優秀的網頁項目,不會單靠好的設計或是開發就能成功——它也需要設計師與開發者的溝通與協作。
我看過相當多的設計師與開發者由於缺乏溝通而糟蹋了項目,結果導致關系惡化。我也見過很多初學的設計師和開發者,通過團隊協作創造出驚人的結果。他們避開了潛在陷阱,及時發布項目,並且迅速迭代。這種協作不僅對項目有益——善於溝通協作的團隊也是一個更快樂的團隊。如果任務並沒有如願進行,也會有更少的誤解與緊張。
設計與開發的協作,在響應式網頁設計(RWD)項目中尤其重要。各團隊如今都要應對大批設備。固定的、“像素精準”的設計,如今該讓位於流動的百分比設計。而且,圖片資源也需要為多種設備尺寸與分辨率進行優化。
簡而言之:響應式設計帶來更多變數,需要交付更多資源——這也會導致更多問題。我發現一些技巧,可以克服這些障礙。
1. 首先關注“最極端”的屏幕尺寸
 如果對此存疑,可以根據網頁的一般經驗設定屏幕尺寸範圍:iPhone尺寸和桌面瀏覽器展開。
如果對此存疑,可以根據網頁的一般經驗設定屏幕尺寸範圍:iPhone尺寸和桌面瀏覽器展開。
盡管有些設計師直接“在瀏覽器中”創作,一開始就完全是流式布局。但多數設計師仍然從固定尺寸開始:選定一組屏幕寬高,以此繪製效果圖。
但這提出幾個問題:你對開發團隊重視到何種程度?應該首先交付哪些高保真資源?由於技術限製需要先考慮哪種設備?
我一直都建議從最“極端”的用戶設備入手——最小和最大的設備尺寸。如果對此存疑,我建議以此為2015年的網頁用戶標準:
- 320 x 568像素(iPhone 5豎屏)
- 1600 x 1000px(桌面瀏覽器展開)
注意:你的用戶可能存在差異,所以要看數據分析來定義你的“極端情況”。
“為最小和最大的設備尺寸設計,以此為響應式設計項目的起點。”
先應對最小的屏幕尺寸,這會迫使你做出艱難的選擇,選出設計中最重要的功能。大屏幕尺寸則讓人從另一個方向思考:最多包含多少內容?文字段落是不是太寬不易閱讀?下拉菜單元素需要額外留白嗎,如果需要,多少才能避免給人脫節的感覺?最後,選定最小和最大屏幕,通常需要你思考至少兩種輸入方式——最小的屏幕基於觸摸操作,最大屏幕則使用鼠標和鍵盤操作。
可能最重要的是,當你應對極端情況時,你是在同時處理兩種尺寸。並非完全繪製出一種屏幕尺寸,而後去適應另一種。那樣會引發設計與開發的衝突。
2. 在各個斷點之間討論內容布局
既然在靜止線框圖和排版上投入這麼多,就千萬要記住,響應式網頁設計天生是流動的。這意味著眾多網站用戶體驗到的,是你設計的“中間”狀態。所以幾乎每件設計,都需要考慮特定尺寸間必要的布局調整。比如當尺寸減小時,內容可能會收縮,圖片減少為單列。
要避免主觀臆斷,認為開發團隊能夠或是應該實現那樣的布局調整。盡早行動,先知會你的開發團隊,避免他們陷入太深。對於特別複雜的布局變化,最好另外繪製一張線框圖或效果圖來說明。特殊性不太重要的情況,通過簡單的討論,或者用郵件描述這些變化就足夠了。
3. 盡早製定資源圖策略

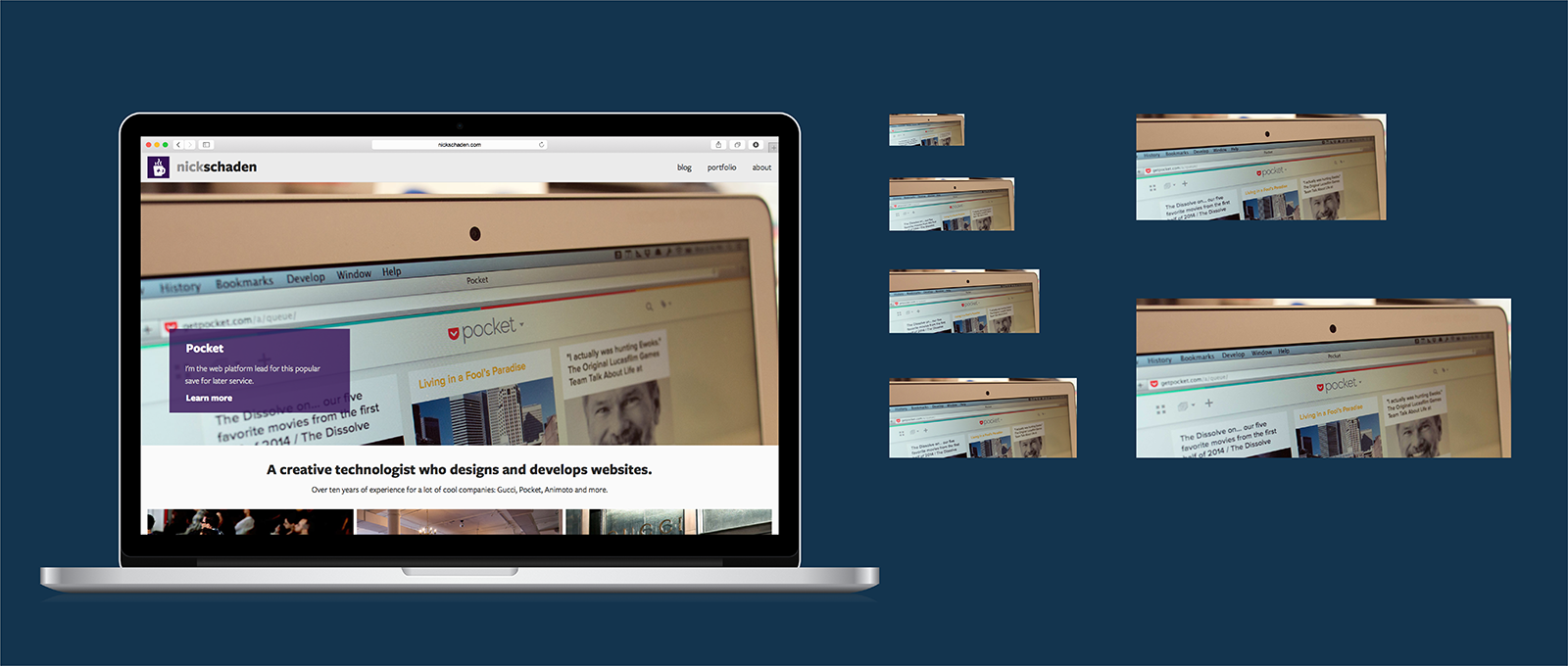
很多響應式圖片需要多套資源。我個人網站的主頁頭圖,根據屏幕尺寸和分辨率不同,會從6張不同圖片中選擇一張呈現。
圖片格式與尺寸,通常是設計師與開發者之間的障礙。你可以使用PNG、JPG、圖標字體,或者用SVG實現更小的元素或圖標。並沒有哪個是正確答案:一切都取決於內容和可用的資源。但重要的是對某種格式達成一致,堅持使用它。而且隨著網頁項目的進行,你還可以創建一些常用圖片尺寸。
不過對於如今的響應式設計,這隻是剛開始。你要至少輸出2套位圖資源(JPG):1套給普通顯示器,一套給高分辨率顯示器。高級的響應式圖片技術,需要更多套資源適應不同屏幕尺寸。
