
一、卡片是什麼?
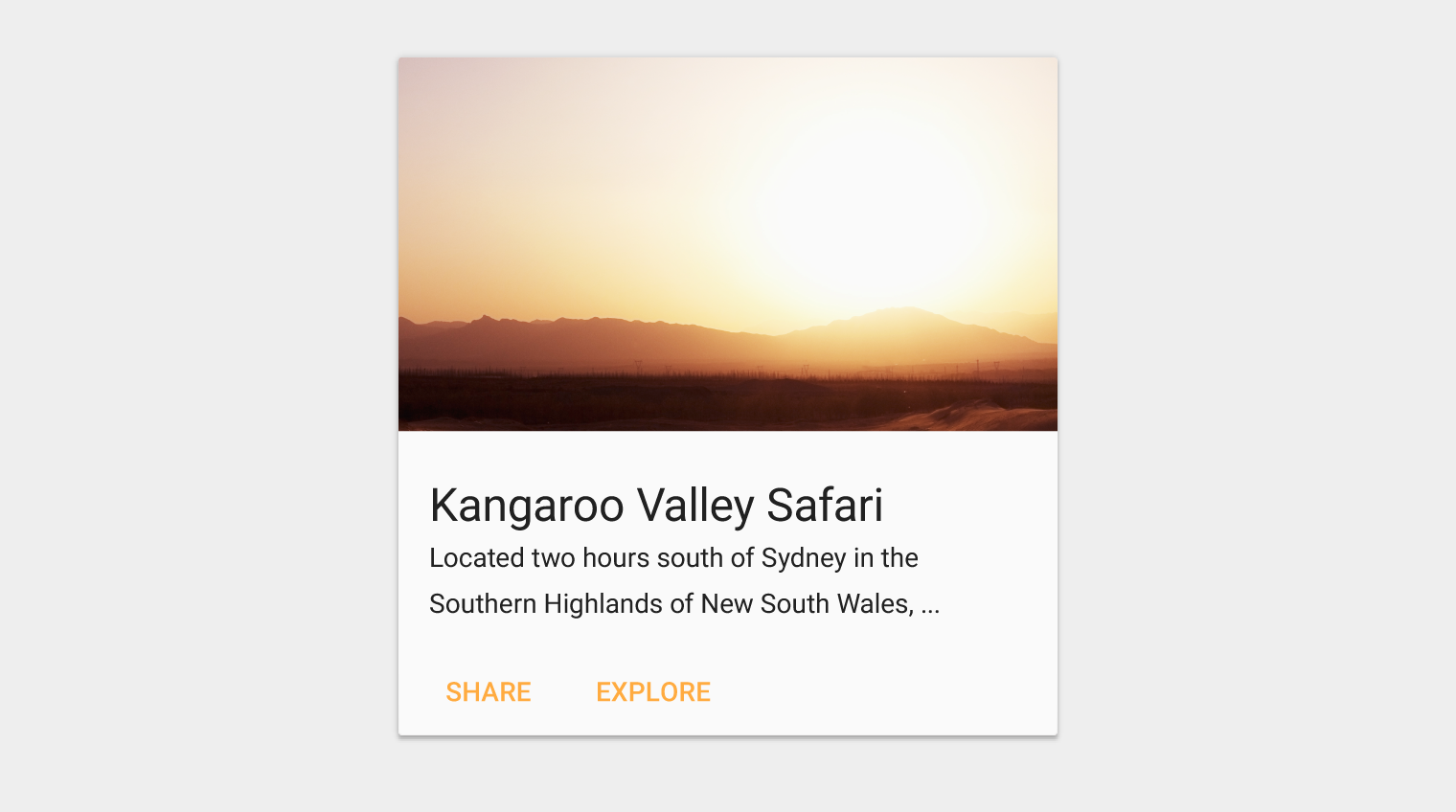
卡片通常是指那些包含一定圖片和文本信息在內的一個長方形,作為指向更多詳細信息的一個入口。現如今,在保證界面具有優秀可用性的同時,卡片式的設計甚至成為了平衡界面美學的默認做法。因為卡片很方便的顯示出界面中的內容由不同的元素組成的。

