動畫是人類畢生的理想之一(如果像某些曆史學家相信的那樣)。這個理論源起於洞穴壁畫:在某些洞穴壁畫中,經常見到一些生物被畫上遠多於正常數量的肢體。
這背後有很多套理論。有些指出這很簡單,因為藝術家們並沒有方法可以擦除這些肢體,於是將他們的錯誤留在壁畫上,傳給了子孫。還有理論相信,這些是最早的試圖在靜止圖像中捕捉動態的方法。我選擇相信後者。
還有比捕捉動態更加自然的願望了嗎?自然界的一切都在運動。人在行走,水在流動,植物開枝散葉,自然界唯一不變的就是變化,以一種運動的形式。有些在模糊中一閃而過,有些則慢到難以察覺,但這些都在發生。
動畫對於網頁設計師已經不再新奇……它正在成為最基礎的交互設計效果。
動畫就是變化,是一種運動。它是我們藝術創作中最接近真實反映生活的東西。這就是為什麼人們總是說“動畫使我們的網站(或是演講,諸如此類)鮮活起來。”這可能是陳詞濫調了,但這個詞很優美地呈現了動畫在網頁設計中的目的。
正確使用運動感,可以告訴用戶他們完成了某些操作。他們成功地與界面進行了交互,引發了某些變化。
人們與真實物體互動時,也會觸發並體驗到相同的感覺(至少是類似的感覺)。就某種程度而言,動畫是擬物的。沒錯,我說的就是擬物。
使用得當時,動畫可以被設計成模仿真實世界的交互。我們似乎在原地打轉。可能我們不會再過多使用複雜的皮革紋理,但我們仍然在嚐試效仿現實世界。
網頁動畫簡史
在進入實用部分之前,我們看看互聯網上的動畫是如何發展到今天(這麼酷)的。最初一切都誕生於gif圖……
原來.gif文件年齡甚至比我還大2歲。它們在1987年被創造,正是早年我們剛知道(或多或少)互聯網的時候。因此開創了跳舞嬰兒的紀元,那些東西太可怕了,還是忘了好。
如果gif圖的流行告訴了我們什麼,那就是人們想要將動畫引入網頁中。在此提醒一下,多數人可能並沒有從改善可用性的方式考慮動畫。一切都隻是為了產生一點個性,表現一點生機,與其他靜止的網頁區分開。
現在正是關注網頁動畫與App動畫的最佳時機。
當.gif文件的能力耗盡後,人們想要一種更好的方式,來向網站中添加動畫。對,聲音!聲音太棒了。如果人們打開你的網頁,開始播放你最喜歡的歌曲,這得有多棒啊?要像真正的歌曲……而不是那種破爛電腦音樂,對吧?
是Flash讓我們艱難地學到了這個教訓。但是別忘了Flash在它所處的年代是相當驚豔的。實際上它是一種革新。它是一種進步。它非常酷。
無論後來它被如何濫用,要知道Flash讓我們在互聯網中做一些從沒想過的事情。它拓寬了創意的視野,為人們在一個嶄新的行業創造了工作機會,帶來了“網頁動畫”和90年代最棒的東西(除了天堂):Flash遊戲。甚至直到現在,我都覺得那些遊戲使人入迷。
隨著時間推移,很多設計師轉移到基於Javascript的動畫上,用於創造一些小東西,比如下拉菜單和其他導航元素。畢竟如果做得恰當的話,這更有利於SEO。其他人隻用Javascript是因為,那正是FrontPage和DreamWeaver調用按鈕圖片的方式。微小的進步仍然是進步。
00年代中旬,W3C已經在努力將動畫加入到CSS規範中。2009年,首份公開的CSS動畫規範初稿就發布了。
如今呢?我們探索出了強製硬件渲染、CSS動畫結合SVG文件、延伸基本動畫功能的JavaScript庫,等等。
現在我們正在探尋各種方式,不僅僅是為網站增添風格。我們在試圖改善可用性,告知並教育用戶,讓用戶更容易了解他們在做什麼。
對於網頁設計師,動畫不再是新奇事物。它成為了影視行業的基礎,一種全新的敘事方式。對我們而言,它成為了有效交互設計的基礎。
現在正是關注網頁動畫與App動畫的最佳時機。科技尚沒有完全成熟(什麼時候會呢),也無法提供全方位支持(何時能夠呢),但我們在探尋新的方式將它呈現在世人面前,無需通過插件或是專用代碼。
我們越是以開放的動畫標準為基礎,越多的人就能首先看到。近年來人們專注於運用動畫驅動交互,這是一件非常非常好的事情。
是時候成為先行者了。
網頁動畫的種類
回到正題。我們在談論的是哪種動畫?我的意思是,我說了很多關於使用動畫改善用戶界面的言論,那些究竟是什麼意思?