避免到項目末尾再決定響應式圖片格式。至少要有一套像素密度顯示策略。看看srcset和Picturefill,來保證良好的跨瀏覽器支持。如果感覺太過了,就從簡單入手。用srcset屬性來更換一些圖片元素,這是個好的開始。看它如何處理,然後由此展開。
4. 微觀的思考,模塊化的設計
我的響應式設計工作流程深受Brad Frost的Atomic Web Design和Jonathan Snook的SMACSS影響。兩者的框架都依賴小型、可複用的組件,以此為基礎打造強大的網站結構。
對於交付給開發的資料,我喜歡先專注於小型、可複用的組件。因為它們在不同設備上,通常表現出同樣的體驗和外觀。這樣的統一性有利於開發團隊消化。另外,小組件通常更容易跨頁面複用。所以如果你設計了一套有效的解決方案,之後再重複使用就非常簡單了。
小組件通常在不同設備上表現出同樣的體驗和外觀。這樣的統一性有利於開發團隊消化。
假設你在設計一個注冊頁面,有標題、大幅圖片和表單。根據設備不同,這些元素可能會變換交錯或是改變尺寸。起初,要同開發團隊一起專注於注冊表單的小細節。它看起來是怎樣的?需要怎樣的驗證?相對鼠標鍵盤,觸摸輸入會使表單發生什麼變化?
5. 從開發者那裏獲得視覺與用戶體驗的反饋
有些設計師把開發者阻擋在產品會議、可用性討論和其他反饋機會之外。隻有一個啟動儀式,交付一些資源,和一點點其他東西。這是錯誤的。
要記住,經驗豐富的開發者掌握大量知識。如果他們與產品接觸了一段時間,他們可能也有獨到見解。
前端開發者和設計師的技能通常是重疊的。越來越多的設計師自己寫代碼。開發者也在刻苦鑽研快速原型設計、線框圖和美術設計。響應式設計加劇了這項趨勢。即使沒有“設計師”的頭銜,一名開發者也可以表達出強有力的設計見解。
我們得承認,角色與責任的獨立仍然有其價值。但稍加融合便可顯著改善最終產品。所以,在你的下個可用性測試中,請一位開發者加入來討論最終產出吧。或者如果你在進行一場設計頭腦風暴,或許應該邀請一些開發者。
合作很重要
所有這些技巧都需要規劃和認同。由於注重產品發布與截止日期,這就難以做到。但設計與開發關系良好對任何網頁項目,尤其響應式設計項目都是有益的。初期的小投資,會為你的團隊帶來指數級的回報。
作者信息:
Nick Schaden, Web Platform Lead at Pocket
At Pocket, Nick oversees development and design initiatives on Pocket’s web app, Chrome packaged app, and marketing web sites. He has extensive experience introducing and integrating responsive web design, both at Pocket and previously at Animoto, a video startup based in New York. Prior to Pocket and Animoto, Nick worked in technology at Gucci and Goldman Sachs. He loves electronic music and 80s action movies.
Follow me on Twitter
翻譯:可樂橙
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20