1、傑出的隱喻效果
因為看起來如同真實世界中的卡片一樣,在界面設計中的卡片具有非常棒的隱喻效果。其實,在移動設備出現之前,卡片已經遍布我們周身——商業名片、棒球卡片、撲克牌等等,它已然成為一個應用及其廣泛的實體性質的交互模型。因此,對於用戶來講,他們能更直觀地意識到界面設計中的這些卡片如同實體卡片一樣都代表一定的信息。
在快速的傳遞信息時,卡片是一個優秀的工具。拿棒球卡片來講,你需要了解的棒球運動員的基本信息就包含在一張小卡片的正反兩面。

2、良好的內容組織
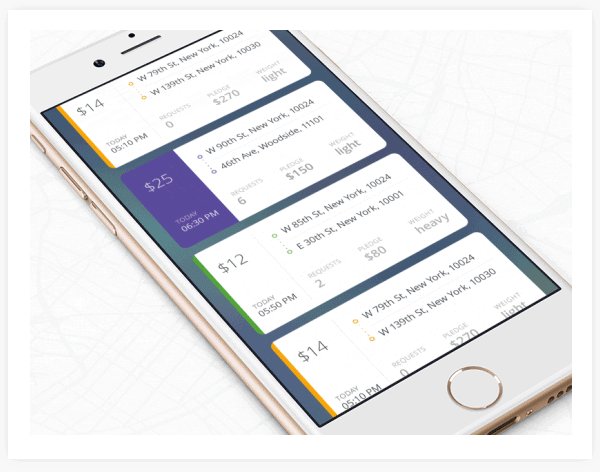
卡片在占用較少屏幕空間的情況下將信息有組織的劃分到不同的區域中。類似於文本段落是對語句的組織結果,卡片聚集多樣的信息形成一個連貫的內容體。

