沒人會想到網站訪客會在錯誤頁面上停留,但實際上這種情況確實存在。特別是在404錯誤頁面上,訪客會經常逗留。所以,你可以將404錯誤頁面設計的更加吸引用戶,而不應讓用戶迫不及待離開。
什麼樣的404錯誤頁面算好?自然要讓人印象深刻,不能看見就煩。同時,其設計過程也可以充滿樂趣。那麼,你應該怎麼做才能為自己的網站設計出優秀的404頁面呢?下面是一些小建議和技巧,以及一些不錯的範例。
什麼是404錯誤頁面?
當網站訪客進入到不存在的頁面時,就會顯示404錯誤頁面。其原因有可能是頁面被移除、服務器或網絡連接失敗、用戶點擊了壞鏈接或輸入了錯誤的URL。
通常來說,404錯誤頁面會顯示下列信息之一:
· 404 Not Found
· HTTP 404 Not Found
· 404 Error
· The page cannot be found
· The requested URL was not found on this server
在對404頁面進行整體設計時,有兩個選擇:普通的404頁面或自定義404頁面。普通的頁面隻是簡單的甩出上面的信息,不涉及設計內容。而自定義頁面則需要你進行設計並提供選項。要進行設計,必須先獲得進入主服務器的權限。(關於這一點我們就不深入講解了,不過你可以通過A List Apart進行了解。)
