
許多人對現代藝術的評價是這樣的:“這不就是一團亂麻嗎!”“一灘爛泥!”“複製粘貼而已,我也會。”(請自行腦補該類文字所描述的作品)。每當一個藝術家的作品在國際藝術品拍賣會上拍得天價時,總有幾個圍觀的吃瓜群眾會潑下幾滴自信的冷水:“這是什麼玩意兒!我也能做好不好!”
然而,有一幅圖是這麼機智地反駁的:

圖1,QUOTE BY CRAIG DAMRAUER
作者默默地表示讚同…誰叫你想到的時候沒有做呢?
然而,無論你是否能真的創作出與大師相同的作品,你都需要先對大師創作的動機有些了解。即使說有許多作品的確很容易複製(想想那些專業複製名畫的油畫村吧),如果不去思考作畫背後的過程和背景的話,所作出來的畫也隻能是形似,達不到神似,更不用提自己創作了。這篇文章就是想討論幾點現代藝術家在創作過程中的思考,並扯一扯這些思考與用戶界面設計的一些微妙的聯系。
雖然從事著UI這個行業,作者的大學專業卻是藝術史。經過了四年的專業洗(cui)禮(can),對從古至今的藝術的變革曆程有了一個客觀的、系統的了解。當看到吃瓜群眾們從媒體引用有關藝術品的觀點時,作者時不時要為他們擦一把冷汗。許多看上去好似極易上手、平庸無奇的作品實際上是藝術家做了無數次加減法的結果。

圖2
當時作者的期末考試便是背畫名,畫家,及作畫時間。想象一下,每日盯著幾百幅畫作背誦它們創作的時間、地點、創作媒介是件多麼美(nao)好(can)的事情!所以在經曆了這樣的洗禮後,作者每接觸一個與曾經背過的畫有類似元素的圖像時,腦中就如數據庫般調出那幅畫的圖像記錄。自然到好似自己已變成一個移動的藝術品數據庫(真是感動不已)。
這種感覺作者稱之為“回光返照”之感,即在有意識的情況下,你所接收到的信息令你回想到了過去所接觸到的信息,下意識地與之形成對比。那麼在UI的世界裏,我們能否尋覓到現代藝術的影子呢?
一、格子,格子,格子
先看它:

圖3,大眾點評APP 主界面
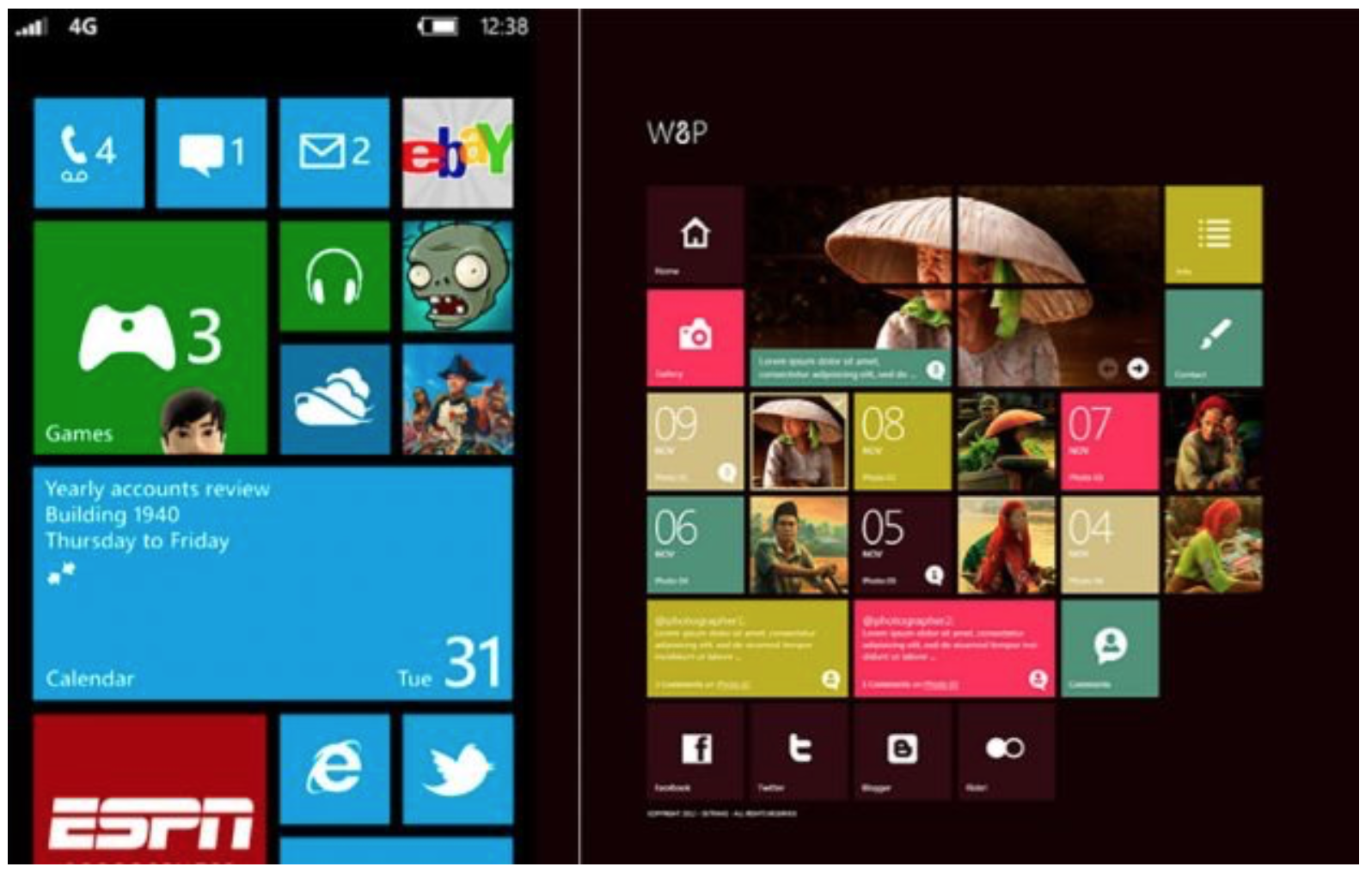
在許多令作者印象深刻的UI風格中,最典型的就數已遍地開花的“方格子風格”,或“網格化風格”。比如上面大眾點評的APP主界面,也如Windows Surface Pro的主屏界面:

圖4 ,WINDOWS 移動端操作系統主界面
大家一定在想,作者的數據庫此時調出的是哪位藝術家的作品?
