最終的效果
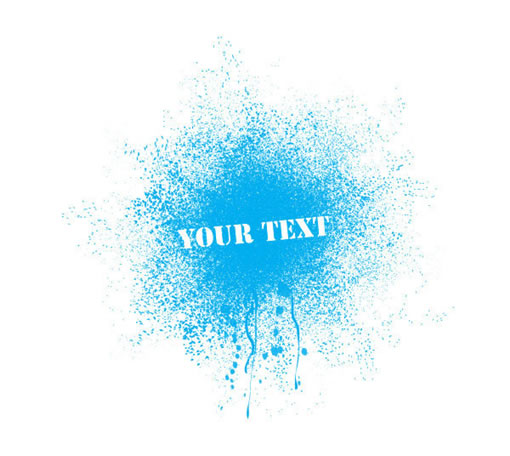
下面這張圖就是我們的跟隨這次教程得到的最終結果。


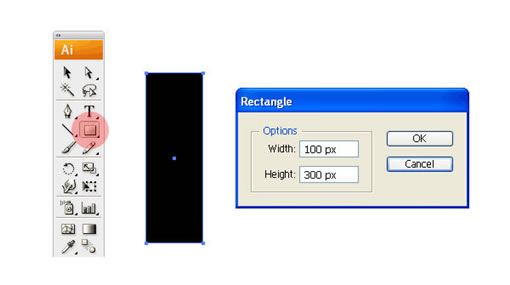
Step 1
創建一個新文檔,應用矩形工具(M)畫一個100px * 300px 的方框,在里面填充你喜歡的顏色。在形狀方面沒有特別的要求。這個尺寸只是我應用的,以作參考。

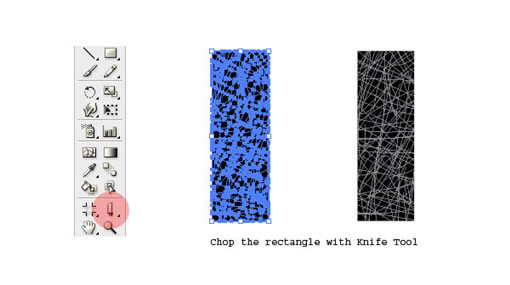
Step 2
在工具面板中,選擇小刀工具在矩形上切割,上下左右橫著豎著隨意的切割。 確保這個矩形上面沒有遺留下大的部分。我們的目標是把這個矩形切割成很多細小的小形狀。最后的結果看起來就像是下面的圖像。

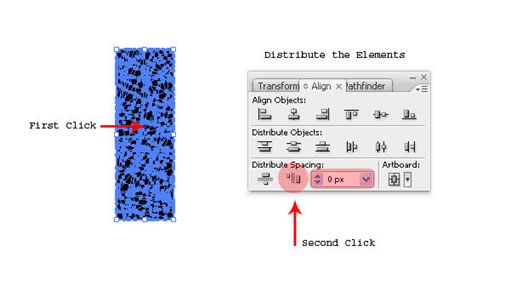
Step 3
現在讓我們把這些小塊形狀散布一下。全選,然后再接近矩形中間的位置單擊,然后再對齊面板中點擊 “水平散布” 的小圖標,設置間距值為 0px。 結果是這些小形狀會間隙很大的分布在你的畫板中。

Step 4
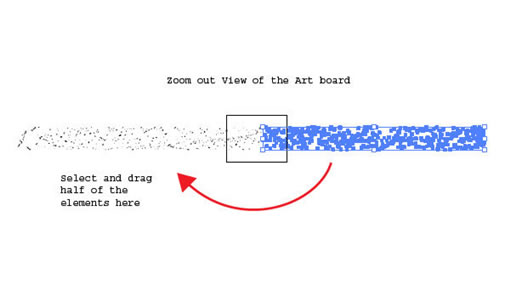
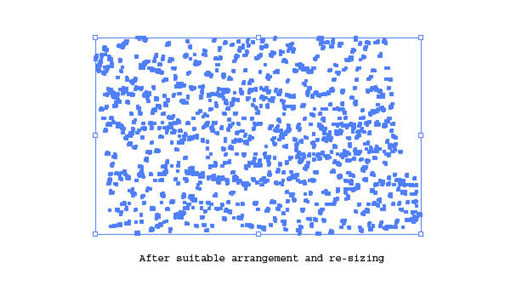
放大視圖,查看整個的這些小形狀。選擇其中的一半,拖拽他們到另一半上面。重新把他們排列成一個正方形。 你可能要重新定義選擇的這些元素的尺寸,以適合你的畫布