一個優秀的404錯誤頁面應當在用戶不慎進入時告訴他們應當如何進行接下來的操作。其中應當提供有用的信息來幫助訪客不離開你的網站並進而找到自己所需要的信息。(如果頁面本身設計精美就更好了。)
基本必備信息
為了保證充分有效,404錯誤頁面從本質上說應當簡單一些。它應當說明用戶遇到了錯誤(顯而易見),以及可以采取哪些辦法離開此頁面。
而大堆的技術術語是不應當出現在404頁面上的。(否則豈不會嚇跑用戶。)實際上,連“404錯誤”這個大標題都不應該出現在頁面上,因為很多用戶完全不知道這玩意是什麼意思。你應當做的是展示更有意義的信息,例如“沒有找到頁面”。
另外還有一些重要信息是404頁面所必不可少的。總而言之,設計的關鍵是讓用戶在頁面出錯時繼續點擊瀏覽,而不是關閉頁面。
· 顯眼的標題或文字向用戶說明出現當前頁面的原因。看到自己打開的網頁和預期的不是一回事是很惱人的。一定要讓用戶知道他們打開的頁面不正確,但所登陸的網站是沒問題的。
· 搜索。在404錯誤頁面上提供與網站其他部分相同(且位置一致)的搜索功能。這樣一來用戶就能自己查找要訪問的頁面。
· 通往主頁和網站地圖的鏈接。這個設計要素中可以包含與網站其他部分搭配的標題或腳注。
· 其他簡化信息。建議刪去複雜的導航功能。如果用戶進入到錯誤頁面,你隻需為其提供簡單幾個能夠導向正確位置的選項。如果選項過多,反而會讓用戶更加頭疼或者困惑。
· 加入顯眼的操作提示。告訴用戶下一步如何操作。
