提到設計,運用攝影圖是其中一項基本手段,每件設計都或多或少都會用到。本文要剖析的並非攝影圖本身,而是網頁設計中運用和掌控攝影圖的流行趨勢。
其中有些顯而易見、廣為人知,其他則頻頻使用,卻鮮有提及。當我們將同類趨勢收集整理成套,對此概念的認識則會超乎我們想象。而且,像這樣把各種趨勢對比著看,我們似乎會發現當下采用的方法並非最佳,可以找到更好的替代方案。
1. 巨幅背景圖
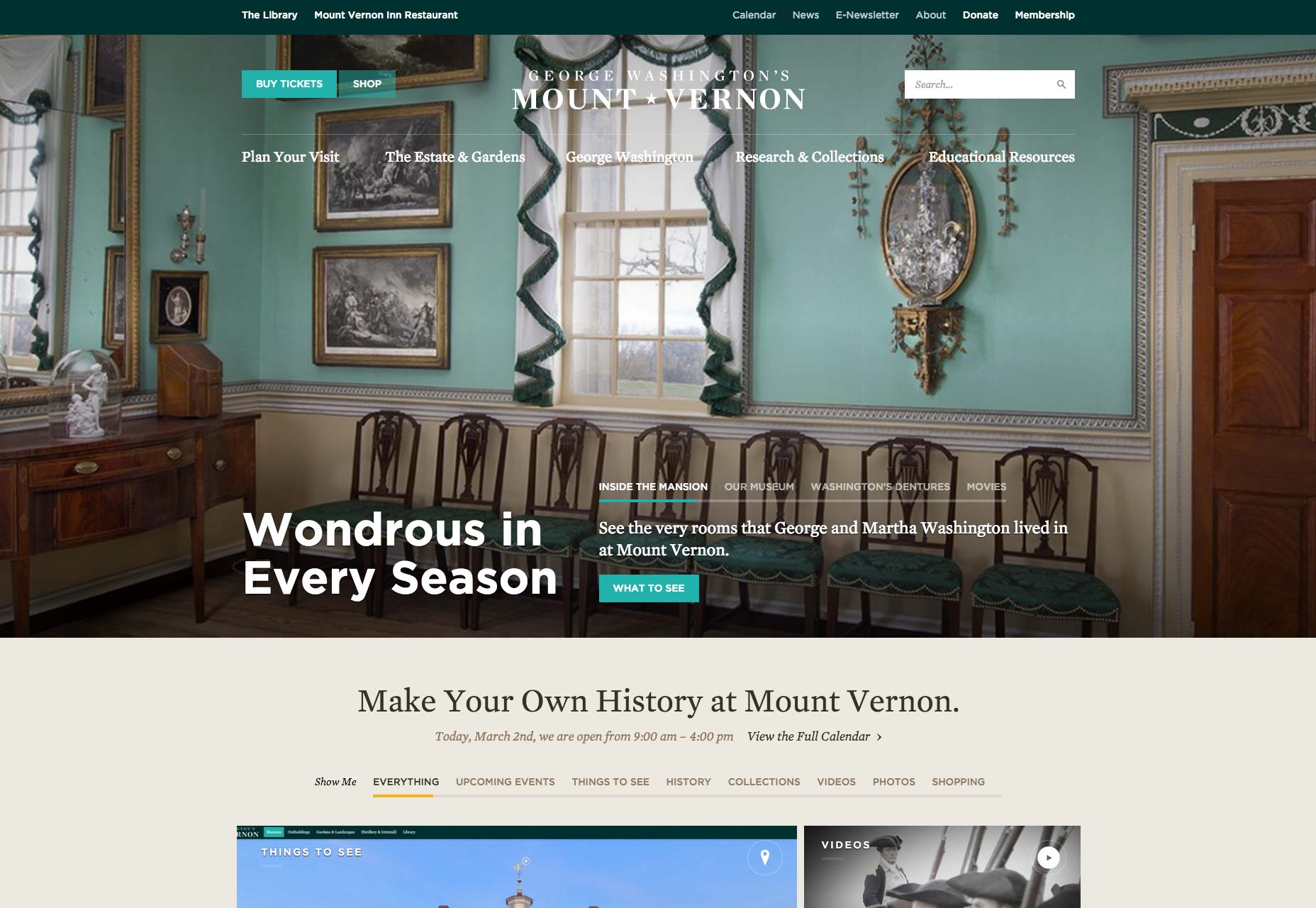
首先考慮一項最盛行的趨勢。以下是一系列運用巨大照片作為背景圖的網站。毫不誇張地說,這是一種快被消滅掉的方式。但這並不是說就該禁止使用。每種趨勢都有它的意義。