iPhone X,一款屏幕更高且幾乎沒有邊框的新一代iPhone。iOS11伴隨著iPhone X的誕生而產生新的適配規則。5.8英寸的OLED屏幕比iPhone 8 Plus的5.5英寸屏幕還要大,但機身尺寸與iPhone 8相同。對於設計師而言,這意味著更自由的設計空間。
更高的屏幕
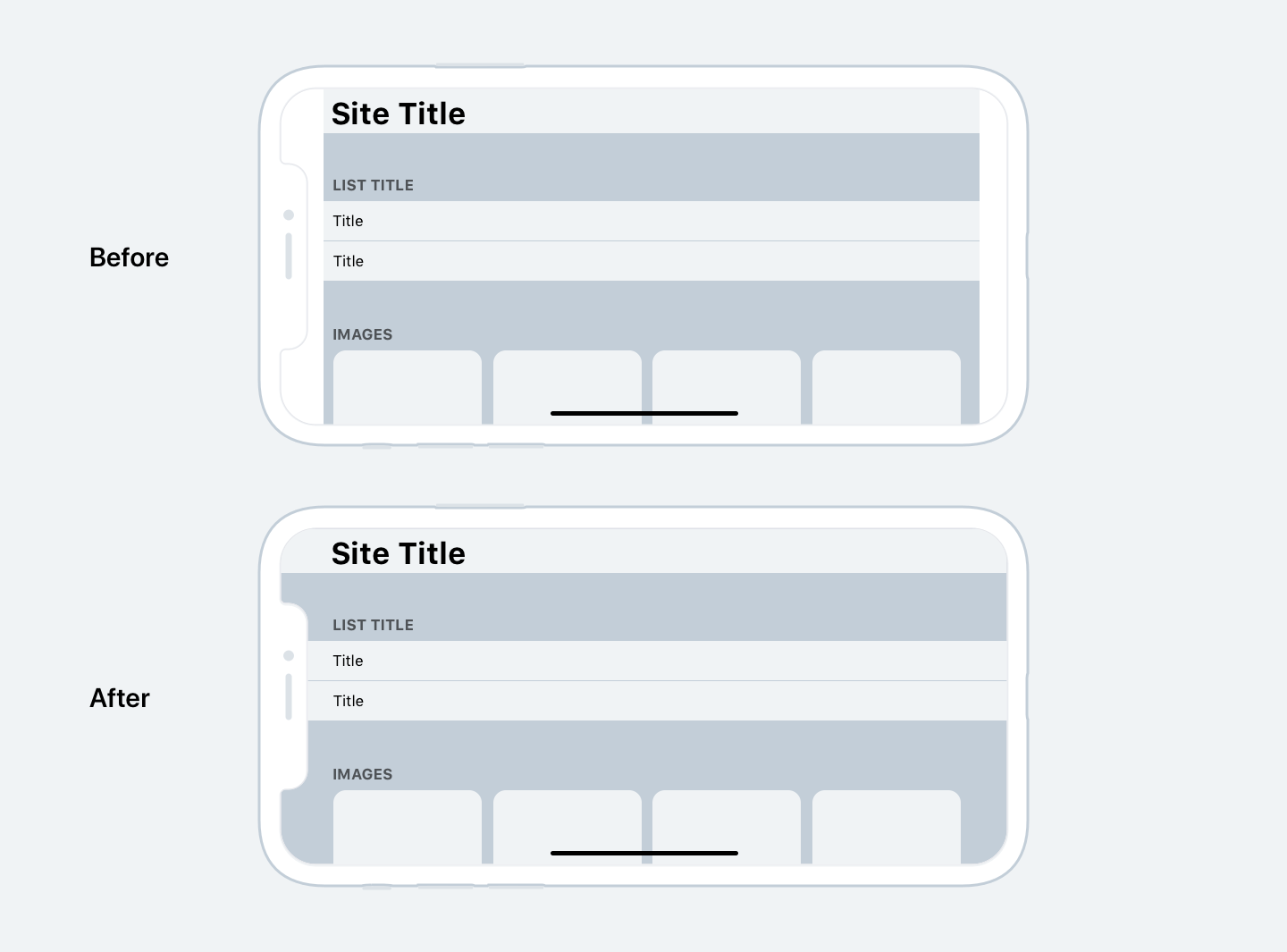
正如下圖所示,高出來的145 pt可能意味著增加了一行內容,或者增加了一個我們曾經認為太過狹窄的菜單。盡管分辨率不一樣,但是這部分多出來的空間同樣適用於iPhone 8 and 8 Plus,因為它們擁有相同的比例。

更多的內容空間
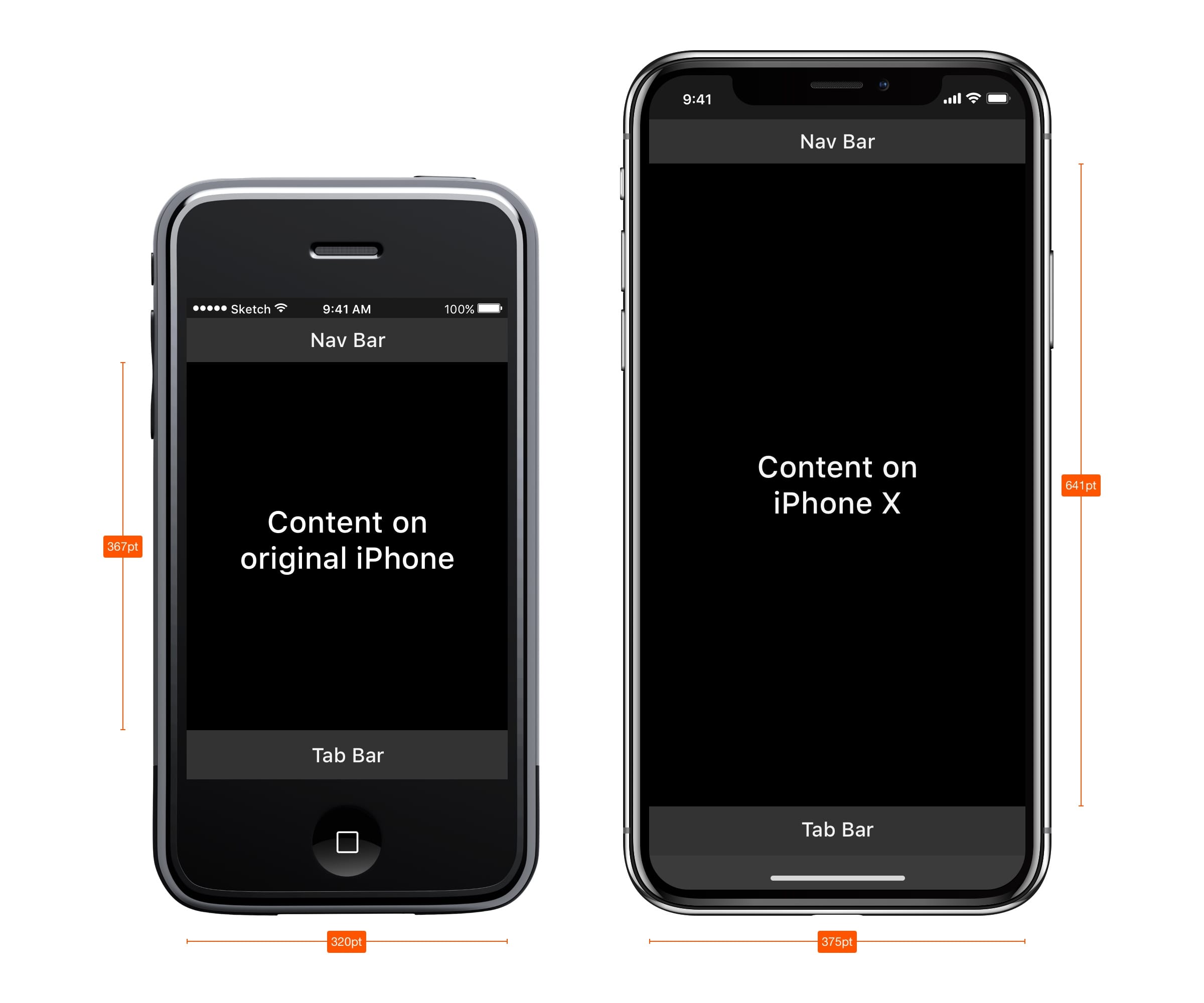
如果與最初的iphone相比,iPhone X增加了332 pt的高度,這相當於7個導航條的高度。未來在新款iPhone上呈現的內容將會看起來更棒,同時漢堡包菜單也被弱化。
