在過去的一年中,我們都看到了網頁設計趨勢在日益增長。或許有些朋友還記得我早些時候的一些文章關于網頁設計,有興趣的可以點擊來查看,現在我們可以看到其中許多想法已經實現了,甚至有些采用了一些更高層次的新奇想法。在今天這篇文章中,我將與大家分享2013年里20多種網頁設計的全新趨勢走向。
設計的影響僅僅是一個來自于我們的文化和用戶界面感知的反饋。觀念上這些趨勢代表了在網頁設計社區最受喜愛的點子。可是當提到設計團隊時,就會想到設計師擁有他們獨立的觀點,所以要有保留的接受這些想法.
1.響應式布局
響應式設計已經變成了一個最終來使設計的布局適配各種數字媒體視窗的入口。此想法是用來支持所有的來自筆記本電腦,臺式機,智能手機,平板和任何將來將要發布的設備。

你應該想象這個趨勢更像是一份單一的代碼,完美地運行在所有環境下統一網頁的設計中。響應式站點被經常想象為是向手機瀏覽器迎合,但那不是唯一的目的。你也可以擁有一個讓瀏覽器窗口更大,可以讓你的頁面布局添加鮮艷的插圖和圖案的響應式站點。
這里的重點是思考站點設計作為一個動態和自然流體的單一畫板,css3媒體查詢允許開發者在有限的或者擴展的屏幕之上自定義布局,用這個來增加你的優勢同時也看看其他設計師是如何實用它的。
2.視網膜支持
隨著響應式支持網站布局,同時我也發現在為視網膜設備建站的人有明顯的增加。蘋果第一次實踐這個想法是在iphone4上,從那以后蘋果在他們的其它設備包括ipad和一些macbooks上也應用了視網膜屏。

視網膜屏像素基本上是其他任何普通LCD的兩倍,雖然它們有相同的物理尺寸,但是視網膜屏可以使用兩倍的數字像素來適應相同的物理尺寸。
這意味著“像素完美”的網頁設計師將要制作兩套圖片格式.以此來支持視網膜設備。首先你需要使你的樣本圖片兩倍于普通圖片的分辨率,接著保存標準版本的圖片。大分辨率的圖片將會在標準分辨率的屏幕上縮小并且在視網膜屏上看上去更鮮明。
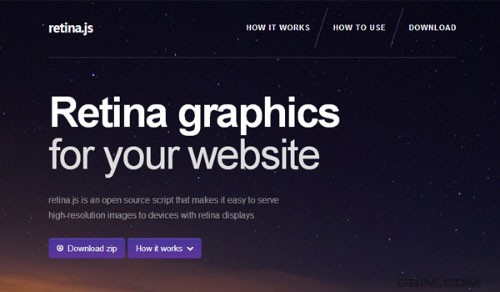
我最喜歡的一個響應式網頁設計工具retina.js,它是一個javascript庫,用來使你的用戶無論何時在使用視網膜設備時,自動的展現視網膜圖片。
盡管它不檢測CSS背景圖片,但它依舊是用來避免在媒體查詢里寫下所有情況代碼的最方面資源.
3.固定的頭部條目
使用CSS position:fixed屬性是使你的頭部條目固定在網站最好的方法。當用戶往下滾動你網頁的時候,此方法會提供一個靜止不動的導航和一個回主頁的路徑。這個趨勢已經有一段時間,但是我們現在才看到它全部的力量。

因為他們幾乎可以工作在任何網站,所以看上去很有趣。它們包括社交網絡、博客甚至有設計工作室又或者是私人公司。這種設計非常的流行并且看上去和許多布局很搭配。但是從美學角度看,這個固定的條目提供了一個減小操作網站距離感的特別用戶體驗。
4.大圖片背景
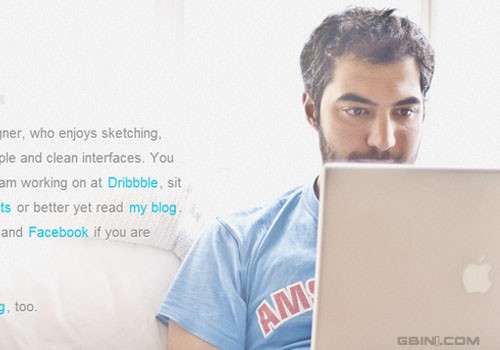
攝影師或者攝影愛好者肯定很享受這種設計趨勢。我已看過無數的案例來討論使用超大圖片來作為背景的這種想法。這是獲取用戶注意力極佳的方法并且當恰如其分的完成時會看上去很棒。

