Web設計是一個日新月異、活力十足而又變幻多樣的行業。但網站的設計卻不是一個終端產品;它更像是產品的呈現,是人與人之間的聯系、是工具或服務。
在Despreneur的《每周最具創意網站》周刊系列上看了500多個網站後,我大致感覺到了目前web設計的情況以及其明年的走向。在本文中,我將對web設計的當下情況進行一下評點,並預測一下2015年的部分趨勢。
這裏所作出的全部假設和猜測都源自於我在2014年對設計行業進行的調研與經曆。其中可能有對也有錯,如果大家認為本文還存在有待完善之處,我衷心希望能夠與大家共同探討。
自然素材攝影
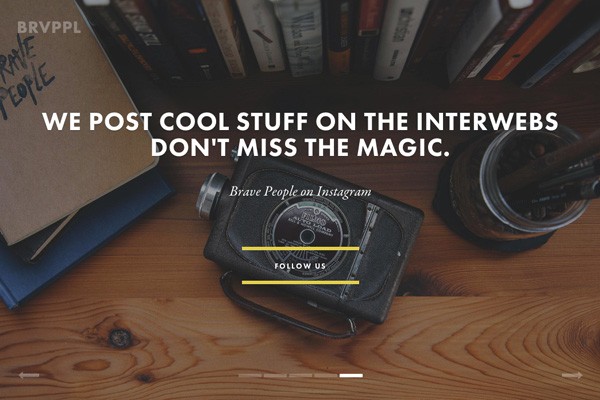
自然素材攝影在2014年大為流行,我認為隻要這個集體繼續憑借“隨心所欲”的許可名頭拍攝精美的照片,這股風潮就能不斷延續。
Brave People
單色主宰
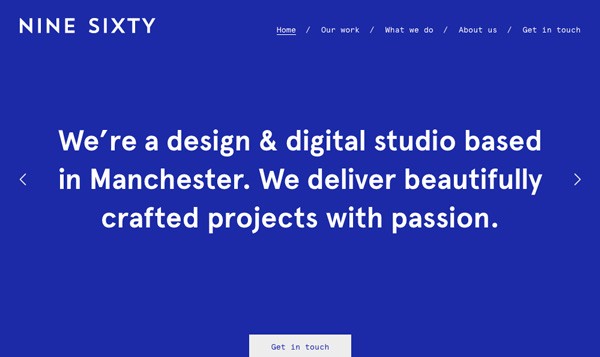
我們在未來將看到更多大量使用單色的網站。背景、字體、圖片重疊、按鈕。強烈的單色能夠突出重點,讓界面令人印象深刻,同時也能讓人更容易通過顏色聯想到品牌。
Nine Sixty
視頻背景
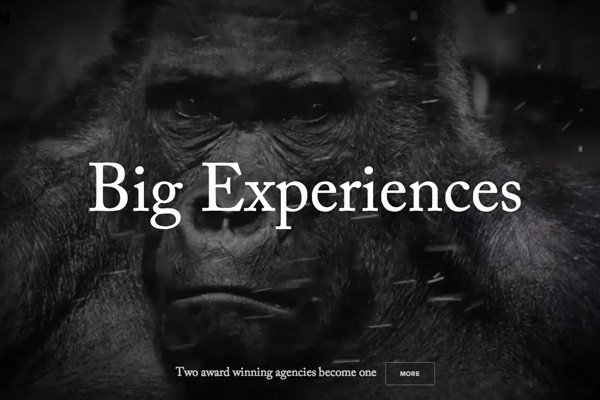
視頻背景是情感和意圖描繪的終極體驗,其遠比圖片的力度更強。我們發現這股趨勢在2014年快速崛起,但其真正的頂峰將在2015年。
BORN
Startup Framework
獨特的導航菜單
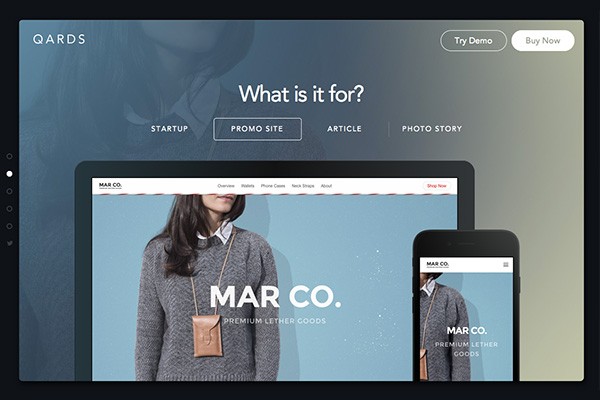
在懸浮和粘性菜單的領航下,我們將見證更多極具創意的網站導航方案。下滑、上滑、彈出、圖片強調、二級信息以及動畫等等都大大有助於實現令人難忘的瀏覽體驗。
Impossible Bureau
Qards
卡片與瓦片
