在互聯網產品中,除了內容型外,一些功能型的產品信息內容也是相當巨大的,特別是管理控製系統,業務管理、功能操作、數據展示等。在信息量這麼大的頁面中除了重視內容質量外,形式功能的組織與呈現也是同等重要,對提高用戶獲取有效信息的效率有著非常大的幫助。
上面所說的形式功能的組織與呈現其實講的是設計排版上的問題,當然對設計師排版功力也有相當的要求。這種排版優化的方法有很多種,我這裏主要圍繞卡片式設計的理論進行深入探討,相信大家對卡片式設計已非常熟悉,雖然已流行了好多年,但是設計形式並不是隨著使用年齡的增長而消失,芝加哥學派路易斯.H.沙利文提出過:“形式追隨功能”就能說明這一點。最近筆者在項目改版中也運用了相關卡片方法,發現效果不錯,所以希望借在項目裏的思考與嚐試,拋出引子,供大家參考。
卡片式設計的定義
在生活中,我們經常接觸到各式各樣的類似右圖中的卡片,比如撲克牌、名片、機場和地鐵的指示牌等等。

如上圖,大家可以看出,他們普遍具有以下特點:
一清晰直觀,二簡單易懂,三信息模塊化。
比如撲克牌我們可以看出雖然隻有一個圖案,一組文字,但很清晰傳達出這張牌所代表的含義;又比如機場和地鐵的指示牌,采用了圖標、字體元素,很清晰直觀地引導乘客方向,這種由文字或圖案組成的方塊樣式叫做“卡片式設計”。這種輕巧、簡潔的實物設計也被慢慢應用到虛擬設計當中。

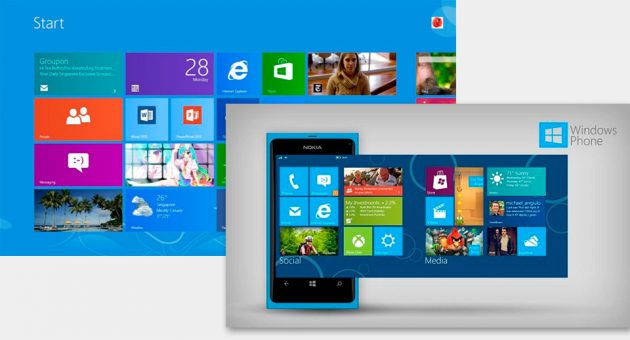
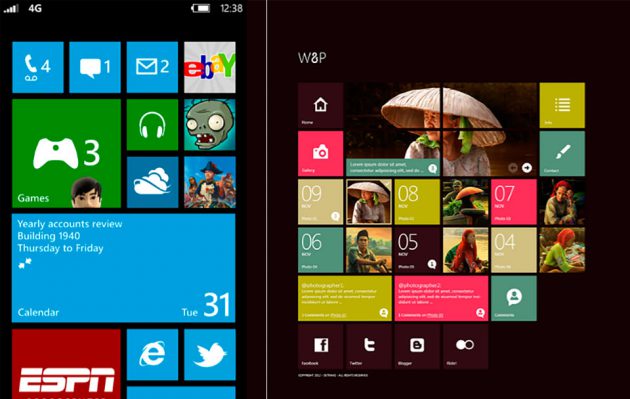
如上圖,現在卡片式設計的應用場景非常廣泛,最有代表性的是微軟Win8、Win Phone 7的metro風格,他們也是采用了大量的卡片式設計,據說這種Metro的設計靈感也來自於機場、地鐵指示牌。
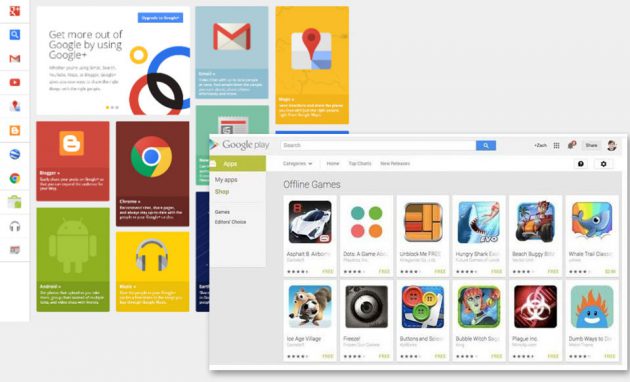
另外google +、 google play等很多穀歌產品也同樣采用了這種設計,如下圖