很顯然,我們不能將動畫效果隨手加於網頁元素之上,然後期盼它能提升轉化率。那太傻了。就像設計的所有其他方面,使用哪種動畫,何時使用,這都需要仔細考慮。
實際細節與實現也是必須考慮的。如果你的動畫過於耗費資源,拖慢用戶的移動設備,或者更糟的是拖慢他們的桌面設備,這就有問題了。很多問題。
我們由此入手,看看網頁上幾種典型的動畫:
界面元素動畫
我不知道這是不是最普遍的一類動畫,不過我猜是的。它應該獲此殊榮。在我的觀念中,這是最有用的動畫類型。
正如我在介紹中說的,這是一種讓用戶了解他們的操作(比如點擊)被記錄的動畫。變化的發生需要他們的點擊來催化,無論是轉向另一個頁面,打開側邊欄或模態窗口,還是在客服窗口中發送電子郵件。
不是說有反饋更好,而是如今反饋是必須的,這是個扁平化設計的世界。人們需要了解界面與裝飾物之間的區別。讓元素運動起來,是簡單微妙的交互方式,給予用戶他們所需的反饋。
它就像改變按鈕背景色或讓它跳動那麼簡單。這個類型也包含了側邊欄菜單“滑入”頁面的動畫,還有模態窗口放大顯現的動畫。
等待動畫
