曾看到網上一些帖子討論UI設計師和平面設計師的差異,總結為思維方式的不同: UI設計師考慮用戶習慣和易用體驗,平面設計師專注於更具吸引力的信息傳達。兩者側重不同但專業上有非常大的交集,信息傳達的核心基礎技能其實都是相通的。平面設計是如何表達一個事物,而UI設計是如何讓用戶更好使用一個事物,表達層面令人費解則卡在了使用的第一步。UI論壇有人吐槽:“不要用平面設計思維做UI”,然而許多UI設計師往往缺少平面設計最基本的意識。
常見的平面設計基礎問題
平面設計的基礎設計理論包括: 色彩構成、平面構成、字體設計、圖案設計、版式設計等。平面設計基礎能力可以概括為視覺化處理與傳達信息的能力。UI設計在視覺化界面操作的階段,與平面設計的交集是如何組織和處理每個界面的信息。平面設計中俗稱的排版,把文字、表格、圖形、圖片等進行合理的排列調整,有效傳達信息,並達到美觀的視覺效果。
1. 如何組織信息
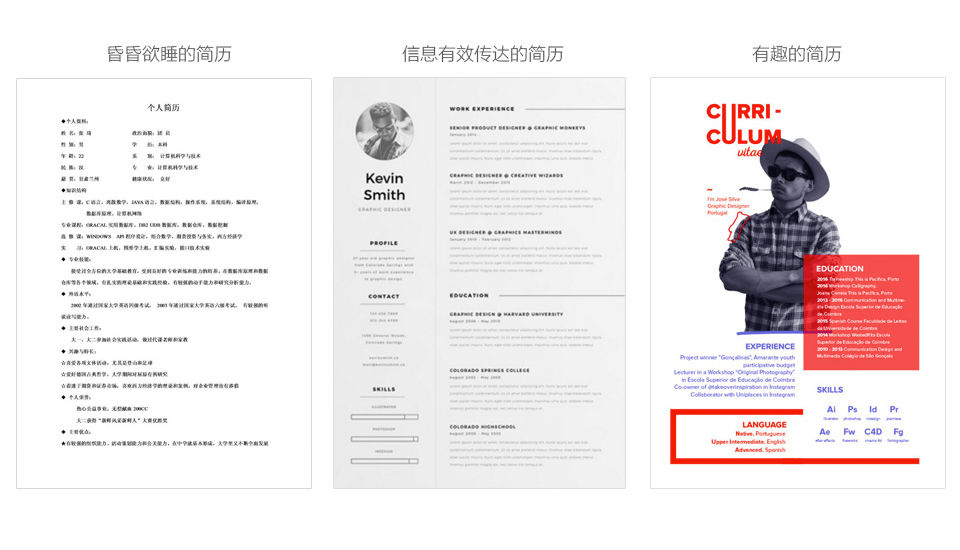
