
1.1 為iOS而設計(Designing for iOS)
iOS 的革新關鍵詞如下:
- 遵從:UI能夠更好地幫助用戶理解內容並與之互動,但卻不會分散用戶對內容本身的注意力。
- 清晰:各種大小的文字應該易讀,圖標應該醒目,去除多餘的修飾,突出重點,很好地突顯了設計理念。
- 深度:視覺的層次和生動的交互動作會賦予UI新的活力,不但幫助用戶更好理解新UI的操作並讓用戶在使用過程中感到驚喜。

無論你是重新設計一個現有的應用或是重新開發一個,請嚐試下列方法:
- 首先,去除了UI元素讓應用的核心功能呈現得更加直接並強調其相關性。
- 其次,直接使用iOS的系統主題讓其成為應用的UI,這樣能給用戶統一的視覺感受。
- 最後,保證你設計的UI可以適應各種設備和不同操作模式,這樣用戶可以在不同場景下舒適地享用你的應用。
在整個設計過程中,時刻準備著推翻先例,假設問題,並以重點內容和功能(為目標)來驅動每個細節設計。
1.1.1 以內容為核心(Defer to Content)
雖然明快美觀的UI和流暢的動態效果是iOS體驗的亮點,但內容始終是iOS的核心。
這裏有一些方法,以確保你的設計能夠提升你的應用功能體驗並關注內容本身。
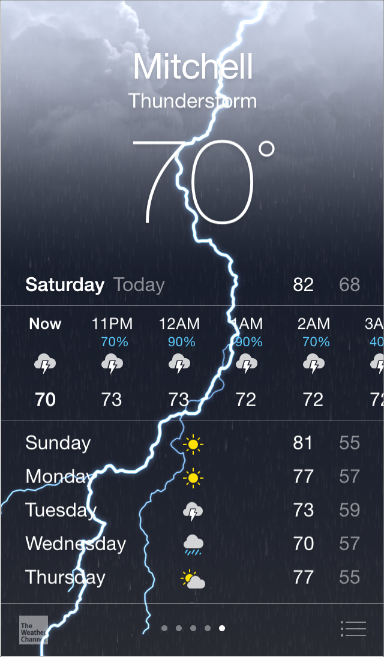
充分利用整個屏幕。天氣應用是最好的例子:漂亮的天氣圖片充滿全屏,呈現用戶所在地當前天氣情況這最重要的信息,同時也留出空間呈現了每個時段的氣溫數據。

盡量減少視覺修飾和擬物化設計的使用。UI面板、漸變和陰影有時會讓UI元素顯得很厚重,致使搶了內容的風頭。應該以內容為核心,讓UI成為內容的支撐。

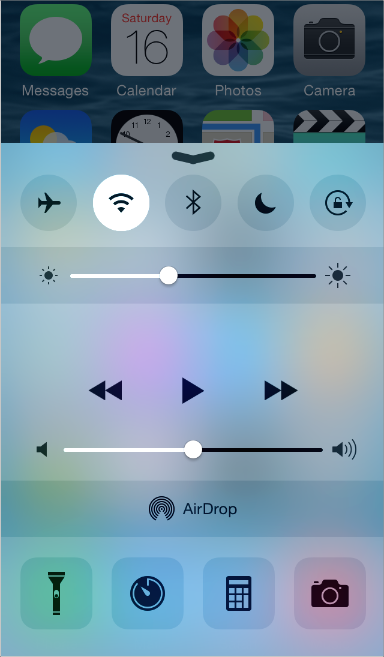
嚐試使用半透明底板。半透明的控件——比如控製中心——關聯了使用場景,幫助用戶看到更多可用的內容,並可以起到短暫的提示作用。在iOS中,透明的控件隻讓它遮擋住的地方變得模糊——看上去像蒙著一層米紙一樣——它並沒有遮擋屏幕剩餘的部分。

1.1.2 保證清晰度(Provide Clarity)
保證清晰度是另一個方法,以確保你的應用中內容始終是核心。以下是幾種方法,讓最重要的內容和功能清晰,易於交互。
使用大量留白。留白讓重要內容和功能顯得更加醒目。此外,留白可以傳達一種平靜和安寧的視覺感受,它可以使一個應用看起來更加聚焦和高效。

讓顏色簡化UI。一個主題色——比如在記事本中使用的黃色——讓重要區域更加醒目並巧妙地表示交互性。這同時也給了一個應用一個統一的視覺主題。內置應用使用家族化的系統顏色,無論在深色和淺色背景上看起來都幹淨,純粹。

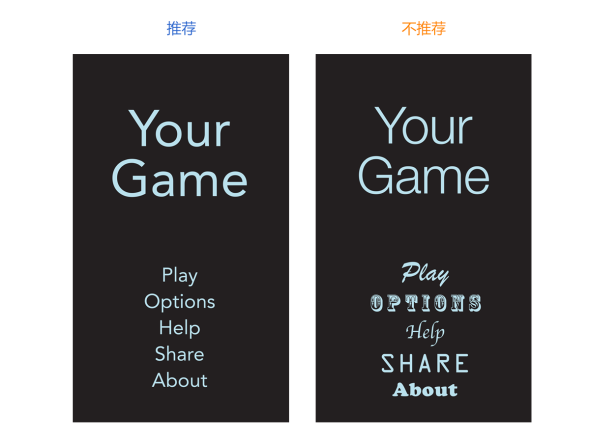
通過使用系統字體確保易讀性。iOS的系統字體自動調整行間距和行的高度,使閱讀時文本清晰易讀,無論何種大小的字號都表現良好。無論你是使用系統或是自定義字體,務必使用動態型,這樣你的應用可以在用戶選擇不同字號時做出應對。

使用無邊框的按鈕。默認情況下,所有bar上的按鈕都是無邊框的。在內容區域,無邊框按鈕以文案、顏色以及操作指引標題來表明按鈕功能。當按鈕被激活時,該按鈕呈現高亮的淺色狀態來作為操作響應。

1.1.3 用深度來體現層次(Use Depth to Communicate)
iOS經常在不同的層級上展現內容,用以表達分組和位置,並幫助用戶了解在屏幕上的對象之間的關系。
通過使用一個在主屏幕上方的半透明背景浮層來區分文件夾和其餘部分的內容。

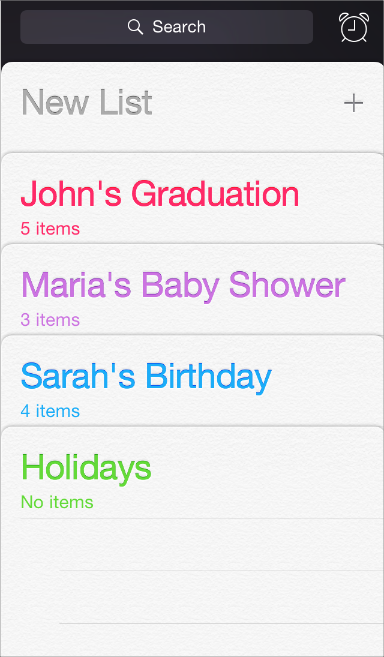
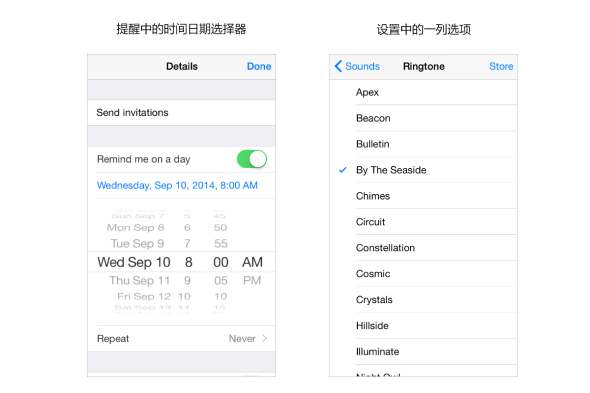
備忘錄以不同的層級展示,如插圖所示。用戶在使用備忘錄裏的某個條目時,其他的條目被收起在屏幕下方(譯者按:其實這個視覺提示使用起來很隱晦)。

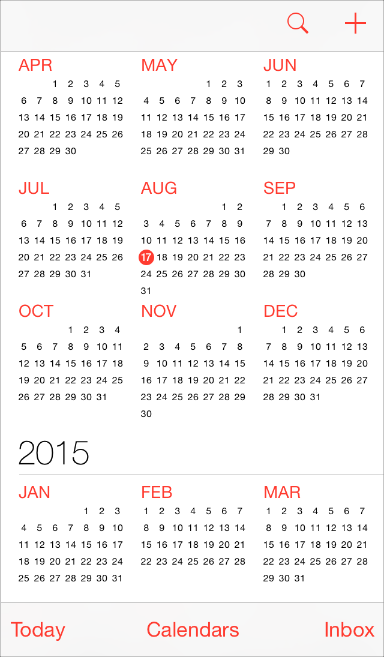
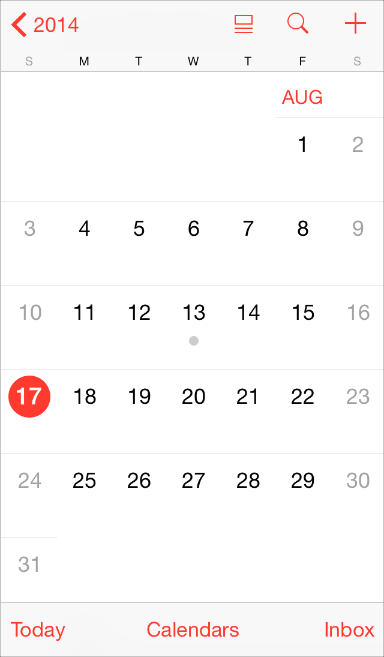
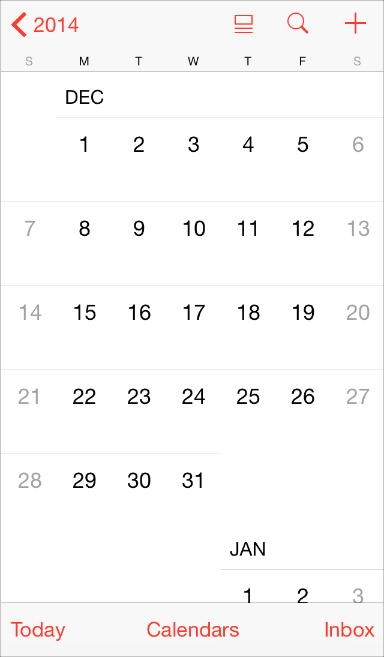
日曆有較深的層級,當他們在翻閱年、月、日的時候,以及增強的交互動畫給用戶一種層級縱深感(循序切換的層次,從年到月到日)。在滾動年份視圖時,用戶可以即時看到今天的日期以及其他日曆任務。當用戶處於月份視圖時,點擊年份視圖按鈕,月份會縮小至年份視圖中的所處位置。