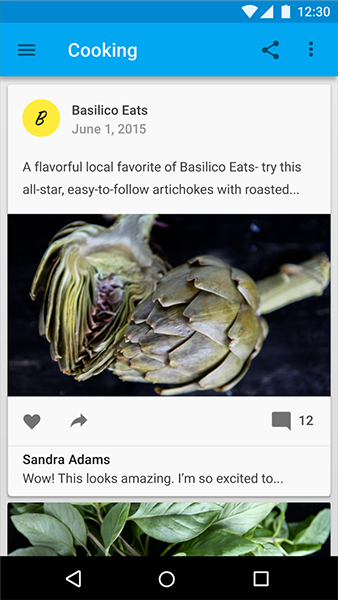
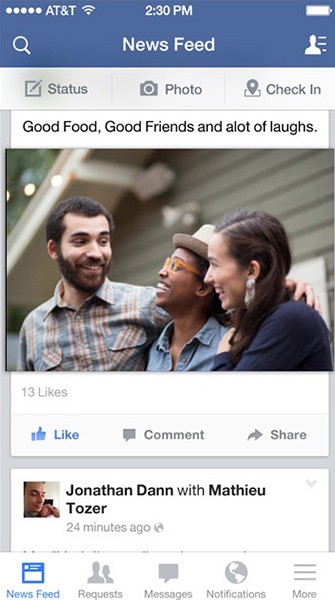
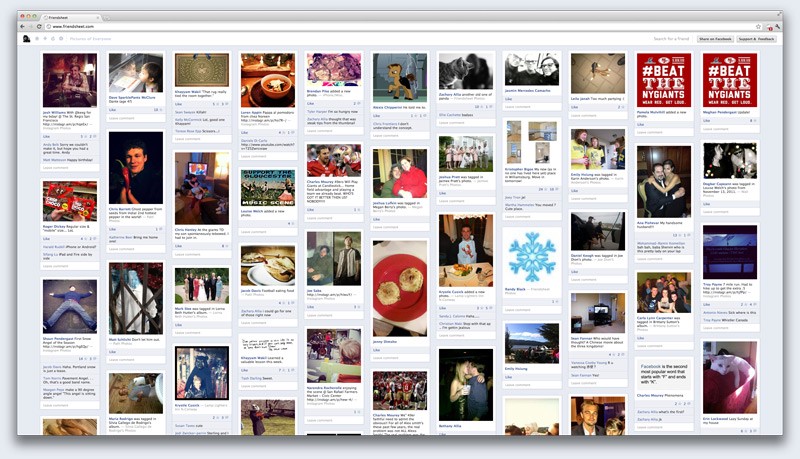
Facebook 充分利用卡片式的設計將每個事件的概要信息打包到卡片中。卡片式的布局設計正是在諸如 Facebook 這樣的巨頭的引領下變得流行開來。
3、視覺上賞心悅目
基於卡片式的設計通常都嚴重依賴於其視覺效果。而卡片本身又對圖片有很強的依賴性。多項研究都已經指出圖片確實能夠提升網站或應用程序的設計效果和瀏覽體驗,因為圖片能夠快速有效地吸引用戶的注意力。因此,在卡片中如果能突出使用圖片,那自然會對用戶產生更強的吸引力。
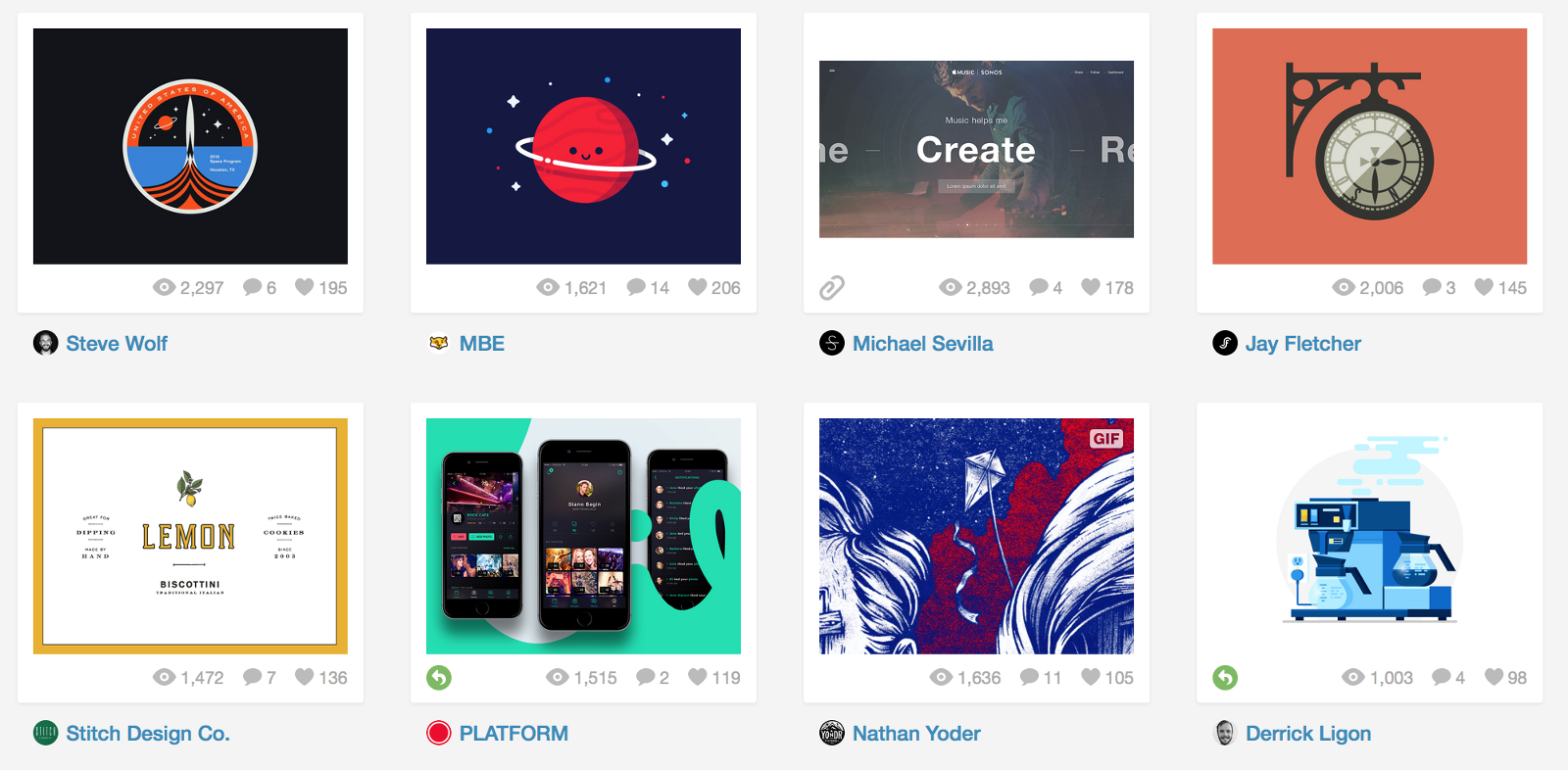
不妨看看 Dribble——一個知名的專注於展示設計師作品的社區網站,不得不說,卡片式的設計確實是呈現這類信息的最合適的方式。

