APP UI 的界面看似隻有幾個簡單的元素組合起來,所有元素的繪製可以說比較簡單,然而當一個產品原型出來後,設計師如果單純按原型來進行設計而不考慮信息化規則,那麼很多時候就會出現不協調的效果。其實UI設計對版式的應用相當重要,懂得一些版式的原理,是設計良好視覺效果的前提。
今天為大家談談APP UI界面中的一些版式排版設計理論,學習這些理論知識,對你日後做移動端界面設計也會起到一定的幫助。

1.信息的排布
對任何信息進行排布的時候,首先必須要掌握的是對齊/重複/親密/對比,貫穿設計的四大原則。
對齊除了能建立一種清晰精巧的外觀,還能方便開發的實現。基於從左上至右下的閱讀習慣,移動端界面中內容的排布通常使用左對齊和居中對齊,表單填寫的輸入項使用右對齊。

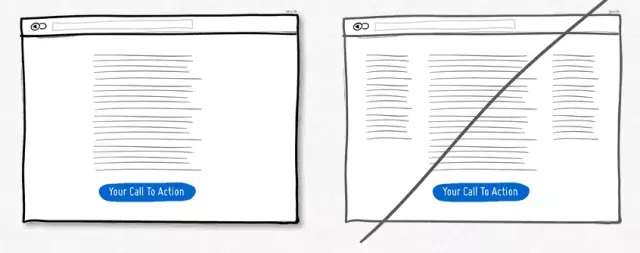
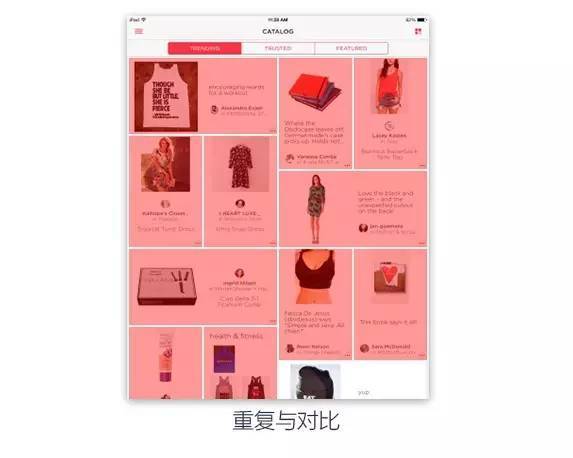
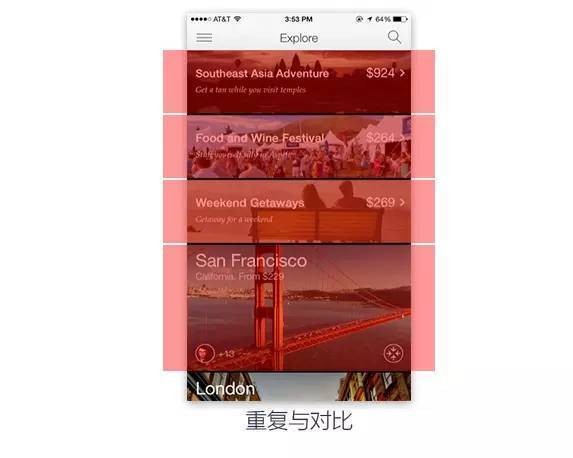
設計和做其他事情一樣,也要有輕重緩急之分,不要讓用戶去找重點/需要注意的地方,應該讓用戶流暢地接收到我們想要傳達的重要的信息。重複和對比是一套組合拳,讓設計中的視覺元素在整個設計中重複出現既能增加條理性也可以加強統一性,降低用戶認知的難度。那麼在需要突出重點的時候就可以使用對比的手法,例如圖片大小的不同或者顏色的不同表示強調,讓用戶直觀地感受到最重要的信息。


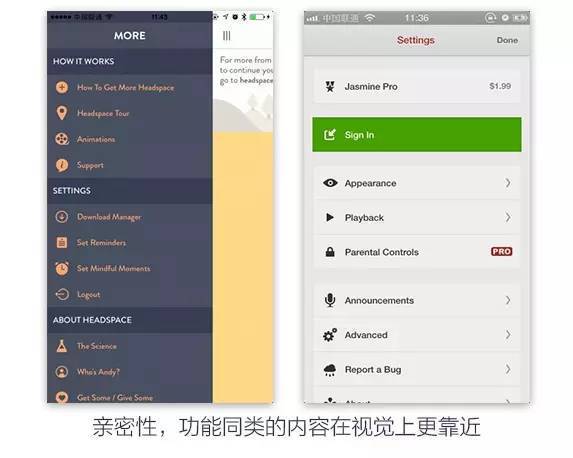
在排布複雜信息的時候,如果沒有規則地排布那麼文本的可讀性就會降低。組織信息可以根據親密性的原則,把彼此相關的信息靠近,歸組在一起。如果多個項相互之間存在很近的親密性,它們就會成為一個視覺單元,而不是多個孤立的元素。這有助於減少混亂,為讀者提供清晰的結構。