今天的日期依然處於高亮狀態,年份出現在返回按鈕處,這樣用戶可以清楚地知道他們在哪兒,他們從哪裏進來並且知道如何返回。

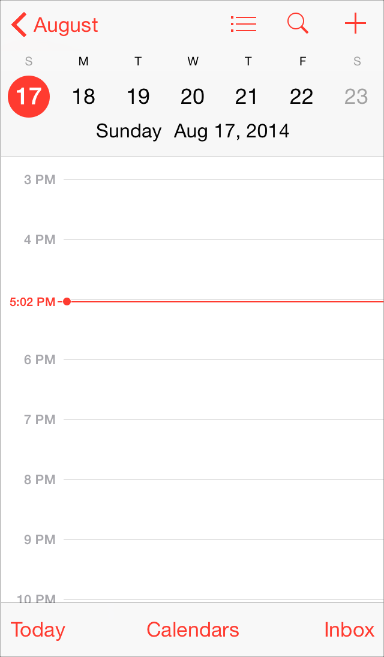
類似的過渡動畫出現在用戶選擇一個日期時:月份視圖從所選位置分開,將當前的周日期推向屏幕頂端並翻轉出以小時為單位的當天時間視圖。這些動畫加強了日曆上年月日之間的關系的感知度。

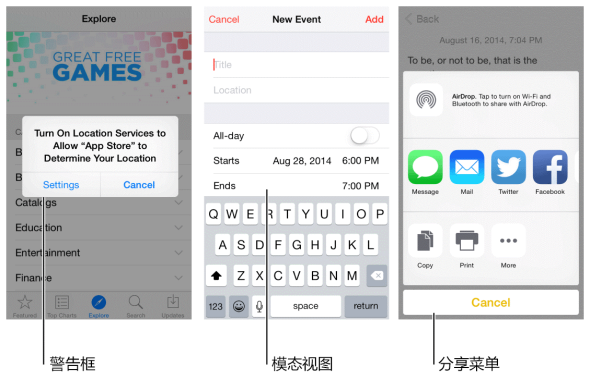
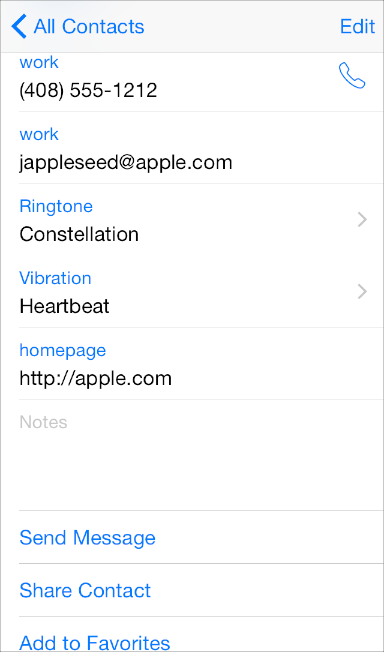
1.2 iOS應用解析(iOS App Anatomy)
幾乎所有的iOS 應用都應用了UIKit framework中定義的組件。了解這些組件的名字,作用和構成能夠幫助你設計應用過程中做出更好的決定。

UIKit提供的UI組件大致分成以下4種大類:
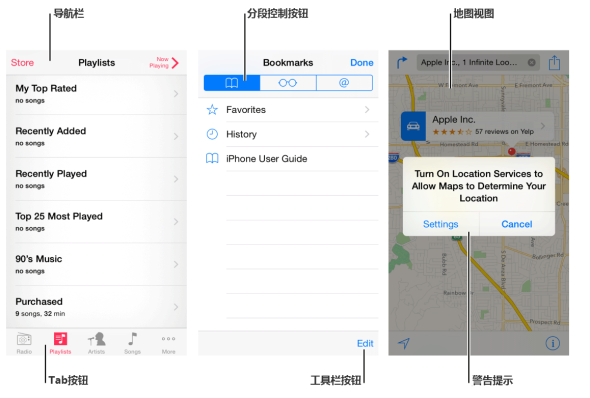
Bars:包含了導航信息,告訴用戶他們所在的位置並包含了一些能幫助用戶瀏覽或啟動某些操作的控製按鈕。
內容視圖:包含了應用的主體內容以及某些操作行為,比如滾動、插入、刪除、排序等等。
控製按鈕:展示信息或者控製動作。
臨時視圖:短時間出現,給用戶重要信息或者額外的選擇或者其他功能。
除了定義UI組件,UIKit也定義對象實現的功能,例如手勢識別、繪圖、輔助功能和打印支持。
從編程的角度來說,UI組件被認為是不同類別的視圖,因為他們從UIView得到繼承。視圖能繪製屏幕內容並且知道用戶何時觸摸了屏幕。視圖的所有類型有:控件(比如按鈕和滑塊),內容視圖(比如集合視圖和表格視圖),以及臨時視圖(如警告提示和動作菜單)。
要在應用中管理一組或者一系列的視圖,通常需要使用一個視圖控製器,它能協調視圖的顯示內容,實現與用戶交互的功能並能在不同屏幕內容之間切換。比如,“設置”使用了一個導航控製器來展示其視圖層級。
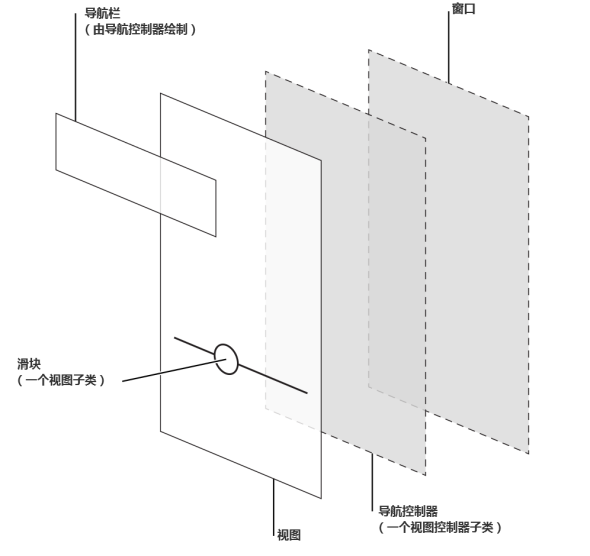
下面是一個例子,關於視圖與視圖控製器如何結合並呈現iOS 應用的UI。

雖然開發者認為真正起到作用的是視圖和視圖控製器,但一般用戶感知到的iOS應用是不同屏幕內容的集合。從這個角度來看,在應用裏,屏幕內容一般對應於一個獨特的視覺狀態或者模式。
注:一個iOS應用程序包含一個窗口。但是,不同於計算機程序中的窗口,iOS窗口沒有可見的部分並且不能在屏幕上被移動到另一個位置。很多iOS應用程序隻有一個窗口;可以支持外部顯示設備器的應用程序可以有不止一個窗口。
在iOS Human Interface Guidelines中,screen這個詞和大部分用戶理解的一樣。作為一個開發者,你也許需要讀一下其他與UIscreen相關的章節,這樣你可以更好的了解如何關聯外部屏幕。
1.3 適應性和布局(Adaptivity and Layout)
1.3.1 為自適應而開發(Build In Adaptivity)
人們通常想隨心所欲地使用自己喜歡的應用程序。在iOS 8及未來的版本中,你可以使用不同分辨率和自動布局來幫助你定義屏幕布局視圖,視圖控製器以及需要隨顯示環境改變的視圖(顯示環境display environment的概念指的是設備的整個屏幕或者其中一部分,比如一個跳出菜單區域或一個分視圖控製器的主視圖部分)。
iOS定義了兩個尺寸類別(size class),常規的(regular)和壓縮的(compact)。常規尺寸有著較易拓展的空間,而壓縮尺寸約束了空間的使用。想要定義一種顯示環境,你需要定義橫縱尺寸類型。如你所想,iOS設備可以有橫屏豎屏兩種不同的使用模式。
iOS能隨著顯示環境和尺寸類別變化而自動生成不同布局。舉個例子,當垂直尺寸從壓縮變為常規時,導航欄和工具欄會自動變高。
當你靠尺寸類別來驅動布局變化時,你的應用在任何顯示環境時都能顯示得很好。關於如何在Interface Builder中更好的使用尺寸類別,你可以查閱Size Classes Design Help。
注:在一種尺寸類別中,持續使用Auto Layout進行小的布局調整,比如拉伸或壓縮內容。
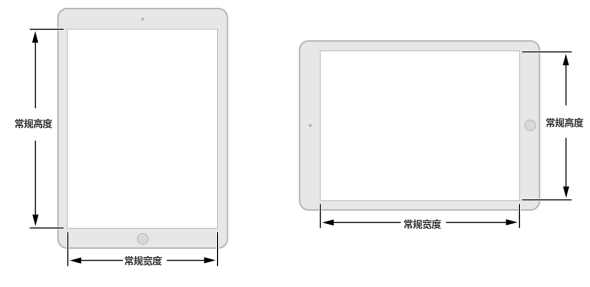
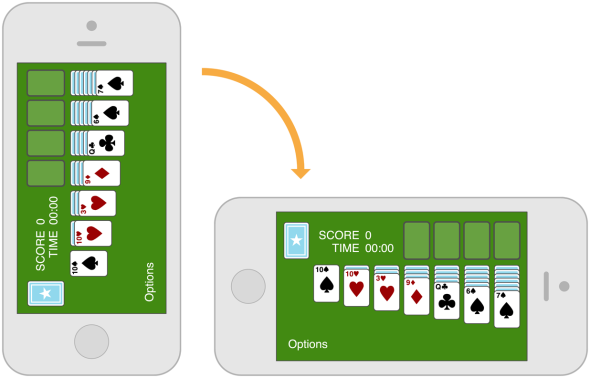
下面的實例可以幫助你理解尺寸類型是如何適配不同設備的顯示環境。例如:iPad在長寬和橫屏豎屏時都使用常規尺寸類型。換句話說,iPad顯示環境一直處於垂直和水平的常規狀態。