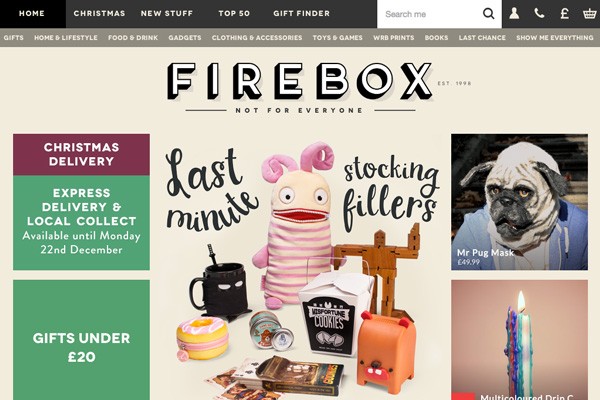
卡片或者叫瓦片式設計將在2015年繼續保持勢頭。隨著Pinterest繼續引領這一設計潮流,我們將看到更多使用這一設計技巧的博客和電子商務網站如雨後春筍般湧現。
Firebox
固定板塊
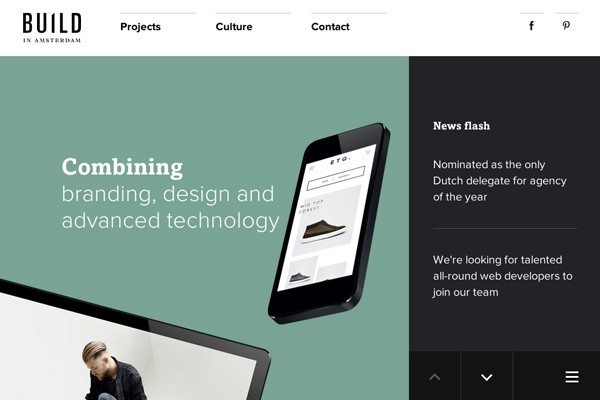
對於粘性分享欄和導航菜單我們已經司空見慣。但在2014年,設計師們證明了側邊欄等其他設計元素也能夠固定顯示並且效果不錯。2015年我們將看到更多使用固定板塊的網站。
Build in Amsterdam
微妙視差
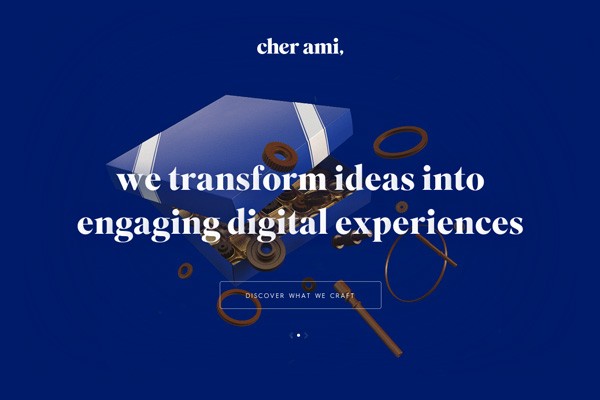
讓人既愛又恨的設計潮流之一。最近我們看到大量網站順應這一趨勢,不幸的是,從用戶體驗的角度看,過多的視差會破壞設計,攪亂整體體驗。在2015年,我們會看到更多的微妙視差滾動及動畫效果給網站添加高端大氣上檔次的感覺。
Cher Ami
延伸滾動
2015年,滾動繼續。根據Rebecca Gordon of Huge的《Everybody Scrolls》及其他新研究結果顯示,大家都深愛滾動功能。數字化的故事講述離不開滾動所帶來的一致化體驗與輕鬆便捷的使用流,因此充滿各種交互和過渡效果的長單頁頁面將在明年占據統治地位。
Smart Water
插畫
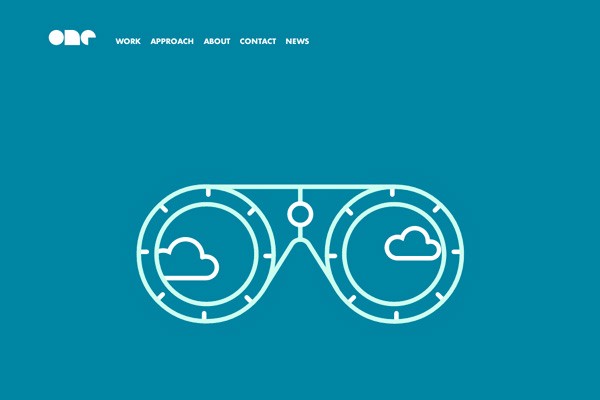
我們都熟悉慣用手繪插畫的標誌性網站Dropbox。插畫一直以來都是網頁設計的一個重要部分,但在新的一年中,我們會看到網站體驗中融入更多美妙的插畫來宣傳品牌、講述故事或者聯系訪客。
One Design Company
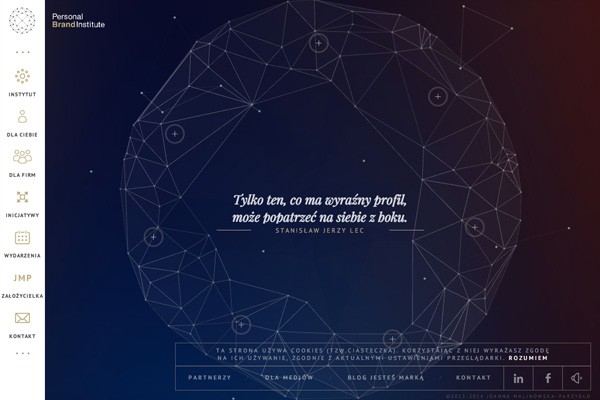
大數據/圖片