二、如何設計卡片?
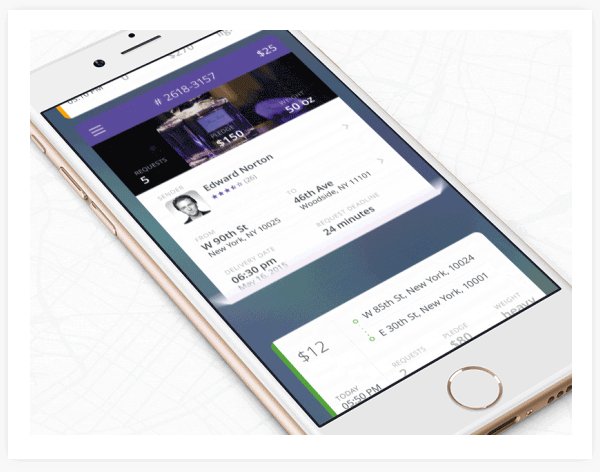
在相同的布局下,卡片應該保持寬度不變,但高度可以不同。其最大高度受限於所在平台中可用空間的最大高度,不過這個高度也可臨時擴展(比如,擴展顯示出評論區)。

卡片可以是固定高度或可變高度
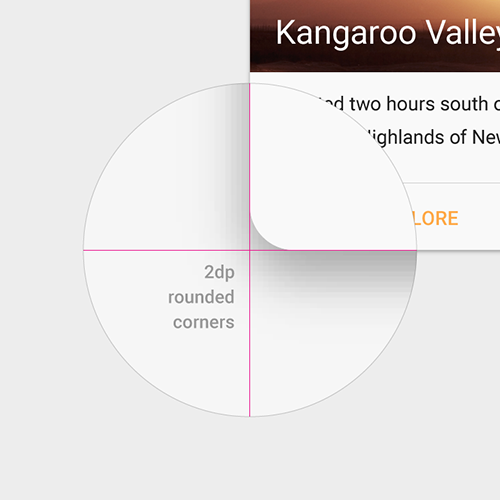
從設計美學的角度來看,卡片應該具有一定的圓角和陰影。因為圓角使得卡片看起來更像是一個內容塊,而陰影則能體現出層級深度的效果。

這些元素在不分散用戶注意力的前提下為設計增添了一些光彩,它們也使得卡片跟頁面間看起來有層次感。
另外,我們也可以利用動畫和動態設計。

三、卡片的優點
如果應用得當,卡片可以在一定方面提升應用程序的用戶體驗。因為它們的功能特性和形狀,它們本身成為一種使用上更具直觀性的吸引人的界面元素。
1、摘要性的格式易於消化
你應該已經知道現如今是一個內容為王的時代,而卡片幾乎可以被用來容納任何形式的信息,其摘要性的信息屬性也易於用戶快速消化。 就這一點而言,用戶通過卡片可以很容易地訪問到他們感興趣的內容。進而讓用戶願意參與到對卡片的瀏覽和操作中來。