iPhone的顯示環境可根據不同的設備和不同的握持方向而改變。
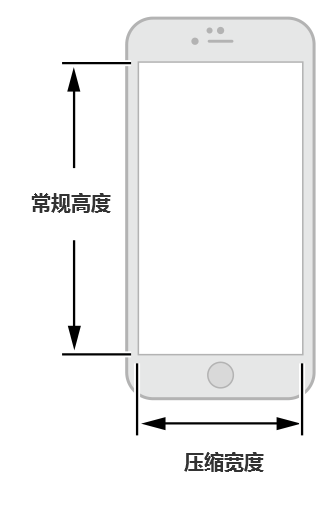
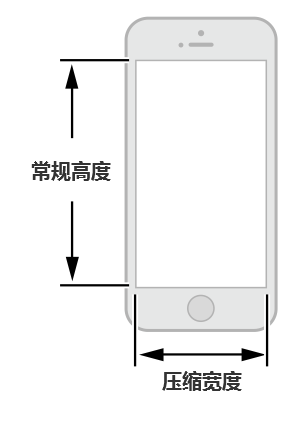
豎屏時,iPhone6 Plus使用的是常規高度和壓縮寬度類型。

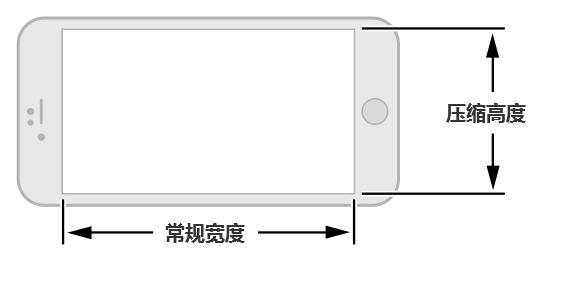
橫屏時,iPhone6 Plus使用的是壓縮高度和常規寬度類型。

其他iPhone型號,包括iPhone6使用相同的尺寸類型設置。
豎屏時,iPhone 6,iPhone 5 和iPhone 4S使用的是壓縮寬度和常規高度。

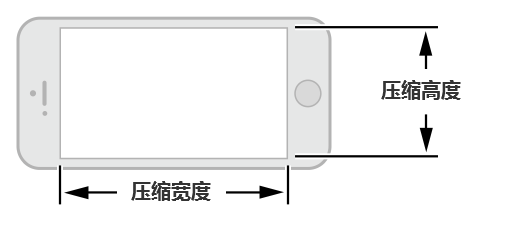
橫屏時,這些設備在寬高上使用的都是壓縮類。

1.3.2 在不同環境提供良好體驗(Provide a Great Experience in Each Environment)
當你使用自適應來開發UI時,你可以保證UI跟隨顯示環境變化而適當地響應。遵照這些指南,你可以給用戶良好的設備響應體驗。
在所有環境下都保持對主體內容的專注。這是最高優先級。人們使用應用時,與感興趣的內容發生互動。當使用環境變化的同時,改變專注點會讓用戶感覺到迷失方向,喪失了對應用的控製。
避免布局上不必要的變化。在所有環境中類似的使用體驗讓人們在旋轉設備或在不同設備上運行你的應用時維持使用模式。例如,如果你使用一個網格在水平的常規模式下顯示圖像,你無需在一個列表中展示與壓縮模式下相同信息,雖然你可能調整了網格的尺寸。
如果你的應用隻在一個方向上運行,那麼請直接一點。人們希望在各種握持方式下都可以使用你的應用,能滿足這個期待是最好的。但是,如果你的應用隻在一個方向下運行,那麼以下幾點請務必注意:
- 避免提示人們旋轉設備的提示UI出現。讓應用清晰地運行在支持的方向下,讓用戶明白應該旋轉設備,而不是添加不必要的引導性混亂。
- 支持同一個方向上的變化。例如,如果一個應用隻能垂直運行,用戶無論用左手或是右手握持時都能觸及到home鍵。如果用戶在使用應用時180度旋轉設備,那最好應用內容也能及時響應並旋轉180度。
如果你的應用將設備方向翻轉視為用戶輸入(的一種指令),那麼就按照程序設定的方式來響應設備翻轉。舉個例子,一個遊戲讓用戶利用設備翻轉來移動遊戲中的部件,那麼這個遊戲應用本身(的UI)不能對翻轉屏幕產生響應。在這種情況下,你必須關聯兩個需要變化的方向,並且允許人們在這兩個方向切換直到他們開始(了解並執行)應用的主體任務。一旦人們開始執行主要任務,那就開始按程序設定的那樣來響應設備的動作吧。
1.3.3 使用布局來溝通(Use Layout to Communicate)
布局包含的不僅僅是一個應用屏幕上的UI元素外觀。你的布局,應該告訴用戶什麼是最重要的,他們的選擇是什麼,以及事物是如何關聯起來的。
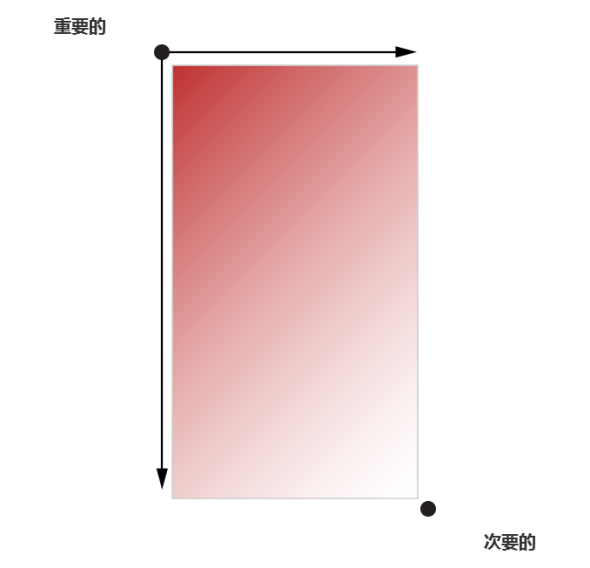
提升重要內容或功能,讓用戶容易集中注意在主要任務上。有幾個比較好的辦法是在屏幕上半部分放置主要內容,以從左到右的習慣,從靠近左側的屏幕開始。

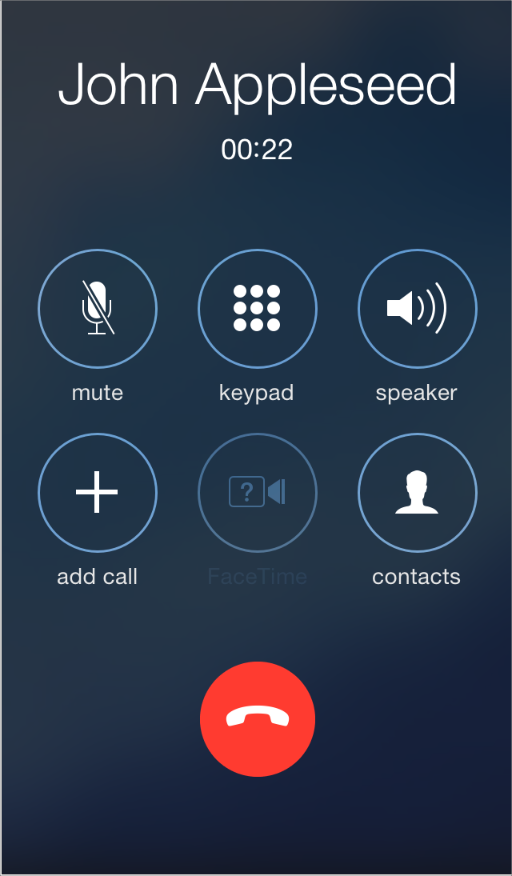
使用視覺化的重量和平衡向用戶展示相關的屏顯重要元素。大型控件吸引眼球,而比小的控件更容易在出現時被注意到。而且大型控件也更容易被用戶點擊,這讓它們在應用中更加有用——就像電話和時鍾(上面的按鈕)——用戶經常在容易分心的環境中能(正常)使用它們。

使用對齊來讓閱讀更舒緩,讓分組和層次之間更有秩序。對齊讓應用看起來整潔而有序,也讓用戶在專注於屏幕時更有空間,從而專注於重要信息。不同信息組的縮進與對齊讓它們之間的關聯更清晰,也讓用戶更容易找到某個控件。
確保用戶能明白處於默認尺寸的首要內容的含義。例如,用戶無需水平滾動就能看到重要的文本,或不用放大就可以看到主體圖像。
準備好改變字體大小。用戶期望大多數應用能有設置字號大小的功能。為了適應一些文本大小的變化,你也許需要調整布局;想要得到更多文本顯示相關的信息,你可以查閱章節Text Should Always Be Legible.
盡量避免UI上不一致的表現。在一般情況下,有著相似功能的控件看起來也應該類似。用戶常常認為他們看到的不同總有原因,而且他們傾向於花時間去嚐試(譯者按:因此為了避免用戶做無用的嚐試所以建議類似功能外觀一樣)。
給每個互動的元素充足的空間,從而讓用戶容易操作這些內容和控件。常用的點按類控件的大小是44 x 44點(points)。

