概要
一、柵格係統的必要性
二、柵格係統的基本概念
三、柵格係統的分類及計算公式
四、柵格係統在響應式布局中的應用
五、網頁柵格係統的使用步驟
一、網頁柵格係統的必要性
更專業
使設計有跡可循,具有邏輯性,同時也更規範,減少設計中的尺寸計算和無效嚐試,設計師可以將更多的精力放在設計本身。
更高效
統一設計規範,減少決策時間,使溝通更高效。
布局更方便
特別是對響應式布局,能夠使不同設備上呈現的界面更具統一性。
二、柵格係統的基本概念
基本組成:
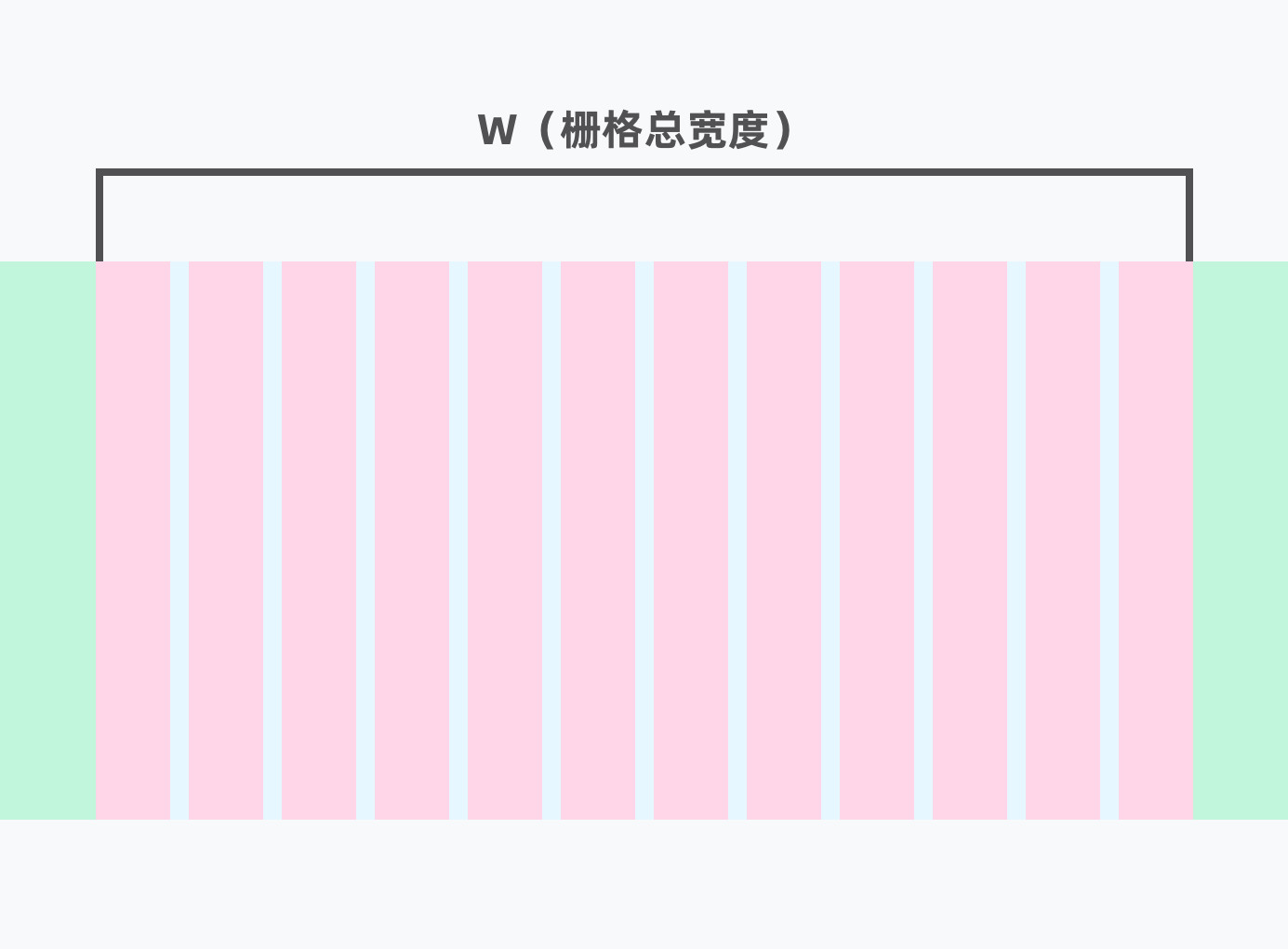
- 柵格總寬度(W)
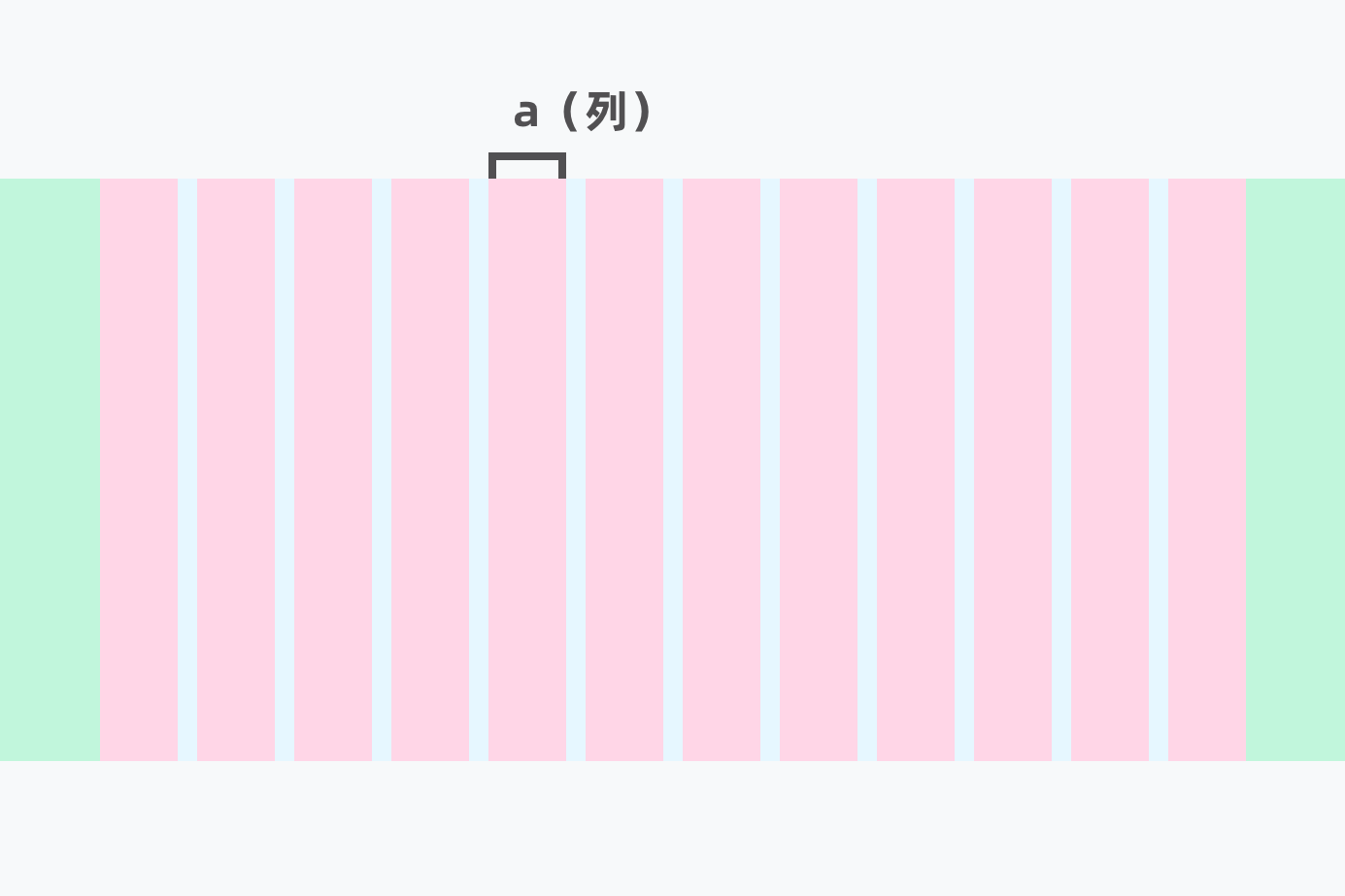