讓404頁面具有用途
在考慮404頁面時,設計流程中的一個重要部分就是用途。加入能夠讓頁面既好看又有用的功能。
對於自定義404頁面中應當包含哪些信息,Google的網站管理員工具中提供了一系列很有用的建議。這些建議包括:
· 明確告知用戶其所尋找的頁面無法找到。語言應當友善、誘人。
· 404錯誤頁面應當與網站其他部分的外觀和感覺相互匹配。
· 考慮在其中添加通往熱門文章或帖子的鏈接。
· 為用戶提供報告壞鏈接的渠道。
· 讓網絡服務器在收到對丟失頁面的請求時返回實際的404 HTTP狀態代碼,以免其顯示在搜索結果中。
· 使用Enhance 404工具在自定義404頁面中嵌入搜索框。
· 使用Change of Address工具將網站的動作告知Google。
除了上述之外,還有一條給設計師們的提示:發揮創意。404頁面,隻要技術允許,不一定是很無聊無趣的。
設計具有目的性的404頁面
在考慮404錯誤頁面的設計時,首先應思考其與網站其他部分直接的聯系。你網站整體設計的氛圍和基調是什麼?404頁面如何才能與其搭配。
優秀的錯誤頁面應當能夠與其所處的網站無縫銜接。如果你的網站采用了明快幽默的基調,則404頁面也應當如此。另外,在顏色和圖形使用上也應當與網站一致。但在設計過程中,一定要小心謹慎,不要把進入錯誤頁面的責任歸咎到用戶頭上。(這種情況發生的頻率絕對超出你的想象。)
