
每天我們都使用表單進行基本的網上操作。網上購物、注冊郵箱、社交網絡甚至參與討論、描述美味的午餐等等都需要我們填好表單。不誇張地說,表單是數字信息分享的生命根基。然而多年以來,表單的體驗鮮有提升,僅僅停留在功能足夠好卻達不到體驗上的優秀。然而現在,在使用恰當技術的幫助下,我們可以設計出更快、更簡單、更有成效的表單體驗。
在表單體驗中一條經典的原則是“越短越好”。耗費用戶更少的精力可以帶來更高的轉化率,這當然看起來符合邏輯,但是這條原則沒有考慮到很多因素,比如應用場景,設計方式、表單體驗的吸引力等等。
舉個例子,我發現一個被引用的次數遠超其它的報告,它的測試成果被多篇文章和言說提及並被當做“真理”,而可怕的是這個研究成果其實是相當有局限性的。這個報告是Imaginary Landscape(一個開源的網絡開發機構)近十年前的一次實驗,試驗中當表單從11個字段減少到4個字段,轉化率增加了160%。但這隻是一個頁面,一次測試,兩個變量得到的實驗結果,假設他們進行了多組4個字段的實驗,或者做10個字段與11個字段的表單作對比,4個與5個字段表單做對比,也會令實驗更加值得信服。然而他們沒有,這隻能說明僅在這一個特定的情況下,確實減少表單64%的字段能使表格更容易填寫。
在Call To Action 2015的演講上,來自Unbounce 的Michael Aagaard分享了類似的案例。以提高一個特定表單的商業轉化率作為任務,他首先將表單的字段數從9削減到6,轉化率下降了14%。深入研究後他發現,表單中那些被刪除的字段構成了一個不太引人注目的體驗,而這恰恰是最吸引用戶的部分。在第二次實驗,他調整了原始表單的組織結構和清晰度,並保持9個字段不變,轉化率增加了19%。事實證明,短的表單不總是更好。
所以如果不是通過簡單的使表單更短,我們怎樣用現代技術來設計最好的表單呢?讓我們來考慮一些新原則:
-優先保證表單的可瀏覽性
-提供更易填寫的表單格式
-給予恰當的輸入限製
-利用定位
1.優先保證表單的可瀏覽性
很早之前Jakob Nielsen的研究告訴我們,用戶通常隻是快速瀏覽網頁而不是細致地從上到下閱讀。在填寫表單的時候也是這樣,盡管設計者希望填寫者全心全意,用戶也未必如你所願。讓用戶能夠高效的瀏覽表單,對避免錯填漏填至關重要,尤其是當表單是用戶隻能填寫一次的時候(比如電子商務地址表單,注冊表單等等)。
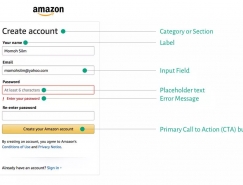
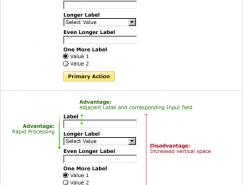
-標簽位置
關於標簽的位置已經有了很多研究,然而這場辯論還在繼續。表單大師Luke Wroblewski在研究中確定,用戶對標簽頂部對齊的表單完成時間最短,因為此種方式減少了眼球運動的需要量。在通常意義的表單標簽中,右對齊的方式能讓用戶第二快的完成表單,尤其建議在當頁面高度有限時使用這種方式。雖然左對齊標簽的表單用戶完成的最慢,但是當表單需填寫的數據不太常見時,這種方式能提高理解。
-提示文字
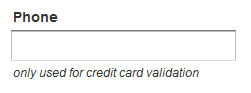
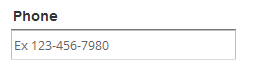
如果將標簽作為框內提示文字,幫助性也不大。一旦表單獲取點擊焦點,提示文字就消失了,用戶不再能看見它。這會讓用戶產生短期記憶的壓力而增加錯誤的機率。
即使把標簽分開,另外增加框內提示文字,用戶乍一看上去也會覺得像已經填寫了的樣子。舉個例子,Nielsen Norman Group曾做過的一項眼球追蹤研究就說明,空的輸入框比有提示文字的輸入框更能引起用戶的關注,而且與空的輸入框相比,用戶更容易忽略有提示文字的輸入框。換句話說,被認為是有用的表單提示文本其實弊大於利,尤其是對習慣大致瀏覽的用戶。