當把不同時代的兩款iPhone放在一起時,我們可以注意到內容的空間幾乎翻了一番。普遍來說,這意味著目前的應用程序需要包含這些欄目:狀態欄、導航欄、選項卡和用於訪問主屏幕的指示器(home indicator)。省去這些欄目不僅會使用戶體驗變差,而且還會讓你的應用程序與iOS的原生程序不一致。
“齊劉海”
也許新設計中最有爭議的前10%是“齊劉海”。原深感攝像頭系統,也被成為凹槽(國內形象的稱為“齊劉海”),它作為一個分割元素使得iPhone X的屏幕真正實現了“從屏幕邊緣到手機邊緣”。從技術上來看,由於集成了Face ID、攝像頭和聽筒,去掉凹槽是不可能的,從設計上來看,這是蘋果近年來最大的妥協之一。但是,看看其他手機製造商是如何解決這個問題的時候,不管是“高額頭”還是“低下巴”,抑或是兩者的結合,很難說他們沒有妥協。
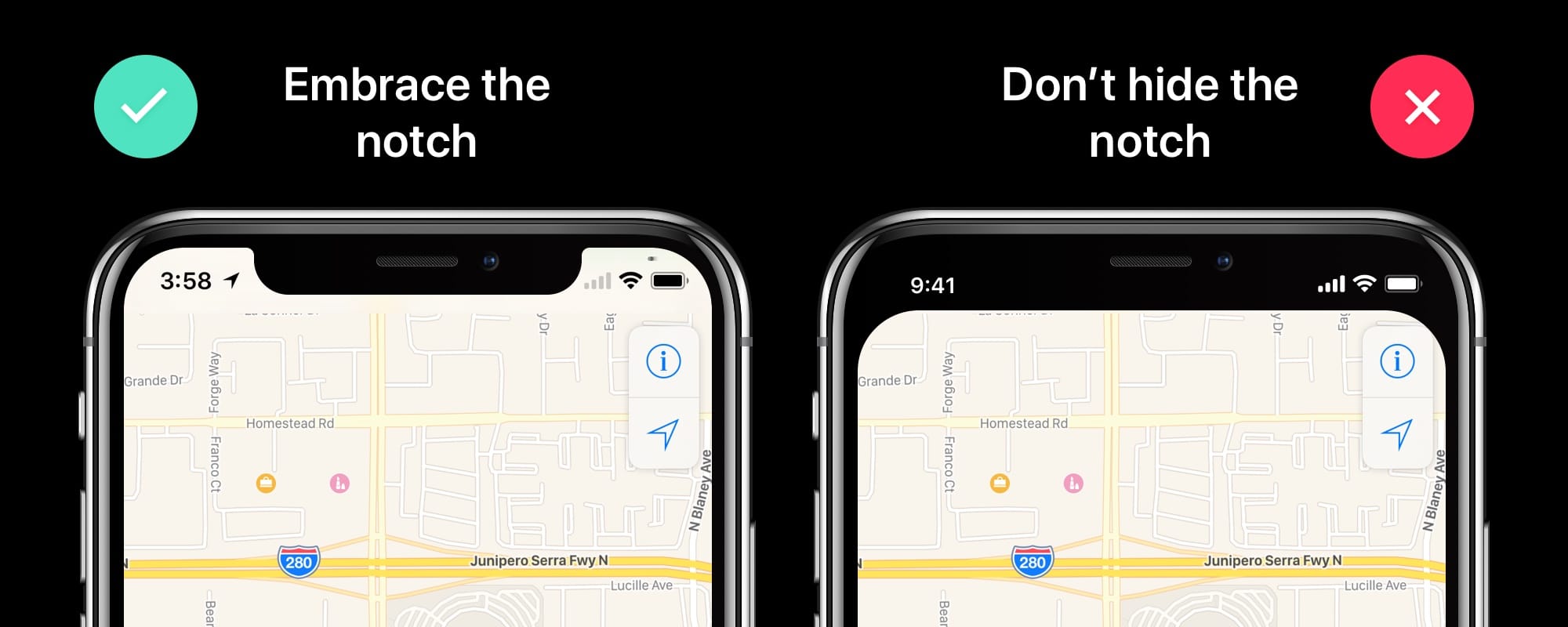
蘋果建議不要使用黑色狀態欄來隱藏這個凹槽。他們的理由是,盡管這個地方很令人頭疼,但是其仍然為狀態欄和額外的內容提供了寶貴的空間。它使得上下文內容產生連貫性,同時給人一種屏幕更大的感覺。諸如壁紙、地圖和色彩等背景元素在被圓角和凹槽稍微修剪時不會受到太大影響。通過隱藏該空間,你的app將會感覺更小,同時與其它應用程序不一致。