錯誤頁面的設計應當是整體設計方案中的一個組成部分。
· 保持設計的一致性。使用與網站其他頁面相同的顏色、字體和圖形風格。
· 保留品牌標識。使用相同的logo、標題和腳注處理方式能夠幫助用戶識別你的網站。
· 保持視覺上的簡約。在錯誤頁面上,少就是多。
· 不要讓用戶滾動鼠標。設計應該以一屏為限。
· 不要使用太多噱頭。雖然與整體網站和品牌保持相同的基調和感覺是個好主意,但是過多的內容反而會讓用戶忘記自己本來要找的東西。
· 表示歉意。用戶進入錯誤頁面時你道個歉絕對沒問題。
· 如果你的網站需要登陸,可以添加登陸功能。(錯誤是否因為用戶需要登陸而造成?)
· 發揮創意,或者表現趣味。不要忘記先對頁面進行測試。保證所有用戶都能理解你的設計。
· 如果你使用了“404錯誤”這句話,則應當再加一行文字告訴用戶其意思是什麼,或者他們下一步應當如何操作。
12個優秀範例
碰到一個優秀的404錯誤頁面時的感覺是很特殊的。它能夠減緩錯誤鏈接所帶來的惱怒。下面的12個頁面一定能讓你流連忘返。
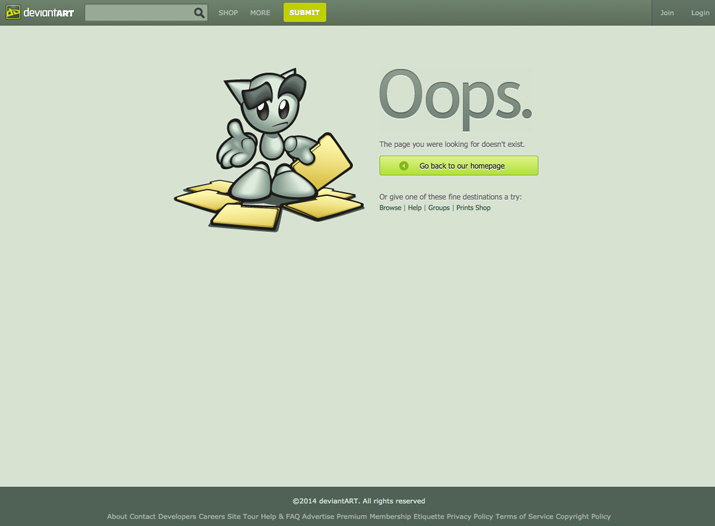
Deviant Art
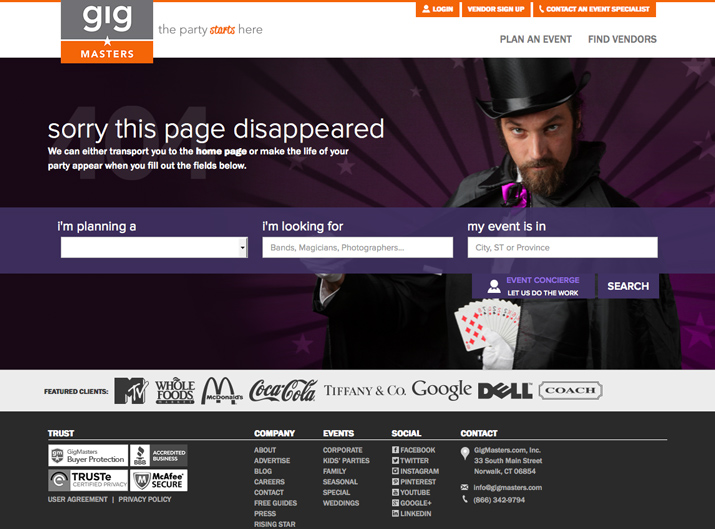
Gig Masters
iFolderLinks
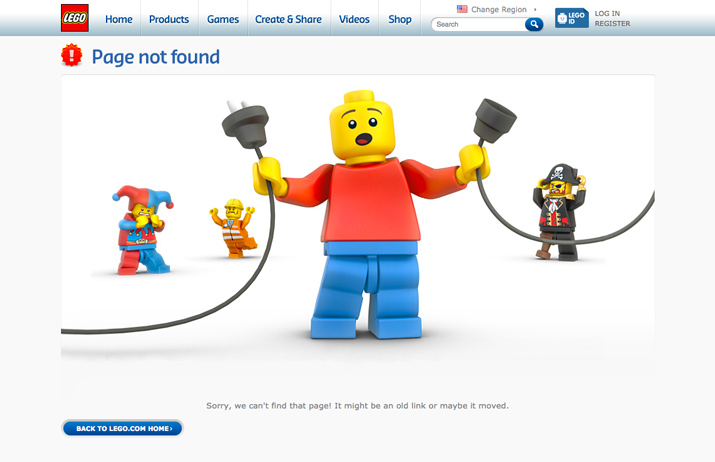