- 列(a)
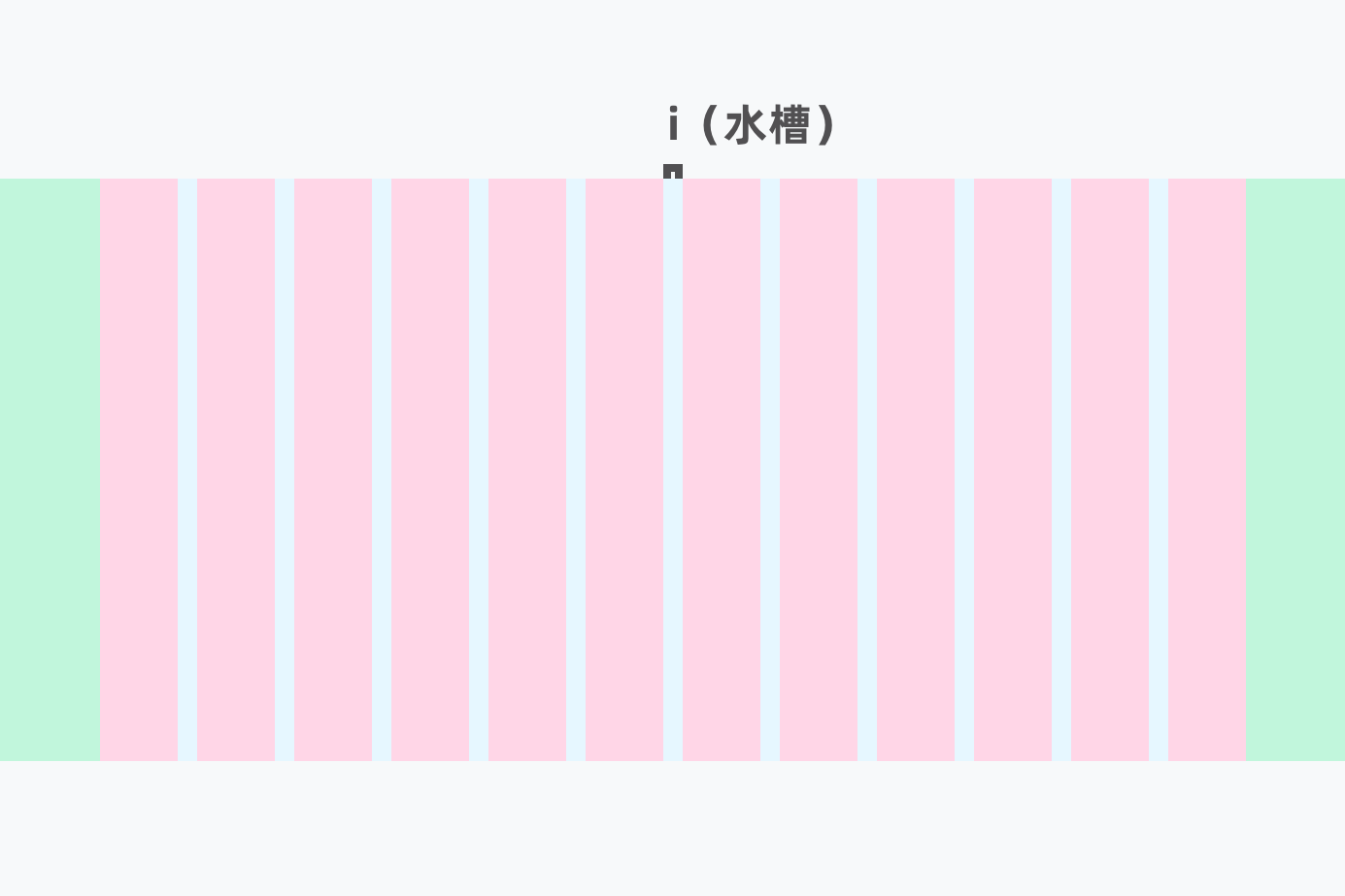
- 水槽(i)
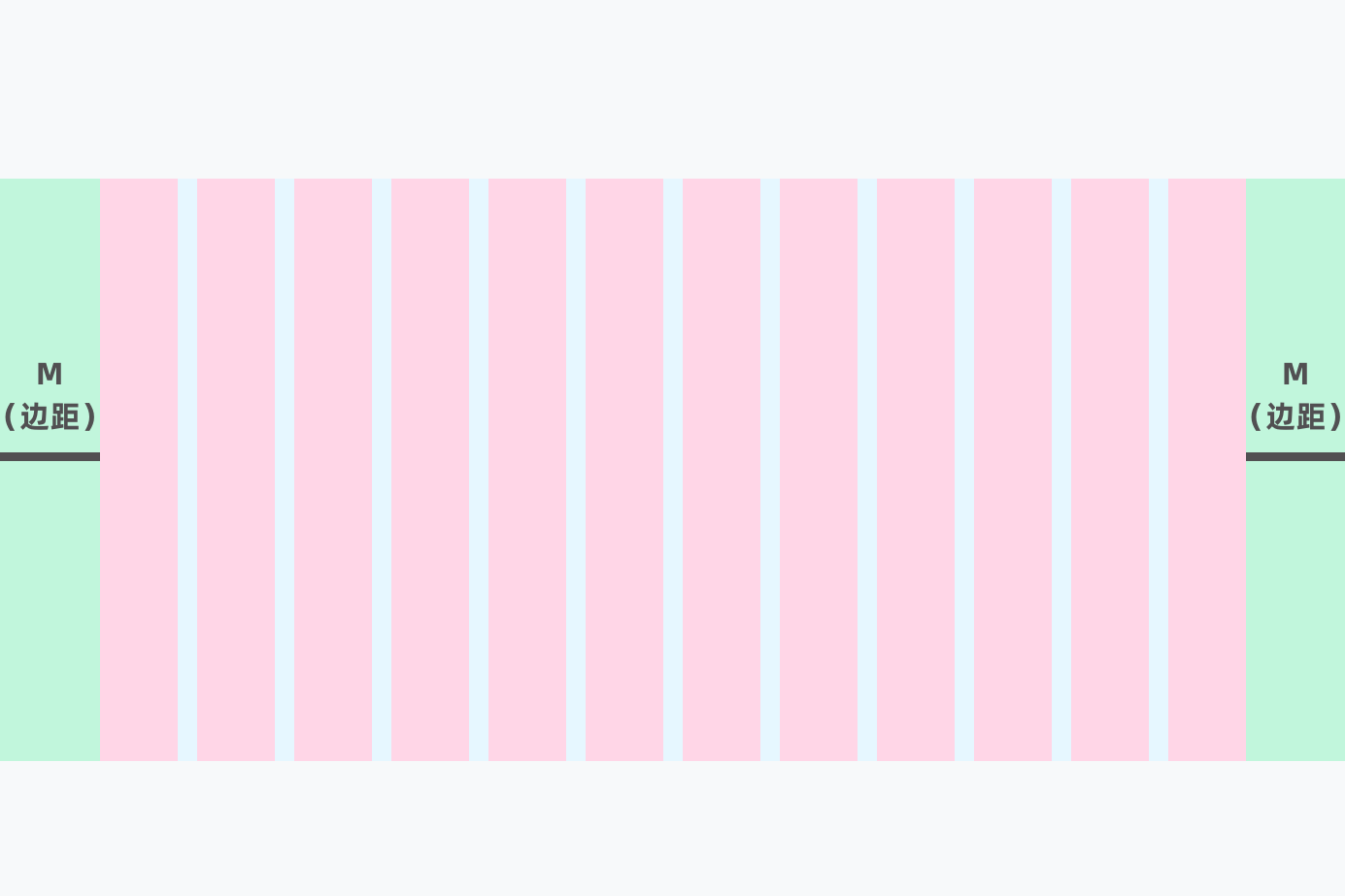
- 外邊距(M)
柵格總寬度(W)

柵格總寬度就是設計內容的寬度,一般來說網頁的頂部和側邊導航、背景裝飾元素、通欄banner和底欄(footer)可以不受柵格總寬度限製。
列(a)

柵格的單位,它們構成了內容寬度。最常用的12列、24列。列的寬度一般會計算得出,或直接自定義,首先要確定的是列的數目。
水槽(i)

水槽是列與列之間的間隔,水槽寬度越小內容越緊湊;越大留白越多,頁面更有呼吸感,但水槽寬度不能比列寬大,否則不利於內容的展示。水槽內不可以放內容,不然的話使用柵格還有什麼意義。
