
引言
我們生活在一個人機互動頻繁,由設備驅動的世界中。
隨著觸摸屏逐漸成為移動設備的標配,多點觸控手勢的廣泛應用,讓我們與手機、平板電腦甚至是筆記本電腦之間建立起了一種更寬廣的聯系方式。我們通過模擬真實世界的手勢與屏幕上的各種元素進行互動,使許多曾經不曾想或者不敢想的人機交互方式變成了現實,同時手勢操作的應用降低了人與物理設備之間的溝通的門檻。

圖0. 嬰兒幾乎無困難的通過屏幕玩遊戲
我家那位小P孩,不到2歲就已經能夠很自然輕鬆解鎖ipad、翻頁找到他喜歡玩的熊貓餐廳,接著熟練地在各種食材選折他喜歡的,製作一份美味的虛擬美食;而我們也樂於買各種大屏手機和平板電腦送給我們的長輩。移動設備及手勢交互方式給我們帶來革命性體驗和便捷,移動的觸控時代早已到來,您是否也與時俱進了呢?值得我們每一位設計師反思。
一、什麼是觸控手勢
觸控手勢是自然用戶界面(NUI)的一種表現形式。
自然用戶界面(Natural user interface, NUI)是指一類無形的用戶界面。NUI則隻需要人們以最自然的交流方式(如語言和文字)與機器互動。直觀的說,使用NUI的設備不需要鍵盤或鼠標。特別是觸控技術將使人機交互變得更加自然直觀,更為人性化。
您的手機、平板電腦還有筆記本擁有識別多點觸控輸入的功能來幫助你實現對其廣泛的運用。這種輸入方式幫助我們實現與屏幕內容的交互,而模仿真實中的操作手勢可以降低我們對操作屏幕對象的認知障礙。
在PC時代,我們需要他人或者一個說明教程去教會我們怎麼使用鼠標,移動屏幕的光標,而這些在現實世界裏幾乎找不到可相映射的東西,然後學習怎麼雙擊打開一個文件,按住一個文件不放,把它拖動到文件夾裏面。
觸控手勢帶來的是自然用戶界面,支持觸控的移動設備能夠自然直觀的被所有年齡層,不同技能水平的人所使用。使用Multi-Touch多點觸控式接口技術,取代目前所使用的鍵盤(按鍵)、鼠標,將進一步體現出人性化操控接口的未來趨勢。

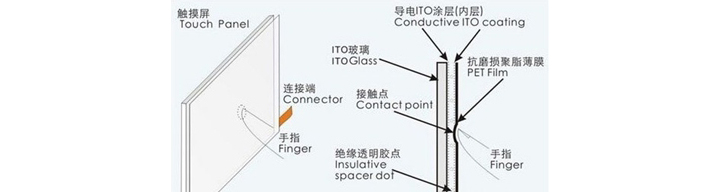
圖1. 電容式觸摸屏結構原理圖
試想一下在那些老套的用戶界面裏,需要你把鼠標懸停或者郵件點擊目標上才能獲得更多詳細的信息,而這些在手機設備上將不再起作用。如何擺脫這種慣用的設計呢?答案就是,創建移動先行體驗。
二、觸控手勢的的使用情景(移動的情景)
移動情景指的是用戶使用時的環境和狀態——也就是任何可以影響用戶與設備進行交互的內容。由於這些情境持續而快速地變化,對移動設備而言就顯得尤為重要。我們要考慮用戶分心、多任務、手勢操作、低電量條件和糟糕的連接條件等複雜環境下的通用設計。