當大圖賞心悅目的時候我就慢慢的喜歡上了它們,當你把這種大圖做背景的想法融合進你的設計的時候,這樣的設計技術,在市場上會使你的網站顯得更專業。談到這時我總會想到曾經很流行的Kerem Suer的設計作品,為每一個登到他網站的用戶設計一個非常具有個性的背景圖片。

5.CSS透明
CSS3的新屬性已經允許編輯網頁上任何元素的不透明,這意味著你可以在不使用photoshop的情況下,在現代瀏覽器中實現透明。這種透明性的網頁設計趨勢最近在codrops上討論帶有一些非常生動的話題。

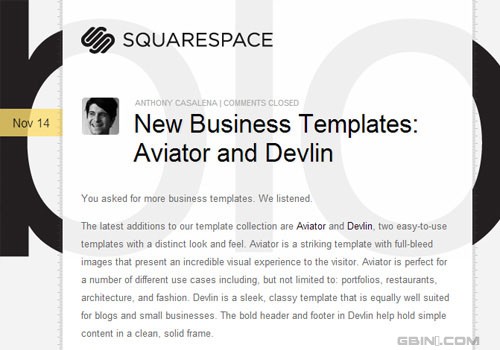
一個極佳的例子是在Squarespace Blog上,它頁面中間的層給了一個background:transparent;屬性,典型地它可以應用在生成一些其他平鋪背景上,又或者設置內部元素當背景。
另一個來操作透明度的設計技巧是通過rgba()顏色語法,在css書寫時你可以指定具體的紅,綠,藍以及透明度,所以使用rgba(255,255,255,0.6)會生成60%的不透明白色,這確定是一個設計趨勢,所以在2013以及以后我們仍可以抱有期待!
6.極簡的著陸頁面
任何一個花一些時間調研市場的人都會明白網絡銷售是既簡單又聰明的,你可以接觸到世界上任何地方的消費群體,另外你還可以賣一些非實體產品,例如視頻或有創造性的東西。

在網上創建一個簡潔的著陸頁面就是為了獲取指引到你的產品或服務的引導線。這個新趨勢奉行極簡主義的信條:保持所有東西簡單同時專注你的核心產品。
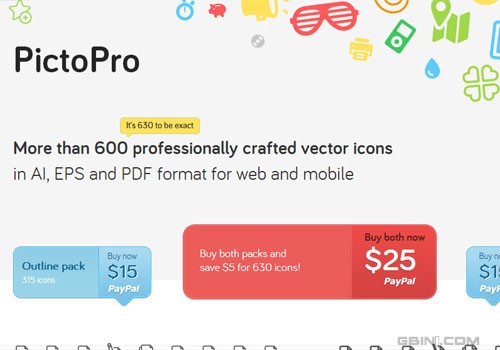
在PictoPro webpage上提供了許多精美的低價圖片示例資源,這個頁面使用矢量圖標作為背景是相當靈巧效果,同時文本也容易閱讀,事實上它是一個一次單擊結算的流程,你不可能做的比那更簡潔了。
7.數字快速響應編碼
隨著智能手機的充足導致QR(快速響應)應用程序的激增。它代表Quick Response Code,始于早期的UPC二維碼,你可以從餐館通知事件的地點和汽車銷售好多地方發現這種標簽。

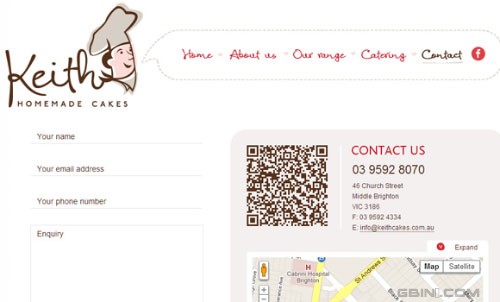
但是最近我發現一些站點巧妙的將編碼融入到設計中,因為它們經常出現在打印中,所以你很少注意到它們。但是隨著時間的增長,由于數據傳輸越來越快,QR 編碼會成為流行趨勢。你可以在Keith Cakes聯系頁面看到此技術鮮明的例子。
8.社交媒體標記
網絡營銷是網站成功或失敗的基本決定因素。社交化媒體和病毒式營銷在許多不同的網站爆發,Digg 曾經是這一領域的霸主,但是現在已經被對手Reddit所取代。但是這并不意味著僅僅有兩個可以在線分享心情故事的網站資源。