組織頁面信息的首要任務是判斷信息優先級,分清重要信息與次要信息,刪除無用信息。化繁為簡,降低視覺幹擾。舉個小例子,從一份簡曆,就可對一名應聘UI設計師的平面設計基礎能力略知一二。首先對無用信息的判斷(講真,曾看到簡曆中還有體重信息)。其次是關鍵信息的組織排列、清晰表達。個人信息:姓名、年齡、照片、聯系方式;基本信息:工作經曆、教育背景、職業技能;其他信息:興趣愛好等。數份簡曆紮堆時,信息有效快速傳達是第一步,再者才是加入一點點自己的小個性。

2. 如何對齊
日常工作中,經常會遇到有關如何對齊問題的PK,始終爭論不休各說各理。首先達成信息優先級主次的共識,可以提升排版的效率。
a. 信息分組
先從一個酒店預定成功通知消息案例來看,通知信息文字平鋪直敘,並未合理分組(左圖)。圖片部分上方酒店評價、信息地址和電話操作按鈕劇中對齊,酒店名成為了一個小標題。做適當調整後(右圖),使得正文通知、價格和時間字段分組明確。電話按鈕同酒店信息組對齊,使得圖片區域的文字和操作信息更為整體。

b. 居中對齊or左對齊
信息分組後,居中排列每組信息的小標題,模塊感增強,使得閱讀標題和每個組信息中產生視線的跳躍。小標題和每組信息統一居左對齊,更符合快速瀏覽和操作。比如在需要完成注冊任務的網頁中,標題居左更有利於視線快速向下流動,使得操作路徑更順暢。
3. 如何有重點
a. 大小對比
