現如今UI設計正向著移除不必要元素並聚焦核心功能的方向發展著。核心功能成為當之無愧的UI設計焦點,視覺和細節的設計的重要性也日漸凸顯,新時期裏的視覺設計不僅要面對精簡專注之後的需求,還需要提升功能的可用性。
今天的文章,我們就專注於探討諸如陰影這樣的視覺元素是如何幫助界面為用戶呈現信息的。
UI的進化:從偽3D到超扁平
立體化的特效和擬物化設計,讓界面產生了有縱深的感覺。
用戶界面是平的,但是設計師和開發者投入了巨量的精力和無數的靈感來試圖將一個3D的世界帶給用戶。重新審視GUI 剛剛興起的80和90年代,你會發現這個時候設計師們就已經開始偽3D效果(陰影、漸變、高光)來幫助用戶更輕鬆理解界面,這些效果讓用戶在視覺上讓GUI同現實世界中的元素產生關聯,使得交互和操作更加一目了然。這些3D特效所營造的假象讓界面看起來似乎擁有了深度和高度,不同的元素構建成不同的視覺層次,加上源自現實世界的隱喻,用戶自然而然開始明白界面的交互方式:
·看起來凸起的元素讓人覺得應該是可以按下去的,這種設計常用於按鈕的設計。
·看起來凹陷的元素讓人覺得應該是可以被填充的,而輸入框常常會采用這樣的設計。
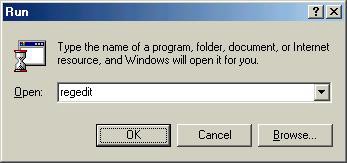
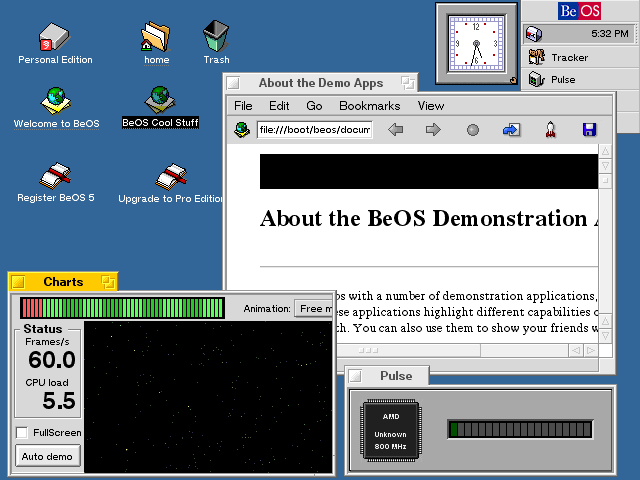
Windows 95 的這個對話框的設計就很好的說明了陰影和高光會帶來怎樣的效果:

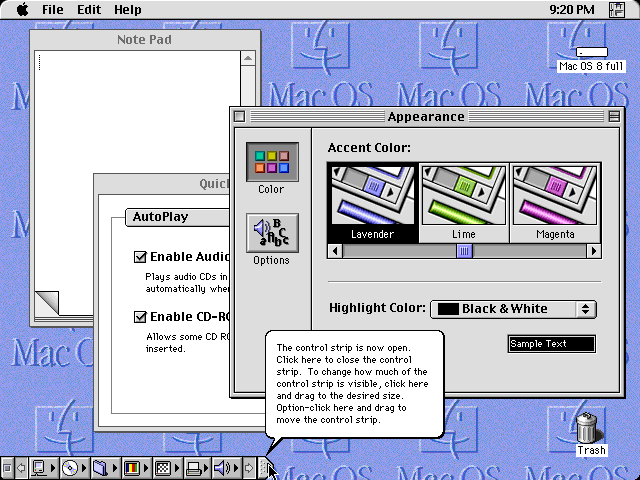
不僅僅是Windows,其實整個90年代的UI設計大都保持著這樣的思路。被劃歸為Old World 的 MacOS 8是這樣的:

而將多媒體操作系統設計思路推動到機製的BeOS 也是如此,偽3D風格的圖標設計至今都是經典:

