
所謂搜索框,實際上就是一個輸入域和提交按鈕的組合。有人可能會認為搜索框並不需要設計, 畢竟它隻涉及到兩個簡單的元素。然而,在那些重內容的網站上,搜索框常常都是用戶最用到的設計元素。當用戶遇到一個相對複雜的網站時,他們往往會首先尋找這個網站內的搜索框,以便能快速高效地到前往自己想去的頁面或找到自己最為關心的內容。因此,搜索框的設計及其可用性問題其實是一個不容忽視的要點。
在這篇文章中,我們將看到該如何改進設計搜索框,以減少用戶所需要花費的查詢時間。
1、使用放大鏡圖標
一個搜索框應該始終與放大鏡圖標放在一起。所謂圖標,其實就是代表著一個對象、動作、想法等多種含義的圖形符號。我們通過圖標看到的不僅僅是圖標本身,而是它所代表的內在含義。然而,對於用戶來講,具有通用性代表含義的圖標為數並不多,幸運的是,放大鏡圖標正是其中之一。

即使沒有文本標簽,用戶也能輕易地識別放大鏡圖標
提示:使用示意型的圖標即可,這也是最簡單的放大鏡圖標版本。更少的圖形細節能夠加快用戶的識別效率。
2、搜索框要顯著
如果搜索是你的應用程序/網站的一個重要功能,那麼搜索框的顯示務必要足夠顯著,以保證用戶能夠最快的發現它。

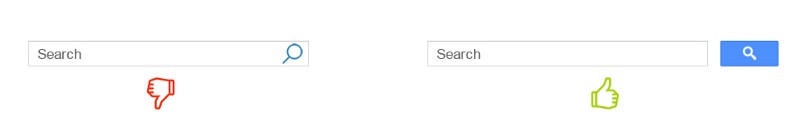
直接顯示完整的搜索框很重要,因為默認隻顯示搜索圖標(點擊圖標才展開搜索框)的話會使搜索功能不那麼明顯,而且增加了用戶的交互成本:

3、提供一個搜索按鈕
搜索按鈕可以幫助用戶識別出觸發搜索操作的下一步——即使他們可能往往會通過按Enter鍵來執行此操作。

提示:
1)提交按鈕的尺寸大小要合適,以便用戶不必非常精確地移動鼠標位置到它上面。較大的可點擊區域會使得按鈕本身更容易被發現和點擊。
2)使用Enter鍵或點擊搜索按鈕都應該能執行搜索操作才對,畢竟許多用戶仍然有點擊搜索按鈕來提交搜索的習慣。
4.、將搜索框放在每一頁上
用戶在每個頁面上都應該能獲取搜索框,因為如果用戶找不到他們要找的內容,他們往往會自然而然地想要嚐試使用搜索功能來進行查找,他們才不關心自己當前是在你網站的哪個地方(以及該不該有搜索)。
5、搜索框要足夠簡單
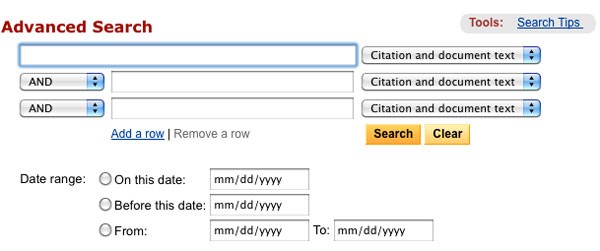
如果你設計了一個搜索框,請確保它看起來確實像是一個搜索框,並且使用起來要足夠簡單。可用性研究表明,默認情況下不顯示高級搜索選項對用戶會更加友好。高級搜索選項(例如下面的示例中的布爾搜索查詢)可能會混淆要嚐試使用它的用戶。

6、將搜索框放在用戶預期找到的位置
如果因為搜索框不夠突出、不容易察覺,用戶還得花費精力去找它,那這個設計無疑是不夠友好的。
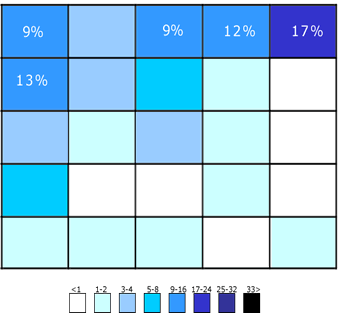
下面的圖表來自 A. Dawn Shaikh 和 Keisi Lenz 的一項研究:它顯示了參與調查的142名參與者針對網站中的搜索表單的位置的預期情況。研究發現,對於用戶來說,搜索框最佳的位置是網站上每個頁面的左上方或右上方——用戶可以使用常見的F形瀏覽模式輕鬆地找到它。

該圖說明了參與者對搜索框所處位置的預期情況。 右上方仍然是用戶希望找到搜索的第一個地方
因此,最好將搜索框放在頁面的右上方或中上方,以確保用戶能在預期的位置找到它。

