@AnyForWeb_UDC 為大家帶來福利,重磅推出2015年的全球網站設計趨勢預測分析,希望大家在新的一年能夠越來越多“一稿過”!
網頁設計趨勢的探討主要會在排版布局、色彩搭配、用戶體驗和設計風格中進行。2014年設計趨勢的綜合指數比較高,每個部分都會有所涉及;而隨著用戶對網站使用體驗的要求越來越“嚴苛”,我們有理由相信,2015年的重心會更傾向於“用戶體驗”。
我們先分析一下明年會有哪些新趨勢,以及去年的哪些設計趨勢會得到延續和升華。
1.充滿創意的布局方式
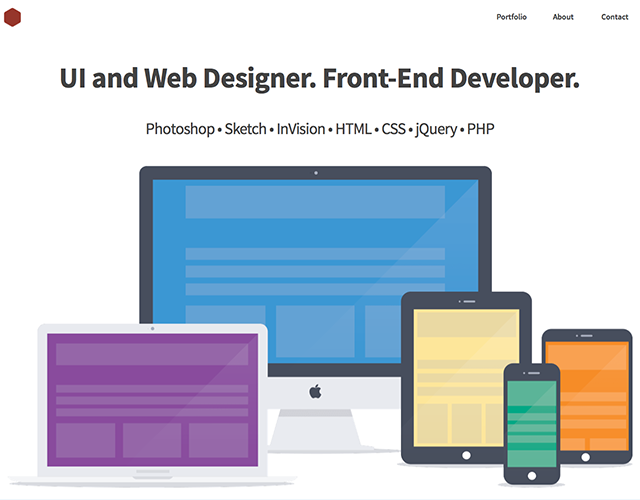
近幾年的趨勢也許都會圍繞著創意來展開,而網頁布局設計卻很難推陳出新,大多都千篇一律,因此一旦布局上有一些別致的小變化,就能讓用戶眼前一亮。但在刻意創新的同時,設計師還是應該遵循用戶視覺感官的體驗,保持瀏覽的視線路徑始終流暢。

OYAMA的新穎布局
2.大圖片背景的使用
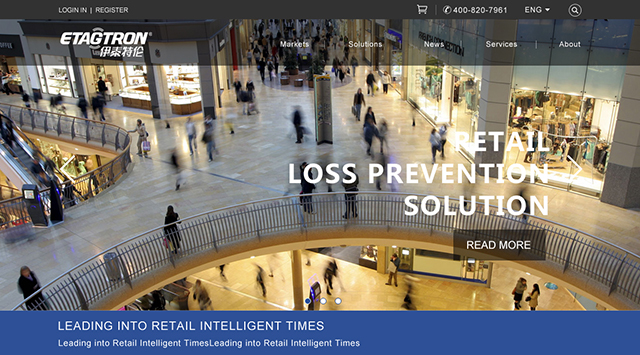
以高質量的大圖片作為網站背景是國外很常見的一種設計方法,但由於國內外網站風格還存在一定差異化,因此,這個趨勢遲到了一段時間才來到中國。預計在2015年中,大圖片背景將會被逐漸被廣泛的運用起來,不僅限於一些比較潮流個性的網站,很多創意公司和即將面臨國際化挑戰的企業官方網站也都會開始願意嚐試這種大氣自由的背景設計。