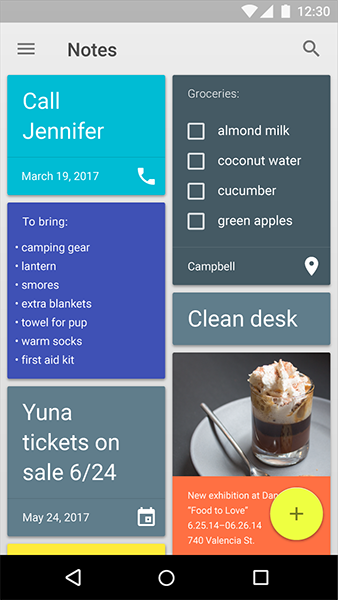
卡片集包含不同類型內容的卡片
2、可面向響應式的設計
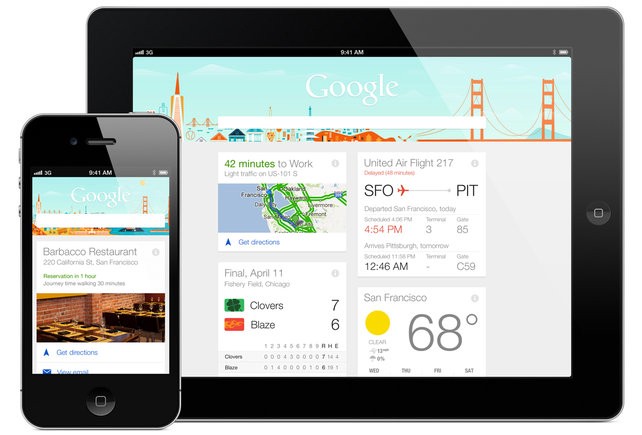
關於卡片最重要的事情是它們幾乎是可以無限變形的。卡片式的設計在桌面電腦和移動設備都工作良好,因為它以更易於用戶消化的方式向其呈現內容。正因為卡片作為一個內容容器,能很容易的放大或縮小,所以對於響應式的設計來說,卡片是一個非常合適的選擇。
最後但同樣重要的一點是,卡片在多設備間能創造出一個一致獨立的美學效果,這就是為什麼它能在不同的設備間如此容易的創建出一致的體驗的原因。

3、直觀的可操作性
卡片的動作應該是面向手指的。對於移動端的應用程序來說,這是卡片之所以流行起來的一個關鍵原因。這些卡片跟實體的卡片按照相同的方式起作用,讓用戶感受到很舒服的體驗過程。用戶不需要再去思考究竟該如何操作卡片。 他們喜歡卡片的這種簡潔性,並能夠直觀的理解出翻閱一張卡片就是查看更多信息,滑動則是切換不同的卡片。

四、在哪裏使用?
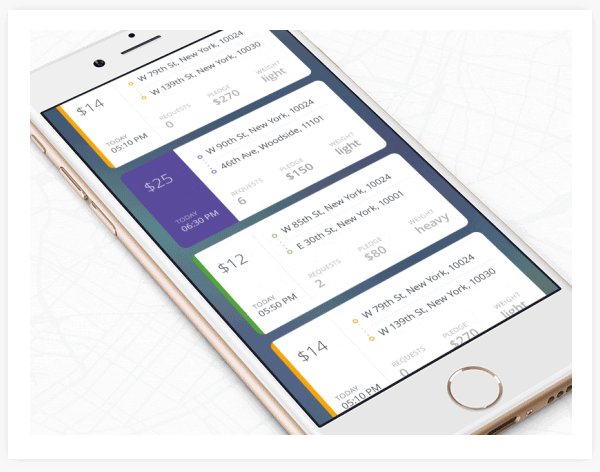
1、信息流
卡片出現在一個信息流中時,便能夠創建出一系列符合自然時間軸的事件。想想看 Facebook 在新的信息流中是如何使用卡片來描述一個事件概述的。雖然總的信息流是無底限的,但是每一個卡片都是互相獨立,且包含了一定的可供操作的內容。

2、用於發現感興趣的內容
卡片允許相關的內容不言而喻,允許用戶發現他們感興趣的內容。看看 Tinder 的卡片模式:你在向左滑動或向右滑動的時候,其實就是在尋找符合你品味的人。