?
?
?
?
?
?
?
?
?
?
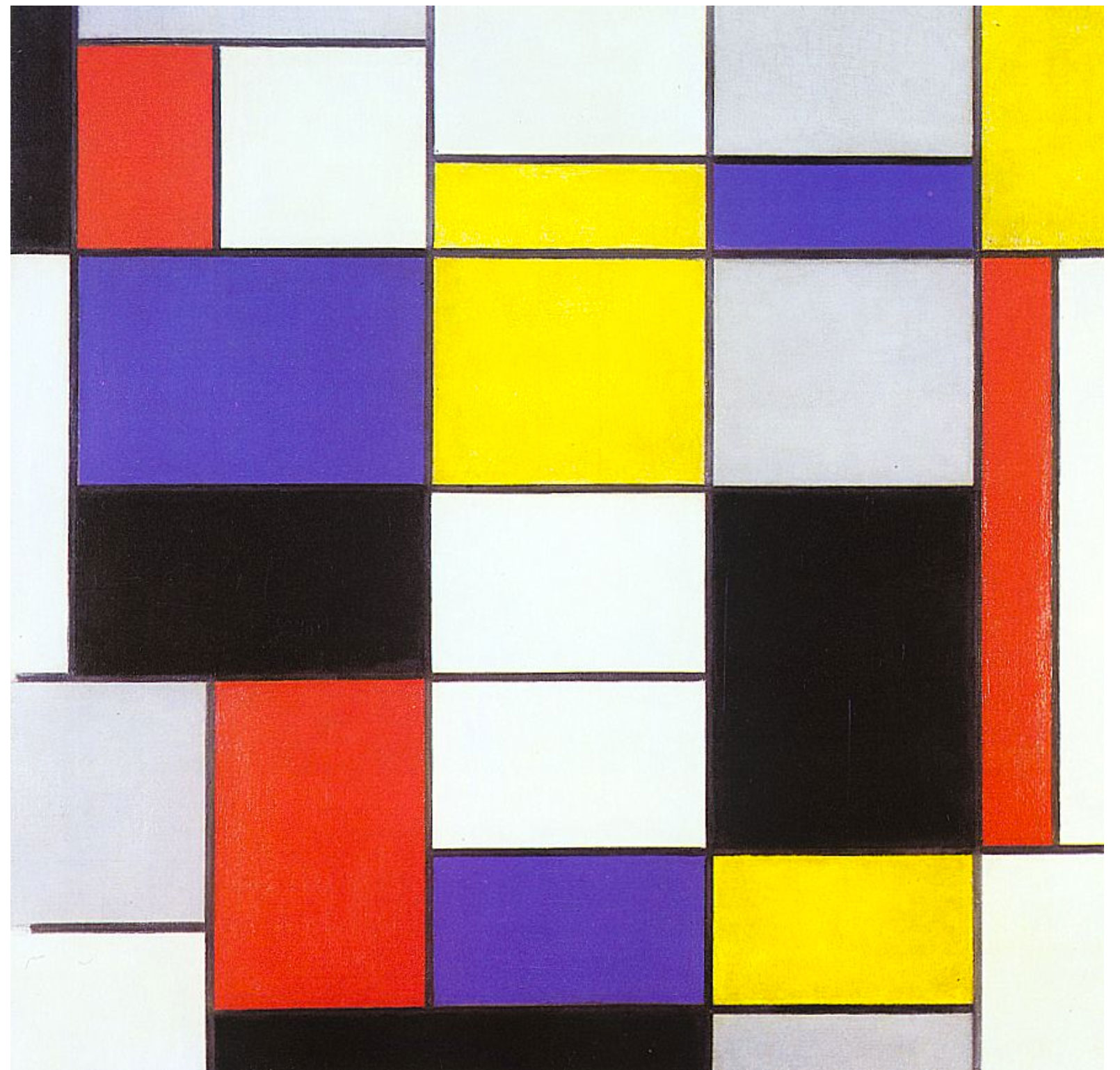
答案是:

圖5,COMPOSITION A, PIET MONDRIAN, 1923 (OIL ON CANVAS)
方格子的設計讓作者分分鍾聯想到了蒙德裏安啊!