大標題
在iOS 11中,屏幕的標題大小一般為34pt(點),並且是粗黑字體。有趣的是,當你向上滑動屏幕時,標題會自動轉換到導航欄的位置上,把寶貴的空間還給我們。在橫屏的狀態下隻留給導航欄很小的一部分區域,這就給設計師們提出了一個非常明確的信息,首先,你應該更合理的利用這些額外的空間;其次,你需要使你的設計具有自動適配性,因為很可能在豎屏的時候擁有的額外空間,橫屏的模式下這些空間就不存在了。
更大的狀態欄
狀態欄的高度相較之前增加了一倍多,從20pt增加到44pt。現在通知欄可以通過左狀態欄下滑來喚醒,而控製中心則是由右導航欄的下滑操作來喚醒的。當快速完成操作後,用戶隻需要輕掃一下屏幕的底部邊緣就能輕鬆返回到主屏幕。但是,如果想要看到導航欄,就必須中斷輕掃這個動作。
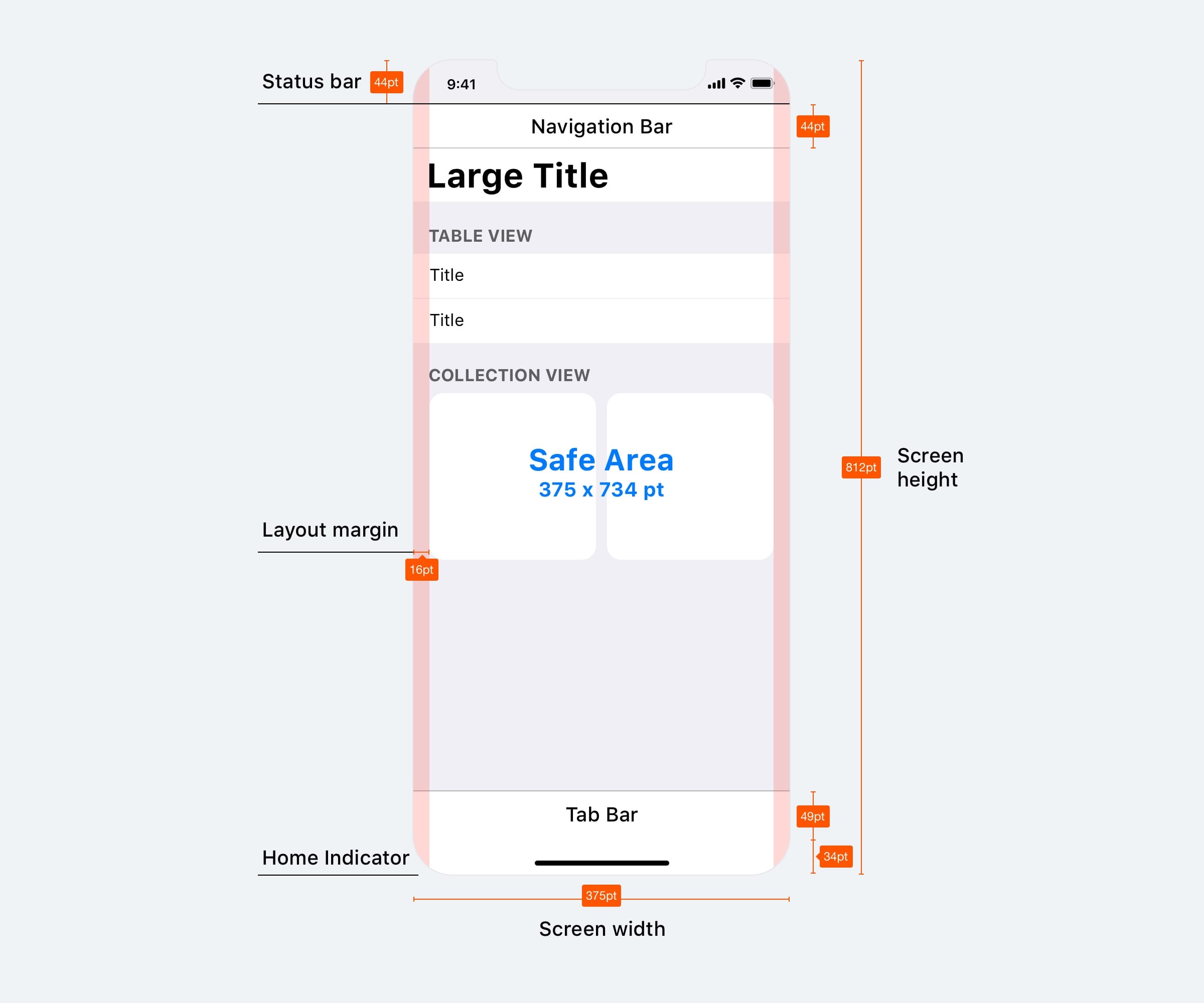
安全區域布局指南
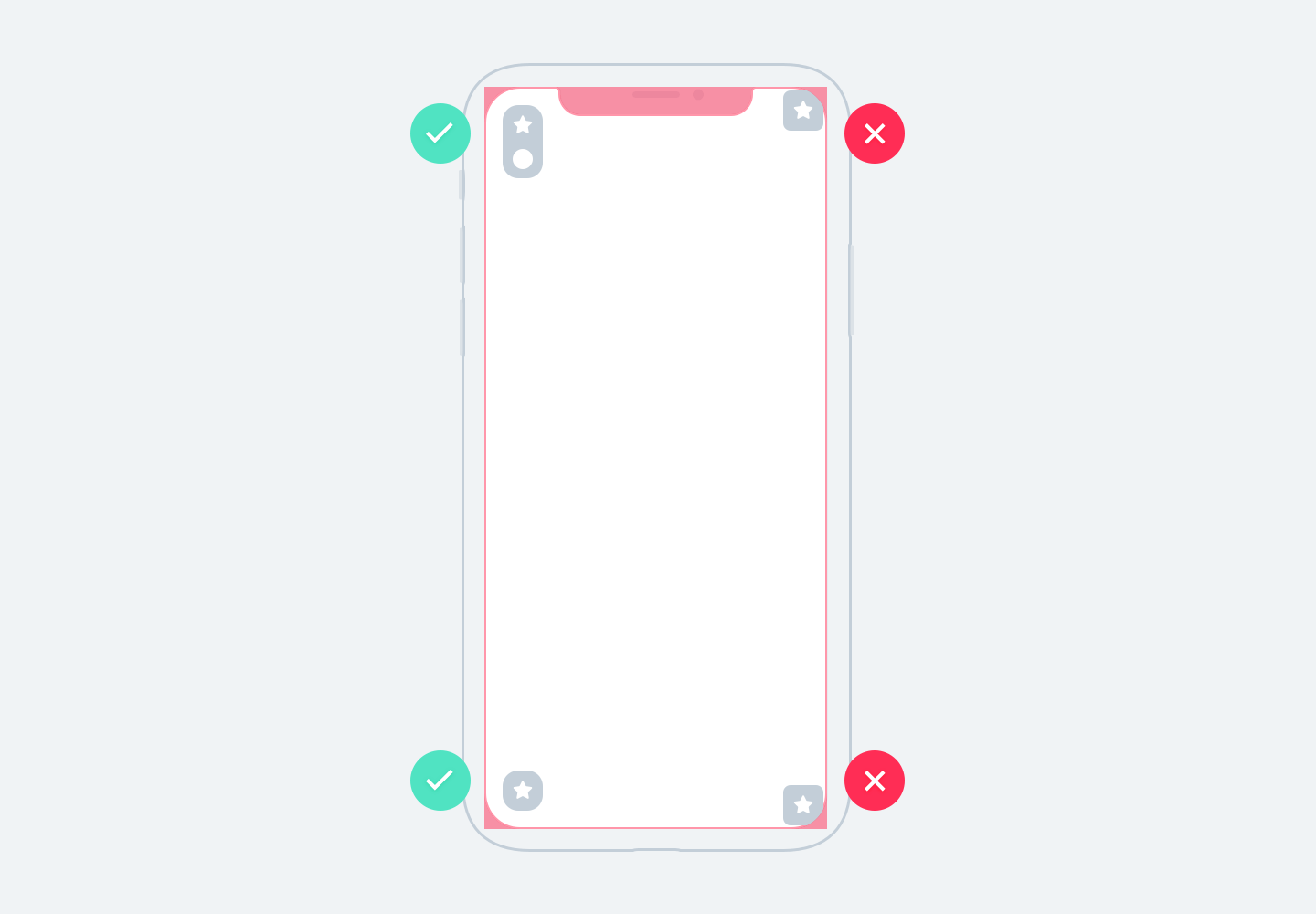