外邊距(M)

是內容寬度之外的留白部分,會隨著設備的寬度不同而變化。外邊距一般有個安全距離,可以按照水槽寬度的(常用0.5、1.0、1.5、2.0)倍數來計算。
三、柵格係統的分類和計算公式
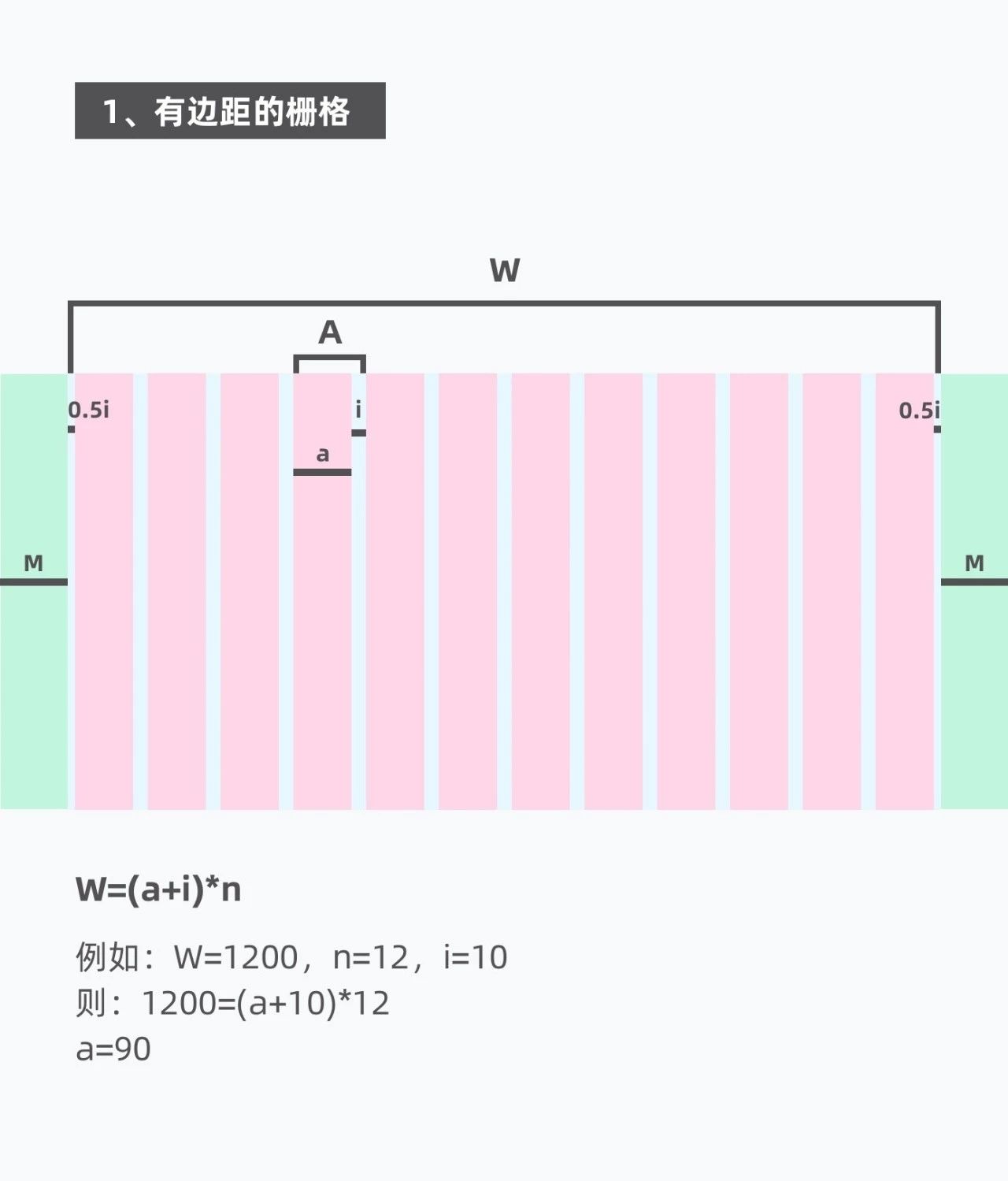
a、有邊距的柵格:適合已知要設計的內容寬度(即W已知)

b、無邊距的柵格:適合已知要適配的網頁尺寸,使用最接近網頁內容尺寸的柵格係統。

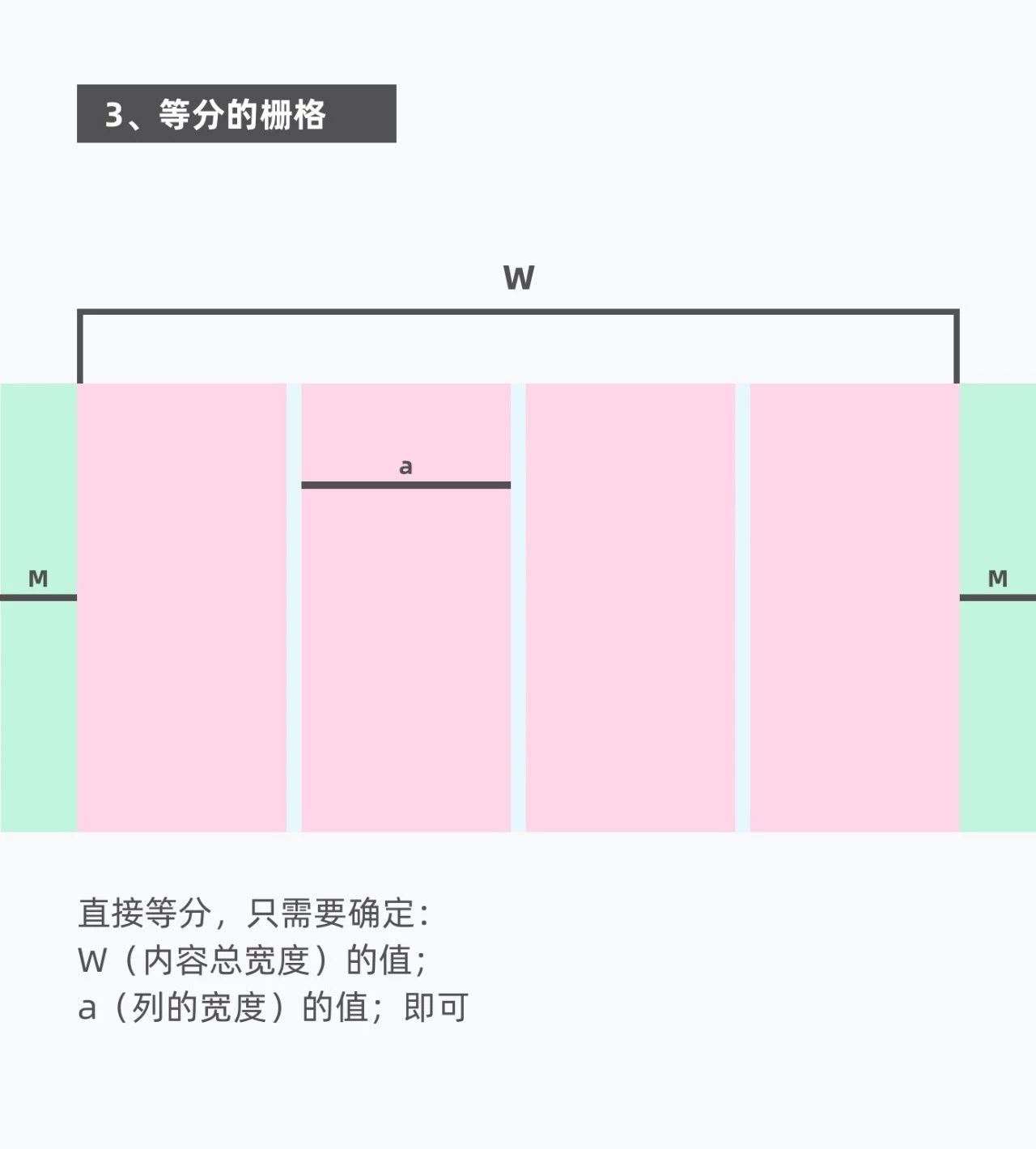
c、直接等分的網格:已知要設計的內容寬度和列寬及列的數目