撰寫這個章節時,我的任務就是尋找那些沒有把這種風格作為權宜之計的網站。相反,我找的網站都帶著目的運用它,背景攝影圖在傳達網站信息方面,扮演著重要角色。瀏覽以下案例時請牢記這一點。
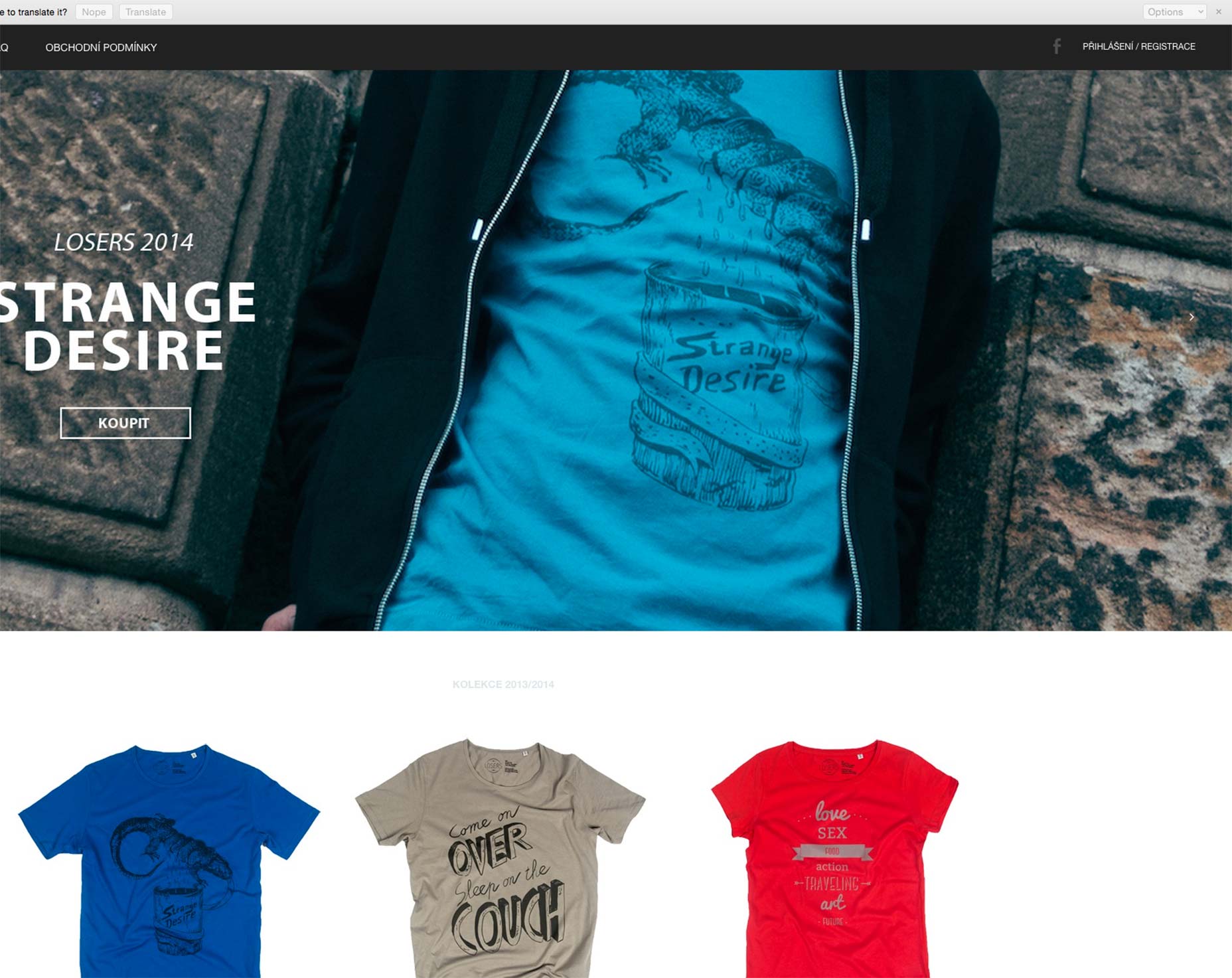
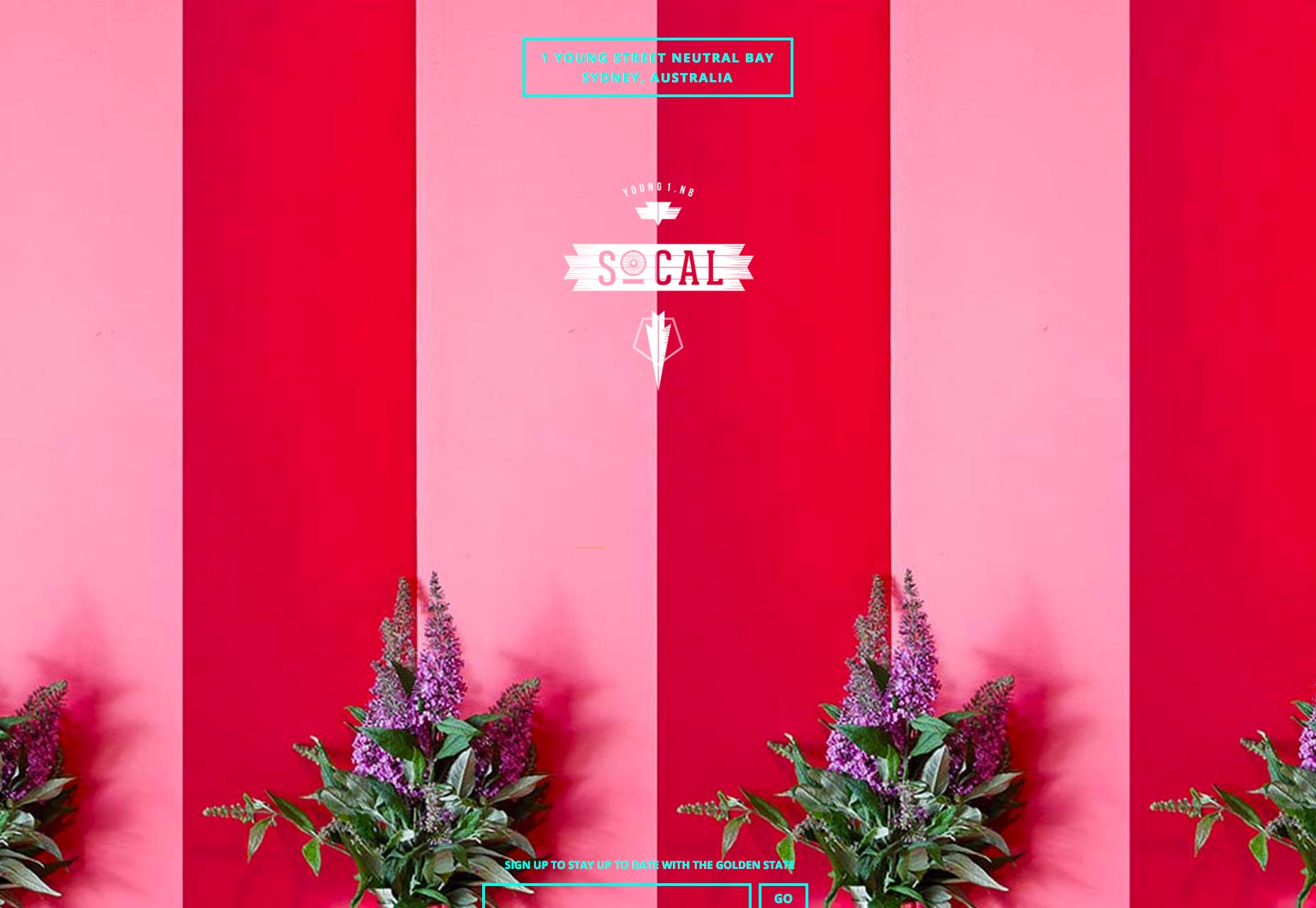
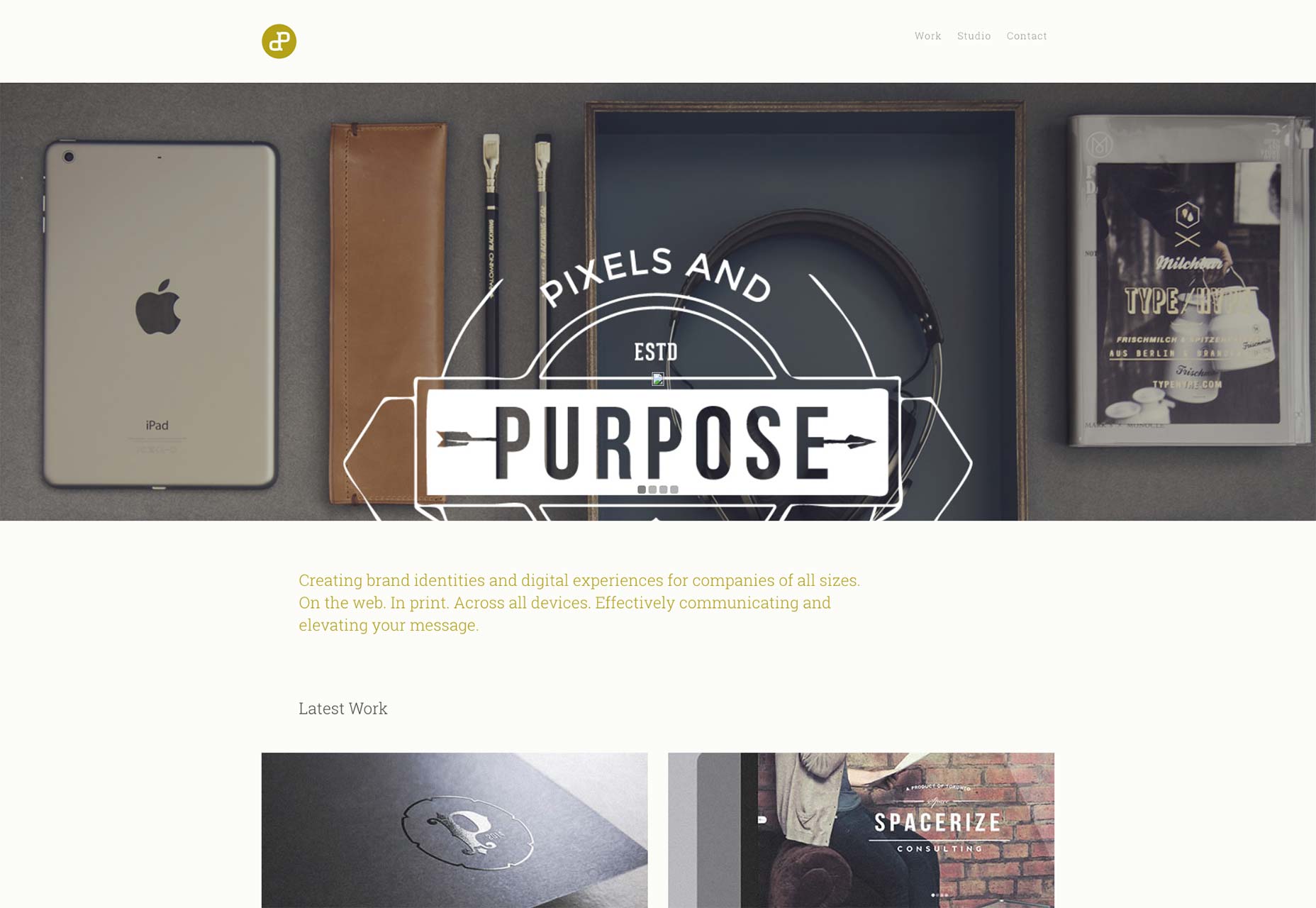
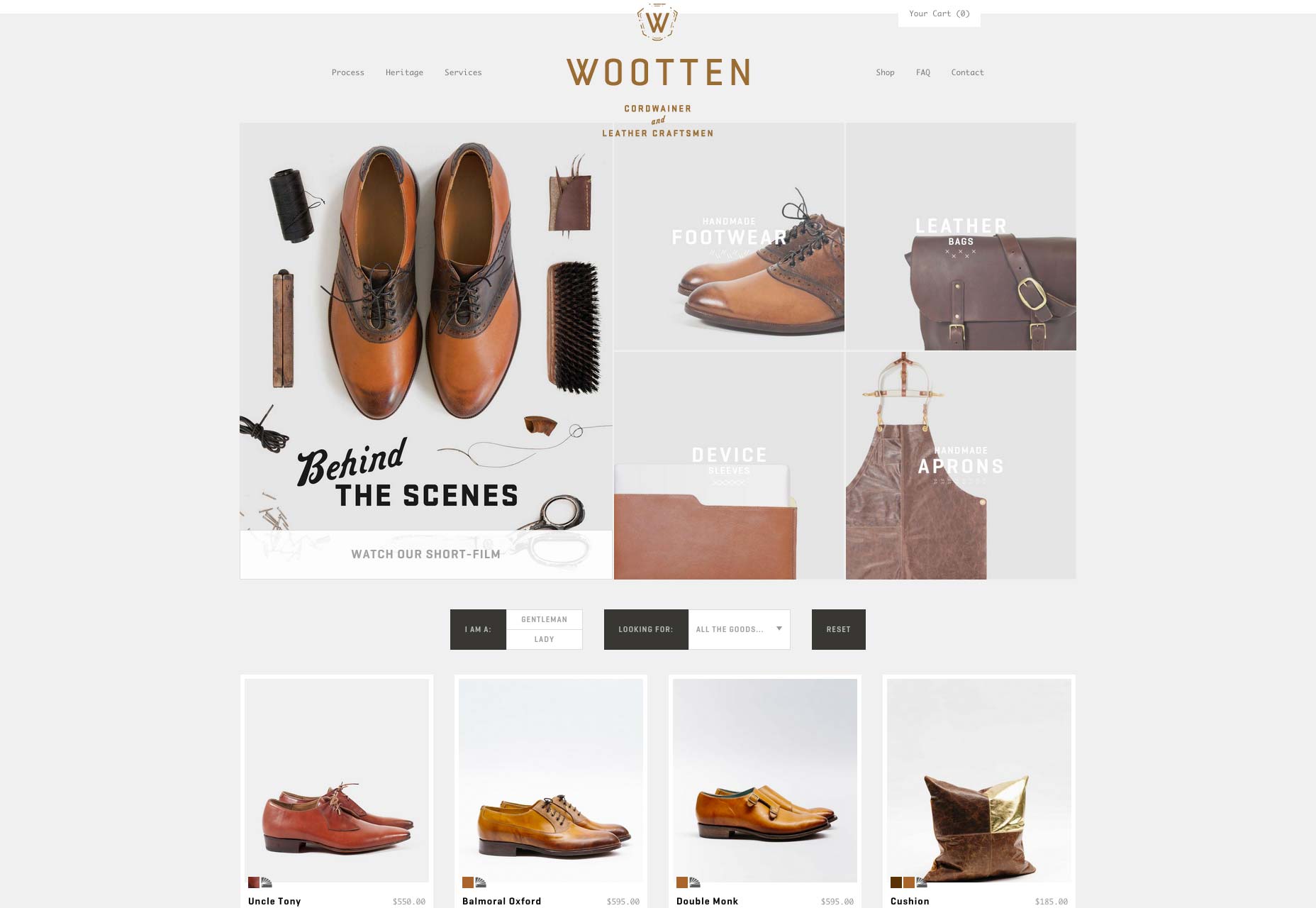
2. 背景搭配前景內容
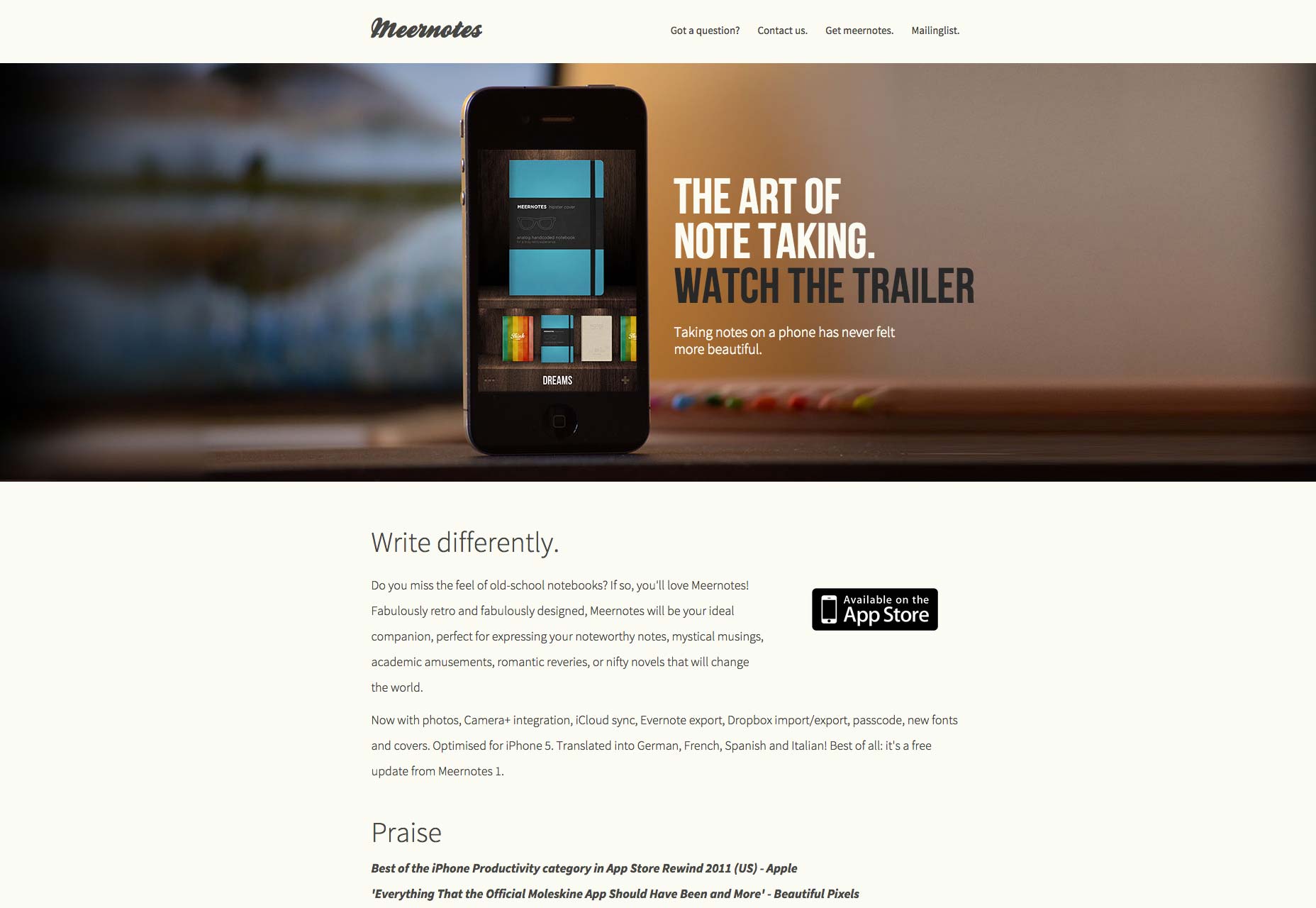