1.4 起始與停止(Starting and Stopping)
1.4.1 即時啟動(Start Instantly)
有種說法是用戶往往不會花超過一兩分鍾去審視一個新應用,當你將應用從打開到啟動這段時間壓縮得很短,並且同時在載入過程中呈現一些對用戶有幫助的內容,你就會激發用戶的興趣並給所有用戶一個驚喜。
重要:不要在安裝過程結束後告訴用戶需要重啟設備。重啟需要時間並且會讓人覺得你的應用看上去不可靠而且很難使用。
如果你的應用有內存使用問題,或者不重啟就無法流暢運行,你必須聲明這些問題。關於如何開發一款性能良好的應用,請查閱iOS應用編程指南。
盡可能避免使用閃屏或者其他啟動體驗。用戶能夠在啟動後立即開始使用應用是最好不過的。

避免讓用戶做過多設置。而應該如此:
- 聚焦在滿足80%的用戶需求上。這樣主體用戶群就無需設置各種選項,因為你的應用已經默認處於他們想要的狀態。如果有些功能有少部分用戶想要,換句話說,大部分人不需要的話,就別管它了。
- 盡可能用其他方式獲取更多(用戶)信息。如果你能得到用戶在內置應用或硬件設置中提供的信息,直接從系統中獲取它們,而不需要再次讓用戶輸入。
- 如果你必須獲取設置信息,在你的應用中直接向用戶詢問,然後盡快保存這些設定(譯者注:這段講的是權限許可,如能否訪問照片或者日曆或地理位置信息等等)。這樣用戶就無需強製跳出應用進入系統設置頁面了。如果用戶需要更改設置,他們可以在任何時候進入應用的設置選項進行修改。
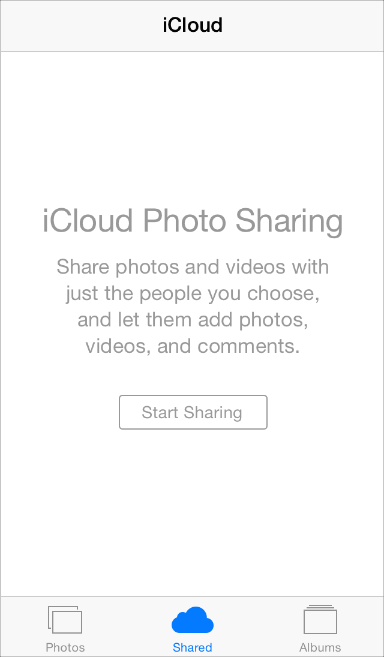
盡可能讓用戶晚一些再登錄。最理想的狀態是,用戶在無需登錄的情況下就能盡量多地瀏覽內容並使用部分功能。例如,App Store應用會在用戶瀏覽商品並確定進行購買時,才要求用戶進行登錄。對於必須登錄才能進行後續瀏覽和操作的應用,用戶往往會直接放棄。
如果你的應用必須先登錄後使用,那麼你應該在登錄頁面有一些簡短的文字,來描述為什麼必須先登錄,以及這樣做會給用戶帶來什麼好處。
謹慎使用新手引導(介紹應用的功能和如何進行操作)。在考慮新手引導之前,你應該完善你的應用,盡可能使應用的功能直觀和易於尋找。有句話說得好,好的應用不需要新手引導。如果你確實覺得需要新手引導,那麼請參考如下的建議,設計一個簡潔、有針對性並且不妨礙用戶的新手引導。
- 隻提供開始使用應用所必需的信息。好的新手引導應該告訴用戶接下來第一步應該做什麼,或者簡短地演示大部分用戶感興趣的一些功能。在能夠瀏覽你的應用之前,如果用戶遇到太多的信息,讓用戶記住這些不是當前所必須的內容,他們很可能會覺得你的應用很難用。如果在某些特定場景下確實需要一些引導,那麼也應該在用戶進入這個場景之後再進行。
- 使用交互動畫來吸引用戶,並讓用戶通過實際上手來學習如何使用。對於文字內容的增加應該謹慎,且僅當增加文字對於提升體驗有益時才這麼做。不要指望用戶會閱讀大段的文字。例如,可以使用動畫而不是文字來描述如何執行一個簡單的任務。在引導用戶了解較為複雜的任務時,可以通過一些引導浮層來簡要說明每一個步驟用戶需要做什麼。盡可能避免展示應用截圖,因為截圖是死的,用戶可能會混淆截圖和應用的實際界面。
- 能夠簡單地取消或者跳過新手引導。有些用戶看完新手引導之後就不想再看,有些甚至根本就不想看新手引導。請記住用戶的選擇,不要強迫用戶每次打開你的應用都要再做一次選擇。
不要太早要求用戶去給你的應用評分。過早要求用戶進行評分可能會適得其反。如果你想獲得用戶有價值的反饋和評論,在邀請用戶評論之前,請給他們一點時間來使用你的應用,並對你的應用形成印象。例如,你可以等用戶訪問了一定數量的頁面或完成了一定數量的任務之後,再邀請他們進行評價。
一般建議按照屏幕默認的定向方式啟動你的應用。盡管如此,如果你的應用隻有一種屏幕方向,那麼就始終以這個方向啟動,讓用戶在他們自己需要時再改變設備方向。例如,一個遊戲或者媒體觀看應用隻在橫屏模式下運行,那麼就應該以橫屏模式啟動,即使設備當前處於豎屏模式。這樣的話,如果用戶在豎屏模式下打開應用,他們也知道應該把設備轉成橫屏來進行使用。

注:最好讓橫屏應用支持兩種模式的橫屏,即home鍵處於左右兩側的狀態。如果設備當前已經處於橫向狀態,那麼就按照當前狀態啟動應用,除非你有充分的理由不這麼做。其他情況時,可以考慮按home鍵處於右側的方式啟動應用。(想要了解更多關於支持不同設備方向的內容,請參閱Respond to Changes in Device Orientation.)
準備一張與應用首頁看上去一樣的閃屏。iOS會在啟動應用時調用這張圖,這樣可以讓用戶覺得啟動速度很快,降低對等待時間的感知度。具體如何製作閃屏,請查閱Launch Images。(譯者注:Launch Images章節處在iOS Human Interface Guidelines的Icon and Image Design部分,翻譯將在後續更新中放出,煩請各位耐心等候。)
如果可能,不要讓用戶在初次啟動應用時閱讀免責聲明或者確認用戶協議。你可以直接在App Store展示這些內容,使用戶在下載前就有所了解;雖然這個辦法能最大地減少麻煩,但也不是一直可行。如果在某些情況下你必須展示這些內容,要確保它們與UI保持統一並在產品功能與用戶體驗之間達成平衡。
在應用重啟後,需要恢複到用戶退出使用時的狀態,讓他們可以從中斷之處繼續使用。無需讓用戶記住是如何達到此種退出狀態的。
1.4.2 時刻準備好停止(Always Be Prepared to Stop)
iOS 應用無需關閉或退出選項。當用戶切換應用,回到主屏幕或者將設備調至睡眠模式的時候,其實就是停止了當前應用的使用。
當用戶切換應用時,iOS的多任務系統會將其放置到後台並將新應用的UI替換上來。在這種情況下,你必須做到以下幾點:
- 隨時並盡快保存用戶信息,因為在後台的應用隨時有可能被終止或退出。
- 當應用停止的時候保存當前狀態,使用戶可以在回到應用時能從中斷之處繼續使用。例如,在使用可滾動的數據列表時,退出後保存列表所在的位置。
有些應用可能需要一直在後台運行。例如,用戶可能希望能在使用一個應用的同時還能一直聽歌,接著又想用另外一個應用來檢查代辦項或者玩遊戲。關於如何正確處理多任務,請查閱Multitasking。(譯者注:Multitasking章節處在iOS Human Interface Guidelines的iOS Technologies部分,翻譯將在後續更新中放出,煩請各位耐心等候。)
不要強製讓應用退出。因為這樣會讓用戶誤以為是crash。如果有問題產生,需要告訴用戶具體狀況以及如何解決。以下有兩個建議,取決於出現的問題有多嚴重而酌情使用:
如果應用中所有的功能當前都不可用,那麼應該顯示一些內容來解釋當前的情形,並建議用戶如何進行後續操作。這部分內容給予了用戶以反饋,使用戶相信你的應用現在沒問題。同時這也可以穩定用戶情緒,讓他們決定是否要采取糾正措施,繼續使用應用,還是切換到另一個應用。

如果隻有部分功能不可用,那麼隻要當用戶使用這些功能時顯示提示即可。不然的話,用戶就應該能正常使用應用的其他功能。如果你決定使用警告框來進行提示,請確保隻在用戶嚐試使用不可用的功能時再顯示。