這個也是,同樣是為了給用戶提供反饋。這類動畫,會在某些操作正在後台進行時呈現給用戶,你可不想讓他們等到崩潰。
這類動畫的作用很久以前就得到了印證,就在圖形化用戶界面首次發明的時候。最早的方式是鼠標指針變成沙漏,還有進度條也是。Apple在某時刻采用了“旋轉的沙灘排球”,而windows則呈現了文件優雅地從一個文件夾飛向另一個。
這些慣例第一時間就被網頁采用了,理由很充分。當用戶開始疑惑正在發生什麼時,他們會一直點擊或點按。這是沮喪的一種表現。他們認為這樣會讓進度加快一點。
無論哪種方式,告訴用戶正在發生的事情,哪怕通過一個簡單的進度條,也能極大減輕精神負擔……即使對於我們這些使用電腦很久的用戶也是一樣。
Beegit是一款寫作應用,我用它來撰寫和編輯這篇文章。它提供了一個便捷的“進度圈”,告訴我圖片何時會上傳完成,在模態窗口的左上角可以看到:

講故事的動畫
如今,用動畫來講故事已經超越了卡通。實際上,我要講的完全不是那些動畫。而是那些被設計出來與用戶互動(比如向下滾動)的網站,操作引發了動畫,講述了故事。