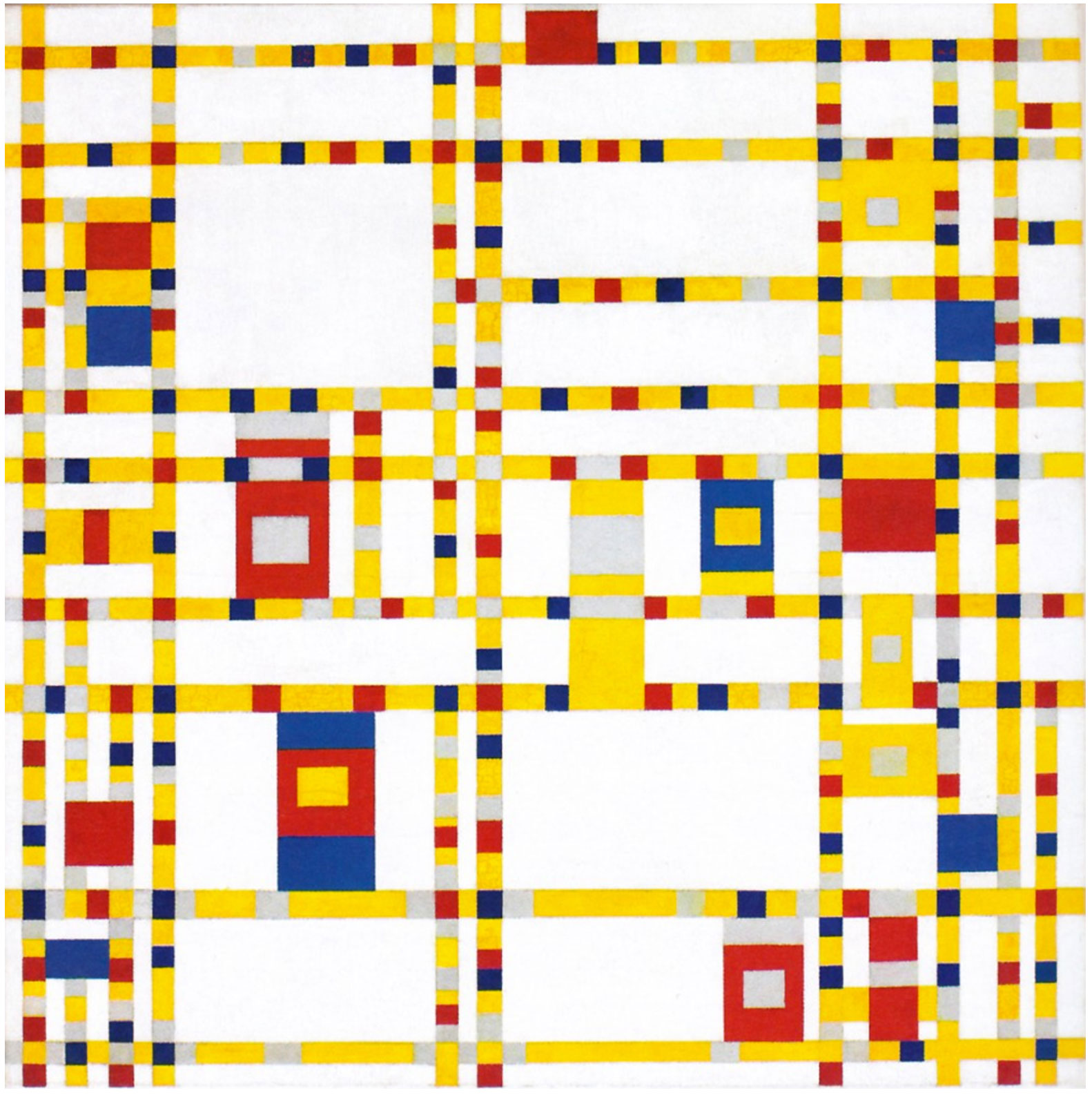
網格化風格在近年來已被廣泛地應用於許多主界面的設計當中,如上面截圖的Windows Surface Pro和許多文件管理APP和遊戲APP。對於Windows Surface Pro來說,這樣的設計旨在將多樣化的軟件和文件快捷方式均勻且富有變化地排布在桌面上,它相比於傳統的Windows桌面快捷方式更為生動,並可以緩解用戶使用時的乏味感。有人這麼總結過,“網格的最重要的用處是為一個構圖中如何定位元素而建立一套規則。一個有效的網格不僅定義著它的度量,也為設計增添了韻律,。”(引用1)之所以作者想到了蒙德裏安,不僅因為表面上可以看到的“網格”風,更在於它與網格化設計共同想體現的一種富有變化的韻律。下面這幅畫的靈感取自於紐約曼哈頓的百老彙街道。

圖6,PIET MONDRIAN. BROADWAY BOOGIE WOOGIE. 1942-43 (OIL ON CANVAS)