1.5 導航(Navigation)
除非導航設計的不合理,不然用戶不應明顯察覺到應用中的導航體驗。放置導航到一個能夠支撐你的應用結構和目的卻又不過分引起用戶注意的狀態。
廣義來說,有三種主要類型的導航,每種導航都有其適應的應用結構:
- 分層。
- 扁平。
- 內容或經驗驅動。
在分層應用中,用戶在每個層級中都要選擇其中一項,直到目的層級。如果要切換到另一個層級,用戶必須回退一些層級,或者直接回到初始層級進行再次選擇。系統的設置和郵件應用在這方面是很好的示範,可以參考他們。
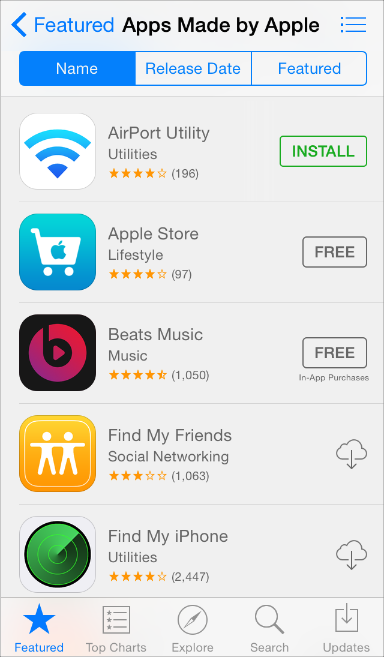
在扁平應用中,用戶可以從一個主要分類直接切換到另一個,因為所有的主要分類都可以從主屏直接訪問。音樂和App Store是兩個使用扁平結構的好例子。
在內容驅動或經驗驅動信息結構的應用中,導航的內容也會根據內容或經驗來進行設計。例如,在閱讀一本電子書時,用戶會一頁接一頁地進行閱讀,也會在目錄中選擇想要閱讀的頁碼跳轉後開始閱讀。同樣的,在遊戲應用中,導航的作用也非常重要。
在某些情況下,在一個應用中結合多種導航類型會有很好的效果。例如,對於扁平信息結構中某一分類下的內容,用分層導航的方式來顯示可能會更好。
用戶應該時刻清楚自己當前在應用中所處的位置,以及如何前往他們所想到的頁面。
無論導航類型是否適合你的應用結構,最重要的是用戶訪問內容的路徑應該是合理、可預期和易於尋找的。
UIKit定義了一些標準的UI元素,這些元素即可以構建分層或扁平的導航,也可以實現以內容為中心的導航,例如電子書或者媒體觀看類應用。遊戲或者其他經驗驅動的應用通常需要一些自定義的元素和行為。
使用導航欄(Navigation Bar)幫助用戶輕鬆訪問分層內容。導航欄的標題可以顯示用戶當前所處的層級,而後退按鈕可以回到上一層級。查看Navigation Bar了解更多。
使用標簽欄(Tab Bar)顯示同類型的內容或功能。標簽欄很適合於扁平信息結構,可以讓用戶在分類之間隨意切換,而不用在意當前所處的位置。查看Tab Bar了解更多。
在應用中,如果每屏顯示的都是同類項或同類頁,可以使用頁面控件(Page Control)。頁面控件的優點是可以直觀地告訴用戶共有多少個項目或頁面,以及當前所處的位置。查看Page Control了解更多。
一般來說,最好能給用戶到達每一屏的路徑。如果用戶需要,就應該考慮使用臨時視圖,例如模態視圖、動作菜單或警告框。查看Modal View、Action Sheet和Alert了解更多。
(譯者注:上文提到的章節均處在iOS Human Interface Guidelines的第4章,翻譯將在後續更新中放出,煩請各位耐心等候。若有需要,亦可先參考先前已翻譯的iOS7 UI Elements章節:上,下。)
UIKit同時還提供了以下相關控件:
- 分段控件(Segmented Control)。分段控件讓用戶在一屏內就可以查看到不同分類的內容,而不需要切換到其他屏幕。
- 工具欄(Toolbar)。盡管工具欄看起來和導航欄或標簽欄相似,但是工具欄不具導航作用。相反,工具欄為用戶提供了可以控製當前屏幕內容的控件。
1.6 模態情境(Modal Contexts)
模態是一個承載某些連貫操作或內容的優缺點並存的模式。它可以給用戶提供一種不脫離主任務的方式去完成一個任務或者獲得信息,但是也會臨時性地阻止用戶對應用的其他部分進行交互操作。

理想情況下,用戶可以與iOS 應用進行一種非線性的交互,所以,盡可能減少應用中的模態體驗是最好的。通常情況,在以下情形下可以考慮使用模態情境:
- 必須引起用戶關注的時候。
- 一個獨立的任務需要完成或者很明確需要被放棄,為了避免在模棱兩可的狀態下遺漏用戶信息的時候。
保持模態任務的簡單,簡短和高度聚焦。你肯定不希望用戶使用模態視圖時像使用應用中的一個mini應用一樣。如果子任務過於複雜,用戶會在進入模態情境時忽略主要任務。在設計一個涉及視覺層次的模態任務時特別要考慮這一點,因為用戶有可能迷失並且忘記如何回到之前的操作中去。如果一個模態任務必須包含不同視圖的子任務,確保給用戶一個獨立、清晰的導航路徑,並避免迂回。
始終提供明顯、安全的途徑退出模態任務。確保用戶在退出模態視圖時可以預期操作的結果。
一個任務需要多層級的模態視圖時,確保用戶理解點擊完成按鈕的結果。點擊一個低層級視圖上的完成按鈕是完成這個視圖中任務的一部分,還是整個任務?因為存在這種困惑的可能性,所以要盡可能避免在下級視圖中添加完成按鈕。
保證提醒對話框的內容都是重要且可操作的。提醒對話框會打斷用戶的體驗並且要點擊才會消失,所以要讓用戶感到提醒信息是有用的,打斷是有價值的。
尊重用戶關於接收通知的選擇。用戶會設置接收應用通知的形式,必須尊重要用戶的喜好設置,否則可能觸怒用戶,導致其關閉所有的推送通知。
1.7 交互性和反饋(Interactivity and Feedback)
1.7.1 用戶知道標準手勢(Users Know the Standard Gestures)
用戶使用點擊、拖拽、捏合等手勢與iOS設備進行交互。使用手勢拉近了用戶和設備之間的距離,並且增強了直接操縱感。用戶通常期待手勢在不同應用之間都是通用的。

除了用戶熟悉的標準手勢,iOS還定義了一些系統範圍內的操作,例如呼出控製中心或消息中心。在任意應用下都可以使用這些操作。
不要給標準手勢賦予不同的行為。除非你的應用是遊戲,否則重新定義標準手勢會使用戶迷惑,且增加使用難度。
不要創建和標準手勢功能相似的手勢操作。用戶已經習慣了標準手勢的行為,沒有必要讓用戶學習達到同樣效果的不同操作。
可以用複雜手勢作為完成某任務的快捷方式,但不能是唯一觸達方式。最好給用戶提供一些簡單、直接的方式完成某操作,即使這種方法需要額外的動作。簡單的手勢能讓用戶集中於當前的體驗和內容,而不是交互操作本身。
除非是遊戲,否則避免定義新的手勢。在遊戲或其他沉浸式的應用中,操作手勢也是有趣體驗的一部分。但是在普通應用中,幫助用戶達成目標要比操作本身重要的多,所以最好使用標準手勢,盡量避免讓用戶去發掘和記憶新的操作。
在特定的環境中,可以考慮使用多指操作。雖然複雜的操作並不一定適用於所有應用,但對用戶會花大量時間使用的應用來說可以豐富體驗,例如遊戲或創建內容環境。但因為非標準手勢可發現性差,要盡量少用,並且不要讓這類手勢成為完成任務的唯一方式。
1.7.2 可交互元素吸引用戶點擊(Interactive Elements Invite Touch)
為了暗示交互性,設計時會使用很多線索,包括顏色、位置、上下文、表意明確的圖標和標簽等。並不需要過於修飾元素來向用戶展示可交互性。
一個關鍵的顏色可以給用戶提供很強的視覺指引,尤其是沒有冗餘的其它顏色時。為了有對比,使用藍色標記可交互的元素,並且使用統一的、易識別的視覺風格。

返回按鈕使用多個線索指明其可交互性並傳達其功能:它出現在導航中,顯示了一個指向後方的圖標,使用了關鍵色,顯示了上一級頁面的標題。

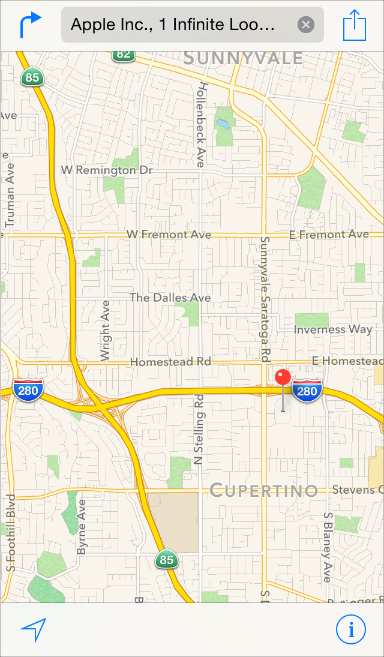
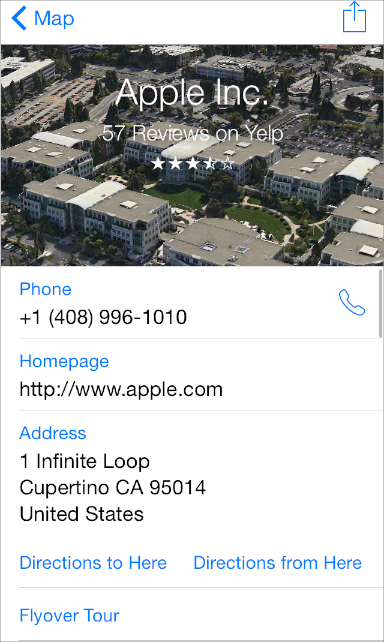
一個圖標或者標題提供了清晰的名稱指引用戶點擊它。例如,地圖中的標題“立交橋路線”,“定位到這裏”,清晰地說明了用戶可做的操作。結合關鍵色,就可以省去按鈕邊界或其他多餘的修飾。

在內容區域,有必要給按鈕添加邊界或背景。操作條中的按鈕、動作表單和提醒對話框可以不需要邊界,因為用戶知道在這種區域中大多數選項是可交互的。但是在內容區域,按鈕有必要使用邊界或背景將按鈕從其他內容中區分出來。例如,系統自帶的音樂、時鍾、照片和App Store應用會在一些特別的場景中使用這種按鈕。
照片應用中給分享按鈕增加了邊框,與其他解釋性文本進行了區分。

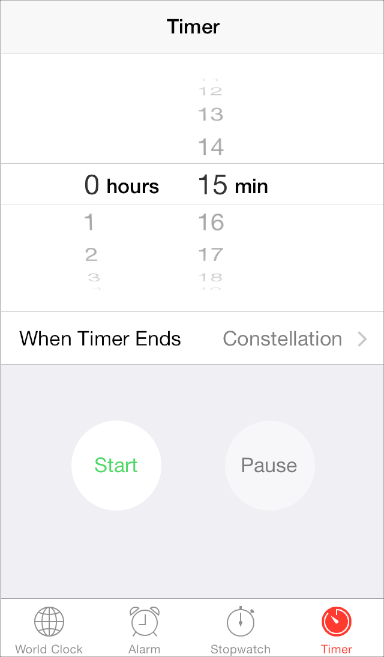
時鍾應用在秒表和計時頁面中給按鈕增加背景來強調開始和暫停按鈕,並且使按鈕在周圍的內容中更容易點擊。