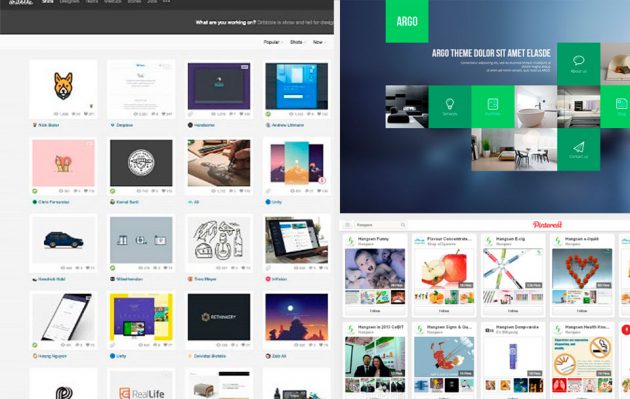
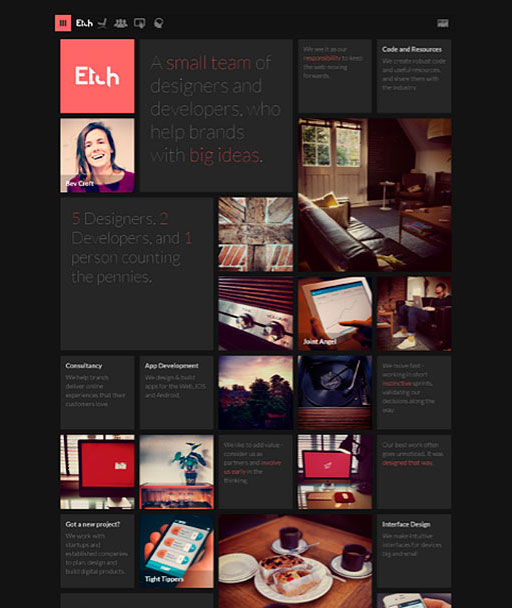
正是因為卡片式設計在微軟、穀歌的產品界面的大量運用,很多互聯網企業也紛紛采用這種設計,這是應用在PC端的界面,內容部分也都采用了卡片式設計,如下圖:

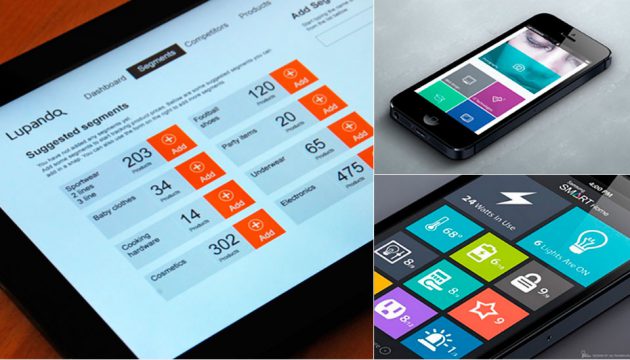
下圖中的移動端的界面,模塊中可點擊部分也采用了卡片風格。

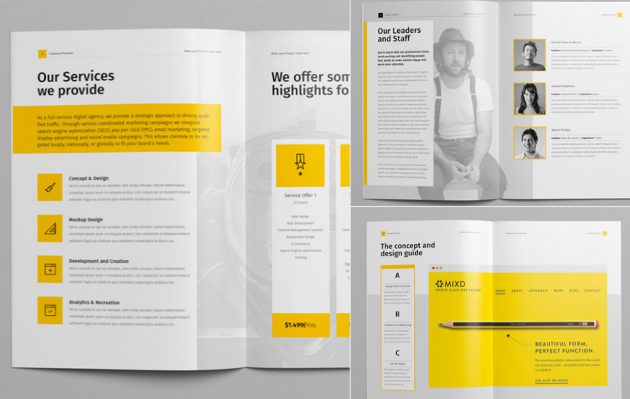
這是印刷類的雜誌界面,如下圖雜誌裏的部分展示信息,也采用了這種卡片式風格。

卡片式設計的優點
1.增強點擊感
這是諾基亞手機的win phone系統(下圖),系統桌面的所有內容都是一個個小方塊展示,類似一個塊狀類的按鈕,讓人聯想到是可以點擊的操作入口,

而且每一塊入口都是有區域大小(下圖),從而避免造成誤點擊。

2.排版整齊
如下圖,將信息、圖像歸類整合到一個方塊裏,清晰直觀又避免頁面因為信息多而散亂,卡片的排列方式是按列或者行的方式進行對齊展示,視線沿著橫向或者縱向瀏覽能快速找到想要的信息,此外,這種固定大小的卡片方塊也有利於柵格化排版。

