二、Illustrator CS3優越的改進。
1.Adobe Device Central CS3
什么是Device Central?
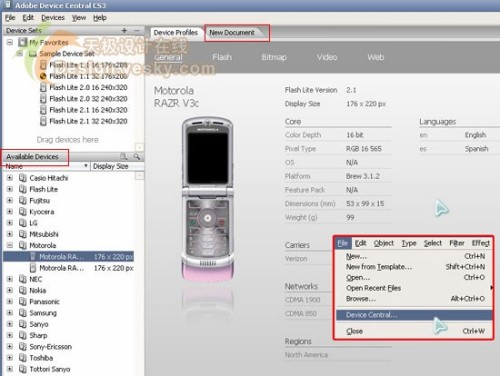
Adobe® Device Central ® 為移動內容開發人員和測試人員提供了一種方式,可以在多種設備上輕松地創建和預覽移動內容。 Adobe Device Central 可以顯示多種移動設備的逼真皮膚,即顯示設備外觀以及內容在這些設備上的顯示外觀。 這使您可以與模擬的設備進行交互,而且就像真實世界中的交互一樣,包括測試不同的性能級別、存儲器、電池電量和燈光類型。Adobe Device Central 提供了一個可供選擇的設備庫。 每個設備都有一個包含設備相關信息的配置文件,其中包括設備所支持的媒體和內容類型(即各個設備上可以使用的內容,例如屏幕保護程序、墻紙和獨立 Flash Player)。 您可以搜索所有可用的設備、比較多個設備和創建常用的自定設備組。Adobe Device Central 支持不同的媒體格式,包括 Flash 格式、位圖格式、視頻格式和 Web 格式。 您可以使用不同的媒體格式創建不同類型的內容(例如屏幕保護程序或墻紙)。 Adobe Device Central更新為CS3,位于File - Device Central下。

在左側Available Devices下選擇一個,然后在頂部的New Document標簽的右下角點擊Create即可創建一個帶裁切標記的空白透明文檔。

2.錨點顯示
將選擇工具放在某一個錨點上時會自動將此錨點放大顯示,這樣會方便用戶在有大量錨點的情況下快速選擇,提高工作速度。

3.路徑和錨點的新功能
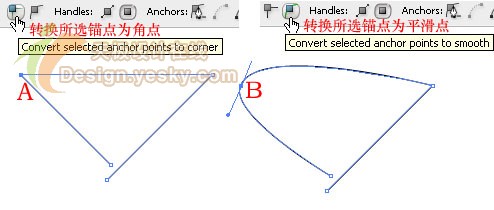
3-1.利用圖中所示可以在角點和平滑點之間快速轉換,比以前用轉換錨點工具更方便。

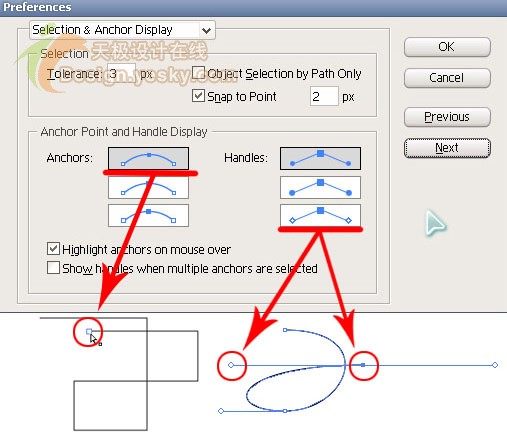
3-2.選擇點后可以在控制調板上選擇是否顯示或隱藏節點方向柄。

?-3.選擇所需節點,點擊Remove selected anchor points即可去除所選。和直接刪除錨點不同的是相鄰兩錨點會自動連接。

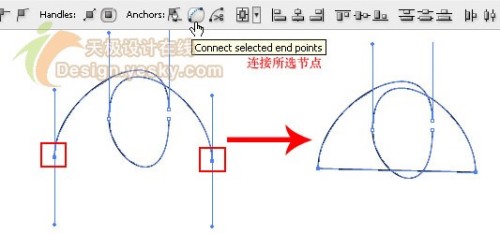
3-4.連接所選錨點,和對象-路徑-連接 是一樣,用Ctrl+J可以快速完成。

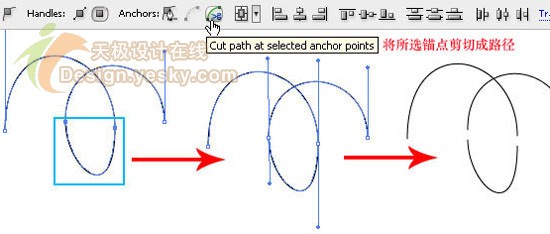
3-5.選擇圖上藍框中的錨點,點擊Cut pathat selected anchor poonts可以將路徑分開成兩部分,與剪刀工具的用法是一樣的。

