們還學會了把僅僅是用棍子刻在粘土上的抽象符號,變成了承載著充分含義的載體——語言。
趨勢僅僅隻是龐雜而混亂的多方談話中的主音,無論是否應用趨勢,我們的創造都與這些趨勢並存。
趨勢為我們提供了大背景,畢竟如果沒有規範,又何從定義創新?如果沒有去年的熱點潮流,又從哪裏尋找規範?
所以和去年一樣,我和webflow優秀的設計團隊一起,預測了2018年的設計趨勢。
以下來自Sergie Magdalin, Ryan Morrison, Linsey Peterson, Nathan Romero, Darin Dimitroff,以及我。
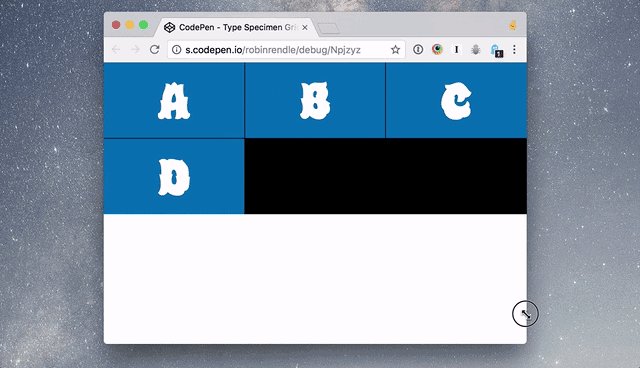
1.破碎的網格布局

設計師總是無盡地去追求更具創意、更引人入勝的布局,但在這個過程中網格布局一直廣受運用,網格布局能帶來和諧和規範的感覺,但網格本身就存在約束。

有時候我們自己都想逃離網格的規範性,對吧!
但這並不意味著破碎的網格布局完全忽略了網格的概念,相反,破碎格局允許圖像和文本元素更自由地出現,而在更規範的布局中,元素的排布往往需要按部就班。在這裏,圖像和文字的位置開始重疊和彙合,位圖和字體的並置往往都會出現美麗的意外。

有時候很難說這些效果是故意的,還是隻是一個美麗的錯誤…
2.將插圖放在中心位置

我在數字產品營銷領域所看到的一個比較有趣的挑戰就是選擇合適的圖像。我看到過整個設計團隊針對這一議題進行討論,並且通常結束於兩點之一:
- 產品UI(用戶界面)截圖及動圖
- 設計過的或是生活化的攝影
前者強調產品本身的體驗、特征及功能,而後者則試圖強調產品的人性層面:它對生活的影響。
進入2018年後,我們可以看到並將繼續看到,在產品的設計和營銷方面,插畫師的工作越來越受重視。
我對這件事不知所以的著迷,甚至於我都不能確定它到底是什麼。也許這和我們在時尚界所看到周期性相同,畢竟插畫在整個60年代後期一直占據著廣告界的主導地位。
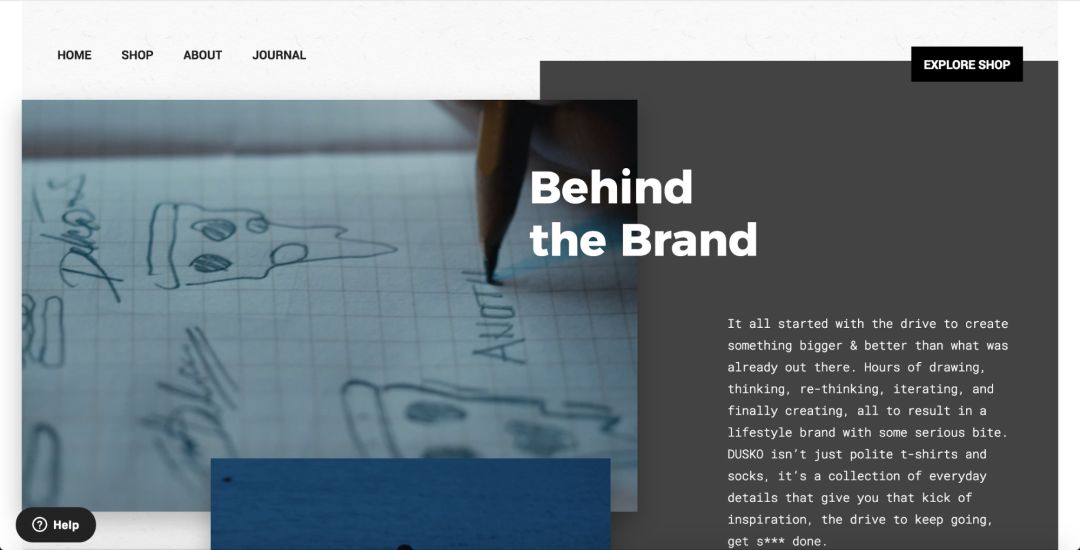
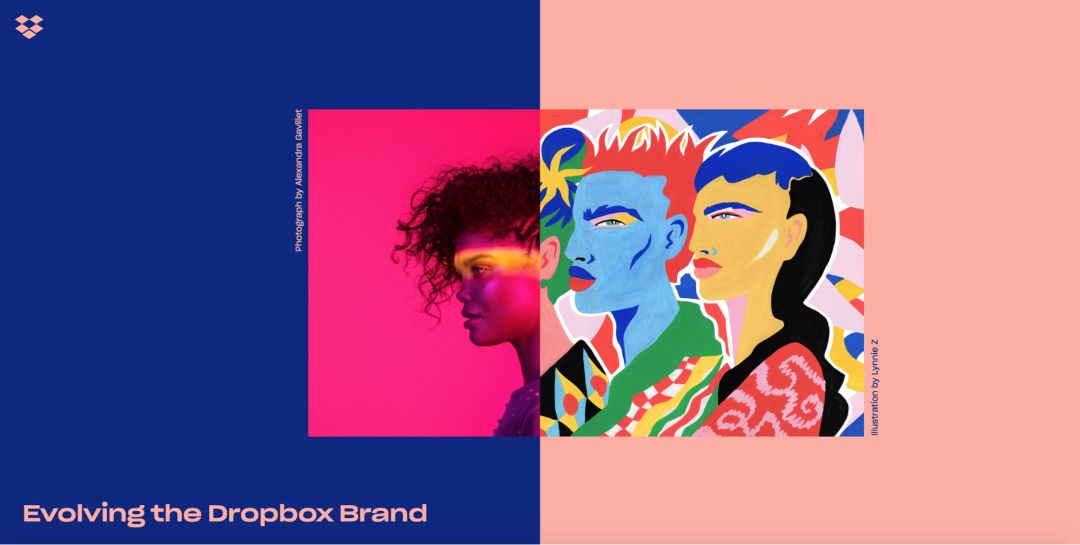
或者,Dropbox的設計團隊可以通過解釋他們的新插畫風格來解決問題:
我們用鉛筆構建草圖,然後用豐富多彩、抽象的形狀來填充,將創意變為現實。我們的風格的靈感來源於你第一次有想法的瞬間,這種風格也在提醒我們,除非你有所行動,否則畫布上隻有空白。
我想,這就是說,他們必須重新設計一些東西,對吧?
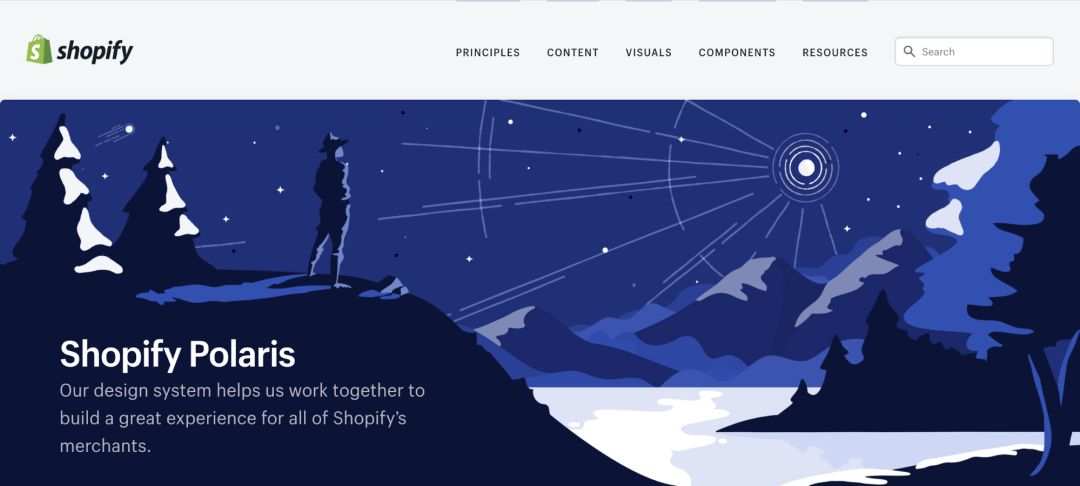
在Shopify的Polaris網站中可以看到,插圖可以將很多抽象的概念具體化於生活中。僅僅隻是一張畫作,Shopify就闡述了Polaris的概念—就像北極星一樣,為團隊中的每一位成員指明方向。