你可以在任何社交社團上檢索到分享標記,這樣就有可能發現很好的解決方案。你可以把這些分享標記放在你的布局的任何地方。這種設計對于一些急迫想在Facebook,Twitter更或者是LinkedIn上分享內容的讀者或粉絲也是有積極一面的。
下面我列出了一小部分社交媒體標記,你可以在自己的網站布局上嘗試一下。
§ StumbleUpon Badges
§ Google +1 Button
§ Pinterest Buttons
§ LinkedIn Share Badge
§ Hacker News Vote Badge
§ Dzone Vote Buttons
§ Free Social Media Icon Sets – Best Of
§ 100+ Remarkably Beautiful Twitter Icons And Buttons
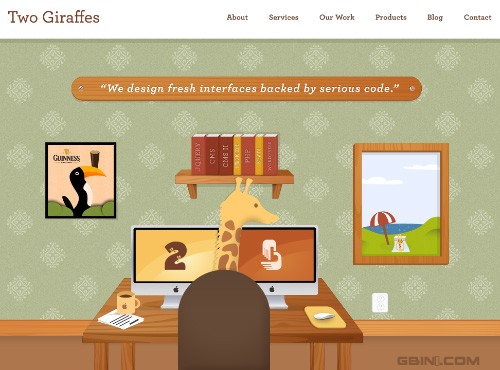
9.詳細的插圖
新的設計趨勢都是為了抓住和控制某人的注意力,我個人感覺插圖能出色的完成此任務。但問題是找一位能做出如此完美無瑕藝術品工作的設計師,并且還可以教自己。

插圖可以應用在多種各式各樣的方法中,以此給你的網站帶來不同的感受。看看互聯網,你就會發現許多畫廊和插圖網站都集中在電子插圖上。你能看到這么有美感的工作最終完美的融入網站的品牌中,MailChimp或許是擁有黑猩猩郵遞員商標最具代表性的例子了。
10.無限滾動
無限滾動加載至少存在許多年了,但是此技術直到今年才成為主流,我想在2013年還會繼續。

Pinterest已經為他們的布局采用此加載技術并且運行的很完美,你可以搜索任何東西而且當你往下滾動時結果頁會不斷地加載,分頁基本上不是問題,甚至不會對用戶體驗造成影響,討論為簡約設計。
但是另一個非常棒的或許是我最喜愛的例子是在Tumblr。你可以發博客同時可以摘錄所有出現在你面板上你跟隨人的照片。所以當你登陸之后所有最近的帖子會出現且無線的往下滾動頁面。
這是一個極好的技術,可是并不能應用在每一個布局上。但是對于能適應此方法的網站從視覺和表現上都相當驚人。
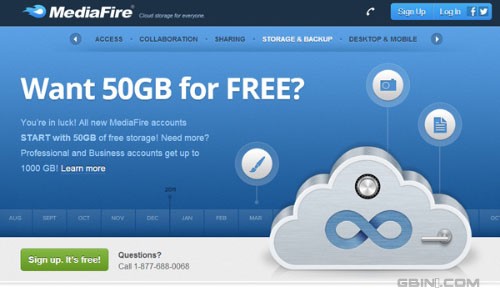
11.主頁特點巡回
在網上新產品通過滾動圖片展示和示例視頻都很常見。著陸頁和新建頁面經常嘗試使用一些甜頭來誘惑潛在的客戶。如果你知道如何在網站上將東西構造的很好,它的作用將會很明顯。

回顧2012年我會說此趨勢最好的例子是MediaFire’s homepage.這個頁面的整個頭部是在一系列幻燈片之間滾動。每一個幻燈片都表述了你可以在MediaFire做什么同時闡述了和其他網站的對比他們的特點。幫助此例子表現突出的依舊是他們使用的大插圖和圖標。這是一個不適合全站使用的趨勢,你僅僅可為某些產品以此來吸引更多的關注。
12.滑動的網頁面板
過去當flash和Actionscript很盛行的時候,滾動的網站很火。而現在,動的效果已經可以通過Javascript和JQuery實現,并且依次影響了設計師建設網站的方法。我是偶然喜歡上滾動面板技術并且希望在2013年看到更多。