有些普遍例子,那些頁面會在你眼前將產品“裝配”起來,以此展現新產品。其他則更像卡通片,有個小卡通形象跟隨你到頁面的每個地方。
這些動畫的作用……存在爭議。通常它們並沒有提升可用性的意圖,隻是為了讓用戶印象深刻,為他們提供頁面主題相應的環境。它們可能是在試圖呈現一件產品的工藝,或是分享打造這件創造物的經曆。
動畫能否做到這點,取決於它們本身的質量。是否過度影響了網站的性能,或是影響了頁面內容本身。如果用戶在網站上找不到自己要的東西,世上所有的動畫效果都救不了它。
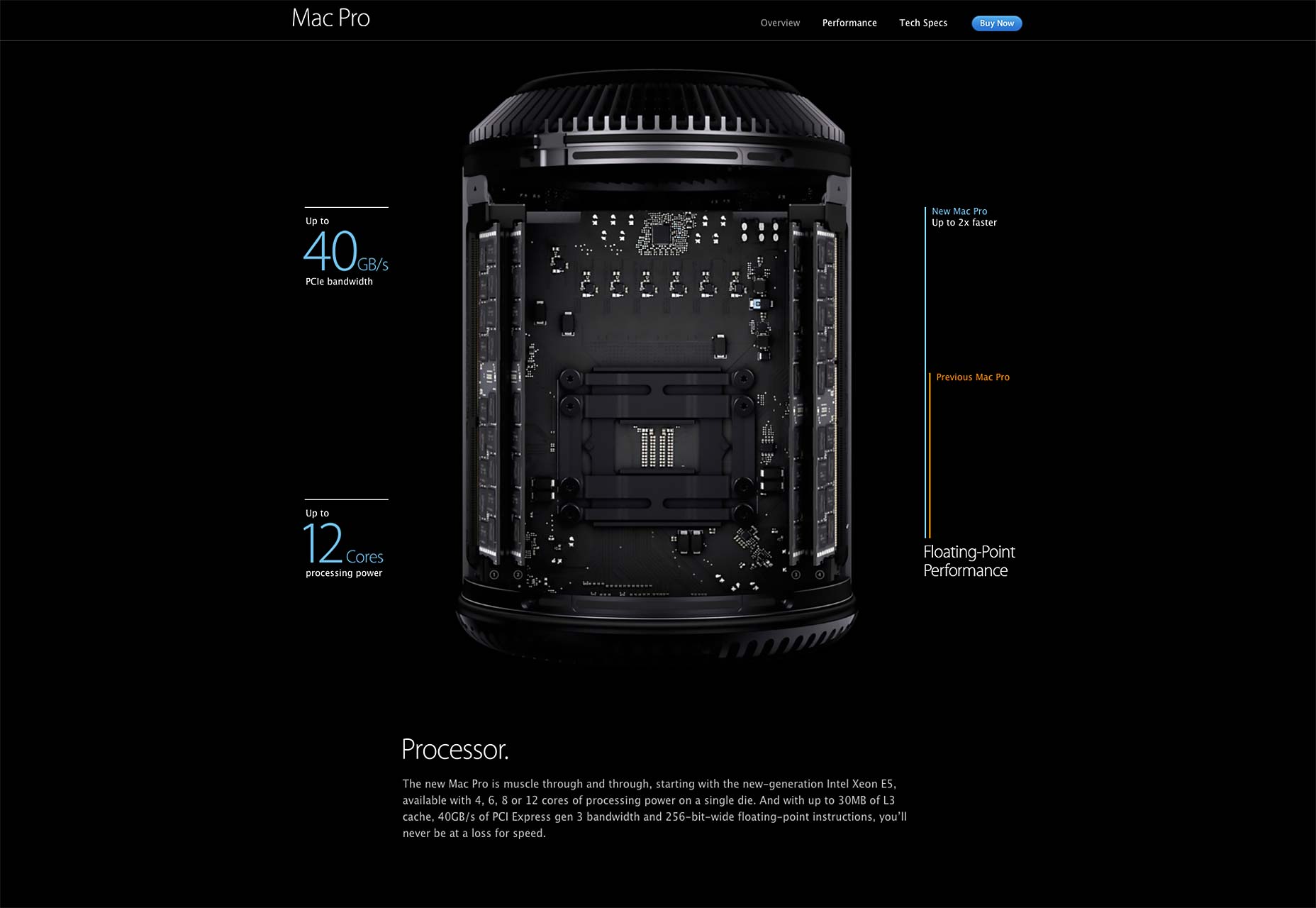
有兩個案例我的確很喜歡,它們來自深諳此道品牌:Apple和Sony。
Mac Pro的頁面,致力於向下滾動時精確呈現內部構造:
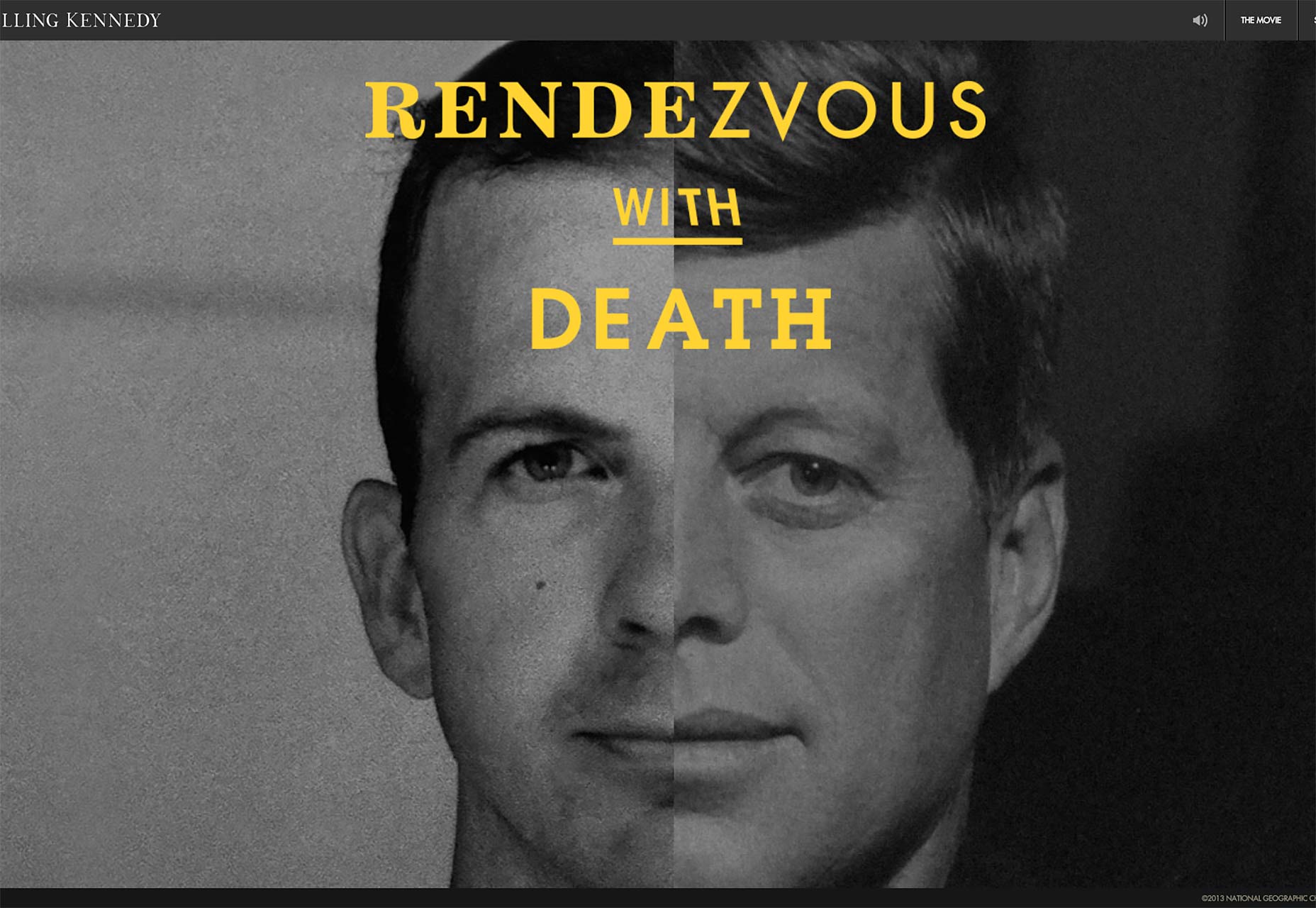
同時,在Sony網站中,他們展現了多款不同設備。當然,“裝配感”並沒有那麼強烈,各部分相互撞擊,在火焰效果中成型。
純裝飾動畫
無論好壞,有些人在網站上加入一些沒有目的的動畫,隻是為了讓人看到。這值得嗎?