好的:空的表單字段

不好的:被提示文字掩蓋的表單字段
在某些情況下,提示文字比普通文本的顏色較輕,這可能緩解上述問題。然而這種技術產生了一個對比度的問題,在白色背景下配淺灰色文本通常不符合被普遍接受的網絡可訪問性指南(正常文本對比4.5:1)。此外,根據W3C,提示文字也不支持殘疾人的輔助設計(如屏幕閱讀器,見https://www.w3.org/WAI/tutorials/forms/instructions/),這使得這些殘疾人用戶更難準確填寫表單。
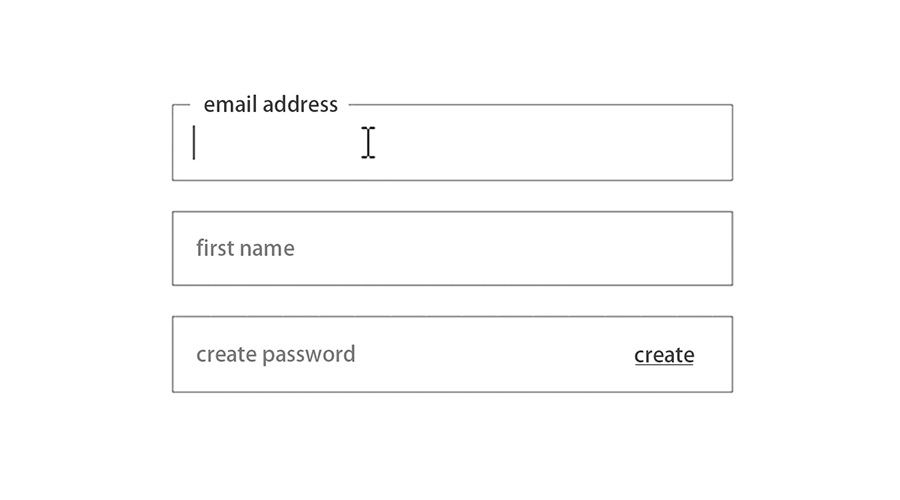
-浮動的標簽
浮動標簽是一個迅速獲得普及的新的交互設計方式。在它的設計中,標簽文字開始作為提示文字,然後一旦用戶開始填寫,標簽將升到上面,解決了上述提示文字消失的問題。

