現在你隨便打開一個網站,似乎都有堆疊排版的身影,特別是方格堆疊堆疊,已然成為一種設計趨勢,越來越多的設計師開始采用這種排版方式。
這種模塊堆積排版趨勢難以忽視,並且值得複製,因為這種排版本身就具有獨特的魅力。你可以采用不同的方式來搭配文字圖片,使其變得引人注目。今天我們就來好好談談,如何利用方格堆疊排版模式的設計方法來進行設計。
應用於圖片或視頻

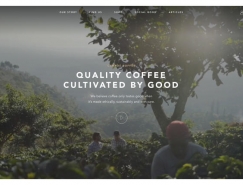
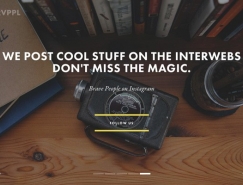
方格堆疊排列最重要的作用之一就是美化圖片或視頻。這項設計方法,既流行於網站或者應用的設計,同時也廣泛應用於圖片處理。
為了充分利用方形堆疊式排版於圖像或視頻,你要特別注意文字的位置。詞不應遮擋形象的重要組成部分,搭配和諧,表現清楚明確。
顏色的搭配同樣相當重要。文本和背景必須對比鮮明,易於區分。這樣才能提高可讀性。這就是為什麼大多數設計師選擇在圖片上放置白色或者黑的的文本,這樣更容易建立對比度和避免文字之間的衝突。
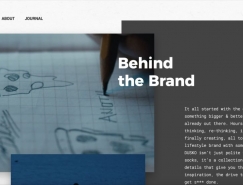
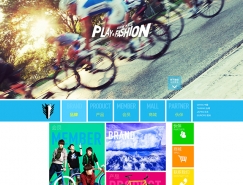
主導藝術

方格堆疊排版中的反方格並不永遠是設計中最耀眼的那一部分,有時它僅僅是個視覺元素。要使其成為頁面中主導元素的關鍵有兩點:大量的留白和排版內部的視覺元素。方格本身可能有一種或多種顏色,內部填充圖片,文本或者鏈接。無論你想使用哪個”絕招“。方格都能使文本或內部其他內容脫穎而出,使視覺呈現更加流暢。
別一下子就想做個大工程,一步一步來。打個比方,你可以吧方格想象成一個色塊,在黑色的背景上,就需要將它表現的像白色突出。在你工作之前,先製定一個指南或許會事半功倍。
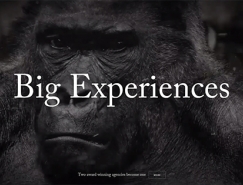
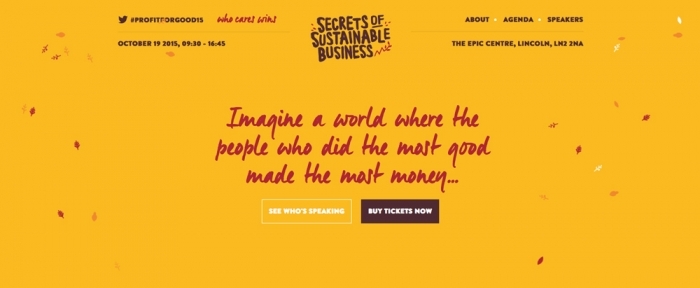
強調特定詞彙

在這一點上,許多項目都犯了致命的錯誤,他們使文本看起來相當特別,卻忽略了文本的可讀性。記住,在一個界面中,關鍵詞永遠是最重要和最需要突出的一個部分,沒有了可讀性什麼都沒意義。
說起來容易做起來難。當設計文本的時候,你需要計劃考慮很多,你需要搭配長短句和短語。當所有事都排版好了,確保看一下每一個元素都是如何落實的。你文本中最重要的部分表現的方式是否是最佳的,他們的比重如何?放置的位置又是否合適呢?
如果還覺得哪裏不對,那就重新排版,這種排版方式並不適用於所有文本,同樣的方式,一些文本就會更加有效。如果效果不好也不要沮喪,下次再試試別的項目就好。
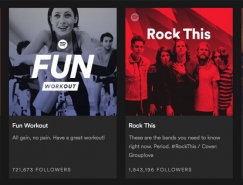
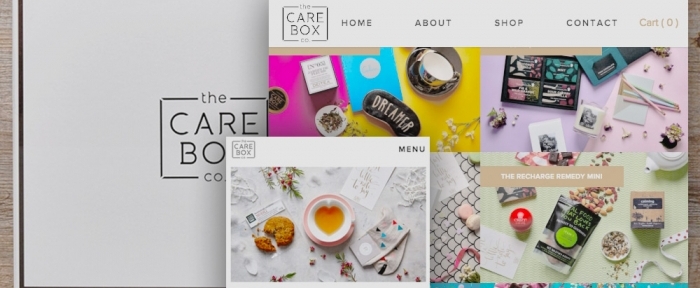
用於社交媒介