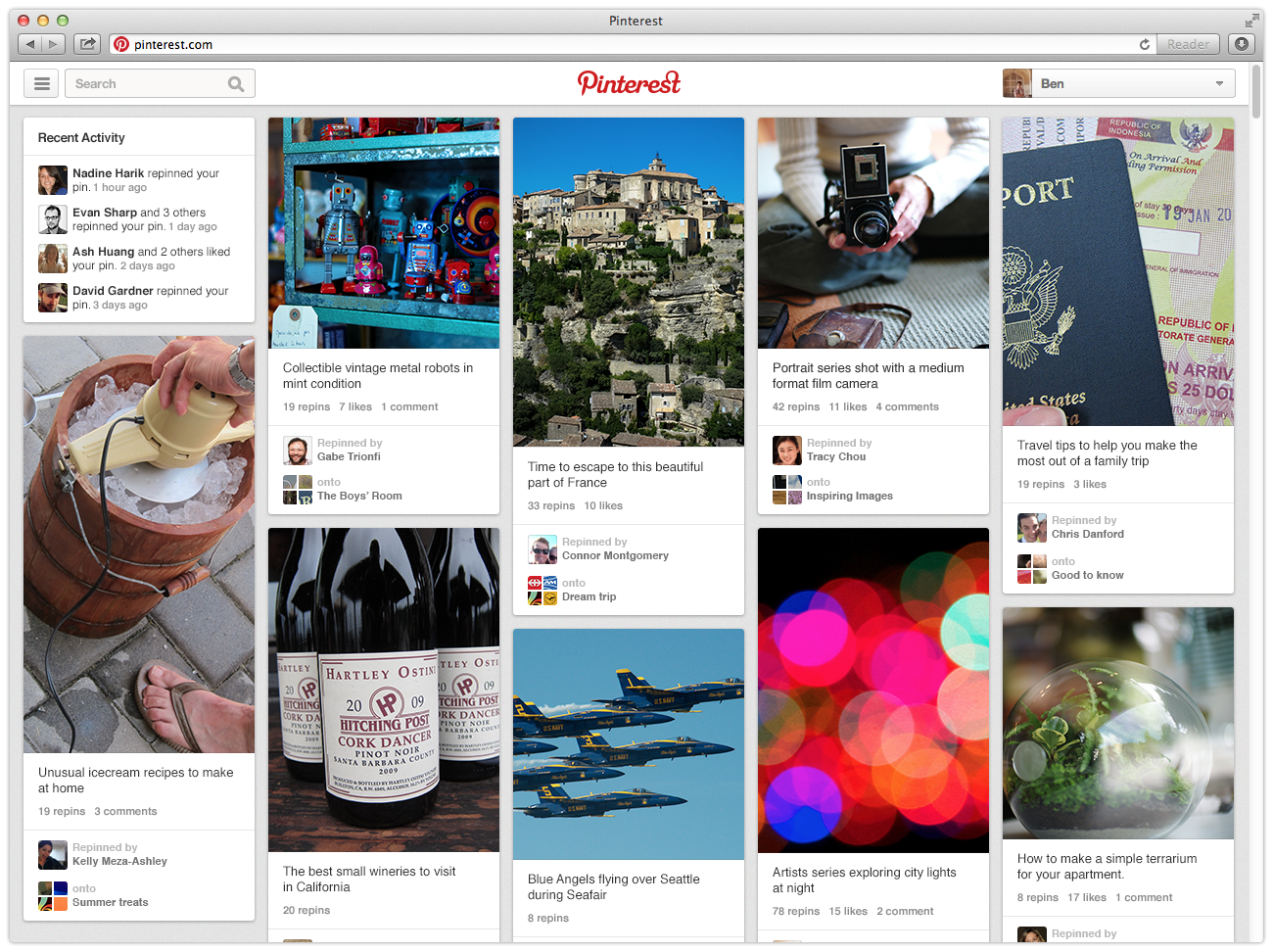
Pinterest 在信息的動態中使用到大頭針(用戶找到自己感興趣的內容可以收藏),吸引用戶在不停的瀏覽中上癮。