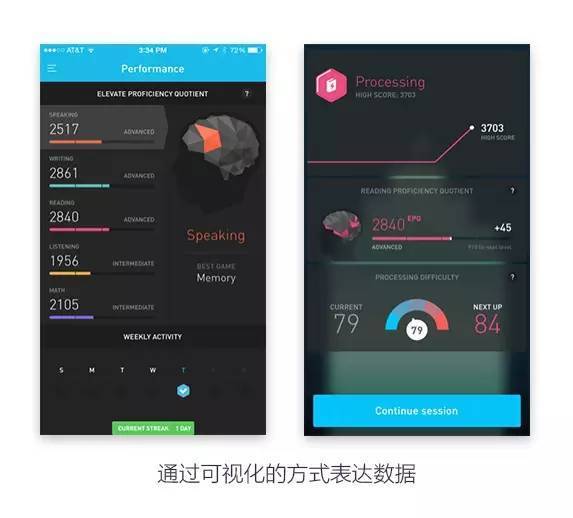
在設計表達的時候,一定要考慮內容的易讀性。適當使用圖形可以增加易讀性和設計感,而且圖形的理解比文字更高效。那些用文字方式表現時顯得冗長的說明,一旦換成可視化的表現方式也會變得簡明清晰,可視化的圖形可以將說明/標題/數值這種比較生硬的內容,以比較柔和的方式呈現出來。

2.圖片的使用
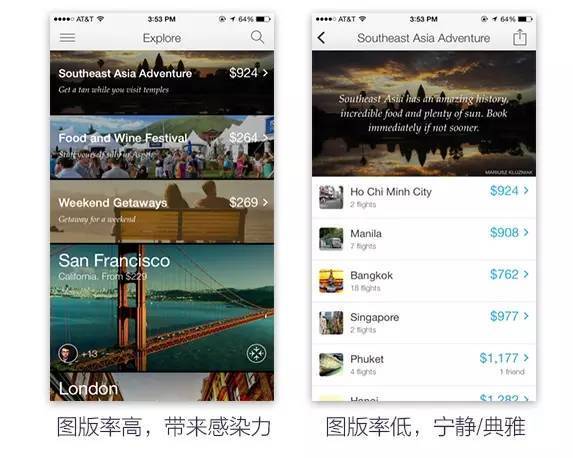
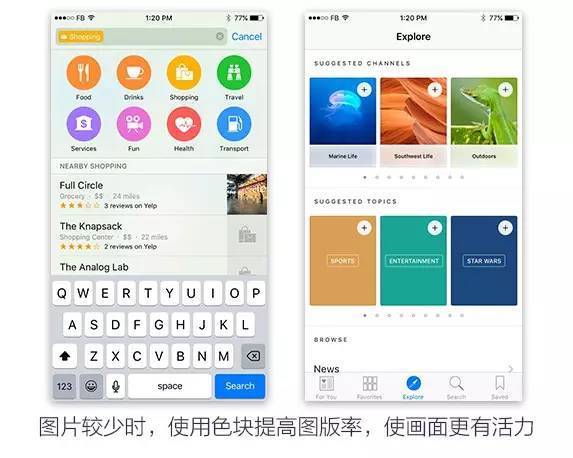
app的頁面結構和文本確定之後,就要開始安排圖標/按鈕/圖片的安排了,這時頁面也就從單純文本的“閱讀”型結構調整為“觀看”型結構,對於頁面的易讀性以及頁面整體的效果會產生巨大的影響。頁面中圖片所占的比率叫做圖版率,通常情況下降低圖版率會給人一種寧靜典雅、高級的感覺。提升圖版率會有充滿活力,使畫面有富有感染力的效果。

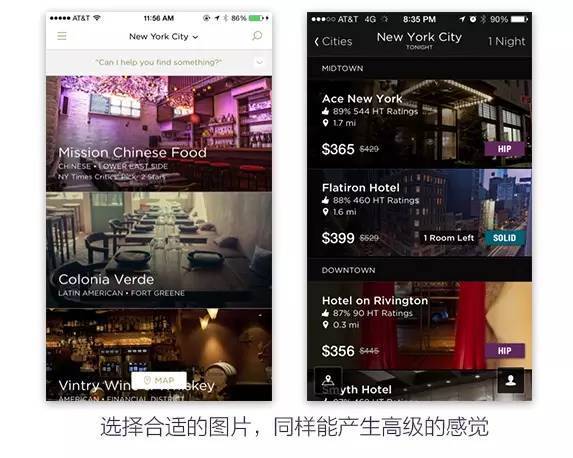
實際中也跟選取圖片的元素/色調/表達出來的情感有關系,合適的圖片也能散發出整個應用的氣質,直接傳達給人“高級”,“平民化”,“友好”等不同的感覺。

