模糊背景(blurred backgrounds)長時間以來都是作為一個基本的照片效果,但在最近模糊背景已做為使設計元素脫穎而出的非凡工具,而受到很多設計師的青睞。這種做法相當容易,悄無聲息又自然的給予內容適當突出,圖標和圖形就能脫穎而出。這樣做能夠二鳥一石。首先,你可以為你的項目增加些不一樣的效果;其次,適當的增加這種設計效果對小尺寸的手機屏幕很有必要,能有效地提高可讀性體驗。
模糊的背景還提供了其他潛在的好處。例如,你可以輕易減少你的調色板,而隻側重於一個主色,尤其是在使用白色為基調的設計,在模糊背景下看起來絕對精彩、幹淨。至於圖形,你可以使用面或線形的圖形,都能很好地與這樣的圖像進行呼應。字體也不受其影響,因此,即使超窄的字體也會顯得清晰易讀。
現在,我們繼續來看一些令人驚豔的App界面,用各種實例和方案來證明這種強大的效果。
基於模糊背景(blurred backgrounds)的App範例
下面是由Rocket Child正在進行的Solar alarm的項目,設計方案有個很可愛,充滿活力的圓形構圖。線條分明的設計元素與失焦炫光背景完美的融合在一起,使得畫面看起來是多麼的和諧、精致。

下面是一個健身應用程序,是呈現半透明玻璃質感的圖層和友好控件組合都覆蓋到模糊的背景上的方案,其中綠色景觀的情景增加了一些自然設計因素。

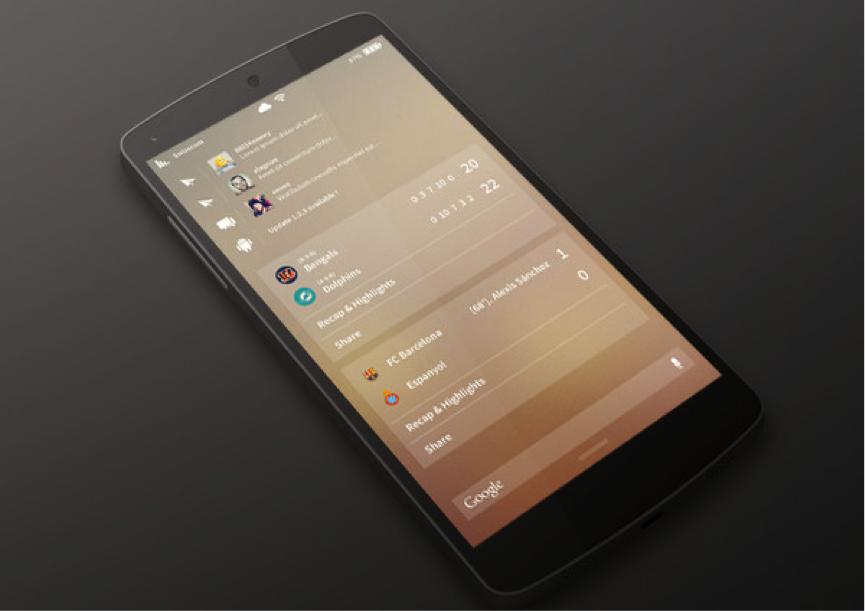
通知面板的設計巧妙地利用了溫暖的色彩,以使界面充滿更加積極的外觀。像上面的案例一樣,設計師也運用了低透明的模糊背景和優雅的小部件和諧共生。