繁榮熱鬧的百老彙街道被蒙德裏安用抽象化的方式濃縮進橫豎交錯的網格,而散布在網格上的較小的方格則代表了川流不息的車流和人群。在表現“歡騰、熱鬧”這一主題時,除了錯落的網格,網格中填充的顏色同時起到了至關重要的作用。當作者看到Windows Surface Pro的主界面時,第一個感受到的也是界面的非靜止性。當代表著不同意義的方格被同時呈現在一個界面、由直線相互連接著時,觀者的目光不再是靜定的,而是沿著各色格子的邊框而不斷跳躍。
二、極簡的標誌
在藝術不斷被“現代化”的過程中,有一個非常關鍵的詞彙,那就是“簡化(simplify)”。幾乎所有經典的,傳統的畫作中常見的特點,如精致的人像或物件輪廓、一絲不苟的質地描繪、對眼見之物準確完整的再現,都在藝術的現代化進程中,被一點一點地抹去了。簡化有一個關鍵的目的:讓觀看者更加專注於剩下的部分。通過做減法,藝術家們逐漸學會了有目的性的隻留下他們想呈現的部分。古典藝術很像是複刻了照片,每一個細節都完美展現,而現代藝術作品則是往截然相反的方向發展,盡可能地簡化現實中的景象,濃縮成簡化的形態。
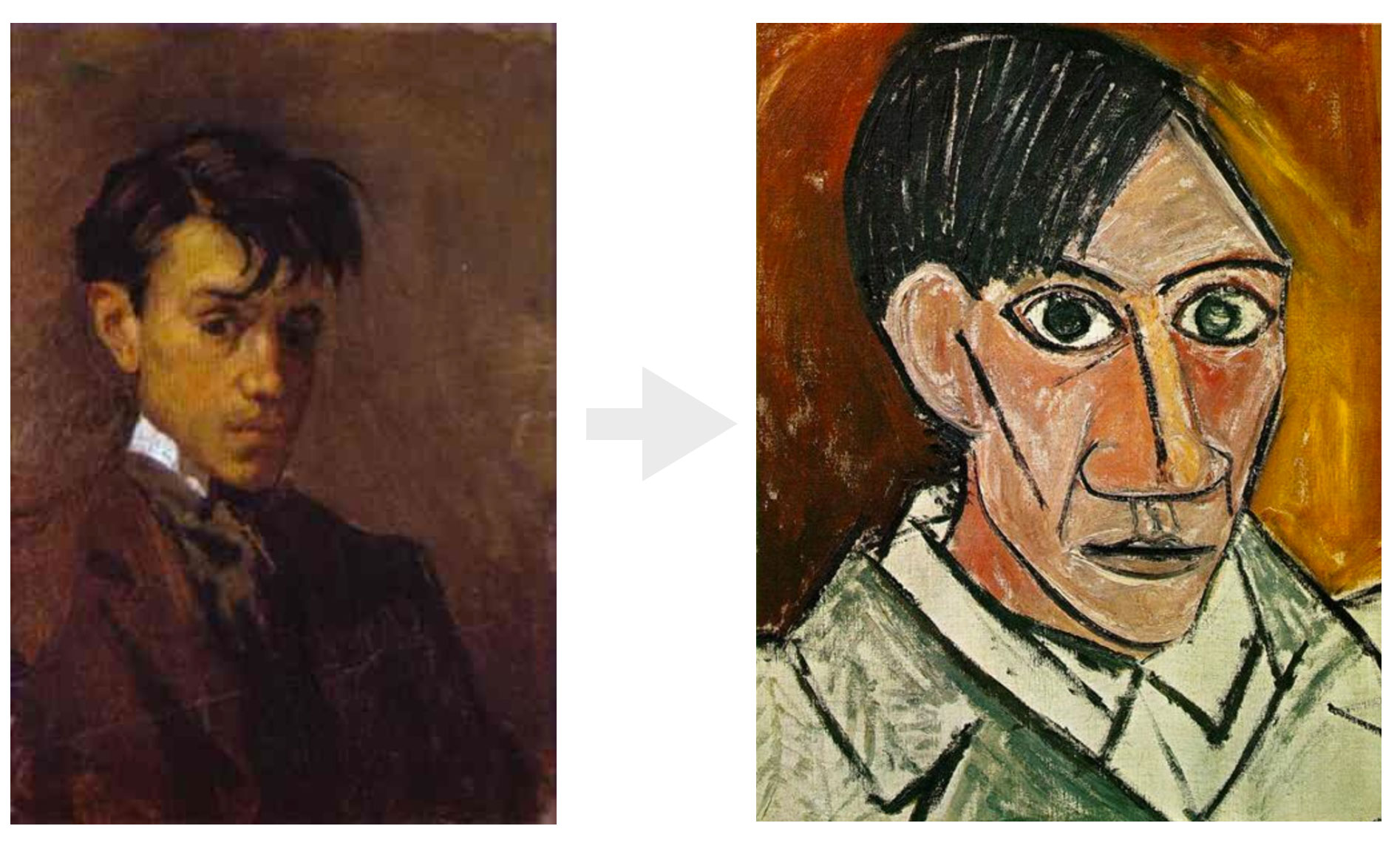
請看Picasso不同時期的作品對比:

圖7左,AUTOPORTRAIT, PABLO PICASSO, UNKNOWN DATE (OIL ON CANVAS)
圖7右,AUTOPORTRAIT, PABLO PICASSO, 1907 (OIL ON CANVAS)
人們熟知的畢加索是右邊這張圖代表的風格,而孰不知風格大膽的畢加索也曾經做過循規蹈矩的好學生。同樣是自畫像,畢加索把自己化成了完全不同的樣子。事實上,從寫實到抽象的描繪方式的不同,是現代藝術相對於古典藝術的一大革新之處。
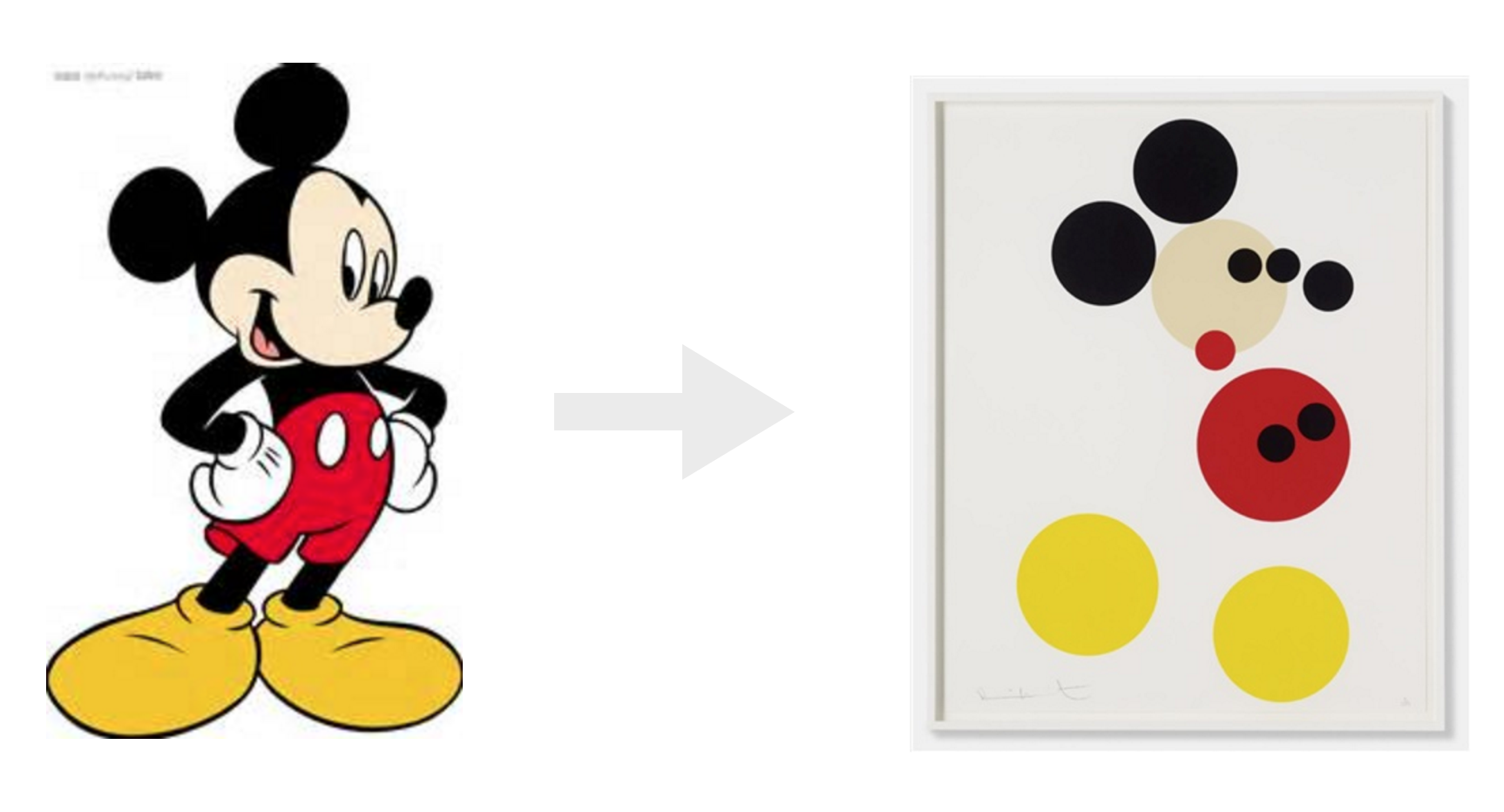
如果上面畢加索作品的對比不夠深刻,請參考這組:

圖8左,米老鼠, WALT DISNEY
圖8右,DAMIEN HIRST – MICKEY (2014)
米老鼠竟還可以這樣畫?而如此幾何化之後,我們竟然還能認得出它是什麼。這與UI設計中的扁平化好像如出一轍?是的,無需完整的邊描,僅僅使用基本的幾何形狀依然可以呈現物件最基本的結構,UI設計也是如此。