伊泰特倫的大圖背景
3.強調性字體的排版設計
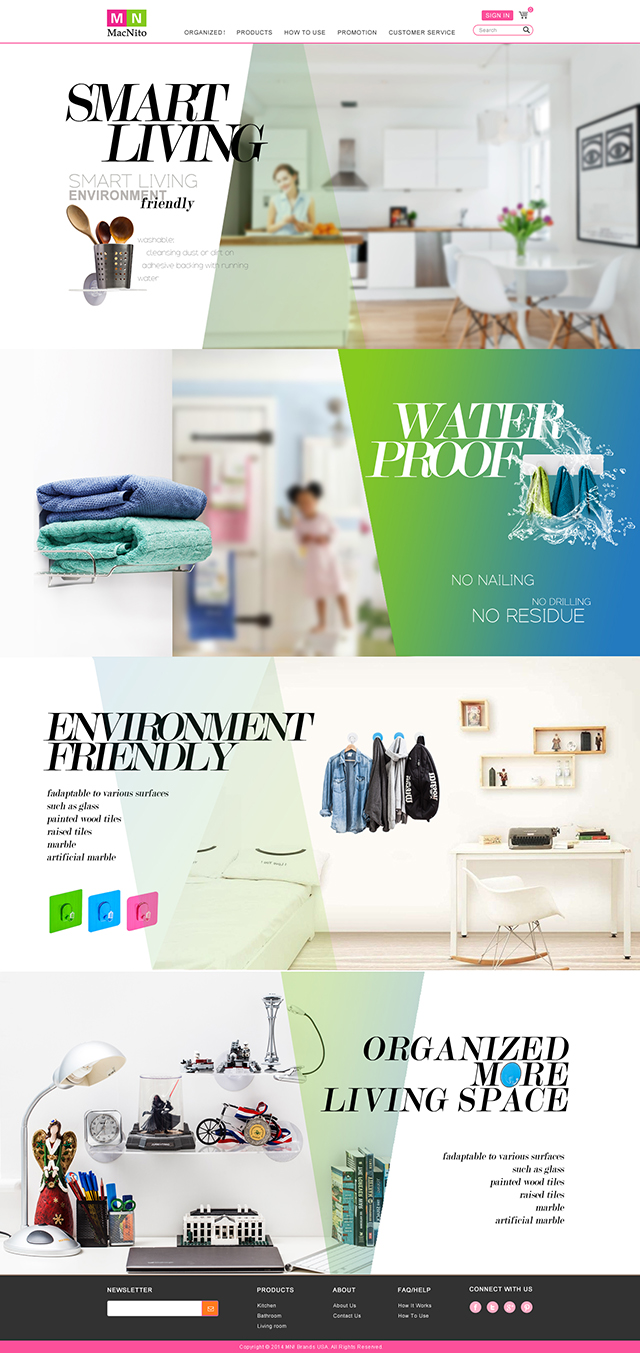
簡單的字體設計卻牽動著整個網頁的氛圍。預計近幾年,極簡風格的網站設計會成為主流,因此網頁中文字內容的數量也會相應的減少,所展現的文字都是相對比較重要的內容,而粗大的字體無疑是突出重點的最佳格式。不僅如此,強調性的字體設計結合大圖片背景能營造出雜誌風格的網頁設計,讓網站更加隨性自然。

MN的強調字體排版設計
4.停不下來的頁面自適應(響應式)
如今移動端的用戶數量足以證明頁面自適應的重要性,隨著各種智能化設備繼續不斷興起,自適應更將成為設計師們需要研究的課題。和過去相比,響應式網頁不僅要在未來適應更多不同的分辨率,也要同時關注內容流、斷點、相對單位,以及套嵌對象等內容的設計,讓用戶真正享受到自適應帶來的舒適感。

5. 愈演愈烈的視差滾動
視差滾動是讓多層背景以不同速度滾動,由此形成的一種立體的運動效果,由此為瀏覽者帶來獨特的視覺體驗。視差滾動因為其呈現出的絢麗效果,因此一般多用於品牌宣傳網站,起到加深記憶的作用。在如今這個競爭激烈的時代中,一個能令人印象深刻的網站設計的確很重要。