我們之所以這麼頻繁的看到這種排版方式,是因為方格這種形狀常用於設計社交媒介中的各種圖標按鈕或者鏈接,這點以Instagram的卡片式界面圖像為例就可以看出。
由於這種現象,設計師想到了由於圖片具有高度共享性所以圖片上的文字也必然具有相同特性。縱覽你的社交媒介平台,如果不采用這種展示方式,你恐怕很難瀏覽很深去了解。
更重要的是,它提供了一個機會,以可視化的方式向人們展示了一條信息。這給了用戶更多的空間去代入他們自身的共鳴,並有助於在視覺上提請注意主要消息。(相當聰明,是吧?)
燥起來吧

雖然許多這種類型的設計無論是外觀還是給人感覺都差不多,但是你自己其實可以在其中添加一些有趣的東西,將自己的想法融合到方格堆疊排版中去。
- 調節文本行距間的距離,以幫助用戶完全可視化形狀(或者將文本整合到一起)。
- 文本間的空白處可以用簡單的形狀或者圖標進行填補,使整體看起來更一致。
- 旋轉形狀一點。沒有人說一切都必須是完美的正方形(一個鑽石形狀也沒關系)。
- 對於需要強調的詞或者其他文本,可以適當采用一些顏色設置,使其突出。
- 使用有趣的字體,比如你可以使用一些特殊的字體,並搭配襯線等。字體使用的學習任重而道遠。
5個致效原因

這種排版設計方法之所以有效,是因為其視覺美感和簡約。要想利用的好,首先確立一個正確的設計理念。下面這些原因說明了為什麼方塊堆積排版會那麼流行且有效。
- 強視覺吸引力。堆疊式樣的設計通常是一個頁面中的視覺中心,很容易吸引用戶的注意力。
- 文本周圍都是空白,這樣增加了可讀性。
- 增加了正常文本的趣味性。許多這種設計都喜歡采用多音字或者其他文字玩笑,小小的技巧會使人覺得相當有趣。
- 堆疊式的排版方式一般都會在其定位或者目標的基礎之上,提前確立一個大致相配的形狀輪廓,使人一看就會產生相關的映像。
- 閱讀簡單且有趣
5個成功的建議

現在你已經更加深入的了解了一些關於方塊堆積排版的信息,或者你甚至已經完全掌握了其中精髓。關於如何使你的作品的可讀性和視覺吸引性更強,我們已然有五點建議。
- 使用網格,這樣會幫你更了解整個界面的屬性和間距等細節該調整。
- 確保文本正確縮放。堆積排版通常需要多種尺寸進行組合,確保每個文本以正確的尺寸被表現出來。
- 注意斷行和斷句,用戶需要能理解你在說什麼(所以內容盡量保持簡練)
- 混搭兩種字體也要記得保持和諧。
- 不要把文本或者其他元素擠在形狀的邊緣,你可以在排版的時候注意使用不同的長短句或者提前建立一定的文本路線。
結論
有時候,最流行的設計潮流往往是最容易複製的。想要創建一個有效的方塊堆疊設計時,最困難的一點在於信息的傳遞。它隻有在合適的內容時才適用(所以不要刻意去使用)。
如果你手頭沒有適合這種排版方式的項目,社交媒介是一個很好的平台,你可以在上面進行實踐。寫一些簡單的信息作為方形疊層元件,並搭配一個炫酷的背景,分享,看看會得到什麼樣的反應。 玩的開心!
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20