若要談UI設計,就不得不談icon這個不可或缺的基本元素,以及近年來被極度推崇的扁平化設計。而從擬物化到扁平化的設計發展,就如古典藝術至現代藝術的進程。過度的設計容易使人產生視覺審美疲勞。在電腦普及的短短幾十年內,icon的風格已從最早的精致刻畫逐漸發展到今日扁平化、極簡化、幾何化的風格。
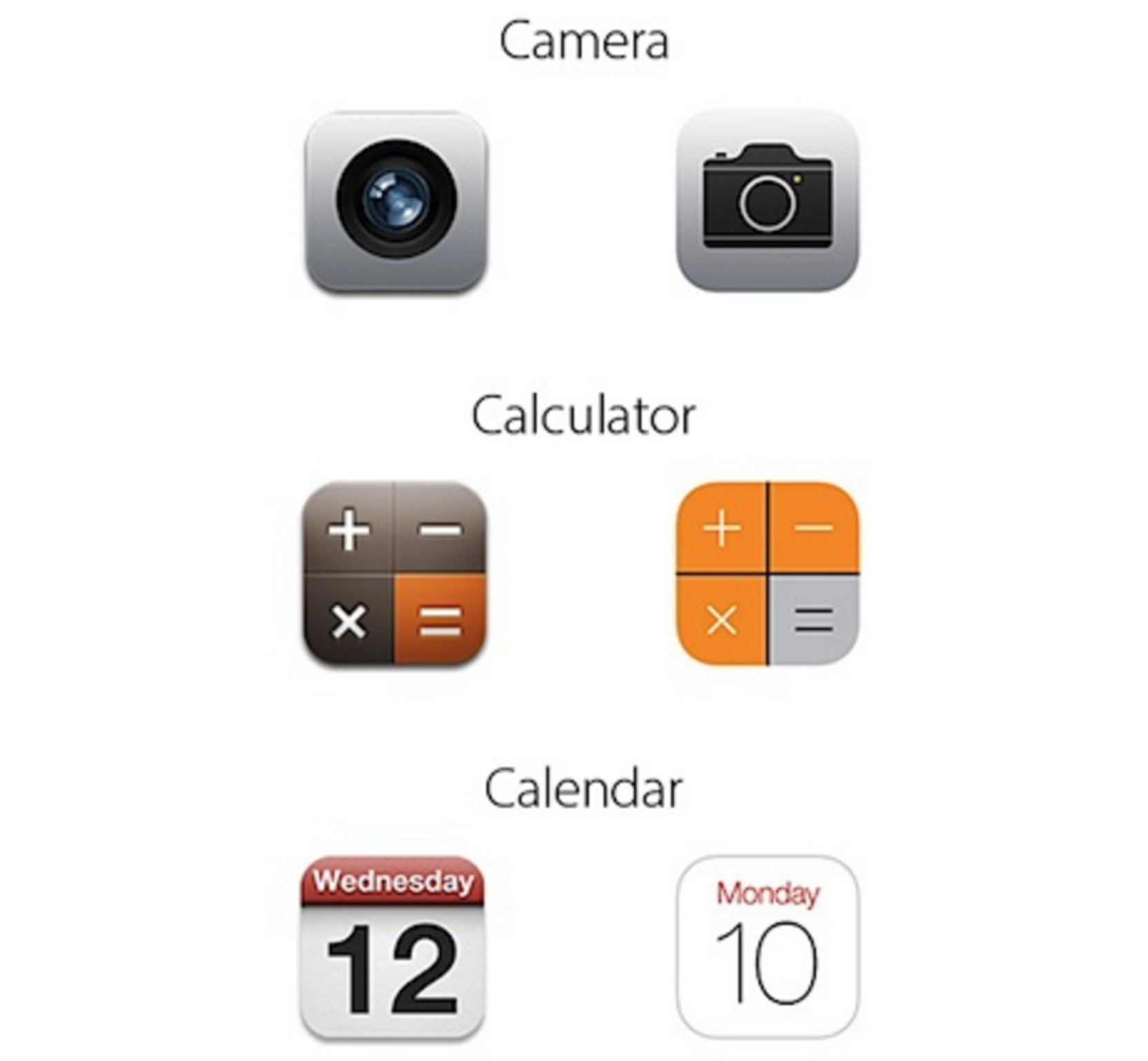
iOS 6 和 iOS 7 的對比:

圖9
陰影被弱化,紋路被舍去,字體纖細了,也不再有攝影精度的圖片出現在icon內,取代而之的是平鋪的色塊和精簡的幾何形狀。生活中的物件被不斷抽象化,提取至幾條簡單的線條。icon的設計進化似乎借鑒了藝術的現代化,不再具象、立體。因而不得不說,不管是在藝術作品還是UI設計中,精簡化都是一個必要的走勢。
三、模糊的意義
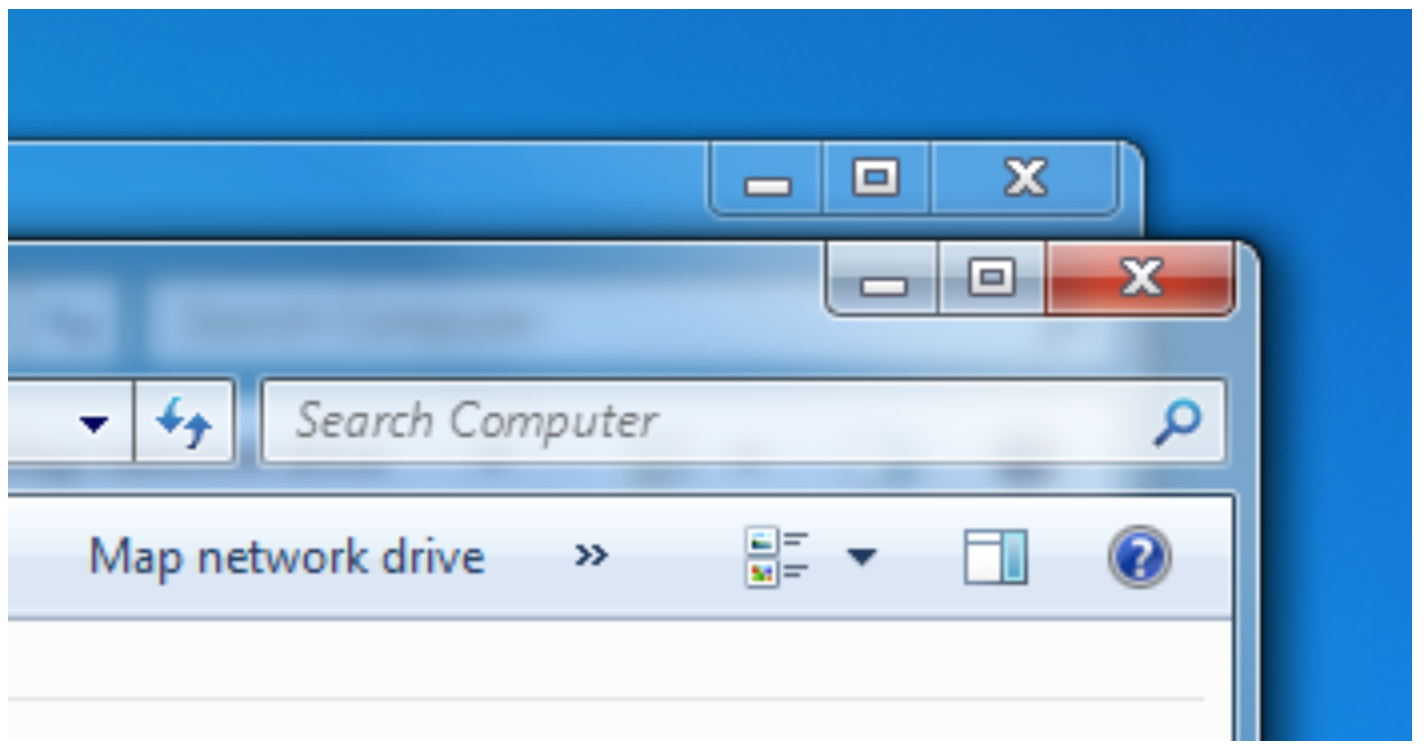
最後要比較的一個UI效果是它:

圖10,WINDOWS VISTA
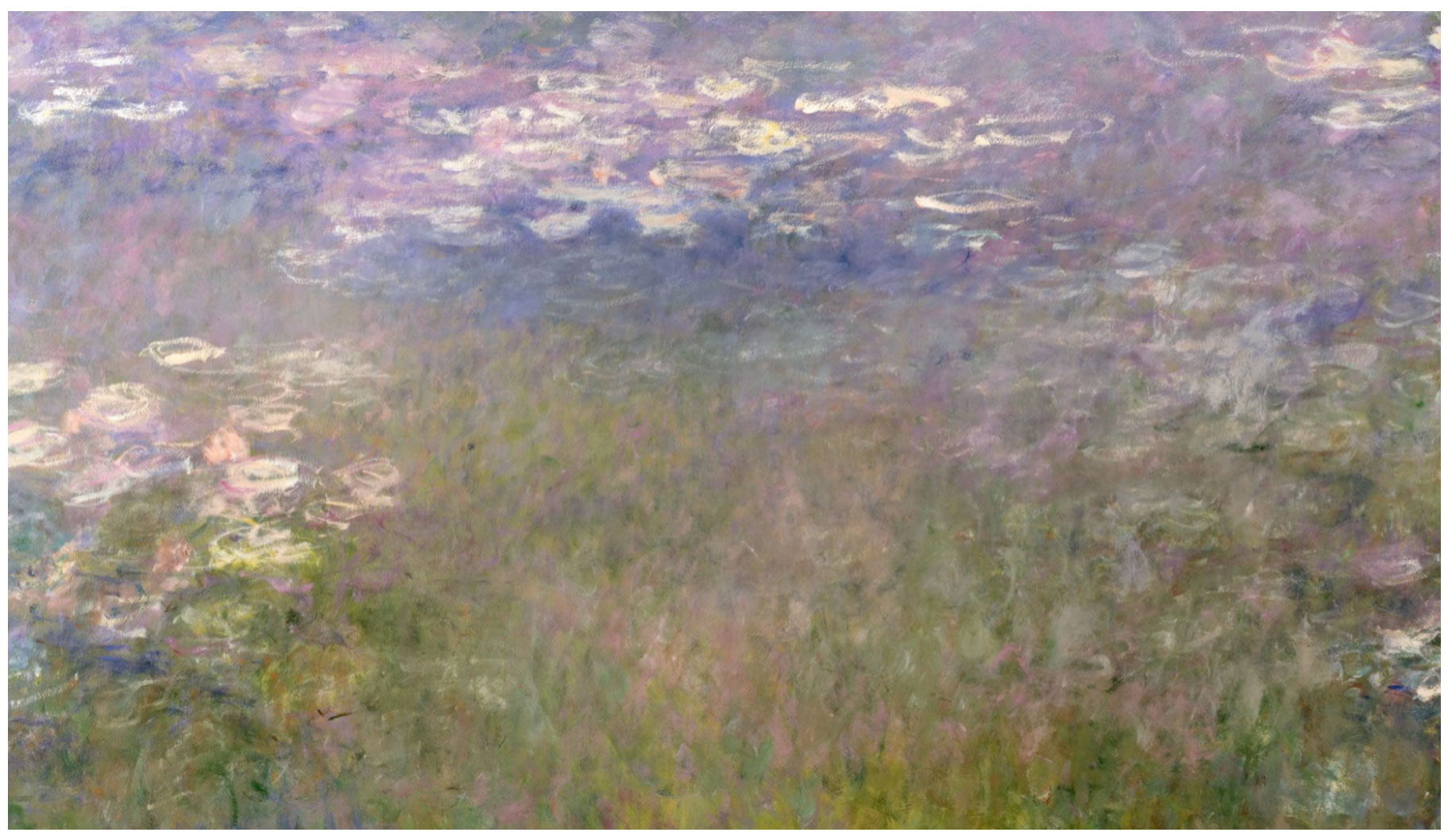