Lego
LimpFish
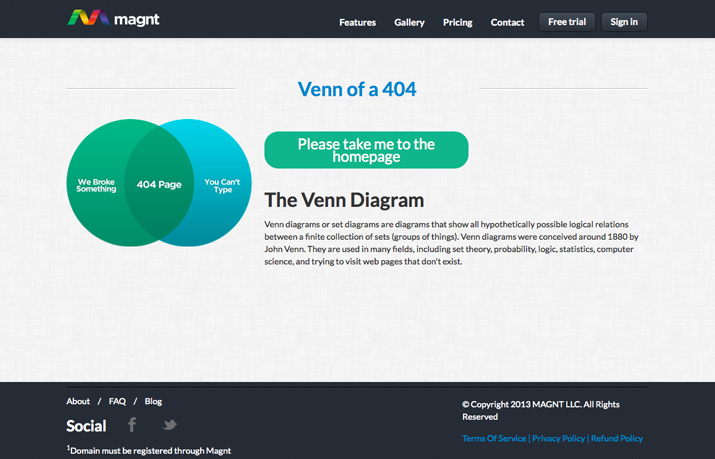
Magnt
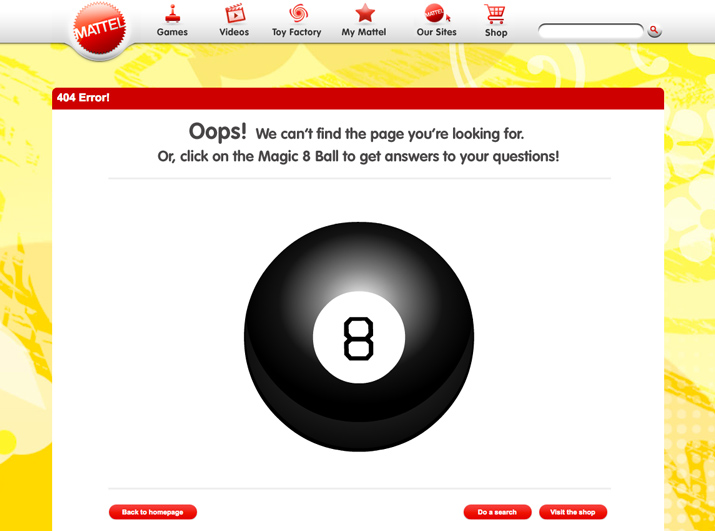
Mattel
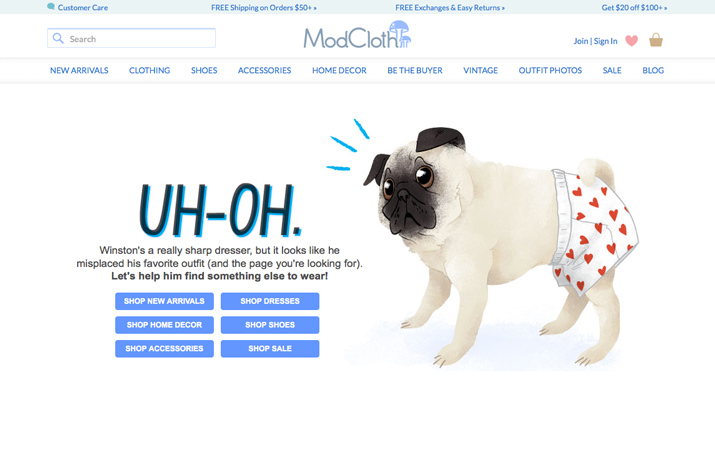
ModCloth
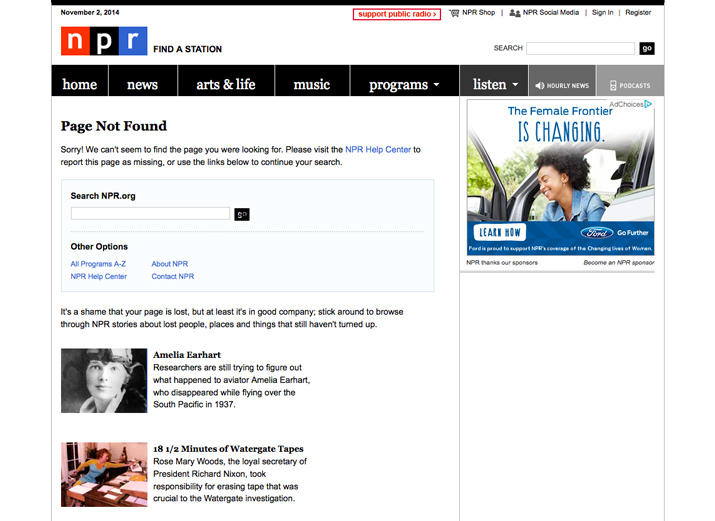
NPR
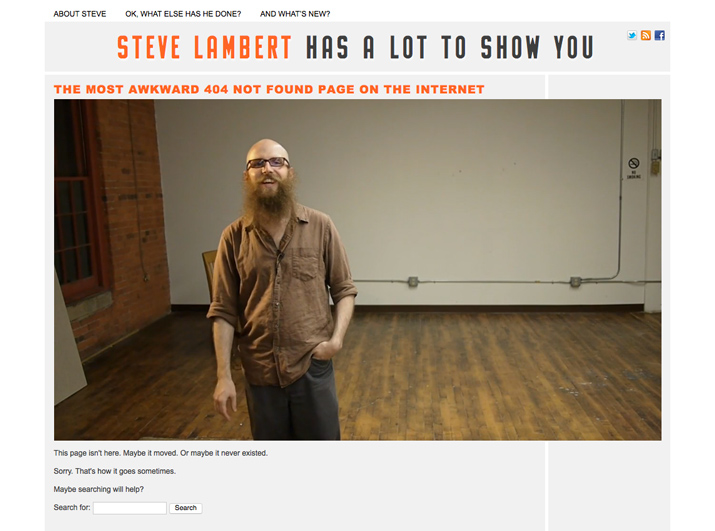
Steve Lambert
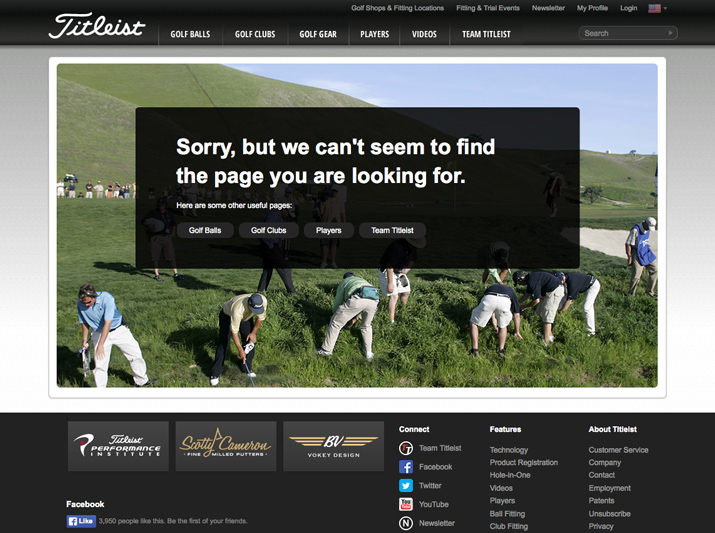
Titleist
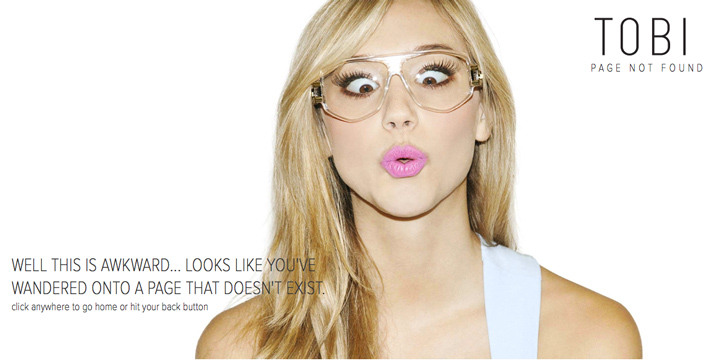
Tobi
最後
把一個因為錯誤而形成的頁面設計的有趣而有創意很難,但不是不可能。設計出好的404頁面需要你結合簡約、實用,同時也少不了設計天分。
對於404錯誤頁面的設計,我還有什麼遺漏嗎?你是否曾經打造出過優秀的404頁面?請給我們留言^^
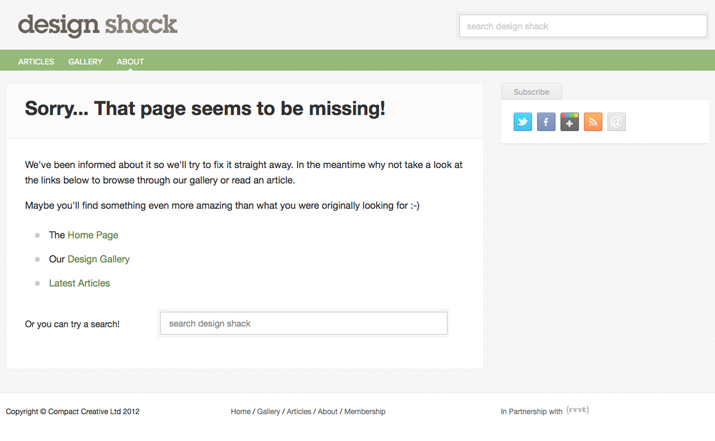
原文地址:designshack
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20