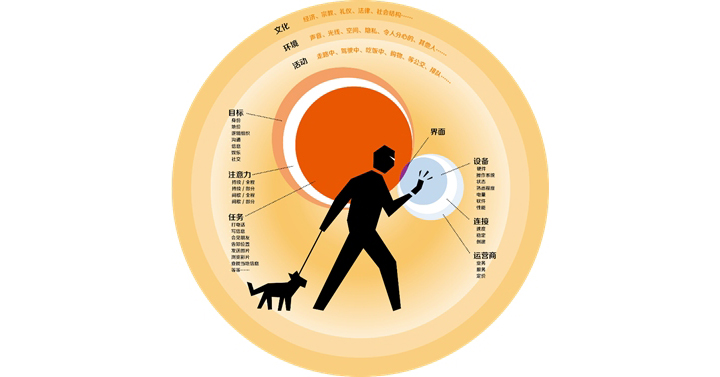
圖2. 移動中的互動語境(出處:Nadav Savio | Giant Ant Design)
各種移動環境下會影響到用戶使用觸屏設備完成任務的效率和準確度的因素有:
– 移動情景下,注意力容易被分散(如交談,觀察周圍環境等)
– 移動情景下,操作手機的時間碎片化(各種事情打斷)
– 移動情景下,任務容易被中斷(意外情況影響)
– 移動情景下,肢體可能被其他物體被占用(如遛狗、拎包等)
– 移動情景下,噪音分散注意力(車水馬龍、人聲鼎沸的路邊)
三、觸控手勢的基本操作

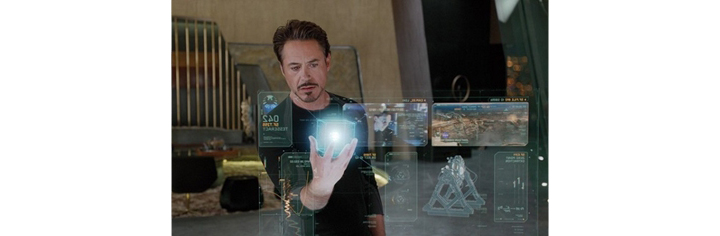
圖3. 鋼鐵俠系列電影中的全息觸控交互
所謂自然手勢就是在真實物理世界中存在或演繹而來的手勢。例如上下滑動滾動列表,滑動以平移等。這類手勢是自然的,不需要或很少需要用戶去學習的。
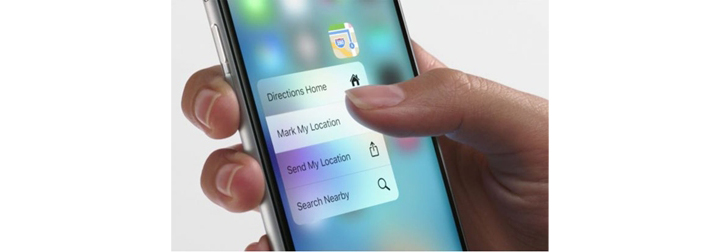
– 長按以查看更多操作(現在有了3D Touch,同長按操作相比,最大區分是需要是有一定的按壓力度)
– 點擊執行主操作
– 滑動以平移
– 輕掃以選定,並進行命令操作
– 收縮和拉伸以縮放
– 轉動以旋轉
– 邊緣輕掃以使用系統命令
四、好用的手勢是怎樣的?
首先我們來看看多點觸控的優缺點。

那麼什麼是好用的手勢呢?
好用的手勢一來簡單,二來支持單手操作,它們該如由Tweetie創始人Loren Brichter所開發並獲得專利的“下拉刷新”一樣受歡迎。或者像 iBook的翻頁動作一樣自然簡單。以下是好用的手勢該有的一些特征:
– 簡單易用。不僅動作簡單,還要能在擁擠的交通工具上單手操作
– 容易記憶。其一手勢要好記,其二要讓人願意記住
– 符合認知習慣。也就是說,該手勢一方面要遵循人的自然習慣和意識,另一方面要契合手勢即將產生的操作
– 實用。手勢要讓用戶感到舒服,少有用戶願意點兩次才看到想看的東西,讓會讓他們感到麻煩
– 愉悅的體驗。Winkler 認為好的手勢會有神奇的感覺。UX 總是個未知數,而且難於言傳。但這恰是我們認識、
享受科技的一種表現
– 及時反饋。反饋就是說用戶知道當前正在進行的操作。用戶進行完手勢操作後有明確的狀態信息告知
五、手勢設計應用過程中需要注意的點:(手勢設計準則)
符合認知習慣
在非概念性項目中使用基礎手勢(組合)之外的“創新”手勢,未建立統一規範的情況下,使用混亂會導致用戶困惑,學習成本稿,增加記憶負擔,難以引導用戶培養使用習慣,技術上的限製可能會使“創新”變成不便。
最終使用者是人,手勢操作是基於人的行為來定義的。手勢操作是人們現實世界行為的映射,因此,手勢設計要符合大多數人的認知習慣,減少用戶的認知成本。比如有方向性的手勢操作,要盡量符合拇指的活動方向,且要與認知相一致。