立馬點擊,你或許會想CaptainDash是一個普通的網站,可是當你通過導航點擊的時候,你會發現每一個頁面都是通過左右連續推動加載的。這些動的效果并不總是對手機用戶是個好的兆頭。
若你可以通過響應式布局來處理它們,又或者有可供選擇的手機站點,滾動效果在手機上就會很酷,值得一試!
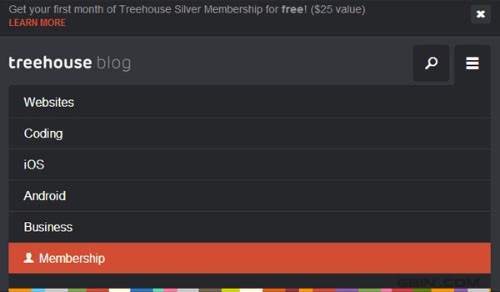
13.移動導航切換
當談到響應式設計時,最難的問題之一是如何創建一個靠譜的導航。你希望能給用戶對你所有重要的鏈接以直接的訪問,而不要淹沒在頁面中而使其難以辨讀。先保持導航隱藏當需要時再出現也是一個很好的點子。

進入移動導航切換菜單漂亮的設計趨勢,Treehouse Blog是極少數將此技術在智能手機和pc端瀏覽器表現都很耀眼的例子之一。但是有許多網站和工作室在他們的個人響應式布局中使用了此趨勢。
我所喜歡的導航切換是你可以以多種方式設計導航,你可以有從頭部到底部的導航或者往下滑動,又或者左右推動內容。設計師有許多玩的選擇但是對于UI實驗需要更多的時間。
14.全屏排版
前面我提到過使用超大圖片作為網站布局的背景,這種趨勢依舊可以延伸到文字排版上,設計的你網站文本完全適應瀏覽器。一些用戶可能感覺到很惱火,但是如果布局對于超大文本很合適這也不是常有的事。

Alex Pierce有一個很棒的專注于排版布局的網站,你可以通過CSS3的屬性看到富文本效果。另外這個網站很容易被導航以及許多其他頁面的元素顯示的也是超大的。
獨一無二的大字體樣式可以像超大圖片一樣突出,同時我確定在新的一年我們會看到這種設計會得到更多的評論。
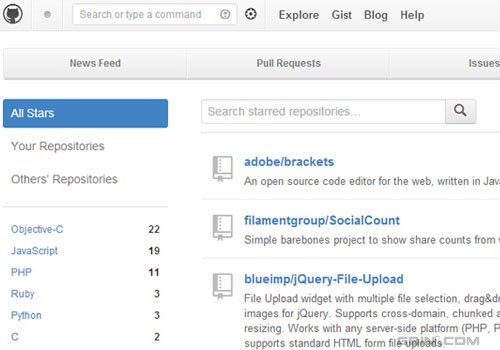
15.編程接口和開源
開源軟件已經存在數十年了同時自從它存在就改變了網絡。但是在2012年里我注意到有更多的關于開源軟件涉及到網頁組件、布局、動態效果。典型的是我們可以談論免費網站模板,布局或者像WordPress的CMS軟件。

像Github這樣開放的編程接口和資源不僅允許設計者進行原型布局,還可以在頁面上制作動畫和效果。在網絡上jQuery事實上有無數的插件供免費下載使用。
說真的我不希望開源項目在任何時期發展緩慢,現在就是該開始并且促進在創建網站領域知識的時候。
16.深度盒子陰影
我在2012年的文章中已經討論過CSS3的盒子陰影,這種趨勢已被證明是非常準確的。事實上,我經常希望看到在現代網頁設計中加入盒子陰影效果。這種效果看上去很神奇,它們從來不會偏離美學除非過度使用。