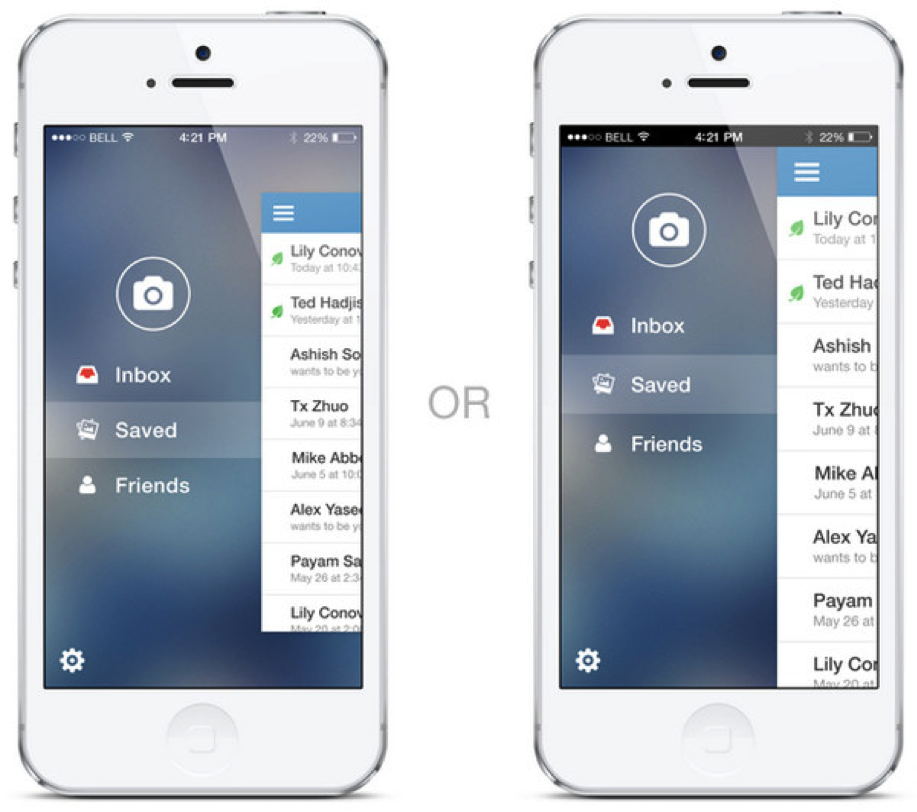
這個菜單通過鏡頭流暢的切換,描繪了菜單兩態的變化,在灰色的模糊背景中,白色的黑體字和時尚圖形符號有很好地融合。

下面是一個醫療應用,大面積藍色模糊背景中,運用了很好的背景虛化效果,以配合時尚的綠鬆石色的功能面板。

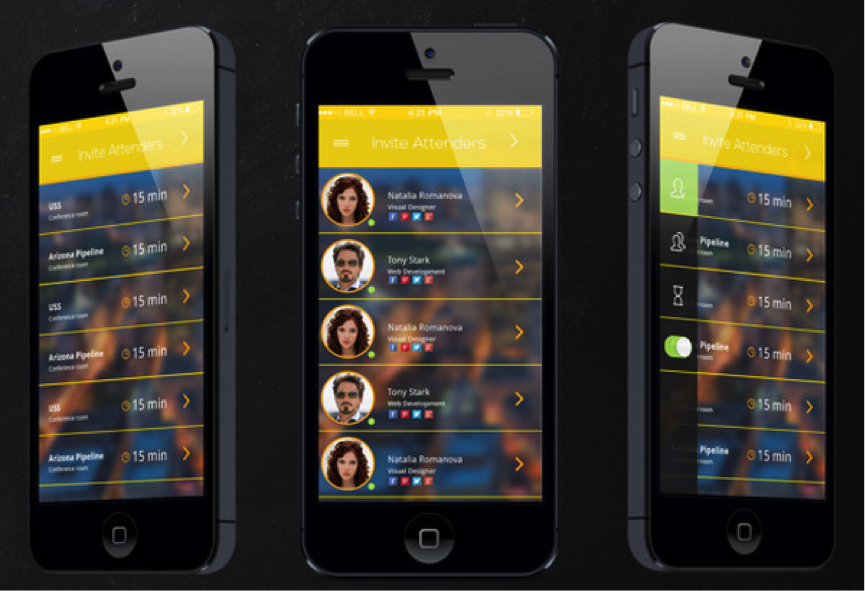
下面的列表設計是基於一個充滿活力的圖像背景,巧妙地散焦效果使得前面的設計元素更加突出。因此,所有的文字內容和圖形元素都能呈現出一個很清晰效果。