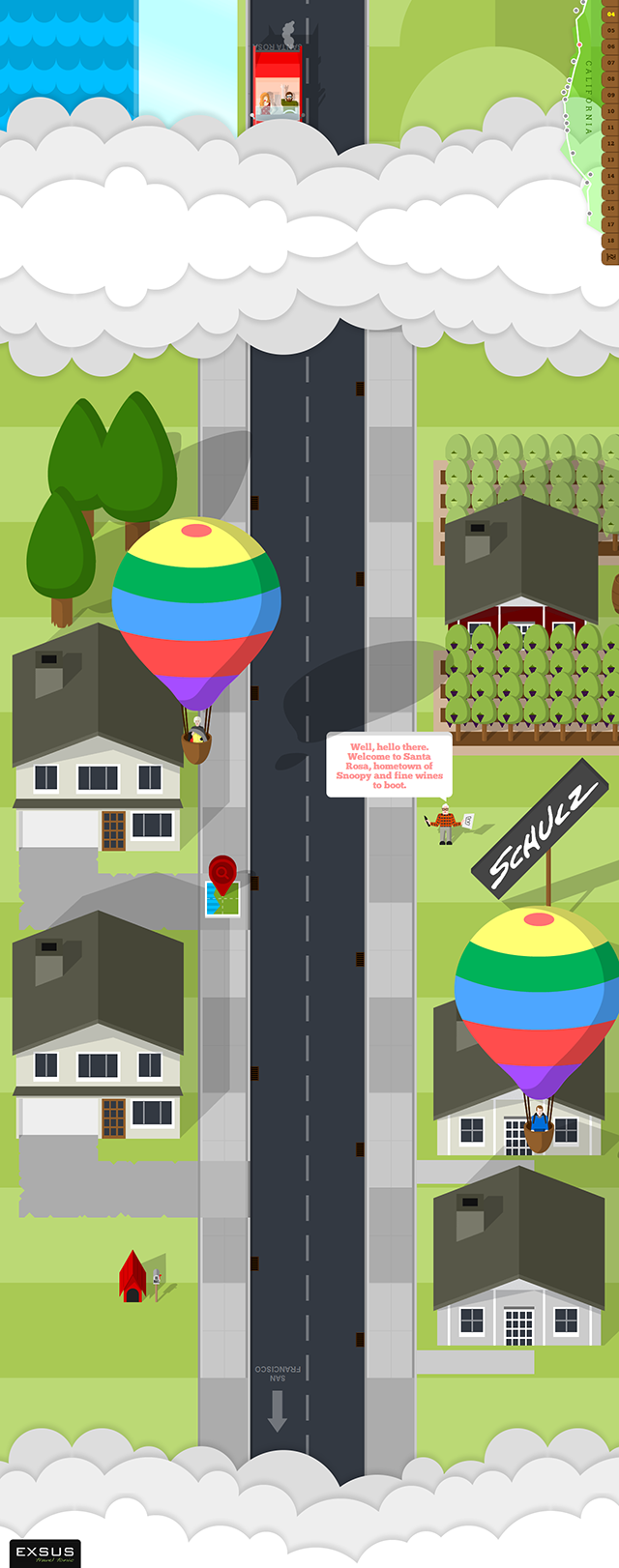
6.交互式信息故事
故事化設計是2014年的設計趨勢之一,不可否認,這一趨勢將會在未來得到延續,但同時也會得到進一步改善,比如添加一些能夠與用戶產生互動的交互設計,讓用戶不隻是在看故事,而是和網頁故事互相融合。

7.扁平化不再是風格,而是一種手法
最值得一提的是2014年如火如荼的扁平化設計!
扁平化設計在近幾年的勢頭不言而喻,就連WIN8刮起的Metro風也加入了以色塊為主的扁平效果。扁平化設計是指無論是色塊、圖片,又或是布局表現都去掉了陰影、漸變等擬物化元素,這樣的設計理念很符合時下的設計風尚,將扁平化用到極致依然不失為一種非常好的設計。