大數據在技術行業和網頁設計領域的重要性與日俱增。2015年我們將見證更多的圖片、圖標和交互數據預測。這些內容看似精妙複雜、令人迷茫,但同時也很漂亮、吸引人。
Personal Brand Institute
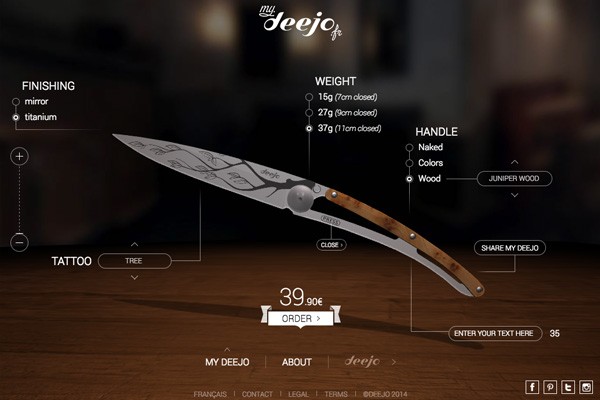
產品優先
現在有很多生成實際產品的初創公司,但是要在網頁上表現出有形產品所具有的體驗和感覺確比製造產品要難得多。但在接下來的一年,會湧現出更多的交互性3D體驗,讓訪客能夠移動產品觀察哪怕是最細微的角落。
My Deejo
扁平化繼續
隨著扁平化設計被很多大型技術公司所快速采用,現在很多設計師已經開始不假思索地轉投扁平化。盡管這一風潮尚屬新穎,但2015年扁平化的新方向必將顯現。
Pennies
移動優先
移動網絡用戶的數量飛速增長,同時“移動優先”理念也將在2015年野蠻生長。響應式設計不再是一個功能而已,其已經成為了一個必需品,為了給移動用戶帶來最佳的體驗,設計師務求重新思考自己設計網站的思路。
Medium
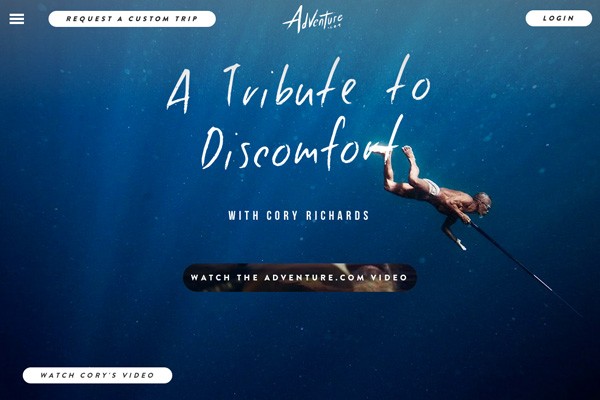
人類氣息
手繪插圖和字體已經出現了有一段時間了。現在的網站幾乎能夠支持所有種類的字體,而有這一點做後盾,設計師們開始充分利用手寫字體來傳遞人類氣息的外觀和感覺,從而以一種全新的方式聯系訪客。
Adventure
微體驗
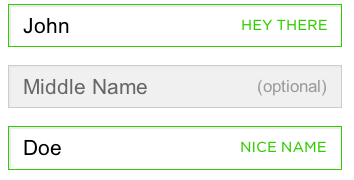
這裏所說的是設計及交互中能夠讓用戶眼前一亮的微文案和小細節。有趣的圖片和表達方式、隱藏的功能、智能人性化的數據等等。新的一年我們將看到網頁設計中冒出更多聰明的玩意。
Virgin America
Virgin America:輸入姓氏時顯示“你好啊,”,輸入名字則顯示“好名字”。來源:Little Big Details.
