留白是藝術設計中需要遵循的重要視覺準則之一。網頁設計中留白使元素之間保持距離,擁有呼吸的空間。下面放幾招留白要點。
空白不代表無用
一些人可能認為頁面上的空白越少越好,為了放盡可能多的文字,圖片等信息,或者為了縮小整體版面。其實不然,頁面上元素越多越容易混亂,讓人找不到正確的閱讀順序(視覺流線)。所以頁面需要充分的留白,當然過多留白也不好,需要找到一個平衡點。
一般來講留白過多比留白過少要好一些。所以設計時多調整,看哪一種比較舒服。
區分清晰的層次
不同的留白可以區分不同的版塊以及同一版塊的不同層次。留白能夠增加或者降低元素的易見性。元素周圍留白越多,顯得越醒目突出。
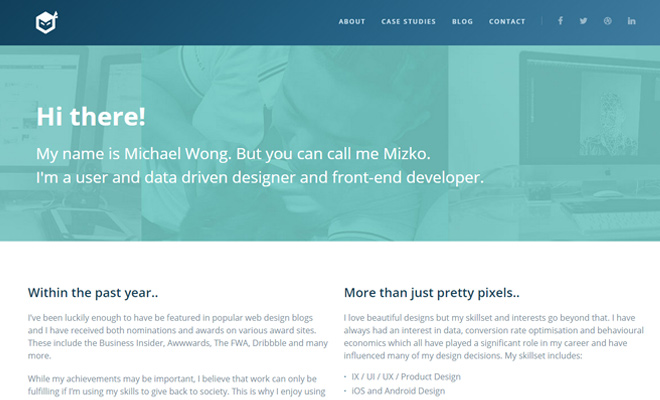
Michael Wong網站的“About”頁面,焦點就是標題文本“Hi there”。因為它的字號最大,周邊留白最多,所以第一眼看到的就是它。
導航條上的幾個引導文本也很突出,雖然字號不大,但是文本間隙比較大,文本和背景顏色設置也對比明顯。
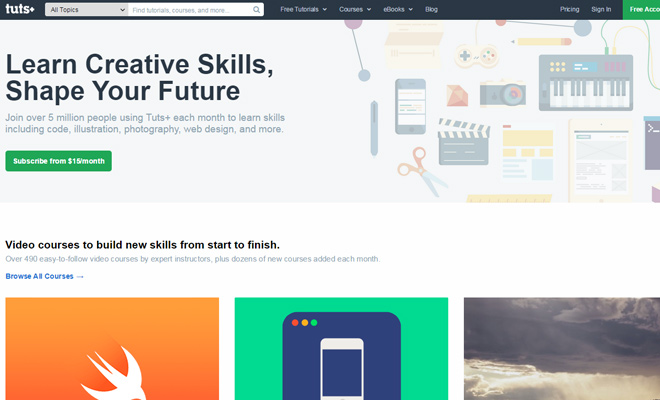
再來看Tuts+ Network網站。它的首頁文本字號有的極大,有的極小,層次對比鮮明。
控製文本可讀性
標題字號要最大,標題下的文本要緊跟著標題以示與標題有關聯。段落要有段間距,否則文本顯得冗長難讀。頁面底部要適當留白。
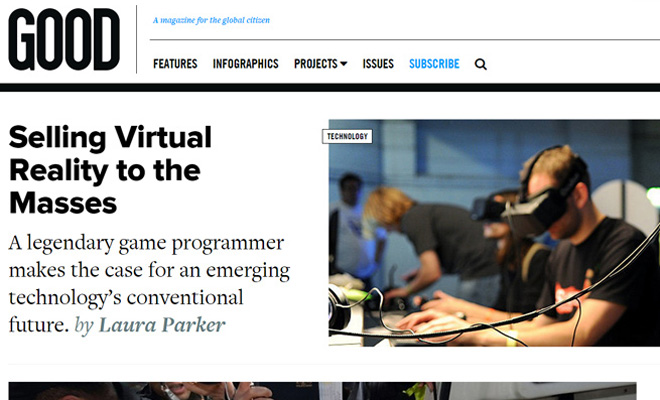