最後,值得注意的是,插圖也可以巧妙地解決攝影帶來的一些具有代表性的問題。
我們為大眾提供數字產品,但當我們將一張真人攝影作品放在網站上的顯著位置時,圖片中的真人主角就定義了你的用戶,但這樣就遺漏了其他沒有被定義的用戶。
相比之下,Shopify Polaris的插畫主角形象僅僅隻是個人類,並不能確定諸如種族、性別、國際等屬性,這使得我們更容易地將自己代入這樣的場景中,就像我們自己就是一個獨立地思考者,思考這北極星所照亮的創造的可能性。
3.野蠻主義達到主流地位
2017年初,我們發表了一篇文章,談及野蠻主義的興起,並試圖回答出現新興風格的原因:
野蠻主義……正在開啟一個設計師想做什麼就可以做的空間,這甚至超出了應該做什麼的範疇。野蠻主義的作品往往避開了所有的最佳建議和最好實踐列表上的東西,以支持震撼的外觀和效果,有時甚至帶有一些攻擊性。
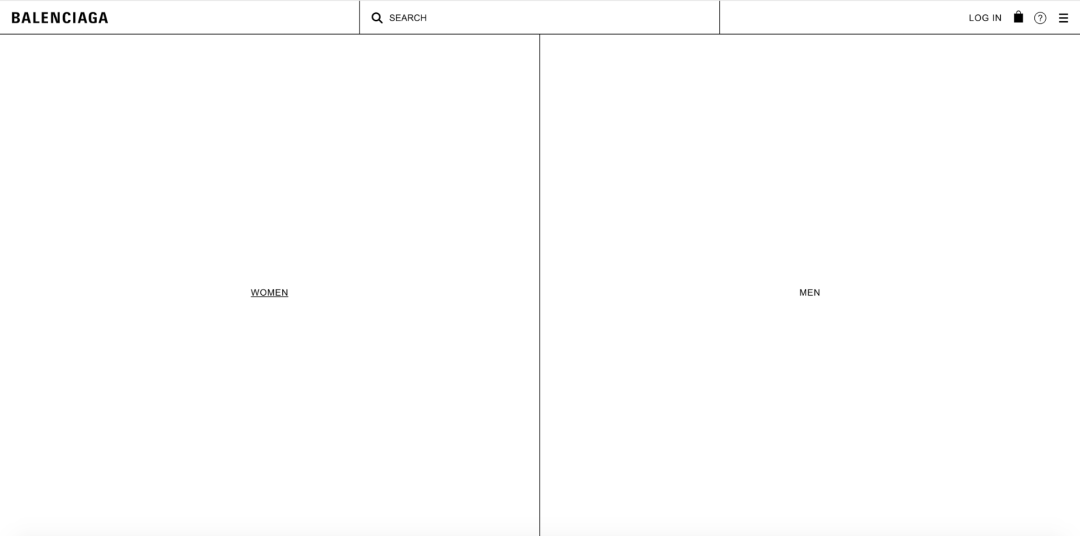
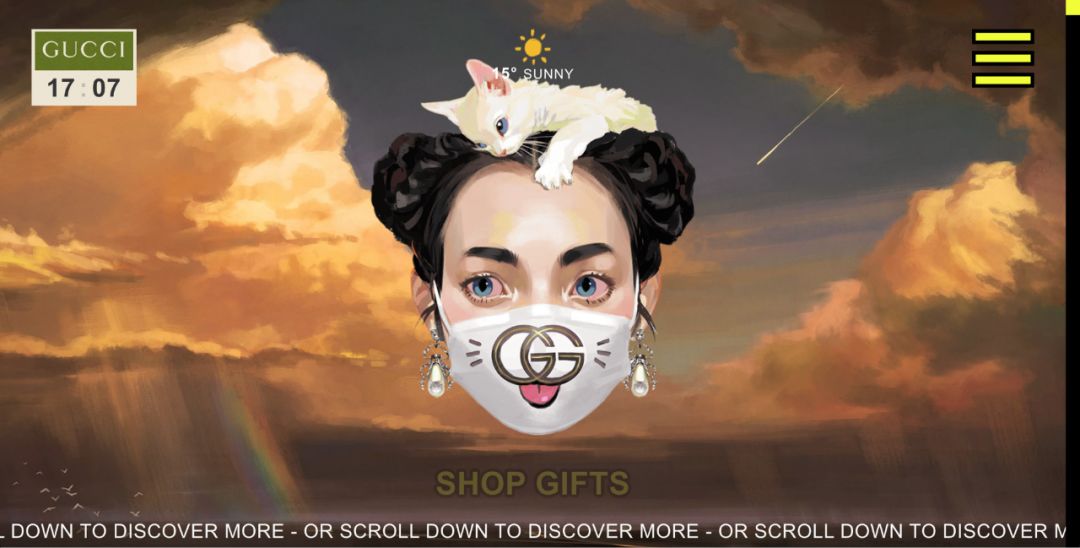
所以你可以想象,當這兩個電子商務網站都坐上這股粗獷潮流的列車時,我們有多驚訝。
Balenciaga

Gucci

4.更多有機和傾斜的形狀
大自然厭惡直線。——William Kent
近幾年來,無論是網頁端還是移動端的設計都是由卡片式的用戶界面占據主導地位。直到現在,這些卡片幾乎都是銳邊、直角的,可以看出其最基礎的幾何形狀,使得大家去關注網頁設計的基礎材料。
這在2017年有了很大的改變,現在,從穀歌到推特再到臉書,幾乎每一個應用的卡片都應用了圓角,比如輸入框、頭像框等。

如果這些框都是圓角的,他們就會是橢圓形的。
但這並不是有機形狀的主要組成元素。現在的背景設計往往有很多顏色各異的變形斑點,略誇張的對角線,即使是我們平時所用的破折號也會被卡通化。

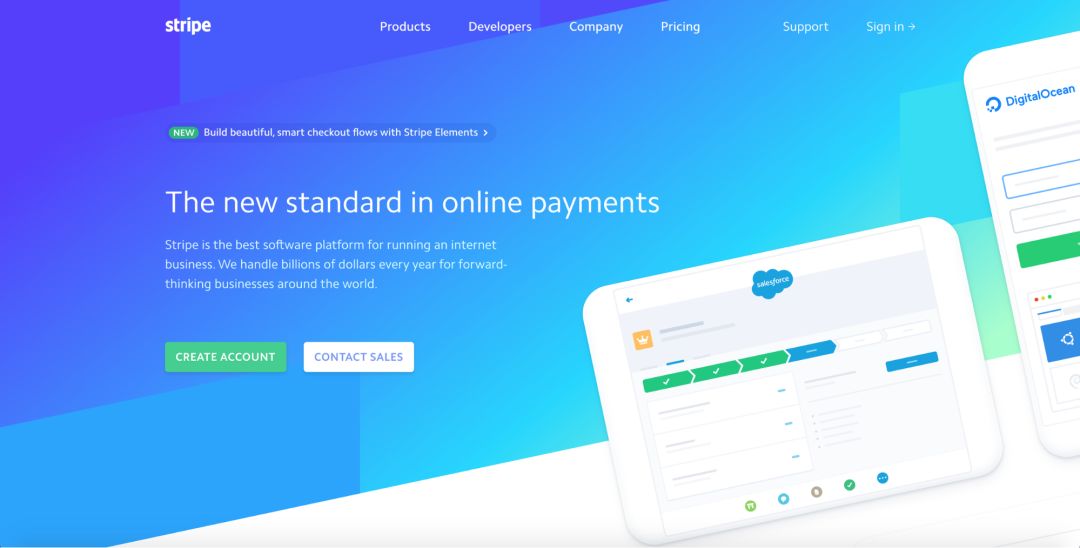
但在無盡的探索中,設計師總不能僅僅隻是運用靈活的曲線,很多人都會把卡片旋轉一些角度,運用角度來進行設計,就像Stripe的主頁一樣。