3、對話框
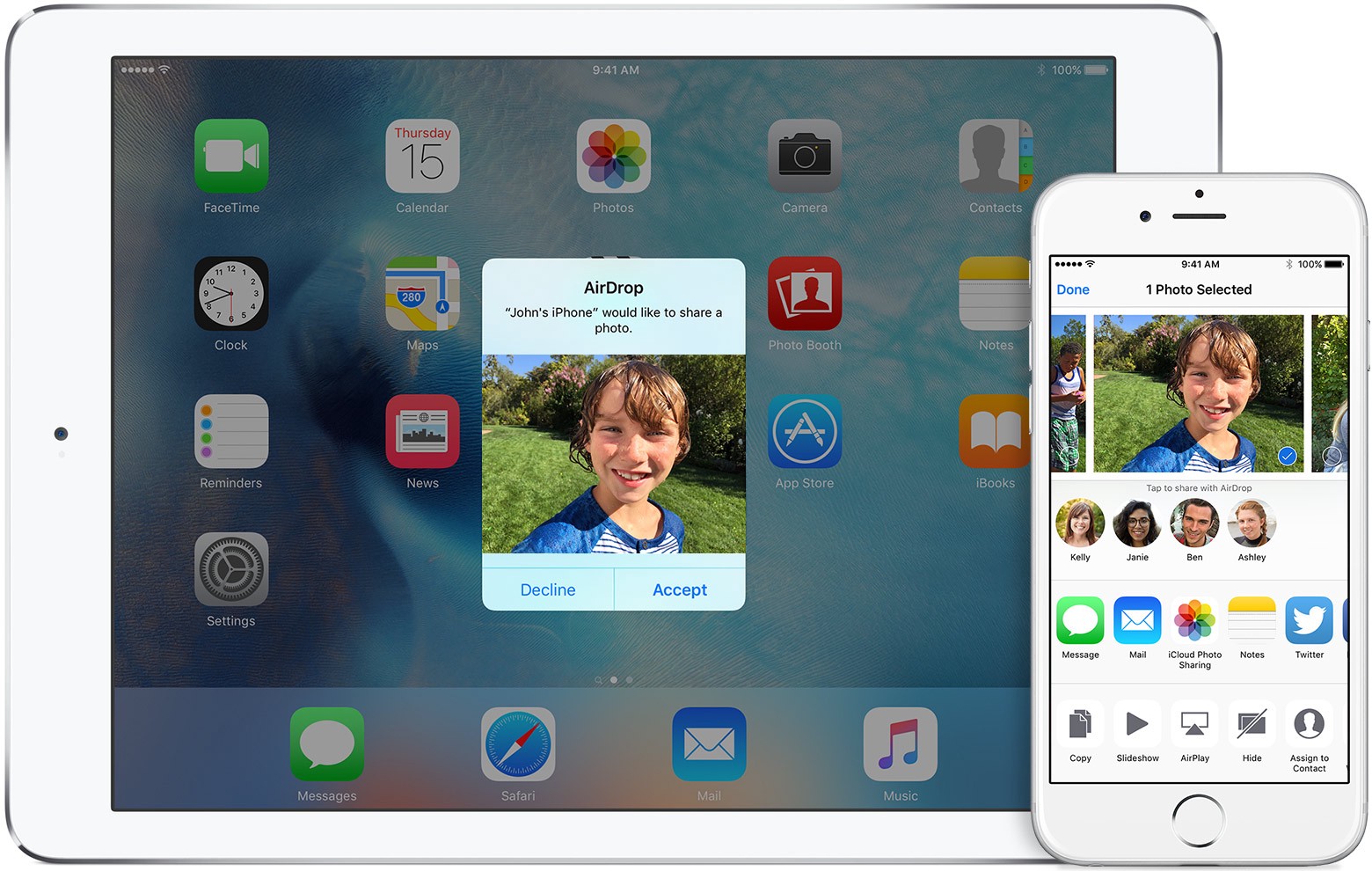
既然卡片就是一個內容容器,那麼它們也可以很好的代表動作。一個卡片裏面的基本動作就是卡片本身。 想想看 Apple 設備上的 AirDrop ,當你收到一個數據傳輸請求的時候,一個卡片會彈出來提示你是同意還是拒絕。