有的設計師聰明地將攝影圖同時作為背景和前景元素,對巨幅背景圖做的這種變通深得我心。在這些設計中,照片以裝飾性的形式填滿整個背景。同時突顯了照片中的某些元素。這通常是通過縱深來實現的,產品或前景元素被置於焦點區域。這種視覺區域的混合,使照片具備一種格調,同時內容也意圖鮮明。這種頗具挑戰的方式,需要對照片有所規劃和協調,以下是我最喜歡的一些案例。
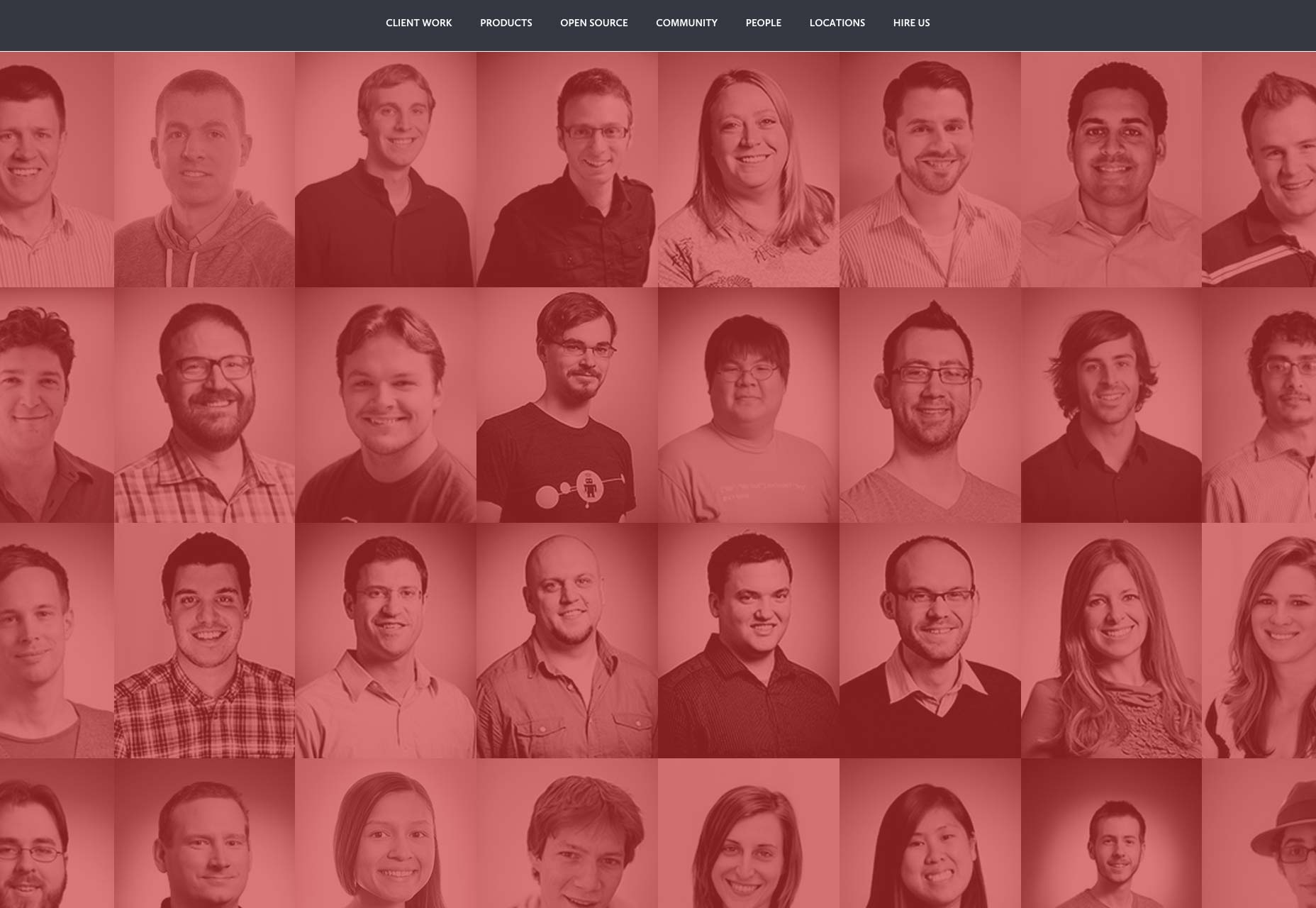
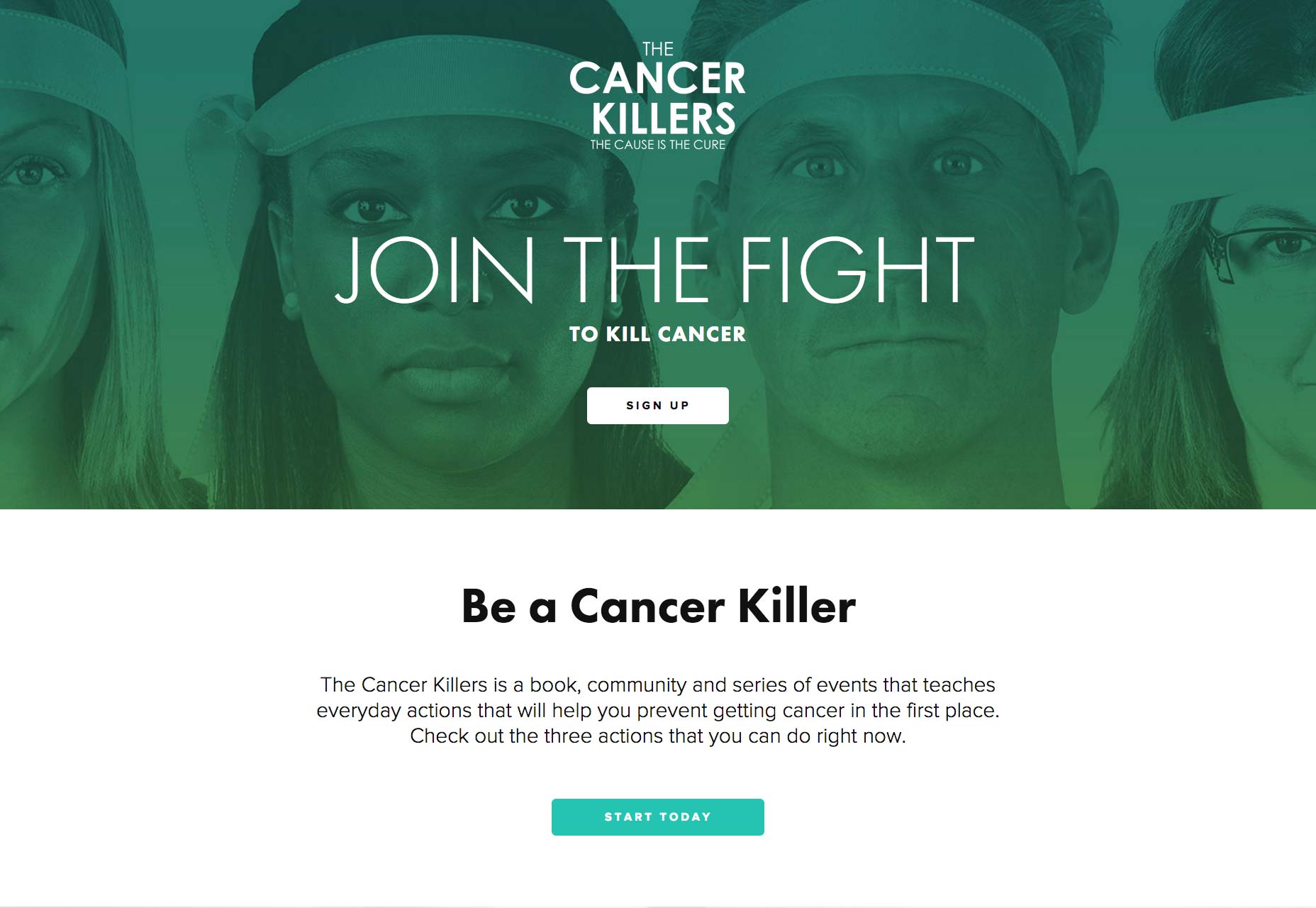
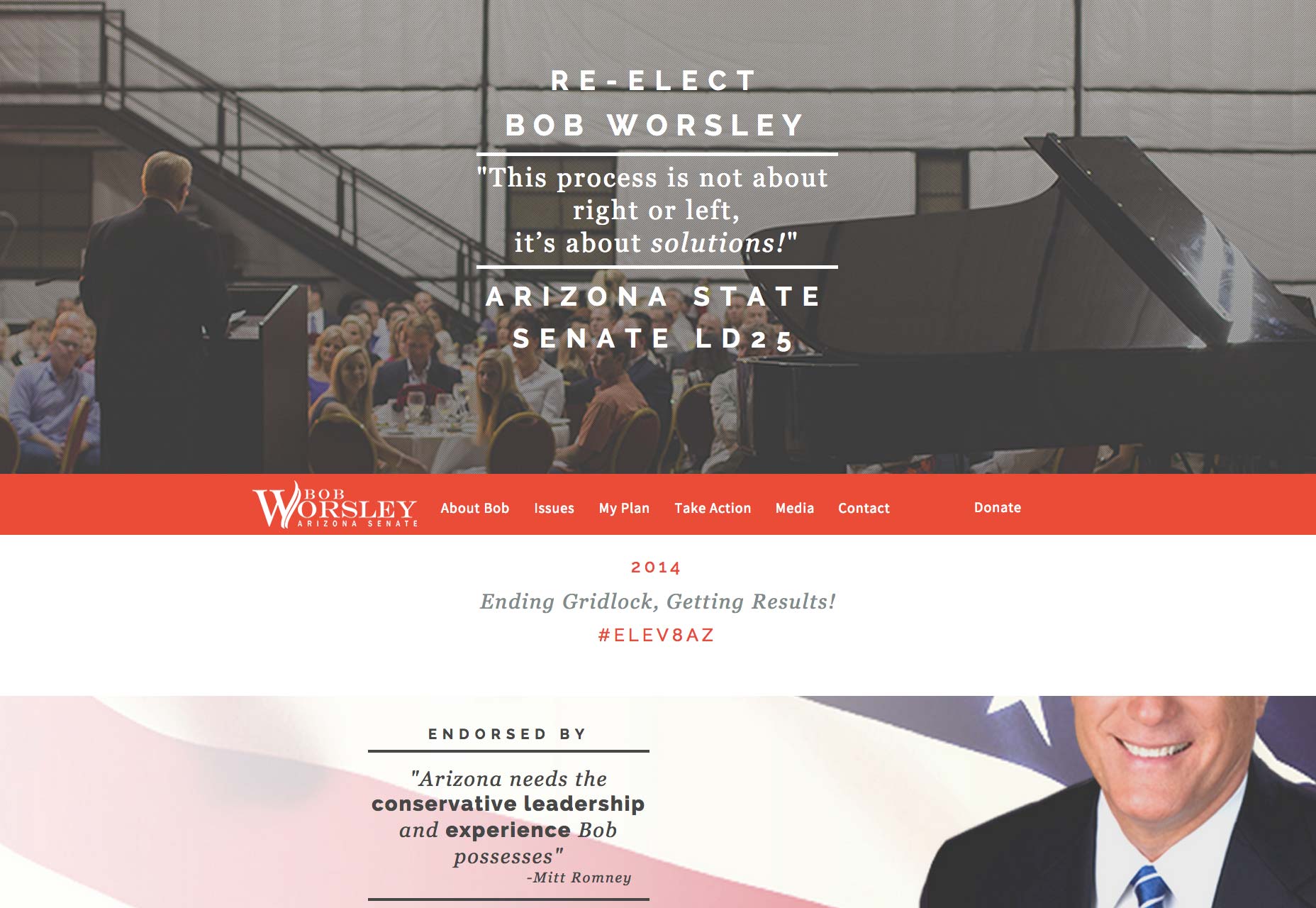
3. 單色照片