但這並不意味著直角將會在設計中消失。在下圖中,我們可以看到直線和直角的運用,不過是把它們與更多的曲線、球形有機地結合在了一起。

在許多網站,我們都能看到閃爍或是振動的顏色。雖然這些顏色的組合能夠讓人留下深刻的印象—包括在眼睛中留下殘影—不過值得注意的是,在可訪問性的層面上,顏色組合的使用可能會出現一些問題。
通常我們都將可訪問性作為為殘障人士所做的用戶友好行為,但不要忘記,即使是不存在色覺障礙的人也可能會遇到令人眼花繚亂的色彩組合。

不開玩笑,當這些形狀滾動起來,你就會看到你的屏幕上全是這些東西了。
根據LinkedIn的無障礙工程經理Jennison Asuncion的說法,可訪問性可以定義為:
設計和開發包括殘疾人在內的每個人都可以獨立使用和互動的用戶界面。
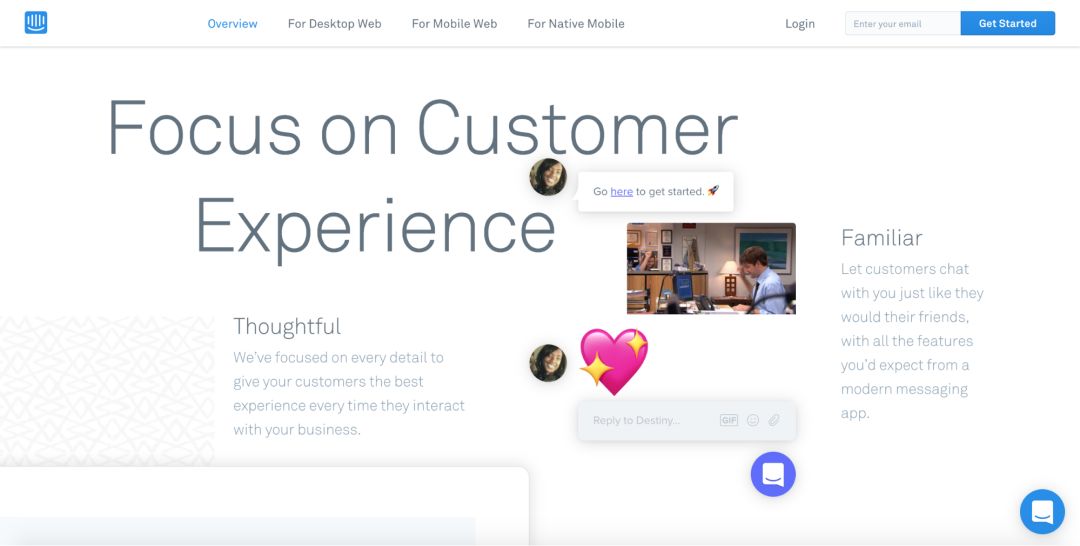
5.更普遍的交互和動畫
媒介就是信息。–Marshall McLuhan
網頁並不是一個靜態媒介。盡管Justin Jackson的This is a webpage有著持久的美感與真實性,但網頁上還可以有更多靈活的東西。媒介就是信息,McLuhan的這句名言,至少意味著有一些網頁信息在於網頁的變化和交互:網頁不能隻是簡單地向我們提供信息,而應該是讓信息生動起來,更重要的是,讓我們與這些信息進行交互並對之產生影響。

有的信息都在移動,但這並不影響集中注意力。
漸漸地,當你滾動網頁滑塊時,一塊一塊的信息並不僅僅隻是被你接受了,還會影響你的認知,並且企圖得到你更多的關注。
顯然,我們也不能濫用這種生動,會使得網頁看起來像動畫一樣,要小心這會影響你的用戶體驗,尤其是那些有認知障礙或對運動敏感的人。
但不能否認,恰當的小動畫能夠在恰當的時間引導用戶注意正確的內容,從而使得他們不會錯過重要的信息,或是訪問其他頁面。

以Black Sheep的Heco Partners為例,向下滾動時,標黑的當前行幫助用戶集中注意力,然後一系列突出大膽的工具開始爭奪用戶的注意,呼籲停止閱讀並點擊下一頁。這是創建一個內聯導航系統的創造性方案,但這也可能給用戶帶來了不必要的緊張感。
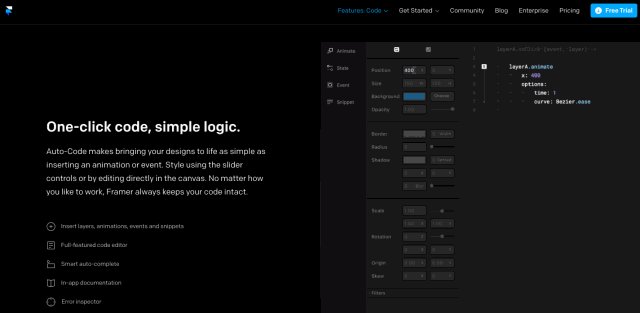
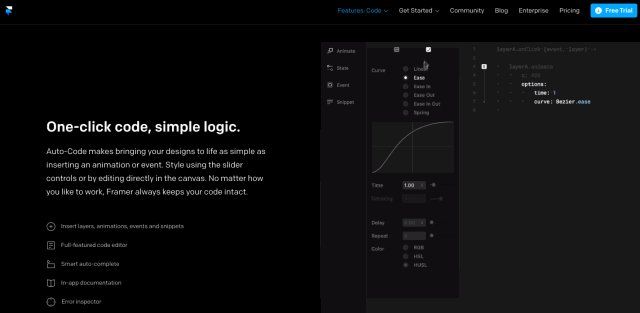
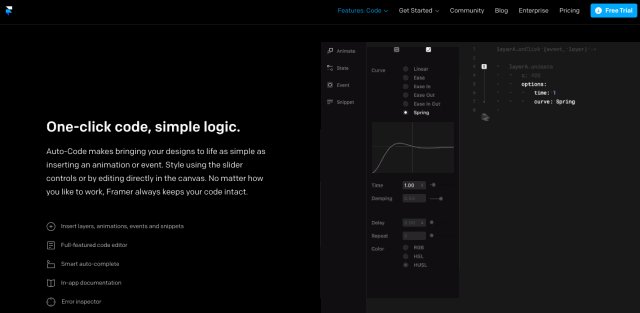
我們也可以看到很多工具可以簡化複雜動畫和交互的創建—這是數字設計是工具包中的一個缺口—從我們自己的Interaction2.0到Airbnb的Lottie都可以看得出來。
具體而言,我們期待兩種特定的動畫模式的出現:不尋常的滑動速率和頁面轉換。
意外的滑動率

現在視差可能有些過時了,但這並不意味著設計師們不會以有趣的方式來設計滑動。
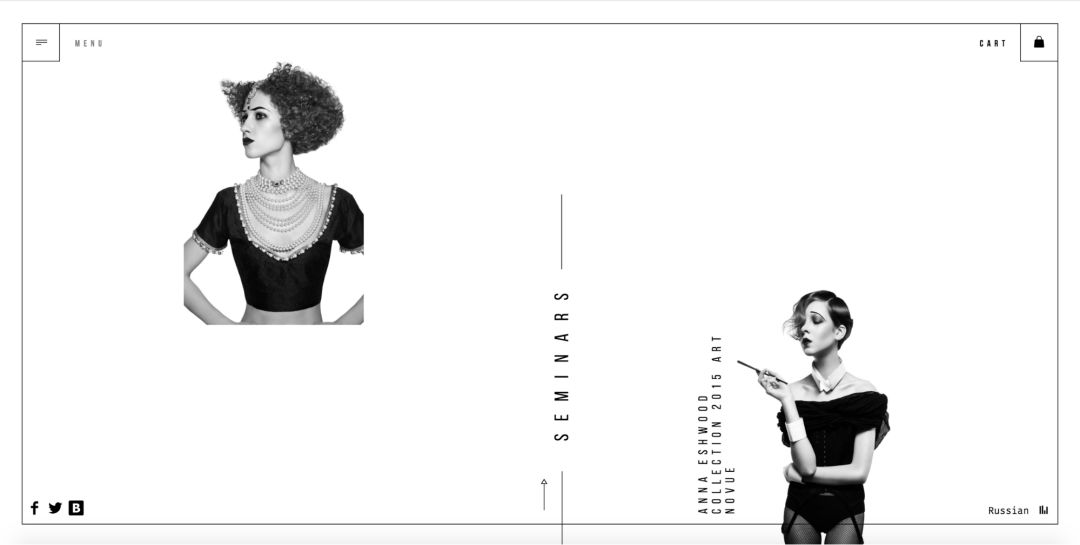
例如網站Anna Eshwood,網站上的每一張照片一開始都是正常的展示,直到用戶下拉滑塊滑過後,照片都會快速上升,比滑塊滑動速度快,營造出一種有趣的飄渺感,可以很好地展現簡樸的黑白照片和嚴肅的模型。
隨著交互和動畫在在線體驗中更為突出,我們也期望看到更多的設計師設計出更具突破性的作品。
頁面轉換
在一個充滿好看動畫的網站中,我們能感知到,網頁上正在發生一些變化,但如果是從一個頁面轉換到另一個頁面,就會比較唐突了,無論是在哪個網站上。
轉換動畫可能會有所用處,它能將用戶從一個頁面送走,再在另一個新頁面上迎接。不過要謹慎運動轉換動畫,也沒有必要鏈接它們。這個過渡本身就是每一個頁面之間的轉換:頁面突然變為一片空白,然後再有新的頁面加載。
但我們發現在這一點上,很多網站都搞了一些事情。以網站3drops為例:

在這裏,頁面轉換時依舊保證了用戶的體驗,體現了品牌的存在。當用戶想要訪問是視圖庫中的另一視圖時,髕骨是被導航到了新的頁面。這對於以設計為中心的品牌展示來說,是一個不錯的點子。

6.至多主義的出現
好的設計盡可能少設計。–Dieter Rams
多年來,設計師最想聽到的最振奮人心的設計反饋,恐怕就是:“他很幹淨。”
那是一個極簡主義的時代。深受Dieter Rams的設計原則,以及雜誌《The Crystal Goblet》的影響,視覺設計師一直追求提供盡可能少的選擇和視覺幹擾。
對於當今生活在數字中的世界來說,極簡主義是一個全新且難得的經曆,這個選擇很有意義。我們需要足夠放鬆以進入這個陌生的新世界。
但是今天,我們也有類似於以下的網站:

Pin-Up Magazine

H. Lorenzo

Razzle Dazzle Torino
所有的這些都力圖在你看到的那一刻就把所有東西都放入你的世界裏。
你可以稱之為一種野蠻主義,我也的確在Brutalist網站上發現了所有上述網站。但我們認為我們期待更多至多主義的網站的出現,而在這之前你可能並不覺得這個網站會變成這樣。隨著數字技術的發展,一些網站會很自然的對用戶有更高的期待。
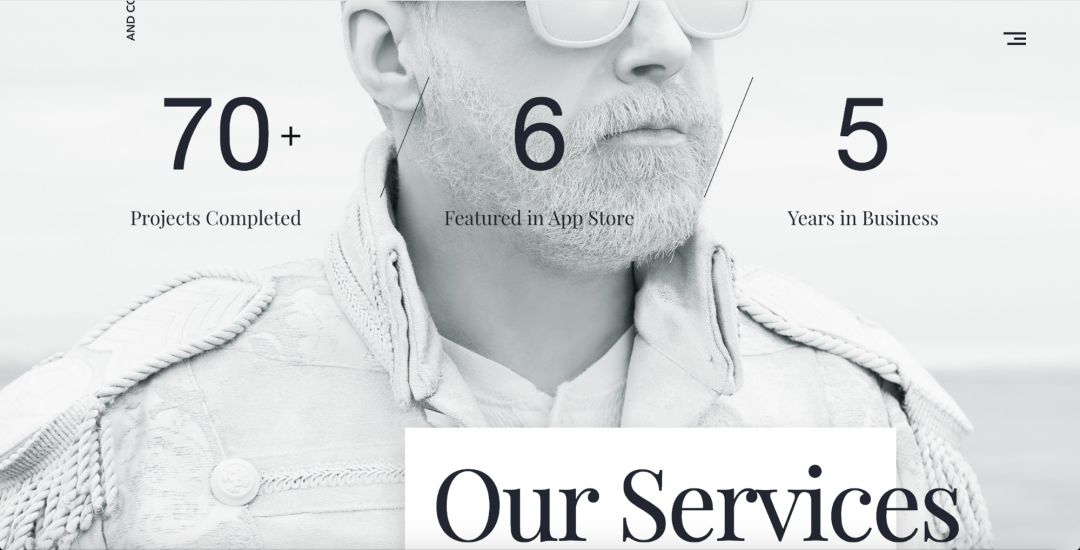
7.襯線字體能表現得更好
在技術落後,字體並不多的糟糕過去,在網頁界面中使用無襯線字體是個很好的方法。但隨著屏幕和字體渲染技術得進步,我們可以看到越來越多精致得字體占據舞台中心,或者至少成為了更重要的角色。
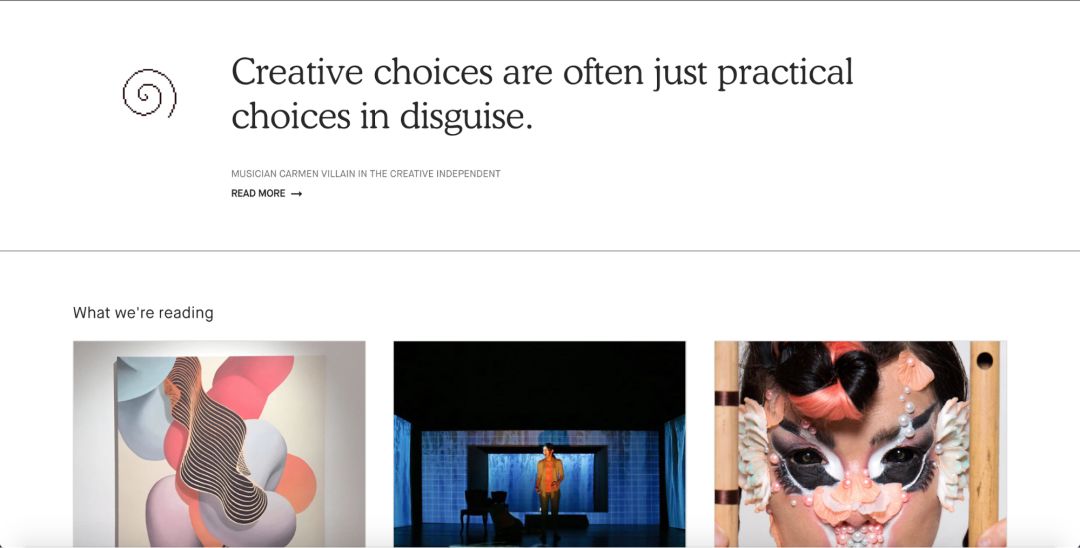
以Kickstarter最新的設計為例,他運用了柔和的襯線:

或者是大膽的標題:

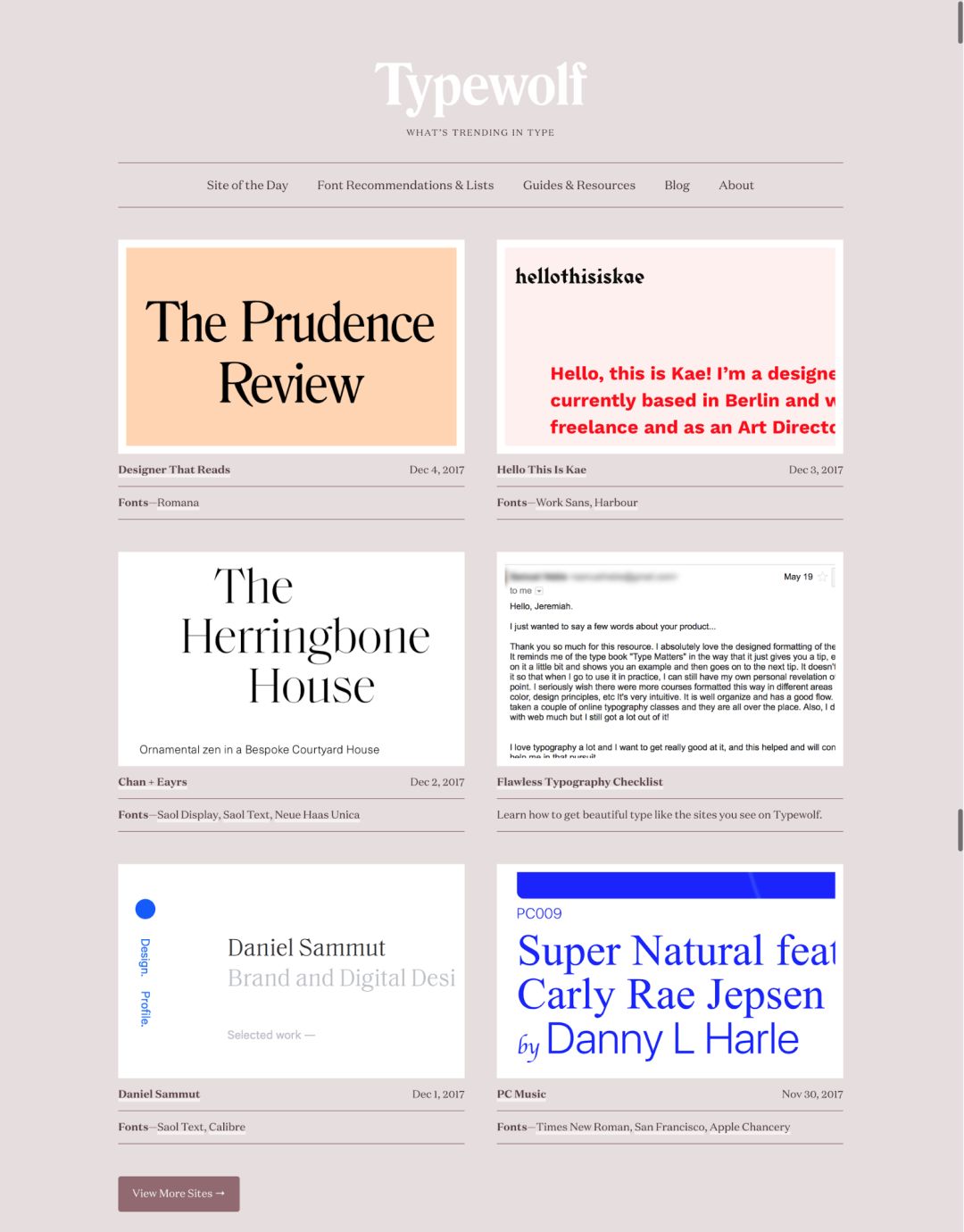
在特定的日子裏,Typewolf都會展示一些襯線的運用:

襯線能提供一種優雅、精致的文學修飾效果,作為襯線的長期愛好者,我歡迎大家多多使用襯線。
8.浮動的導航菜單

固定的導航已經成為以轉化為中心或具有龐大菜單的網站的主流,因為核心導航可在滑動時與用戶保持一致。不過浮動的導航使得用戶在滑動瀏覽時也能輕鬆使用,直接優化了網站體驗。
最近,我們注意到有些設計師將導航從其他設計中分離出來,並將其移動到瀏覽器的下方,進一步確定了用戶可以隨時接觸到導航。這增強了導航是網站的廣泛對象的感覺,不一定是某一頁的一個部分,而是放在一個觸手可及的地方,使人安心。
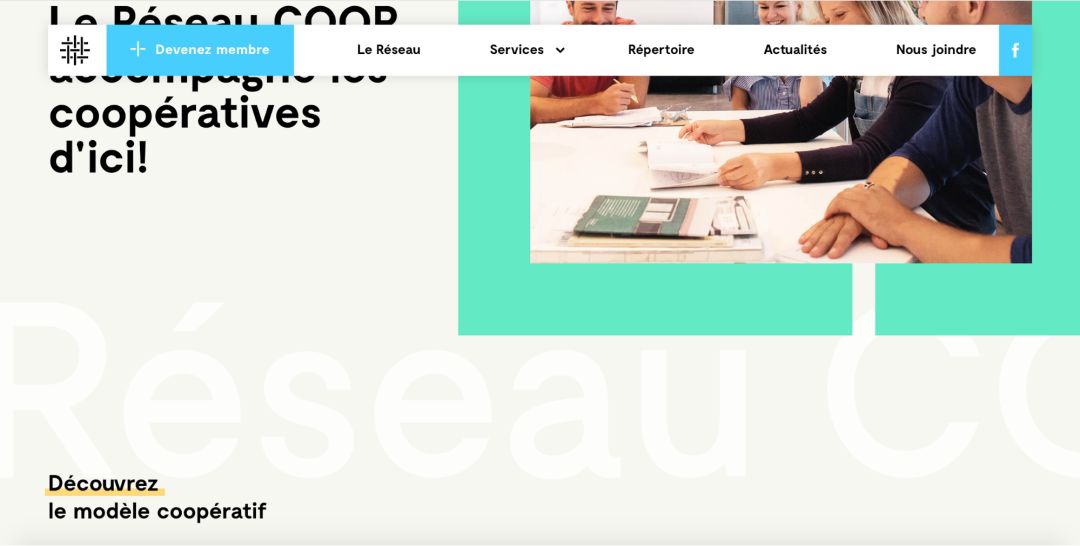
最直觀的方法就是在導航欄中添加陰影,並將其移動到網頁的最頂端,以Reseau為例。但在平面的設計中也是可行的,以Anchor & Orbit為例。

與離線型設計類似,浮動的導航允許設計師在設計中自然地或帶有目的性地運用巧妙的並置,這又給設計帶來了更多的空間。
9.視頻元素
當你想用可視格式傳達複雜的信息時,靜態圖像往往都難以達到效果。畢竟,複雜性需要時間來表現,而一個用戶界面上的靜態圖像隻會告訴你圖片上的內容,而不是如何使用。

以下是幾點重要的原因:
- 視頻元素可以無縫地切入設計中,無需嵌入Youtube或是Vimeo插件。
- 即使有很多顏色,漸變和細節,視頻地質量依然很高,但如果GIF動圖不按大小以指數倍數放大,則很難做到。
- 視頻可以循環以確保副本的細節和圖像的細節保持一致,並為有需要的人重複播放。
所以從我們自己的網站到Stripe Sigma,當視頻元素風靡整個網絡時,我們並不感到奇怪。
10.更多身臨其境的“多媒體”長格式
當我們想要發布長格式的內容時,隻需在頁面上放置一個長文本字段,特別是當我們的長格式內容有CMS支持時。其中,單個布局的內容長度大概為200字到一篇較為詳細的短教程的長度。
但現在一些設計師和作家並不采用這種方法,他們將布局和量身定製的副本結合起來,通過視頻、聲音、圖表和圖形、地圖等豐富的載體,娓娓道來故事的內容。
說實話,這並不是一個“新”趨勢,我更傾向於把它稱為網絡產生長期對話的基石。但現在所有的網絡出版工具都出現了,包括我們在內,2018年似乎都是最佳時機。
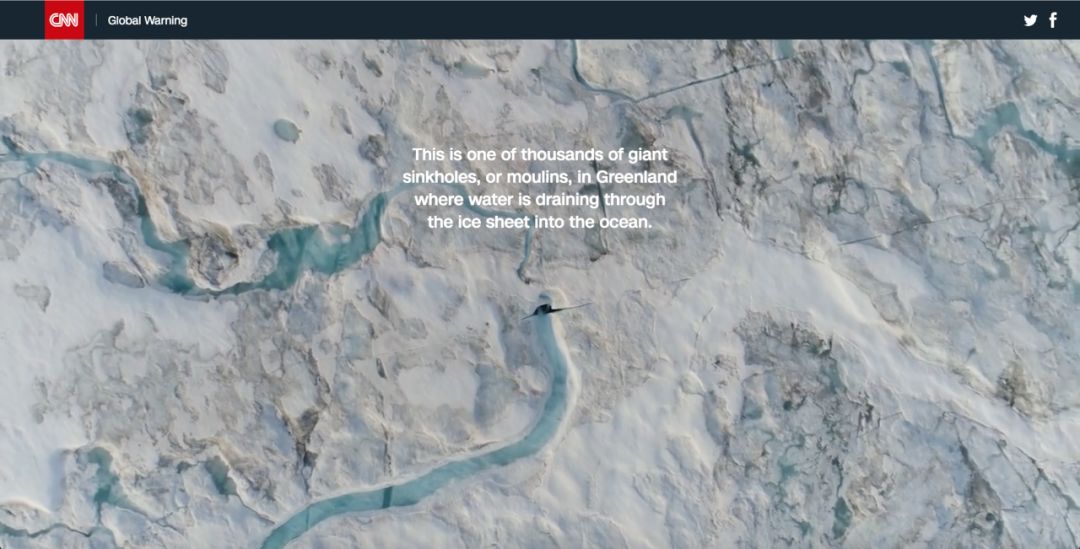
以CNN講述全球變暖對格陵蘭島和全世界其他地區的影響為例。