當我們在為iPhone X進行設計時,我們應當時刻注意並且盡量去避免設計的內容被圓角和凹槽裁剪掉的情況。怎樣才能更好的避免這樣的情況呢?安全區域的使用可以很好的幫助你,確保內容不被裁剪掉。一般來說,背景的使用上可以不受安全區域的限製,而文本,圖像和按鈕這些都需要在安全區域內進行設計。

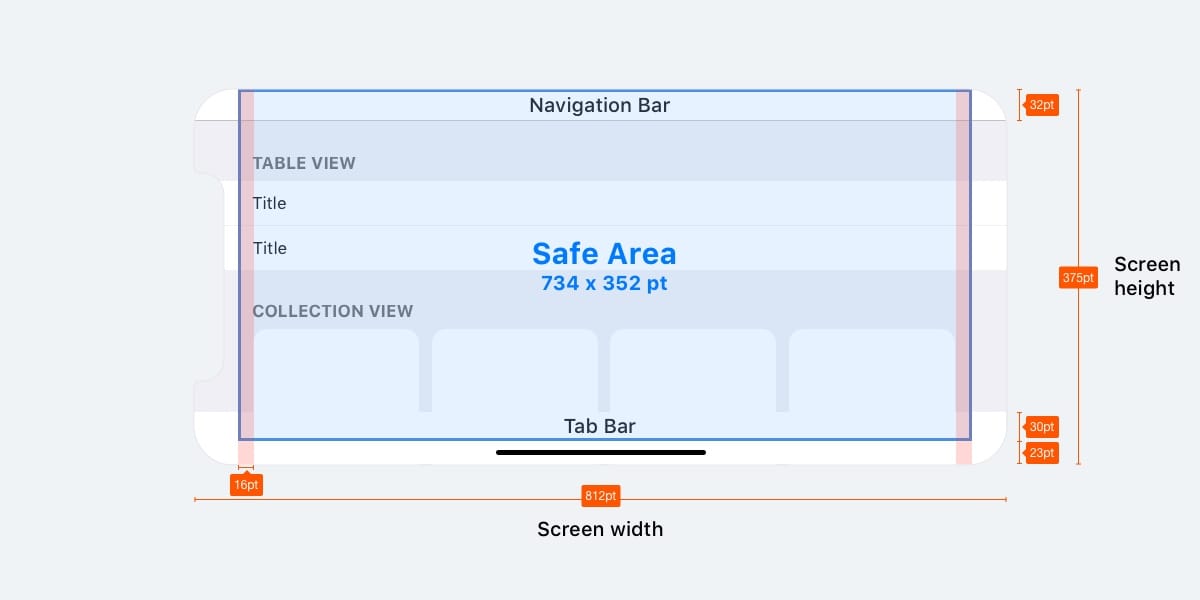
橫屏狀態下的iPhone X
在橫屏的模式中,狀態欄是隱藏的,目的是為了將內容的空間最大化。iOS 11 的導航欄減小到了32pt,標簽欄是30pt,虛擬home鍵的尺寸為23pt。雖然大多數情況下用戶不會在iPhone X上切換到橫向模式,但還會有一些比較重要的使用場景會用到橫屏的模式。例如,我們在翻看橫向的照片,全屏視頻或者閱讀文字較大的文章時,都會采用橫屏的模式。當用戶完成使用後,會直覺性的切換回豎屏模式,那麼,我們就必須要保證切換後的內容也可以正常展示給用戶,特別是當設備在橫屏時停留在一個比較舒適的位置的時候。
如果你的app已經可以適配到iPad上了,那為什麼不能也很好的在iPhone 上進行橫屏適配呢?大多數的app都已經開始采用響應式布局的設計理念,從而以最小的成本來獲得最大的收益。

iPhon X橫屏狀態下的網頁