四、柵格係統在響應式布局中的應用
柵格係統應用於響應式布局,有三種類型:
- 固定網格布局;
- 流動網格布局;
- 混合網格
在此之前有個斷點的概念,需要了解一下
斷點:是具有特定布局要求的預定屏幕尺寸的範圍。在給定的斷點範圍內,布局會根據屏幕大小和方向進行調整。超出範圍則相當於達到某個臨界點,界面布局會發生變化。
a、固定網格布局
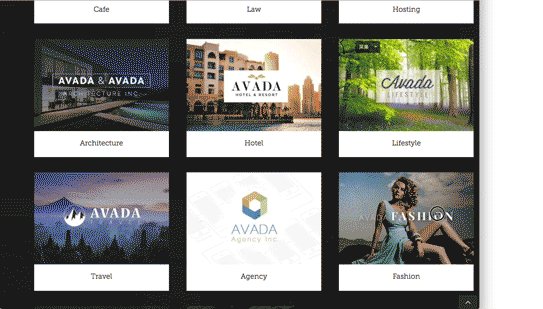
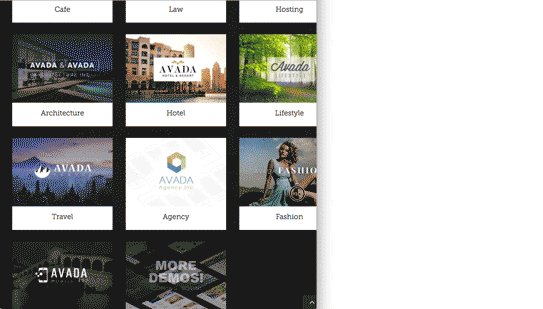
固定網格,列寬和水槽寬不會改變,隻是改變列的數目,當窗口縮放時,排版布局不會發生任何改變,隻有當達到一個臨界值(開發那邊設置好的固定的值),界面才會發生改變。