這個故事盡可能地做到引人入勝,這對於很多還較為抽象的問題來說至關重要。它巧妙地將一個複雜的話題變成一系列便於理解的段落。你永遠都不會覺得內容過於冗雜,相反你總是不知不覺就接受了,你發現自己閱讀每一個字,都很容易理解。
請注意,我並不是批評CMS,事實上,我們可以利用CMS來提供這種體驗。這裏隻需要一點小技巧:利用背景圖片和視頻來傳遞所有的視覺效果,在編寫、設計時仔細檢查每一個故事的一致性。這就和“博客”的格式不大一樣了。

如果你正在尋找更有吸引力的長形,我不會推薦紐約時報上由Tuam拍攝的“失落的兒童”。
值得一提的是,這樣更為多樣化的長格式可以用破碎網格或者標準布局進行組合,正如上面的紐約時報片段所示。
11.可變的字體!
在今天看來,我們很難相信就在幾年前,我們還不得不依靠稀少的字體來呈現我們所有的文本內容。
今天,網絡上到處都是各種各樣華麗的字體,從而引發了人們對字體印刷、字體設計和選用、消費字體的興趣。
可變字體出現後,這一趨勢愈演愈烈。科技和印刷技術的巨頭——蘋果、穀歌、微軟和Adobe之間有一個可變字體聯合項目,這使得可變字體實現了一種全新的字體設計形式,正式增加了opentype格式,這意味著,允許設計師插入一個字體的整個詞庫或者有多達64000axe(磅值、字號等)的單個字形,並在設計空間中將特定位置定義為命名實體(粗體、濃縮等)。
說實話上面這段文字有些難懂了,那麼請直接看John Hudson的解釋,他認為可變字體是:
一個字體文件的行為像多個字體一樣。
但是在討論字體設計等視覺藝術時,最好還是堅持從視覺方面入手。

簡而言之,這就是一個可變的字體,一個單一的字體文件,能夠變黑,而不需要調用其它字體。
12.內容中心–或稱webook?盡量酷起來!
(注意:內容一直很酷)
作為一個內容為王的極客,我很高興看到在2017年產生了如此之多的有見解、極有幫助的內容。我相信2018年我們會見到更多,畢竟2017年已經打下了很好的基礎。
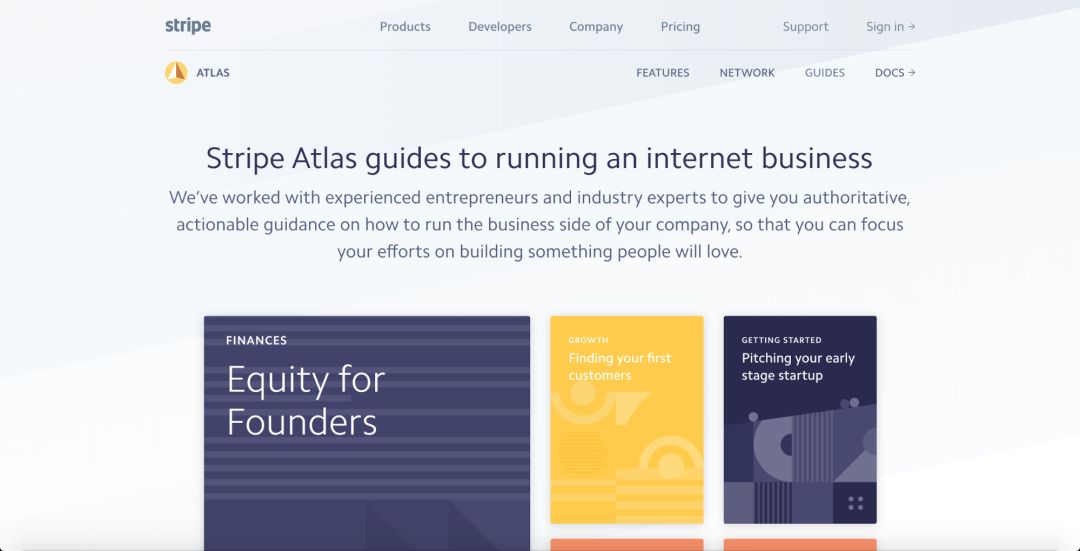
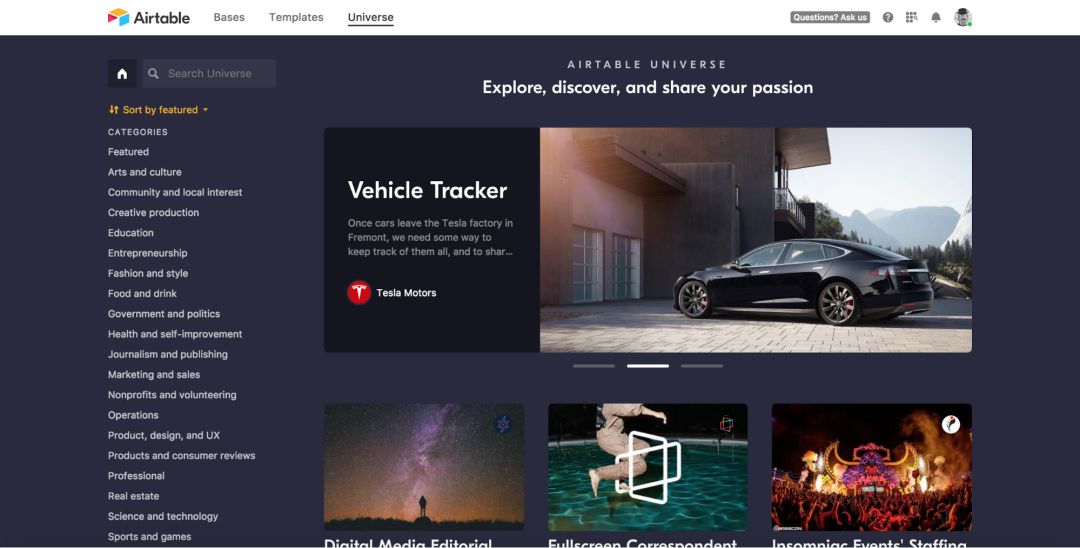
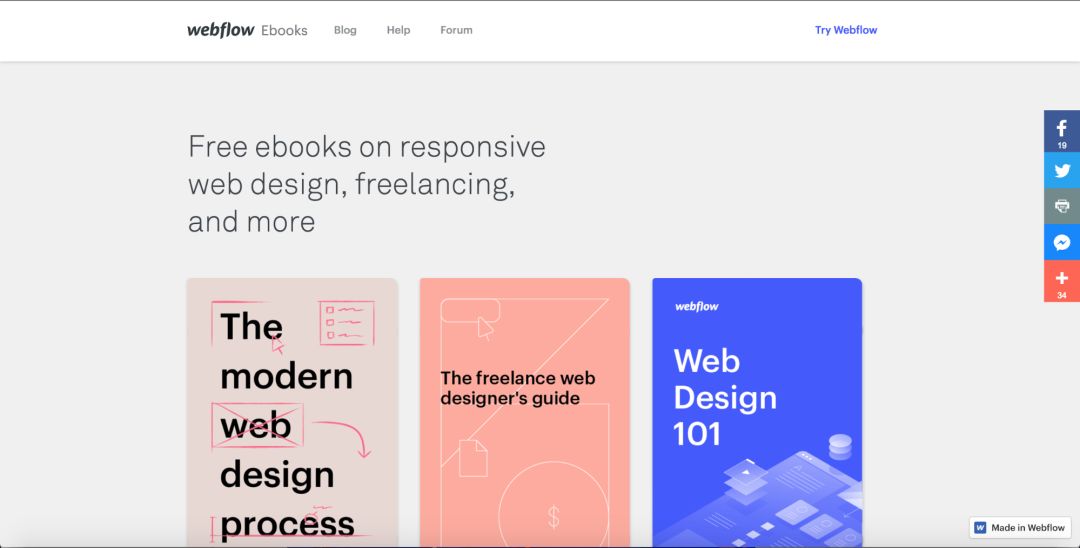
我們也可以看到,有很多領先品牌將pdf格式用於電子書領域並充分發掘網絡出版長內容的潛力,我喜歡稱之為“webooks”,這很具有吸引力。
具體而言,我指的是:

Stripe Atlas Guides

AirtableUniverse

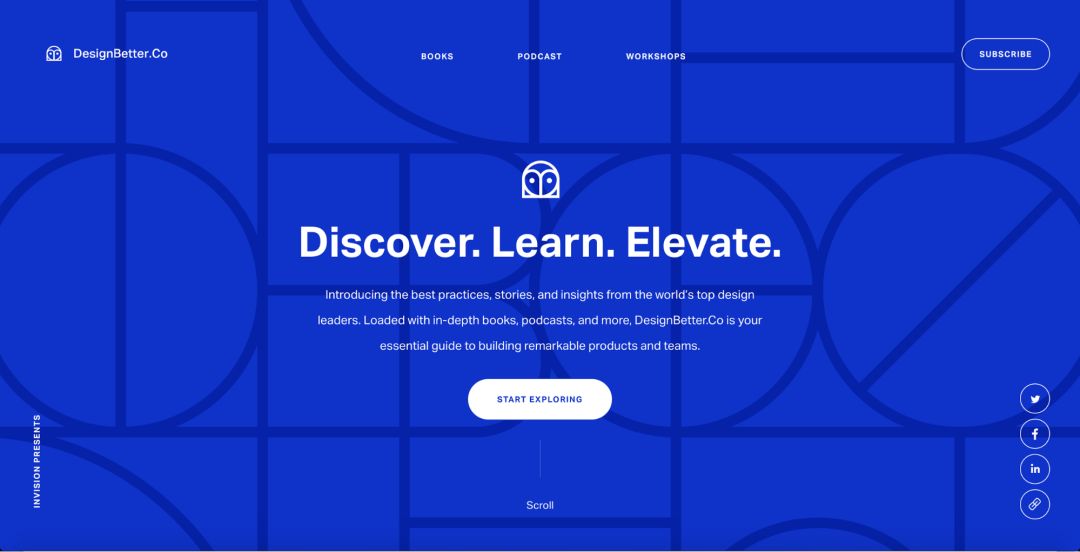
DesignBetter.co

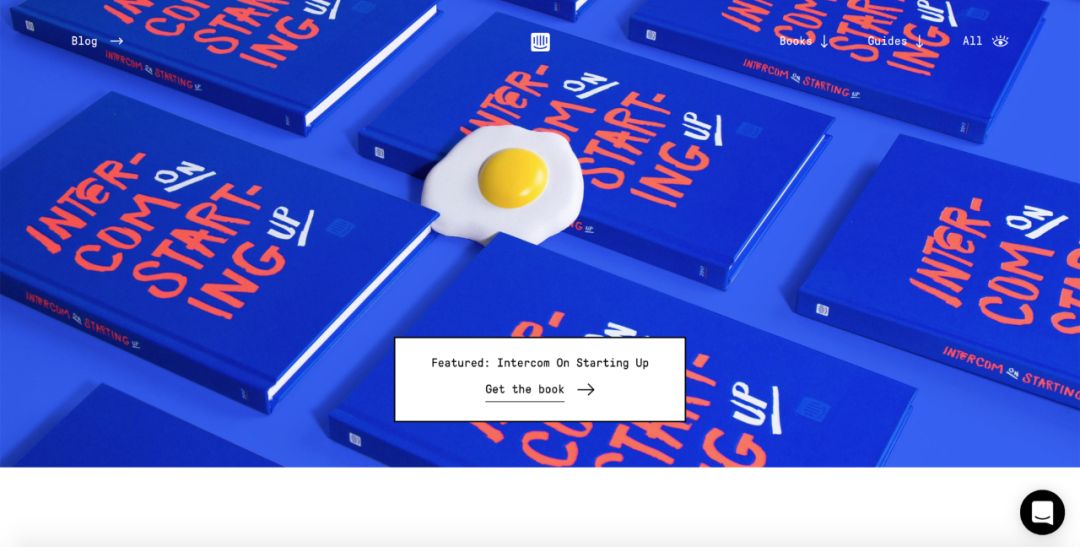
Intercom Books

我們自己的電子書網站
我想不需多言了吧!
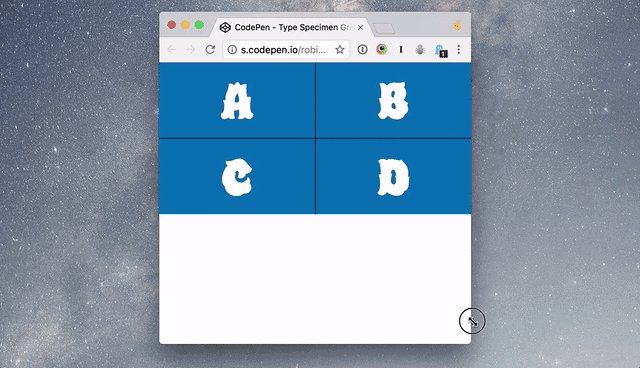
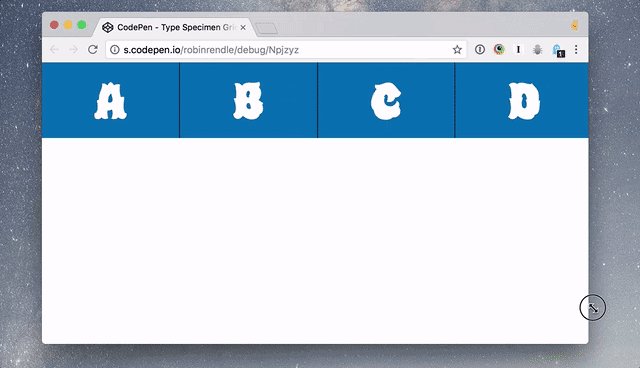
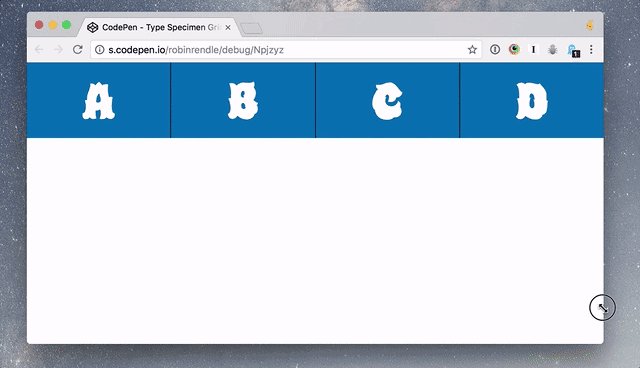
13.CSS網格