如果你是一名產品設計師,你可能會在網頁上進行工作。在橫屏的iPhone X上,你的網頁在左右兩側會存在一個較大的空白區域。這是因為安全區自動切割超出安全區域的內容部分所帶來的糟糕結果。為了避免這種尷尬,蘋果出台了一套規範以此指導你的網頁在橫屏時適配iPhone X。這樣基本可以使網頁在橫屏狀態橫向拓展背景以填充屏幕的同時,確保安全區域內網頁內容的完整顯示。

圓角
內容的剪輯也會發生在iPhoneX屏幕的四角。除非你隱藏了狀態欄及底部的觸碰區,否則不會面對這樣的問題,因為他們覆蓋了屏幕的四角。但是,對於大多數全屏使用的應用程序,比如相機確保四角中有足夠的空白是非常重要的。建議你的按鈕半徑設置為16pt,以完美的遵循圓角的規則。

在iOS模擬器上預覽你的應用程序
發布之後iPhone X可能會迅速售空,因此,我們大多數人無法立即使用。 手頭沒有設備,唯一的方法就是通過iOS模擬器。您可以通過安裝Xcode來預覽您的應用程序和網站。

漢堡菜單之死
十年來,設計師們爭先恐後地在原先的iPhone小屏幕上適配著內容,有很多設計師因為標簽欄占用了太多的屏幕空間而徹底省去它。還有一些人的做法相對有創意一些,他們會放一個能從左面滑出的按鈕來替代。