在內容比較少但是又想提高版面率的話可以采用一些色塊,或者抽象化模擬現實存在的物件,例如電影票,書本紙張,優惠券,便簽等的效果,使界面更友好也降低空洞的感覺。通過這種方式也可以改變頁面所呈現出的視覺感受,隻是這種方法最多改變頁面的色調/質感,並不能改改變“閱讀”內容的比例,這點是需要注意的。


3.顏色的使用
不同的顏色可以帶給用戶不同的感覺,這點應該是常識。在移動端界面中通常需要選取主色,標準色,點晴色。移動端與網頁端稍微不同,主色雖然是決定了畫面風格的色彩但是往往不會被大面積的使用。通常在導航欄/部分按鈕/icon/特殊頁面等地方出現,會有點晴,定調的作用。統一的主色調也能讓用戶找到品牌感的歸屬,例如網易紅/騰訊藍/京東紅/阿裏橙等等。標準色指的是整套移動界面的色彩規範,確定文本/線段/圖標/背景等等的顏色。點晴色通常會用在標題文本/按鈕/icon等地方,通常起強調和引導閱讀的作用。
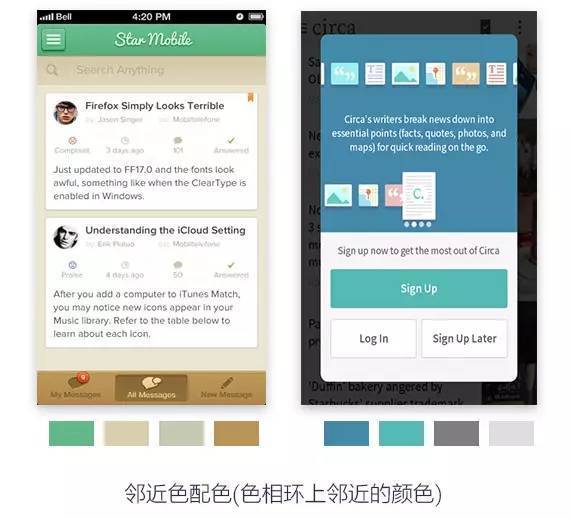
主色在選擇上可能不止一個,點睛色通常也由兩三個顏色組成,標準色更是一套從強到弱的標準群,那麼在點晴色與主色,主色與主色之間的選擇上便有不同的方法。第一種是鄰近色配色(色相環上鄰近的顏色),這種方法比較常用因為色相柔和過渡也非常自然。

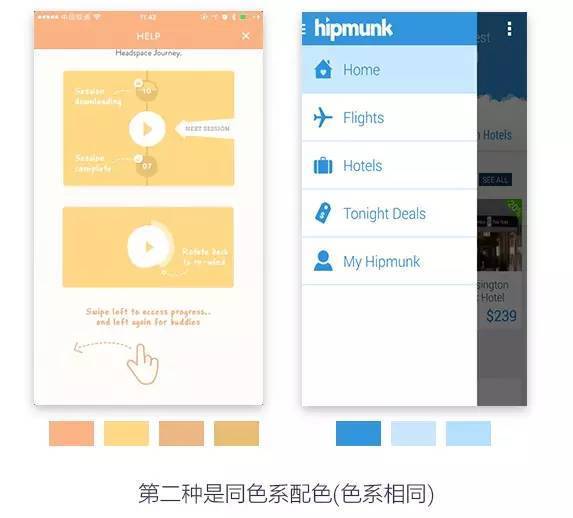
第二種是同色系配色(色相一致,飽和度不同),主色和點晴色都在統一的色相上,給用戶一種一致化的感受。