App Store應用中使用有邊界的按鈕,將按鈕和整個內容條區分開來,點擊整條內容查看詳細信息,點擊按鈕進行下載安裝。

1.7.3 反饋有助於理解(Feedback Aids Understanding)
反饋會幫助用戶了解應用當前在做什麼,發現接下來可以做什麼以及理解動作產生的結果。UIKit提供了很多反饋。
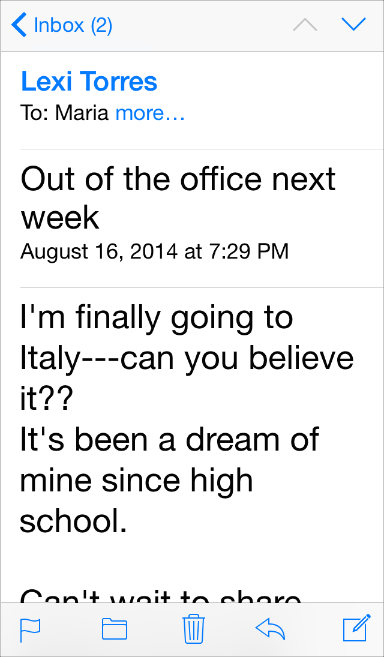
盡可能將狀態或其他的反饋信息整合到UI中。用戶不進行操作或不跳出當前內容就能獲得需要的信息是最好的。例如,郵箱應用將當前郵箱的狀態顯示工具條上,這樣就不會影響當前內容。

避免顯示不必要的警告框。警告框是一種很強的反饋機製,隻有在傳遞非常重要也是理論上可行的信息時才需要使用它。如果用戶常看到很多不是重要信息的警告框,他們很快就會忽略所有對話框提醒。
1.7.4 輸入信息的方式要簡單(Inputting Information Should Be Easy)
不管用戶是點擊控件還是使用鍵盤,輸入信息都會花費時間和精力。如果發揮有用的效用前就讓用戶輸入大量信息會減弱用戶繼續使用的欲望。
讓用戶更容易地進行選擇。例如,使用選擇器或者表格代替純文本,避免要求用戶打字來提高選擇效率,降低選擇成本。

適宜地從iOS中獲取信息。設備上存儲了大量的用戶信息。可以的話,不要讓用戶提供你可以輕易找到的信息,例如聯系人或日曆信息。
提供有用的反饋來平衡用戶的輸入。付出和回報的概念可以幫助用戶感到進程在被推進。
1.8 動畫(Animation)
iOS的用戶界面中遍布著細微、精美的動畫,它們使得應用的體驗更具吸引力、更具動態性。適當的動畫可以:
- 傳達狀態和提供反饋
- 增強直接操作的感覺
- 幫助人們可視化他們的操作結果
謹慎地增加動畫,特別是在那些無法提供沉浸性體驗的應用中。看起來過多的無理由的動畫會阻礙應用的流暢性,降低性能,還會分散用戶在任務中的注意力。尤其要說的是,要有目的和限製性地使用運動效果和UI組件中的動態行為,並確保對結果進行測試。一旦被合理的使用,這些效果能提高用戶的理解度和愉悅度;過度使用他們則會使應用看起來很迷惑,很難控製。
在合適的時候,使自定義的動畫與內置動畫保持統一。人們習慣於謹慎添加動畫,尤其是在那些不能提供沉浸式用戶體驗的應用中。如果應用主要關注一些嚴肅的任務或者生產性任務,那麼動畫就顯得多餘了,還會無端打亂應用的使用流程,降低應用的性能,讓用戶從當前的任務中分心。
開發者的自定義動畫應該切合內置iOS應用的動畫。用戶習慣於內置iOS 應用使用的精細動畫。事實上,用戶趨向於把視圖之間的平滑轉換,對設備方向改變的流暢響應和基於物理力學的滾動效果看作是iOS體驗的一部分。除非你的應用能夠給用戶沉浸式的體驗–比如遊戲–自定義動畫應該可以與內置應用的動畫相媲美。
使用風格類型一致的動畫。在應用中使用風格類型一致的動畫非常重要,可以讓用戶構建基於使用應用獲得的用戶體驗。
大多數情況下,恰當一點的做法是讓自定義動畫更具現實性。用戶樂意於接受自由的藝術創作,但當你的動畫違背物理定律和自然法則的時候,他們會感覺到非常迷惑。
1.9 品牌推廣(Branding)
品牌推廣並不僅僅是在應用中展示品牌的顏色和logo。理想狀態下,你開發的某個特定品牌的應用應該通過創建獨特的外觀和感覺來為用戶提供難忘的體驗。
在iOS系統之下可以很容易地使用自定義的圖標、顏色和字體來創建區別於其他應用的UI。當你進行這些元素的設計時,牢記以下兩點:
- 每個自定義的元素本身都需要具備良好的觀感和功能性,但它也應該與應用中其他元素保持一致,無論應用中其他元素是自定義的還是標準的。
- 為了在iOS中感覺舒適,你的應用雖然不必看起來跟內置的一樣,但是需要對它的遵從、清晰度和深度(如欲了解更多,參見1.1 為iOS而設計(Design for iOS))進行整合。花些時間弄清楚在你的應用中遵從、清晰和深度所代表的意味,並把它們在你的自定義元素中表達出來。
當你需要讓用戶意識到你的品牌時,你應該遵循以下幾點:
以精致優雅不唐突的方式植入品牌的顏色和圖片。用戶使用你的應用來完成事務或者進行娛樂,他們不希望被強迫著去觀看廣告。為了獲得最好的用戶體驗,你可以通過字體、顏色和圖像的設計來潛移默化地地提醒用戶你的品牌身份。
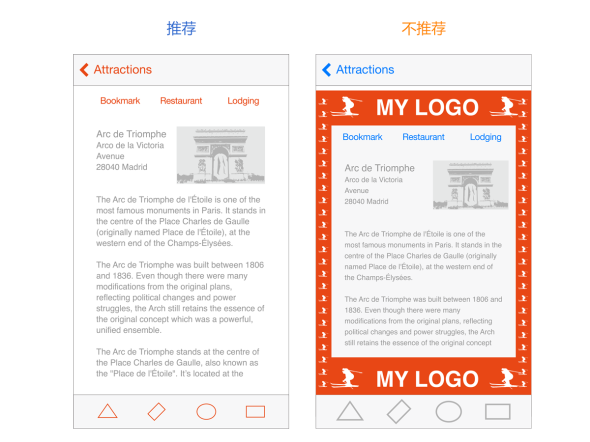
避免遠離用戶關心的內容。比如,在屏幕頂部展示一個二級欄目,僅用來展示品牌資產,這意味著內容沒有足夠的空間,可以考慮以其他低侵入性的方法無處不在地展示品牌,比如巧妙地定製屏幕的背景。

抵抗住誘惑,不要把你的logo貫穿整個應用。移動設備的屏幕多數相當小,logo的每一次出現都會占據空間而將用戶與他們想看的內容隔離開。而且,在應用中顯示logo並不能像在網頁中顯示logo那樣達到相同的目的:對於用戶來說通常會很容易在不知道網頁所屬的情況下訪問一個網頁,但卻極少有用戶會在完全不看一個iOS系統中的應用圖標的情況下就打開它。
1.10 顏色與字體(Color and Typography)
1.10.1 色彩有助於增進溝通(Color Enhances Communication)
在iOS系統中,顏色會用於表征交互,傳遞活性以及提供視覺連續性。內置的應用程序選擇使用那些看起來更具個性的、純粹、幹淨的顏色,並輔以或亮或暗的背景組合。

如果你要創建多樣的自定義顏色,要確保它們能夠和諧共存。例如,如果你的應用的基本風格是柔和的色調,你就應該創建一個協調的柔和色調的色板用於整個應用。
注意在不同情境下的顏色對比。例如,如果在導航欄的背景與欄按鈕標題之間沒有足夠的對比,按鈕就會很難被用戶看到。 依據經驗的法則來說,需要區分的顏色必須至少存在50%的亮度差異。(我們)需要將設備置於不同的光照環境之中(包括晴朗的室外)來測試設備上的觀感效果。
提示:一種發現需要更高對比度的區域的方法是降低UI的飽和度並在灰度模式下查看它。如果在灰度版本中你很難區分可交互與非可交互元素或背景等,你有可能需要增加這些元素之間的對比度。
當你使用自定義的欄顏色時,著重考慮半透明的欄和應用內容。當你需要創建能匹配特別顏色的欄顏色時(比如一個已有品牌中的顏色),可能在你獲得你想要的結果之前,你需要用各種顏色進行實驗。欄的顯示將會同時受到iOS系統所提供的半透明欄與藏在欄後面的應用內容的呈現所影響。
API注釋:使用淺色(TintColor)的屬性值給予欄按鈕顏色,使用欄淺色(BarTintColor)的屬性值為欄本身賦色。欲了解更多關於欄屬性的內容,可參見UINavigationBar Class Reference,,UITabBar Class Reference,UIToolbar Class Reference和 UISearchBar Class Reference。(譯者注:相關章節翻譯將在後續更新中放出,煩請各位耐心等候。)
注意顏色的盲區。多數色盲的人很難區分紅色與綠色。需要對你的應用進行測試以確保在其中你沒有將紅色與綠色作為區分兩個不同狀態或值的唯一方式,一些圖像編輯軟件或工具能夠有效的幫你驗證顏色的盲區。通常意義來說,使用多種方式來表征原色的交互性是非常好的(需要了解更多關於在iOS系統中表征交互性的信息,詳見Interactive Elements Invite Touch)。
考慮選擇一種基準色顏色來表征交互性與狀態。在內置的應用中基準色有比如備忘錄中的黃色與日曆中的紅色等。如果你定義一種用於表征交互和狀態的基準色,要確保你的應用中的其他顏色不會與它發生衝突。
色彩可以向用戶傳達信息,但不一定會以你希望的方式。每個人眼中的色彩是不一樣的,不同的文化為色彩賦予的意義也是不相同的。花時間來研究如何使用色彩才可能會被其他國家或者文化接受。你要盡可能確定應用中運用的色彩向用戶傳達了恰當的信息。
大多數情況下,不能讓顏色喧賓奪主,讓用戶分心。除非色彩是應用的目的和本質所在,通常情況下色彩應該用來從細微細節之處提升用戶體驗。
1.10.2 文字應該清晰易讀(Text Should Always Be Legible)
文字首先必須是清晰可辨的。如果用戶不能看清楚應用中的字詞,那麼文字再好看也是沒是無意義的。當你在你的應用中采用Dynamic Type時,你可以實現:
- 能自動調整文字的粗細,字母間距以及行高。
- 為語義上有區別的文本模塊指定不同的文本樣式,比如正文、腳注或者標題。
- 文本可以根據用戶在動態文字和可訪問性設置中指定字體大小的變化作出適當的響應。
注:如果你是用自定義字體,你仍然可以依據系統的字號設置來規劃字體範圍。當用戶改變設置時,你的應用也必須響應式的配合。
就你而言,要采用Dynamic Type需要一些工作。為了學習如何使用文字樣式並確保當用戶改變文字型號設置時你的應用能夠獲取通知,可以參考Text Styles in Text Programming Guide for iOS。(譯者注:相關章節翻譯將在後續更新中放出,煩請各位耐心等候。)
文本尺寸的響應式變化需要優先考慮內容。並不是所有的內容對於用戶都是同等重要的。當用戶選擇更大的文本尺寸時,他們是想要使他們關注的內容更容易閱讀;他們並不總是想要屏幕上的每個單詞都更大。
例如,當用戶選擇具備更大易用性的文本尺寸時,郵件將會以更大的尺寸顯示郵件的主題和內容,而對於那些沒那麼重要的信息——如時間和收件人——則采用較小的尺寸。