這也就是最初的漢堡菜單。雖然起初很新鮮有趣,但最終卻發現它是可用性的一個噩夢。因為在使用時,用戶需要更多的點擊操作。這也就意味著二級標簽會更少使用。而且人們常常會忘記還隱藏了更多的內容。
隨著屏幕的變大,單手操作也開始受到了影響。蘋果公司甚至設計了雙擊home鍵就可以下滑整個用戶界面的手勢操作,這樣以便手指可以夠到導航欄。而漢堡菜單通常又是放在屏幕的左上角,用戶就需要一個額外的雙擊才能到達這個菜單了。這也就導致了用戶更難對這個菜單進行操作。隨著屏幕的加長,設計師也不再需要那麼糾結內容占了多少屏幕空間了。所以現在設計時都會選擇用標簽欄來取代漢堡菜單。iPhone X更是如此,也就是說,如果你的應用程序有超過兩部分的內容,那我們就強烈建議你使用標簽欄,而且iOS11的標簽欄占用的屏幕空間也更小。
漢堡菜單在網頁設計上是很常見的,也可以說是移動網頁在手機上的設計體驗比不上基於手機的設計體驗更好的原因之一。雖然目前一些適配手機的網頁采用了原生的控件,這對於網頁設計來說是一個很棒的方法,但是,在iOS系統中尤其是iPhone X的設計中,你依然應該使用標簽欄來代替漢堡菜單。