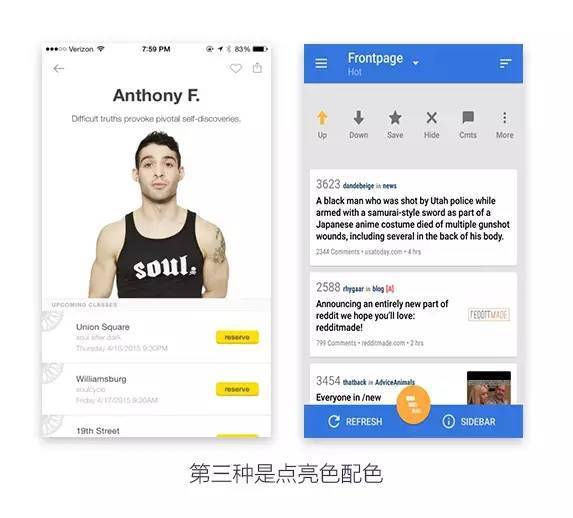
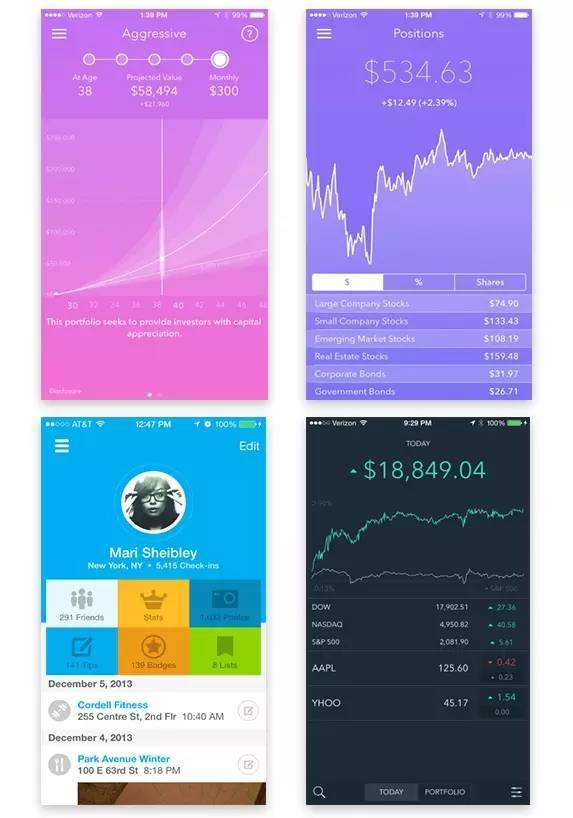
第三種是點亮色配色,主色用相對沉穩的顏色,點晴色采用一個高亮的顏色,起帶動頁面氣氛,強調重點的作用。

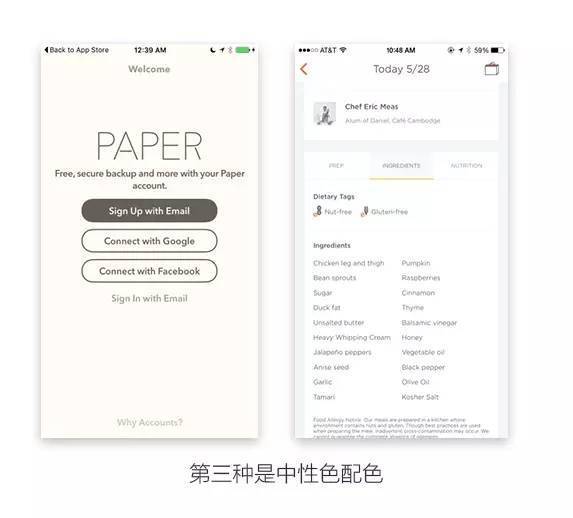
第四種是中性色配色,用一些中性的色彩為基調搭配,弱化幹擾。這種方法在移動端是最常見的方法。

還有一些漸變,明暗調對比,多色搭配等方法在這裏不一一說明,你感受一下。

4.留白的藝術
不單單是文字和圖片需要設計,留白也是構成頁面排版必不可少的因素。所有的白都是“有目的的留白”,帶有明確的目的來控製頁面的空間構成。
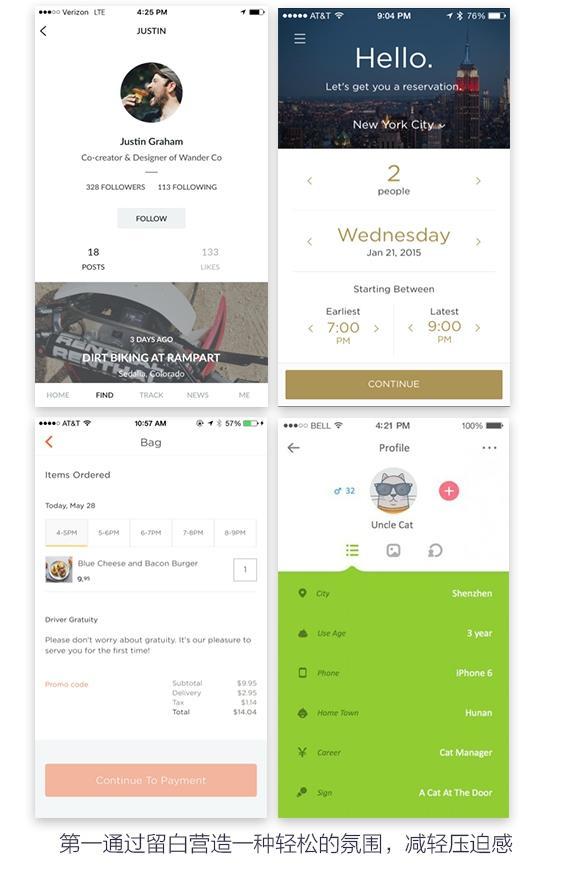
常見的手法有幾種,第一通過留白來減輕頁面帶給用戶的負擔。首屏對一個應用來說十分重要,因此一些比較複雜的應用首評都堆積了大量的入口。如果無節製的添加,頁面中包含的內容太多時,會給人一種頁面狹窄的感覺,給用戶帶來強烈的壓迫感,所以元素太多有時候反而不是好事。留白能使頁面的空間感更強,視線更開闊,通過留白來減輕頁面的壓迫感,使用戶進入一種輕鬆的氛圍。

