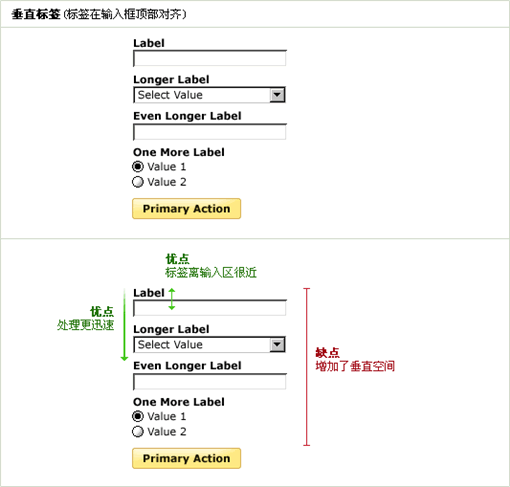
標簽垂直頂對齊
標簽和輸入區垂直依次排列,從而降低了對頁面寬度的要求。如果你的頁面沒有富裕的空間用于標簽和輸入區的橫向排列,這種組合是個不錯的選擇。

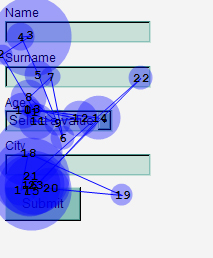
眼動軌跡表明,用戶自上而下的掃描表單,焦點多集中在左側一列,且跳動較小。

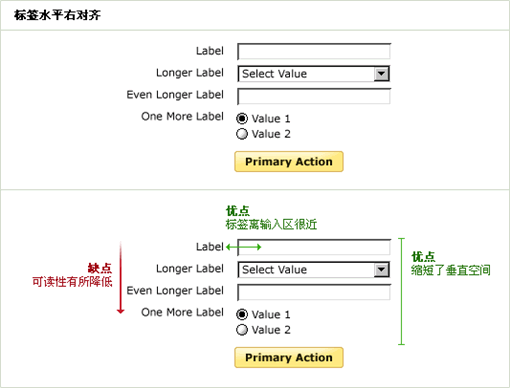
標簽水平右對齊
標簽右對齊和輸入區水平排列,從而降低了對頁面高度的要求。但與標簽垂直頂對齊相比,由于標簽文字左側參差不齊,對問題的認知和掃描時間變的更長。

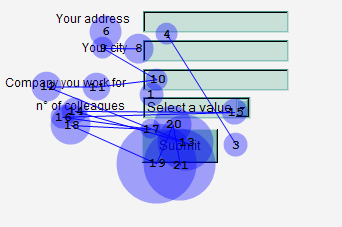
眼動軌跡表明,用戶花了更多時間在看問題,輸入框對他們來說很簡單。

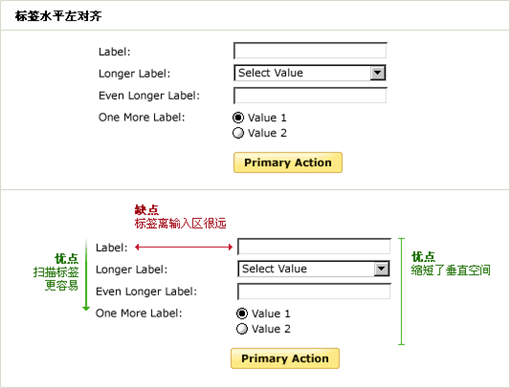
標簽水平左對齊
標簽左對齊和輸入區水平排列,同樣降低了對頁面高度的要求。標簽左對齊有利于用戶對問題標簽的掃描,但不利于填寫答案,因為標簽距離輸入區較遠,要重新定位到右側輸入框,確實要消耗一點時間。

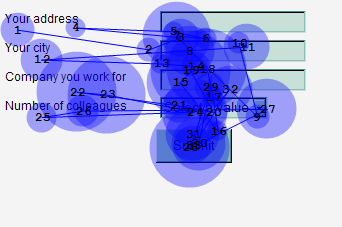
眼動軌跡表明,用戶花在定位輸入區上的時間比看清標簽更長,從而影響了整個表單的完成時間。

標簽在輸入區內部
這種方式雖然具備垂直組合的優點,但仍應謹慎使用。當焦點移入輸入區后,標簽消失,看不到問題,可能會忘記要回答什么,很郁悶,不得不清掉輸入好的字,把“問題”還原出來。這種組合比較適合只有一兩個輸入框的簡短表單,而且人們對他很熟悉,不用費力去記住標簽提出的問題,比如:搜索框。

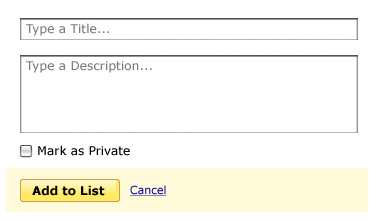
當你真的選擇用這種表單的時候,注意,讓標簽和真實內容區分開來,一些約定俗成的做法是減淡標簽字色,在后面打上“…”;下拉菜單則在默認選項兩側打上“-”,以示區別:
![]()
設計要有一條主線,貫穿于整個產品,別讓人用著感覺像是幾個設計師干的事。認真思考一遍,就會有新一層的理解,這對我的工作有極大的幫助。
原文:http://blog.b3inside.com/userexperience/label-and-input-in-form-design/
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20