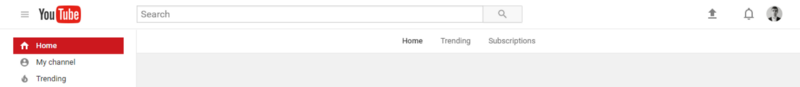
重內容的YouTube把搜索放置在頁面的中上方
提示:
1)理想情況下,雖然搜索框在用戶需要的地方應該能輕易出現,但是搜索框的設計也應該完美地契合網站的整體設計效果。
2)內容越重的站點,你越希望搜索框顯著。如果搜索對你的網站至關重要,請使用大的對比度,以便搜索框和圖標能從頁面背景和周圍元素中脫穎而出。
7、搜索框尺寸大小要合適
輸入框太短是設計人員常犯的一個錯誤。當然,用戶可以鍵入長查詢,但一次隻能看到一部分輸入的文本,這自然也就存在可用性問題,因為用戶無法輕鬆地回看和編輯其剛剛才輸入的查詢條件。事實上,當搜索框具有有限數量的可見字符時,用戶會被迫使用短的、不精確的查詢條件,因為更長的查詢條件將不易閱讀。 但如果輸入框的長度是根據用戶的預期輸入來確定大小的,那對用戶而言就友好多了。
經驗表明一個可以輸入27個字符的輸入框是比較合適的,它能夠適應90%的查詢條件。

Amazon使用長度合適的搜索框
提示:不妨考慮使用擴展型的搜索框,它會在用戶點擊時展開文本輸入框。這種做法一方面節省了屏幕空間,同時仍能給予用戶足夠的視覺提示以便他們快速找到並執行搜索。

8、使用自動檢索匹配機製
自動檢索匹配機製可根據用戶輸入的字符進行預測來幫助用戶找到一個可能匹配的查詢條件。 該機製並不是為了加快搜索過程,而是為了引導用戶並幫助他們構建他們的查詢條件。普通用戶在構建查詢方面往往會有困難:如果他們在第一次嚐試查詢後沒有獲得滿意的結果,後面的查詢也會很難順利,事實上,他們常常就會放棄。而當自動檢索匹配機製運作順利時,它們就能幫助用戶將查詢條件表達的更加清楚。
Google 搜索自2008年起就已經開始應用該機製,現在已經相當成熟。由於用戶常常會多次搜索相同的內容,因此通過記住搜索記錄,Google既節省了時間成本又能創造出更為便捷高效的搜索體驗。
提示:
1)確保自動檢索匹配機製是有效的,若設計不當,就可能會混淆和分散用戶的注意力。因此,不妨使用自動更正拚寫錯誤、根詞識別和文本預測等做法,來改進這種機製發揮更好的作用。
2)你應該盡快提供自動檢索匹配,例如在用戶輸入第三個字符後就提供有效匹配以減少用戶的輸入成本。
3)匹配的查詢條件不要多餘10個(而且不要顯示滾動條),以保證信息不會變得過載。
4)允許使用鍵盤在匹配的條件列表中導航。一旦用戶在最後一個項目中接著向下滾動,他們應該重新返回到列表的頂部。另外,Esc 鍵應該允許用戶退出列表。
5)突出輸入部分跟匹配部分的差異(例如,輸入文本具有標準字重,而匹配部分使用粗體字重)。

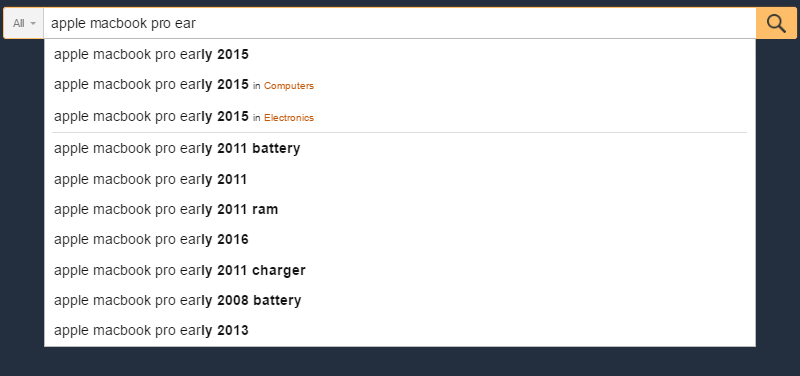
自動完成模式可以節省用戶時間,給用戶合適的引導
9、明確告訴用戶可以搜索哪些內容
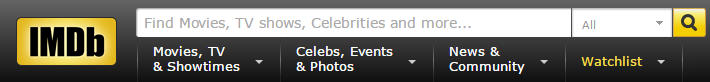
在輸入框中顯示一個搜索查詢的示例條件是一個不錯的做法,這樣能夠向用戶表明他們究竟可以應用該搜索框搜索哪些/哪類內容。 如果用戶可以搜索多個條件,則使用輸入提示模式來向用戶說明(例如,下面示例中的IMDb。 HTML5 技術使得我們可以很輕鬆地在輸入框中寫明作為占位符的提示文本。

提示: 提示部分要限製在幾個字之內,否則反而會增加用戶的認知負擔。
結論
對於創建一個重內容的應用程序或網站而言,搜索理應作為一個基本的操作和關鍵要素。即使小幅的改進(例如使搜索框長度更合適或者指明可以搜索哪些信息)都可以顯著增加搜索的可用性以及整體的用戶體驗。
譯自:https://blog.prototypr.io/how-to-use-colors-in-ui-design-16406ec06753#.hphnwe100
原文鏈接:http://www.jianshu.com/u/29a4eb8b1be5
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20








