今天看到了一篇非常棒的問題,詳細闡釋了圖標設計過程中方方面面的知識點,今天,咱們就來看看設計師Slava Shestopalov的文章:
1 使用光柵來更好的設計圖標
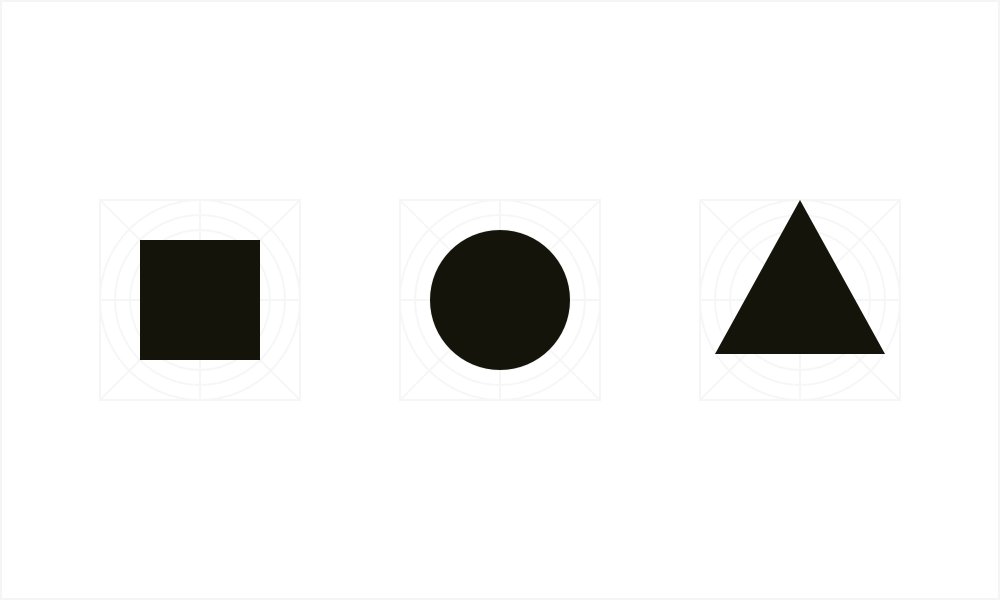
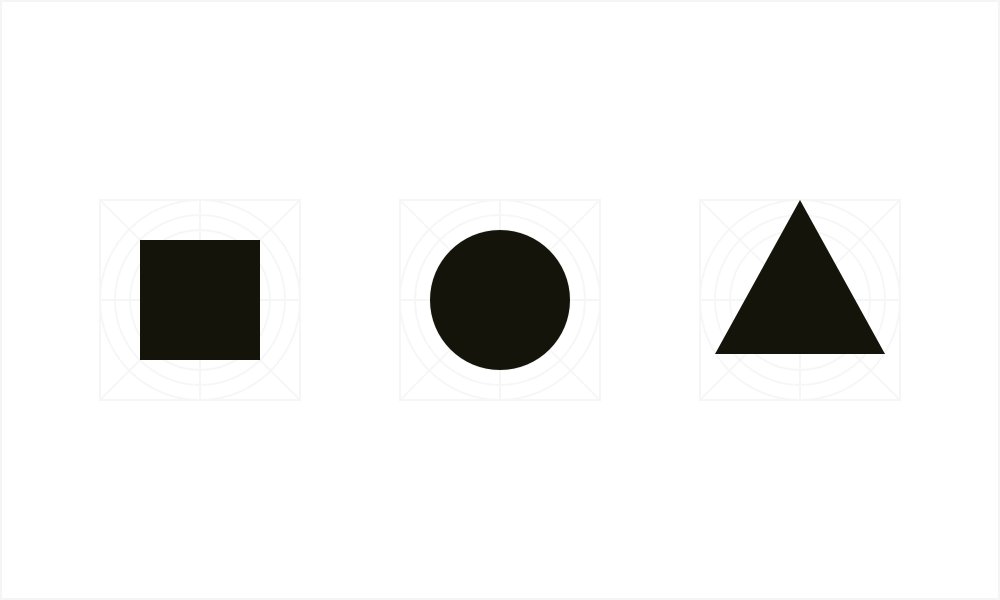
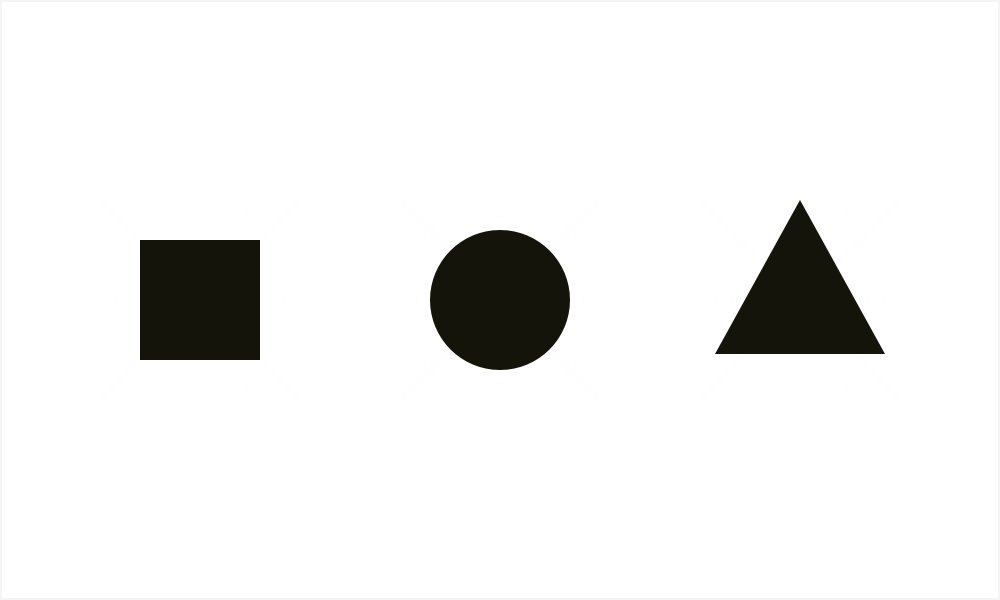
UI界面的圖標通常可以近似的看做以下的基本格式之一:橫向矩形,縱向矩形,對角矩形,圓形,三角形,正方形。 如果把它們做成高斯模糊效果,你就會發現它們具有相同的視覺重量,因為它們變成或多或少相同的斑點效果。