GOOD Magazine網站對字號和文字留白的使用很讚。因為它是以文章為主的網站,所以其文本很突出,字體不是一般的大,文本的行間距也夠大,文本色與背景色對比鮮明。
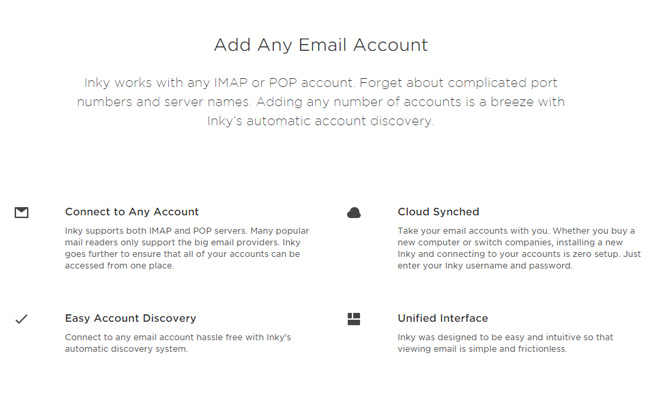
Inky網站的首頁文本層次運用也很出色。標題文字都夠大,然而往下拉發現有些段落文本字號很小,似乎影響影響了文本閱讀,其實加強了文本塊與塊之間的區分,增強了各區塊的整體性。當然這是基於這些文本屬於不那麼重要的輔助性信息。
平衡頁面布局
做出一個平衡的布局需要敏銳的眼光。
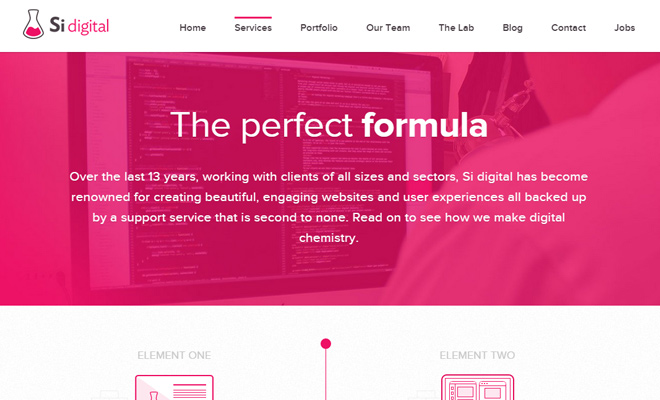
如Si Digital網站,其標題,底部和中間文本區域的具體留白方法都不一樣。但總的來說字體很相似,每個區域四周都有充分的留白,顯得寬敞開放。
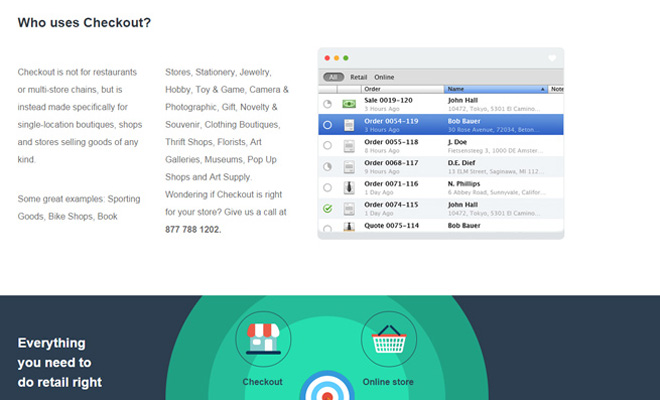
Checkout App網站也類似。每個區塊用空白區分的很開,看起來比較寬鬆舒適。
空白運用得當時,網頁布局均衡,人通常不會注意到留白的存在,而空白運用不當時,頁面布局就會給人感覺不均衡,就需要調整了。
小結
可以把留白當做睡眠和空氣,兩者是生活不可或缺的元素。沒必要把留白當做必須遵守的規則,不如把它做可愛的設計幫手。
原文:應酷
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20