值得,也可以說不值得……
我會盡量避免,因為它使人分心。你想要人們的視線集中在商品信息和購買按鈕上。讓他們來此達成目的。如果網站沒有提供特定的目標,或者確定目標時過於使人分心,他們就不會再回來了。
裝飾性的動畫應該完全隱藏起來。在人們完成行動召喚後再展現出來。還可以包含微妙的動畫,隻在用戶觸發某個特殊操作時才展現,比如鼠標懸停在頁頭和頁尾的某個小物件上面。
在WDD網站中,鼠標懸停在logo上會讓它動起來,雖然這點尚存爭議。因為logo是個鏈接,並非純裝飾物,但它仍然是個不錯的例子。Google隨便一搜,就會找到很多帶有彩蛋的網站(比如跳出一隻哥斯拉並且咆哮怒吼……我不是在開玩笑)。
還有很多其他例子,包括Google眾所周知的彩蛋,下面這個來自photojojo.com:
在任何頁面一路滾動到最底部,會出現一隻友善的恐龍“給你拍照”。而且在有氣球的頁面上,畫面中的氣球會微妙地來回飄浮。
廣告中的動畫,可以說:內心抗拒,錢包卻不聽使喚
廣告。對於某些網站來說就是他們收入來源(咳咳),對於另一些網站則如同瘟神。給廣告加上動畫,duang!視線就被吸引過去了,違背了本意。這是個條件反射動作。
再加入聲音,用戶會感到強烈的憎恨……這也是條件反射。
但這幾乎無法避免。如果想讓人看廣告,讓它動起來就是個好方法。這可能在某些自我標榜“不喧賓奪主”的廣告平台那裏不受歡迎,但如果動畫廣告不起作用,我們就不需要它們了。
不過這種動畫也有著與裝飾性動畫相同的問題:將用戶的注意力從主要任務上分散開。這個在線銷售的世界,分心就意味著死亡。
最終,衡量利弊還取決於你。沒有廣告、低調的廣告、或是動畫廣告,都需要權衡。
你可能注意到了,我前面一直沒提過啟動界面動畫。那是因為我覺得大家都已經很了解了。
動畫的實現
技術實現方面也很重要,但無論你用.gif圖、視頻、CSS、SVG、甚至Flash(天哪),都有一些更重要的原則。暫時忘掉你打算使用的技術與技巧,再多做一些理論儲備。用戶會感謝你的。
性能,性能,還是性能
你會想,“當然,這很明顯。動畫應當運行流暢,不能卡頓。”正確,這在理論上確實顯而易見。但問題是我仍然能看到一些網站,雖然用最新技術構建,動畫卻很卡。
我的Nvidia GTX 750 TI顯卡要200美元。你的動畫沒理由卡。最近有些網站讓我覺得,“《上古卷軸》運行也比這流暢。”我沒有開玩笑說大話。
現在,想象一下在低分辨率的平板或手機上,瀏覽那些網站是什麼樣子。一方面,這是個檢驗個性的方法,但另一方面,它無法給這些龜速網站帶來任何業務。如果你的印象中隻有卡頓的動畫,或者壓根沒有動畫,那還不如讓界面元素直接各就各位。
這就是說,那些加入了諸多動畫和特效的網站也不怎麼樣,它們需要加載界面和進度條。沒有人在看到想要的信息前,有義務等待動畫加載。讓人等待,就是你業務流失的方式。
我們將這些分成幾點:
- 如果《上古卷軸》比網站的桌面端運行更流暢,那很糟糕。
- 如果用戶看到主頁前要等待加載動畫,那相當糟糕。
在此我要給出一點技術層面的建議:考慮了硬件加速和性能之後,CSS幾乎總是優於JavaScript。有選擇時,使用基於CSS的動畫,將JS作為備選。
從細微處開始
將動畫當作設計工具而非樣式表現時,最好從細微處著手。比如,微小低調的動畫表現更好(見上一章)。第二,巨大炫目的動畫必須帶有實用的目的,不能隻為了“好看”。
除了那些讓UI元素感覺“真實”和接近自然的動畫,多數網站都不需要任何動畫。想像一下婚禮上撒米祝福的場景,加入那種視覺差滾動效果之前,問問自己,它真的改善了用戶的體驗嗎。巨大炫目的東西在屏幕上四處移動,比常規文字和美麗的圖片更能告知和引導用戶嗎?