在此之前界面排版都是不變的,就像一部分被切掉了。

b、流動網格布局
內容寬度會隨著窗口的縮放而發生改變,例如圖片會縮小,文本會換行。水槽的寬度不一定是固定的,可以隨著頁面寬度變化。

c、混合網格
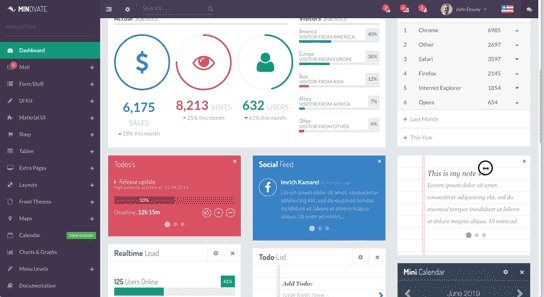
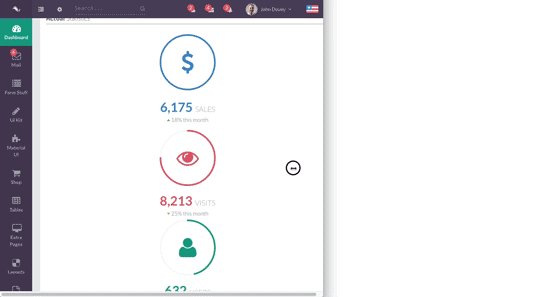
即固定網格和流動網格組合的形式,常用於後台係統設計、工具型界面設計等。

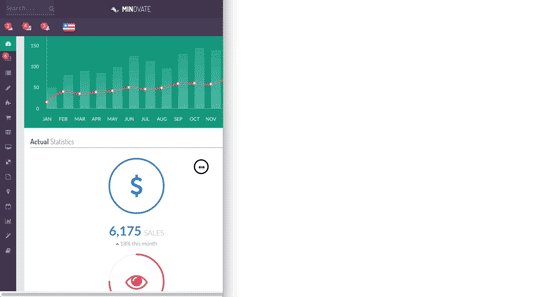
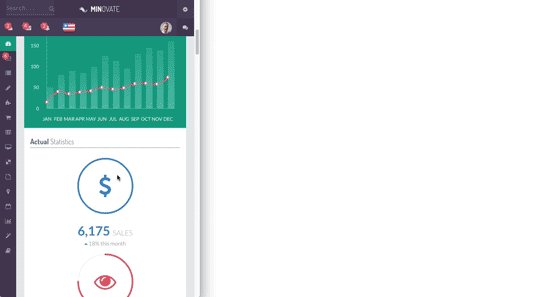