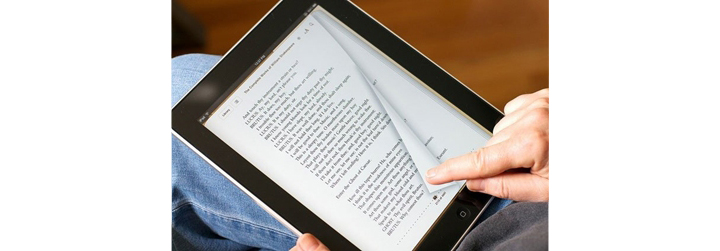
圖4. iBooks的翻頁體驗與翻實體書
記憶力限製
因為這些手勢操作不能明白的顯示在界面上,沒有代表動作的可視元素,需要用戶記住哪種手勢對應的是哪些操作,一些不常用的手勢操作往往很難發現。如果手勢直觀常用自然沒問題,而如果沒有“自然”的手勢去代表一個動作,用戶就會感到困惑,於是便需要記憶,就像在使用命令行界面時要記住那些命令一樣。
一個App中手勢數量需保持在5個數量以下,多依賴與界面的引導和暗示,讓此類用戶根據情境記憶這些手勢,從而增加手勢的易記憶性。
如果用戶對其缺乏認知,這些手勢操作就不易被發現,也便不會為人所用,甚至造成操作障礙。(壞的例子,找不到導航欄)

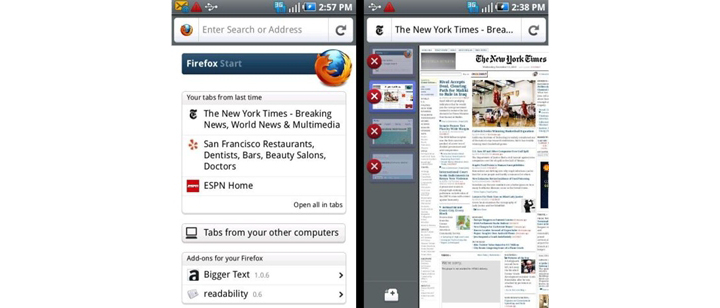
圖5. Mozilla Firefox 4版本右劃呼出Tab
不同應用場景采用不同的手勢設計
人們會在千奇百怪的環境中使用我們的產品,我們的產品在和周圍環境爭奪用戶的注意力,憑借一個3.5~5寸的屏幕與車水馬龍、人聲鼎沸的大千世界作鬥爭,因此在實際的手勢設計中還需考慮該應用的使用場景。
效率型和實用型應用,這類應用一般使用場景是在行進間,考慮手機一般隨著用戶的行進而搖晃,操作效率以及誤操作等因素,一遍采用單手操作手機的手勢交互。
遊戲等屏幕沉浸型應用,一般為休閑且穩定的操作環境,可以適當的設置一些複雜手勢配合遊戲中的高級操作功能,增加遊戲的操作樂趣。

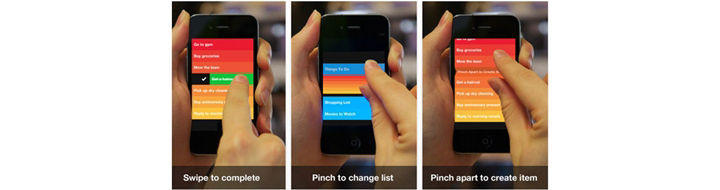
圖6. Clear的手勢操作令人印象深刻
適度的應用手勢
2014年火得不能再火,一旦開始玩根本停不下來的《Flappy bird》。遊戲以簡單但有效的方式使用了基本的手勢。點擊或不點擊是唯一的操作手勢。玩家可以很快地知道應該使用什麼手勢以及怎麼利用手勢去進行遊戲。

圖7. Flappy Bird遊戲,玩家隻需要用一根手指來操控
提供即時反饋
在用戶觸摸屏幕的時候,立即提供視覺提示,可提高用戶的信心。交互操作涉及到的元素可表現為改變顏色、改變大小或發生移動/震動。