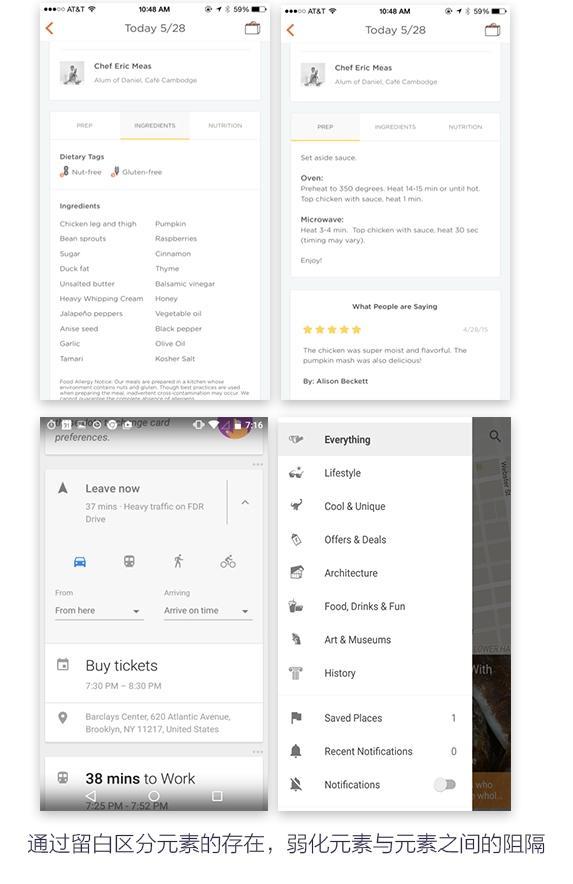
第二通過留白區分元素的存在,弱化元素與元素之間的阻隔。表單項與表單項之間,按鈕與按鈕之間,段落與段落之間這種有聯系但又需要區分的元素用留白的方式可以輕易造成一種視覺上的識別,同時也能給用戶一種幹淨整潔的感覺。
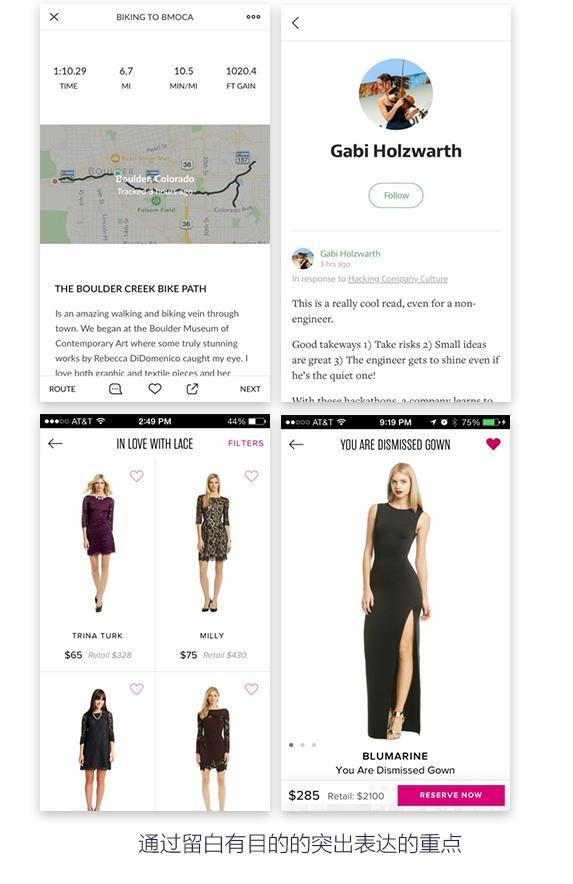
第三通過留白有目的的突出表達的重點。“設計包含著對差異的控製。不斷重複相同的工作使我懂得,重要的是要限製那些差異,隻保留那些最關鍵的。”這句話出自原拓哉的“白”一書中,通過留白去限製頁面中的差異使內容突出是最簡單自然的表達方式。減少頁面的元素以及雜亂的色彩,讓用戶可以快速聚焦到產品本身,這種方法在電商類的應用上被大量的使用。