多數情況下,答案很可能都是“不”。當然也會有例外。例外總是會有。但多數時候,讓按鈕動起來,讓隱藏的導航條滑入,用動畫移除發送客服郵件後的成功提示,這就足夠了。
微妙是好設計的關鍵,這點往往被低估。以此為起點,然後如果你能確信,更大更閃耀的東西在用戶體驗方面更符合你的目標,那麼再全力以赴!
持續時間要短,或者說:我覺得有必要加快速度
動畫要快,準確的說,應該發生得快。這裏我不是在說性能,而是一個物體在運動過程中實際耗費的時間。
想想我們如何與真實物體互動。有時候我們動作很快,有時慢。我們操作物體的速度,取決於它的尺寸。是順手而為的任務,還是像端著滿滿一碗水那樣。通常我們會很快地拿起物體,快速移動。單個動作可能發生在毫秒間。
在我們度量界面動畫時,“毫秒”是最通常的度量單位。再長的話,人們就會開始對機器或產品、或是兩者失去耐心。得確保它夠短,不然讓人感覺遲鈍。
對於人們反複使用的產品,這點尤其正確。即使某個動畫相當有趣好玩,第10次看到時也會失去吸引力。它隻是個跳動的按鈕或是滑動菜單,而不是你最愛的電視節目的片頭。沒有人會為此隨聲附和。
有時要讓物體具有彈性
真實物體都會回彈。有些並不明顯,但基本上所有的物體都有一點彈性。如果將它從足夠高的地方扔向堅硬的表面,而且如果沒有太大的空氣阻力的話……總之你懂我意思。
與UI元素交互就像在操作硬質的小物體。將它們拋到一邊,它們回彈一點。扔下去,也會回彈一點。
因此這很有幫助,適當時候讓你的動畫“回彈”,尤其是當它們垂直移動的時候。這都是在維持運動感。
物體不會突然停止
移動中的物體需要一些時間才能靜止。靜止物體需要一定時間加速。耶,物理現象!