不管你選擇哪一項,都隻有一個動作
4、工作流
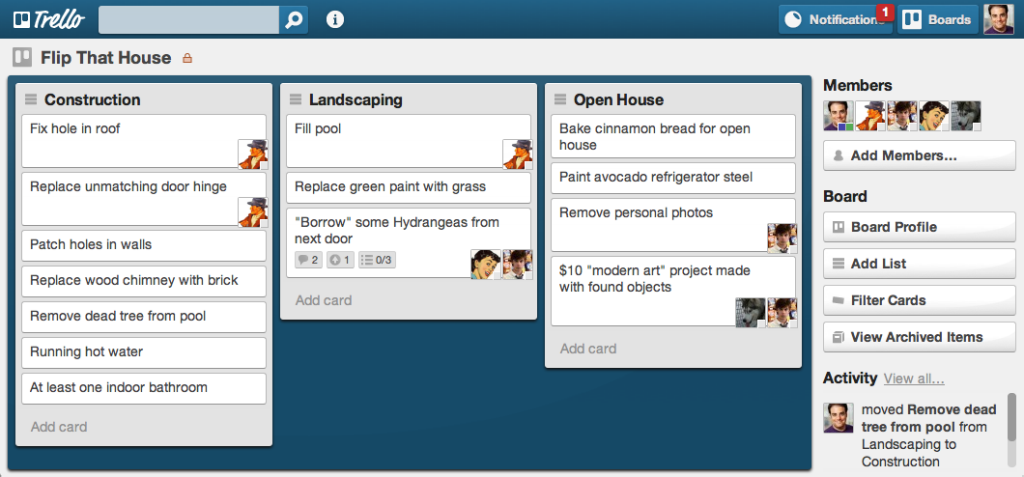
卡片很容易將一定範圍的任務進行歸類。拿 Trello 來舉例說明再適合不過,從 Kanban 裏面看,所有的管理項都是完全基於卡片的,每一個板子了都填充著卡片,而每個卡片都代表一個單獨的任務。

五、不要使用卡片的地方
1、同種(同類)內容
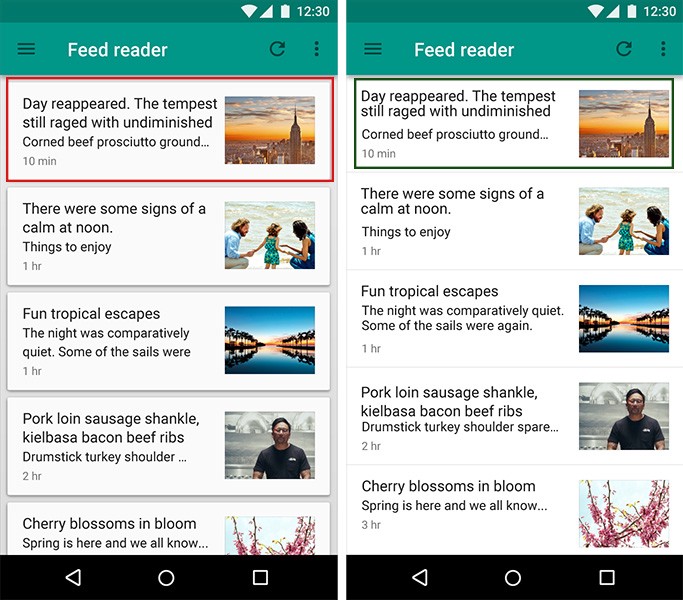
對於那些沒有太多動作的同種(同類)內容而言,相比於卡片式的設計,使用列表(網格)的展現形式是更合適的方法。

左:在這裏使用卡片分散了用戶快速瀏覽的注意力
在圖片庫中使用卡片也是不必要的,此時采用網格這種幹淨輕量的方式會是更好的選擇,如下例中:

2、大的屏幕尺寸
卡片式的信息展現形式可能在小屏幕上會非常不錯,在大屏上的話單就其視覺效果來講,也還是很棒,不過對於用戶的閱讀理解速度就會帶來很糟糕的影響了。比如大屏上的 Pinterest :

3、重新設計現有的應用程序
如果按著文中這個新的視覺角度來看,那些原本覺得你的應用程序還挺易用的用戶可能就不會買你的賬了。 你應該嚐試從用戶那裏獲得反饋,搞清楚他們想看到的東西。有了反饋後,你可以進行設計修改甚至重新設計,然後看看在用戶那裏帶來的變化。
六、結論
我希望通過本文,你能夠理解到為何卡片式的設計會越來越流行開來。而且我相信這一趨勢在短期內不會消亡。因為卡片不光瀏覽起來不費力,它們更是在創建一致的用戶體驗時最為靈活的布局方式之一。現如今,人們在內容消費面前更注重快速的找到滿意的內容,而卡片既然能很好的起到作用,且不受設備影響,難道不是很好的選擇嗎?
譯自:https://uxplanet.org/using-card-based-design-to-enhance-ux-51f965ab70cb#.2uys07u81
原文鏈接:jianshu
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20