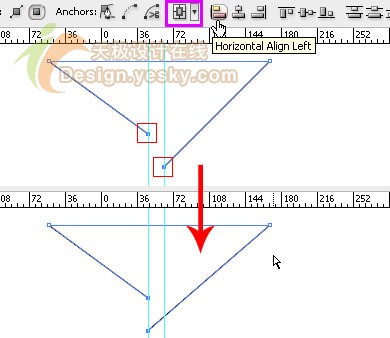
3-6.AI CS3終于加入了錨點對齊的功能,而這一功能在之前的版本中需要用插件來完成。
選擇多個點,點擊控制調板上的任一對齊按鈕將點對齊到面板或裁切區域。(需要先點擊圖中紫框確定是對齊到圖板還是裁切區域)

3-7.如果說有了錨點對齊還不夠的話,那么AI CS3為你準備了錨點移動到坐標。
這一功能可以將錨點移動到指定的坐標區域,精確、無誤!

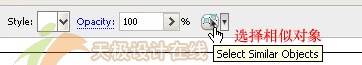
4.選擇相似對象
使用很多工具的時候都可以看到下圖中的“選擇相似對象”按鈕。它將魔棒的功能集成到在控制調板中,在繪制和修改圖形的時候方便選擇,提高便利性。在沒有選擇任何對象的時候點擊該工具,將以最后一次選擇的對象為基礎選取相似。


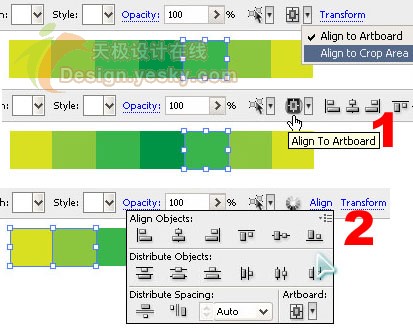
5.快速對齊工具欄
仔細觀察下圖中的1和2各有什么不同。看出來了嗎?選擇一個對象時的對齊工具欄和
選擇多個對象的對齊工具欄在控制調板中的打開方式是不一樣的。

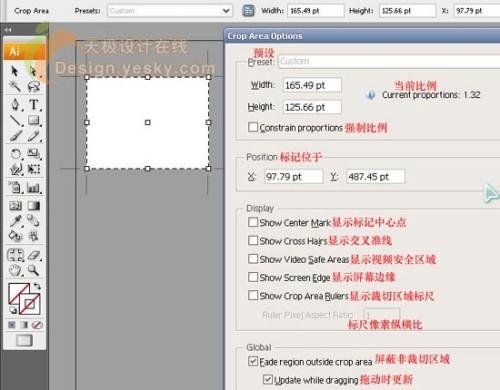
6.裁剪區域工具
在以前的版本中創建裁切區域需要專門繪制一個無色無邊的矩形才可以。在AI CS3中增加了裁剪區域工具。該工具可以根據用戶習慣或特定要求定義多個裁剪區域,并根據需要在這些區域之間輕松移動,打印或導出。預設中的Fit Crop Area to Artboard能夠快速將裁切區域定義到圖板大小。詳盡的輔助顯示功能則應該是專門為視頻文檔而量身定做的。屏蔽非裁切區域可以設置是否將圖中的灰色部分顯示為透明。

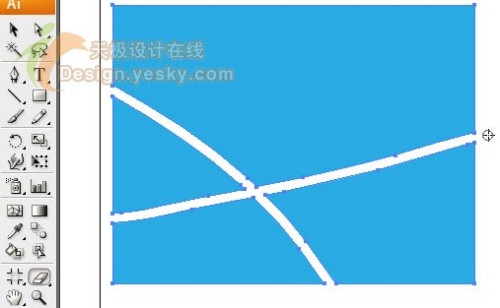
7.橡皮擦工具
就像在PS中用橡皮擦工具一樣簡單、容易。我們要做的就是用它劃過圖形。AI會自動創建新路徑。被抹去的邊緣將會自動閉合,并保持平滑過渡。

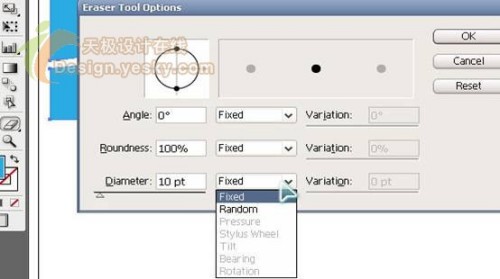
如果有需要還可以雙擊橡皮擦工具來調節其選項,以便符合自己所需。

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

無需手繪! AI矢量扁平幾何Illustrator教程2023-02-23

illustrator版式教程: 神奇的Illustrator教程2023-02-14

沒靈感? 用illustrator做這幾Illustrator教程2023-02-14

如何設計港風字體?AdobIllustrator教程2022-12-18








