很高興看到2006年的網站設計比以往任何時候都要好。這并不僅僅是因為現在有更多的網站,所以比較容易找到更多設計得不錯的,事實上還是有很多設計得不好的頁面。我認為優秀網頁越來越多是因為有更多的網頁設計師比以往更懂得該如何做設計。
優秀網頁設計的共同特點
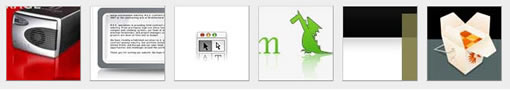
近期惹人喜歡的網站都有下面的特征:
?布局簡單
?中心定位
?3D效果
?柔和,自然的背景色
?顏色鮮亮(要謹慎使用)
?可愛的圖標(也要謹慎使用)
?有許多留白
?大字體
下面我們一個一個來詳細剖析。
布局簡單
和幾年前相比,設計師們似乎正在尋找更加簡單的單欄或雙欄布局。總的感覺就是設計師們普遍認同簡單的頁面表現更好。閱讀這類頁面只需要從上看到下即可,你的眼睛不用在頁面上轉來轉去拼命尋找想要的東西。同時在瀏覽過程中它也提供更加平和、穩定的瀏覽體驗。
中心定位
從上面的這些網站還可以發現第二個特點,它們的內容都分布在中軸線附近。大概兩年前,你可以找到很多“流動布局”和“左對齊并固定寬度”的布局,現在內容開始在出現在屏幕的中央。

左對齊的布局方式已經不如以前常見了,流動布局(全屏)也沒有這么流行了。
盡可能在“一屏”以內顯示更多的信息似乎是一直以來的至理名言(也就是盡可能不要滾屏)。而流動布局可以達到這一點。然而,現在我們似乎不太介意滾屏了,而且我們更樂意發揮由滾屏帶來的優勢,比如更多的留白和行高。
有節制地使用3D效果
上面所有的網站都使用了一些很細致的斜面、給分隔條的邊緣來個輕微的倒角、給背景一點點空間感、或者使用一些很“跳”的帶著浮雕和陰影的圖標。倒影和漸變非常普遍,陰影也還在使用,不過非常小心。

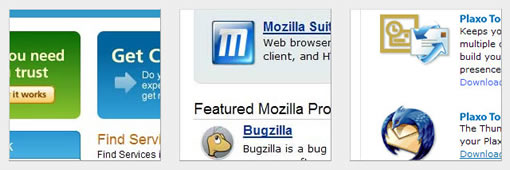
到處都是帶著閃光圖案的商標:

柔和、自然的背景色
上面這些網站都有一個樸素的背景,最流行的就是白色和灰調漸變。這樣的背景提供了一個又酷又柔和又中立的環境,讓那些搶眼的顏色可以引導用戶的目光。
顏色鮮亮(要謹慎使用)
柔和、時髦的背景色為添加吸引眼球的特性提供了極好的基礎,而強色調高對比度非常適合頁面上的其他重要元素。

Iomega 比其他幾個網站用了更重的顏色,它的推廣區域使用了濃烈的暗紅色。然而這并沒有淹沒頁面上的其它部分,因為它采用了一致的色調和簡單的形狀。
可愛的圖標(也要謹慎使用)
有一個“規則”:不要在同一個頁面上使用太多好看的元素(這樣會影響用戶的注意力)。
搶眼的顏色、3D效果、漂亮的圖標和按鈕可以給頁面增加一些閃光點,給人一種高品質的感受。但是,如果用濫了,就會產生一種疊加效應,使頁面變得混亂,用戶變得迷惑。

有許多留白
今天的網頁設計風格非常之清新,仿佛剛剛經歷了深呼吸一般。
有時候我甚至想把一些非常擁擠的網頁粘到氣球上,然后一直吹氣直到頁面上所有東西之前都有足夠的空隙。
我們的眼睛需要被注視物的周圍有一定的空間,這樣才能看清楚它是個什么玩意兒。
一般來說,留白越多越好。我極少看到一個頁面,然后會想:“唉,他們一定要再加點內容上去才行!”。
當然,留“白”不一定是白的,但它必須留出一定的空間。
很高興地看到現在有很多設計都使用了合適大小留白,頁面上的元素之間有足夠的空隙。同時為了屏幕閱讀也設定了額外的行間距。
看看這些讓人舒服的留白吧!

大字體
我并不是說你網站上的所有文字都要大得讓人吃驚。事實上,在某些情境下,小字體也不錯。
讓重要的文字比一般的文字更大
就像我們在上面提到的設計方法一樣,它只有在一定的模式下使用才能起作用。如果所有的文字都很大,那就沒有一個是大的了。
用大字體讓你的訪客迅速地了解這個頁面是關于什么的,什么是重要的,并且指出接下來他們可以在哪里找到想要的東西。
下面的這些例子顯示了現代圖形設計技術的精彩。它們看起都很漂亮、干凈而且容易使用。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20