注意按鈕和輸入框都是怎樣呈現的
擬物化設計則是上述理念的進一步深化的產物,UI中每一個元素都以數字化的形式模擬現實生活中的物體的細節與質感,它近乎是一整套完整的視覺語言。當我們談及擬物化的時候,它很大程度上是iOS7以前蘋果的UI設計風格的代名詞,而iOS7之前的iOS系統,乃至稍早一些的MacOSX的UI設計都擬物化的絕佳示例。

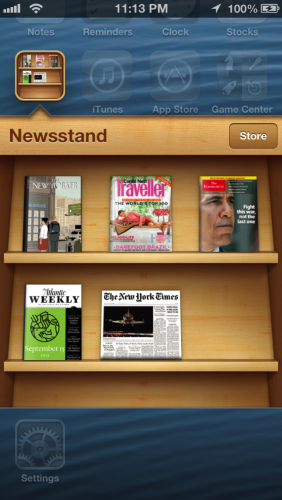
iOS 中的 Newsstand 界面。其中的陰影和紋理均是現實世界中對應物體的真實反映。
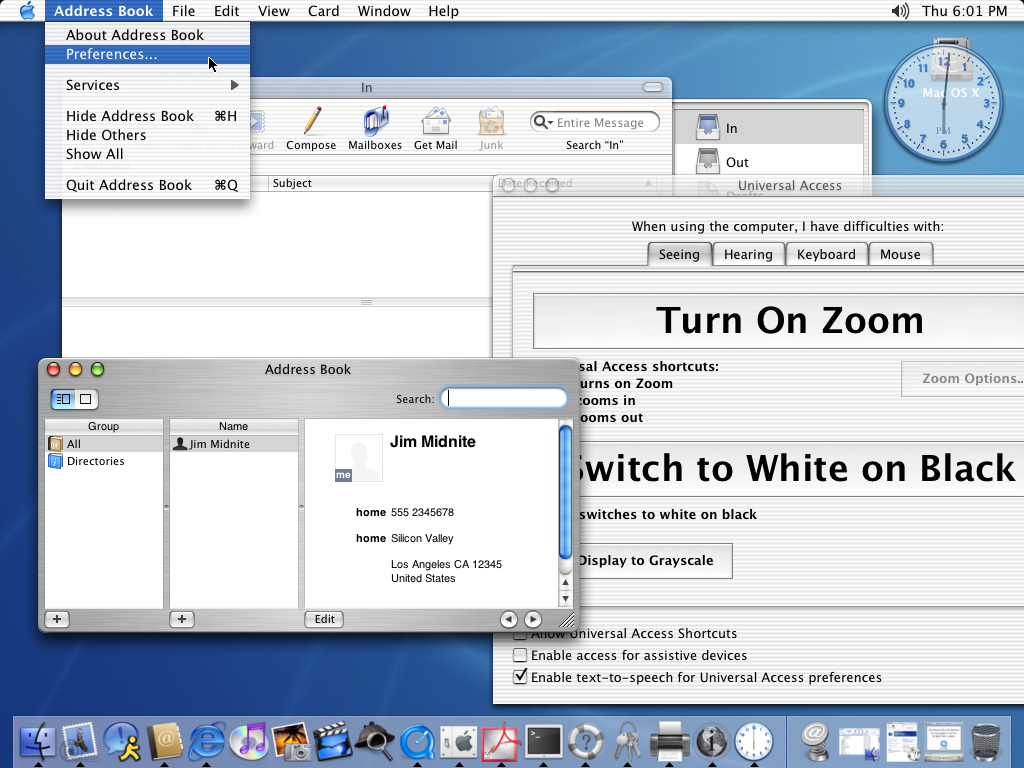
02年的MacOSX 10.2 Jaguar的界面長的是下面這樣,界面中的元素比起擬物化全盛時期用的還要重:

不過,早期的偽3D GUI 和擬物化設計常常會讓界面顯得過於“厚重”——過重的視覺設計更容易讓人分心。
扁平化設計:移除陰影,不再立體
每一個改變都會帶來相應的影響。扁平化設計和擬物化設計自然有著巨大的差異。考慮到屏幕上所呈現的信息本身並不是3D的,那麼為什麼不將裝飾去掉,專注功能呢?
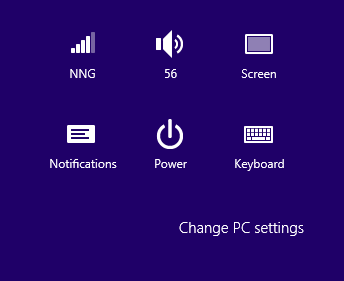
同三維設計和擬物化不同,最初的扁平化完全不考慮物理世界的特征和界面之間的聯系,它就是純粹意義上的扁平。這樣的設計中沒有微妙的陰影和漸變來為你暗示輸入框和按鈕,看看Windows 8時代的Metro 設計你就能明白:

Windows 8 的Metro UI 就是純粹扁平化設計的一個典型。界面中每一個元素看起來都不具有明確的交互引導性,整個設置界面仿佛是一組帶有標簽名稱的圖標而已。這樣的組件給用戶的感知度很差,很容易讓用戶曲解甚至忽略。
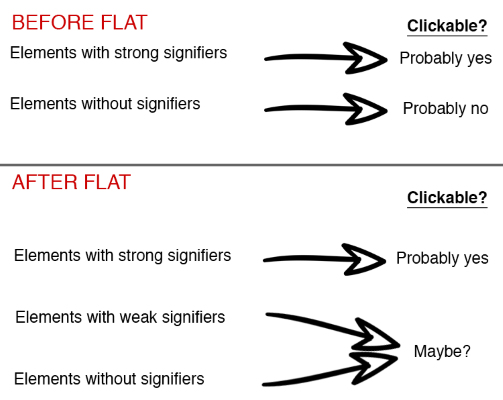
為了改善這一點,UI設計讓特定的元素看起來細節更豐富,或者帶有明顯的可交互性(比如光澤,帶有凸起或者凹陷感知的微妙漸變和陰影)。雖然能指(圖標、文字、圖像所要表達的含義)在不同的應用中呈現方式有差異,但是它們依然能夠清楚的給用戶傳遞指向性的信息,要做到這一點是基於兩個假設:
·有強烈能指的元素極有可能是可點擊的
·沒有強烈能指的元素有可能是不可點擊的

因此,將視覺引導和線索完全移除、沒有能指的純粹扁平化設計是極端而不人性化的設計。用戶需要可感知、能理解的界面幫他們學習和了解整個界面的交互,而陰影、漸變這樣的設計能夠讓住人類的大腦理解界面元素的意義。
近乎扁平的設計
隨著大家對於扁平化設計的反思和優化,近兩年的整個設計風向顯得理智而合理了許多。更加平衡而合乎情理的新的扁平化設計誕生了。這個新的方案得到了絕大多數的設計師的認可,這種“近乎扁平”的設計更多被大家稱為“扁平化設計2.0”。扁平化2.0 整體上依然是扁平的,但是其中的諸多設計元素沿用了微妙的陰影、高光和層級來打造有深度的UI。
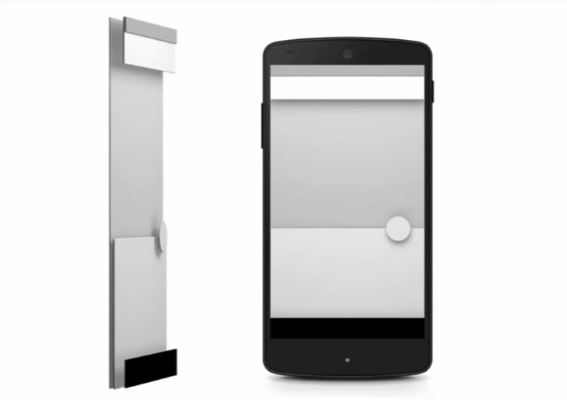
Google 的 Material Design 就是扁平化2.0 設計風格中的佼佼者。整套設計借用了“紙”的隱喻和物理規則,在視覺層次和交互性上有著明顯的提升。它賦予界面以簡約的視覺,又不犧牲UI的能指。