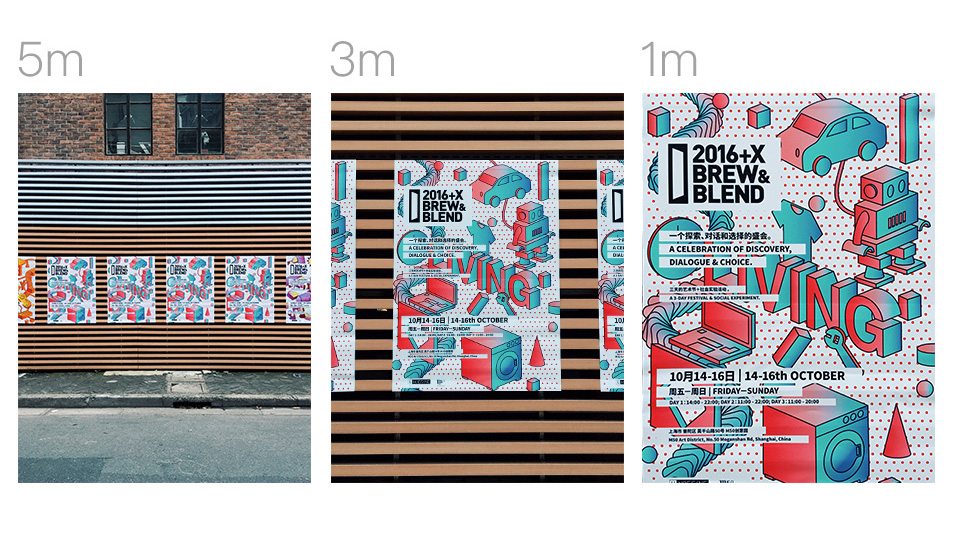
前面談了如何組織信息,那如何使主要信息更為有重點?首先可以通過拉開大小比例,拿一張活動海報來舉例。5米處能看到什麼?海報的大圖案渲染氣氛的整體感受;3米處能看到什麼?活動主標題;1米近距離又能發現什麼?具體信息和時間等。拉開主次信息的尺寸大小對比,從空間距離上,使得觀眾接受信息傳達有了先後。觀眾近距離閱讀,信息有效傳達的順序同理適用。

b. 並非均分
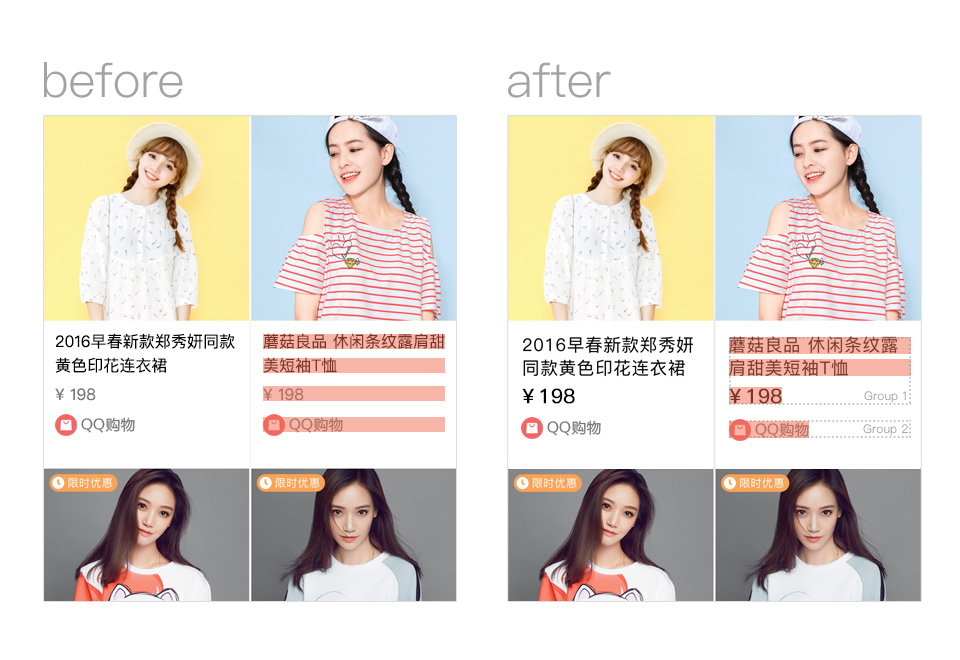
看似沒有什麼差錯的信息布局(左圖),為什麼始終差了一些什麼?由於細節之處並非理解信息主次。最初設計稿追求絕對的均分,導致信息較散,沒有“組”的緊湊感。

頁面元素中的左右間隔往往也會被忽視,如(左圖)中帳號頭像與頁面的左邊距=帳號名稱之間間隔,使得頁面中間區域的信息散於頁面邊界。標題和發布時間也是通過設計軟件的居中對齊功能快速對齊,具有平面設計意識的排版不僅是設計軟件中的文本框絕對居中對齊,需要對信息分組與主次深入思考,避免機械的均分對齊。

UI設計中對平面基礎能力的檢驗