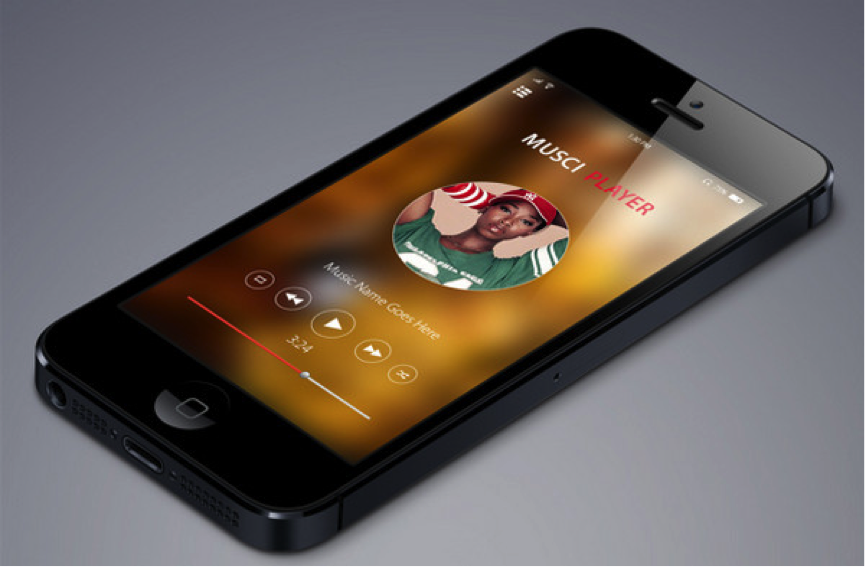
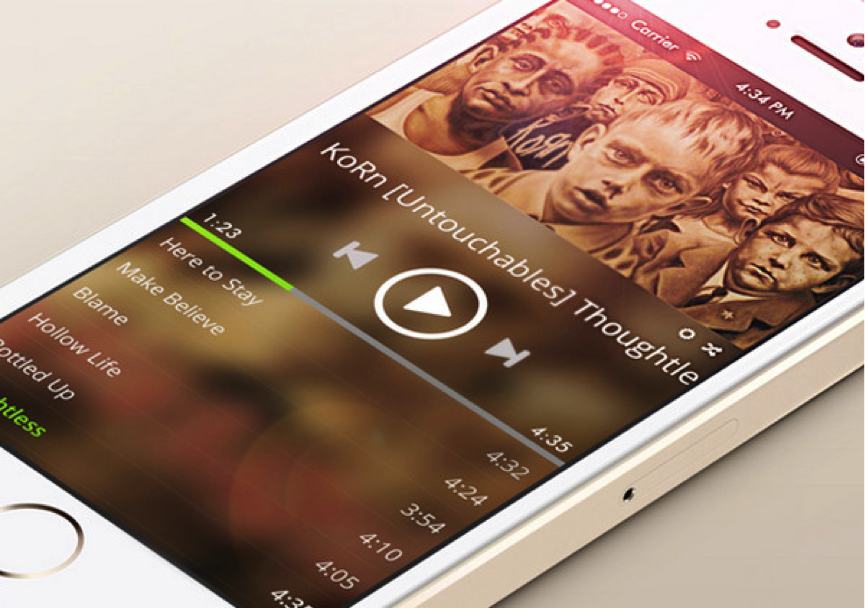
接下來是iOS 7的音樂應用,這個方案裏有個小而美的CD圖像,很適合放在這裏。後面大面積暖色調的模糊背景為音樂播放器和控件組,提供了良好的氛圍。