根據圖標形狀,將它們放在相應的框架中。你就會發現,方形圖標比三角形或細長圖標更緊湊。


圖標越緊湊,所需空間就越小。圖標的邊緣越銳利,細節越多,它們占據的畫板空間就越多。


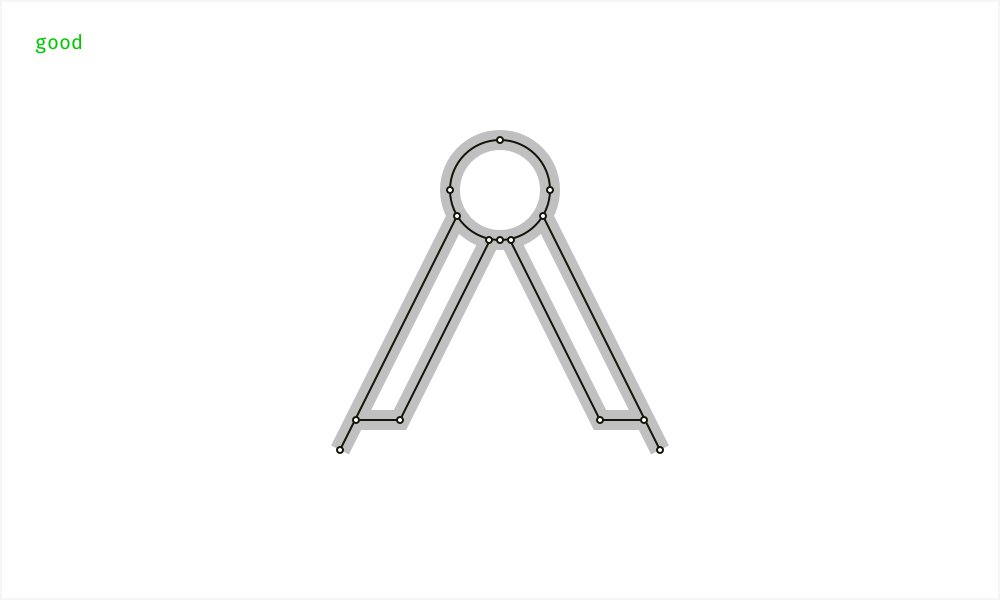
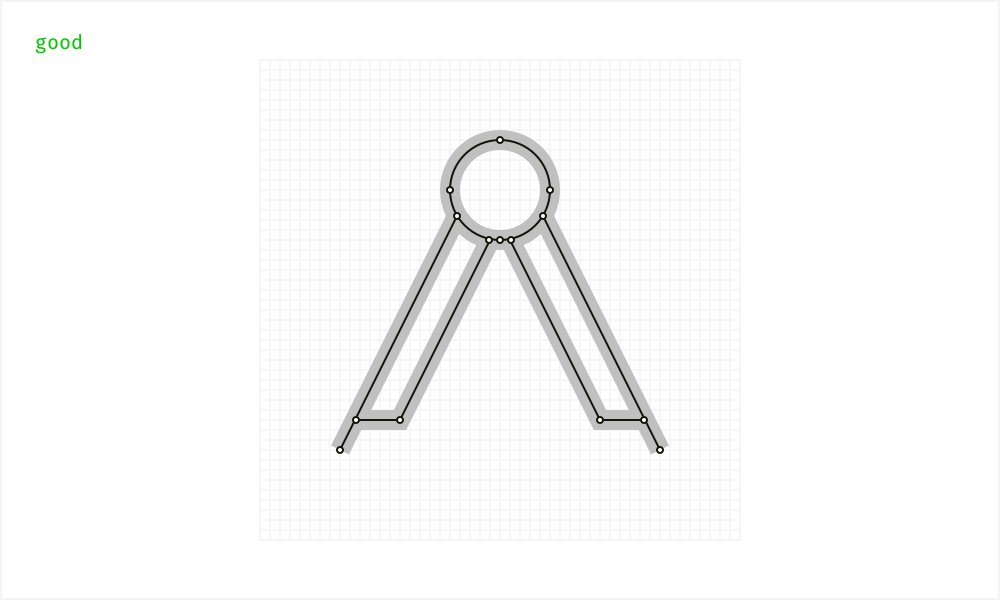
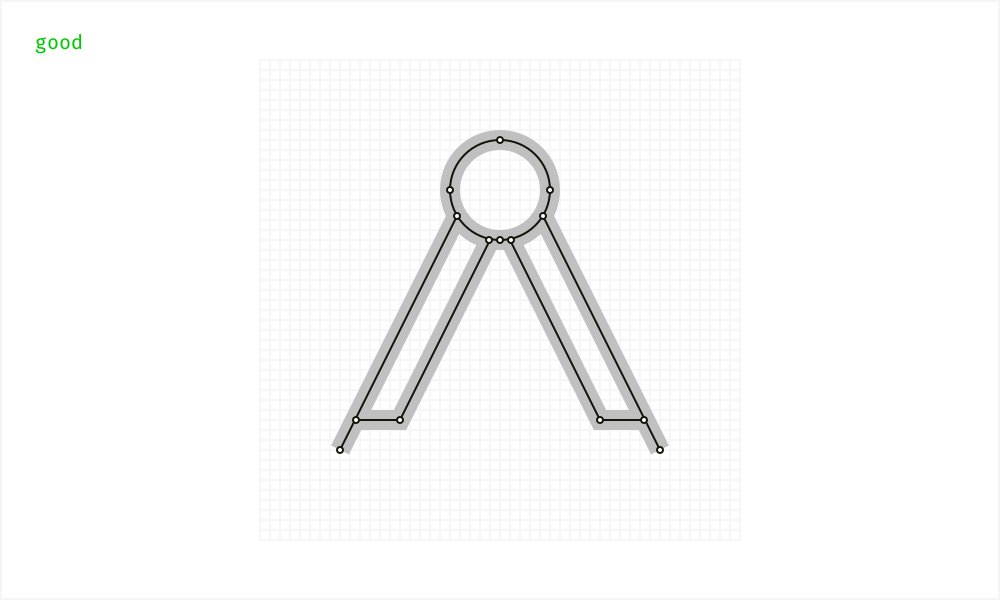
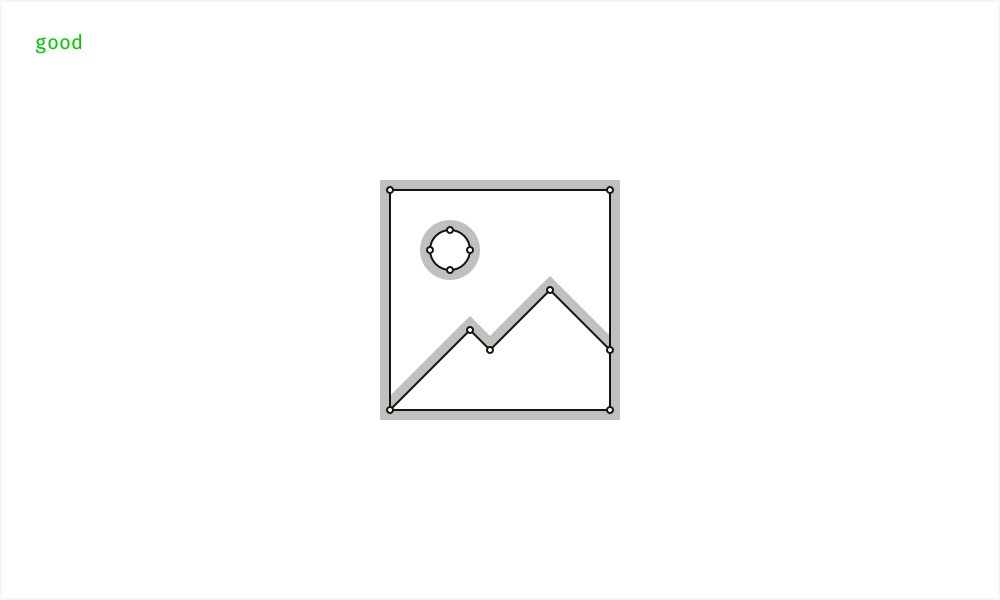
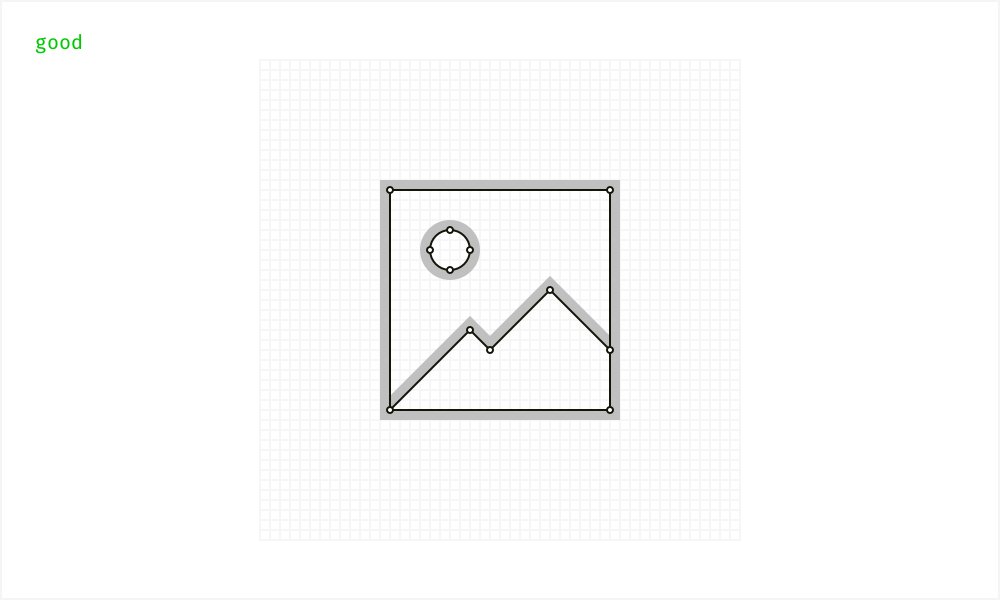
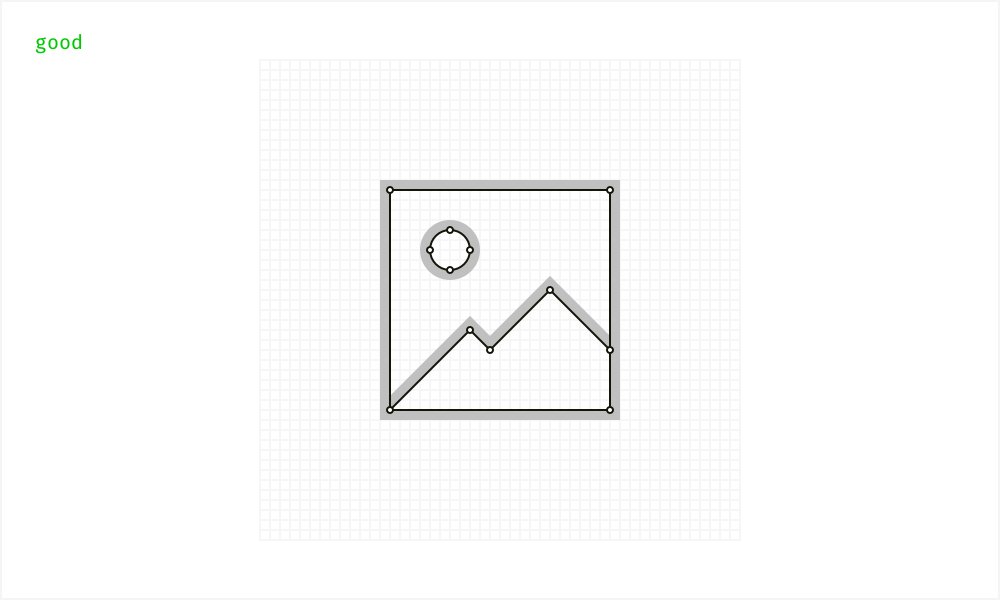
請注意,不要過分的依賴於網格來設計圖標。它們是用來幫你而不是限製你的。如果一個圖標的某些元素伸展出來更好看,那就順其自然讓它們伸出來。
2注意像素網格的重要性
在非視網膜屏幕上設計圖形的時候,要特別遵循使用像素網格,並優先選用2像素的邊框作為圖標的線條。因為它可以讓圖標在這些顯示屏上更加清晰。