圖8. 3D touch的震動反饋
使操作可逆
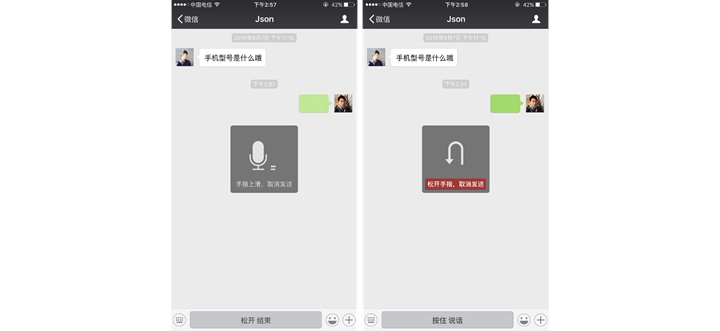
觸控互動操作應該是可逆的。提供視覺反饋來表明當用戶抬起手指時會發生什麼,同時允許用戶反悔,取消操作。這將使你的應用能夠安全地使用觸控操作進行瀏覽。

圖9. Wechat取消發送語音
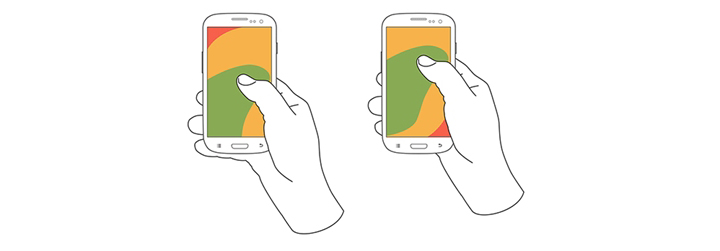
不要讓你的手勢觸發區域遠離拇指熱區(拇指法則)
Jash Clark在《觸動人心-設計優秀的iPhone應用》一書中提到,拇指的活動範圍對操作手機的效率以及正確度都有一定的影響。
雖然拇指能夠劃到整個屏幕,但拇指在所及範圍和靈活性上是有限的,隻有三分之一的屏幕是真正容易觸及的——也就是拇指正對的區域。為了獲得舒適的人機體驗,應將主要點擊目標放置在方便拇指點擊的熱區內。

圖10. Luke Wroblewski在《移動為先》(Mobile First)
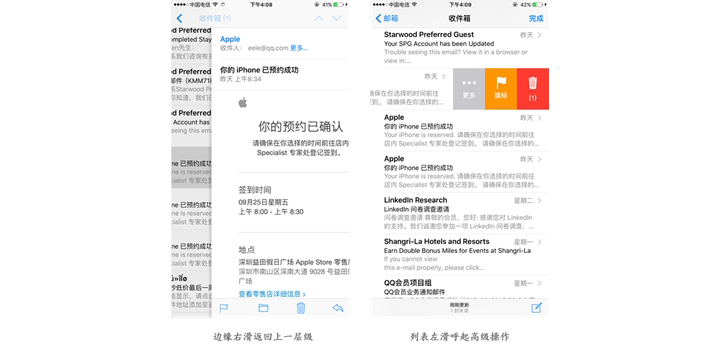
保持手勢的全局性
不要讓用戶在你的應用中適應了你創造的手勢後,卻又在你的應用中碰壁。
如果用戶已經習慣你的手勢,覺得你的手勢達到了方便快捷的目的,並耗費學習成本掌握並適應了你的手勢,那麼便意味著你成功了一半。盡量用簡單的手勢完成常用功能,需要複雜手勢操作完成的功能,要有一個方便且更容易發現的方式相配合。盡量使用統一的手勢,減少不同手勢的切換頻率。

圖11. 全局手勢在iOS原生應用中的使用場景
寫在最後
好用的觸控手勢是人與設備、應用之間交流的方式。當初創造多點觸控技術的人,難能可貴的是細心洞察到了人們細膩的本真行為特征,轉而用觸屏這一行為自然的映射了出來。
參考引用:
Warmthen《給應用加入手勢操作需要注意的那些事兒》
Nadav Savio《Design Sketch: The Context of Mobile Interaction》
Rani Molla《What Makes a Good Gesture Control》
(本文出自騰訊CDC博客: http://cdc.tencent.com/?p=8858)
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20