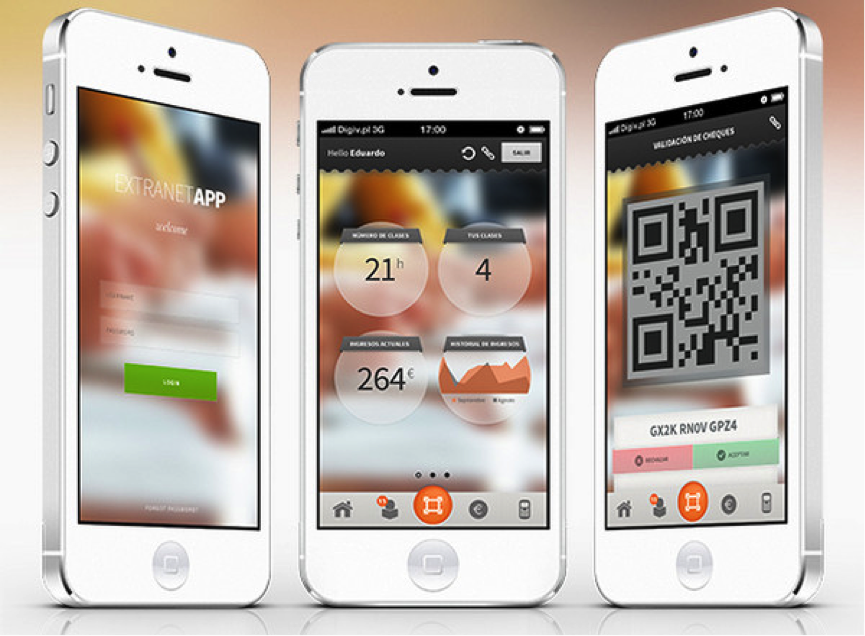
Extranet 是個美好光澤和氛圍的應用範例,有利的模糊化背景和眾多的控件組成了這樣的理想組合,讓界面變得美觀大方。

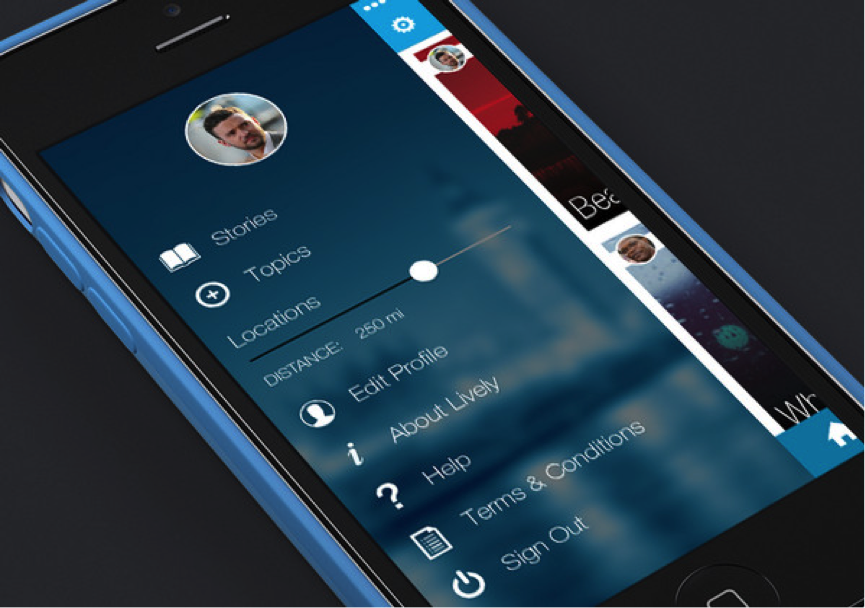
下圖演示了白色銳利圖標與城市模糊圖片背景的常規排版設計,形成了幹脆且精致的側面菜單設計方案。

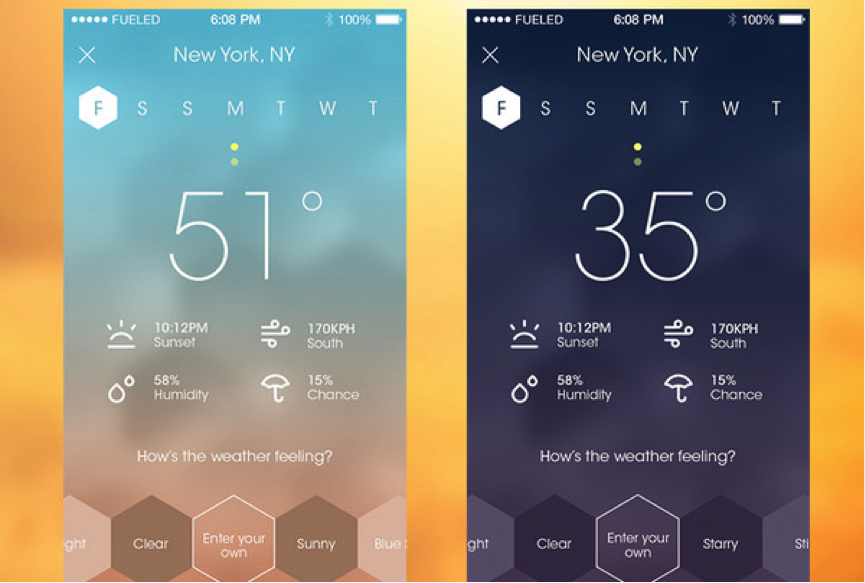
天氣應用!由 Fueled設計的,經過反複推敲,無不散發著精致和匠心的應用界面。它有2個設計上的創新:利用模糊背景進行巧妙、有效地內容詮釋,超窄型字體與輪廓圖形設計的非常匹配。