沒錯,就是毛玻璃效果。對此類設計最早的接觸來自於Windows vista的窗口欄。那時作者對印象派的了解並不深。而後正式學習了印象派的定義時,才意識到,如今在OS 8.0中隨處可見的毛玻璃效果原來與印象派有著異曲同工之妙。請看莫奈的霧蓮系列作品:

圖11,CLAUDE MONET, WATER LILIES, CA. 1915-1926
被譽為最喜愛霧霾的藝術家,莫奈的創作特點是舍去對具象物體的描繪,而反過來通過描繪光影對物體的效果來呈現物體本身。他的目的是營造一種光影的氛圍,而不是具體體現任何一個具體的物件。
莫奈這樣描述他的“Water-Lilies”,’創造一種沒有盡頭的整體感,一種沒有水平線或邊岸的水平面’(引用2)。距離和角度已被摒棄,水好似無限地延伸到了我們整個的視覺中。
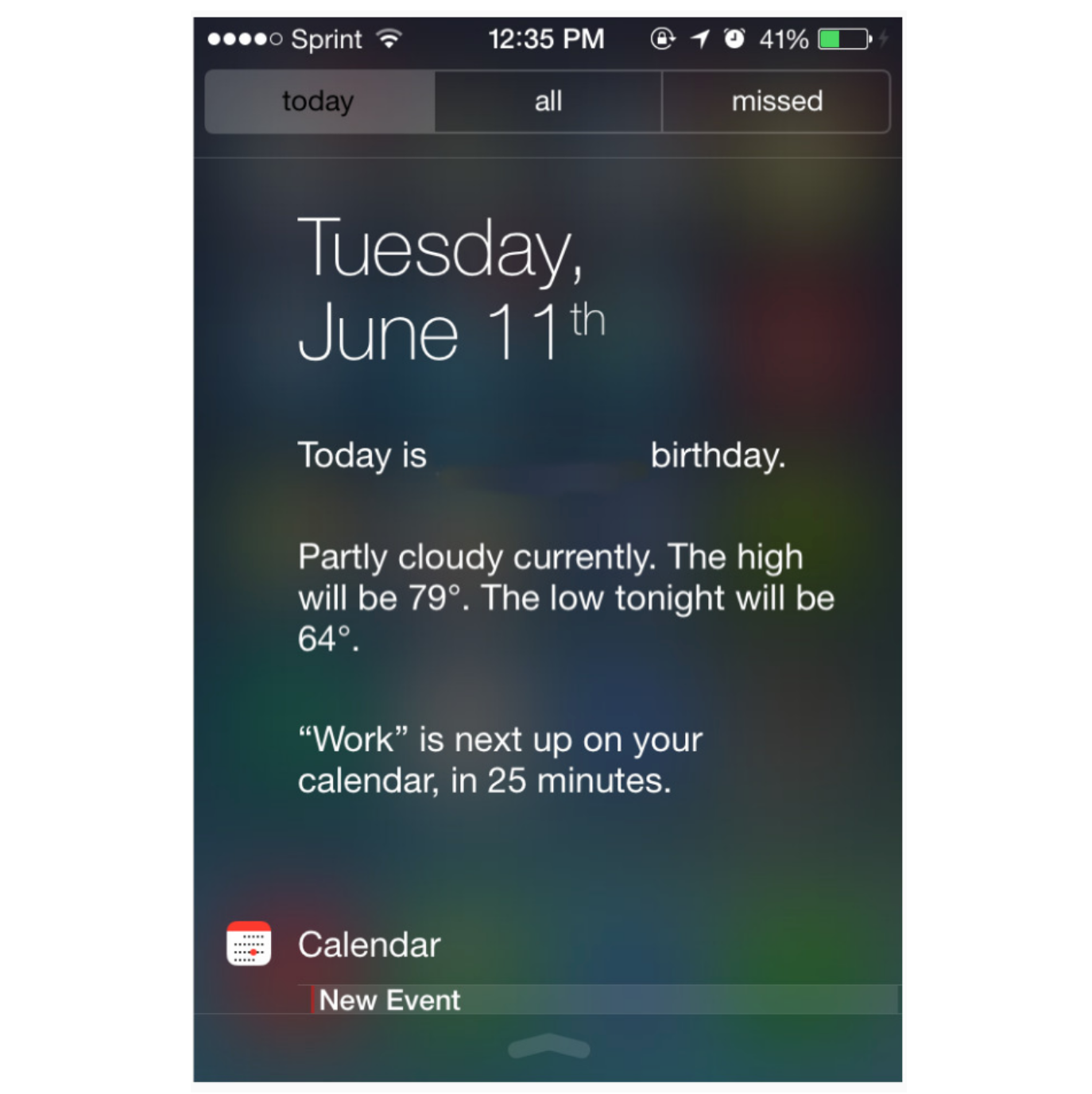
而作者轉念一想,在UI中對毛玻璃的運用不亦如此嗎?通過模糊背景、卻保留背景的光影,使得原背景中較為銳化的顆粒得以模糊化,為浮於上層的功能性控件提供了極好的背景效果。它使窗口內的文字清晰呈現,卻又維持了大環境的色澤、光影的流向,得以讓我們的視覺沉浸在無限廣闊的背景當中。試著把莫奈的作品置於常用的天氣APP的背景,即是如下的效果:

圖12,IOS UI
毛玻璃的作用效果與莫奈的光影處理如此相似,著實耐人尋味,讓人不禁感歎到藝術的博大精深。
最後,寫給吃瓜群眾這些話:
籠統得說,設計和藝術的區別在於,設計更有目的性,它為特定的用戶、需求而存在,而藝術更加自由、主觀。盡管如此,在現代藝術的極簡化道路中也不乏與UI設計思路相謀的地方。上面列舉的隻是作者發現的UI設計中與現代藝術的幾處微妙的聯系。拋開商業化、功能化、用戶需求這些詞語,設計和藝術的區別也許並沒有那麼明顯。我們隻是需要用一雙開闊的眼睛去感受這些視覺的變化,這些不同時空裏的匠心獨運。
怎麼樣,是不是對藝術和設計的關系有了全新的認識?想不想嚐試一下回光返照的美好感受?快去豐富下自己的數據庫,開始背畫吧。可以先從《教你看100幅世界名作》開始。來,作者悄悄告訴你一個快速背畫的秘訣……:
…
…
…
…
…
…
…
…
那就是,
沒有秘訣。

原文鏈接: dianrong
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20