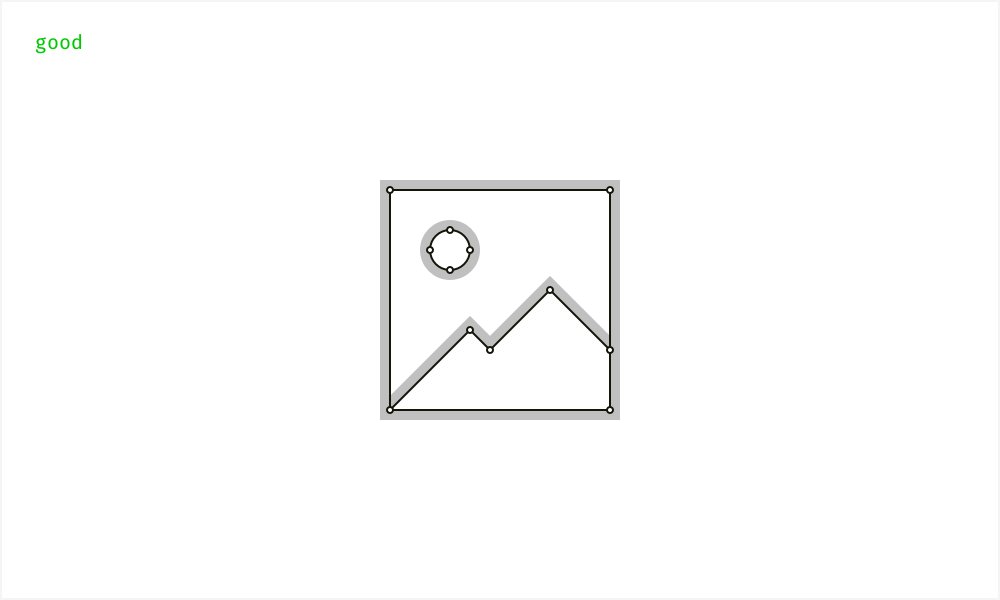
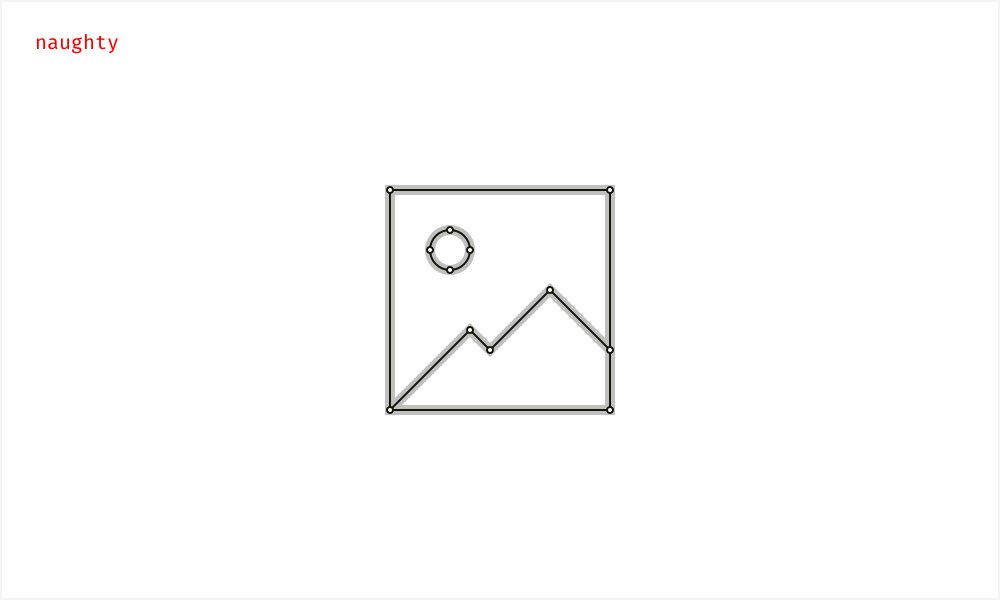
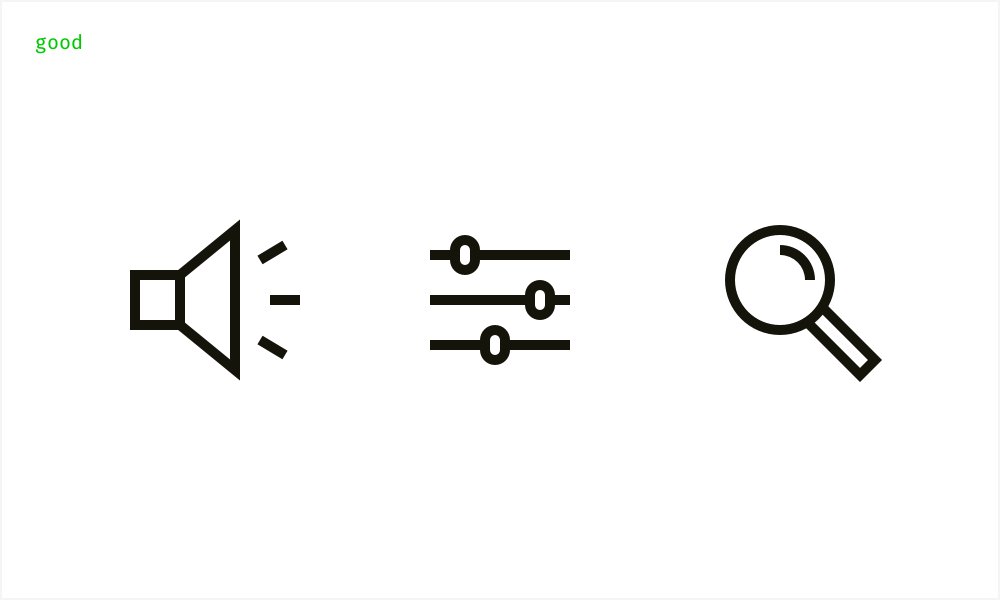
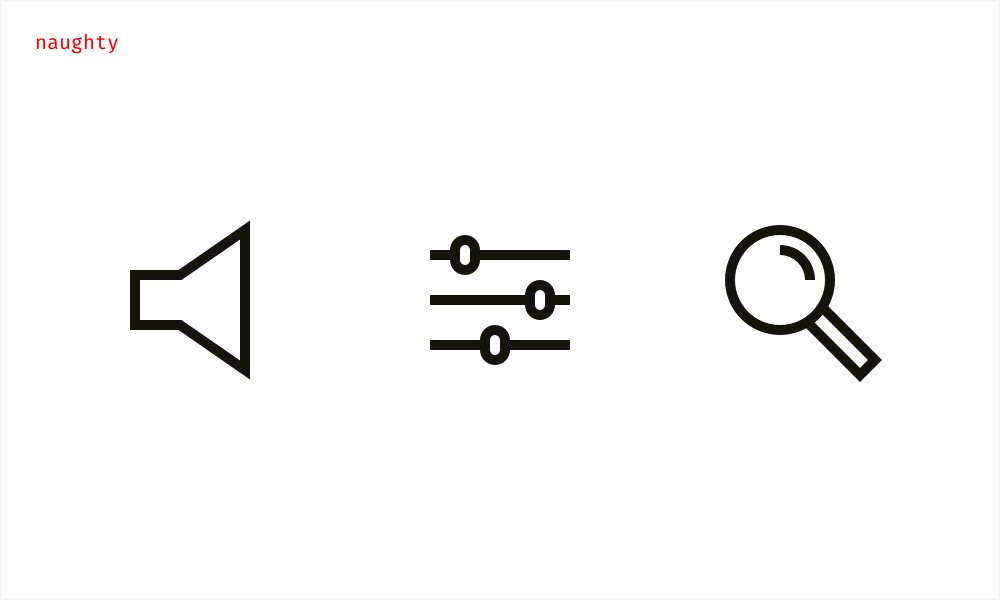
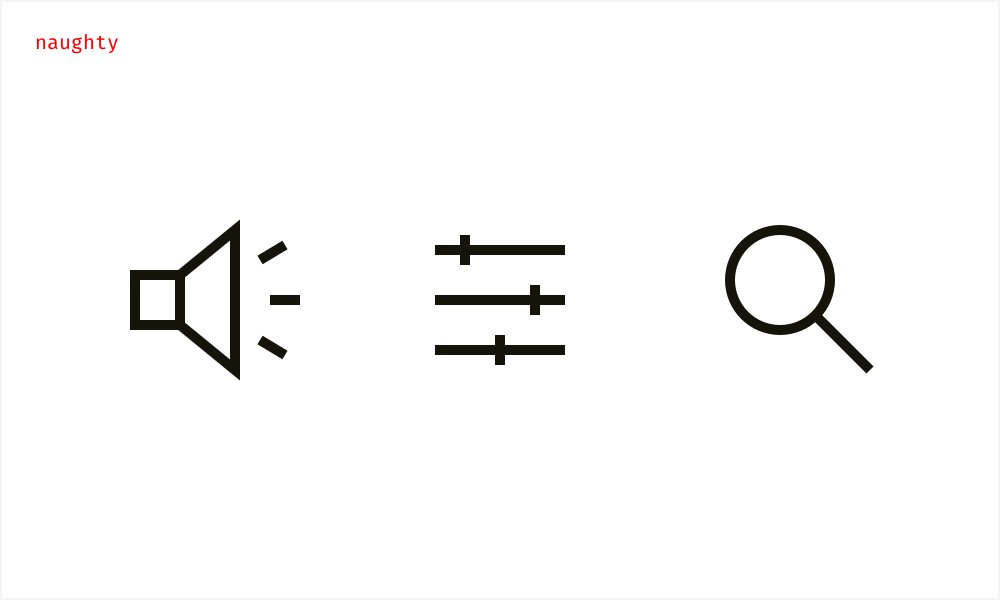
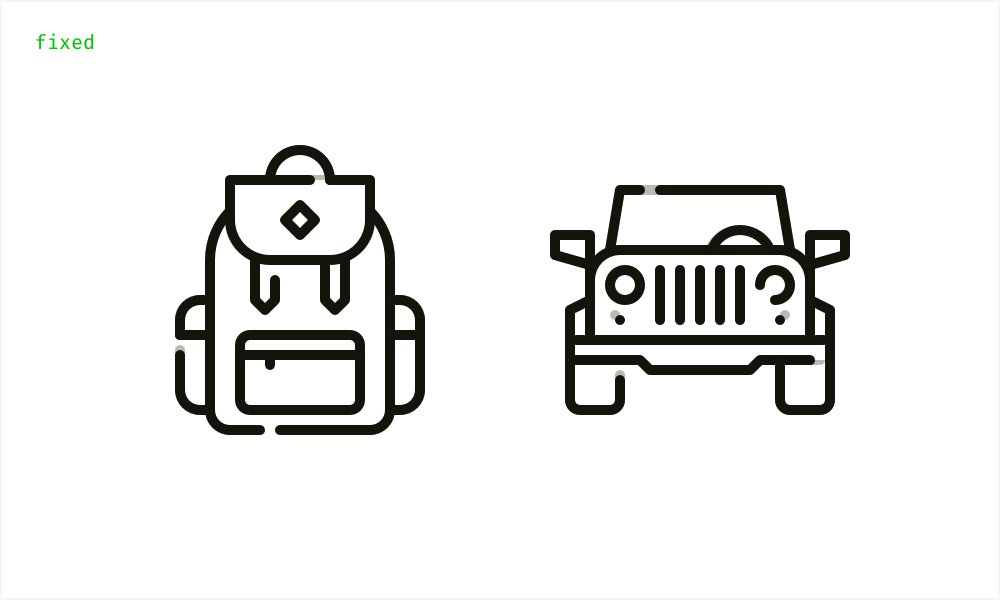
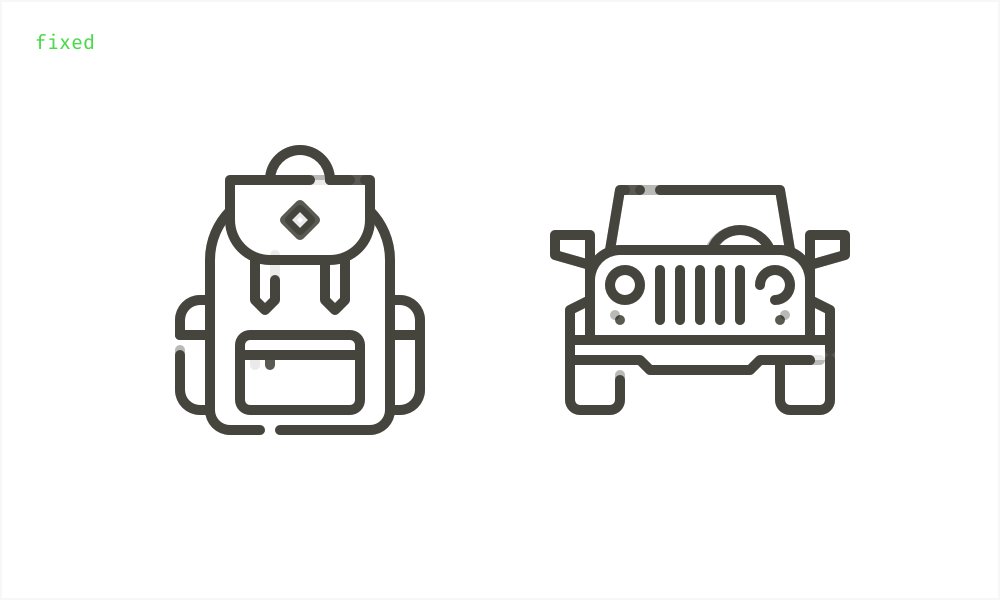
如果為圖標設置1像素的邊框,這個時候,這些邊框應該使用外部或內部的描邊樣式,但不建議是居中的。如下圖,你可以看到他們的區別。