UI設計(User Interface界面設計)的設計原則:簡易性、一致性、用戶習慣、人性化等。遵循UI設計的設計原則,提高平面設計能力,可使得界面更為優雅。在UI設計中可對設計師的平面基礎能力迅速檢驗,下面通過一些具體case的設計過程來簡單分析。
1. 精簡與一致性
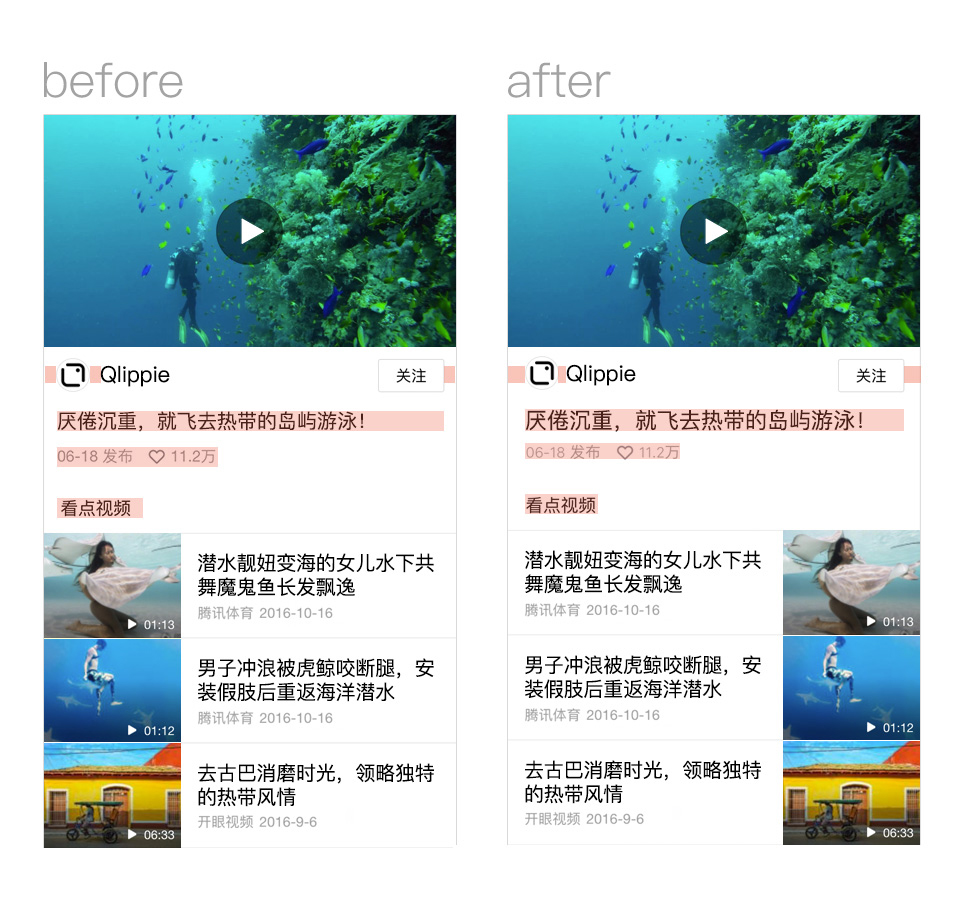
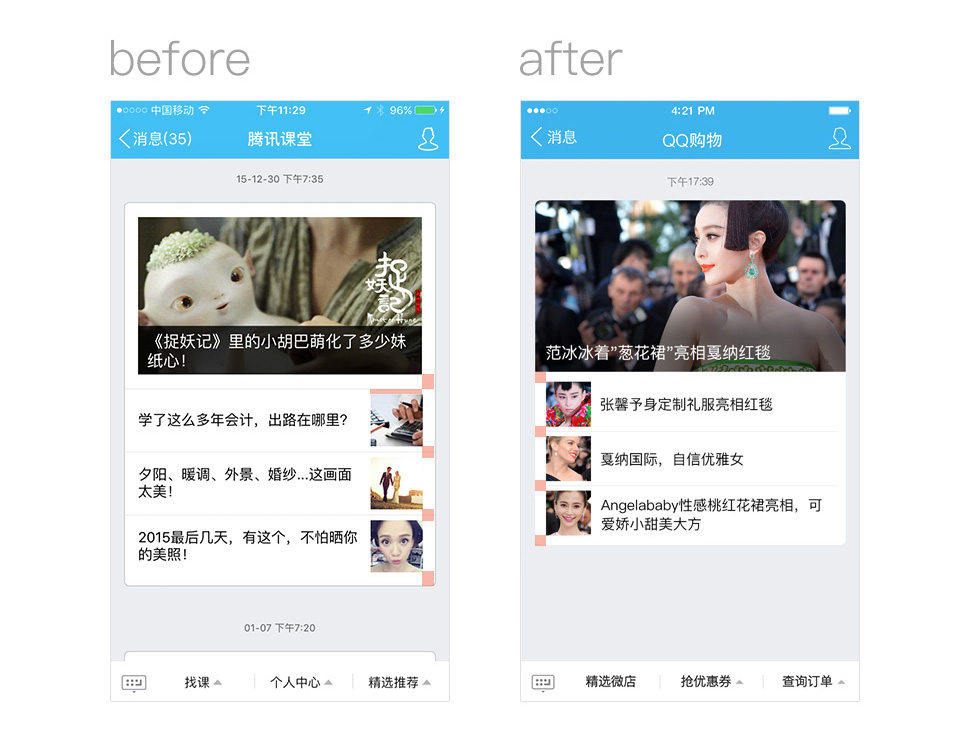
在手Q公眾號圖文消息優化中,我們發現線上舊的圖文消息邊距較為肥厚,在大圖+1小圖的情況下由於代碼的模塊化拚接,始終無法達到完美的像素間距。在考慮多種純文字、單圖、多圖文模版拚接後,盡量減少間距規則和字號種類,達到拚接模版的統一規則。保證一致性為前提,也提供靈活拚接的多樣性。

大圖+1的情況下,定義1條小圖的上下間距相等等於一個單位,而不是單個模塊中小圖距離上方的1/2單位,在+n小圖的時候使得兩個小圖之間的間距相加後等於一個單位(見下圖)。這個小小的視覺細節在和技術同學耐心聯調後是可以完美實現的。

2. 操作的輕量化
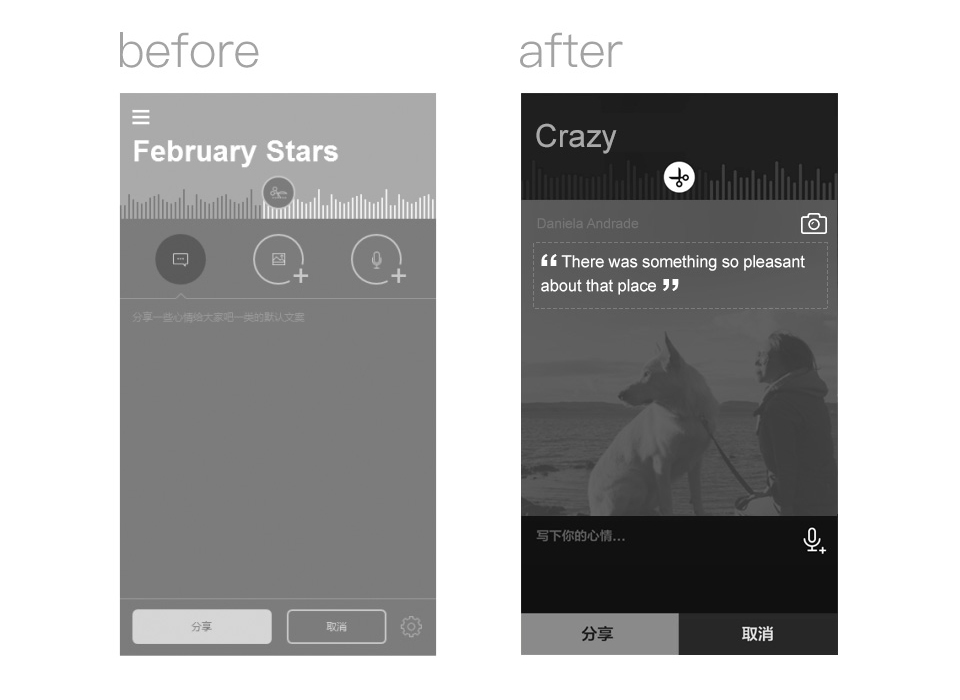