所以,當你使物體移動或停止時,記得給他們一些時間(以毫秒計)來減速或加速。這個叫做“緩動”,這個功能被置入了CSS中。
鏈接
終極指南如果沒有一個滿是鏈接的章節,就是不完整的。下面來了。我們整理了一些文章鏈接,圍繞網頁動畫背後的基本理論、入門教程,還有大量案例。請盡情享用。
網頁動畫理論
開始做動畫前還想了解更多信息?沒問題。這兒有一大堆聰明人的建議,其中一些還對網頁動畫的未來作了預測。
Animation Principles for the Web 這篇文章圍繞CSS動畫。描繪了運動物體背後最基礎的原則。仔細看看他們網站的其餘案例、教程和郵件課程。(不過,郵件課程是收費的)
Invisible animation Steven Fabre告訴我們動畫要如何像設計本身那樣,基本不可見。讀了之後你就不會覺得這句話矛盾。快去吧。
Will animation be the big UI trend of 2015? 對於動畫的指導原則做出了一些很棒的推測性的闡釋,如果再短點就好了。
The Role of Animation in Web Design 另一則簡單基礎的建議。短小精悍,當你每次需要做出動畫方面的重要抉擇時,都值得回來重讀一遍。可以將它作為記錄思想的便條。
The State Of Animation 2014 Rachel Nabors出品,一套非常棒的總覽,(或多或少)講述了網頁動畫是如何完成的。你還會見到她的名字好幾次,因為她是這個領域的專家。
Five Ways to Animate Responsibly Rachel Nabors的又一篇幹貨(我早說過還會看到她的作品……)。這篇中,她重溫了5種加入動畫同時不會疏遠用戶的方法。
教程
關鍵在這裏!學習更多你想都沒想過的CSS屬性。學習easeIn和easeOut的區別——其實我也要查閱一下。
4 Simple CSS3 Animation Tutorials 跳過簡介部分,直達幹貨,如果這樣符合你習慣。我在下面還包含了很多引導性的教程。如果你想直接看一些基礎代碼,請由此開始。
A Beginner’s Introduction to CSS Animation 正如標題所描述的。隻要你有基礎的HTML和CSS知識,就能跟上這個教程,掌握一些有用的基於CSS的動畫知識。
The Guide To CSS Animation: Principles and Examples Smashing Magazine為讀者奉獻了大量的基本動畫。這是簡單卻有價值的知識。
Flashless Animation 又一篇很好的CSS動畫介紹,傳奇的Rachel Nabors出品。沒錯,它是2012年的文章,但那時與現在的唯一區別,是她提供的技巧如今得到了更多瀏覽器的支持。
Codrops tutorials 我說真的,Codrops的這些家夥,推薦多少次都不為過。他們創作了大量的案例、概念樣品、靈感收集,當然還有教程。他們熱愛動畫,並且做了許多來分享他們的愛好。