在適當的情況下,當用戶選擇一個不同的文本尺寸時要調整頁面布局。例如,當用戶選擇小的文本尺寸時,你可能想將內容由一列的布局方式改為兩列。如果你決定根據不同的文本尺寸調整布局,你可以選擇針對尺寸的子集來實現——如包含小,中和大尺寸——而不是對於每個可能的尺寸都進行布局的調整。
確保一個自定義字體在不同尺寸下的所有類型都具備可讀性。實現這一效果的方法之一是效仿在不同的文本尺寸下iOS系統呈現字體樣式的一些方法。例如:
- 文本永遠都不應該小於11點(points),即使是用戶選擇極小的文本尺寸。相較而言,內容樣式使用17點的字號作為大尺寸的默認文本尺寸設置。
- 通常來說,字號與行距值在每一檔的文本尺寸設置中差別為1點。唯一例外的是兩種標題的樣式,它們被應用在極小、小和中尺寸的設置中,使用了相同的字號、行距和字距。
- 在最小的三種文本尺寸中,字間距相對較大;而在最大的三中文本尺寸中,字間距相對緊湊。
- 標題和內容的樣式使用相同的字體尺寸,同時,為了區分標題與內容樣式,標題樣式使用更重的值。
- 導航控製欄的文本使用相同的字號,而內容文本的樣式則使用大尺寸的設置(值為17點)。
- 文本總是使用常規或者中重,一般不適用輕或者加粗。
通常情況下,應用中整體應該使用單一字體。多種字體的混雜會使你的應用看上去支離破碎和草率。相反,使用一種字體和少數樣式。根據語義用途,使用UIFont類的API來定義不同文本區域的樣式,比如正文或者標題。

1.11 圖標和圖形(Icons and Graphics)
1.11.1 應用圖標(The App Icon)
每個應用都需要一個漂亮的圖標。用戶常常會在看到應用圖標的時候便建立起對應用的第一印象,並以此評判應用的品質、作用以及可靠性。

以下幾點是你在設計應用圖標時應當記住的。當你確定要開始設計時,請參考App Icon來獲取更詳細的設計規格與指導。(譯者注:App Icon章節處在iOS Human Interface Guidelines的Icon and Image Design部分,翻譯將在後續更新中放出,煩請各位耐心等候。)
- 應用圖標是整個應用品牌的重要組成部分。將圖標設計當成一個講述應用背後的故事,以及與用戶建立情感連接的機會。
- 最好的應用圖標是獨特的,整潔的,打動人心的,讓人印象深刻的。
- 一個好的應用圖標應該在不同的背景以及不同的規格下都同樣美觀。為了豐富大尺寸圖標的質感而添加的細節有可能讓圖標在小尺寸時變得不清晰。
1.11.2 欄圖標(Bar Icons)
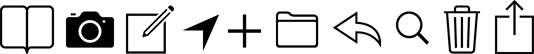
iOS提供了一系列小的icon,用以代表各種常見任務與操作,它們常用在標簽欄(Tab Bar)、工具欄(Toolbars)與導航欄(Navigation Bar)中。用戶通常都已經了解這些內置圖標的含義了,因此可以盡可能的多使用它們。

如果需要自定義動作或者內容,你也可以設計自定義圖標。設計這些小的線性圖標與設計應用圖標有很大的區別,請參考Bar Button Icons來了解更多內容。(譯者注:Bar Button Icons章節處在iOS Human Interface Guidelines的Icon and Image Design部分,翻譯將在後續更新中放出,煩請各位耐心等候)
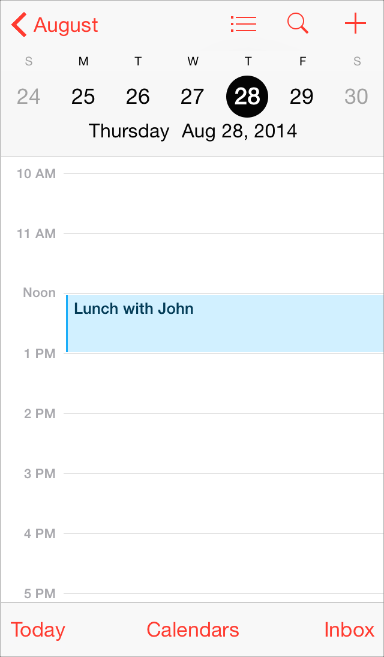
請注意,你有時候也可以用文字來代替工具欄和導航欄的圖標。 就像iOS的日曆裏面,工具欄上便是使用“今天”、“日曆”和“收件箱”來代替圖標進行表意的。

想要決定在工具欄和導航欄中到底是用圖標還是文字,可以優先考慮一屏中最多會同時出現多少個圖標。如果數量過多,可能會讓整個應用看起來難以理解。使用圖標還是文字還取決於屏幕方向是橫向還是縱向,因為水平視圖下通常會擁有更多的空間,可以承載更多的文字。
1.11.3 圖形(Graphics)
iOS應用大多數圖形豐富。無論是你需要展示用戶的照片,還是需要創建自定義圖片,以下這些需求都應該遵守:
- 支持Retina顯示屏。確保你應用中的所有圖片資源都提供了高分辨率規格。尤其需要注意的是,iPhone 6 Plus需要提供@3x規格的圖片,而所有其他的高分辨率iOS設備都需要提供@2x規格的圖片。
- 顯示照片或圖片時請使用原始尺寸,並不要將它拉伸到大於100%。你不會希望在你的應用中看到拉伸和變形的圖片。可以讓用戶自己來選擇他們是否想要縮放圖片。
不要使用帶有蘋果符號與版權的圖片。這些符號都擁有版權,並且產品的設計可能會經常改變。
1.12 術語和措辭(Terminology and Wording)
你在應用中呈現的每一個字都是與用戶進行對話的一部分。把握這樣的對話機會,為你的用戶提供清晰的表意與愉悅的體驗。