在某電台app概念設計中,分享功能支持獲取歌詞並同時拉取專輯封面配圖,允許用戶上傳照片、寫下當時的心情或是用語音表達。最初設計時的界面交互框架(左圖)默認功能在“寫下心情”,“加圖片”和“錄語音”的功能重要性並列,感受上是個功能強大的分享界面,告訴用戶你有三種選擇配心情內容的方式。討論後優化框架(右圖),默認拉取專輯封面圖,支持上傳圖片入口置於右上角,默認歌詞展示在封面圖上可點擊編輯,整個頁面可視化了最終分享出去的樣式,所見即所得。設計優化後,讓整個操作有了重點。可以直接在分享預覽圖上操作,縮短了分享路徑,最重要帶給用戶輕量化的操作感受。

平面設計靈感注入UI設計
好的UI設計可以讓軟件變得有個性和品位,同時操作上是簡單舒適的。平面設計的靈感,往往可以使得界面設計跳出線框與控件的束縛,充分體現軟件的定位和特點,使用過程中變得更有趣味。
1. 更具吸引力的點擊
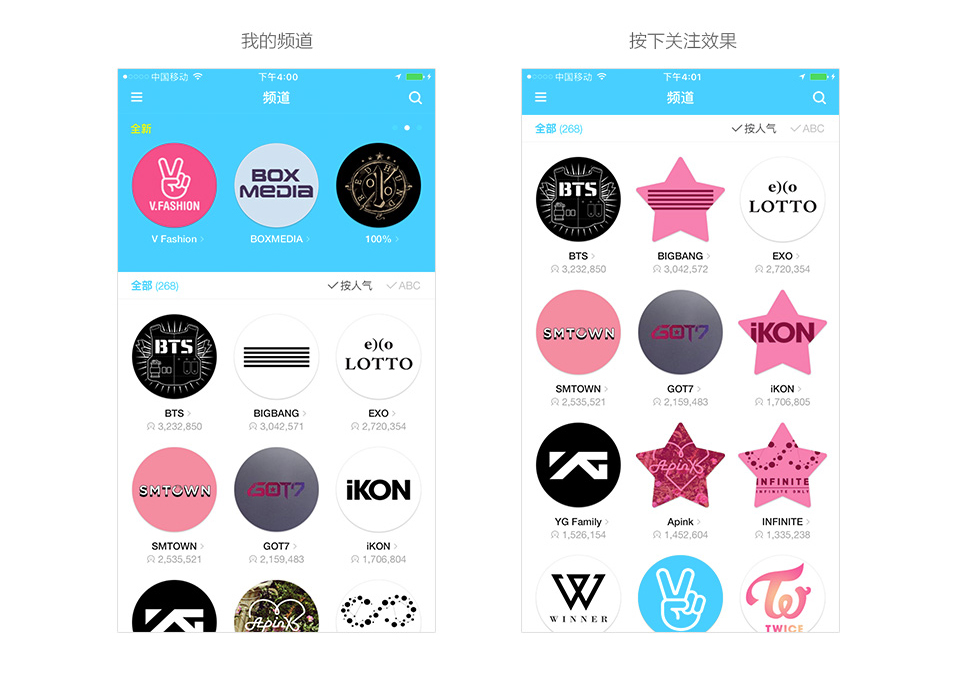
關注一個賬號、小站的通常app的做法是:頭像加關注按鈕。在 V 的頻道界面中,點擊頭像即關注,按下後頭像成為星形遮罩,表示已關注,點擊操作反饋超乎預期又在情理之中。