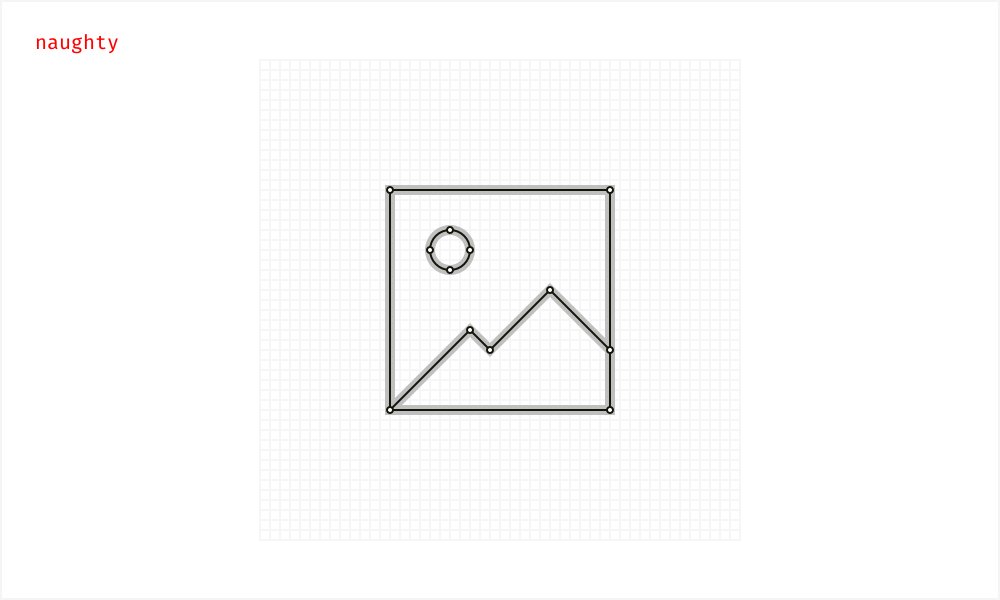
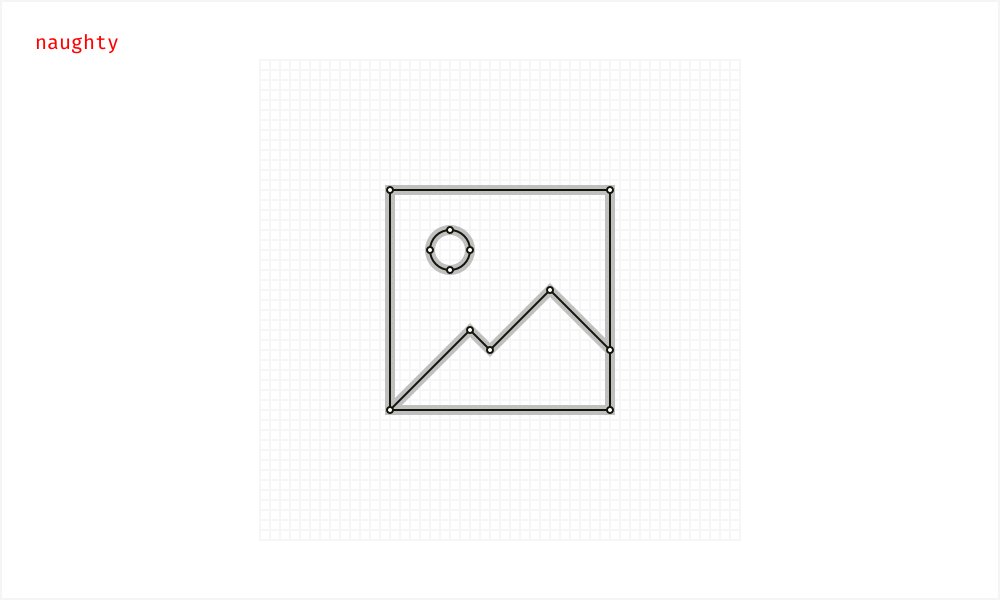
居中描邊的一像素邊框,雖然在放大它們的時候,它們看起來很清晰。但在100%比例大小顯示的時候,它們會模糊掉。所以,慎用~下面兩張圖是圖標在居中描邊的時候所產生的效果:


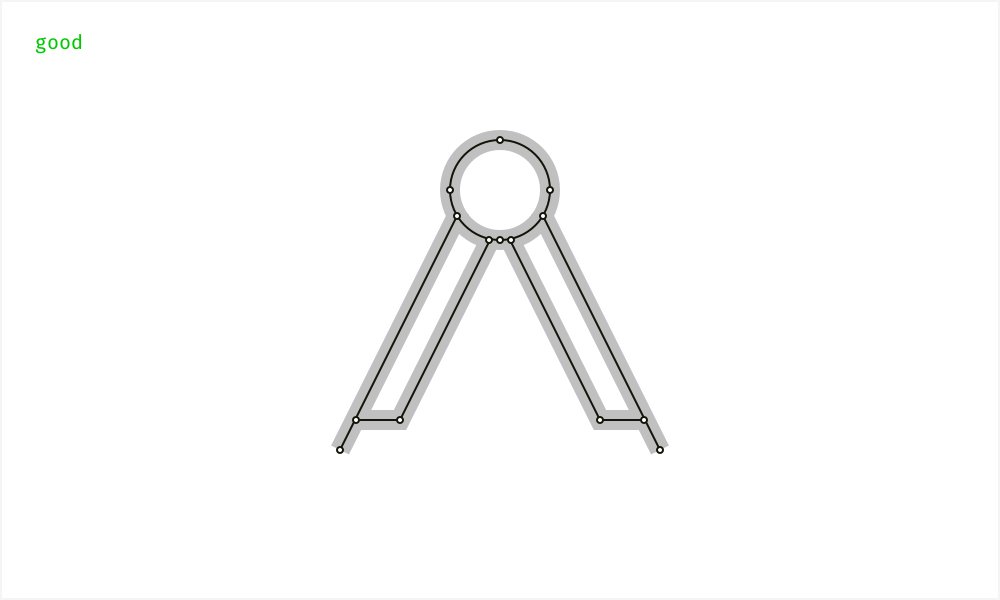
根據像素的網格線來設置一條線的起點和終點,會讓你的圖標看起來更清晰。通常情況下,線的傾斜角度在45°,30°,60°的時候,清晰度會比一些不常見的角度效果會更好,比如13.7°,81°等等。所以,盡量避免用這樣的數值。

3保持一定的圖標細節
從一套圖標中最複雜的那個開始來設計通常是最有效的,因為它會幫助我們定義相同的視覺重量,讓所有的圖標視覺重量保持一致。

當圖標具有不同的細節層次時,更複雜的圖標會吸引用戶更多的注意力,而且視覺上看上去更重。

4控製最小的間隙尺寸
圖標的相鄰元素之間空間在整個圖標集中不應太小或不一致。在任何情況下,都要定義最小間隙,以避免輪廓“粘滯”。比如下方的圖標,太小的間隙,所產生的粘滯感要特別注意:

下面這個則是調整後的效果,是不是好多了?

對於線性圖標來說,圖標線段的最小間隙應該等於線的粗度。另外,線條應該明確的分開或者準確的閉合連接。下圖是從錯誤的例子:

下面這個則是修改後的效果,是不是好多了?

5去除重複部分
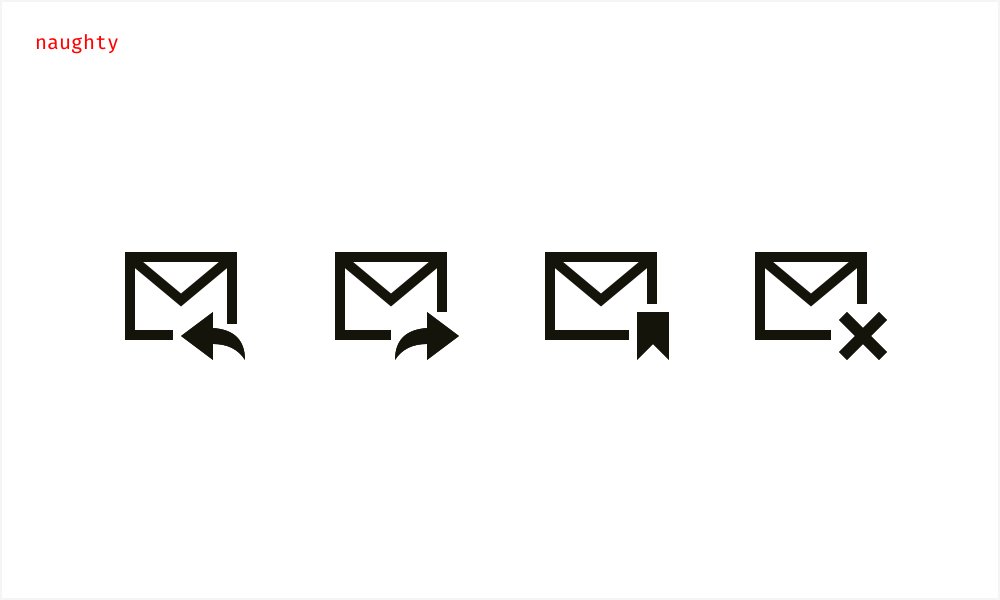
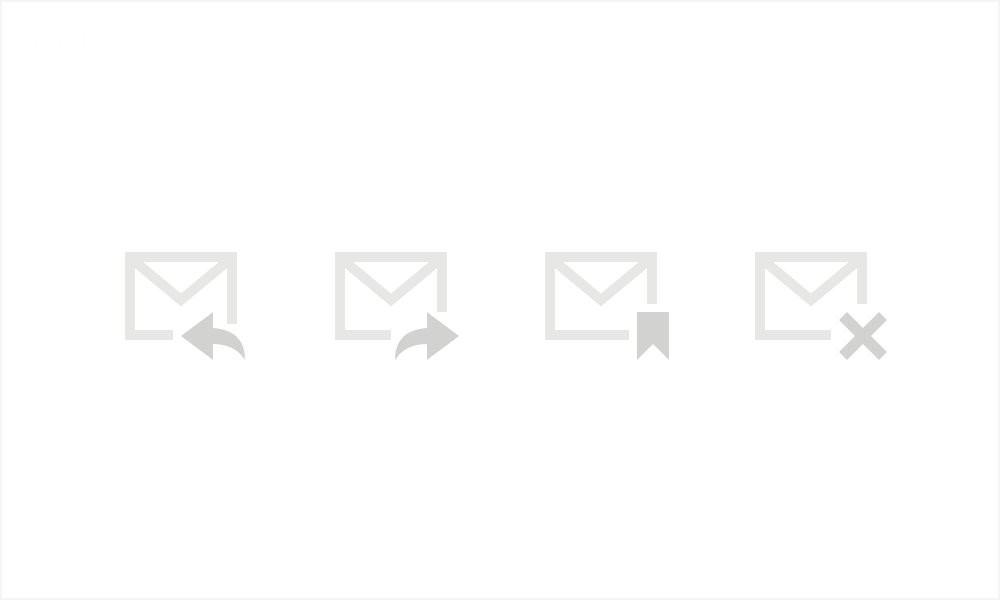
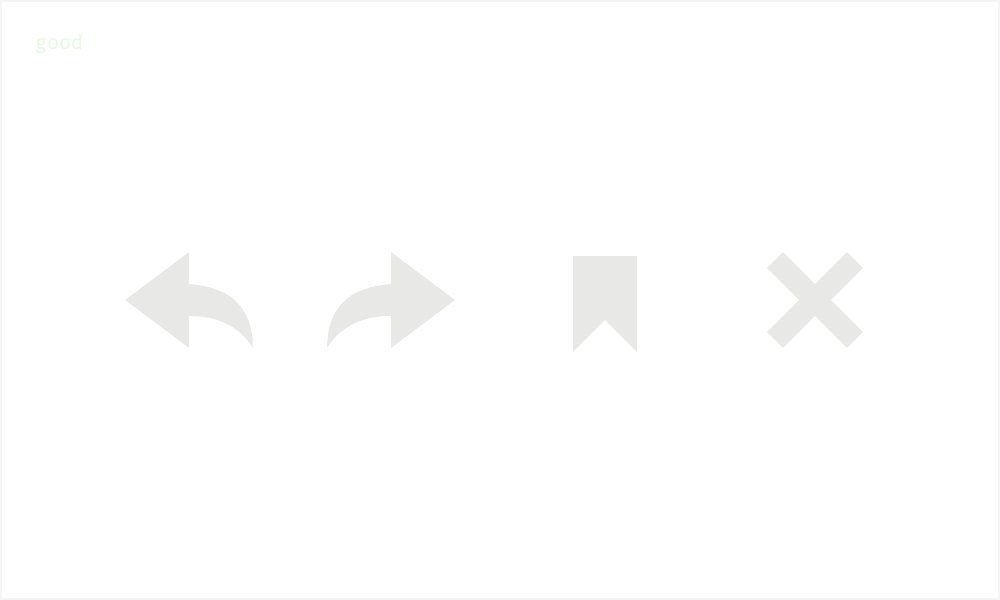
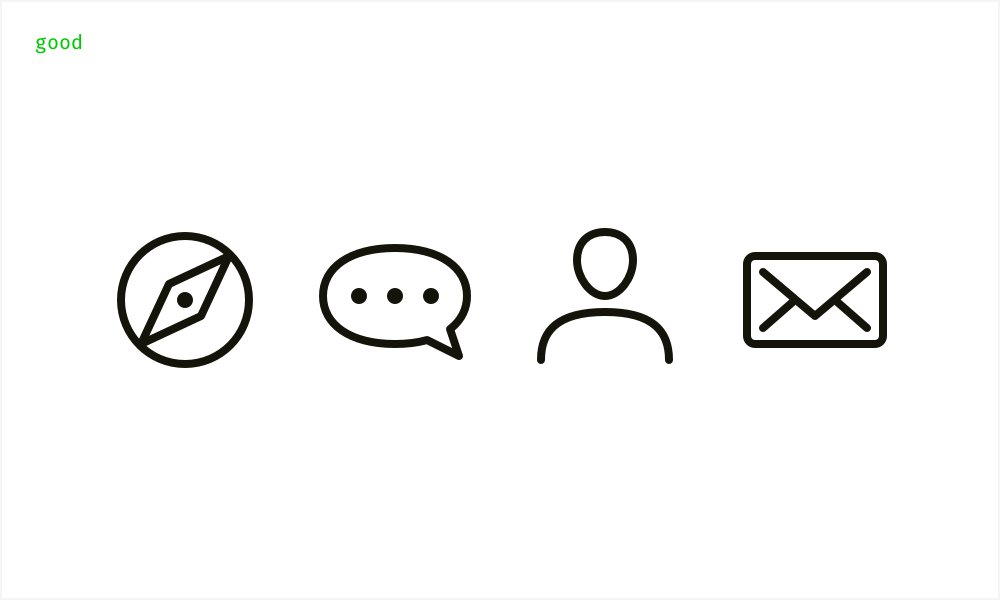
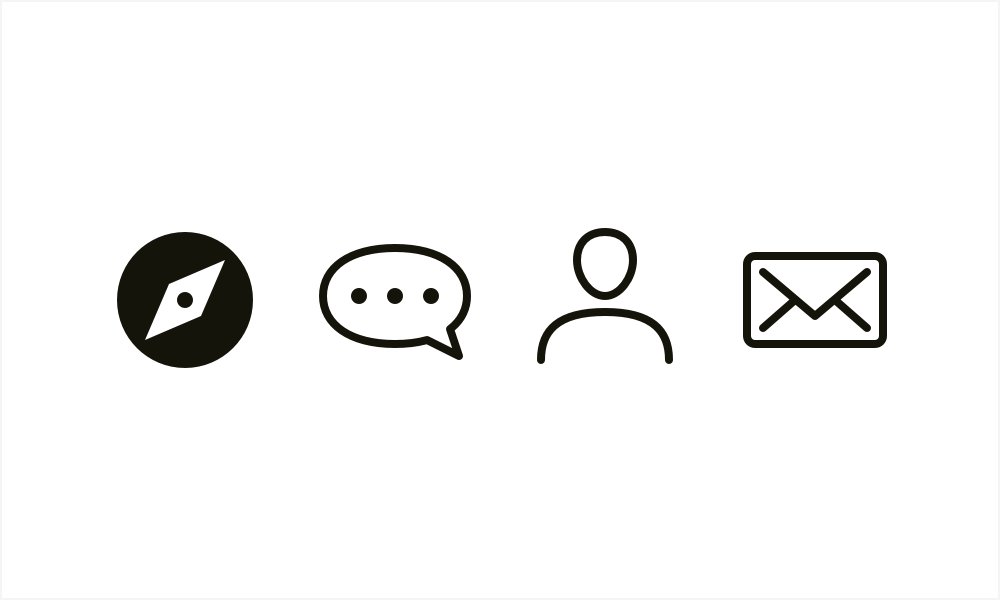
在一套圖標集中,你很可能會重複一些細節,比如下圖這樣。但是盡量不要這麼做,讓觀眾的注意力集中在不同的東西上。這就像數學中的分數簡化一樣。您看到的圖形噪聲越少,用戶的理解就越清晰。

