
Jordon活動頁,3D元素清晰簡單,設計非常醒目。(貌似已經撤掉)
7. 大背景圖
大背景圖的網頁設計應用在2011年將會更加明顯。這些背景圖像一般是高分辨率,覆蓋這個網站。高清照片是一個迅速抓住你的讀者的好方式,可以產生極具沖擊力的視覺效果-游客的視線會不自覺地落在寬大的背景上。
當然背景圖的色彩、內容等都十分講究,任何情況下都不要破壞用戶的體驗,不然再漂亮的照片也是枉然。圖片類型趨向于一些比較柔和、略帶透明的一類,不要影響到網站文字的閱讀,講究協調,易于閱讀。

上面的網站使用了高分辨率的圖片作為網站的背景,網站主色調是黃色。

This site adds playful animation with its grand scale imagery. Warning: auto-play music.
8. 不拘謹于頂級域名
嚴格意義上這一點與網頁設計無關,但這一點也是發展的趨勢,將出現更多創造性的域名。.com域名的吸引力越來越少,主要是你很難再找到一個比較短的.com域名。2011年人們開始將視線慢慢轉移到.me、.co和.cc等身上。想想域名的發展,搶先一步,不然你很可能再次錯失先機。

.me 用在個人展品陳列頁、博客是非常不錯的。

另一個.me域名的示范
9. QR: Quick Response
如果你注意現在越來越多的名片、雜志或者其他地方出現方形條形碼,證明你已經看到2011年的這個趨勢熱門。但它跟網頁設計何干呢?實在匪夷所思。
這個方形的條形碼被稱為QR,全稱為Quick Response(在“QR Code讀取器QuickMark”介紹過)。使用你的手機拍攝一張唯一的條形碼的照片,像魔術一樣,手機上讀取QR的軟件就會打開條形碼相關的網站。最美妙的事情是你可以將QR應用到很多地方。應用QR到你的網站,目的是讓瀏覽者擁有一個你的移動網頁的快捷方式。你還可以通過在您的網址上放置一個特殊的推介代碼QR追蹤你的訪客。 哈哈,你完全可以使用QR作為你的頭像,然后到別人的網站留言、評論。2011年的移動媒體優勢更加凸顯,而利用這點優勢的網頁設計是最明智的選擇也是將來的發展趨勢。

上面是軟礦博客的QR . 如果你也想創建一個,猛點擊這里。
10.縮略圖設計(Thumbnail Design)
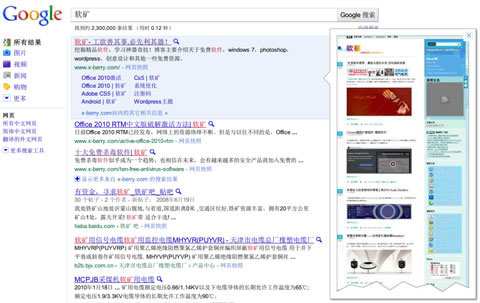
Google已經向瀏覽用戶推出它們的瀏覽預覽技術。過去我們只能通過點擊鏈接才能看到網頁的內容,現在你只需點擊放大鏡然后將鼠標懸停在鏈接上就可以預覽該鏈接的網頁內容。
如果你的設計是基于Flash,會存在這樣的一個問題,預覽將無法顯示你的設計元素。
2011年的一般互聯網用戶變得更加精明,他們更希望看到更多人性化的導航設計。

11. 持續聯系/ Life Stream
Lifestreaming, 一種在線記錄個人日常活動的網絡應用,包括直接通過視頻feed或通過聚焦一個人的網絡在線內容,比如博客日志,在社會性網絡上面的更新,在線相冊,聊天內容甚至只是一些喜歡的網站的鏈接等等。
最后一點,不是最不重要的一點,是網頁設計更加注重人與人之間持續聯系,如Life Stream。互聯網本身是原始的,枯燥無味的,是人類通過這個開放的平臺分享他們的一切才變得多姿多彩。將來人們還會而且加強如lifestreaming的形式進行人與人之間的交流互動。作為網頁設計師,你必須了解這個趨勢和應對這個趨勢。
2011年,個人博客在Twitter feeds更活躍(不只是連接到Twitter頁面的鏈接),人們會通過Foursquare互相傳遞即時信息,where are u and what are u doing。毋庸置疑,2011年將會帶我們走進一個更交心的互聯網時代。

個人網站,使用了 lifestreaming。

一個商業網站,在一個頁面上綜合大量信息。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20