2. 更優雅的操作
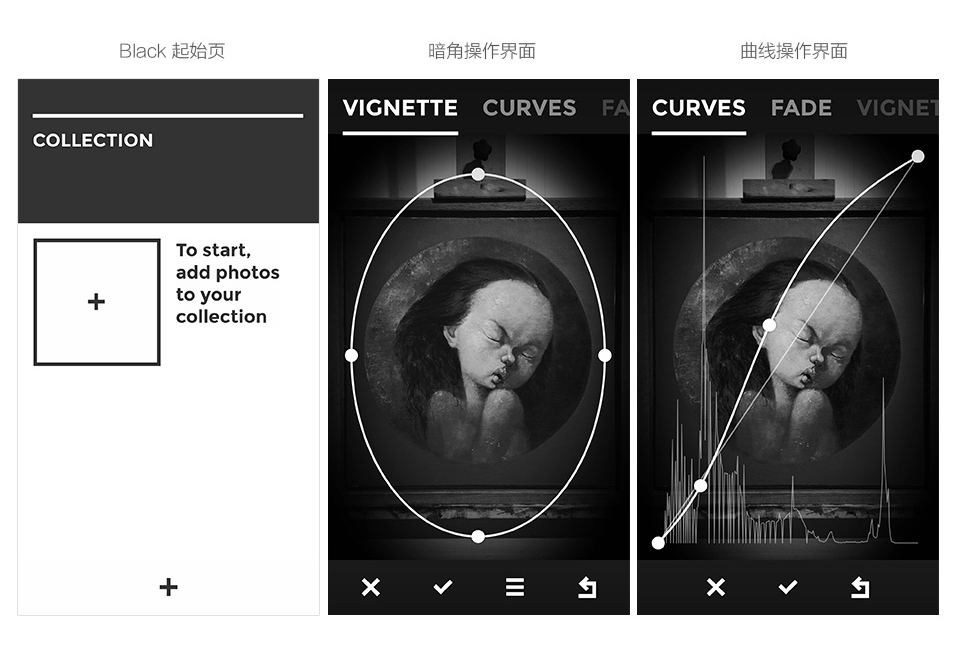
在手機app上後期處理一張照片時,通常是操作區域和照片分開。Black 的處理照片主界面的操作有趣而直觀,再調整曲線或加暗角操作都在圖片層上,整個界面的導航也突破了傳統控件模塊,使得整個app在直觀又易操作的基礎上,彰顯獨特的態度和個性。

小結
提升平面設計基礎能力,在生活中有意識的觀察設計、思考分析、養成視覺潔癖。逛商場,導視系統是否能起到不迷失目的地的作用;地鐵廣告,重點信息是否能瞬間吸引過客的注意力; POS機打出的各種小票,怎麼在方寸之地合理安排信息;閱讀電子書,字號行距是否適合長時間閱讀。如果自己設計將會做出怎樣的改變。
身邊有許多傳統平面設計師,苦惱於怎麼轉行做UI設計師(或許國內互聯網行業平均薪水高些),初級UI設計師往往忽視平面設計最基礎能力。傳統平面設計是提高用戶審美水平的擔當;UI設計師肩負著讓用戶更輕鬆學會智慧生活的重任。用心思考設計,並無跨界一說。
原文鏈接:ISUX
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20