比如下方這個郵件收發主題的圖標,當用戶已經非常熟知自己的具體操作,比如收郵件,發郵件,回複等等。那就不要在設計圖標的時候反複強調“信封”這個圖形了。將它們簡化,效果反而更好。

此規則還涉及圖標周圍的各種裝飾,框架,背景。如果它們沒有幫助幫助更好的閱讀圖標,就讓它們更加簡化一點比較好。
6保持圖標風格統一
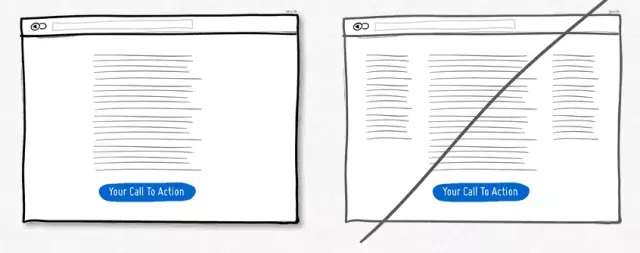
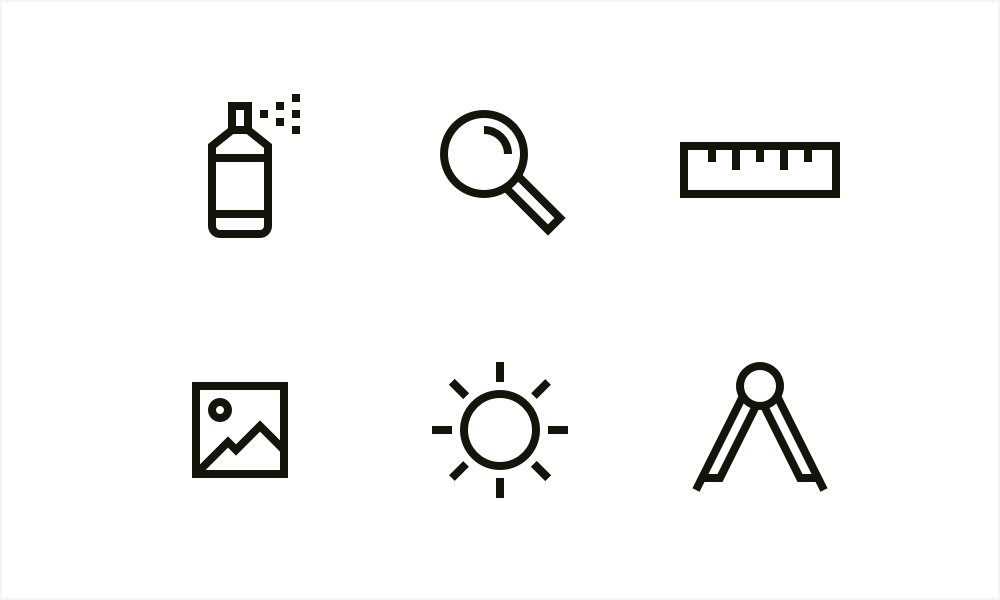
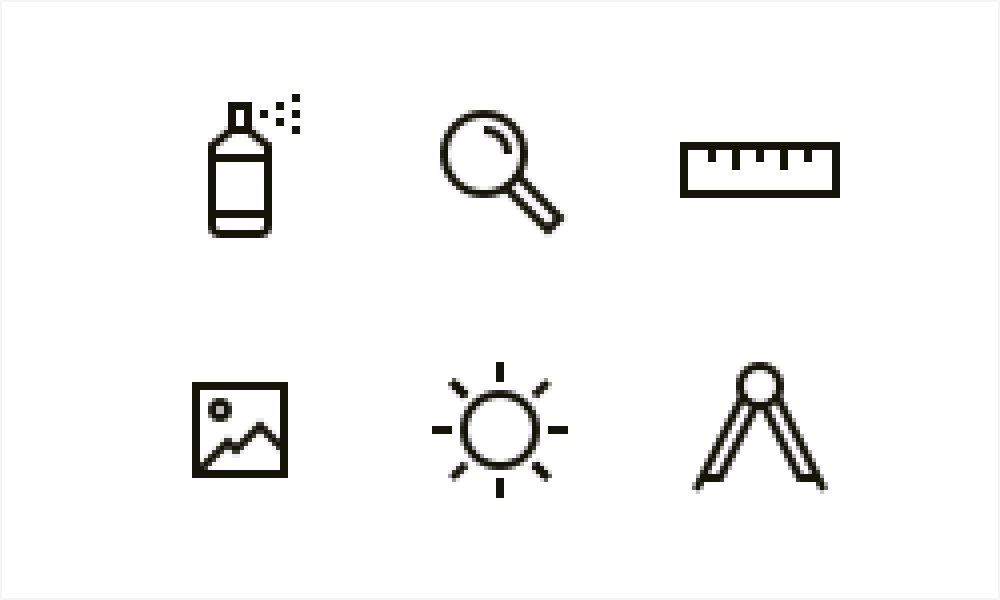
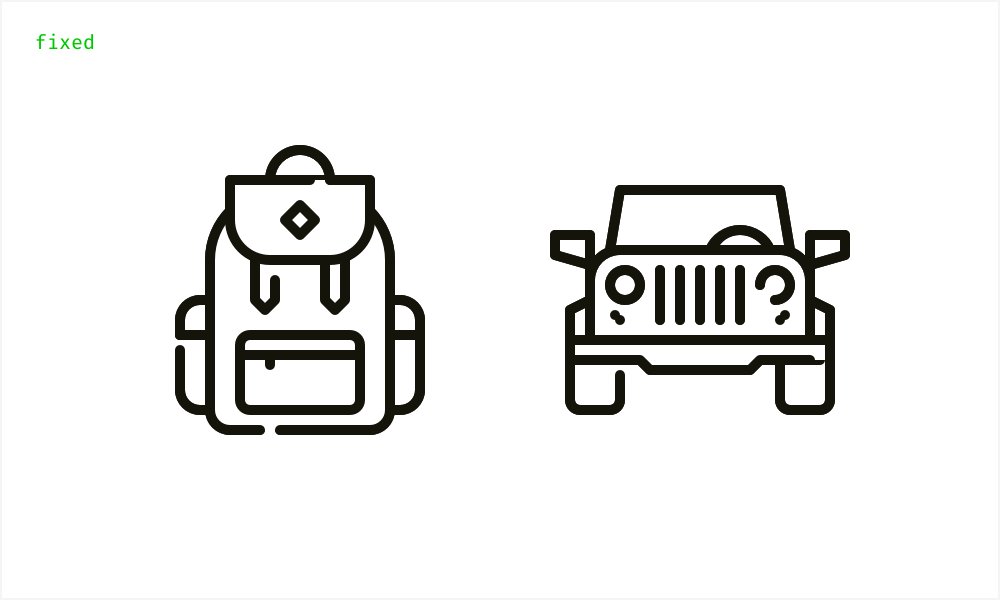
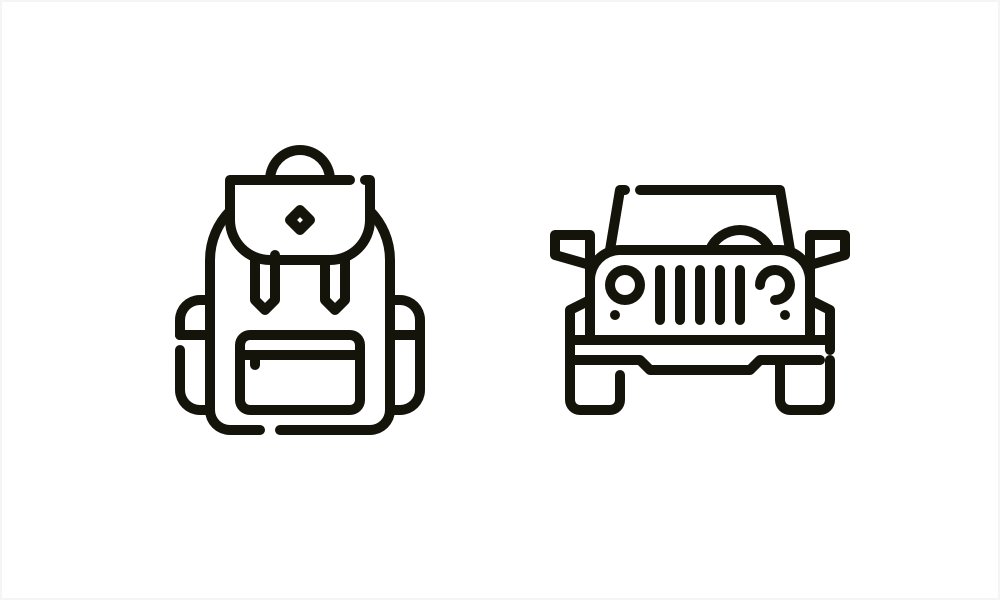
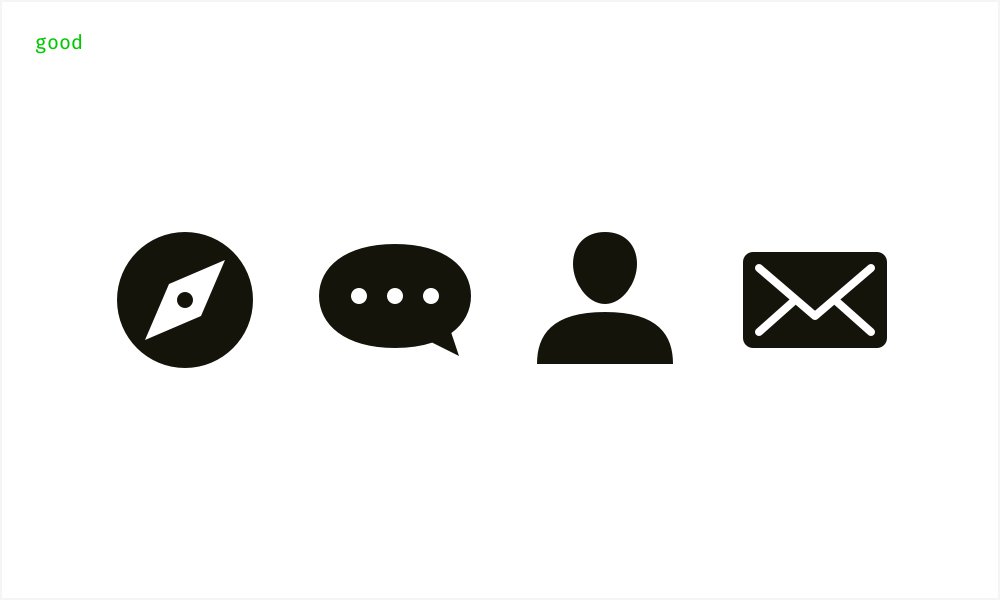