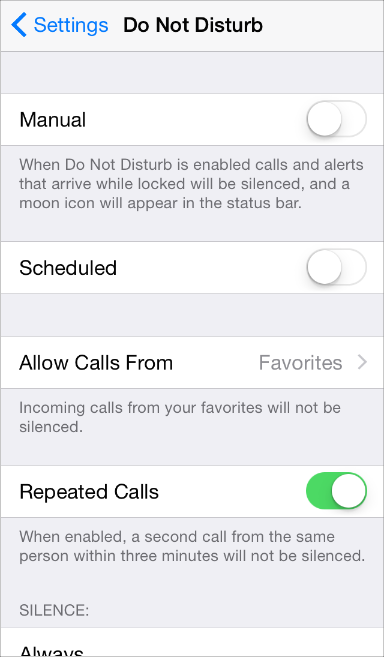
設置是面向全體用戶的一個基礎應用,它使用了簡明扼要的語言來描述了用戶可以進行的操作。舉個例子,設置→勿擾模式(Do Not Disturb)就沒有使用難以理解的複雜術語,而是用了簡單的語言,給用戶描述了裏頭的一系列操作。
保證你使用的術語是用戶能理解的。根據你對用戶群的理解來決定在應用中使用什麼樣的詞彙。舉個例子,在一款針對小白用戶的應用中使用技術術語是不合適的,但對於針對高端用戶的應用來說,使用技術術語是很自然的事情。
使用非正式的友好語氣,但不需要太過低三下四。避免太正式太僵化,或者太過嘻嘻哈哈,傲慢無禮。請記住,用戶可能會反複閱讀這些文本,因此有些起初看上去很俏皮的語句,多看幾次之後可能會顯得幼稚和煩人。
像新聞編輯一般遣詞造句,避免不必要的冗餘語句。當你的文案足夠簡明扼要,用戶就可以很輕鬆地閱讀和理解它。確定最重要的信息,精煉它並且突出它,讓用戶不需要讀一大段文字才能了解他們在找什麼,以及下一步要做什麼。
給控件加上短標簽或者容易理解的圖標。讓用戶隻掃一眼就能知道這個控件是幹什麼的。
描述時間時要注意準確性。今天和明天這些詞彙確實顯得比較友好,但有時候會讓用戶費解,因為你可能沒有辦法確定用戶當前的時區和時間。舉個例子,假如有一項活動會在半夜12點前開始,對於在同一個時區的用戶而言,這個活動是在今天開始的,但對於那些在早一點的時區裏的用戶而言,這個活動在昨天就已經開始了。
為你的應用寫一則漂亮的App Store描述,最大程度地把握住這個與潛在用戶溝通的絕佳機會。除了準確描述你的應用、強調應用的品質與亮點以外,你還需要:
- 修正所有的拚寫、語法與標點符號錯誤。這些小錯誤也許不會影響用戶正常使用,但是可能會讓他們對應用的整體品質產生負面印象。
- 盡量少用全大寫的詞彙。雖然大寫單詞有時候可以吸引注意力,但是全大寫的段落不適合閱讀,而且會產生一種朝用戶扯著嗓子吼的感覺。
- 可以描述bug修複情況。如果你的應用新版包含用戶一直期待的bug修複,那在你的軟件描述中提到這一點就是個很好的做法。
1.13 與iOS的整合(Integrating with iOS)
與iOS整合,指的是在當前平台上給用戶提供一種舒適的、賓至如歸般的體驗,當然這並不意味著我們要把每一個應用做的和內置應用一模一樣。
最好的與iOS整合的方式便是深刻地了解iOS的主題與核心——這一部分在上文1.1 為iOS而設計(Designing for iOS)部分中已有詳細描述,並尋求出如何在你的應用中融合與表達這種主題。當你這麼做的時候,遵循本章中的指引可以幫助你為你的用戶提供他們想要的體驗。
1.13.1 正確使用標準UI元素(Use Standard UI Elements Correctly)
盡可能使用UIKit提供的標準UI元素。多使用標準元素而非自定義元素,你與你的用戶都將受益:
- 標準UI元素會根據iOS官方的更新而自動更新——而自定義元素不會。
- 標準UI元素對於你自定義外觀和行為來說擁有優秀的擴展性。舉個例子,iOS中所有的視圖(Views)都是可自定義顏色的,它讓應用配色變得很簡單。想要了解更多如何給UI元素定義顏色,可以參考iOS 7 UI Transition Guide中Using Tint Color的相關章節。
- 用戶更熟悉和習慣標準的元素,因為這對於他們來說沒有學習成本,他們可以立刻明白這些元素的用途。
想要充分地利用標準UI元素的優點,有一些關鍵點需要特別注意:
嚴格遵循每個UI元素的設計規範。當你應用中的UI元素的外觀與功能都是用戶所熟悉的,他們可以很容易地根據先前的經驗來使用他們,進而更好地使用你的應用。你可以從這些章節中找到各種UI元素的設計規範:Bars, Content Views, Controls, Temporary Views.
(譯者注:上文提到的章節均處在iOS Human Interface Guidelines的第4章,翻譯將在後續更新中放出,煩請各位耐心等候。若有需要,亦可先參考先前已翻譯的iOS7 UI Elements章節:上,下。)
不要混用不同版本的iOS裏的UI元素。你一定不希望讓用戶覺得你的UI元素來自於與當前設備版本不同的iOS系統。
大體來說,請避免創造自定義UI元素來表現標準交互行為。先問問你自己為什麼一定要創建一個與標準UI元素行為完全相同的自定義元素。如果你隻是想改變標準UI元素的外觀,可以考慮使用UIKit外觀定製API(UIKit appearance customization APIs),或者給元素填充別的顏色。如果你需要定義一個與標準控件稍有不同的行為,請確保你在改變了這個UI元素的屬性和行為之後,這個元素仍然能完成你所希望的操作。
不要用系統自帶的按鈕和圖標表達其他含義。iOS提供了多種可用的按鈕和圖標。請確認你了解它們的準確表意;不要單純憑借你看到這些圖標樣式的猜測和理解來解讀和使用它們。(你可以在Toolbar and Navigation Bar Buttons和Tab Bar Icons中了解到這些按鈕和圖標的準確含義。)
如果你所需要的功能無法用系統提供的按鈕和圖標來表現,你也可以設計自定義按鈕。自定義按鈕的設計可以參考Bar Button Icons。
(譯者注:上文提到的章節均處在iOS Human Interface Guidelines的第4章,翻譯將在後續更新中放出,煩請各位耐心等候。若有需要,亦可先參考先前已翻譯的iOS7 UI Elements章節:上,下。)
如果你的應用是沉浸式體驗,那麼創造全新的自定義UI是合理的。因為你在創造一個統一的體驗環境,讓用戶在其中能夠有所期待並探索如何控製應用。
1.13.2 弱化文件和文檔處理(Downplay File and Document Handing)
iOS應用可以幫助用戶創建和處理文件,但這並不意味著用戶需要過分考慮iOS設備的文件系統如何運作。
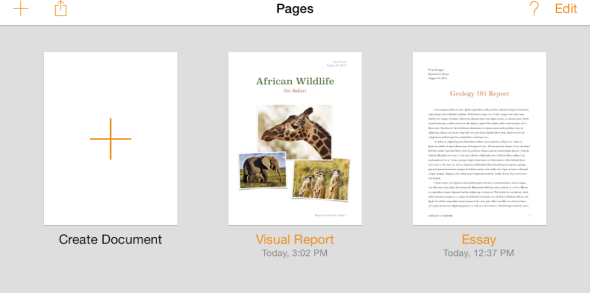
如果你的應用中支持用戶創建和編輯文檔,那麼提供一個清晰的圖形庫視圖(document library view)讓用戶能夠方便地打開或者新建文檔是一個好的做法。理想狀況下,這樣的圖形庫視圖擁有以下特征:
- 高度圖形化。用戶通過屏幕上的縮略圖就可以一目了然,快速找出自己想要的文件。
- 讓用戶用最少的動作完成自己的任務。比如說,用戶可以快速地水平滾動文件列表,然後輕點一下自己想要的文件來打開它。
- 包含新建文檔功能。一個圖形庫視圖應該支持讓用戶點擊一個新建文檔的占位圖便完成新建文檔操作,而不是讓用戶通過訪問別的地方來新建文檔。
舉個例子,Pages應用的圖形庫視圖裏面,既展示了用戶已存在的文檔,也加入了便捷的新建文檔操作。

如果你的應用允許用戶使用在其他應用中創建的文檔,你可以通過模態文檔選擇視圖控製器(modal document picker view controller)來幫助用戶觸達它們。這個控製器可以提取用戶在iCloud中的文檔,還可以通過文檔提供者擴展(Document Provider extensions)來提取在其它應用中創建和儲存的文件。想要了解更多文檔提供者擴展的內容,可以參考Document Provider Extensions; 想要了解更多文檔提取視圖控製器,請參考Document Picker Programming Guide.
給用戶足夠的信心,讓他們相信除非主動取消或者刪除,他們的成果會被隨時妥善保存。如果你的應用幫助用戶創建於管理文檔,不能要求用戶每次都能及時保存。無論是打開另一個文檔或切換應用的時候,iOS應用都應當承擔起幫助用戶保存輸入內容的責任。
如果你的應用的主要功能不是創造內容,但又允許用戶查看或編輯信息,這種情況下你需要詢問用戶是否要保存修改。在這種場景下,比較好的做法是提供“編輯”按鈕,點擊後進入編輯狀態,同時編輯按鈕變成“保存”和“取消”按鈕,這種變化可以提示用戶當前處於編輯模式。“保存”可以保留修改內容,“取消”則退出編輯模式。
1.13.3 必要時提供可配置選項(Be Configurable If Necessary)
某些應用需要用戶手動安裝或設置選項,但是大部分應用不需要如此。一個好的應用可以讓大部分用戶快速上手,並通過主界面給用戶提供便捷的調整體驗的方式。
當你的應用在默認狀態下就能滿足大部分用戶的期望,用戶對設置的需求就減少了。如果你需要儲存用戶的基本資料,可以優先向系統請求和拉取相關信息,而不是上來就讓用戶自己填寫它。如果你一定要提供用戶鮮少用到的設置項,請參考App Programming Guide for iOS中的The Setting Bundle部分來了解如何在代碼中定義它們。
盡可能在主界面提供設置選項。如果用戶在進行主線任務時有可能頻繁改變設置,將設置項放在主UI中會很方便。如果用戶隻是偶爾才會用到設置項,那麼可以將其放在獨立的視圖中。
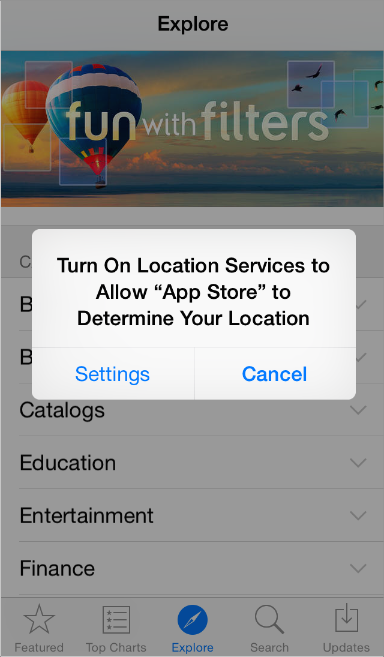
如果應用內相關設置需要在系統設置中改變,幫助用戶直接訪問系統設置。尤其是,如果你要用一段文字來描述如何改變這個設置,比如“設置>隱私>定位服務”,倒不如直接放置一個按鈕,點擊後即可到達設置中的定位服務。想要了解如何實現,請參考 Settings Launch URL.
1.13.4 充分利用iOS技術(Take Advantage of iOS Technologies)
iOS提供了豐富的技術方式來支持用戶完成他們所期望的各種任務和場景。這意味著在絕大多數情況下,將系統提供的技術整合到你的應用中,往往比自定義一種新的技術更為可靠。
某些iOS技術,比如多任務並行(Multitasking)與語音向導(VoiceOver)等等,是所有應用都應該包含的系統級特性。而另外一些技術是否整合到應用中,則取決於應用本身的功能性。比如處理門票和禮品卡的應用(Passbook)支持用戶通過In-App Purchase完成購買,展示應用內置廣告(iAd Rich Media Ads)則可以整合 Game Center,同時支持iCloud。
英文原文訪問地址:iOS Human Interface Guidelines
中文翻譯PDF下載:iOS人機界面指南(一):UI設計基礎
感謝你的閱讀,本文由 騰訊ISUX 版權所有,轉載時請注明出處,違者必究,謝謝你的合作。
注明出處格式:騰訊ISUX (http://isux.tencent.com/ios8-human-interface-guidelines.html)
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20