例如上面的後台管理係統(dashboard)側邊欄是固定網格,右側內容是流動網格。水槽寬度保持不變。
五、柵格係統的使用步驟
- 確定內容的總寬度W(常用的1180px、1190px、1200px、1400px)
- 確定柵格數目n(如果你的網頁結構相對簡單,則n=12即可,如果網頁結構比較複雜或者具有排版的不確定性,則用n=24。)
- 確定水槽的寬度i(水槽寬度常用的6、8、10、15、20px)
- 在sketch/ps裏設置上面的參數即可得到一套柵格係統
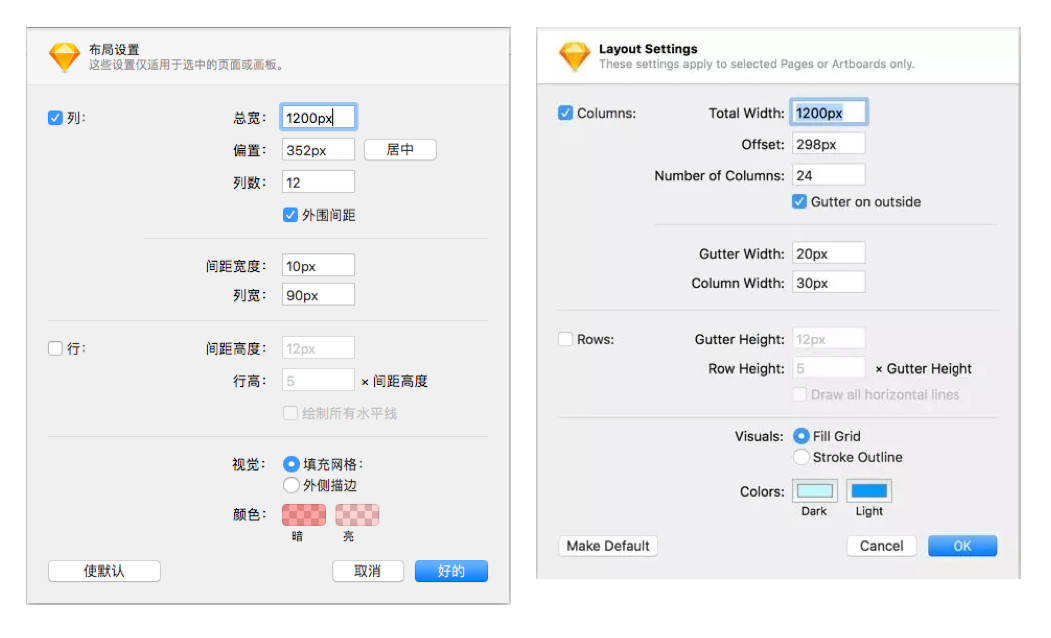