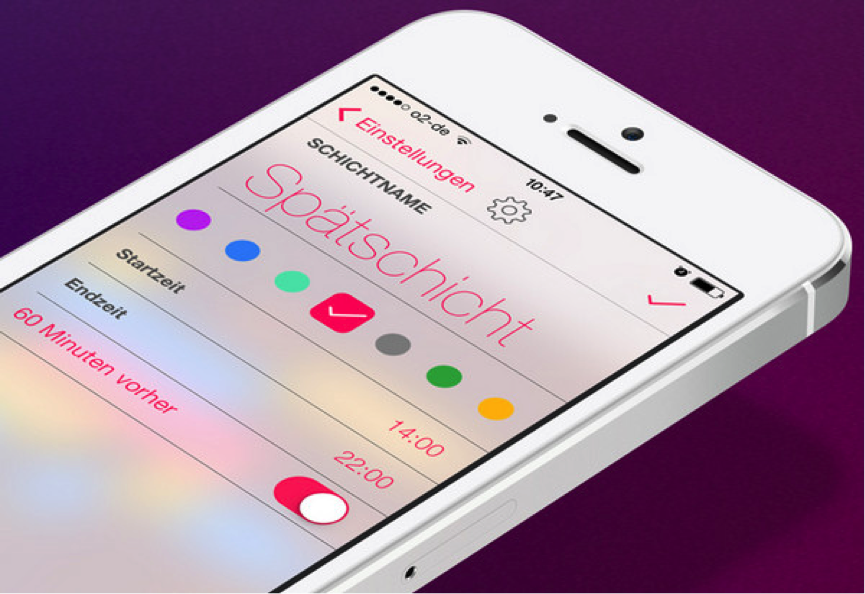
由Georg Bednorz 設計的設置界面,設計師借力繽紛顏色的萬花筒形成了一個精彩的案例,使得界面看起來愉快又充滿積極活力。在白色蒙版下五顏六色的模糊背景很好的和前景活潑的元素相呼應。