幾何
沒錯,就是數學裏的幾何,但如果運用得當,幾何不一定跟數學一樣無聊。美妙的幾何形狀和樣式將在2015年更加猛烈地衝擊web設計舞台。
Letters
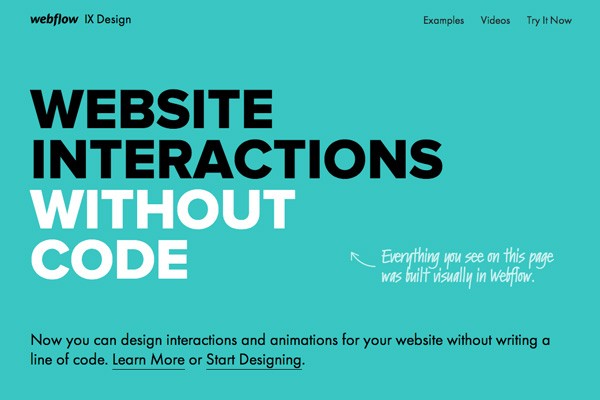
大而粗的文字
今年我們看到了很多巨大型的標題,這一潮流也將在2015年延續。其原因很簡單:巨型文字實用有效,能打動訪客。看來巨型廣告語要興一陣子了。簡單直接、有力度、有效果。
Webflow
網站生成器的興起
我們在2014年見證了網站生成器意圖代替人類設計師和程序員但成果不佳的一幕。在2015年,我們還將看到更多使用生成器(例如Generator、Squarespace、Macaw、Webflow及Froont)打造的令人震驚的高質量網站。
Squarespace
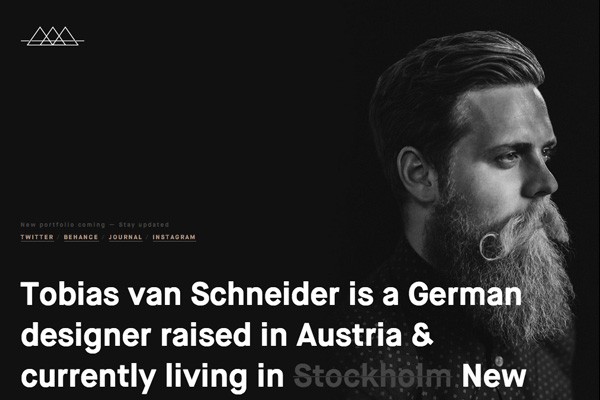
個人品牌
個人品牌推廣的重要意義正與日俱現。設計師、工程師、博客主和企業家都努力在網上構建強有力的個人品牌以求提高自己的公信力和知名度。接下來我們會看到更多聚焦於個人的網站。
Tobias van Schneider
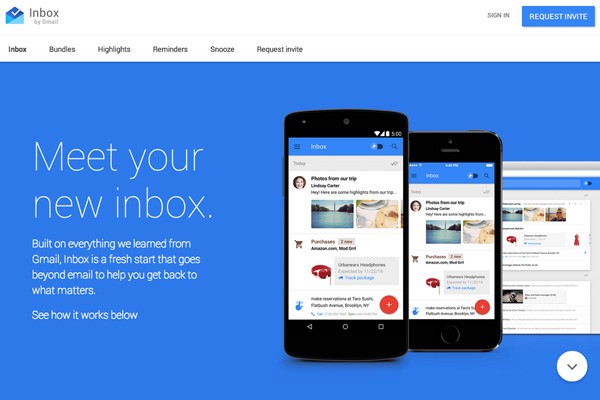
素材設計繼續發展
素材設計由Google最先發明,其是扁平化設計運動的微妙改版,但比扁平化更加精妙、統一而且更具有通用性和前景。2015年我們必將看到素材設計使用的強勢崛起。
Inbox by Gmail
交互旅程
互動式數字體驗的曝光度將更高。越來越多的交互網站正在通過運用音效、連接攝像頭和手機,以及允許根據觀看者的操作進行交互和故事講述來打造獨特而個性化的體驗。
Echoes of Tsunami
結束語
總體上來說當下的趨勢會得到進一步發展和演化。扁平化設計、大字體和高質量圖片將繼續成為焦點,與此同時,我們也很期待新技術和不再流行的設計風潮能夠給2015年的web設計舞台帶來哪些看點。
但無論如何,新變化是絕對會出現的,因為變化,在設計領域和在人的生活中一樣永不停息。
原文地址:designmodo
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20