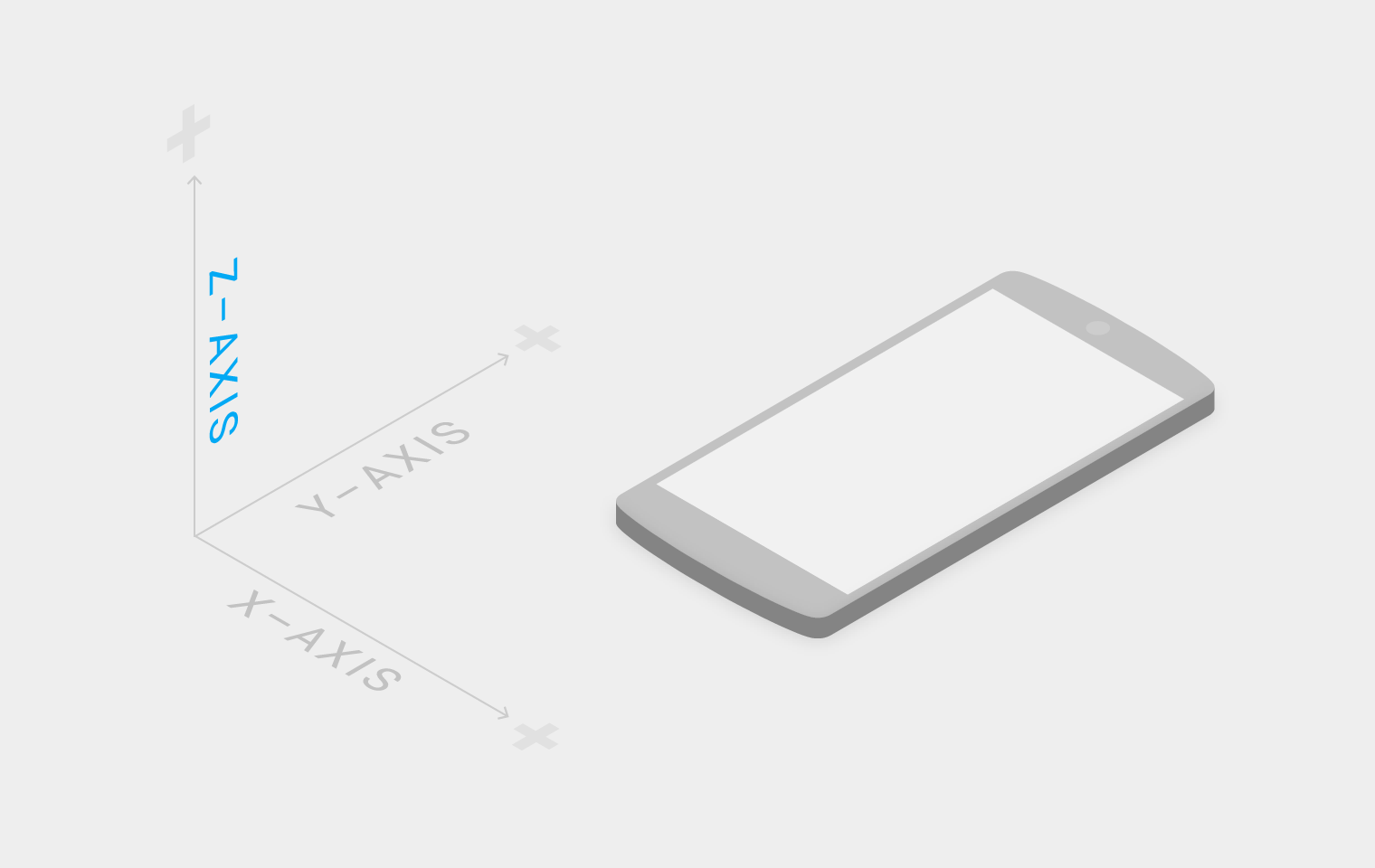
擁有Z軸的Android GUI
陰影和高度
現代如今的UI設計之所以有層次感,很大程度上是因為Z軸,或者說是因為高度的存在。不同的層占據Z座標軸上不同的位置,“高度”的差異讓它們看起來有先後的層次之分。