這裏是一些他們創作的動畫相關的教程:
- Tilted Content Slideshow
- Page Preloading Effect
- Sliding Header Layout
- Playful Trampoline Effect
- How to Create (Animated) Text Fills
CSS3 Transitions, Transforms, Animation, Filters and more! 深入全面的交互教程,大量生動的案例。當你完成了大部分基礎教程,可以來這裏看看。它給你很多用於練習的創意。
Transitions & Animations 一篇簡易CSS動畫教程,特別關注transition和相關屬性。
Shaking Up The Web With CSS3 (How To Make Links Shake) 重點講述晃動物體的教程。我是指……看看就知道了。
High Performance Animations 這篇教程由眾人愛戴的Paul Lewis和Paul Irish聯合創作完成,關注如何在不拖慢瀏覽器的情況下完成動畫。由於這點在移動端尤其重要,很值得一讀。
Tutorial: Using animation-fill-mode In Your CSS Animations 在學了這麼多讓物體運動的方法後,還可以學著處理那些尚未移動、或是運動完成的物體。有時候樣式會很棘手,這就是為什麼需要animation-fill-mode屬性。
Keyframe Animation Syntax css-tricks.com提供的一些非常有用的片段。不記得如何設定keyframe來達成目標?收藏這篇,就再也不用擔心了。
A Look Into: Cubic-Bezier In CSS3 Transition 這篇完全是關於時間。我是指動畫字面意義的時間。更確切的說,是講述使用貝塞爾曲線來使動畫節奏適中。
彈跳物體! 我發現兩個不同的教程,講述如何打造彈跳動畫。每個都采用了不同的方式,有一些其他所沒有的內容。猶豫不決之餘,我幹脆把兩者都放出來。
Create a CSS Flipping Animation CSS Transitions, Transforms & Animations – Flipping Card
Animating CSS3 Gradients 多數動畫教程都假定你是要改變物體的幾何形體或在頁面上的位置。這篇則教你如何改變他們的內部……在本例中是指漸變。
標題圖:動畫圖片,來自Shutterstock
翻譯:可樂橙
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

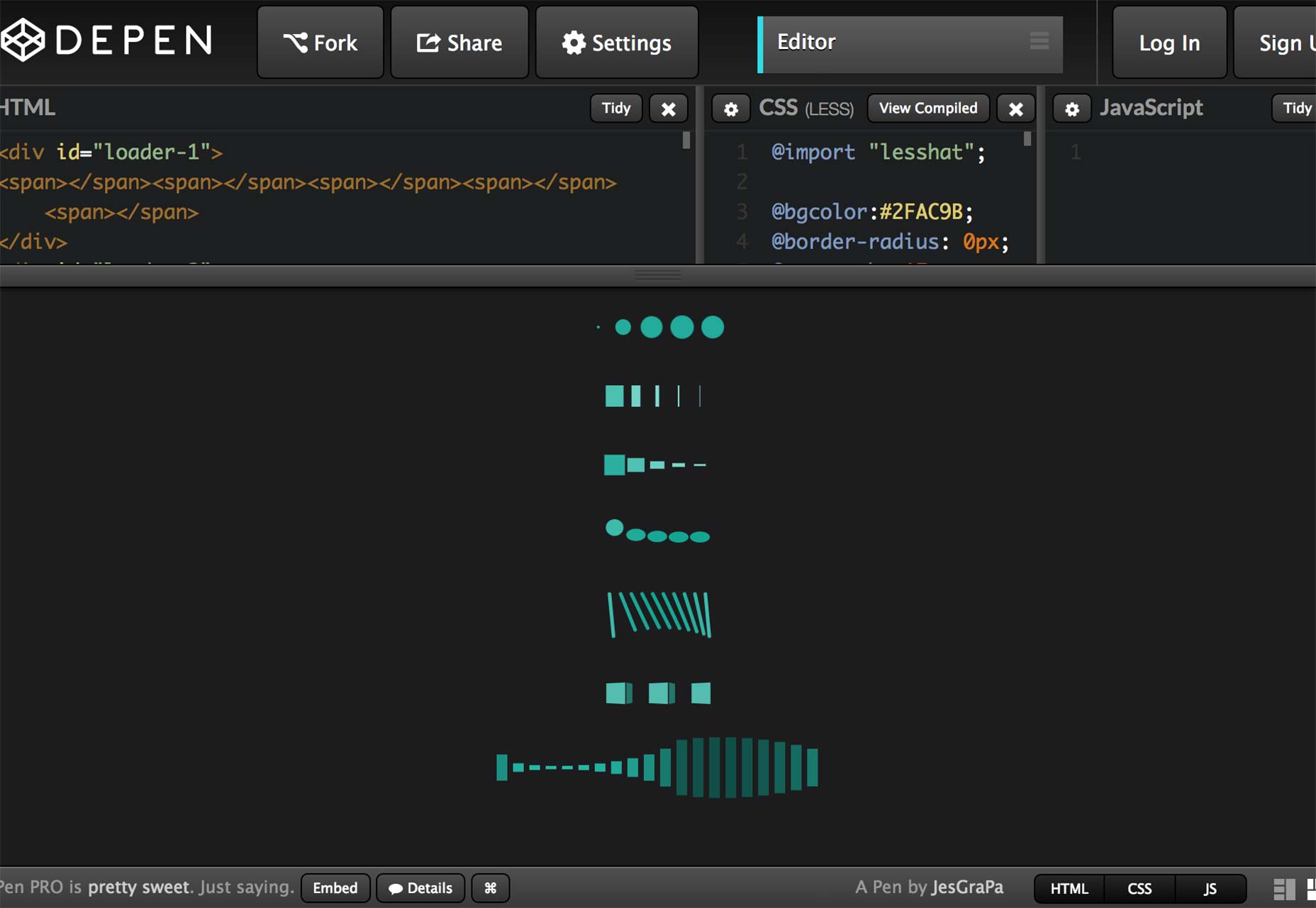
25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20