Sketch非常方便,在「視圖」-「畫布」-「布局設置」即可得到如下界面設置柵格係統(中文和英文對照)

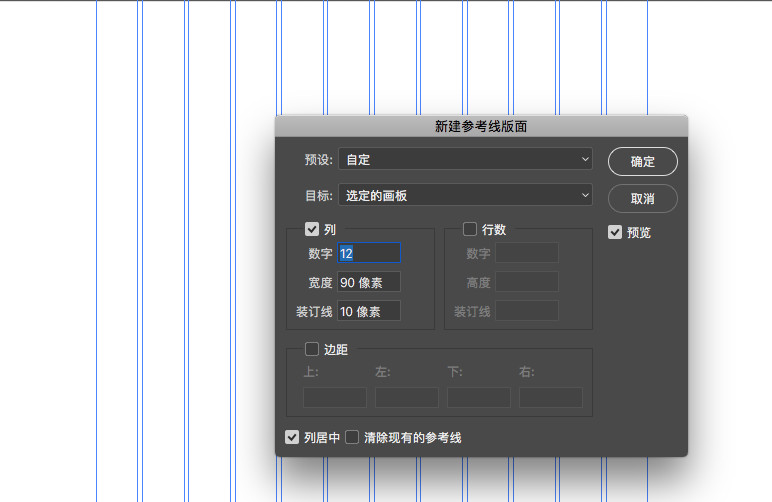
Ps中「視圖」-「新建參考線版面」,雖然沒有Sketch那麼方便,但依然能夠很方便設置出柵格係統,如圖。

本文總結
- 柵格係統組成:總寬度(W)、列(a)、水槽(i)、外邊距(M)
- 計算公式:有邊距網格:W=(a+i)*n;無邊距網格:W=(a+i)*n-i;確定總寬度,確定列寬和數目直接等分
- 響應式布局三種類型:固定網格布局;流動網格布局;混合網格
- 柵格使用三步驟:第一步確定總寬度(W),第二步確定柵格的數目(n),③第三步確定水槽寬度(i)
其他的一些小技巧:
- 網頁中常用100px柵格,也就是列寬與水槽的常見組合(90+10、80+20、70+30、85+15)px
- 網頁中圖片推薦使用常用比例(21:9、16:10、16:9、7:5、4:3、1:1)
- 柵格不是固定死的,可以自定義符合當前項目的柵格係統。
推薦一個智能生成柵格係統的網站:http://grid.guide/

有了這個省去了很多計算的過程,可以直接下載下來png格式,放到軟件裏面直接拉參考線,就有了一套網格係統,是不是很方便。
原文地址:UI設計進階(公眾號)
作者:阿倩

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20