比如下圖,頁面按5個單元進行柵格,利用卡片方塊的展示,很輕鬆地計算並調整它的大小進行柵格布局

3.信息模塊化
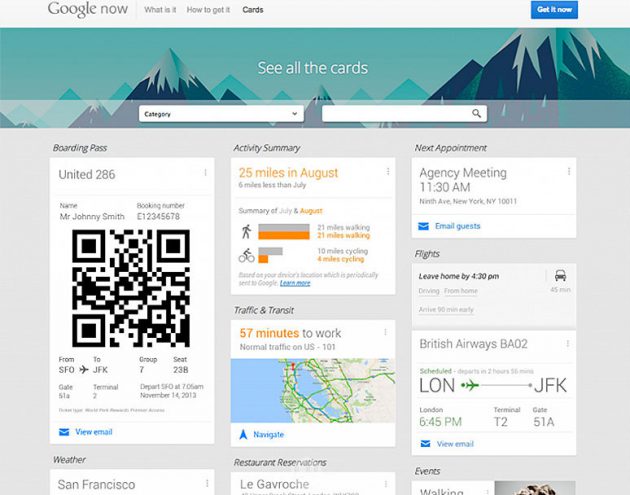
如下圖,這是google now的一個界面,將信息、圖像按維度分類整合到一個卡片裏,能有效地避免信息散亂、同時避免信息分類不明確像這種模塊化展示有效地減少用戶思考的時間,能快速找到自己所需的信息。

4.響應式設計
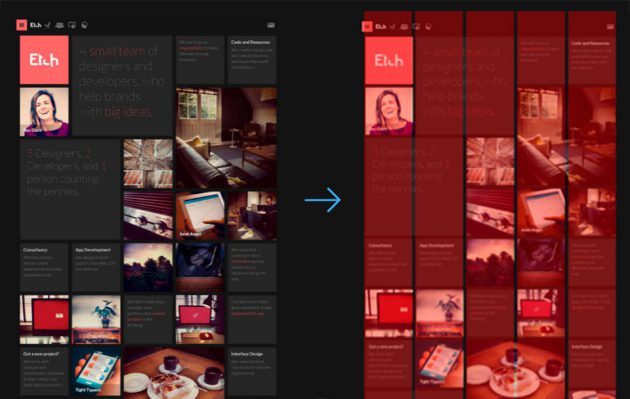
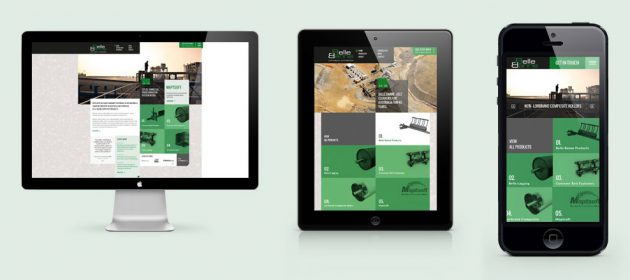
卡片方塊的高度和寬度的大小都是可以調整的,正是因為這種特性很適合用在響應式設計裏,卡片在不同的平台展示,由於分辨率不同,卡片能自適應地展示,以上是卡片設計的優點。

項目實踐
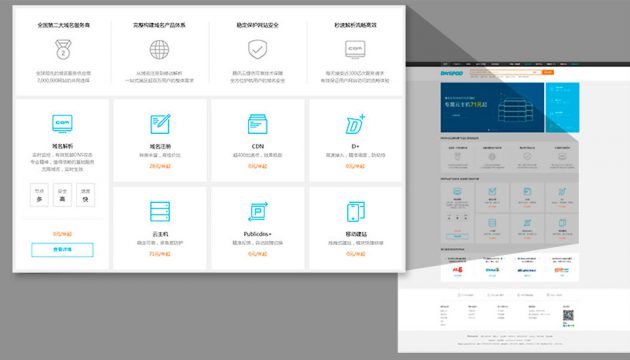
去年做了DNSPod的項目改版,嚐試新的風格探索。如官網和控製台改版中,為了能讓信息更好的整合、更好地發揮不同信息的作用、發揮不同信息的功能,這次DNSPod官網改版中,banner、快捷入口,業務信息以及售賣模塊,也運用了卡片式設計的方法。

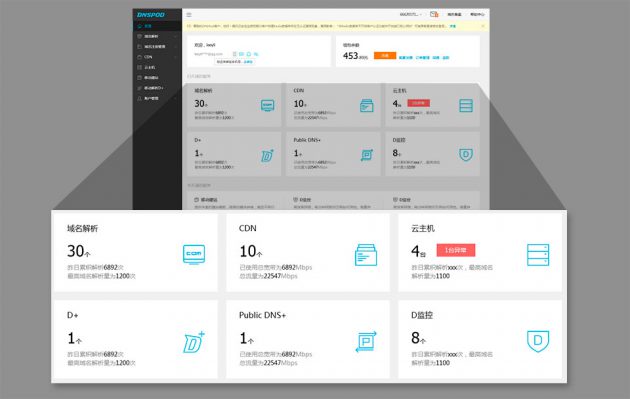
DNSPod管理控製台概覽頁

總結
在信息量大的頁面中除了重視內容質量外,形式功能的組織與呈現也是同等重要,對提高用戶獲取有效信息的效率有著非常大的幫助,這時應用卡片式的設計方式是不錯的選擇。
原文鏈接:isux
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20