Step 5
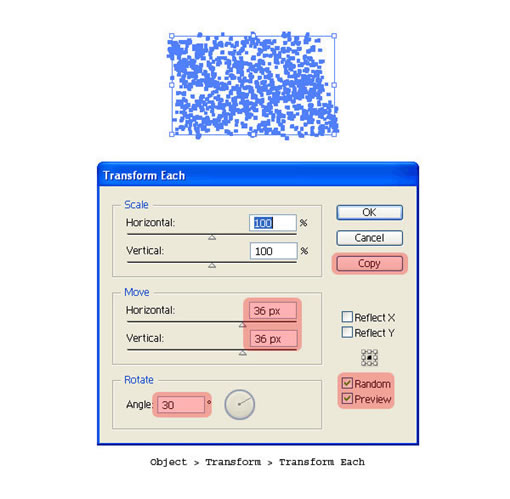
現在,基本的我們的噴濺元素已經準備好了。選擇全部的小形狀,單擊 對象 > 變形 > 單獨變形 (Alt + Shift + Command + D)。輸入橫向/縱向值為30px. 再循環中輸入30度,選擇隨機。然后點擊復制。

Step 6
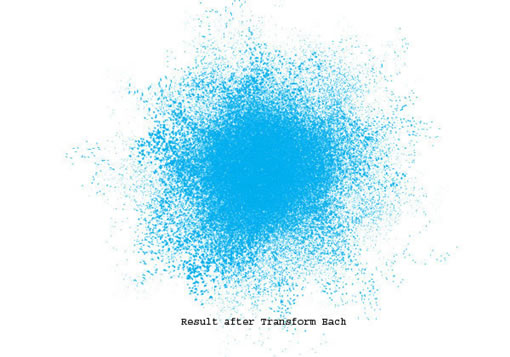
現在,不要點擊任何地方,按住 Command + D 重復大概 25 到 30 次直到你看到類似于下面的圖像效果。 (You may encounter a slower performance due to increase in number of anchor nodes. Once the high resolution raster file is exported, we need not worry about the performance).

Step 7
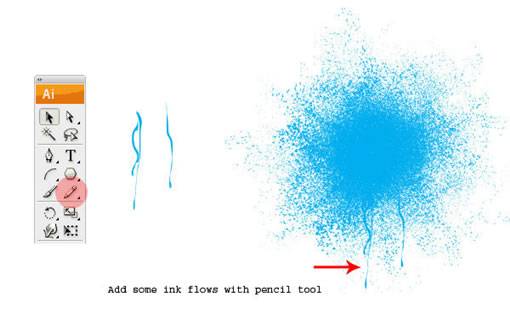
現在噴濺效果已經完成了。下一步,我們要添加一些流下來的墨水。用鉛筆工具(N) 畫一些流下來的墨水的大概形狀。用很噴濺形狀同樣的顏色填充。

Step 8
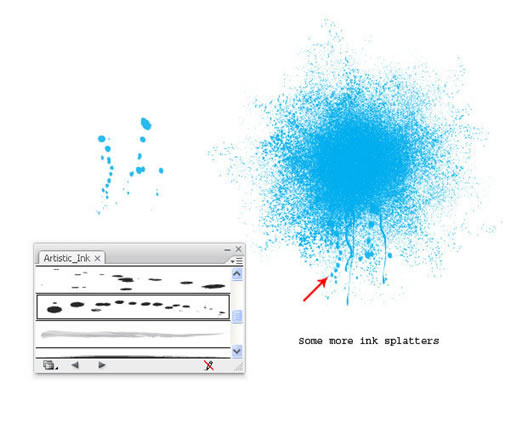
用鉛筆工具 (N), 用墨水筆刷畫出更多的線條和痕跡。你可以在窗口> 筆刷庫> 藝術筆刷> 墨水筆刷 中找到。這里,我用的是墨水筆刷3。

Step 9
然后,畫一個矩形,填充你喜歡的顏色(這里用的是白色)。在所有元素的上面,添加一些文字。我用的是字體 Stencil Std Bold font ,這樣看起來更像是印刷品。字體顏色選用的是背景顏色(白色)。

小結
在這個教程中,用最基本的最常用的小技巧很快的制作出了最終的效果。最終的結果取決于最初的形狀切割成的形狀和大小。這里頭有很多隨機的因素,所以你不可能制作出相同的噴濺效果。
每一次,最終的效果都會呈現出不同的大小和形狀。你可以把最后的成果應用在招貼設計,T-shirt,素材紋理,背景上面。 希望你可以喜歡這片教程。

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

無需手繪! AI矢量扁平幾何Illustrator教程2023-02-23

illustrator版式教程: 神奇的Illustrator教程2023-02-14

沒靈感? 用illustrator做這幾Illustrator教程2023-02-14

如何設計港風字體?AdobIllustrator教程2022-12-18