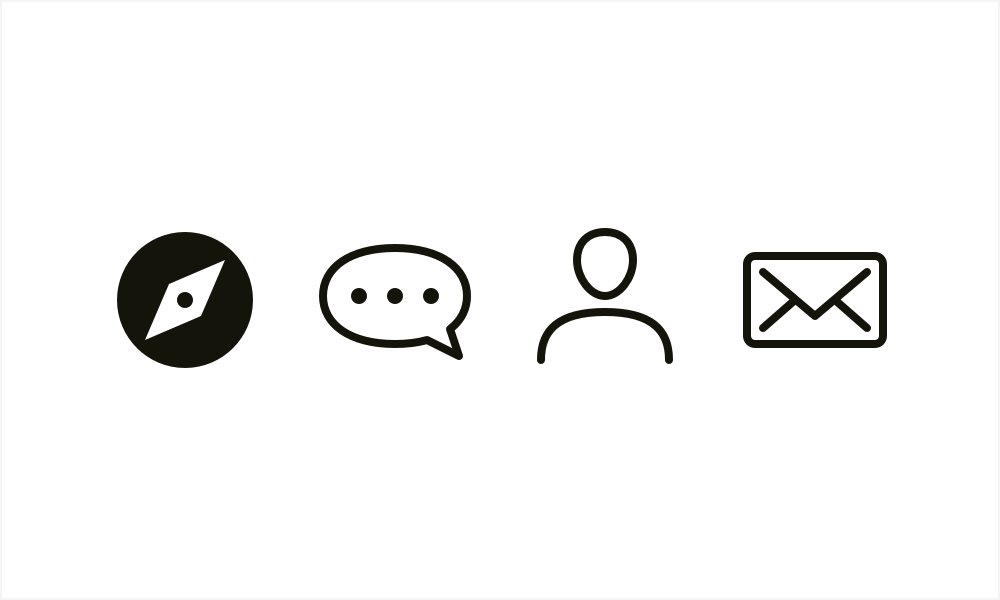
下面的兩幅圖可以很好的展示正確的和錯誤的例子,比如一套家具的圖標,如果一個圖標的繪製角度是斜45°,那麼其他的圖標也盡量保持這樣的角度。而不能一個是正視,一個是斜視。看看下面兩幅圖,哪幅圖是正確的呢?


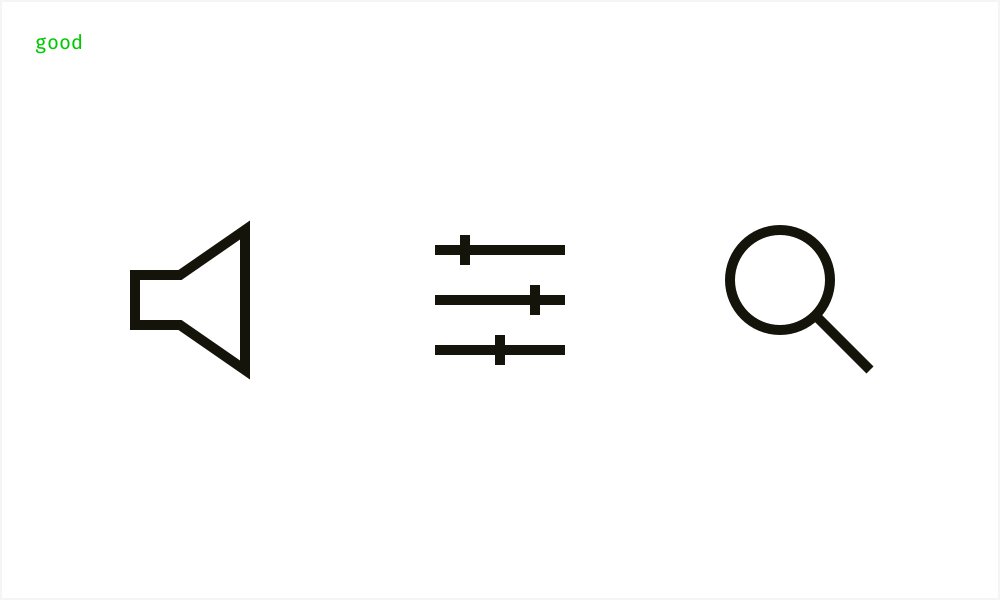
相同的原理適用於線性圖標和填充圖標。 如果你把它們混為一談,人們可能會認為它們具有不同的重要性或地位。 當然,除非你刻意想要那個。 例如,填充圖標用於鍵命令,線圖標用於其他命令。


當然,我們可以用填充圖標表示當前態,線性圖標代表非選中狀態,這樣也是不錯的選擇。

7基於二倍數的度量係統來設計
與基於十進製的大小調整相比,8像素網格和12列布局用於許多接口更靈活。 12可以分為2,3,4和6。因此,24或48像素圖標區域已成為標準。 如果需要更大的尺寸,可以縮放這些圖標。是時候補習下數學啦!