陰影是讓圖片和其他元素從背景中“彈出”並擁有深度的重要手段。微妙合理的陰影設計不會讓用戶感到分心,同時能讓用戶更輕鬆的理解界面:
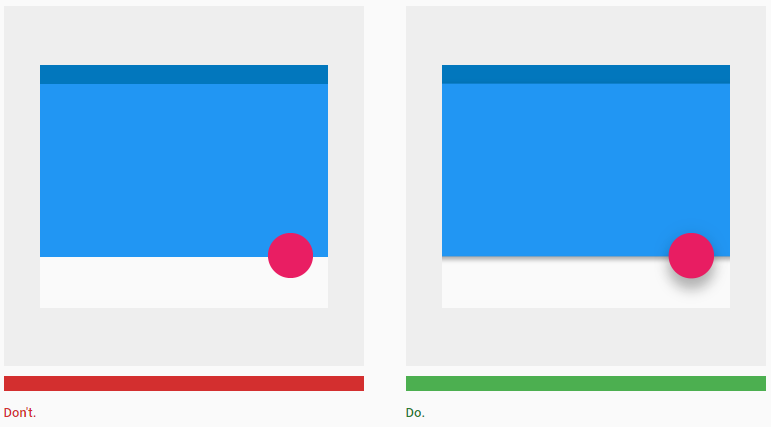
1、陰影會暗示用戶某個元素其實是可點擊的。