對設計師而言,把照片“PS”一下來適應設計並不新奇。這個系列采用同一種特定方式,將這個概念發揮到極致。設計師將照片轉為單色,尤其是非黑白的方式。盡管多數時候,這或許是風格上的決策,但我認為不止於此。顏色可以確定基調,傳達出微妙的信息。通過在照片中運用單色調,設計師能反映出單一的情感。藍色使人感到安全、穩固和協同。紅色使人感覺興奮、鮮活、充滿能量,諸如此類。通過將照片轉為單色風格,它呈現出一種新的傳達方式。
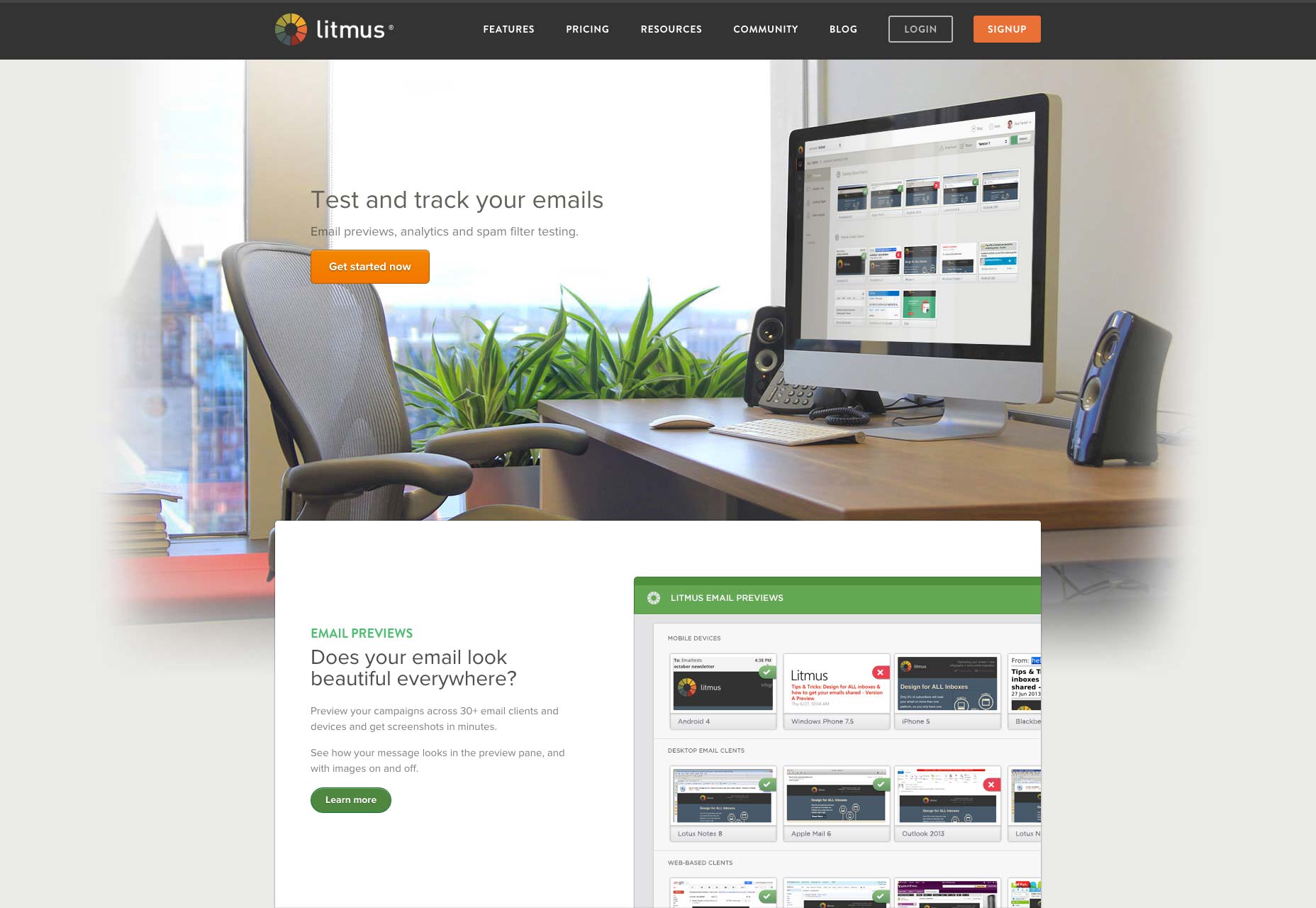
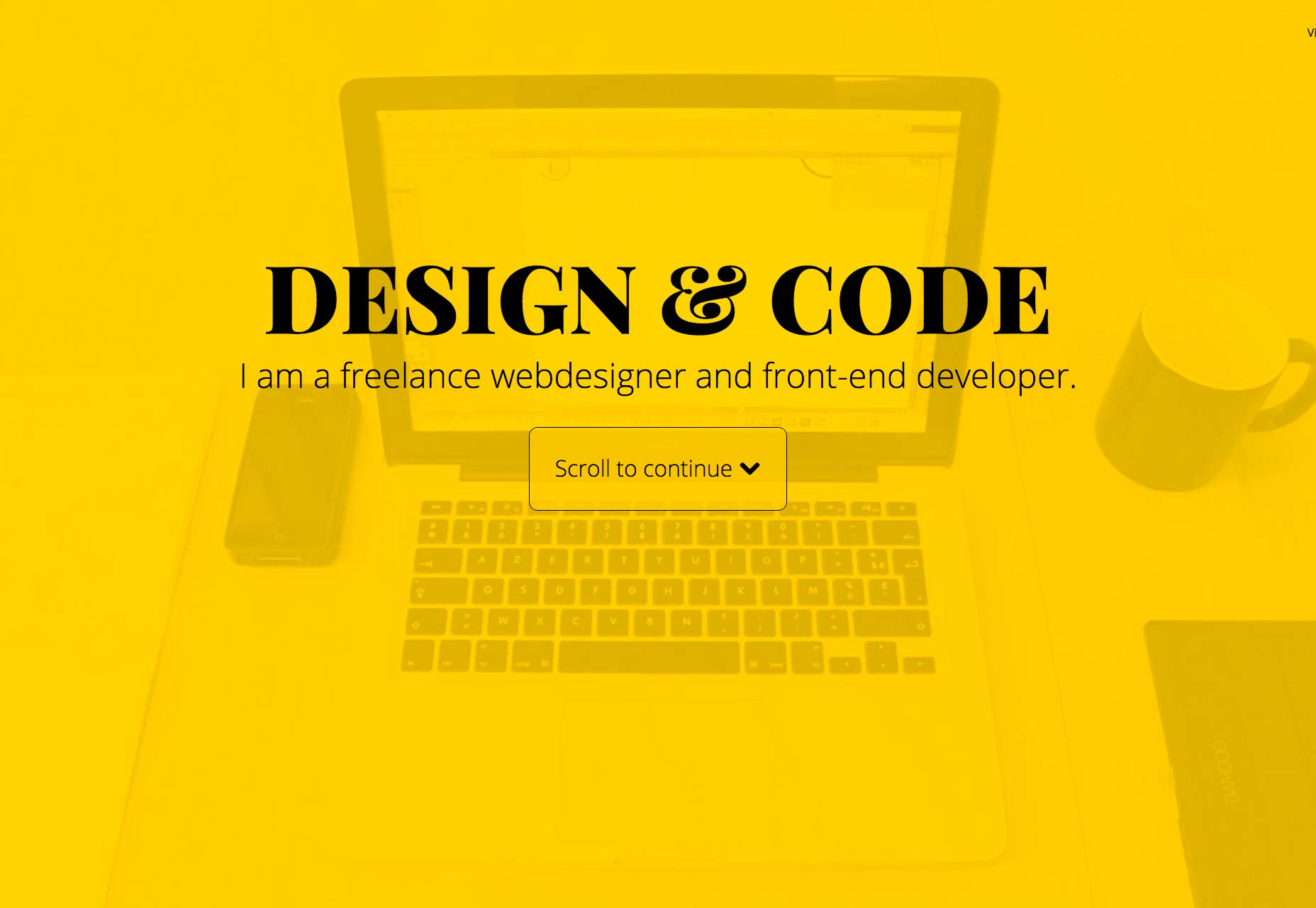
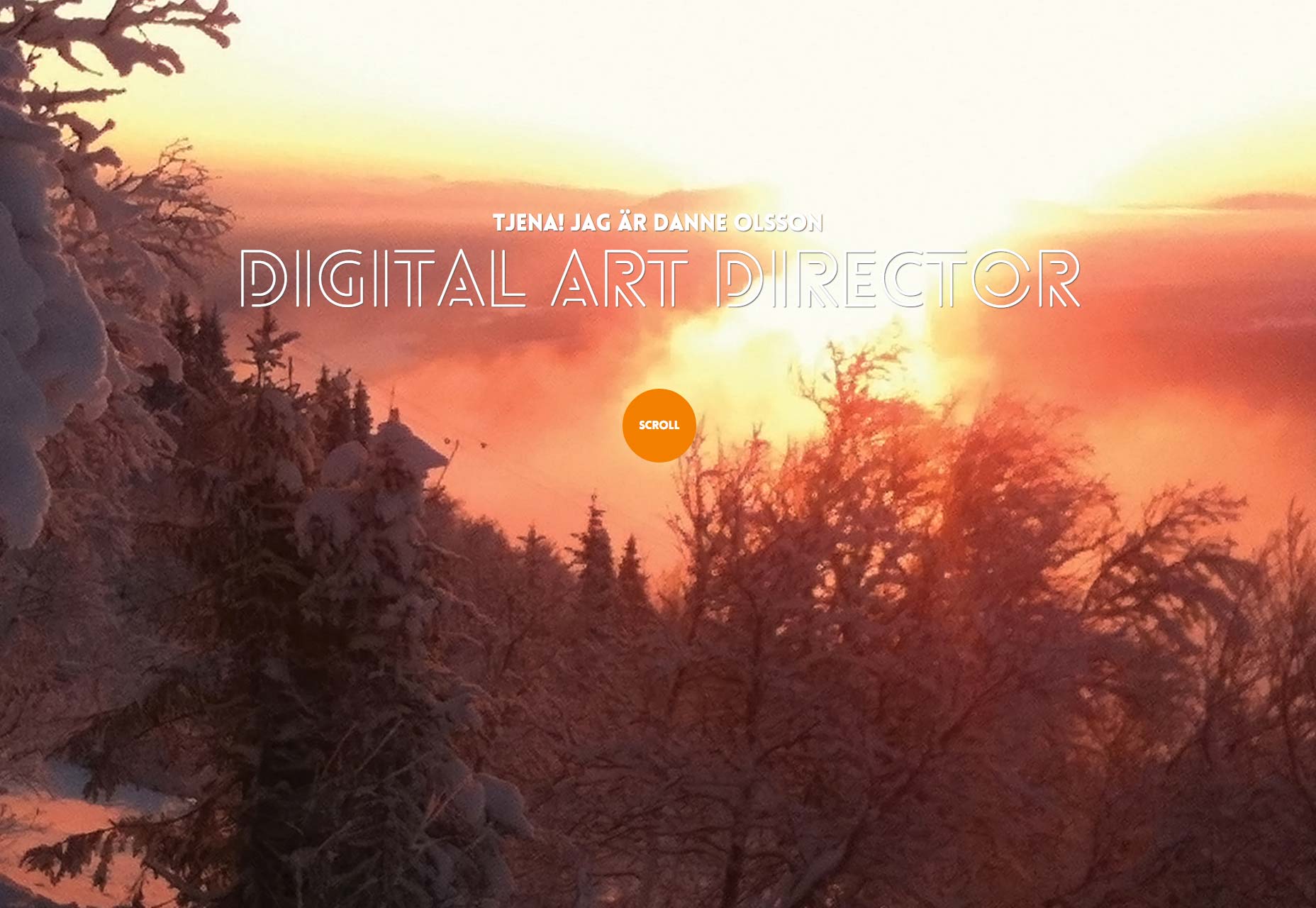