Robin Rendle的CSS網格演示,來自CSS-Tricks。
正如Robin Rendle極具有表現力地將它放在了CSS-Tricks上:
那麼,CSS網格是第一個真正地網頁布局系統,它旨在將內容組織成列和行,並最終為給予開發人員最高的權限。
此處應有得逞了的笑聲。
注:Webflow 將支持CSS網格,但尚未提供官方日期。
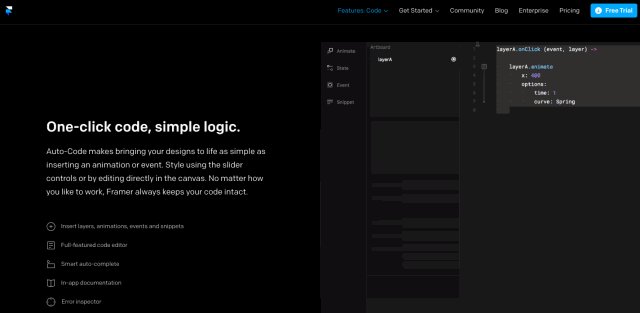
14.追求完美的數字設計工具
2017年是一個重要的年份,尤其是對於深入討論設計工具的性質及其 對我們工作的適用程度。
Spectrum的Bryn Jackson分享了自己的看法:
設計成品和設計工具之間的中間格式,可以為產品團隊和設計人員提供更高效、更強大的工具。
在一篇名為“接口”的文章中,他繼續假設:“今天所有的每一種流行的設計工具都是為了優化插圖。”
(需要注意,Bryn Jackson對於插圖的定義是導致圖像、圖標、插圖、字體、廣告、印刷媒體或其他沒有本地交互性的可視通信媒介的任何設計工作,但這是一個有爭議的定義,其中沒有提到閱讀和交互形勢。)
除了插圖和交互性的定義以外,不難看出,Bryn Jackson的觀點:在最基礎的地方,大多數現代設計工具都注重圖像的製作而不是接口。
設計師兼工程師Adam Michela在“I’m a Designer at Facebook, and This Is What’s Missing in Design Tools Today.”中提出了一些相同的觀點。他認為大多數設計師花費大部分時間來創建實際價值並不大的少量工件。而這些工件僅代表最終產品—數字接口,這與上述的情況背道而馳。
在文章的最後,他積極地認為,有機會創建融合(而不是橋接)設計和實現的工具。
這正是我們試圖在webflow上構建的。像Michela,我們希望一個設計交付的不是網站的示意圖,而是網站本身,不是接口的文檔,而是接口本身。在這個過程中,網站能不斷地修改、完善,還可以保存時間線上的不同版本,可以檢查,甚至點擊一個鍵就可以恢複。
15.多樣性和包容性使得設計更具挑戰
Webflow是一個公平的機會雇主,我們致力於建立一個團隊,這個團隊不僅在觀念和身份上具有多樣性,並且受到鼓勵。– Our job listings
在Webflow所在的美國,日益激烈的政治環境正在推動對多樣性和包容性在設計中的作用的強烈關注。
我們不得不承認,設計的選擇,小到性別的下拉列表中包含了哪些選項,都能影響我們同胞中的一些人。我們可以清楚地看到,錯誤的消息、措辭地影響有多嚴重,數據驗證機製在人機交互地動態機製中有多強大。我們意識到,讓種族成為廣告的過濾器會產生徹頭徹尾的種族主義效果,從而維護我們許多人希望看到被顛覆的現有權利體系。
我們也清楚地意識到,如果我們地團隊沒有多元化和包容性,我們也沒有辦法提出設計方案。
最起碼,我們中的一些人不能。
另一方面,我們也看到了性別歧視在明顯的自相矛盾和邊緣化之後抬起了醜惡的頭顱,甚至會化身在看似道德的日常對話中。性別歧視就是雙重標準的明顯例子。
最終,作為用戶體驗專業人員,我們的工作是為每個人提供可用且理想愉快的體驗,而不論他們的種族、國籍、信仰等個人情況。
換句話說,我們的工作就是包容,讓我們一起在2018年,包容更多,獲得更多。
16.視頻的廣泛應用
盡管我們幾乎沒有人大肆鼓吹視頻將會成為網絡發布媒體,但發行商仍然非常看好轉播。
視頻早已到處可見:從一開始就堅持使用視頻而不是短故事的新聞網站,到Snapchat,再到Instagram,最後到Facebook。無疑,Excel很快也會趕上潮流!

但就像科技領域的大多數事情一樣,這並不是一個平穩的發展,成千上萬的記者在文本和動圖之間丟掉了工作。
對於轉播的網站來說,前景也可能不是很好。根據哥倫比亞新聞評論:
轉播的發行商們僅花了一年的時間,就用無差別的、平淡的快餐式視頻,驅散了大多數來之不易的本土觀眾。
獨立新聞業至今遭受創傷,這要歸功於特朗普,而視頻的宣傳也沒有幫到他們。
值得一提的是:根據Digiday的說法:“展示一千次視頻的費用遠高於展覽一千次的費用。”在理想的世界裏,報紙可以在打更少的廣告。
當然,這不會發生。
面對這一切,請記住文字作為創意和信息媒介的優勢:
- 生產速度相對較快
- 便宜
- 仍是網絡上大多數通信的主要形式
最後一點可能也會讓人費解,但我希望你能去各個社交網站看看。除非你點開的是Instagram,Pinterest或Snapchat,否則你仍會看到大量的文字。即使在這些視覺效果站第一的平台上,文字仍然扮演者重要的支撐角色。
因為一張圖片可能在捕捉場景時值得多說幾句,但圖片很難捕捉到具體的內容,人物、時間、地點、原因和方式。
這使得我們很自然地談及下一點:
17.用戶體驗寫手的持續興起
任何影響設計的人都是設計師,這包括開發人員、CFO甚至公司法律。所有的這些都可以是設計師。–Jared Spool
我在去年的設計趨勢中談到了這一點,但我今天想將注意力更多地放在被稱為用戶體驗寫手地原因上。
簡而言之,UX寫手們專注於用戶界面中的內容,這些內容主要用於大型數字產品和web應用程序。現在,我說我是為Webflow產出內容,過去是為了Linkedln,人們都會問:“這是啥?”
但請放心,用戶界面都有寫手地痕跡。並且這些內容往往在你的理解過程中起到關鍵作用:
- 你可以在用戶界面中做什麼
- 如何做這些事情
- 你可能會遇到什麼限製和困難
但UX寫手能做的不僅僅是這些。用戶界面中的詞彙也是塑造好的用戶界面背後的品牌認知的強大工具。試想一下,如果你看到的所有推文,所有應用中,都有一系列的搞笑文章,或者是在404頁的展示中都有亮點,這些都是為了在最不理想的時候敦促你的行動。
這在被稱為Chatbot的UI格式中顯得尤其明顯。一般來說,這些用戶界面隻包含單詞,單詞構成了整個用戶界面。Chatbot的個性、品牌都隻能通過語言表達,不過也有一些精心挑選的表情符號來調味。
作為一名經驗豐富的UX寫手,我很高興看到這個關鍵角色得到了它應有的更多認可。
我們也是設計師,不過我們是在音節和字母表中工作,我們迫不及待想要和你合作。
18.系統化

現在,設計已經贏得了重要的位置。設計的對話已經從價值主張轉移到更成熟的分析,即如何使設計作品的成功更加系統化,更加具有擴展性且在品牌的許多產出和不同環境中具有凝聚力。
設計系統專注於將品牌美學和功能方法轉化為模塊化的組件,這些模塊化組件可以混合搭配以滿足任何UI的獨特需求(理想情況下)。當設計語言被系統化時,就簡化了設計決策,縮短了開發時間,並且能讓設計人員在尚未建立設計模式的項目上更好地工作。
通常情況下,品牌正處於這一趨勢之上。UXPin推出了Systems,這是一款用於創建和維護設計系統的工具。Shopify推出了Polaris,憑借其獨特的內容、設計和開發指導方案而獲得高度讚譽。UX Power Tools推出了一個想要使Sketch稱為可行的設計系統工具的庫(我們即將會看到!)
我想2018年會有更多這樣的消息。
19.原則—設計的第一要務

設計界一直糾結於雞還是蛋的問題:內容至上還是設計至上。
我過去一直都是支持內容至上,這並不僅僅是因為我是一個內容的極客。對於我來說,在確定怎麼包裝之前,確定所包裝的信息是最符合邏輯的。
但最近,由於我已經由特定交付品的內容設計專項更系統化的工作,品牌內容策略,我對我們的工作是否遵從內容還是設計變得柔和了起來。
它應該從原則開始。
不論其他一切如何工作,我們都應該明確原則,並依賴於這些原則。
當Shopify的高級UX主管Amy Thibodeau,在她的文章“Locating Polaris”中提到:
如果系統是為了實現真正的工作而創建的,它應該反映一個組織的行事準則及其價值。這也是說,一個不包含任何原則或價值取向的設計系統沒法考慮日常實踐中的這些問題。
原則為其他所有決策提供了一個框架,從主要內容要多長到內容的背景是什麼都有所限製。畢竟,品牌是建立在其原則至上:品牌的使命、願景和目標。這些名詞都需要一個進出的信念來作為支撐,使之成立而不倒。
換句話說,原則回答了為什麼。
例如,在Webflow上,我們的使命是鼓勵設計師,企業家和創意者將他們的想法帶到網絡上。這一使命融入了我所做的一切,從Ryan為我們創造的美學到我設計的語音和音調標準。
這些標準知道我們創建草圖,溝通我們的意見,並希望每篇文章、電子郵件和廣告頁面能更豐富。到目前為止,這是一個溫暖的搖籃。
你認為2018的數字設計將會如何?
每當我將這些點列在一起時,我的腦海裏會湧滿很多與之相關的想法,時間的流逝也使得我不得不優先考慮一些。
這是為什麼我放棄了一些顯而易見的熱點但迄今為止對網絡的影響有限,比如去年提到的AR和VR。考慮到這一點,你會在這個列表中添加什麼?
感謝閱讀!
原文地址:webflow
譯文地址:玩皮兔設計(公眾號)
作者:JOHN MOORE WILLIAMS
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20