2、陰影可以讓用戶理解元素的層次,讓他們理解兩個對象並不在同一高度,不是同一個層級。

如果沒有陰影,用戶無法將紅色的按鈕和背景的層級清楚的區分開來
3、陰影為定向運動提供了重要的視覺線索。

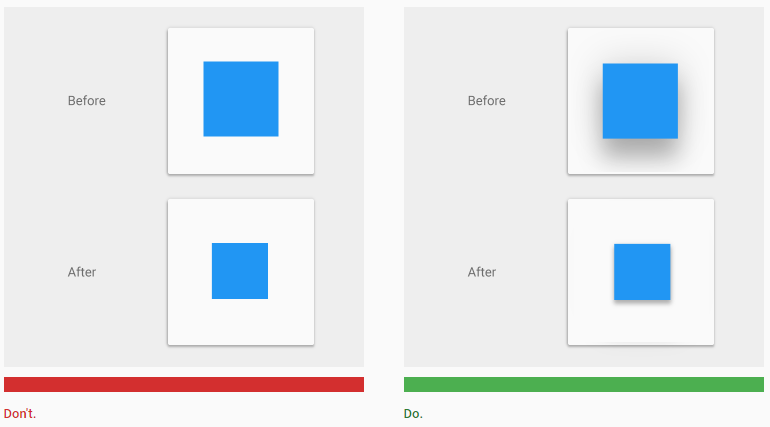
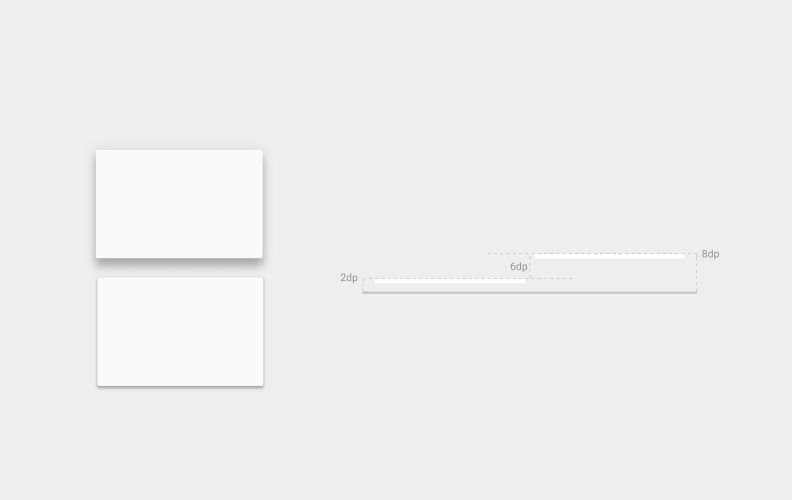
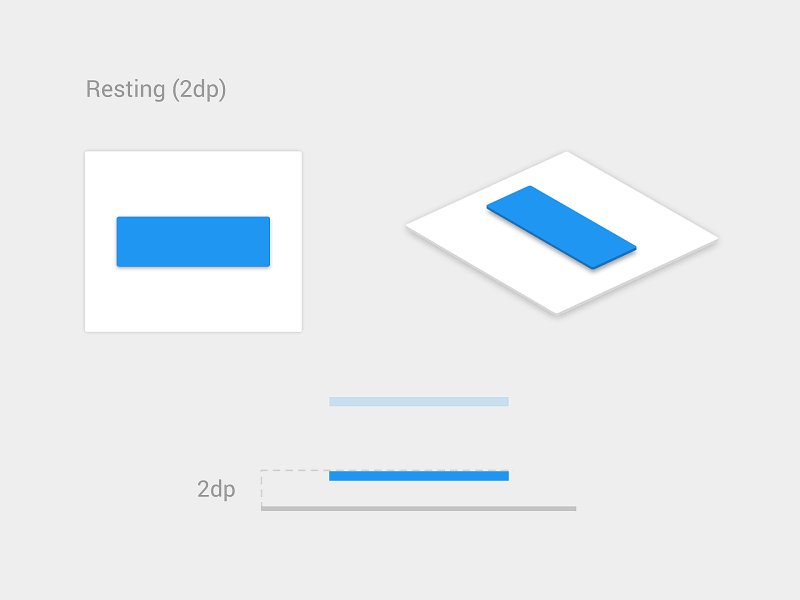
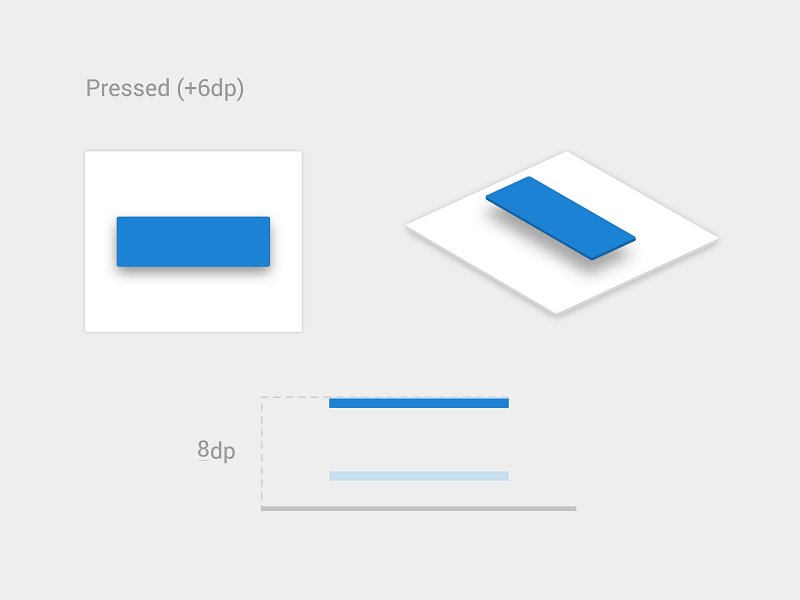
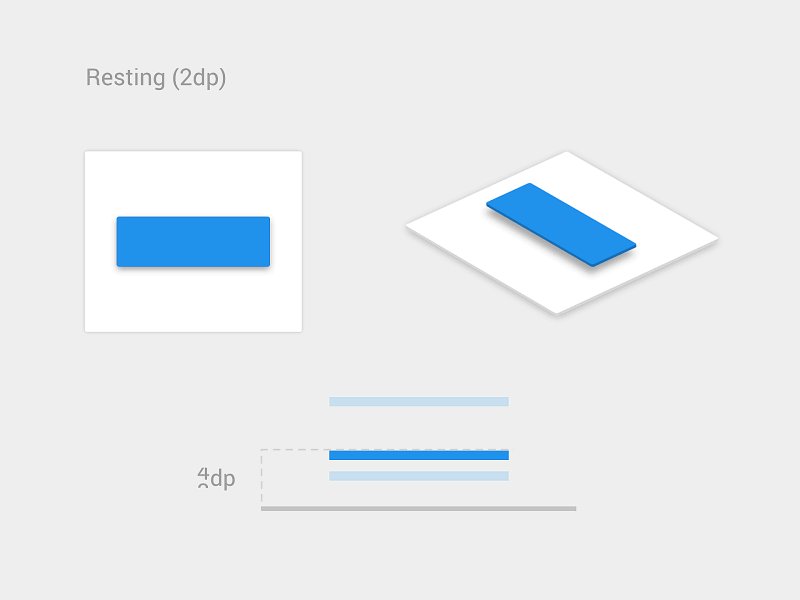
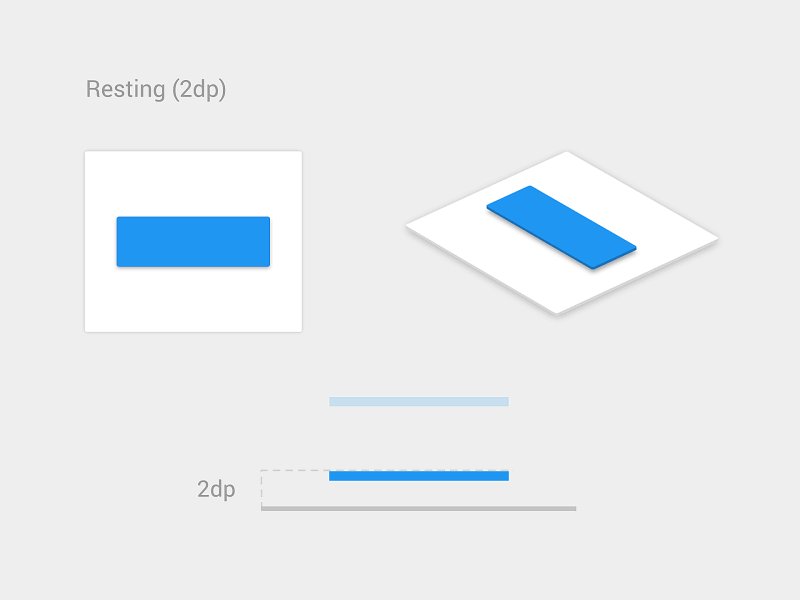
隨著控件高度的提升,元素在視覺上離用戶更近,顯得更大,而陰影變則變得柔和並擴散開來,當控件下降之後,視覺上會變的更小,而陰影也緊貼到元素周圍,並顯得更加緊實。
陰影肯定會隨著高度的變化而變化的。高度和深度有著明顯的關聯,兩個元素在Z軸上的相互距離通過陰影的變化來表現。

當用戶無法確定控件或者元素是否可以點擊,或者是否已經被點擊了,他們就越是需要點擊之後的反饋給予心理安慰。一個元素的高度變化應該帶來相應的陰影變化:


結語
說了這麼多,最後還是要多說一句:陰影對於扁平化的UI設計而言一樣重要,但是不要過度依賴重陰影、極端漸變和複雜的光照效果,它們太過於分散用戶注意力了。真正有價值的是那些微妙而實用的陰影,那些符合物理規則的過渡效果。人是視覺動物沒錯,但是用戶最終還是更喜歡簡單幹淨、符合自然感知的設計。看看近些年交互上最成功的設計,贏家大都是反饋迅速,邏輯完整,簡約講道理的產品。
原文地址:uxplanet
原文作者:Nick Babich
優設譯文:@陳子木
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20