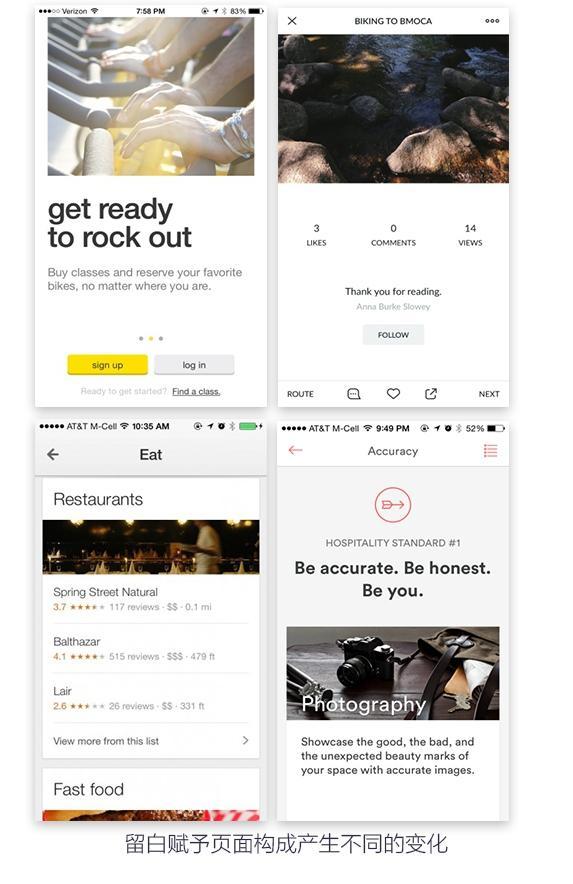
第四留白賦予頁面構成產生不同的變化。版式設計中要有節奏感,這也是我一直強調了。傳統雜誌在每一頁翻開都會有不同的視覺感受,我認為在app內很多板塊之間的也是可以局部去突出個性或特點的。留白可以賦予頁面輕重緩急的變化,也可以營造出不同的視覺氛圍,通過留白去改變版式再配合四大原則可以產生出不同的效果。

值得注意的是,留白不是一定要用白色去填充界面,而是營造出一種空間與距離的感覺,自然與舒適境界。

5.視覺心理的靈活運用
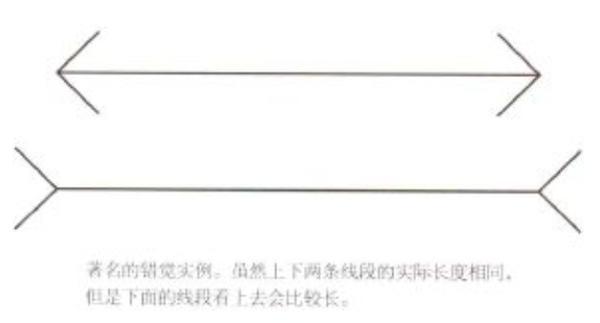
在觀看事物時,往往會產生一些不同的視覺心理,例如兩個等寬的正方形和圓形放在一起,你一定會覺得正方形更寬。在版式設計中同樣大量運用這些科學視覺方法對用戶進行視覺上的引導,也能讓設計師快速找到一些排版布局的方法。