自適應布局和多任務處理
隨著越來越多的屏幕分辨率需要適配,讓你的頁面布局具有適配性越加重要。使用像Sketch的Constraints和Xcode的Auto Layout這樣的工具,你需要在設計的時候要考慮到屏幕尺寸是靈活的,在需要的時候可以展開多餘的菜單。
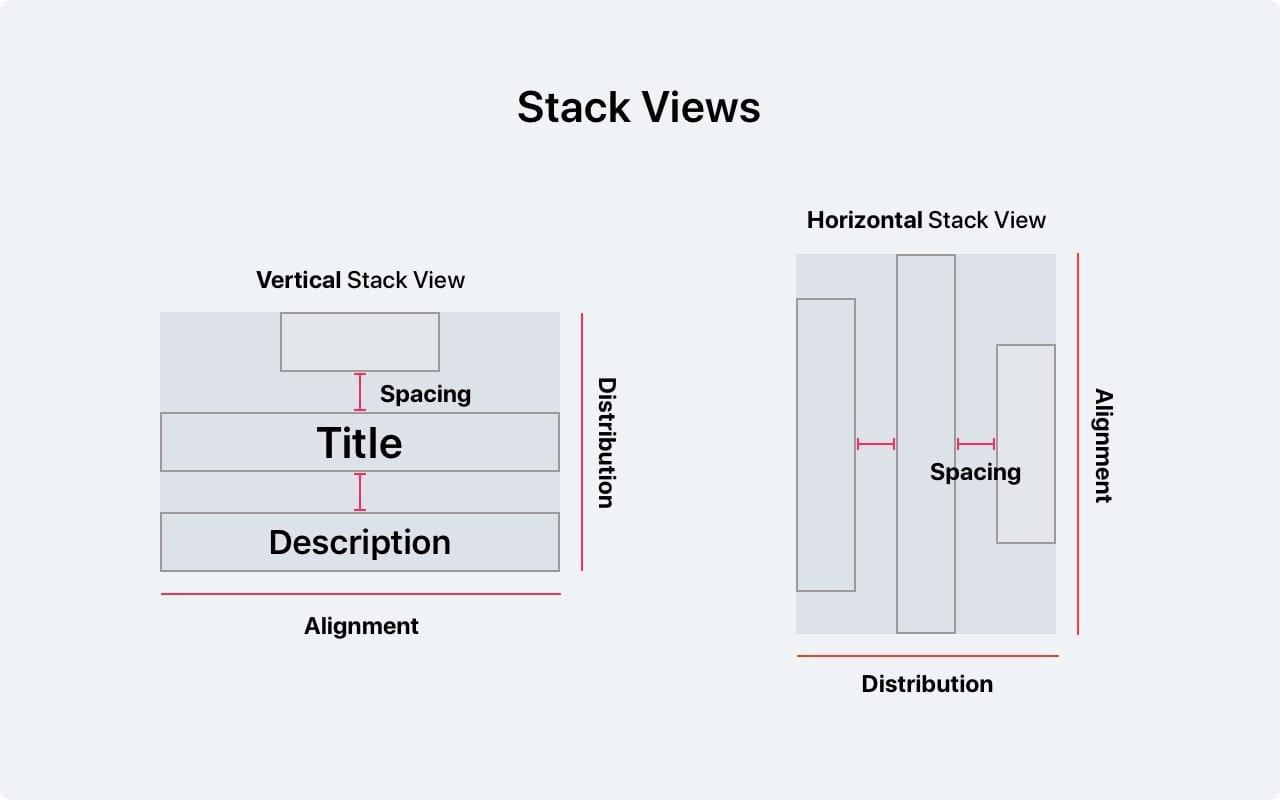
STACK VIEWS
在Xcode裏,你還會發現Stack Views, 這是一個神奇的工具用來幫助你的布局實現更靈活的變化。一些元素和組可以動態的堆積在一起,你需要做的僅僅是編輯是元素間的間距以及框內的內容填充。然後你可以使用Auto Layout來完成剩下的工作。蘋果的建議是先使用Stack Views再使用Auto Layout。

點(pt)和像素(px)
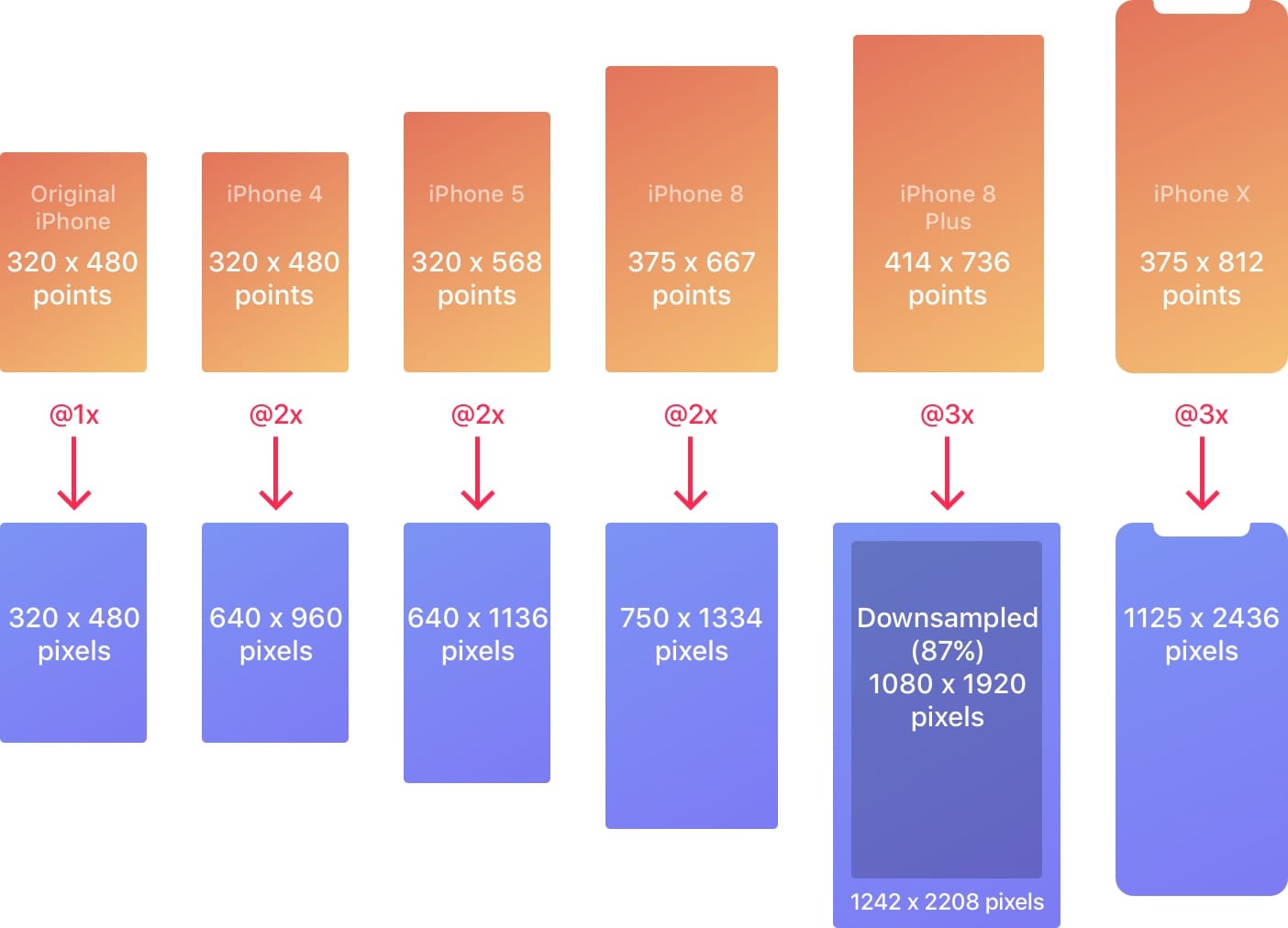
開發人員使用點值,因此了解點值與像素的區別非常重要。當iPhone第一次推出時,這兩個單位是一樣的:1pt等於1px。然後,當視網膜的屏幕出現時,1pt變成了2px。