柵格系統的設計原理及應用
那么如何設計一個柵格系統?接下來我們將通過實例,詳細的介紹一下網頁柵格系統的原理與應用:

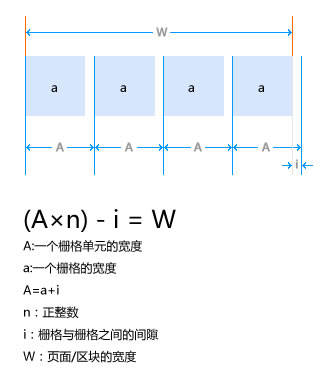
在網頁設計中,我們把寬度為“W”的頁面分割成n個網格單元“a”,每個單元與單元之間的間隙設為“i”,此時我們把“a+i”定義“A”。他們之間的關系如下:
W =(a×n)+(n-1)i
由于a+i=A,
可得:(A×n) - i = W
這個公式表述了網頁的布局與網頁“背后”的柵格系統之間的某種關系。我們拿yahoo作例,來看一下柵格系統的應用:

yahoo的網站頁面寬度為W=950px,每個區塊與區塊的間隔為i=10px;如果應用上面的公式,可以推出A=40px,既yahoo首頁橫向版式設計采用的柵格系統為:
(40×n)- 10 = W
下面我們列出當n等于不同數值時W變化的數值表格 :

從表格可以看出:yahoo首頁的布局完全是按照柵格系統進行設計的,每個區塊的寬度對應的n值分別為:4,11,9。在這里我們看到一個很有意思 的事情:只要保證一個橫向維度的各個區塊的n值相加等于24,則即可保證頁面的寬度一定是950px。然而,950px的寬度也恰好就是當n=24的時 候,W的寬度值。由此我們得出以下的應用模式:

在柵格系統中,設計師根據需要制定不同的版式或者劃分區塊,他們的依據將是上面的那張對應表進行設計。這樣,一個柵格系統的應用就從此開始了。我們 看到,使用柵格系統的網頁設計,非常的有條理性;看上去也很舒服。最重要的是,它給整個網站的頁面結構定義了一個標準。對于視覺設計師來說,他們不用再為 設計一個網站每個頁面都要想一個寬度或高度而煩惱了。對于前端開發工程師來說,頁面的布局設計將完全是規范的和可重用的,這將大大節約了開發成本。對于內 容編輯或廣告銷售來說,所有的廣告都是規則的,通用的,他們再也不用做出一套N張不同尺寸的廣告圖了……
當然只要你愿意,我們可以衍生出任何一種柵格系統,只要改變A和i的值,這個根據網站的實際情況來制定。那么如何選擇合適柵格系統,主要通過“構成 要素與程序、限制與選擇、構成要素的比例、組合、虛空間與組合、四邊聯系與軸的聯系、三的法則、圓與構成、水平構成這些設計元素規劃,來實現比例和諧的平 面設計”。比較深奧,我們在這里就不詳細闡述了。
呵呵,說了一堆柵格系統的優點。大家可能會問:難道柵格系統真的是完美的么?答案是否定的:對于內容信息不確定導致高度不確定的頁面,在高度層面上就無法做到柵格了。當然,具體的情況還需具體的分析與解決,這就需要設計師們在實際的應用中不斷的總結經驗,不斷實踐了。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20