8保持輪廓的幹淨和準確
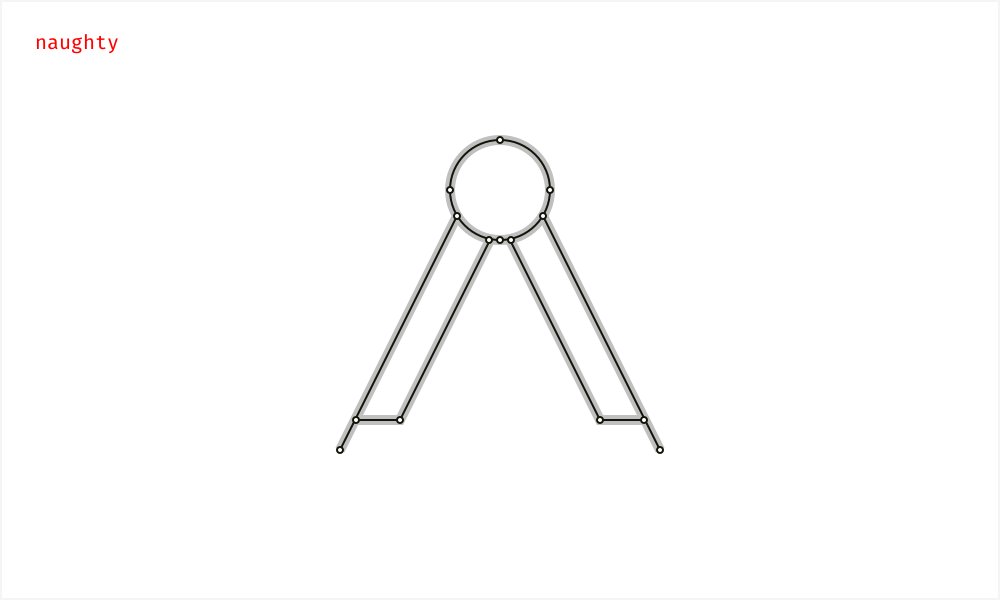
對於完美主義,設計師不能鑽牛角尖,因為沒有完美的事物。但是在你的最終設計稿裏邊,正確的,不扭曲的圖標設計還是非常重要的。特別要注意,確保相鄰的節點和相鄰的元素是完全對齊或者沒有間隙的。

一定要避免 “8.999 px”或“100.001 px”這樣的尺寸。如果節點定位準確,圖標邊緣看起來很清晰。這個非常必要,保持整數吧!

9清理SVG圖標中的垃圾代碼
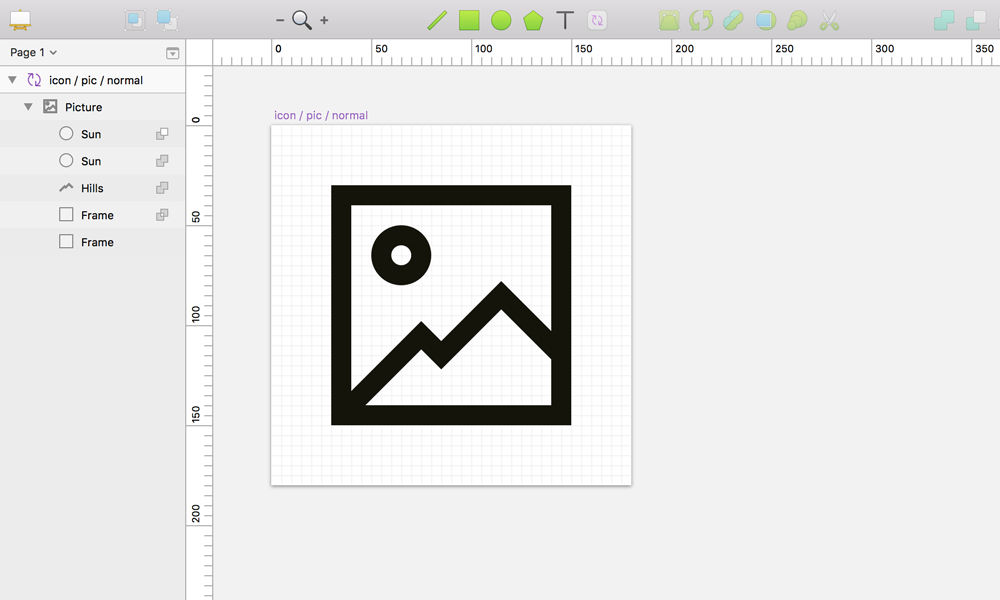
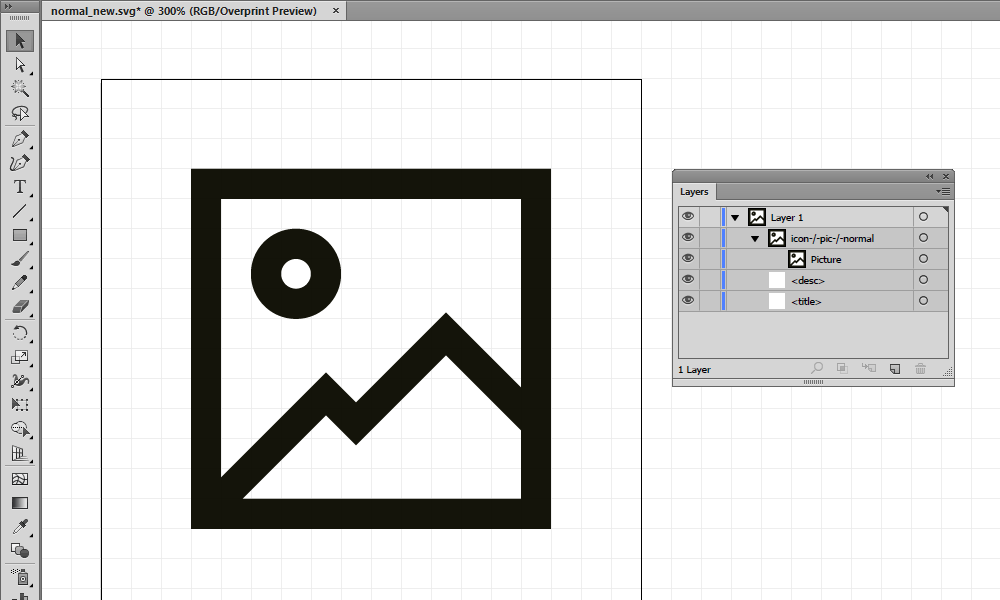
我們都知道SVG圖標最終是一串代碼。在Sketch中生成的SVG圖標通常會包含很多不必要的冗餘代碼,比如組,顏色圖層還有遮罩。下面的這個圖標在Sketch中看起來很棒,但是.......

我們把Sketch生成的SVG圖標在AI中打開的時候,你會發現它的圖層非常混亂。這些混亂的圖層都可以會讓前端開發工程師在轉換代碼的時候出現問題。

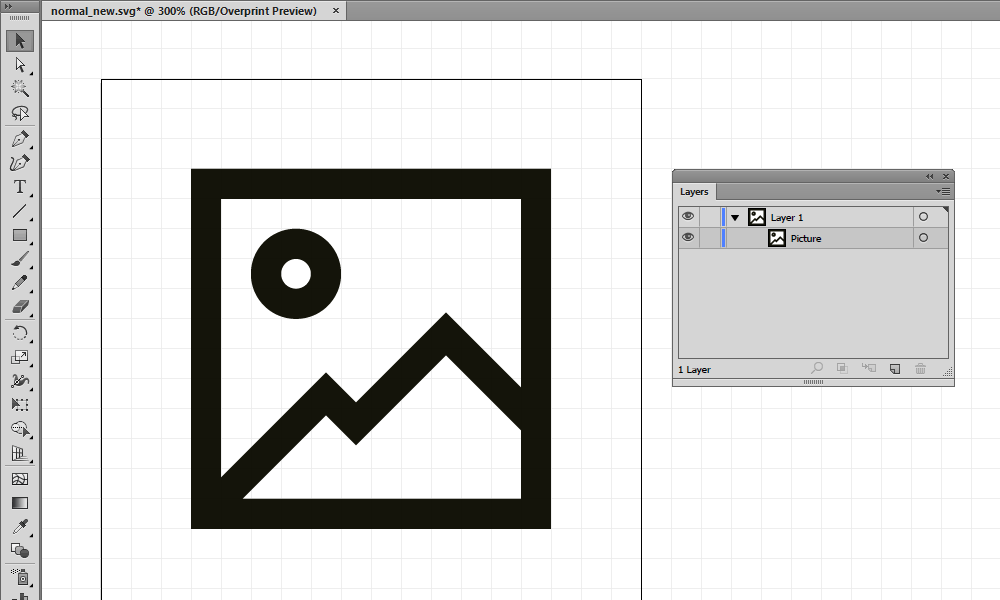
我們可以把這些不必要的圖層刪除掉,這樣看起來簡潔多了:

10不要把本文當公式
當然,以上我們討論的建議隻是建議,他們不是刻板的公式。如果你知道自己在做什麼,則可以僅僅把它們當作參考,而不一定要完全遵從它們。設計是靈活多變的,隻要符合用戶體驗的規律,都可以被我們所用。
作者:Slava Shestopalov
原文:https://medium.muz.li/icon-set-3b4fc87dc6b5
翻譯:靜電
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20