所以,把pt看做首代iPhone中一個物理區域的標準大小,px就是存在於這個物理區域內的實際像素的密度(iPhone 4,5,6,7,8 = @ 2x,iPhone 8 Plus,iPhone X = @ 3x)。

iPhone的解決方案
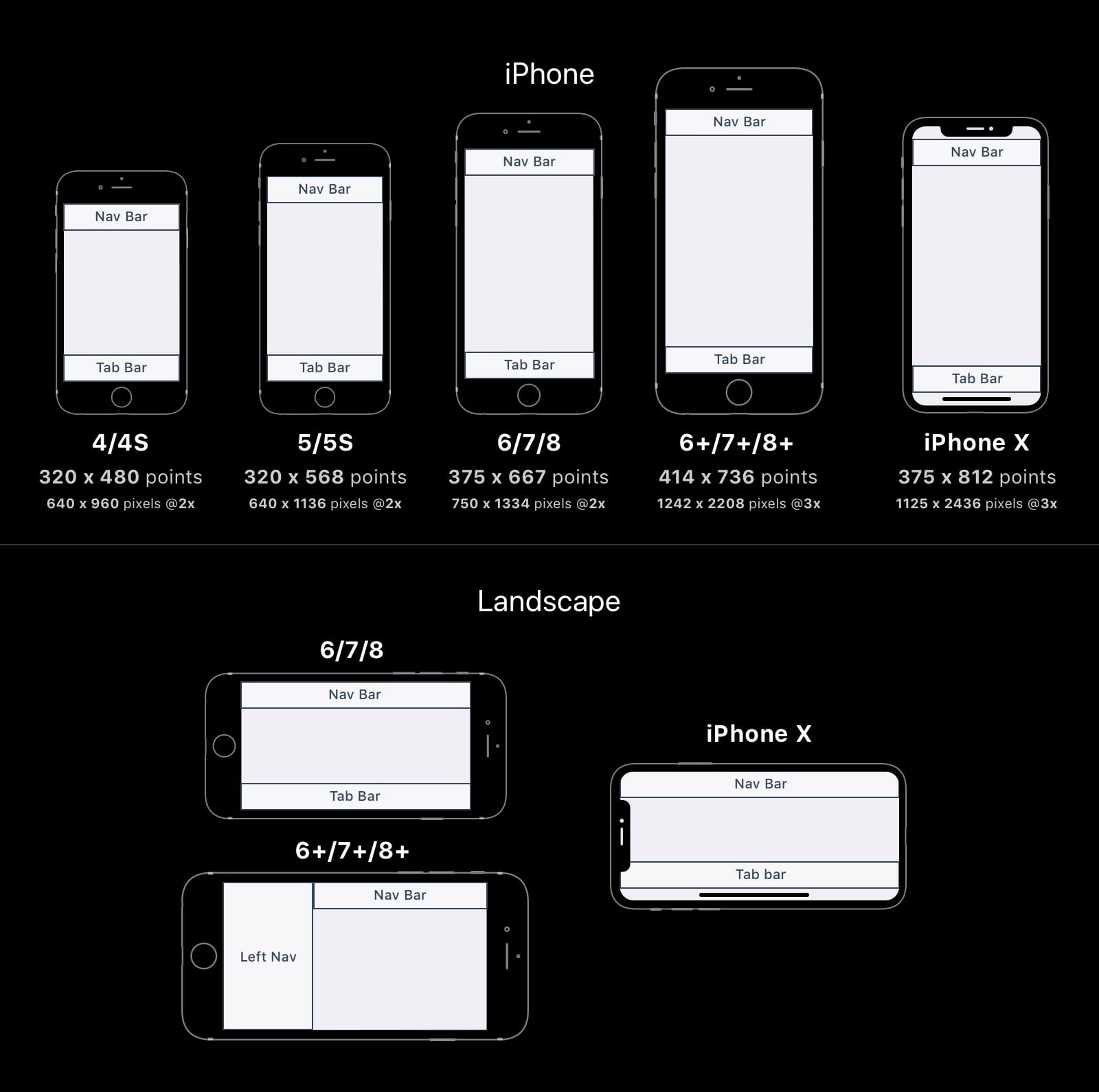
iPhone主要有5個分辨率:320×480 pt(iPhone 4),320×568 pt(iPhone 5),375×667 pt(iPhone 8),414×736 pt(iPhone 8 Plus)和375×812 pt(iPhone X)。布局不縮放,但可基於屏幕的分辨率進行擴展。例如,導航欄隻調整寬度,但保持相同的高度,裏面的元素大小也保持不變。
iPhone 8 Plus是唯一在橫向模式下更像iPad的iPhone。換句話說,此時可能會出現一個左側導航來替代標簽欄。

百度地圖服務生態UE團隊 ——百度UXC翻譯
原文來自:Design+Code
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20