(via 版式設計原理)
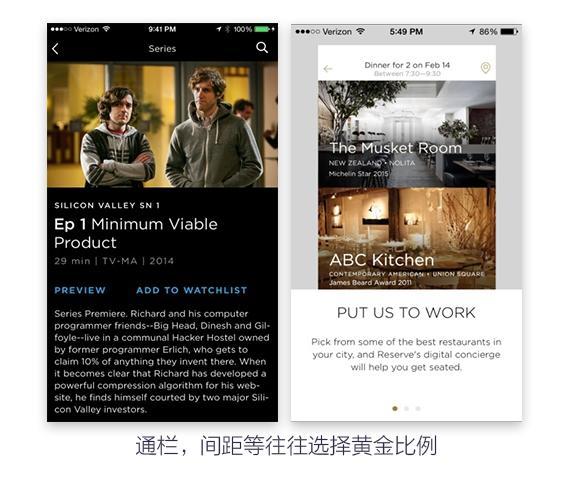
首先最常見方法是的是靈活運用黃金分割比,文本與線段的間隔,圖片的長寬比等地方都可以通過黃金分割比快速的設定。比如通欄高度的設定等等。
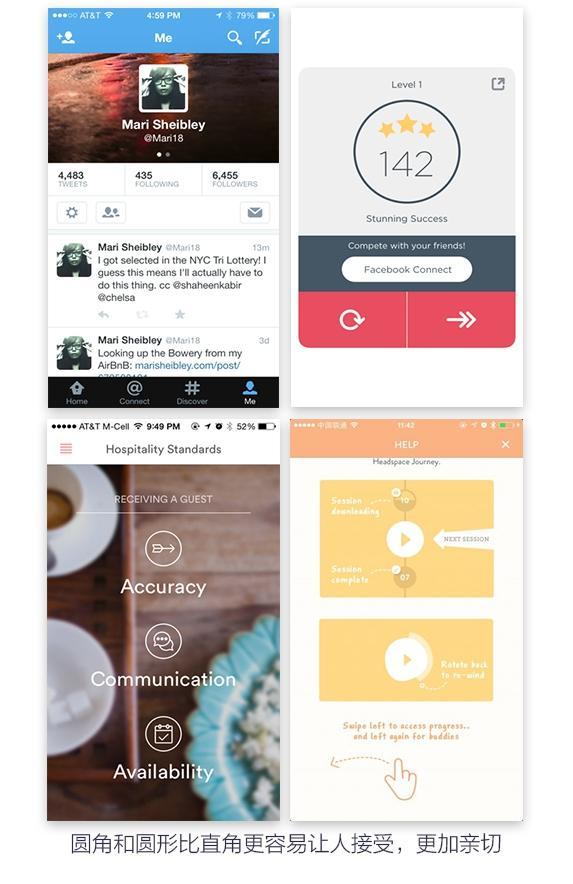
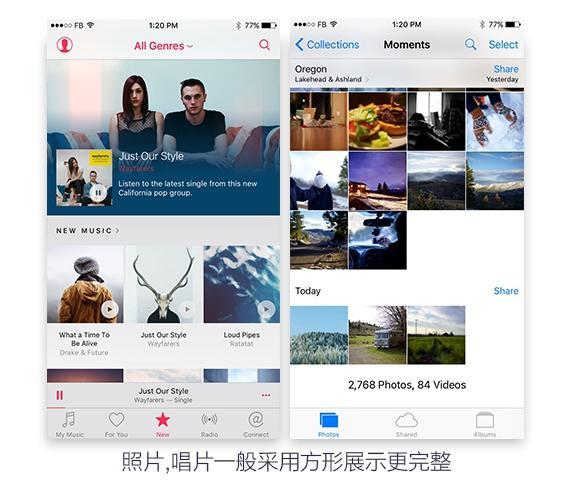
在界面排布中,往往圓角和圓形比直角更容易讓人接受,更加親切。直角通常用在需要更全面展示的地方,例如用戶的照片,唱片封面,藝術作品,商品展示等地方。在個人類的feed或者頭像,板塊的樣式等使用圓角會有更好的效果。


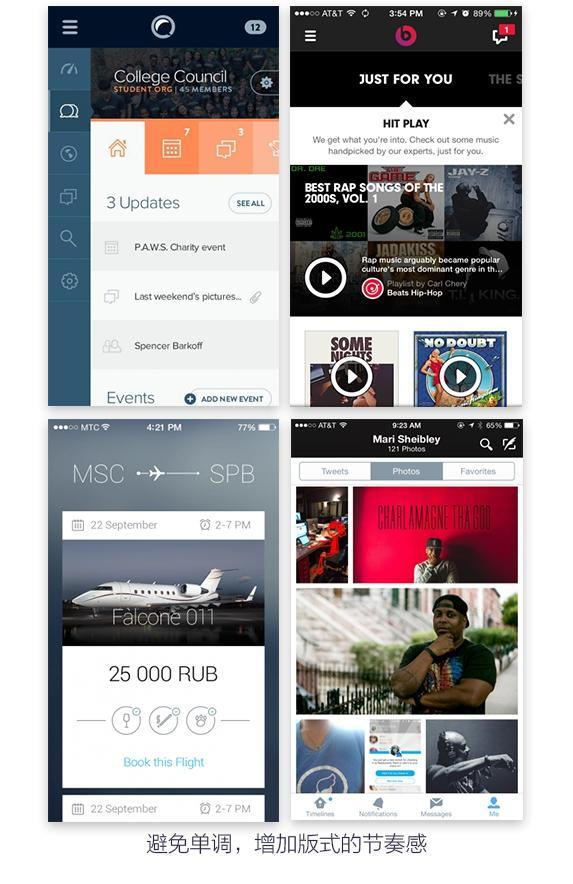
在全局頁面的排版中也要避免單調,增加節奏感。在上文我也提到過排版要有輕重緩急之分,這樣讓用戶在觀看的過程中不會感到冗長,無趣。