下面的這個設計傳達了一個很溫暖的氛圍。設計師讓界面呈現簡單易懂,其中運用到了光滑而模糊的光斑背景,大號字體和直觀地圖標。

設計師完全是通過調色板帶來了成熟的女性氛圍。利落的使用紫羅蘭的時尚色調創造了柔和的氛圍,線性的輪廓和優雅的形態,使主題看上去十分完整。

這個界面看起來十分的和諧平衡,模糊的自然圖像有效的使原本就小而妙的字體內容呈現變得熱鬧起來。

設計人員需要一個更傳統的解決方案,下面的設計,利用黑色和白色兩種顏色之間的鮮明對比。像常規那樣,背景有較深的色調外觀,而使內容與圖標看起來突出。

導航菜單有一個充滿美感、圓潤的外觀,灰色調背景完美補充著單色的線型字體。

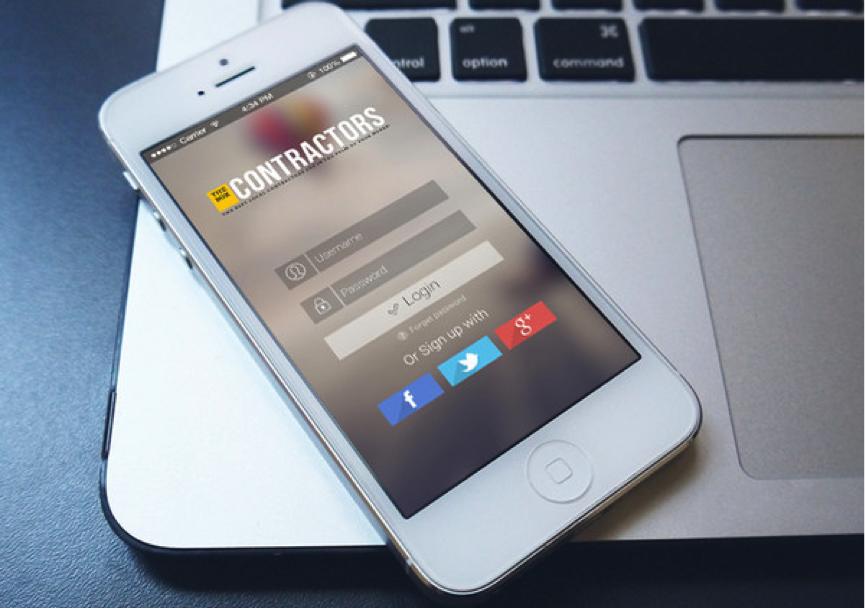
登錄屏幕目的是有效鼓勵用戶登錄。下圖棕色調背景和灰色輸入框彼此簡潔地呼應,使界面變得令人愉悅且不幹擾操作。

下面的iPhone天氣應用程序經過了質感的處理,變得明亮而優雅,設計師提供了多種選擇,為用戶提供各種自定義的天氣模板,來滿足用戶的個性化。

下圖是iOS 7天氣應用 – 底下地圖像立刻給天氣變化帶來實時感,提供了一個相當有價值的信息界面。輕微模糊的天氣場景增加了一種自然設計理念。

這個媒體播放器控製中心的樣式是一個常見形式,模糊的背景有助於有效地突出重要組成部分。

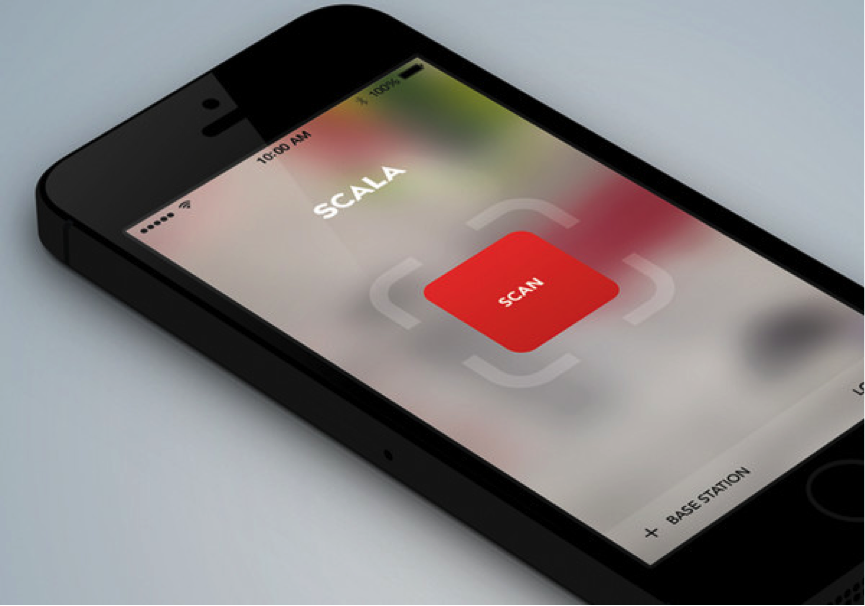
最少量的布局和模糊的背景,最大化集中有效地引起中央按鈕的注意。

設計思考延展
模糊的背景,無論它是一張幾乎失焦的圖像,或是比較含糊朦朧的圖片,設法有效地去除前景元素,而強調有用的文本,或是微小的圖形。用以創建細致微妙的強對比效果,這將會是一個完美的搭配。
你覺得這個做法時髦嗎?它適合小屏幕手機上展現?它是否有利於更好的用戶體驗?你還知道其他的使用模糊背景帶來的好處?
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20








