
瞬間設計是什么?
良好的用戶體驗,全在于那些完美的瞬間。在第一個瞬間,假設當一位用戶從購物搜索結果頁面跳轉到某個店鋪的時候,他此刻可能是想看看這個店鋪的風格及其信用;而下一個瞬間可能就開始琢磨如何使用頁面中的導航來觀看某個寶貝介紹。再然后則可能是詢問怎驗購買,從哪里注冊,者看看商品是否打折,或者嘗試聯系這個賣家。
若想完成優秀的設計,我們就需要時刻自問:在希望用戶做些什么,界面應該如何鼓勵他們完成這些任務?每一個瞬間對于完整的用戶體驗來說,都是不可或缺的一部分,因為他們都有可能加強也可能摧毀用戶對某個產品或公司的信心。為什么這么說呢?因為每個人在每時每刻所要完成的任務,對于此時此刻的他而言,那就是重要的任務。
設計師要做什么?
我們的工作不是設計花哨的頁面,而是要設計美好的瞬間,確保每時每刻都完美,是設計師的職責和價值所在。在用戶進行選擇的瞬間,我們要幫助他們做出正確的決定,我們要留意創建怎樣的交互行為以及鼓勵人們輸入,編輯,搜索和共享,激勵他們完成所有的他們希望做的事情,我們還應該設計各種手段幫助人們提高工作效率――即使他們天生忘性大,老出錯,或者總是三心二意。可以說設計師的工作就是考慮所有這些瞬間――設計一些東西來支持用戶達成每一個目標,而不會干擾或者妨礙到他們,同時,把這些完全不同的部分凝成為一個整體。只有這樣他們才能相信我們產品,喜歡我們的服務。
從一個例子開始
如何設計美好的瞬間?在開始之前,請大家先回想一下igoogle界面,這個產品大家一定很熟悉,有的設計師幾乎每天都用到它。igoogle有很多關于拖拽的操作,而拖拽這個復雜的交互行為需要不同的狀態(我們稱之為瞬間)來表現其交互事件(Event),yahoo模式庫曾對其進行詳細的劃分,他們分別是:
- 頁面加載(Page Load)
- 鼠標懸停在拖動目標上(Mouse Hover Over Drag Object)
- 鼠標按下拖動目標區域(Mouse Down On Drag Region of Drag Object)
- 拖動發起(Drag Initiate)
- 拖動原位置(Drag Over Original Location)
- 拖動離開原位置(Drag Leaves Original Location)
- 拖動重新進入原位置(Drag Re-enters Original Location)
- 拖動有效區域(Drag Over Valid Target)
- 拖動進入有效的區域(Drag Enters Valid Target)
- 拖動懸停于有效的區域(Drag Hovers Over Valid Target)
- 拖動推出有效的區域(Drag Exits Valid Target)
- 拖動非操作區域(Drag Over Invalid Target)
- 拖動進入無效的區域(Drag Enters Invalid Target)
- 拖動懸停于無效的區域(Drag Hovers Over Invalid Target)
- 拖動退出無效區域(Drag Exits Invalid Target)
- 拖動非具體目標(Drag Over No Specific Target)
- 接受放置(Drop Accepted)
- 接受放置起始(Drop Accepted Begins)
- 接受放置結束(Drop Accepted Ends)
- 拒絕放置(Drop Rejected)
- 放置于原位置(Drop On Original Location)
此外,拖動的目標模塊包含了以下界面元素(Actor),用于展示以上交互事件的種種有趣的瞬間,他們分別是:
- 頁面(靜態文字,圖片)Page (static text, images provided)
- 光標(Cursor)
- 工具提示(Tool Tip)
- 模塊(Drag module)
- 模塊存放區(Drag module's Parent Container)
- 模塊放置區(Drop Target)
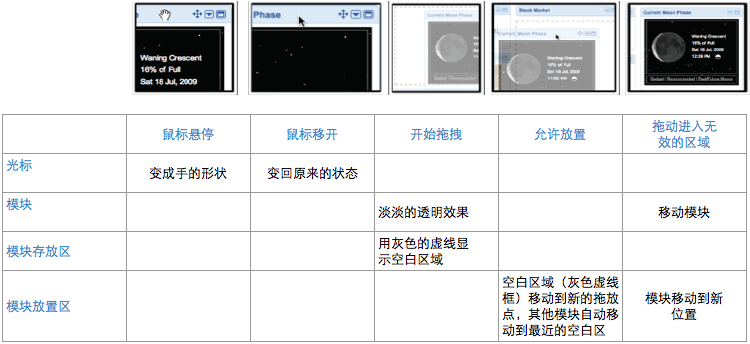
針對每個界面元素所表現的交互事件不同,我們就可以得到很多有趣的交互瞬間,如以下表格所示:

細心的你也許會發現,為什么這里只列舉了少數的事件和元素,而沒有都列舉出來。其實這是因為部分特殊的交互事件非常復雜,很難一一列舉。僅僅“拖動進入到無效的區域”這個交互事件就有很多種情況,比如:把模塊拖動到瀏覽器地址欄里的情況;把模塊移動到toolbar下方時的情況;還有“移動模塊到有效的區域”過程中,該有效區內的模塊會被擠到其他的區域內,什么時候作為判斷來移動呢?嘗試后你會發現當被拖動模塊超出了原有模塊尺寸的1/2時,就會發生跳轉等等。
由這個例子我們不難看出要設計美好的瞬間,要做到以下幾點:
1.關注分秒的響應(比如說我們要考慮到頁面的加載效果)
2.關注微妙的細節(鼠標hover上去的光標顯示效果,移到哪里顯示等等)
3.想象各種可能性
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20