雖然這種方式還可以幫助減少頁面長度,在移動端特別有幫助。但是它不能解決上述文本框看上去已經被填補的問題。因此,Nielsen Norman Group不建議這種做法,還是應該保持標簽在上面,除非頁面長度是最重要的設計關注點。
2.提供更易填寫的表單格式
以前,在填寫表格時用戶有很多的猜測。“我的電話號碼應該是哪種格式?我的信用卡有沒有少輸一位?這個鍵盤上的符號“@”在哪裏?” 新技術使我們能夠不讓用戶被這些疑慮困擾,提供更清爽的體驗。
-輸入掩碼
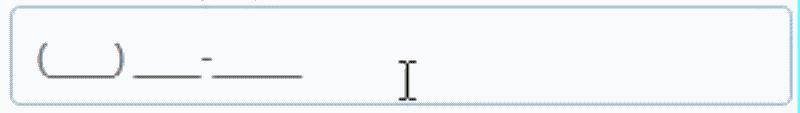
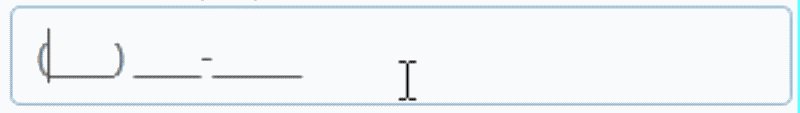
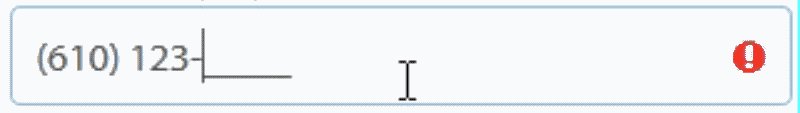
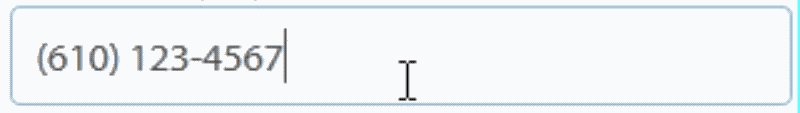
幫助用戶格式化輸入文本的輸入掩碼,雖然在外觀上與提示文字類似,其實有明顯的不同。首先,掩碼隻出現在用戶點擊輸入框的時候,避免了上述瀏覽障礙的問題。其次,輸入的文字自動應用正確的文本格式,讓用戶將填充字段時的焦點放在所需的數據上,這樣更容易注意到錯誤。在下面的例子中,填寫電話號碼時括號和破折號自動填充。

在填寫手機號、信用卡、貨幣等等的時候,這種簡單的技術可以節省我們的時間和精力。
-輸入字段的HTML屬性
設計師知道對於輸入特定的數據需要展示正確的移動鍵盤,但是對究竟哪種才是正確的鍵盤類型有些疑慮。
舉個例子,對於最常用的“數字”類型屬性的輸入框,常常不會觸發數字小鍵盤,觸發的是普通的帶有數字區域的鍵盤,數字鍵的大小遠小於小鍵盤。

“數字”鍵盤和“電話”小鍵盤
對於隻包括數字的字段,比如日期,郵編,信用卡等等。使用數字小鍵盤可以有更大的點擊目標,從而使用戶用更小的精力輸入。(為了使其展示,前端中可用“tel”作為type值或者添加屬性“pattern=[0-9]* ”。)然而,為數字狀態設置全鍵盤,對如街道地址等以數字作為開始的混合字段依然有用。
這裏有其他的幾種可以被加入輸入框的屬性,從而可以消除額外的點擊和錯誤。
- 自動填寫:利用瀏覽器可以保存並列舉用戶以前填寫過的值。對敏感數據應關閉此功能。
- 自動更正:更正輸入的拚寫錯誤。對名稱,地址等特殊字段應該關閉此功能。
- 自動首字母大寫:自動大寫輸入的第一個字母。這適用於填寫姓名,而不可用於電子郵件地址。
- 拚寫檢查:用紅色下劃線標出拚寫錯誤的單詞。對名稱,地址等特殊字段應該關閉此功能。
3.限製輸入
如今越來越多的人用小屏的移動設備,我們需要考慮到小屏的使用場景,避免用戶不必要的輸入,在提高用戶滿意度的同時還可以減少錯誤率。
-地址預填充
在網上注冊表單中地址的填寫常常是最麻煩的,因為包括多個字段,長長的地址名。通過把長地址拆解為單個字段,不僅有助於讓用戶聚焦在輸入上(是的他們總是會頻繁切換頁面),也削減了大量的輸入。
在下面的例子中輸入穀歌總部的地址(街道,城市,州,郵編,國家),完整的輸入過程隻需鍵入10個字母,而如果不用自動填充的話,用戶需要手動輸入50多次。