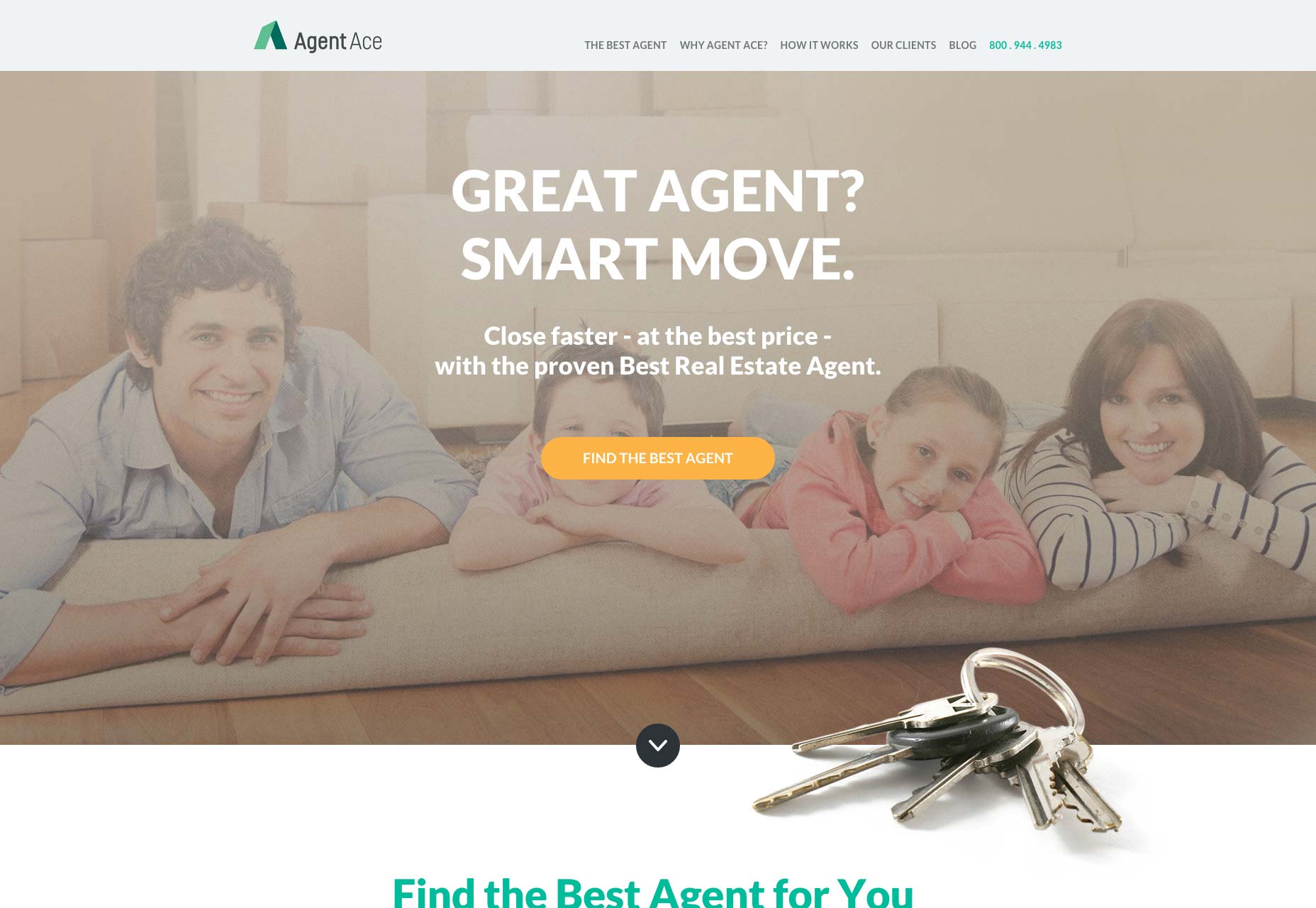
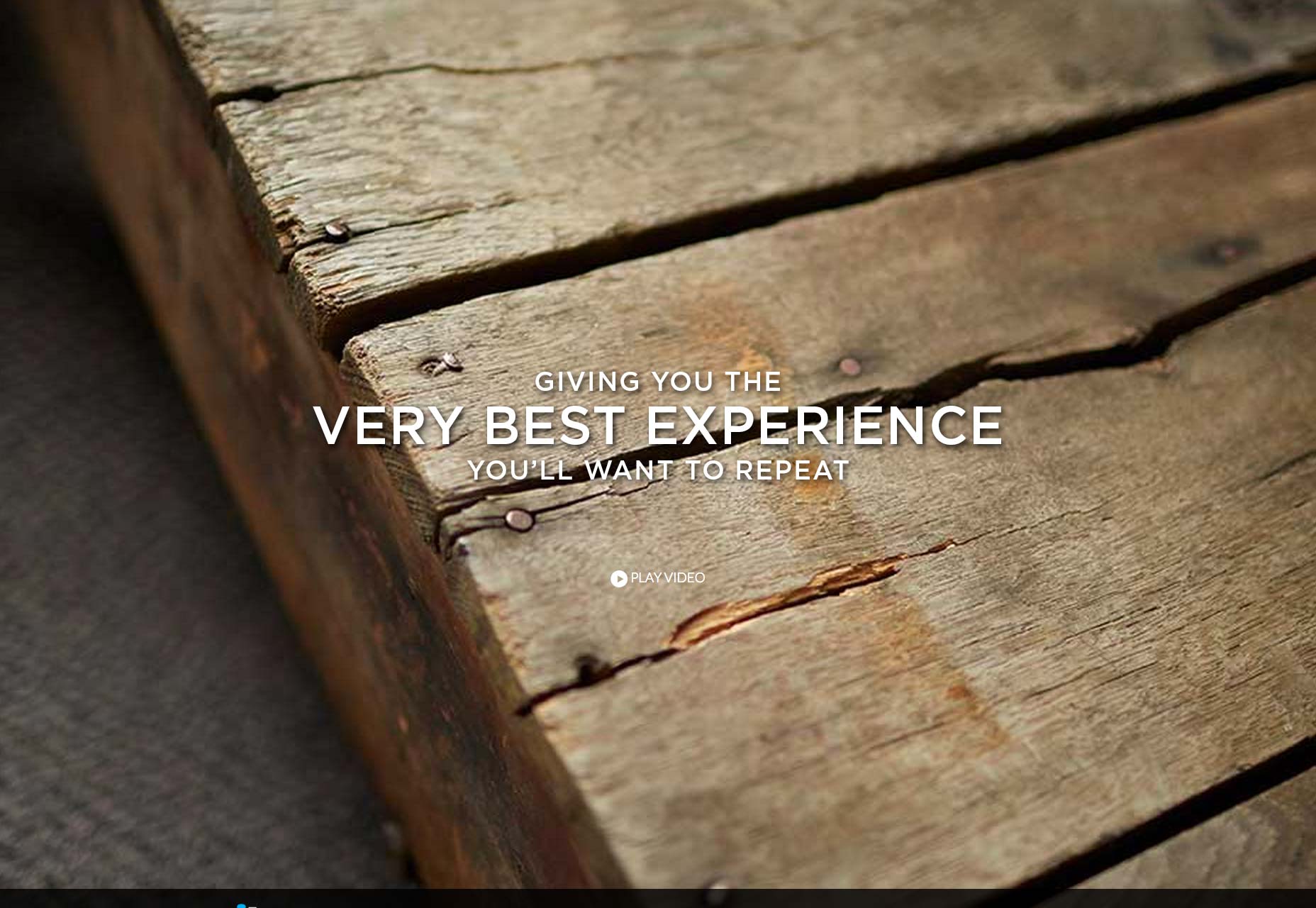
4. 柔和色照片
這個系列的案例風格可能極度盛行,但老實說,它確實很時尚,而且有點使用過度。但是當我挖掘這類風格的案例時,我發現它並沒有我們想象中那麼流行。這些網站基於色調柔和的照片。更明確地說,這些照片都有一種褪色、近乎複古的風格。最常見的是搭配白色文字,置於照片上方(下面5個案例中都有)。這種方式與潮流風有密切關聯,去年非常流行。最後,我很驚奇地發現,在我找到的這些案例中,幾乎每個都利用了裝飾性字體,置於照片之上。