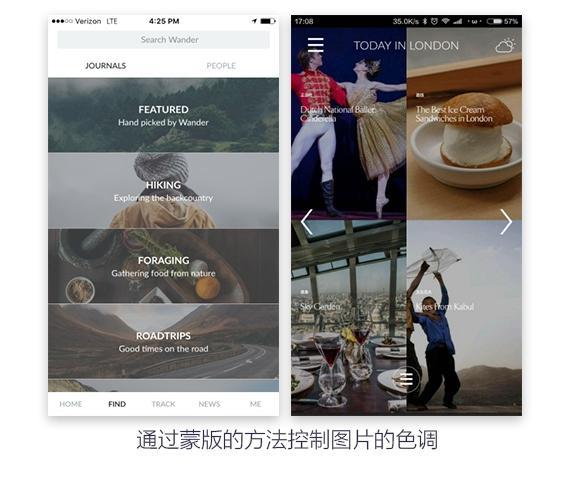
圖片也是有不同的色調的,通過蒙版的方法可以控製這種色調。如果選擇比較明亮的色調可以減輕這種對用戶的壓迫感,選擇比較暗的色調可以讓整個畫面更沉穩,內容顯示更為清晰。


6.沒有設計的設計
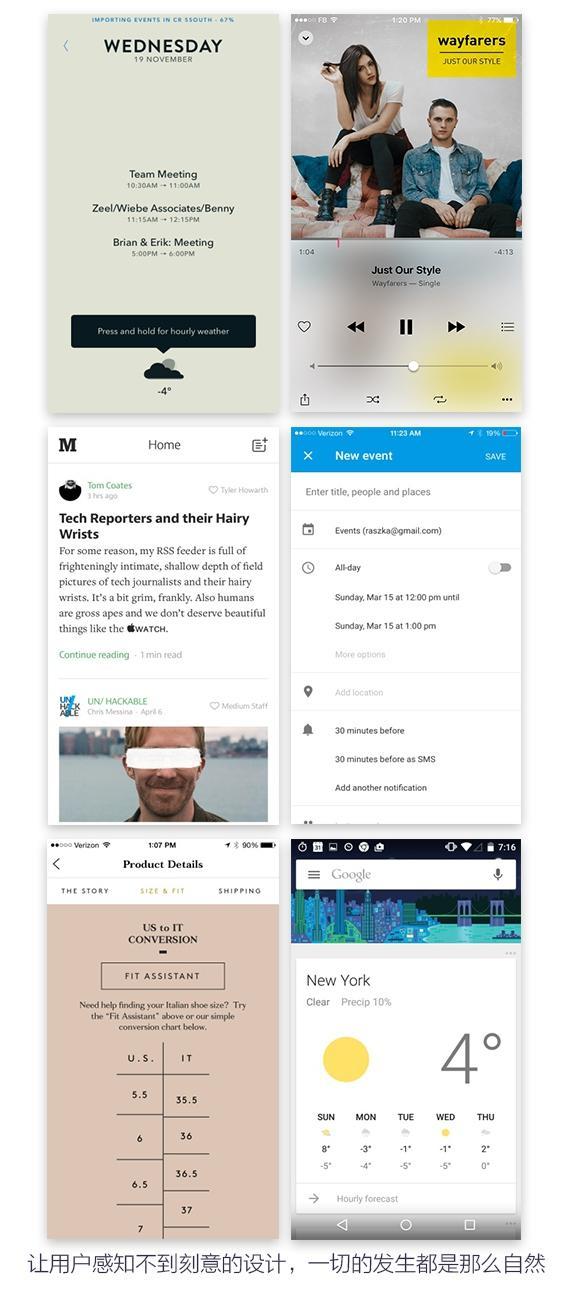
最後這段不是版式設計原理,更像是一種設計的心境。古人在寫詩的時候有一種手法叫白描,原拓哉也曾強調“最美的設計是虛無”,在界面設計中同樣追求一種“讓用戶感受不到設計”的境界。每一條線/每一行文字/每一個按鈕的存在都是都有它存在的理由。它不加無意義的修飾、不須陪村和烘托,讓用戶更關注內容的主體,弱化對視覺的認知。甚至於用戶在滑動時看到一個按鈕或一行文字也感覺這是理所當然的存在。“菩提本無樹,明鏡亦非台”,做設計和做人一樣,一切有為法皆如夢幻泡影,不要注重形式才能明心見性。

圖中的例子在某些地方處理得也不是那麼自然,但是我認為以上的例子是有向“讓用戶感知不到設計”的方向上走的,沒有完美的設計,隻有努力變的更好的設計。最後,做好設計非一朝一夕,理解設計也非一朝一夕,希望各位善於發現美,也善於理解美。
來源:知乎 作者:justinlam
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20