上面使用穀歌API的解決辦法可以在大多數情況下表現良好,但是對於輸入標誌性建築和公寓號的適用性有限,因為這些也許不包括在API提供的反饋之中。
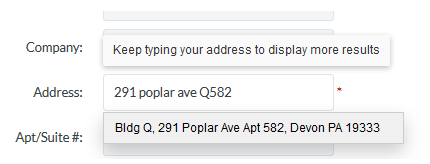
而ThinkGeek的方法,由軟件即服務(SaaS)供應商提供,稱為PCA預測,初始搜索時允許輸入公寓號碼,輸入後將地址正確的格式化。

THINKGEEK.COM
-郵箱預填充
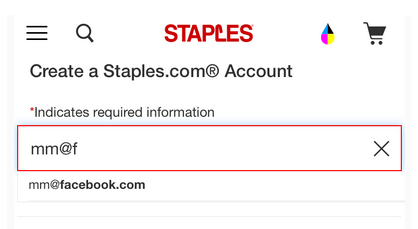
另一種減少輸入的方法就是在郵件地址字段中提供一個常見郵箱域名的列表。列表在用戶輸入了“@”按鈕時出現,主要就是使用了一個預填充的解決方案,這樣每次輸入郵件地址最多可以節省12次按鍵。

注意輸入框文本 “郵箱地址” 已經消失
4.利用定位
雖然調用定位數據常用在移動應用程序中,但是我們不能忘記在所有的平板電腦和台式機上也可以使用。特別是當在觸摸屏上打字很麻煩時,基於位置的信息預填充可以節省用戶寶貴的時間並提高轉化率。
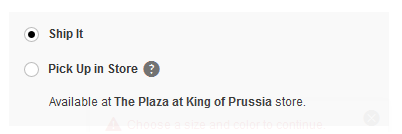
諾德斯特龍百貨網站的產品詳情頁就是這種技術的一個很好的例子,產品利用定位完全跳過了表單填寫。頁面調用定位信息,並在最接近的商店自動查找項目的庫存,而不是要求用戶輸入郵政編碼來獲取地址。這樣不僅僅節省了用戶的時間,還可以讓用戶直接看到“最近店面地址”這個有用的信息。

NORDSTROM.COM
雖然由於精度問題,預填充一個完整的地址可能是有困難的。通過穀歌的Places API,可以同時使用地理位置信息和地址預填充兩種方式以達到最好的效果,根據用戶的實時位置給出更為精確的位置填寫參考。

ZUPPLER.COM
當然,因為不能保證準確性,所以需要允許用戶可以對自動生成的位置數據進行手動修改。
總結
總之,遵循這些原則可以幫助設計出易用的表單並創造愉悅的表單體驗:
- 優先保證表單的可瀏覽性,設計易於閱讀的標簽,並避免無關的內容妨礙用戶瀏覽。
- 提供更易填寫的表單格式,為每個輸入條目的類型設計輸入掩碼,並使用適當的鍵盤(以及其他HTML屬性)。
- 給予恰當的輸入限製,使用預填充
- 利用定位,無需再次點擊添加。
以上說明我們在不斷變化的數字時代中總是有更多可以學習的東西。另附一些高質量的表單設計資源:
- Luke Wroblewski的書《Web表單設計》,還有他的博客(http://www.lukew.com/ff/),裏面涵蓋了各種UX的話題
- W3C的表單指導方針(https://www.w3.org/WAI/tutorials/forms/)
- Amanda Cheung寫在UX Booth的文章:“如何使表單風格通俗易懂”(http://www.uxbooth.com/articles/styling-forms-accessibly/)
英文原文:MIKE MADAIO, THE NEW RULES OF FORM DESIGN.
原文地址:HTTP://WWW.UXBOOTH.COM/ARTICLES/THE-NEW-RULES-OF-FORM-DESIGN/
譯文地址:http://ddc.dianrong.com/?p=2531
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20