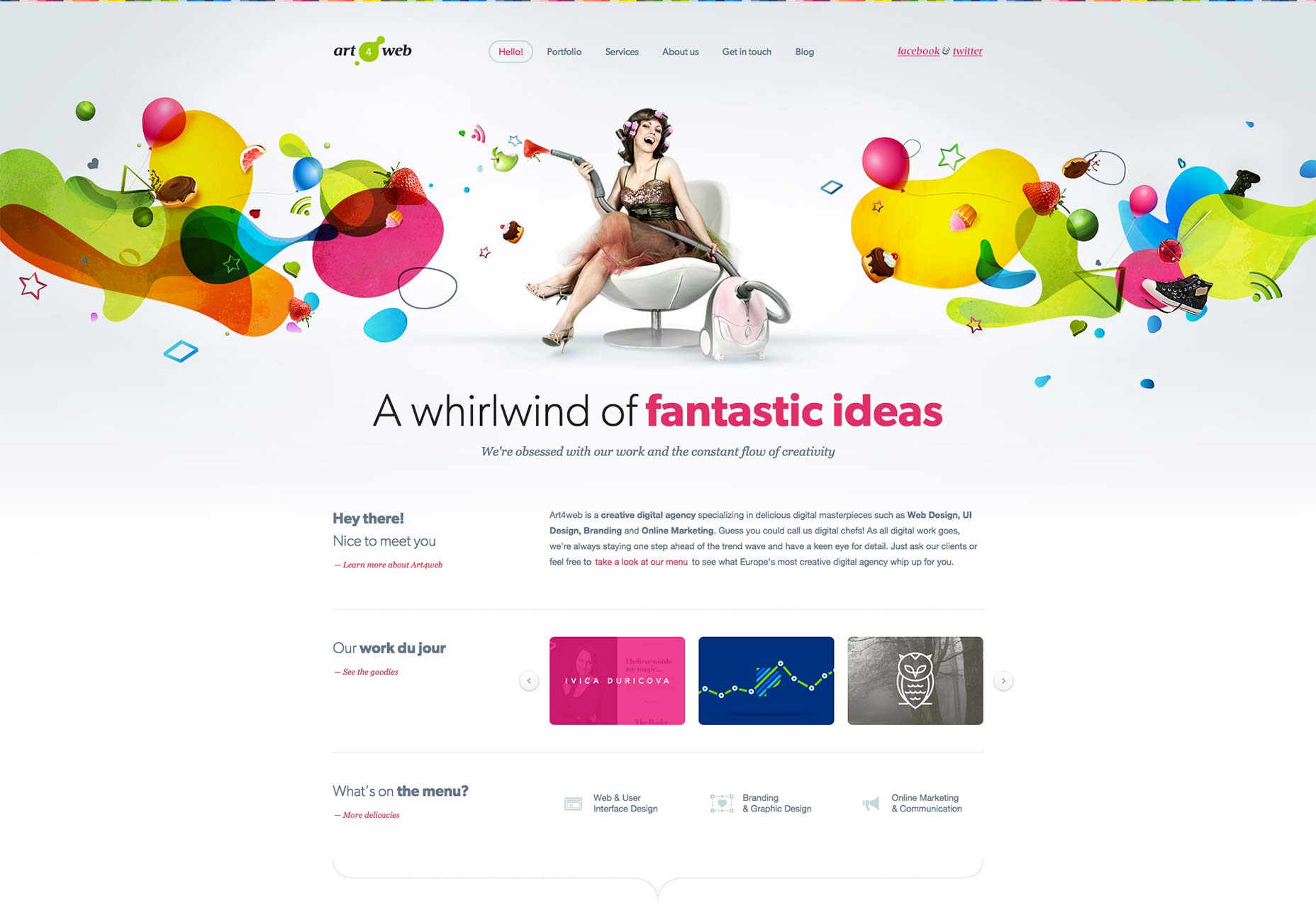
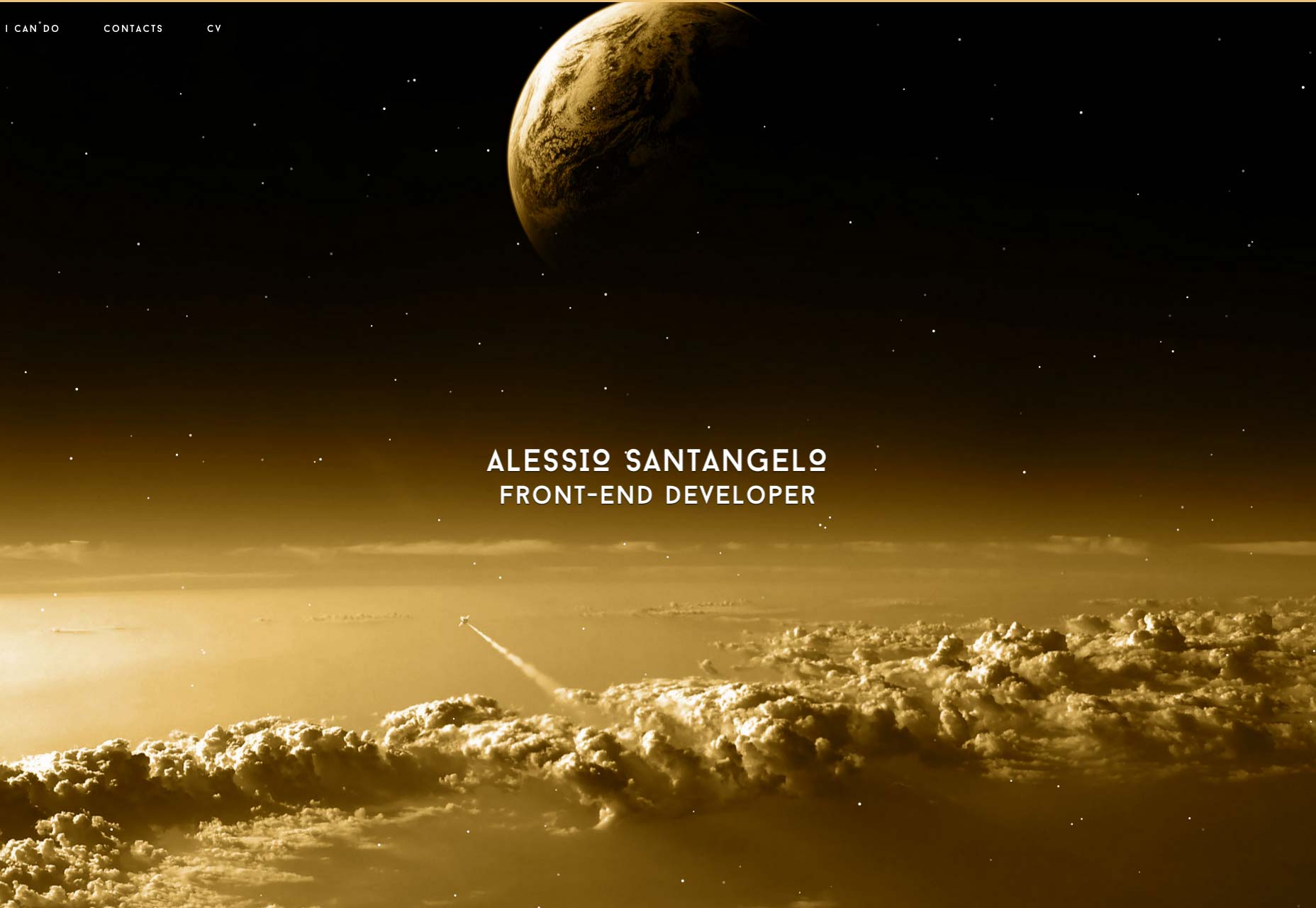
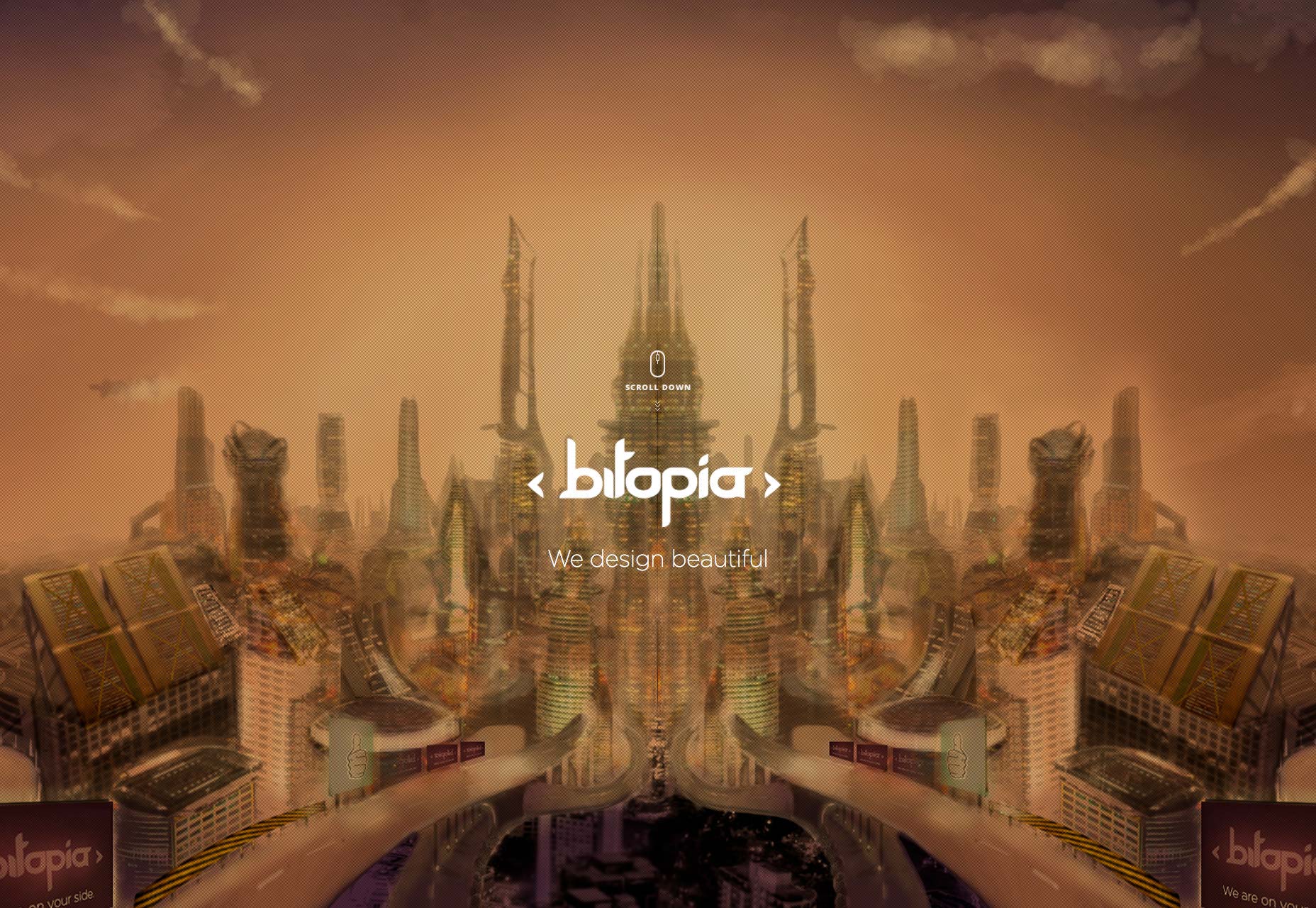
5. 營造基調和氛圍的照片
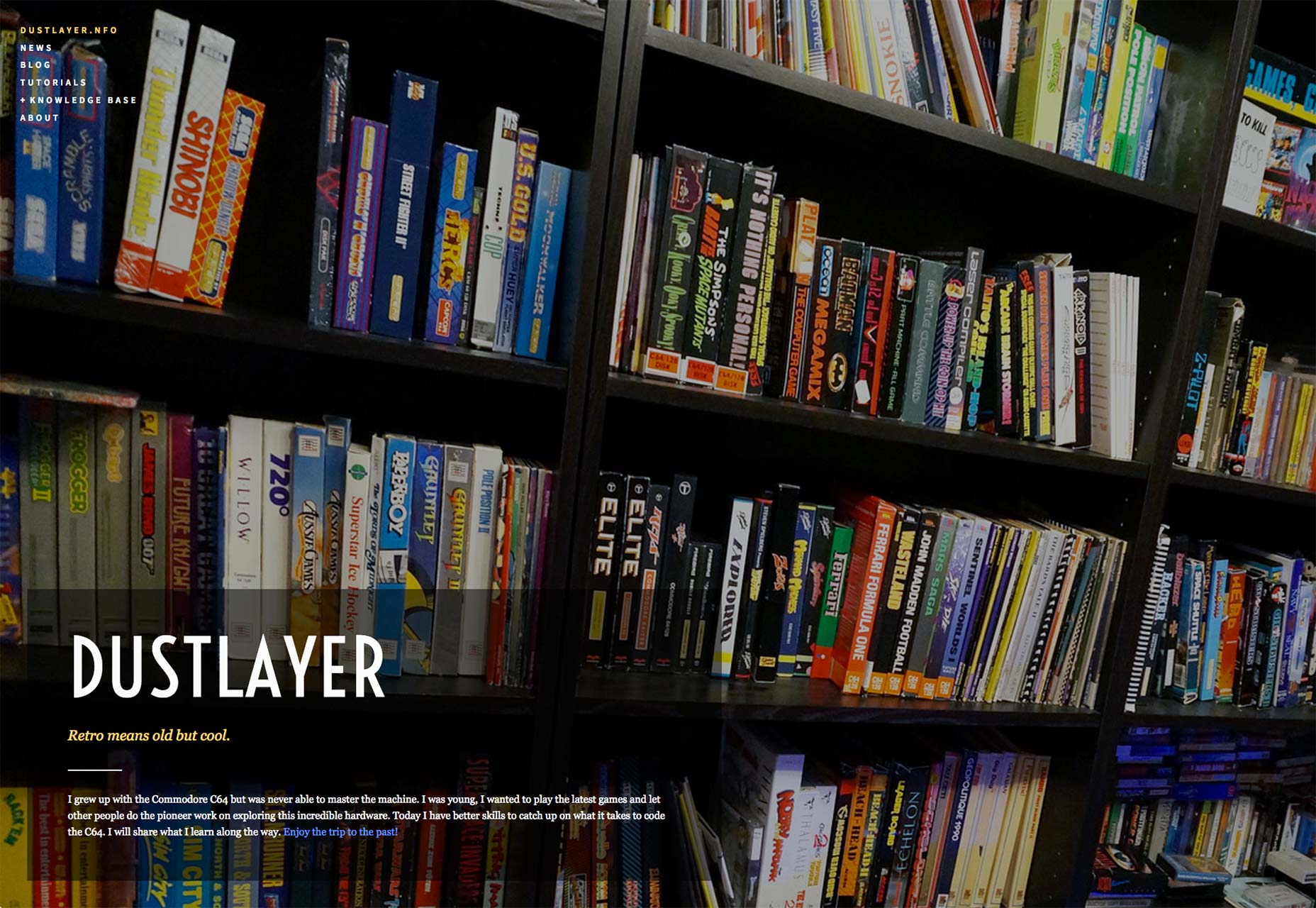
作為老師,我發現有些事總要我一遍遍地指導學生。其中之一就有關照片的選用。通常設計師會使用裝飾性照片,不會直接傳達出任何網站相關信息。比如,第一個案例是一組太空攝影集。它表面上並沒有表達出任何品牌相關內容。在從前,我的觀念中對這類裝飾性照片的選用相當嚴格。