但是,我們絕不能為了扁平化而扁平化!如果加個內陰影就能讓網頁更有立體感和豐富飽滿,那我們為什麼不這樣做呢?正如蘋果公司一直堅決推崇的:提煉一款偉大產品設計直至最幹淨簡潔的狀態,而並非定格它“必須的”風格走向。
未來的扁平化運用更傾向於是一種表現手法,比如你的設計可以是小清新風格,也可以是歐美風格,但這並不妨礙其中都使用了扁平化的手法。絕對的扁平化除了一些軟件級產品或是主打扁平化設計的作品之外,可能更適合作為提高設計水準的工具。
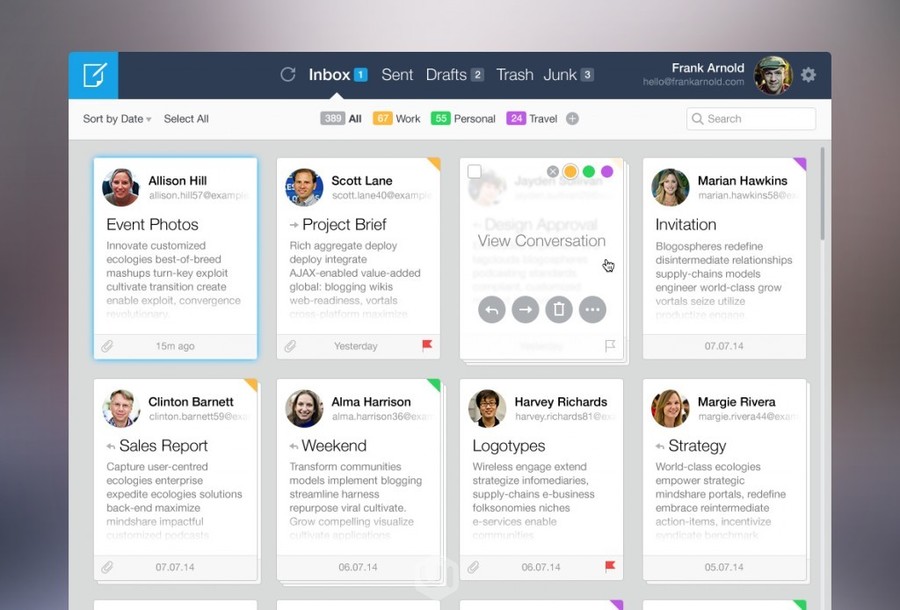
8.卡片式設計
設計的內在魅力被挖掘的越來越深入,網頁的邏輯條理關系也因此受到了大家的關注,卡片式設計就此崛起!