我相信在前些年設計師遇到的問題源于盒子陰影太難而不容易實現。往前推幾年,這種效果需要Javascript或者在photoshop中制作陰影背景,而現在陰影盒子可以在CSS中使用幾行代碼來生成。
我將會在整個2013年留意盒子陰影效果。我想此效果已經在設計社區根深蒂固,現在更該關注的是誰最有創造力的實現盒子陰影效果。
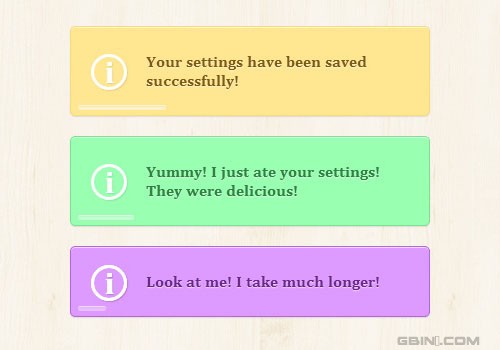
17.CSS3動畫
CSS3 帶有相關瀏覽器前綴的transition屬性允許CSS實現像Javascript一樣的動畫效果。設計師現在能以不同的CSS屬性實現動畫效果。我有許多恰當使用過渡效果的hover effects and form input fields例子。

另外一個優秀且激動人心的例子來自CSS alerts tutorial on Codrops。提示你如何為各種不同的動畫設置時間。
我對新的設計師推動不通過腳本來實現的動畫充滿信心。
18.垂直導航
當我第一次注意到不同的網站使用此趨勢的時候,并不是很感興趣。可是在過去的一年里,我看到越來越多的設計師創造了完美的垂直解決方案。當此布局被正確的完成,垂直網站布局可以容納充足的內容同時具有好的設計體驗。

Riot Industries的組合對于新設計師是個很好的例子。查看一下導航鏈接是如何工作的,在移動上去是整個組合動的效果是如何實現的。邊框紋理確實展現了一個左右兩列分開的線。
紋理效果同樣在另一個垂直布局上出現,例如CSS畫廊Design Bombs.

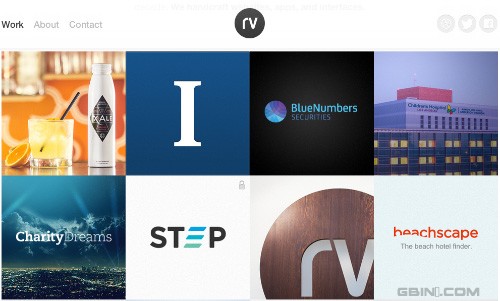
19.單頁面網頁設計
單頁面設計是一個很大的話題,覆蓋了許多不同網站分類。顯而易見自從萬維網創建單頁面網站就出現了。但是最近幾年這種趨勢變成了一種更加自然的用戶體驗。

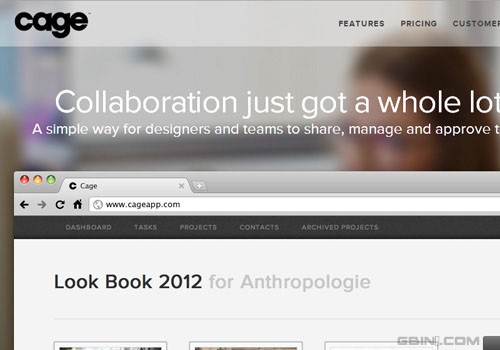
我想為Cage App設計的網站或許是這篇文章中列出的例子中最棒的一個。他們利用單頁布局通過水平布局鮮明的展現出內容。但是你還會注意到頁面的頂端有一個模糊的背景圖片效果。
隨著你往下滾動頁面,導航條一直固定在你的瀏覽器頂部。合并其他的網頁設計趨勢到單頁面布局里面是吸引用戶注意力和創建一個迷人的網站的解決方法。
20.圓圈元素設計
這一圓圈設計趨勢在網站布局是比較新的且已經被賦予了很多的關注。設計師喜歡圓圈設計,因為它們干凈、整潔,一般適合任何塊狀布局。你可以構建你的圓形或者把你的頁面元素更改為圓形設計(例如用戶頭像、分享按鈕、發表日期等等)。

Lucia Soto組合基本上是圓形網頁設計中很棒的一個例子。這個網站是動態創建的所以你得在頁面上水平移動不同的片段。您也將注意到一些可愛的向量藝術品以及星羅棋布的間隙。Web設計師渴望這些額外的花絮在頁面布局上,因為他們透露出唯一性。
你可以在Site Optimizer主頁上發現一個簡單的例子,它使用了圓形頁面設計作為他們服務的信息賣點。
結束語
當創建數字產品時,用戶界面是最復雜的話題。嘗試著使導航和內容樣式獲得成功的用戶體驗。這些設計趨勢目的是給設計師指明正確的方向。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20