隨著對於照片運用的深入探索,這個觀念逐漸趨於緩和。這就是我喜愛剖析趨勢的原因,這樣我們可以打破主觀臆斷,為我們的設計發現嶄新的途徑。這些案例證明,營造基調和氛圍的裝飾性照片,對設計的成功非常有意義。鑽研這些案例,看看你是否同意。
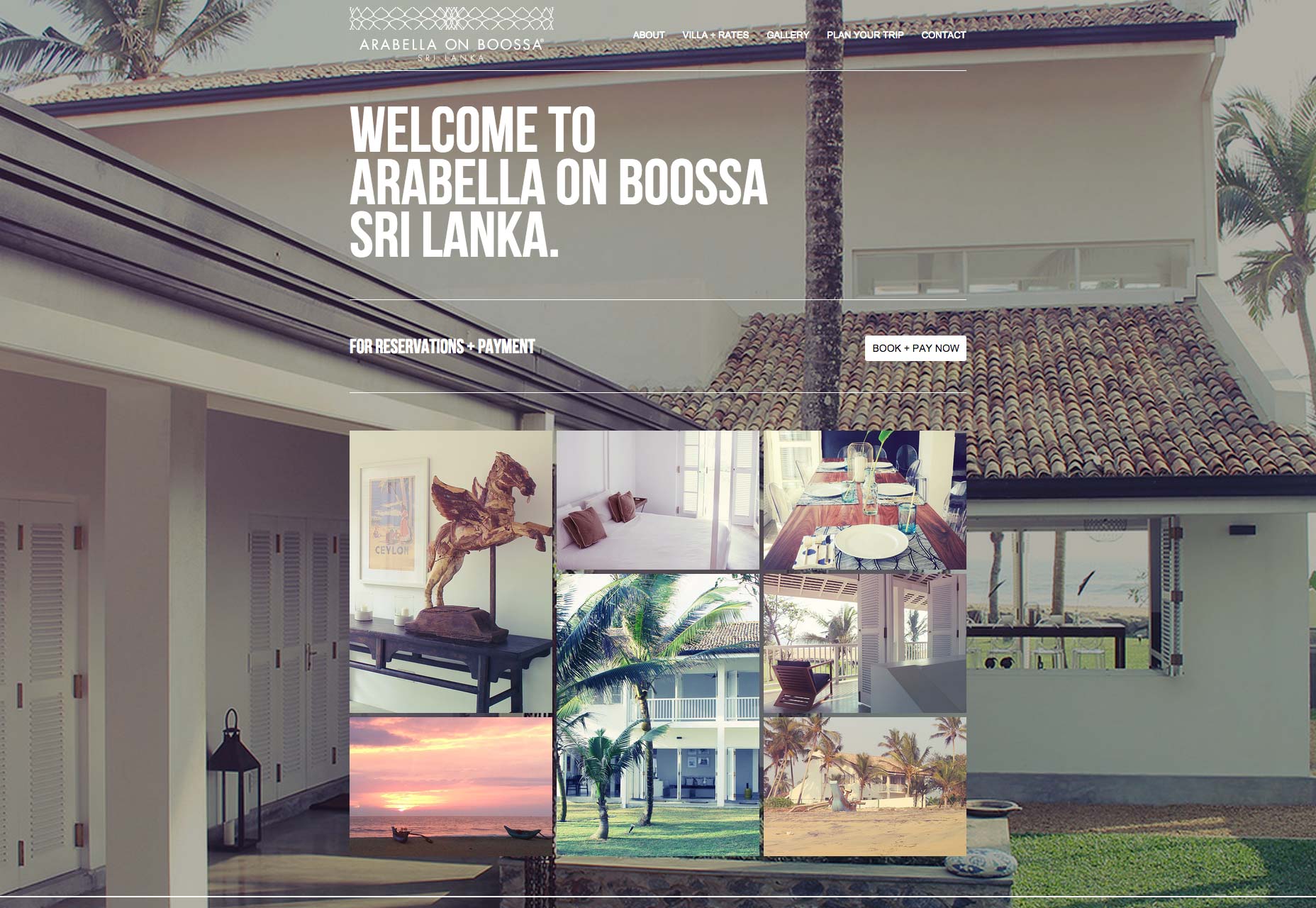
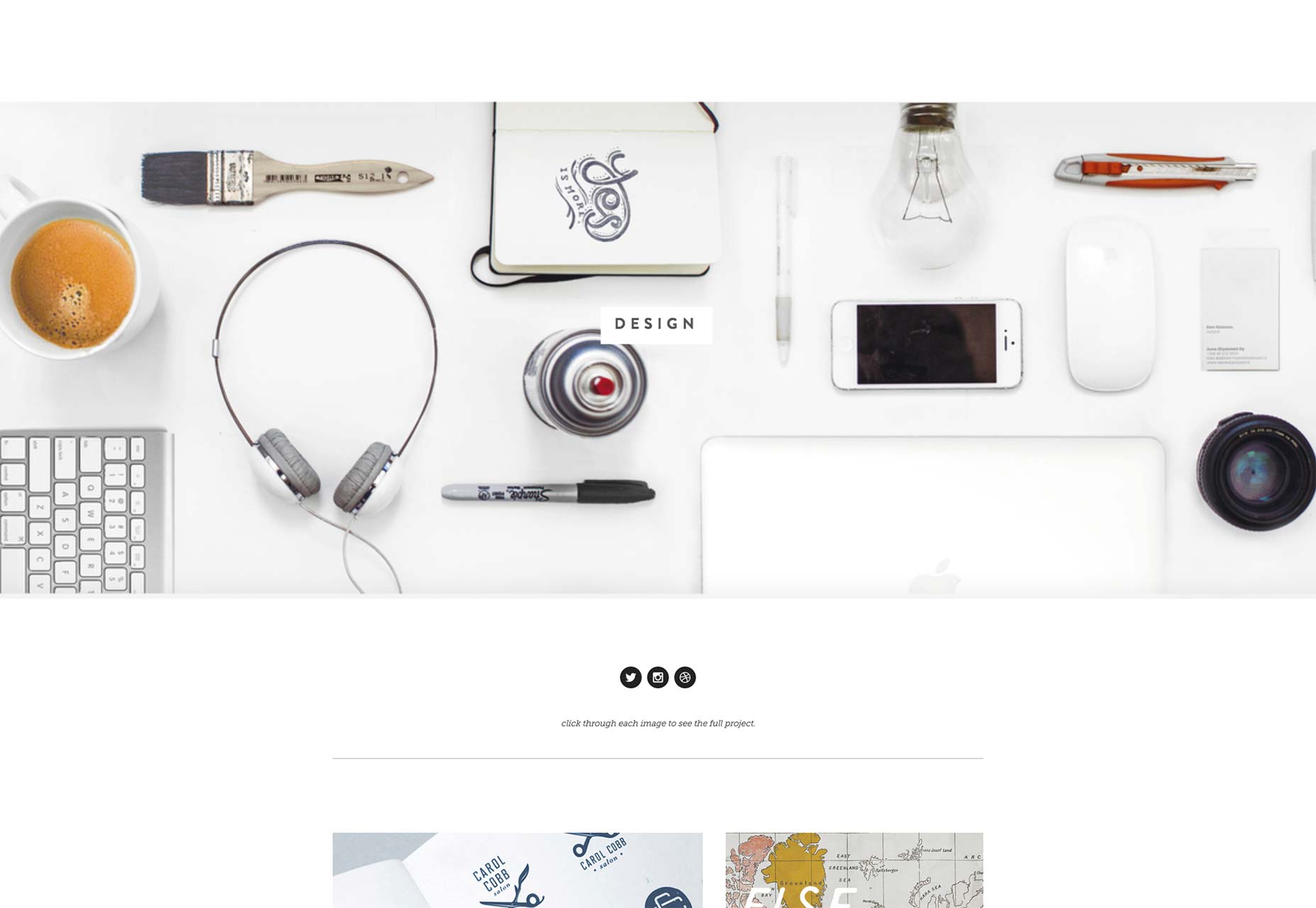
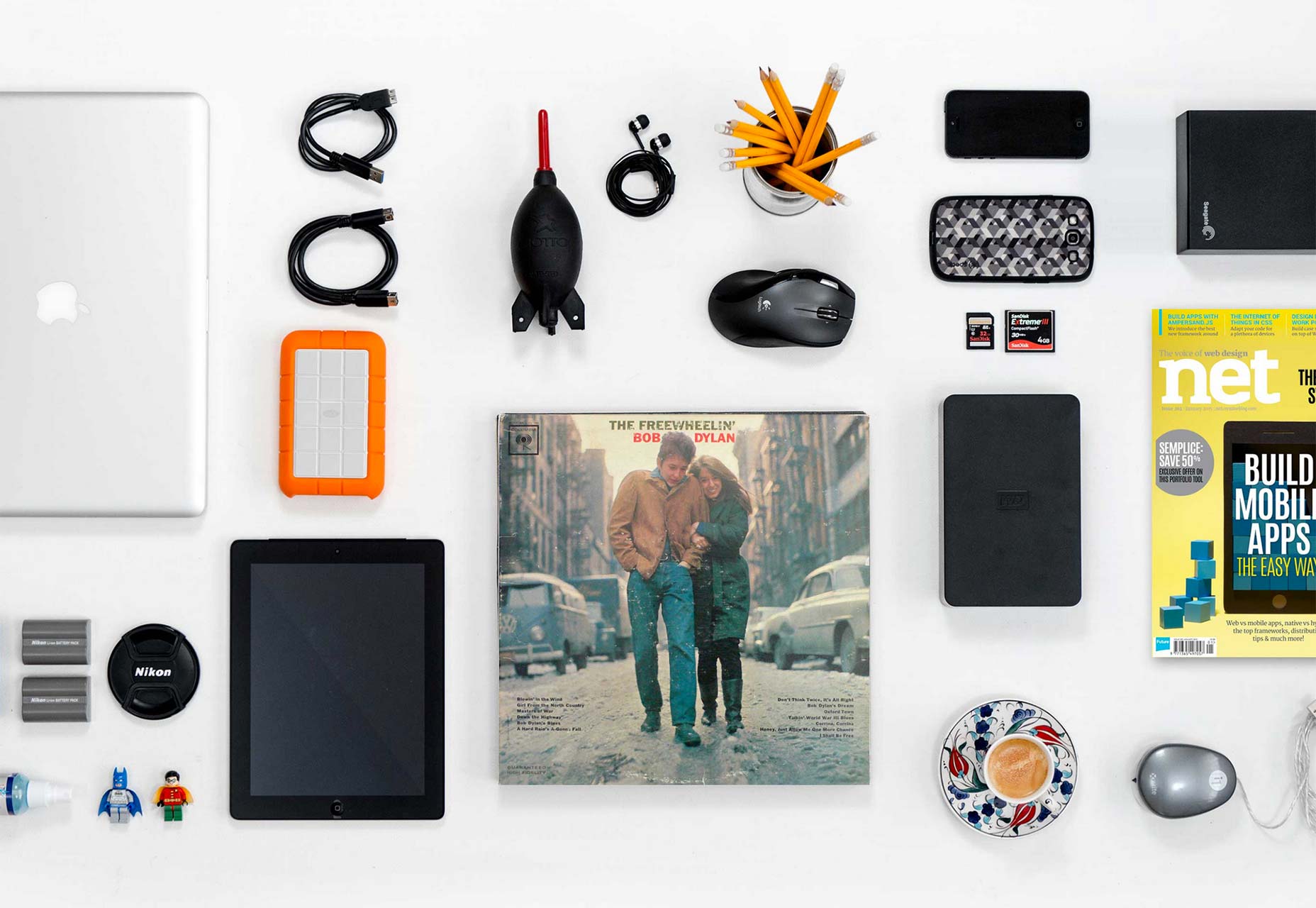
6. 整理術
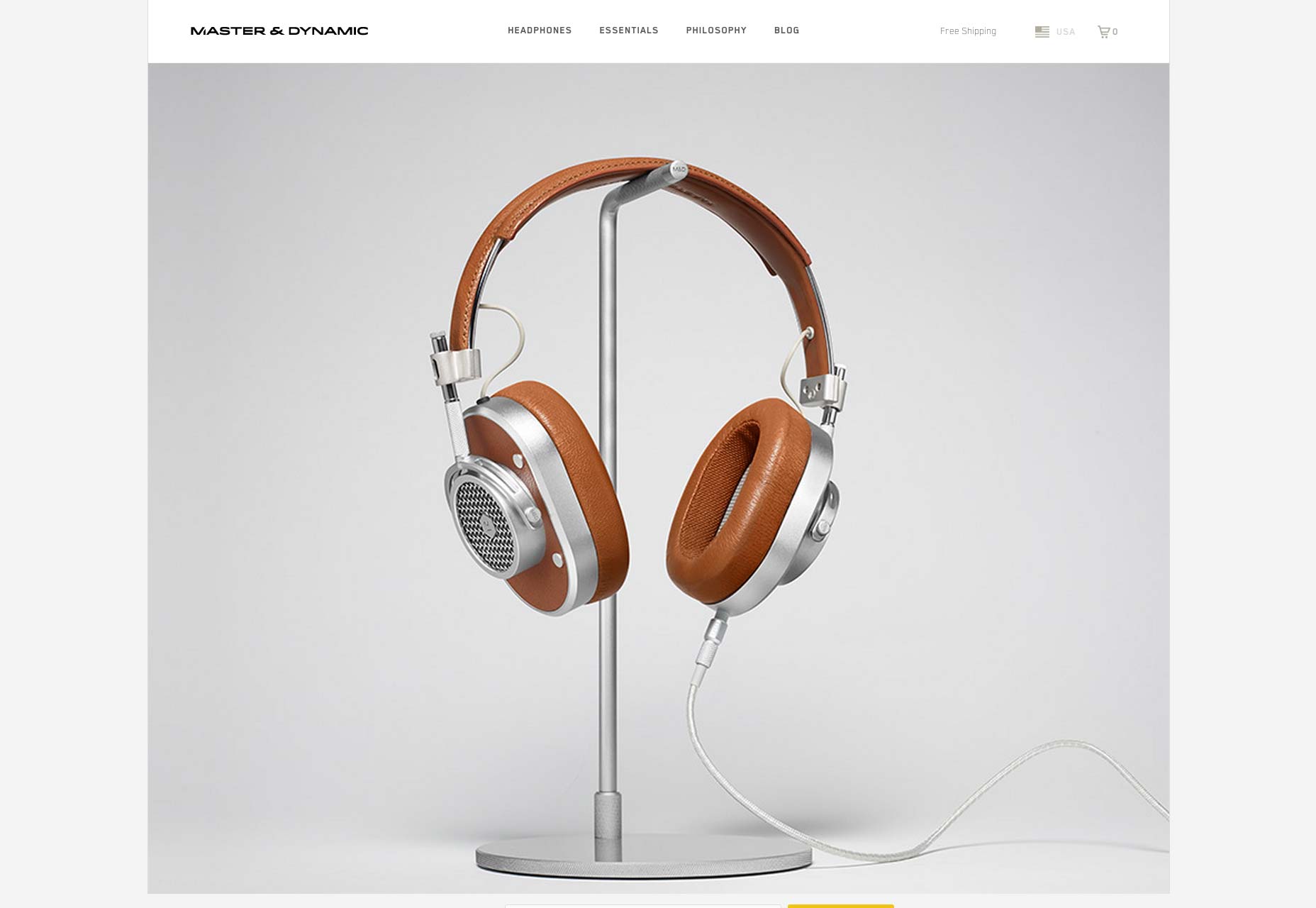
最後,來看一組在照片中運用了整理術的網站。整理術是將物體平行或者90度排列,來創造一種條理。這種方式非常小眾和獨特,設計師們很少使用這種風格。同樣的,這種風格通常和潮流風設計有關,但不止於此。這些照片反映出內容之外、照片本身的含義(這當然是有意義的)。它們暗示著照片背後的品質,透露出一絲秩序、方法和條理。這些是好的品質,尤其是用來指代設計師和機構。
結論
攝影圖片是設計師最天然的工具。通過研究這些使用方式和多種多樣的風格,希望你能發現新鮮的靈感。總而言之,我希望這個簡陋的案例集能幫你發現新鮮創意,為你的工作帶來啟迪和挑戰。
原文:可樂橙
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20