關於卡片式設計,也許最簡單的解釋就是一張撲克牌。一個圖案、一個文字,雖然內容並不多,但能很清楚的表達出這張卡片的含義。不僅如此,設計師還應該在此基礎上為用戶提供交互的機會,因為卡片式設計反饋的不隻是一條有價值的資訊,更需要讓用戶融入其中做更多的事。
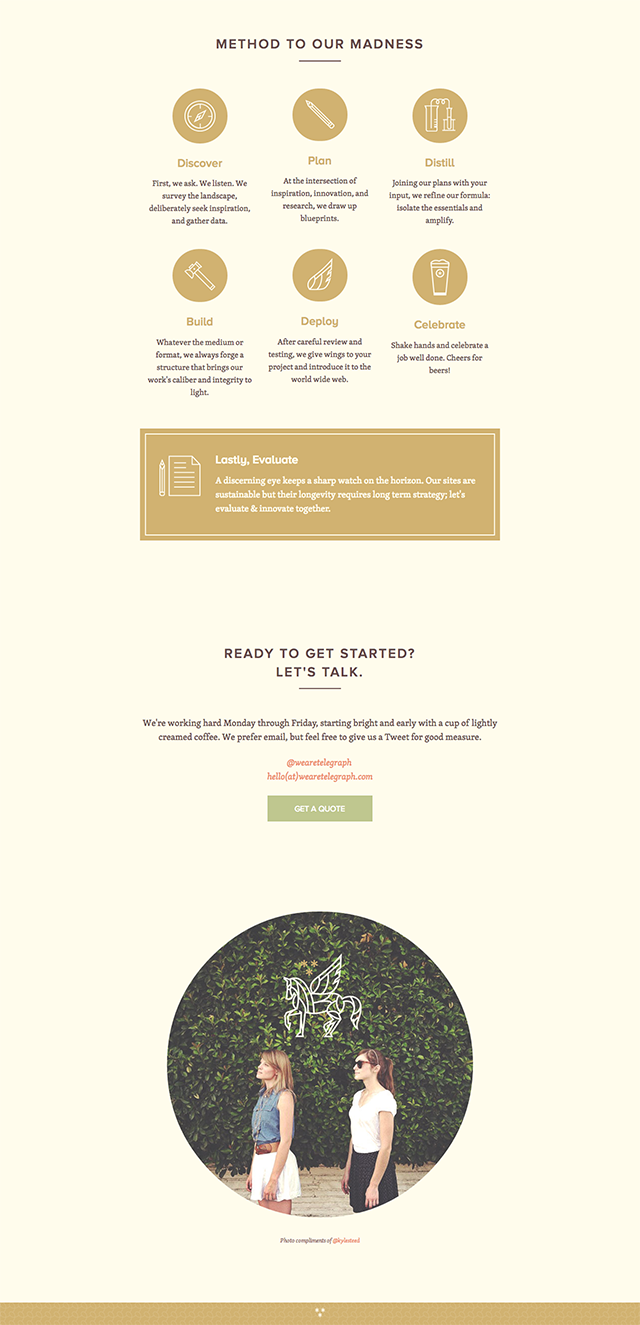
9.滾動瀏覽模式優於點擊
同樣是因為移動端的普及,少點擊操作的單頁網頁設計似乎更適合我們如今的應用。網頁設計師也許可以在移動端的設計中找一些靈感,比如從瀏覽角度來說,既然滾動頁面比需要點擊的頁面使用起來更方便,不如就選擇這種直觀的模式,讓用戶與網站之間產生更密切的交互。

晨星計劃的滾動瀏覽頁面
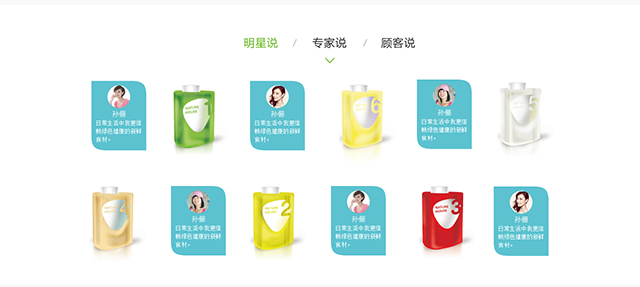
10.更優雅的個性化微交互
首先說明一下關於“個性化”的理解。很多網站的通病是把當下流行的元素和技術,在不顧及實際體驗的情況下統統搬到自己的網站上,一味的追求自認的“個性化”設計方式,像這樣的外貌協會行為明顯已經不符合如今的網頁設計趨勢了。
在未來的網頁設計領域,我們需要的是一種更優雅的微交互反應方式。比如鼠標懸停時產生效果、便於快速訪問的隱藏導航,以及注冊頁面的彈出框等,這些小細節的設計看起來很不起眼,但能在用戶心裏留下深刻的印象。

NatureHouse的個性化微交互
總結:
AnyForWeb認為,2015年的網頁設計大勢很大程度上會延續以往的設計趨勢,但對於用戶體驗的提升有了更高的要求。無論趨勢如何變化,都始終要將用戶體驗擺在首位,網站的最終使用者才擁有評判網站優質與否的最大權利。而設計師應該不斷關注新的設計趨勢,為用戶不斷優化網站的使用體驗。
本文轉自:Anyforweb_udc
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20








